这3种独特的趋势,能让页面设计增色不少

设计趋势这种东西,往根上说是潮流,是因缘际会之下成为一个时间段内的流行风潮,大多独特,但是它并不肯定吻合你的喜爱。
在曩昔的一个月当中,所流行起来的三个设计趋势,相互关联,且都涉及到文本和题目在网页设计中的运用。到底哪个更吻合你的口味,而哪些又能够更常久地流行?这恐怕就必要你本身来判断了。
1、带有下划线的文本和元素
很不测地发现大家最近抢先恐后地使用下划线这种元素。当然,能够在各式各样设计元素中天真运用的下划线,天然不是设计工具默认的下划线结果或者文本链接下的那种文本下划线。
下划线本来运用在文本当中,用来强调内容,提示用户关注特定的文本信息。当下划线和不同的元素搭配起来使用的时候,尽量让两者在风格和细节上保持同等,确保它们在设计上是无缝而同等的。
让下划线看起来是故意为之,但是又不会造成干扰,如许的设计是成功的。虽然在很多设计当中,下划线的加入会让文本看起来略显拥挤,但是现实上通过留白可以适当地缓解这个题目。
在下面的案例当中,Simon Lee Gallery 和 Hoohaa Design 均是通过下划线吸引用户细致到特定的文本。在 Simon Lee Gallery 当中,下划线和小字的搭配让它们不再显得单薄,在视觉上更重了。而 Hoohaa Design 中,下划线则是出于平衡视觉重心的目的来使用的,设计师想要凸起站点的名称。
Abel Design Group 这个网站中,设计师并没有直接采用传统意义上的下划线,而是使用橙色的线条置于文本前方,起到了和下划线相似的功用。



