从聊天界面的设计,看QQ和微信的不同
本文以聊天界面为例,分析QQ和微信这两大国民IM软件的不同。
这篇文章重要从这两款应用的最关键网页——聊天界面来分析一下两者的不同。
挚友在线状况
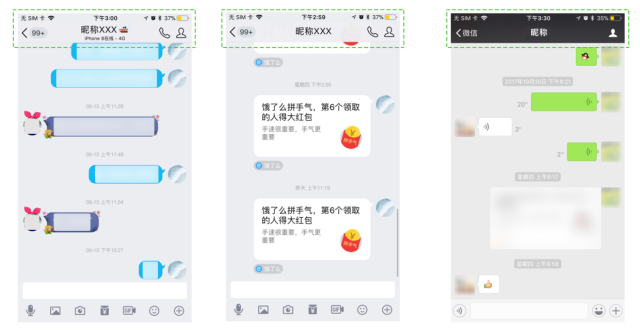
在QQ聊天界面,顶部题目栏里展示了挚友的昵称,同时在挚友昵称的下方,展示了挚友的在线状况。假如挚友不在线,则该状况不展示,而没有展示“不在线”,我认为这是手机QQ团队,盼望大家不要形成不在线就没法给「这个挚友发新闻」的认知,因此没有强调这个不在线的状况。而在微信里,则只有挚友的昵称。这一点其实吐露出QQ在PC时期的一个思维体例:挚友在线才能聊天,不在线就没办法了。但是微信里是没有所谓的「在线」状况的,任何时候我都默认你是可以接受信息的。这个细节吐露出两个产品的不同思路。

不知道大家还有没有印象,在手机QQ的一个版本中,QQ把所有挚友的头像都默认点亮了,即使是不在线的挚友,头像也从诟谇变成了彩色,临时间遭到了用户的强烈吐糟,以至于这个功能被很快下掉了,并且手机QQ的产品经理在知乎做出了回应《手机 QQ 2013(安卓 4.1,iOS 4.0 版)的联系人头像全点亮,QQ 产品团队做这个决定是出于什么考虑?》,回应原文如下:
首先得诠释,2013版本的QQ头像不代表在线状况,这个最大的转变还没有被大家理解。
头像表达的内容,除了代表一个挚友,曩昔一向都通过是否「点亮」附带表达了是否在线,这是一个持续了十多年的风俗,QQ上最紧张的认知之一。这一认知带来的直接影响,就是在线即可沟通,不在线的人,就是发了新闻也不能即时回复,典型的PC时代特性。由于电脑不能随身,不能随时上网。
最近几年发生了伟大转变,天天QQ新闻中,65%是通过手机发送的。手机大部分时候都随身带着,再加上推送能力,新闻都是即时可达。QQ的用户也特别很是活跃,虽然不是24小时都在线,但使用频率高,加上手机QQ的推送,即使对方不在PC端前,一样平常也能很快被看到。对于新闻发送方,心里更期待的是尽快把信息传达并且尽快收到反馈,而因为头像不亮就是离线状况的这一认知,会阻碍留言的动机,所以,整个调整的初衷,是盼望让QQ具备随时可沟通的认知,好比短信,可靠性特别很是高,发之前就不会想对方有没有开手机。
在QQ里,有相称多的互动,不仅仅是聊天,还有空间动态。头像所表达的,应该是一个更生动的联系人,后面有雄厚的资料和动态,不仅仅是一个聊天的状况。对于联系人视图的转变,很久之前就在预备,也分析过用户举动数据,包括沟通对象数量、新闻量、使用时间等等,也做过很多的访谈,日常沟通频率高的挚友特别很是集中,沟通时候是不会在意是否在线的,会放心的留言,对于沟通较少的对象,即使是对方在线,典型的开场白就是:「Hi、在吗?」
QQ上有相称多灰头像,尽管隐身也是合理的需求,但这些信息肯定程度上阻碍了沟通,本来是有话想要说,由于灰头像,到嘴边的话又咽下去了,或者转用其他工具。我们的理想是提供轻松不加思考的沟通服务,保证新闻可靠可送达。于是在离线新闻、跨终端新闻漫游做了许多的预备,但发新闻的动机,还没有彻底的解决。
所以我们做了特别很是勇敢的尝试,重新定义头像所表达的信息,不再表达是否在线,仅仅只是表达小我形象,由于挚友都是鲜活的。在特别很是多的举动观察和访谈中,与密友的沟通都是特别很是直接地发新闻或者留言,而对于无聊场景,或者不常沟通的挚友,才会从在线挚友里遴选沟通对象,所以我们也提供了一个新的“在线挚友”,直接表现悉数的在线状况,解决这部分沟通场景。
因为反馈题目的用户比较多,我们已经开始研究关于在线表现状况的优化方案,尽量过渡好用户的使用风俗。移动化和多终端是将来QQ坚定的战略方向,我们将和用户一路,来完成QQ在移动互联网时代的自我革新。
从文中,我们也可以看出,QQ团队对于手机QQ在表达用户在线状况这件事其实是不乐意的,QQ团队盼望用户能够像微信一样去使用QQ——不在乎对方是否在线,而是直接发新闻。可是,有一个事实就横在那里:QQ的用户好多都是从PC端迁移过来的,还保留着PC时代的认知,即QQ头像亮,这小我就在线,可以聊天;不亮,就是不在线,ta如今看不到新闻。QQ团队强行将所有效户的头像点亮,在用户毫无防备的情况下推翻了用户的认知,所以遭到强烈吐槽也是理所应当的。
除了在线状况,在QQ挚友昵称的后面,还有一个icon(示例图中是一艘小船),这是代表了你和挚友的互动关系层级:

