双11干货!写给运营视觉设计师的交互小技巧

58UXD – 马世光:双十一就要来了,本文为你分享两套运营设计利器。
运营视觉设计师不同于UI和交互设计师,运营视觉设计师的工作要求他们更加看重视觉雄厚性的体现,难免会淡化交互逻辑层面的思考,良好的体验必要视觉与交互兼顾,今天我就为运营视觉同胞get两点交互小技巧,方便我们的产出既能视觉爆炸也能体验棒棒!
触发器
触发器,顾名思义就是任何能够启动交互的东西,通常分为两类:手动触发器和体系触发器。视觉设计重要打交道的就是手动触发器。

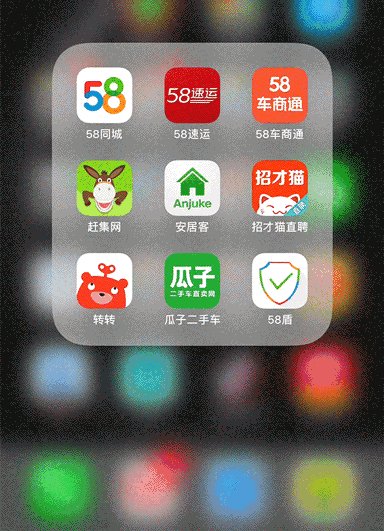
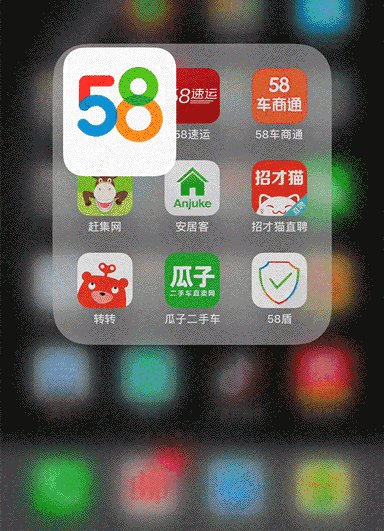
△ 58icon就是一个触发器
那么运营视觉的同窗就会说,手动触发器不就是按钮么。没错!但是小按钮也会有大学问,按钮做不好,用户体验天然就上不来。
做好一个按钮,首先,尽可能给用户最少的选项,假如它看起来像一个按钮、就应该像一个按钮一样能被按下,不要破坏视觉的使用情境。

画面中首屏除了头图展示外,把专题中紧张的两个入口也放在首屏,结合中秋风格来进行设计,即可吸引点击,又不会破坏使用情境。
其次,我们的按钮要设计多吸引眼球呢?最简单的原则就是用的越多(越紧张)的按钮就要越引人注目。

专题中紧接头图的三个区域占整个专题入口流量的70%,天猫采用大数据推送的体例为用户推送最感爱好的商品,将「引人瞩目」的情势从视觉体现层面上升为生理需求层面。
我有需要诠释一下引人注目的按钮应该是个什么样子:
我们在自动探求时,会盯住某个东西或区域,盼望能从中找到知足本身必要的内容。这时我们的视野会变窄,达到1度或者只有平时视野的1%,这么窄的视野堪比聚光灯和放大镜。此时,我们专注于辨别物体,即对环境中的物体进行识别和归类。我们在辨别物体时,眼睛会探求认识的小几何,就是正方形,三角形,立方体,圆柱体等简单的几何形体,我们的大脑把他们组合起来就能辨别出物体。
既然人眼以小几何体为基本识别单位,那么一些图标形触发器就分外适合设计成某种几何外形。一样平常来说,只具备一种特性的目标比具备多种特性的目标更容易被找到。因此,要尽量保证触发器看起来简单,尤其是在复杂拥挤的环境下。

当这组内容充足雄厚时,只要我们采用简单小几何体情势,大脑便会很容易的发现右下角的按钮。
当然我们还有更加吸引人的按钮,比如,移动的按钮。

购买按钮虽然没有采用动态情势,但是上面的小吝啬泡框却十足的吸引了我们的眼球,人类对运动物体要敏感的多。
按钮除了控件部分,标签(文案)也是提拔按钮点击的一个关键要素,信赖我,假如本身看着按钮里面的文案不爽(不吸引人),本身来条推动产品去优化吧!