2、被遮挡的文本
我们在探究设计的时候,文本的可读性每每被作为相称靠前的一个标准来提,但是如今要说的设计趋势其实是和这一规则相悖的:被遮挡的笔墨。虽然你不肯定会喜好,但是确实有很多近期的设计作品会选择如许的设计。
当然,从技术层面上来说,有不少设计在运用这一技巧的时候并未拿捏太好。有的可能是由于字体设计的缘故原由,有的可能是所选的用来遮挡字体的元素没有遴选好。这个中心的度其实并不好控制,尤其是当用来遮挡文本的元素是相应式、动态的时候。遮挡的元素、文本和背景之前要构成充足好的对比,但是又不能太过突兀,这是很多出题目的设计所面临的状态。
不过,假如能把遮挡的区域、遮挡元素和文本的对比以及运动的轨迹都设计好的话,现实上所创造的结果是特别很是夺目的。
想要运用好文本前景的隐瞒元素,你必要细致下面几点:
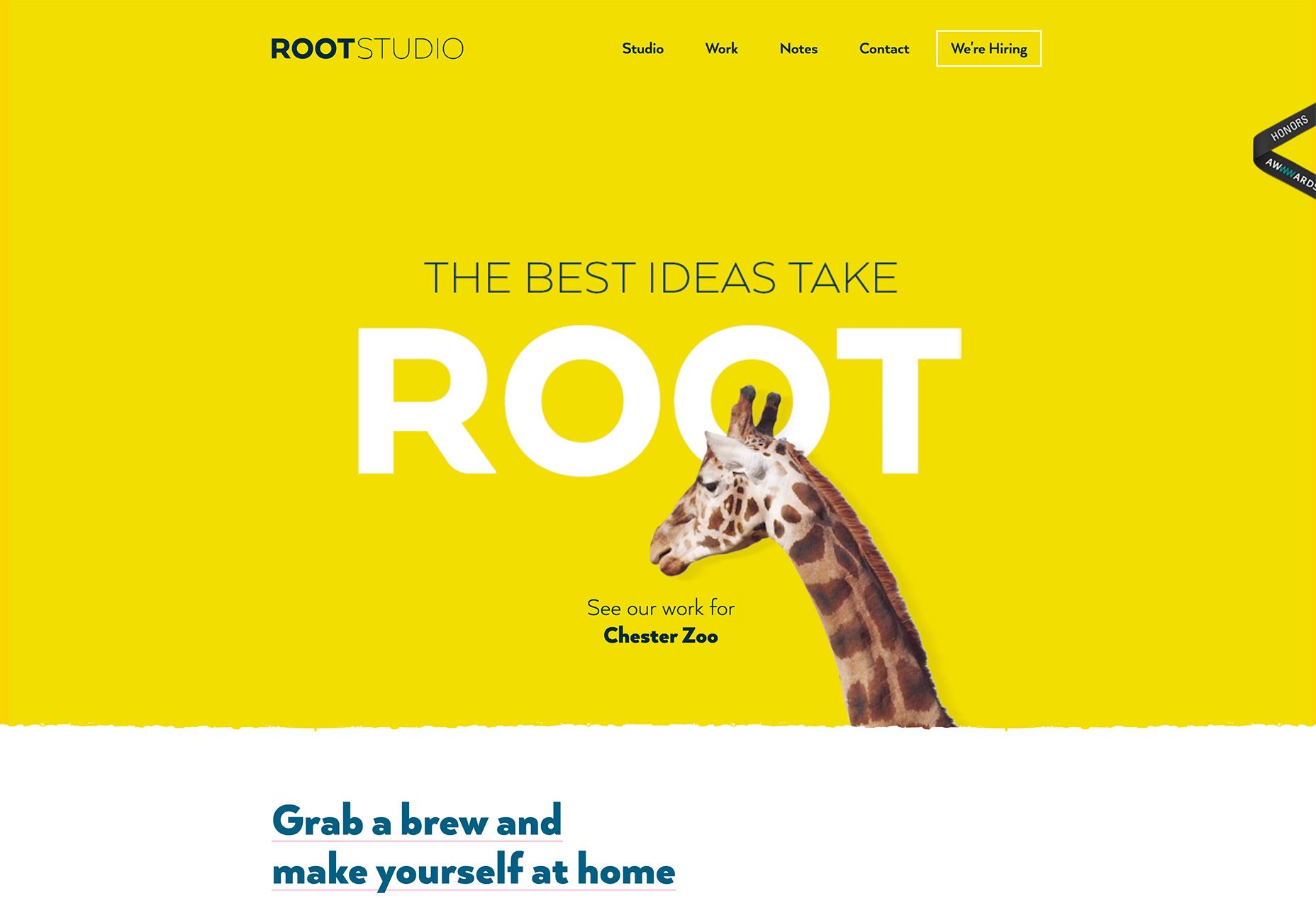
- 确保文本中的词汇充足常见,易于理解,比如 Root Studio 网站中的单词 Root
- 隐瞒元素不会遮挡太多部分
- 确保遮挡不会造成不需要的识别停滞
- 使用充足简单的字体,不会由于字体风格和停滞物造成识别停滞
- 保持其他部分的设计充足简单,如许用户可以更机轻松的关注核心的文本,并且识别出来



3、经典的诟谇配色
谈到色彩相干的趋势的时候,我们通常会认为色彩能够反应出设计者的心绪。诟谇配色在这几年越来越常见,而在曩昔的这段时间当中出现的越来越多,是由于气候转冷设计师们的心情都越来越沉郁了么?
