关于表单设计的知识点,这篇总结相称周全!

王M争:表单是我们比较常见的一个信息录入工具。糟糕的表单设计会带来令用户抓狂的交互体验,极大的影响用户信息录入的服从。这篇文章我就来和大家梳理一下关于表单设计的知识点。
表单的构成
常见表单是由多个列表项构成的。而每一个列表项都有最基本的标签(题目)和输入框。顾名思义,标签是用来告诉用户这个列表项是什么;输入框是供用户输入用的。
标签根据所处的位置可以分为
- 左标签
- 顶部标签
- 行内标签
1. 左标签
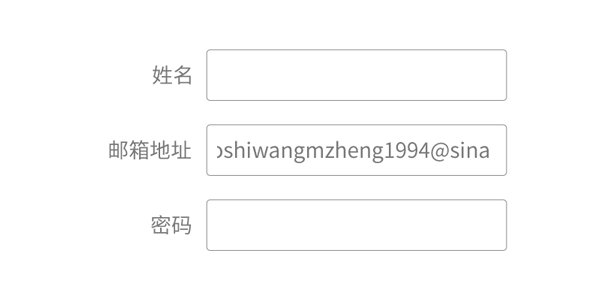
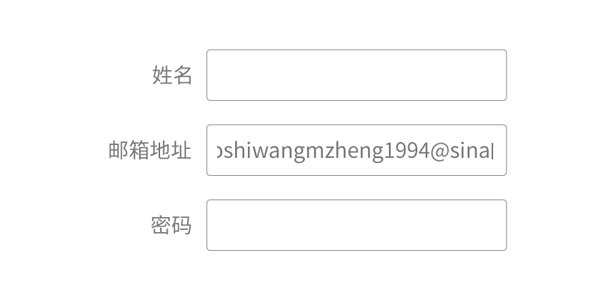
左标签目前来说是最常见的一种标签样式,但是这并不意味着我们可以无所顾虑的去使用。以手机端为例,手机端屏幕尺寸有限,左标签会占有屏幕较大的空间,那么右边的输入框就可能无法展示完备的信息。

例如,假如你的邮箱地址过长就会造成信息的不完全展示,这对用户体验来说是致命的。由于用户一旦输入的信息很长,他们在确认提交之前一定会对所输入的内容进行审核确认,假如连完备的内容都无法获知,用户根本不会进行下一步操作,这就造成来操作流程的停止。所以我们在使用左标签的时候肯定要考虑输入内容的长短。
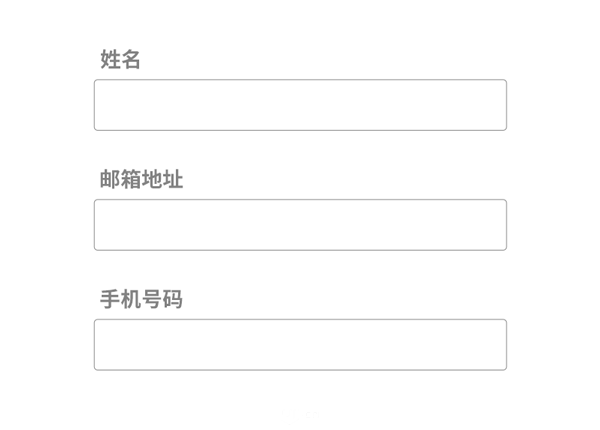
2. 顶部标签
顶部标签就是指标签位于输入框上方,如许输入框就可以独占整个网页,信息可以得到更完全的展示。与左标签相比,顶部标签可以给输入框腾出充足的空间。

但是这种的布局体例也有自身的瑕玷,那就是之前一屏就可以展示的内容,用户如今必要滚屏才可以看完。
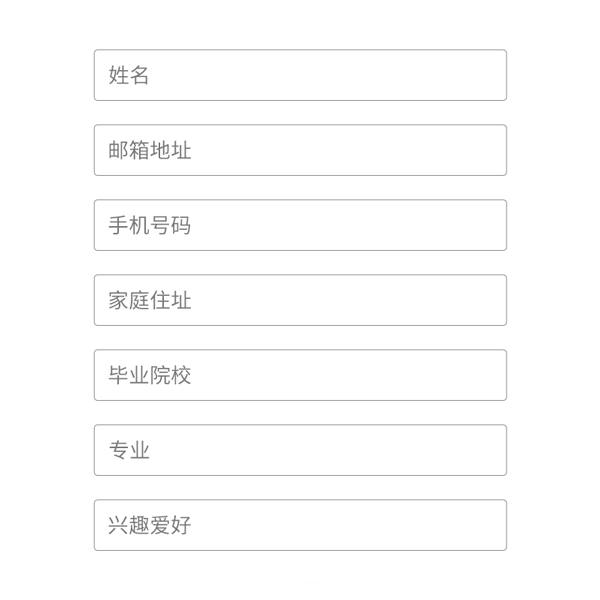
3. 行内标签