旧版本中按钮的文案是电话号码,吸引点击的作用并不强,在替换了标签文案后按钮点击率上升了20%
反馈
反馈,简单说就是告诉用户在按下按钮之后会出现什么效果,视觉设计师的工作是设计反馈的情势,当然,反馈除了视觉还有听觉以及触觉的反馈。
当我开始设计一个反馈网页的时候,我们应该细致什么呢,好的反馈又是什么呢?
首先,别让反馈给用户造成压力,反馈应由需求来推动。用户必要知道什么,什么时候知道,做好这些用户体验就天然上升一个台阶。

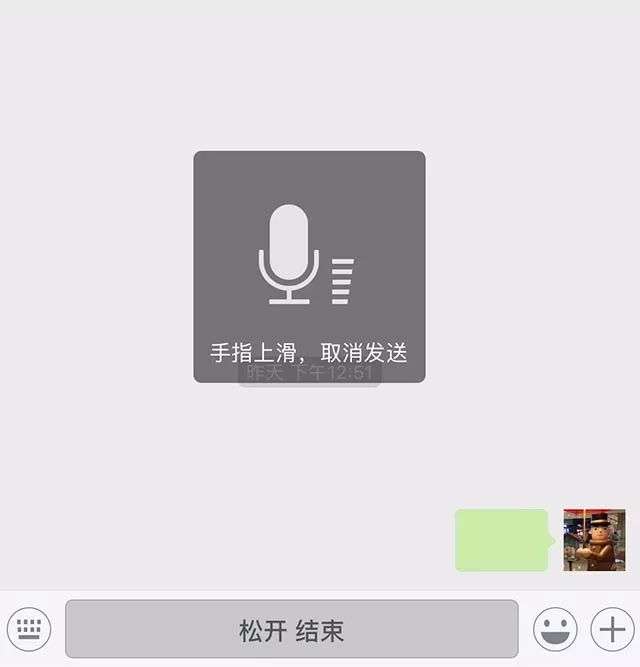
△ 微信输入语音时,出现浮层动画提醒用户的语音输入是有用的
其次,我们应该使用最少的反馈来传达最多的信息,最好的反馈永久不会高深莫测,永久记住少即是多。

当用户操作后,界面操作前的状况和操作后的状况不同等。通过这个不同等,给用户反馈的操作得到了提交。
当我们在做视觉反馈的时候,不要表现多余的视觉反馈、任何反馈都必须力求清晰,视觉反馈应出如今用户操作的附近或原地。
当然,假如必须把视觉反馈放在阔别视觉焦点的地方,我们可以通过动效来吸引用户的吸引力。
其实我们发现一个App的性格多是通过反馈来表现的,我们可以通过人性化的设计来增长App的情感。

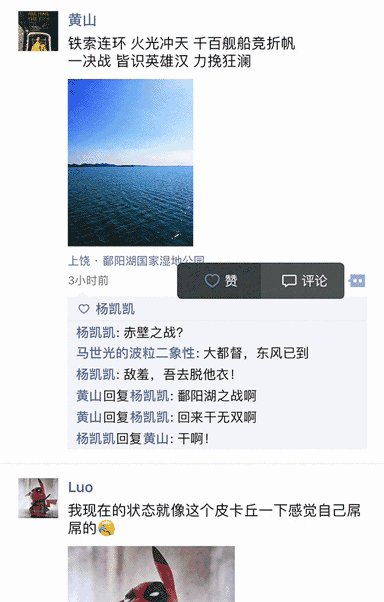
△ 58帮帮的形象很好的加强了App的人性化和情感
总结
信赖视觉设计师已经对触发器和反馈的基本原理有所了解,在实践工作中要活学活用。以上是我get到的针对视觉的小技巧,盼望对大家有所启发帮助,谢谢。
迎接关注58UXD 的公众号:

「让你的设计更温暖」
- 《如何用视觉画面调动用户的情感?来看这些方法!》
- 《设计的三个条理,帮你重开情感化设计的大门》
- 《不靠灵感做设计!超周全的「情感化设计」落地方法论》
- 《如何制造相信感和惊喜感?我总结了这些设计方法》
本文地址:http://www.tuquu.com/tutorial/di3833.html

