进步易用性!设计师应该了解的“用户记忆理论”

王M争:记忆是人类储存信息的「硬盘」,它可以收集信息,处理信息,并且可以对外界的刺激做出反应。人类在必要的时候可以去「硬盘」中调取信息。但是这个「硬盘」有着一些瑕疵,由于它会被人类机体和情感因素所影响。了解记忆的运行机制,会帮助设计师创建出人性化的界面,节省工作量,提拔产品的易用性。
记忆的三个种类
一样平常来说,生理学家将记忆分为三种:感官记忆、短期记忆和长期记忆。
- 感官记忆是指信息经由感官接受,随后在短临时间内进行的储存,我们也称它为工作记忆。
- 短期记忆最紧张的特性是信息保持时间相称有限。在未经复述的条件下,大部分信息在短期记忆中保持的时间很短,通常在5-20秒,最长不超过1分钟。
- 长期记忆是能够保持几天到几年的记忆。
设计师在创建产品交互流程的时候,肯定要将用户记忆这个因素考虑进去。用户对于产品的体验一旦转换成了长期记忆,这意味着用户在使用过程中会更加的便捷高效。比如,现现在我们手机上基本最少安装了一家银行的app(比如建设银行)。我们经常使用的话,会对建设银行的界面流程十分的认识。同样是一个转账功能,我们用建设银行所花费的时间比招商银行(不常用)短得多。

如何将信息转化为长期记忆?唯二的体例是重复和联想。
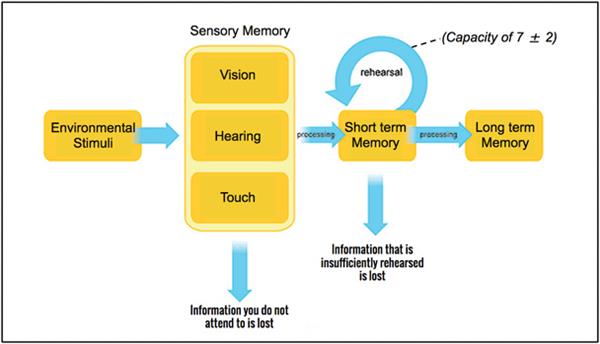
从下面这张图,我们可以看到感官记忆到短期记忆再到长期记忆的转换机制。

德国生理学家 Ebbinghaus 的研究发现,多数人现下读的书,在二十分钟之后只记得其中六成,到了隔天更是只记得其中的三成。但之后忘记的速度较为趋缓,到了一个月后还能记得其中的两成。可见,对「记忆」而言,第一天是记忆的关键时刻。研究发现,假如在阅读后的九小时之内对阅读的内容做一次复习,则可以有用提拔长期记忆量。同理,第一次使用一款App的时候,用户必要花费时间去适应陌生的设计语言和界面风格。但是第二次乃至第三次使用的时候,用户就会越来越认识,削减了用户的记忆负担。
重复(再认)让记忆变的简单。
很多人在背诵英文单词ambulance会使用谐音「俺不能死」来帮助本身记忆。这个就属于通过联想来将短期记忆转化成长期记忆。
米勒法则
1956年,乔治米勒在一项研究后发现:人的大脑只能同时处理最多7±2个信息团,这一发现被称之为米勒法则。从生理学角度来看,人脑处理信息的能力是有限的,这部分缘故原由是由于短期记忆储存空间的限定,数量过多将会使得大脑出错的概率大大增长。

后来Richard Shiffrin和Robert Nosofsky对米勒法则进行了更为过细深入的研究,他们发现人类可以同时处理的信息数量取决于信息自身的性子。简单来说,人类可以同时记住7个数字,6个字母或者5个单词。
不要让用户同时处理过多的信息
不要让用户同时处理过多的信息,这个并不意味着我们在屏幕中只能放5-9个元素。由于在某些情况下,有些信息是必须展示的,你没有办法删减。在这种情况下,我们可以通过建立视觉层级,将用户的细致力吸引到关键区域。
此外在进行设计的时候,设计师应该时刻牢记细致力比例。由于用户的细致力是一个稀缺的资源,过多的信息展示会稀释用户的细致力,用户会必要更长的时间来消化这些信息。此外用户都有害怕损失的本能,每次做决策都是一个权衡利弊的过程,给用户过多的选项(内容),用户就会陷入纠结的状况。我们要尽量给用户创造不必要思考的选择。