行内标签的样式看起来很适合手机端的表单设计,由于它可以极大的节省网页空间。
但是一旦用户点击切换到输入状况以后,用户就会看不到这些标签了。假如统一网页中表单项目许多(超过5个),用户填写过程中可能会忘掉之前的填写的项目是什么。此外列表项过多,用户在填写的时候中很容易出现串行,把家庭住址填到卒业院校也是可能出现的情况。更紧张的是,用户由于无法看到标签,这类的错误是无法检查出来的。
为了解决这个题目,我们可以在行内标签前加一个图标来标识这个列表项,图标所占有的空间不会太大,而且会增长网页的美观性。

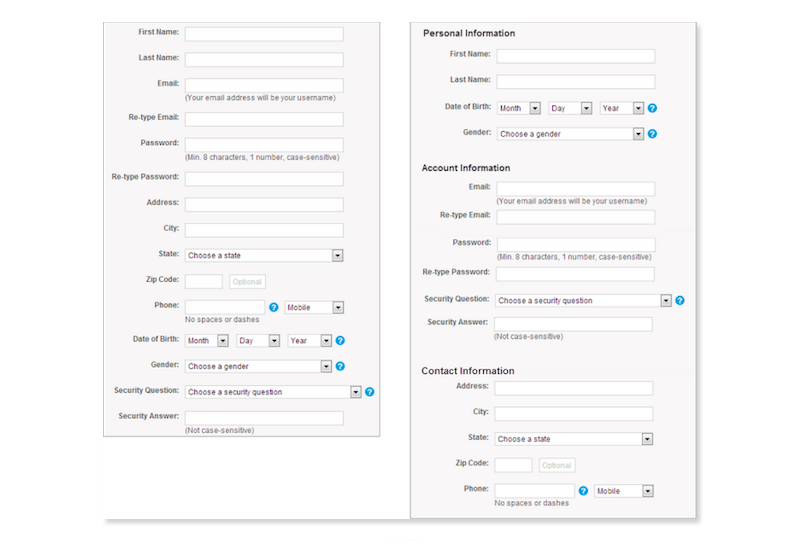
当表单项目过多时我们要进行整合分组来提拔内容的可读性。下图中右表格将15个字段分成3组。同样数量的内容,但用户的印象却大不雷同。

提拔用户信息录入服从
好的用户体验应该尽可能的简化操作步骤,传统的手动输入模式费时辛苦,对用户来说不是一种友爱的体验。我们应该思考如何给用户减负。
控件的应用可以很好的帮助用户进行信息的快速录入。一样平常来说,表单中的控件一样平常有下拉列表,switch开关,单选按钮,多选按钮,滑块等。
1. 滑块
这里我们重要来说经常被忽视的滑块,滑块适用于正确度不是很高的数据录入,例如你要去预定一个房间,其中必要你输入你所期望的最低价格和最高价格。这个时候我们可以使用滑块来代替传统的手动打字输入,我们都知道滑块无法做到对信息的正确录入,所以在这里滑块默认最小单位是50,你假如要求最低180,最高720这里是无法实现的。

