入门手册!帮你快速掌握15个常见的产品设计术语

huiter:《45分钟学会产品设计》,这是我年初时,在公司做的一个内部分享。盼望可以帮助产品、设计师小伙伴快速进步,同时盼望也可以对工程师、商务等小伙伴产生一些积极影响。毕竟大家都有一颗当产品经理的心!
2011 年初入行后,我一向在创业公司混迹。没做过什么分外成功的产品,从0到1倒是搞了不少次。因此这几年产品、技术、交互均有涉猎,将一些收获领会分享出来,盼望可以帮到大家。
重要内容:
- 用户故事
- 概念模式
- 用户分类
- MVP
- PMF
- 分层设计
- 界面设计
- 色彩设计
- 字体设计
- 隐喻设计
- 情感化设计
- 动效设计
- 机制设计
- 生理学设计
- 产品架构设计
一. 用户故事
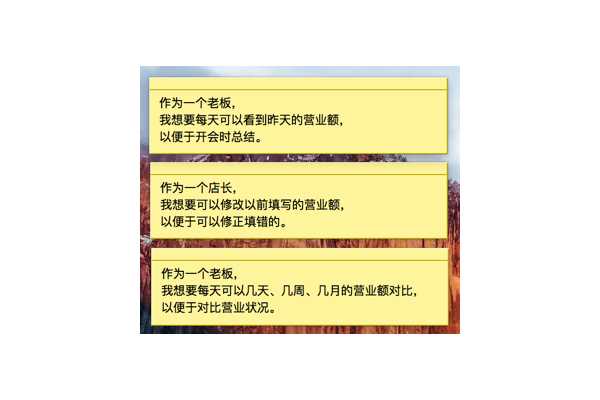
用户故事有三个要素,「角色、活动、商业价值」,直白地说就是谁?干什么?有什么用?编写用户故事,可以让我更清晰地站在不同的视角来分析产品需求。
作为一个「角色」, 我想要「活动」,以便于「商业价值」。

团队可以将用户故事写在卡片上,一路进行分类、去重、排级、细化。这种共建用户故事卡片的体例,可以让我们避免遗漏比较关键的题目。同时对卡片进行分类,也可以让团队成员对于优先级达成同等。
用户故事与卡片分类法,相干的介绍有许多,大家可以深入学习下。 保持用户思维、团队集体决策,是我从中学习到的做需求分析的要点。
二. 概念模式
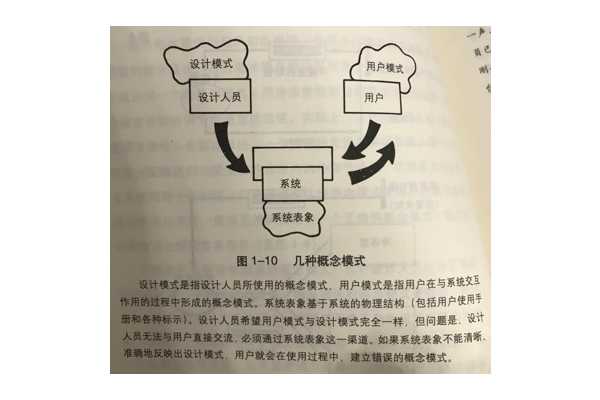
《设计生理学》书中较早地介绍了概念模式。
比如 iPad 如许一个产品,小孩子可能把它当游戏机、老年人可能把它当小电视、你可能把它当大号的不能打电话的iPhone,可能它从设计的角度就是一个具有较大屏幕的可触摸的移动终端。

对于同样一个产品,设计者的认知与使用者的认知很可能是不同的,甚至一类使用者与另一类使用者的认知也是不同的。如果设计模式与用户模式匹配较差,会极大影响产品留存和产品迭代。
三. 用户分类
小白用户、通俗用户、专家用户,三者的区别点在于对产品的使用深度,因此三者对产品可能有不同的迭代需求。我们也可以按照其他体例进行划分,比如内容社区中贡献内容的创作者、阅读内容的学习者、整顿内容的维护者。