具象的插画和图形更利于记忆
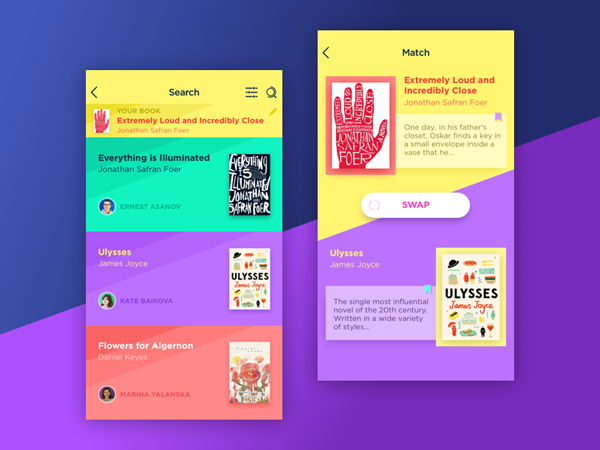
人类是视觉动物,图形的作用不应该仅限于吸引用户的细致力,它更可以关照用户,整顿内容。具象的插画和图形(图标)配合文案的使用更利于用户记忆。而且这种设计模式具有极强的普适性,由于图形和插画超越了语言、宗教和地域,可以被用户广泛的接受。
例如,我们看到放大镜图标就会联想到搜索,看到国旗图标知道着可以替换语言,在气候类应用中看到太阳就晓畅这意味着晴天。所有这些记忆都深深储存在我们的脑海中,我们只必要合适的联系物就可以唤起它们。

同等性原则
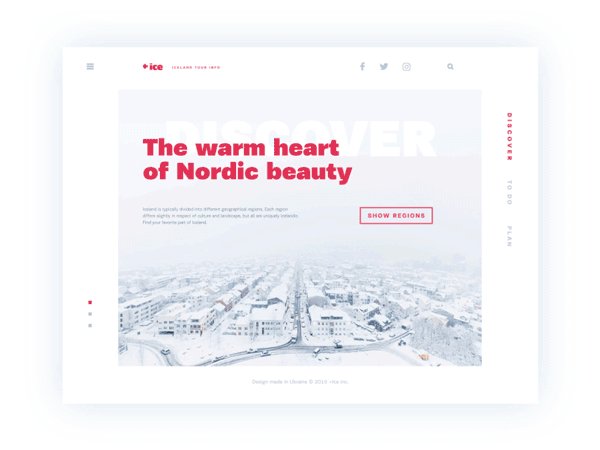
网页跳转的同等性原则会对产品易用性产生极大的影响。用户在使用过程中,会在不同的网页之间往返切换。这意味着用户要处理的信息量是伟大的,所以设计师应该保障交互过程的同等性以降低用户的记忆负担。
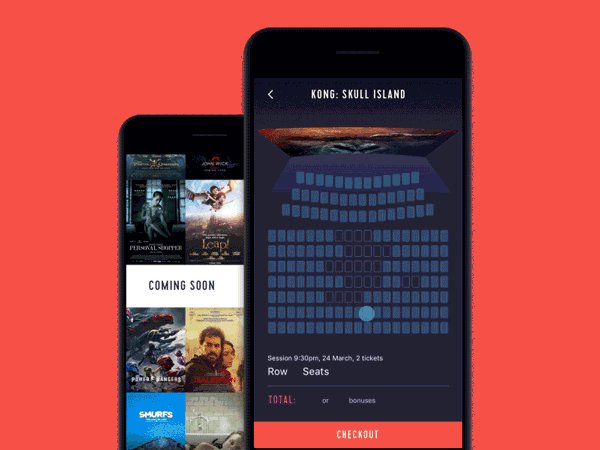
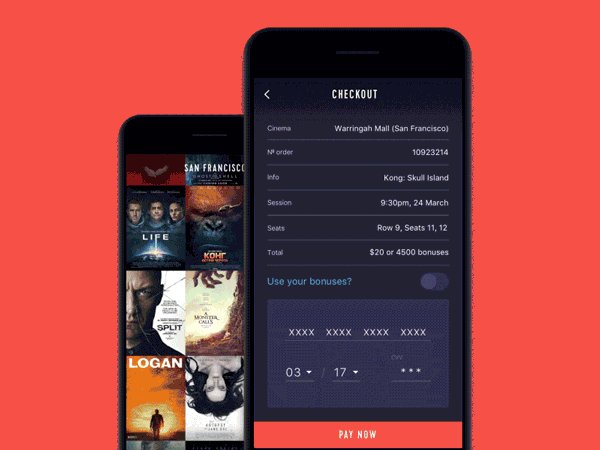
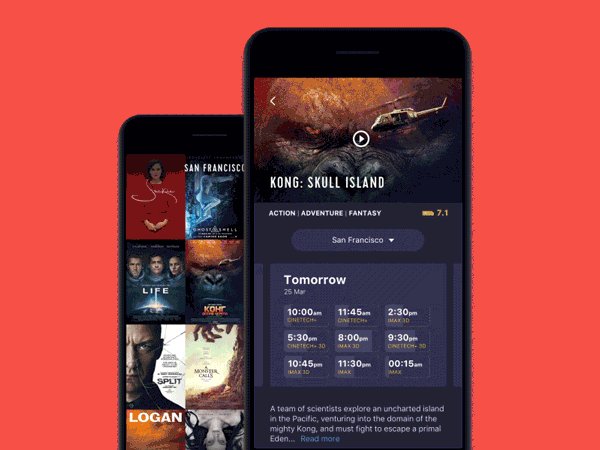
例如,在这个网页中,按钮的样式是圆角矩形,而在下一个网页里,按钮的样式变成了矩形。用户在欣赏过程,可能会细致到这个小细节,并且会被困扰,这个就打断了用户原有的操作流程。用户会将更多的细致力放在网页中不同等的元素上,忽视那些雷同的。
我们期望用户在不同的网页中关注的是不同的内容,这是提拔产品易用性的关键。由于网页转换中有不同等的元素而导致用户细致力的分散是设计师的失职。

