用3个案例,让你学会移动端的长表单设计
Echo :基于营业需求(常见于B端产品),偶然候用户在操作过程中,不可避免的必要填写许多表单。针对移动端长表单,我们应该如何去精确的设计呢?
本文大纲:
- 三种主方案
- 主方案1的设计讨论
- 主方案2的设计讨论
- 主方案3的设计讨论
- 总结
一. 三种主方案
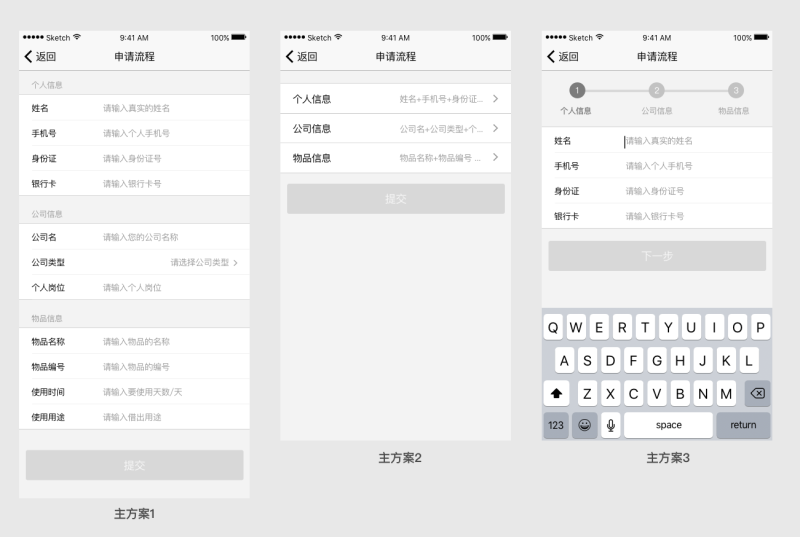
针对长表单的设计,按照设计思路的不同,可以分为三种主方案,如下所示:
图中举例的关键字段仅仅为举例必要。

- 主方案1:我们常见的设计情势,一个界面将所有表单信息展示出来。
- 主方案2:将不同的分组表单放在不同的下一级界面,用户填写之后返回。
- 主方案3:分步操作,一个界面完成一组表单内容,点击下一步进入下一组表单。
二. 主方案1的设计讨论
主方案1的设计优瑕玷
好处:一个界面将所有表单信息展示出来,假如想查找某些填写的信息也变得更容易,相对于主方案2和3,削减了网页跳转操作和查看。
瑕玷:基于移动端界面承载能力较弱,一个界面将表单所有展示出来,用户一次性欣赏和操作起来压力较大,容易使操作流程失败,导致成功率大大降低。
针对于主方案1,用户完成表单后,提交按钮有三种重要的设计方法:
- 提交按钮放在表单最后。
- 提交按钮放在导航栏上。
- 提交按钮底部悬浮。
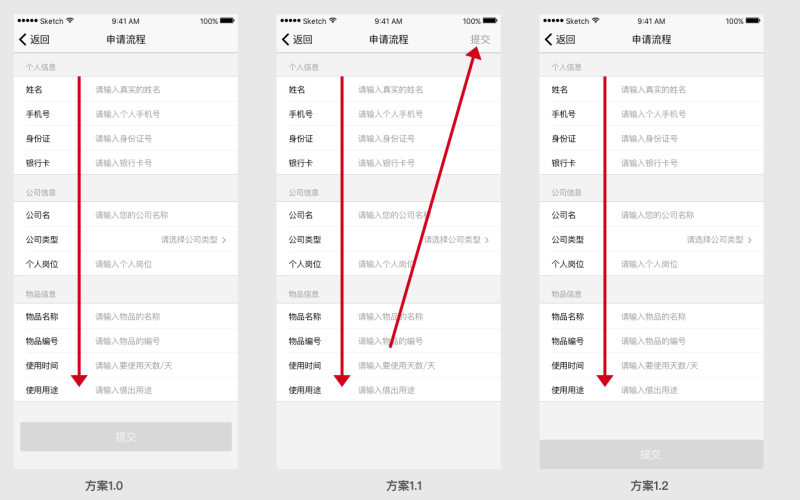
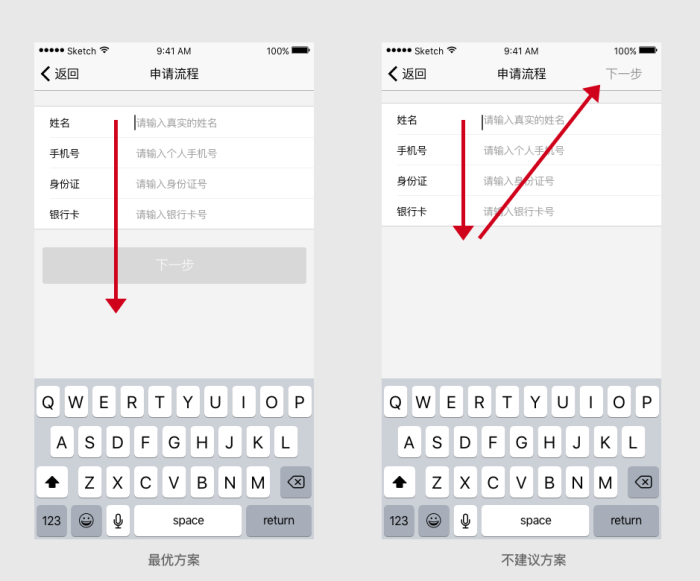
如下图所示:

- 方案1.0,假如提交按钮放在表单之后,那么用户的视觉流和操作感觉是同等的,流畅而天然。但是会出现一个题目,用户在输入信息时,键盘调用会遮挡到提交按钮。Android手机上的输入法都可以点击输入法上的按钮将键盘推下去。而iOS 原生输入法没办法推下去,只能点击其他非编辑区域才能推下键盘。如许就显得很麻烦,用户可能会忽略掉提交按钮。
- 方案1.1,解决了提交按钮会被键盘挡住的缺陷,但是视觉流和操作举动错乱,用户在屏幕底部输入完成之后,视觉和手指要返回到顶部操作。
- 方案1.2,提交按钮底部悬浮,解决了方案1.1的视觉流和操作混乱的题目,解决了方案1.0提交按钮被隐蔽的题目,但是当输入文本,调出键盘时,仍旧会被挡住。

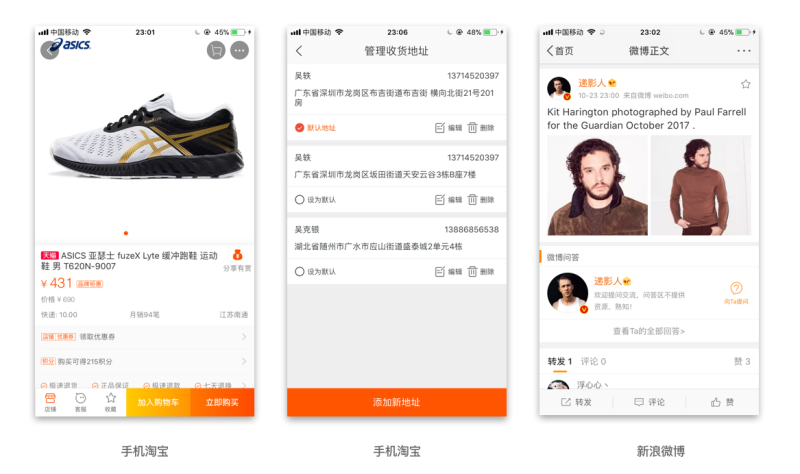
使用底部悬浮按钮的场景使操作按钮特别很是紧张,例如手机淘宝的立即购买和加入购物车。
同时底部悬浮按钮不适用于文本操作类。例如文章说的长表单文本输入。当输入文本,调出键盘时,仍旧会被挡住。
底部悬浮按钮适用于非文本输入的使用场景。从手机淘宝、新浪微博可以看出,适用于在界面中非文本输入、提供一个功能入口或者是界面非文本输入的选择信息的确认。
三. 主方案2的设计讨论
主方案2的设计优瑕玷
- 好处:与主方案3相比不同分组表单之前切换查看信息方便快捷。申请流程的首页简洁,填写信息悉数隐蔽到下一级界面。
- 瑕玷:往返跳转,操作负荷较大,会把用户绕晕。