这种思路,跟QQ一向的「QQ等级」策略一脉相承,是一种鼓励用户更多互动的设计。
相比之下,微信就简单的多:只展示昵称。从这一点也能表现出微信看重服从的设计思路,这使微信更像是一款工具;而QQ有更多更风趣味性的设计,使QQ呈现出了更多的娱乐社交属性。这一点从微信和QQ的聊天新闻框也可以窥见一斑:微信同一都是白色和绿色的新闻框,不能定制;QQ中可以使用会员特权,或者单独购买经过个性化设计的新闻框。
语音/视频聊天
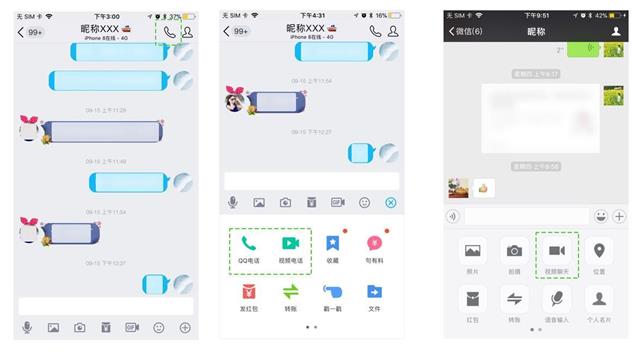
从界面上来看,手Q团队对语音/视频聊天很正视,在题目栏上就露出了语音/视频聊天的入口,并且在底部操作栏中的加号里,第1、2位照旧语音/视频入口,可见是对这个功能给足了曝光。微信中,语音/视频聊天的入口,只在点击加号后,出如今第三个入口中,而且入口的题目是「视频聊天」,点击后可选择进行语音照旧视频。微信如许设计,可见微信团队照旧盼望用户能够进行视频聊天,而对语音聊天不是分外有倾向性。

底部聊天工具
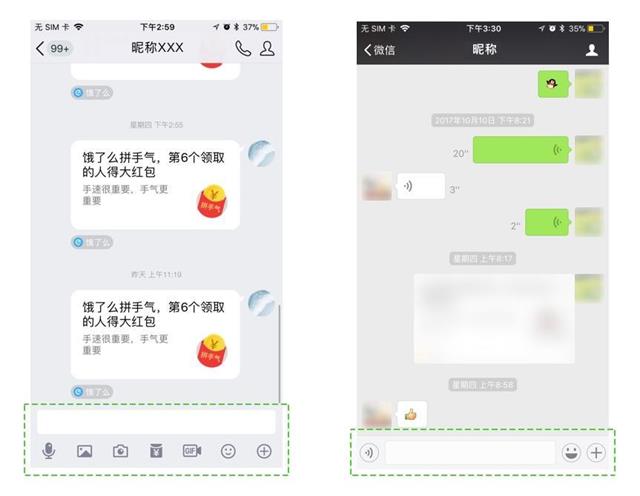
最后我们来分析一下底部聊天工具栏。QQ是在底部把聊天的工具分成了两行,一行是笔墨输入框,另一行是图片、表情等入口。虽然把各个入口都罗列出来,削减了层级,进步了各个入口的展示量,但一下罗列出7个入口,无形中增长了用户的选择负担。
而微信的底部聊天工具栏只有一行:语音、笔墨输入、表情、加号。相比较而言,微信的排布更清晰,对语音和表情的凸起也更显明,操作起来会更方便。笔者认为,微信如许设计,是微信团队认为用户在聊天中使用最多的是语音、笔墨和表情。笔者也赞成微信的这个判断。不得不说,微信的这个设计,用更简明的界面,削减了用户的困扰,是“少就是多”的最佳提现,也表现了微信正视服从的原则。

本文以聊天界面为例,分析了QQ和微信这两大国民IM软件的不同。从分析中也可以看出:界面中展示何种元素,以及元素的排布体例,的确是会影响用户如何使用的。这也表现出交互设计不可忽视的价值。
迎接关注作者的微信公众号:「新设计青年」

本文地址:http://www.tuquu.com/tutorial/di3839.html