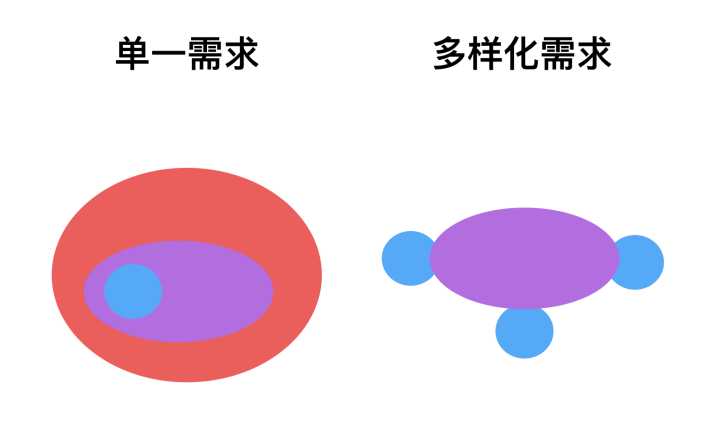
不同用户对产品的需求可能是雷同的,即单一需求。这种情况可以通过对功能的合理隐蔽来知足不同条理用户的需求。
不同用户对产品的需求可能是不同的,即多样化需求。这种情况若各类用户是互相促进的关系,则大家可以各取所需协调发展。比如内容型社区创作者贡献内容,学习者可以获得到所需内容,同时学习者点赞可以给创作者反馈。
若用户直接存在不可调和的冲突,则必须隔离不同用户群或者摒弃一部分用户。比如内容社区,一部分用户盼望看到的都是学术知识,一部分用户盼望都是搞笑段子。
用户分类,可以让我们能清晰地分析用户需求,捉住核心。
四. MVP
MVP,即最小化可行产品。
假如你要做一个在互联网卖化妆品的生意,开始时你可能不必要找供给商,也不用建立复杂的仓储,也不必要复杂的SKU管理。你可能只必要从专柜买一批化妆品,参照从供给商拿到的价格来定价,然后做一个看起来特别很是可信的页面就可以了。
MVP,本质上就是捉住用户的核心需求,用最小的成本验证你的想法。
不过最小并不意味着简陋,还必要可行。比如你预备做一个商业数据分析服务,假如你的产品看起来很丑陋就像上个世纪的产品,也会给用户一种不稳固不可靠的感觉。MVP 做的邃密也是特别很是有需要的。
五. PMF
PMF,即产品与市场匹配。
你提供一项服务,可以让司机开车天天早上来我家接我上班。我不会开车也没有车而且又很懒,所以我分外必要这项服务。但你的成本是 60/次,而我打车只必要 30/次,贵到我没有需求了。假如你的服务随着规模扩大降低到 35/次,我就有了需求。当你还做不到 35/次 的时候,为了快速扩大规模达到平衡点,你可以补贴我 30/次 如许规模就可以快速增加了。
- 你提供了产品,客户也有需求,但大家价格谈不拢。
- 你提供了产品,客户也有需求,价格也合适,但贩卖成本太高了。
- 你提供了产品,客户也有需求,团体价格也还合适,但客户前几年都采购完了。
- 你提供了新产品,比客户之前使用的产品维护费用更低,但替代成本太高了。
- 你提供了新产品,考虑产品成本+贩卖成本+替代成本,仍然比原有方案节省一半的费用,你的产品与市场就匹配了。
六. 分层设计
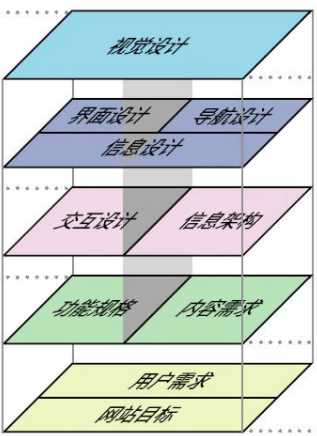
《用户体验要素》这本书中有一个很经典的五层设计模型。从战略层、范围层、结构层、框架层、体现层,描述了设计从抽象到详细的过程。当我们思考和讨论设计题目时,按照分层设计可以让思路更加清晰,避免题目混杂导致大量的无效讨论。