当然,和曩昔那种强调情势感的诟谇摄影网站不同,如今的诟谇色调的网站所覆盖的网站类型更多了,当然,在细节上可能还会点缀以其他的色彩,但是总体上是诟谇色调没跑了。
由于缺乏雄厚的色彩元素,诟谇色调之下,这些网站所呈现出来的情绪是很接近的。
在单纯的诟谇配色之下,文本的可读性每每是设计中所遇到的最现实的题目。尽管可用的色彩不多,但是设计师可以通过创造一些风趣的东西,来达到结果。
正如同前面所说的,重要色调是诟谇,这个时候适当的加入一点点其他的色彩,比如红色或者蓝色,一点色彩就能从整个设计当中跳脱出来,极为夺目。
当然,诟谇之间的过渡色有许多,适当的使用能够让整个设计更为丰满。
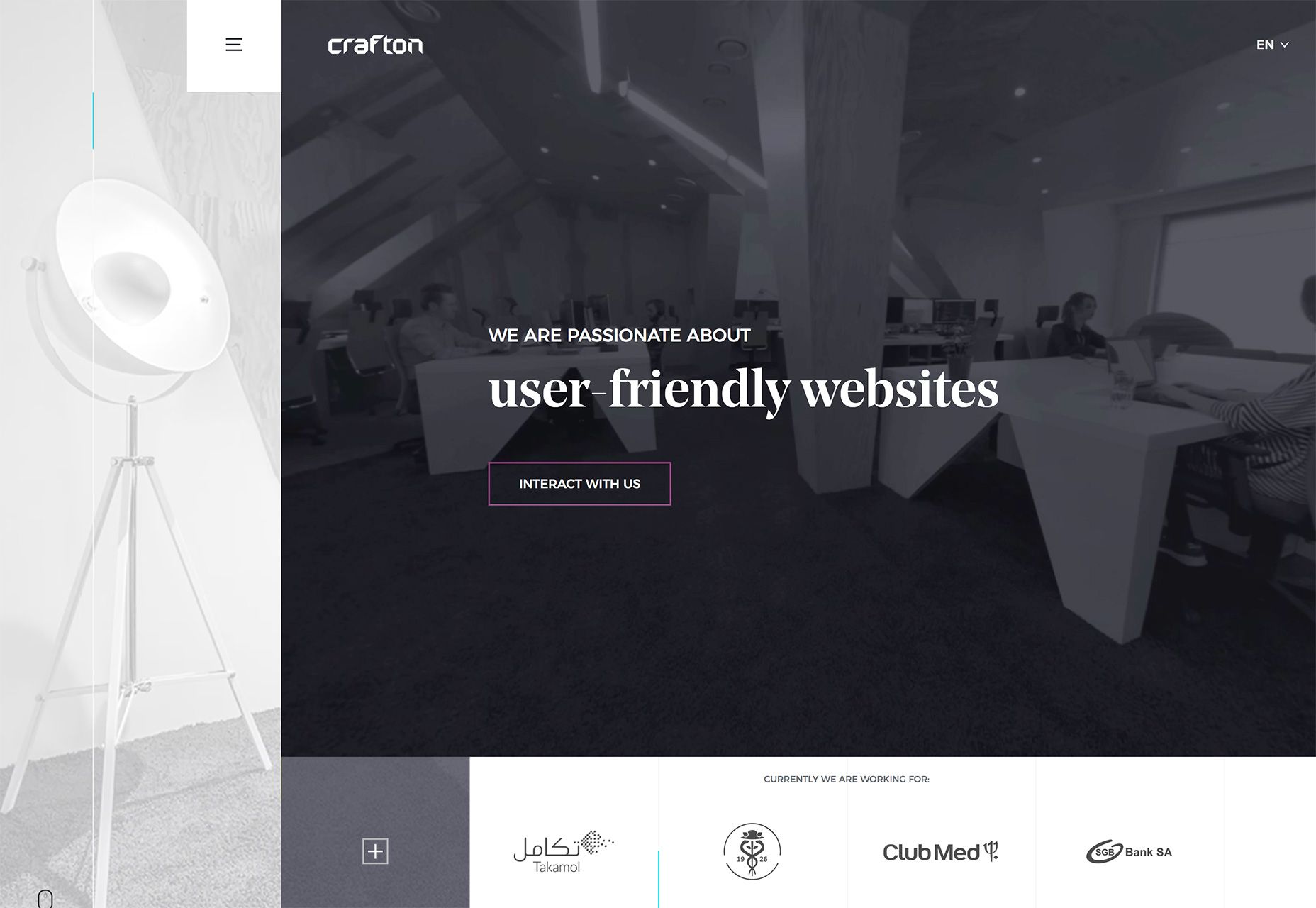
就像下面的 Crafton 这个网站,稍稍加入一点红色,就让整个设计一会儿鲜活了起来。



结语
我晓畅,这次所探究的设计趋势可能并不像之前的很多趋势那么风趣好玩,但是它们在许多项目中有着独特的功用,许多时候,撇开喜爱探索这其中的功能,你会发现它们的适用范围照旧蛮广的。试试看吧。
【这些延长阅读值得看看】
原文地址:webdesignerdepot
原文作者:CARRIE COUSINS
HTML素材网译文:@陈子木
本文由HTML素材网原创翻译,请尊再版权和译者成果,转摘请附上HTML素材网链接,违者必究。谢谢各位编辑同仁配合。
本文地址:http://www.tuquu.com/tutorial/di3832.html