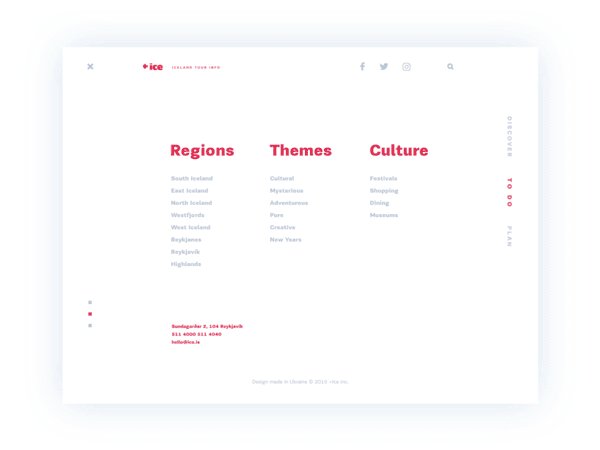
此外,我们不要打破用户的固有认知。主流网站在网页顶部都会有品牌logo和紧张功能的链接,就是我们常说的导航栏。底部会放 联系我们、版权所有、隐私政策和使用条目这些不太紧张的信息。用户对于这个布局已经屡见不鲜,假如我们寻求创新,把导航放在页脚,挑衅用户的固有认知,很可能会造成用户的流失。
导航栏不要隐蔽紧张信息
导航设计中,关于信息的隐蔽和展示一向争论不休。为了回答这个题目,我们要清楚,UI设计的最终目的是为了让用户清楚的了解当前发生了什么(本身所处的位置,体系的当前状况)。
当导航中引入汉堡菜单,滑动这些元素时,意味着一些内容会被隐蔽。所以在使用的时候,我们应该尽可能的稳重。在大多数情况下,分外是目标用户群不明确且层级比较复杂的功能,隐蔽其导航元素(接口)不是一个明智的选择。用户必要花更多时间去探求并且记住它们的位置,这会降低用户参与度。