七. 界面设计
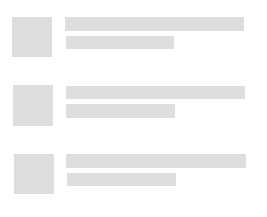
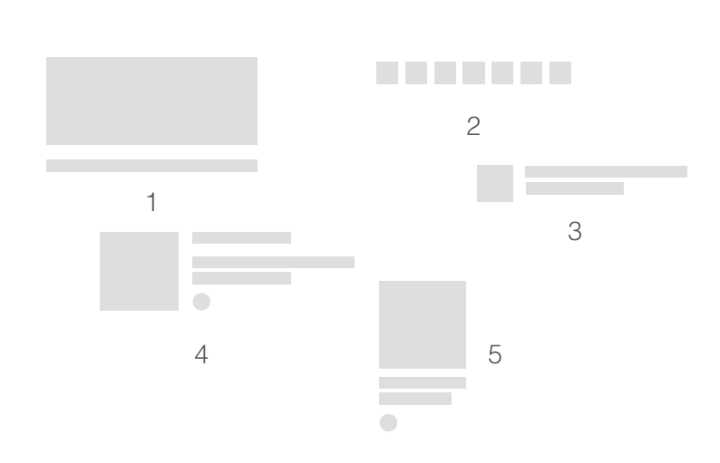
我推许三个理念:灰白化、栅格化、组件化。
灰白化:不增长不需要的色彩,以确保组件紧张性传达精确。

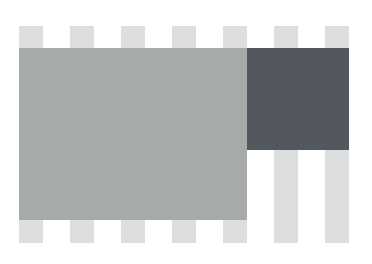
栅格化:将网页用N个栅格化分,组件对齐可以让视觉上觉得舒适。

组件化:把一些标准功能封装成组件,不论是对工程师照旧用户都会觉得更加清晰。

同时,组件进行再次组合可以生成新的组件。

《写给大家看的设计书》,提到了设计中「亲密性、对齐、对比、重复」这四个要点,这在界面设计中起到很大的作用。
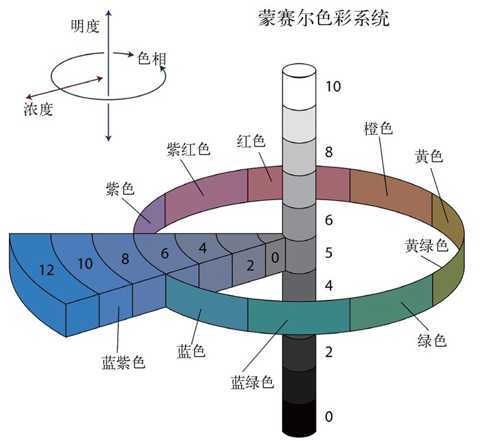
八. 色彩设计

必要了解 HSB、HSL、RGB、CMYK 等色彩体系。
- HSB(色相+浓度+明度,人)
- HSL(色相+浓度+亮度,人+机器)
- RGB(发光加色,表现器)
- CMYK(反光减色,印刷品)

九. 字体设计
特别的题目必要使用大字体笔墨时,可以用图片来代替保证表现结果,其余最好优先使用体系默认字体。
- 苹方:Apple 体系字体
- BlinkMacSystemFont:Chrome 默认字体
另外还有一个属性会影响字体表现:font-weight,可以改变笔墨的粗细。但网页假如有中英文两种字体混合,两种字体对 font-weight 的支持可能是不同的。下面两张图片为font-weight为300与100的差别,当100时会出现默认英笔墨体不支持导致中英笔墨体粗细差距过大的情况,应尽量避免极细字体的使用。