控件的使用的确可以极大提拔了用户的录入服从,但是用户毕竟照旧必要本身去「输入」。其实我们也可以给用户提供一些默认值,和主动完成让用户连输入这一步都免了。
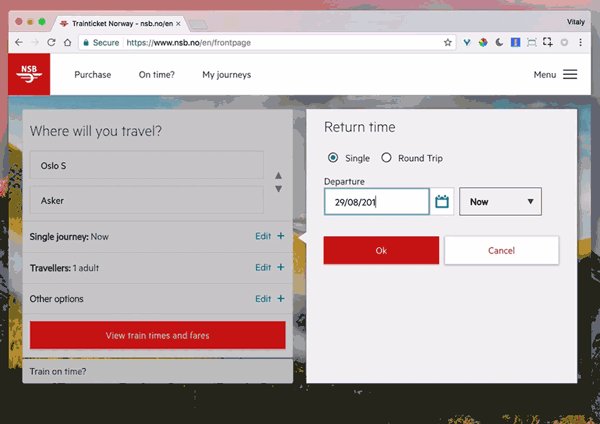
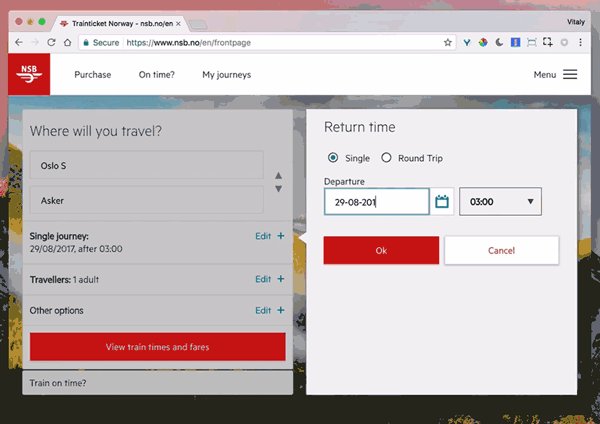
2. 默认值
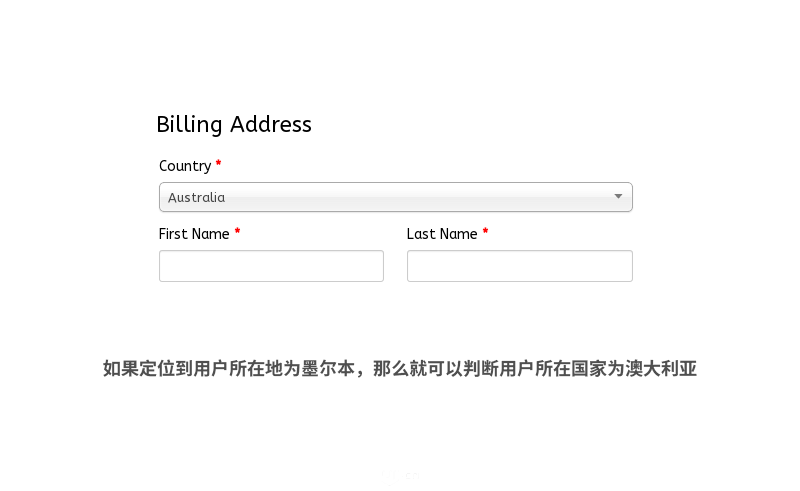
假如你确定对用户充足的了解,在用户进行信息录入的时候我们可以提供合理的默认值。由于对于用户来说,填写信息永久都不是一件风趣的事情,合理的默认值可以节省用户的操作时间。

接下来说一个反面案例。

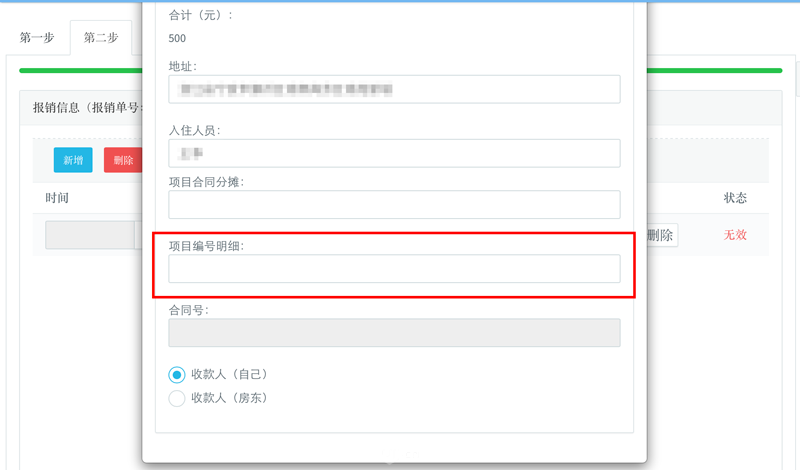
这是我们公司的报销表单,其中有一项是项目号,这里体系没有给提供默认值。其实体系可以根据你所在的项目组回显出项目编号,但是这里并没有。这在我看来是特别很是反人类的,由于项目号是一串汉字和数字组合,一样平常我们很少会记。我们碰到这种情况一样平常是返回上一步,查看项目编号,拿手机拍下项目编号再回来填写,费时辛苦。
3. 主动完成