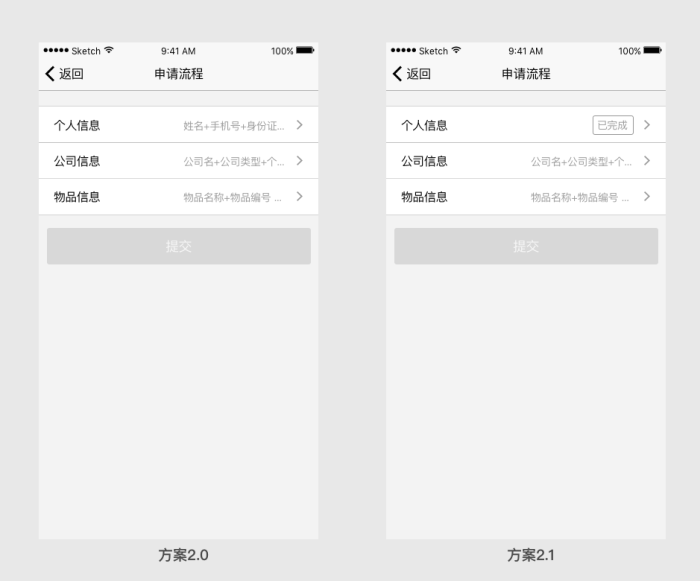
在方案2.0中用户填写完成的分组和未填写完成的分组区分不开,将方案2.0进行优化,例如填写完成后,会出现已完成的标签,提醒用户已完成和未完成不同的状况(如方案2.1)
四. 主方案3的设计讨论
Facebook曾针对分步注册与非分步注册做过A/B Test,其结论指出分步注册的转化率远高于非分步注册。由此可见,非分步注册强行削减注册网页,不如适当拉长战线,给用户轻负荷的操作,让用户在不知不觉中完成注册流程。
主方案3的设计优瑕玷
- 好处:流程分步操作,相对于主方案1,用户操作成功率大幅度进步。
- 瑕玷:假如用户操作到了第三步,必要返回第一步确认填写信息的正确性,那么用户必要两次返回。

用户填写的信息做保存(缓存),用户返回上一步,填写的数据做保留。H5仍旧适用,用户填写的数据保存在数据库,用户返回上一步时,同时刷新载入数据库记录的数据。
对于方案3.0和3.1 。下一步按钮不同。究竟采取哪种?方案3.0视觉流和操作流是正常情况,且不存在按钮被键盘挡住,所以方案3.0最佳。
移动端长表单设计总结
主方案1、2和3,都有各自不同的优瑕玷。
一个交互流程的好坏,最紧张的标准之一是让用户顺利完成操作流程,保证操作流程的成功率,才能完成用户的目标。以此标准来看,主方案3是最好的。
接下来探究一个细节题目,就是提交按钮是放在顶部导航栏、信息内容区内照旧底部悬浮?
这里分为4种情况:
情况1:内容区加上操作按钮不被键盘覆盖。建议按钮放在内容区内。

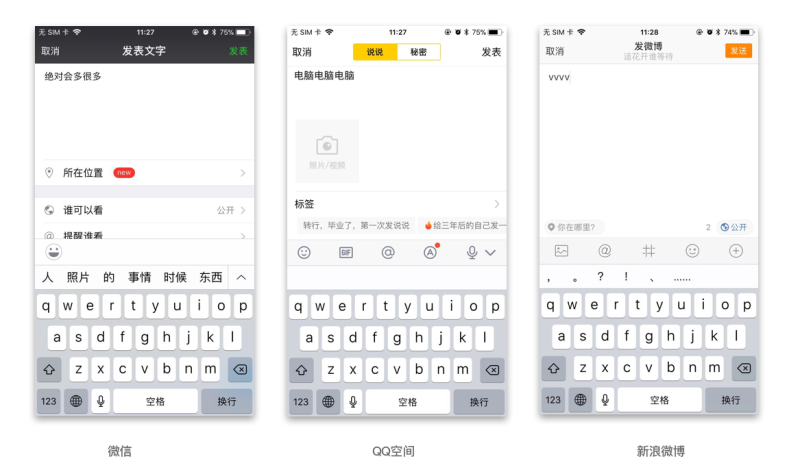
情况2:必填的内容未被键盘覆盖,非必填被覆盖,建议操作按钮放在导航栏上,例如同伙圈、QQ空间和新浪微博。

情况3:必填的表单超过一屏,建议按钮放在内容区。
放在导航栏上不行的缘故原由有两个:
- 视觉流错误,从上往下,信息量很大,用户滑动欣赏时,会忽略且很难联想点击右上角下一步,行业常见放在导航栏上是由于必填的不超过一屏 ;
- 当必填项过多时,要滑动屏幕才能填完。 把按钮放在右上角的导航栏,当用户还没填写完成,那么在按钮放在导航栏上很容易去点击,容易指导用户犯错。
情况4:必填超过一屏,且无非文本输入,建议可适用底部悬浮。
作者是前华为ITUX 的交互组组长,最近刚离职,想找交互高手的公司可以加他小我微旌旗灯号:goldseng
迎接关注作者的微信公众号:「UEDC」

本文地址:http://www.tuquu.com/tutorial/di3830.html