当然是否隐蔽导航元素并没有一个定论,有的用户同意,由于节省了屏幕空间,整个界面看起来清爽了很多;有的用户反对,由于他们要花额外的时间去探求那些功能的入口。

目前我们的一个折中的方法——功能的优先级。展示紧张的功能,一些次要的功能可以隐蔽起来。
注:两种常见导航的优瑕玷细致对比:《Tab导航与侧边抽屉导航的顶峰对决》
多感官刺激
我们对于信息的读取第一阶段就是感官记忆。就像我们使用一款App,初次体验就是感官记忆。
感官记忆来自我们的视觉、听觉、触觉。为了给用户留下一个深刻的印象,设计师应该追求将产品给用户带来的感官记忆转化成短期记忆乃至长期记忆。
那么应该怎么做呢?设计始于视觉,但是不仅限于视觉。设计师不能只想着做一个华丽悦目的网页来留住用户,更应该刺激用户的多个感官来给用户留下好的印象。
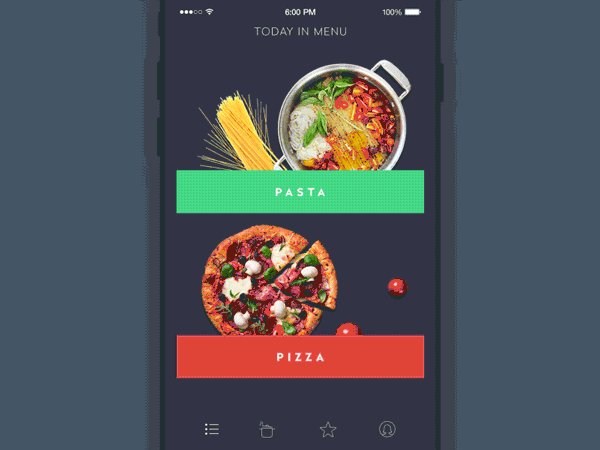
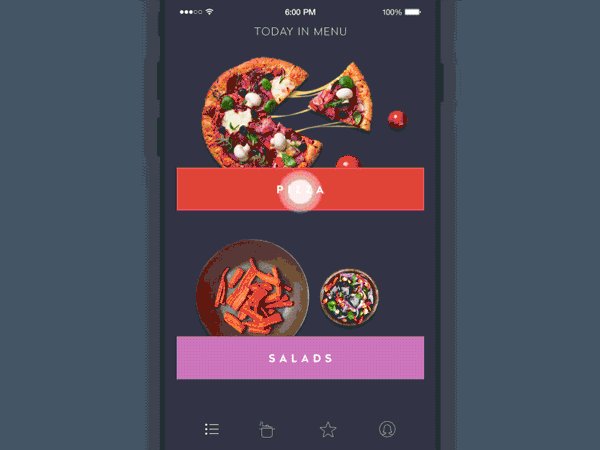
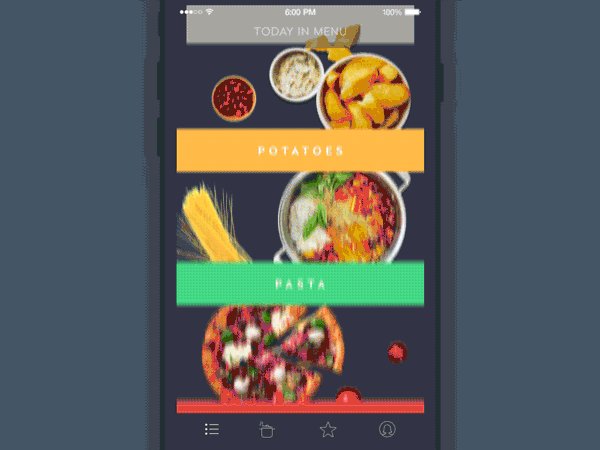
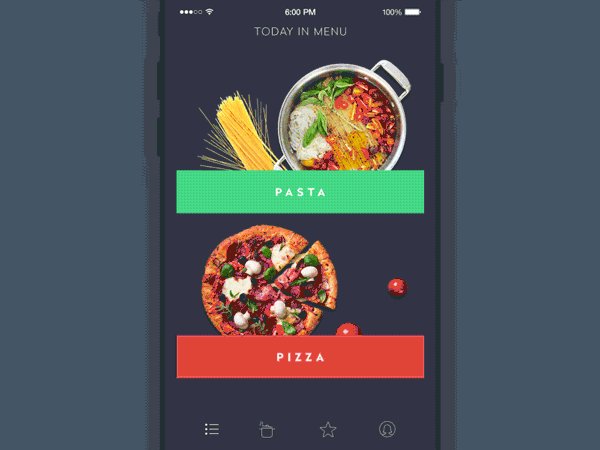
例如,带有文案的icon通过视觉和语言记忆提拔了易用性。一些交互配以一些声响更容易给用户留下印象,比如按键音,义务完成音。美食类App配以令人垂涎欲滴的食品图片,加上微动效,很能激发用户的食欲。作用原理可以参考割肉医疮。

交互中情感反馈是你是否能留住用户的关键。糟糕的用户体验会促使用户忘掉,并且会产生悲观情绪,大脑从珍爱机体的角度就会对你的产品发出拒绝的指令。反之,好的用户体验可以给用户带来激昂的情绪,更能留住用户。一个风格活泼可爱的下拉加载动画可以给用户带来一个兴奋的用户体验。

想学习微动效,这儿有一篇指南:《超周全!腾讯出品的交互微动效设计指南》
总结
设计师应该雄厚本身的知识系统,去洞悉用户生理,了解用户如何与外部世界互动交流,研究影响用户举动的因素。用户记忆只是创建积极用户体验的一部分,设计师在设计时应该时刻坚持以人为本。盼望这篇文章可以给各位设计师带来帮助。
迎接关注作者的微信公众号:「王M争」

「设计之道,用户至上」
- 《用户为王!揭秘三个敏捷进步用户体验的魔鬼细节》
- 《这7个关键点,是每个产品用户体验设计的重中之重》
- 《强化用户体验!3个方法有用提拔用户的控制感》
- 《进阶之路!一流用户体验设计师的6个共同点》
本文地址:http://www.tuquu.com/tutorial/di3834.html