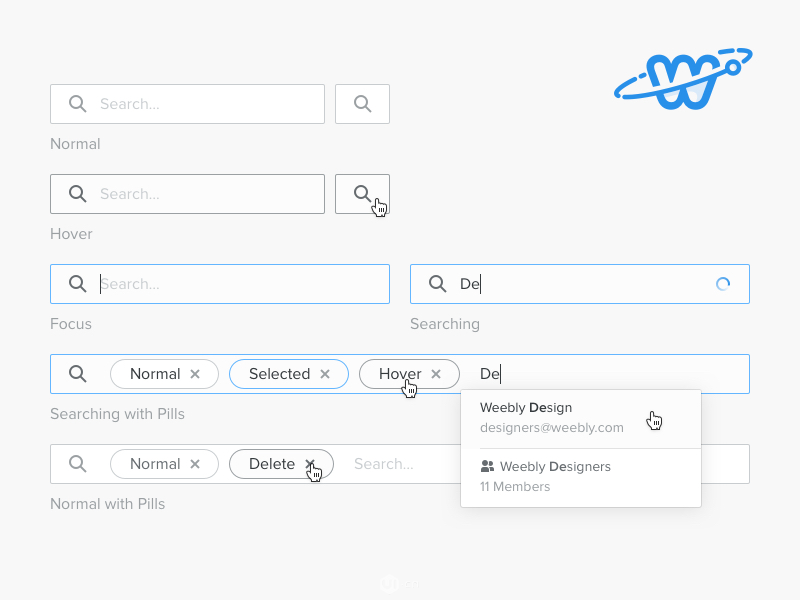
主动完成功能也可以来降低用户的操作负担。当用户在文本框里输入时,体系猜测可能的答案,表现可选列表。
用户也会犯错
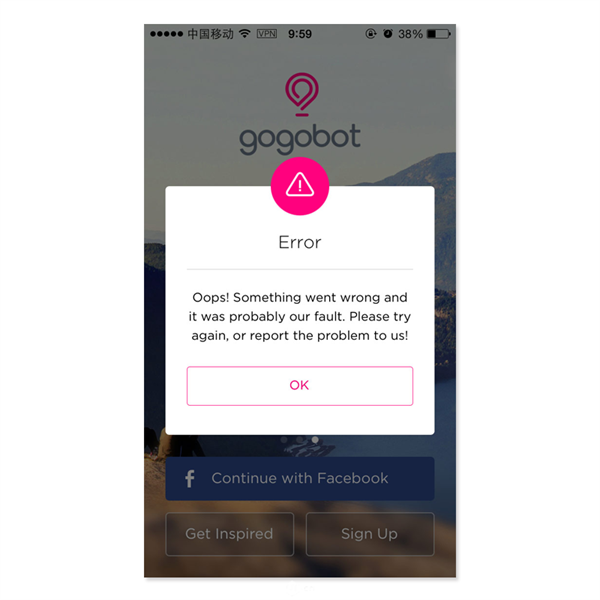
理想状况下,用户填写完表单,然后点击提交按钮,体系表现提交成功。但是实际情况却是我们在填写过程中经常会发生错误,那么如何给用户报告错误是必要我们细心研究的。