至于字体的选择和搭配,保举阅读《黑客与设计》附录中关于字体的部分。
十. 隐喻设计

生活中人们会对色彩和符号形成认知经验,比如红绿灯、警示牌。当我们在做产品设计时,合理地使用隐喻,会让用户觉得产品更容易理解。
比如:文件→数据、铅笔→编辑、小扳手→设置、垃圾桶→删除。

十一. 情感化设计

与机器相比,人更喜好和人交流。假如你的产品无法在功能上相比于竞品形成上风,那不如考虑让你的产品充满情感。
比如常见的卡通化设计,比如京东的狗、天猫的猫、QQ的企鹅、蜜芽的兔子、锤子的罗永浩。当然不肯定要具化形象,比如社区的氛围也是一种情感化的表现。
十二. 动效设计

常见的几种动画曲线:
- Linear,匀速
- Ease,渐渐变慢
- Ease In,慢变快
- Ease Out,快变慢
- Ease In Out,慢变快变慢
- Spring,弹簧动画
可以使用 Framer 来学习创作动画。
十三. 机制设计
- 知乎的一个答案,你可以附和、反对、感谢、珍藏、分享。
- 知乎的统一个题目,你只能回答一次。
- 知乎的用户可以通过评论和私信进行交流。
以上都是产品机制设计。
- 附和,可以将答案选出。
- 反对,可以将答案掩埋。
- 感谢,可以给答主正向反馈。
- 珍藏,可以结构化内容。
- 限写一次,可以防止内容灌水。
机制设计,是产品设计中最故意思的地方。一个精确的机制,可以省去大片的运营。比如 Drop box的约请新用户加存储空间,滴滴的分享也可以领优惠券,同伙圈只有相互为挚友才可以看到留言。
十四. 生理学设计
我在学惯用户体验设计的过程中,零散地积累了一些生理学的知识点,但都不够体系。
比如:
- 字太小,用户会烦
- 内容宽度相对越窄,用户读的越细
- 一时记忆量不是7+-2,而可能是4
- 图片在内容文本上方更合适
- 动效快慢会影响用户的感知
- 强关系圈人数上限是 150 人
直到我阅读到了《设计师要懂生理学》这本书,保举阅读。

十五. 产品架构设计
- 账户体系
- 权限体系
- 订单体系
- 积分体系
- 数据分析可视化体系
- 反垃圾体系
- 计费体系
- 内容管理体系
- 第三方授权体系
营业不同,产品的架构也就不同。不同的营业虽然团体架构不同,但组件很可能是共通的。
不论做什么类型的社区,你都必要内容管理体系,都必要反垃圾体系,都必要账户体系,都必要数据分析可视化体系。有大量标准体系的积累,产品架构能力天然提拔。根据营业逻辑,把这些体系像组件一样组装在一路,就可以轻松不出错地完成产品架构设计。《保举阅读:如何提拔产品架构能力》
整顿下保举了解的内容:
- 工具: Sketch、Framer、MindNote、Evernote 等
- 文档: Markdown 格式
- 图书:《用户体验要素》、《设计生理学》、《写给大家看的设计书》、《设计师要懂生理学》、《黑客与设计》、《微交互:细节设计成就杰出产品》
- 框架: Ant Design – One Design Language
假如有同窗对学习技术感爱好,可以点击此答案。作为技术型产品经理新人如何学习前端和服务端知识?
「超周全!一个完备的产品设计流程是怎样的」
- 《涨姿势!超过细的产品设计流程技巧全科普》
- 《腾讯内部分享!一个工作坊的完备设计流程剧透》
- 《用快看漫画的实战案例,带你掌握完备周全的产品设计流程》
原文地址:zhihu
本文地址:http://www.tuquu.com/tutorial/di3835.html