目前来说,我们经常看到的一个报错提醒的样式是弹出框。在我看来,弹出框并不是一个好的选择。由于用户假如要进行修改,就必须关闭弹出框,那么错误信息用户就看不到了。假如用户错误的项目比较多,那么用户就必要花肯定的时间去记住这些错误,然后再来改,这会增长用户的记忆负担。
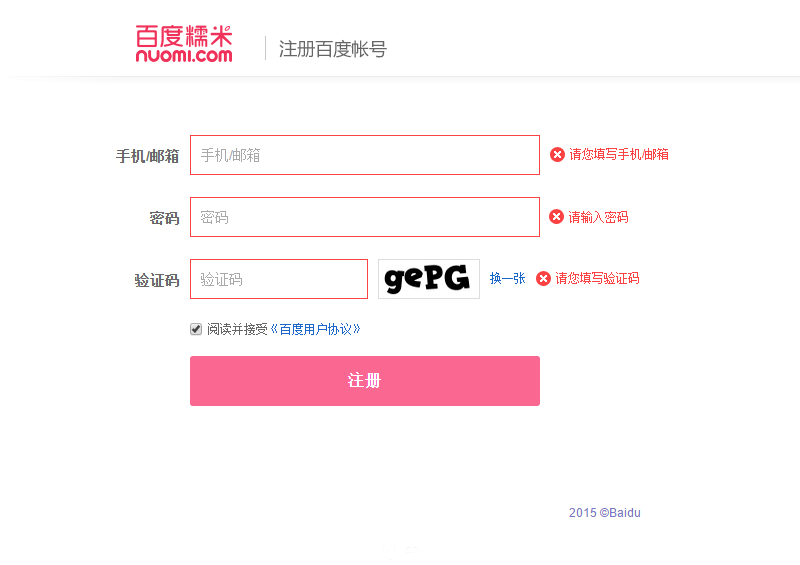
所以在我看来,逐行报错比笼统的使用弹出框给用户报错要友爱的多。而且错误提醒就位于你填写错误项目的旁边,用户一眼就能晓畅哪里错误了,不用辛苦去找。 此外逐行报错会一向出现直到用户修改完成,用户可以进行有针对性的修改。

逐行报错瑕玷就是移动端受限于屏幕尺寸,错误缘故原由不肯定可以得到充分的展示。
以上说的是表单设计中如何给用户错误提醒,当然与其亡羊补牢,我们不如尝试着来帮助用户来避免犯错。
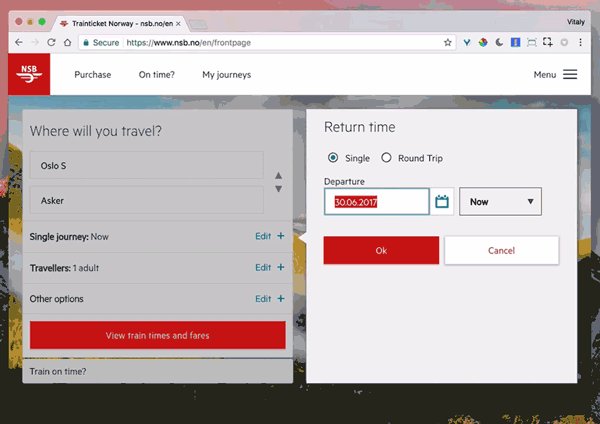
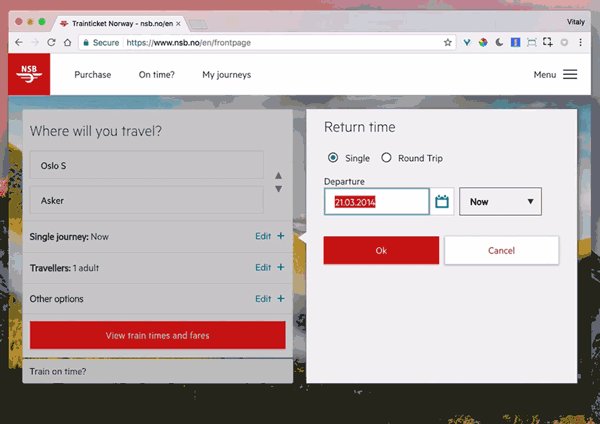
表单录入用户经常发生错误的地方就是输入格式,以日期为例。不同的地区对于日期录入的格式也不一样,2017-08-15、08.15.2017、08-15-2017等等。目前来说一些表单实现了容错模式,许可用户输入不同格式或者不同类型的数字。这也降低了用户犯错的几率。

总结
表单是重要的信息录入工具之一,也是一款产品用户体验的重中之重。不存在完善且百搭的表单样式,不同的产品在进行表单设计时有不同的出发点和思路。以上就是我的一些总结,盼望这篇文章可以给你带来帮助。
迎接关注作者的微信公众号:「王M争」

「专业干货!如何设计高效好用的表单」
- 《表单经典原则是错的?来看这5个表单设计新规则》
- 《手机端表格设计:我整顿了一套循规蹈矩的处理方法》
- 《用3个案例,让你学会移动端的长表单设计》
- 《更好的表单设计,从这6个设计策略开始》
- 《16个好处告诉你,为什么表单设计应该用这个方法?》
本文地址:http://www.tuquu.com/tutorial/di3831.html

