轻松看懂规范!详解组件控件结构系统之单元控件类
Echo :本文本篇文章讲解设计规范中的单元控件类,也是设计规范系列的最后一篇,继这个系列之后我会写一些超故意思的文章,敬请期待哦!
系列文章:
单元控件类一共含以下7类:
- 搜索
- 开关
- 网页控制
- 图标
- 滑块
- 进度
- 选框
仍旧附上一张脑图,组件控件分类(假如单纯通过组件控件,难以知足功能划分的需求,所以我将这个范围扩大,分类里面不仅仅含有组件和控件,所以请不要在意细节。)

一. 搜索
定义:
用户通过输入的关键词,搜索到用户想要的信息。
用途:
当应用内包含大量的信息的时候,用户通过搜索快速地定位到特定的内容。
使用说明:
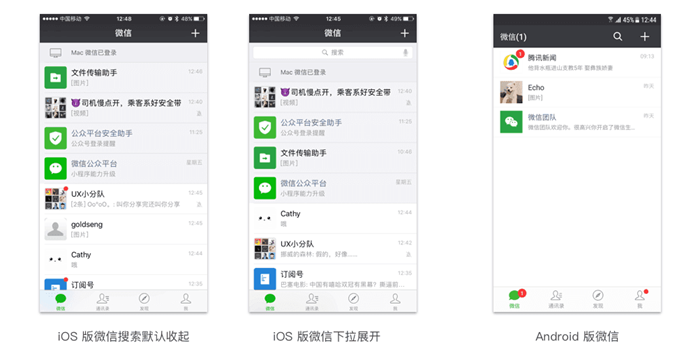
微信两个版本的搜索,很好的遵循了两个平台的规范。对于搜索的规范,iOS 官方给出的是隐蔽搜索栏,用户通过下拉展示搜索栏。Android是通过搜索图标控件指导用户点击出现搜索栏。

二. 开关
定义:
开关按钮展示了两个互斥的选项和状况。
用途:
仅在列表中用,在列表中使用开关按钮来让用户从某一项的两个互斥状况中指定一个,比如是/否、开/关。

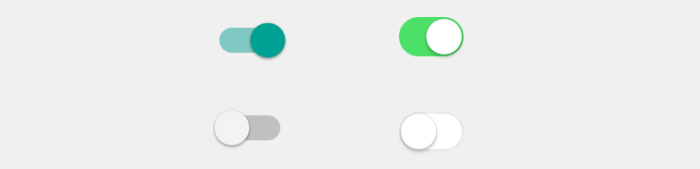
特征:
- 含有开关的对象名。
- 开关按钮两种互斥状况。
三. 网页控制器
定义:
网页控件告诉用户当前共打开了几个视图(多长的视图),还有它们正处在其中的哪一个(进度)。
用途:
告诉用户当前有多少个视图(多长的视图),还有它们处在其中哪一个(进度)。
使用场景:
例如知乎在欣赏器中打开,用户欣赏网页时,通过滑条用户很容易知晓当前界面的视图有多长,以及所处在哪里。京东的首页轮播,通过网页控制器告诉用户当前共打开了几个视图,还有它们正处在其中的哪一个。

特征:
包含一系列圆点,圆点的个数代表当前打开的视图数量(从左到右,这些圆点代表了视图打开的先后顺序)
避免表现太多点,建议不超过6个,一样平常超过6个很难让用户一览无余。
在iOS 规范中,把网页中的滑条(知乎移动页面端的举例)也当做网页控制器。
四. 图标
定义:
界面中的一种图形元素,用来实行应用程序中定义的操作。
用途:
当单击它时,能实行指定的功能操作。
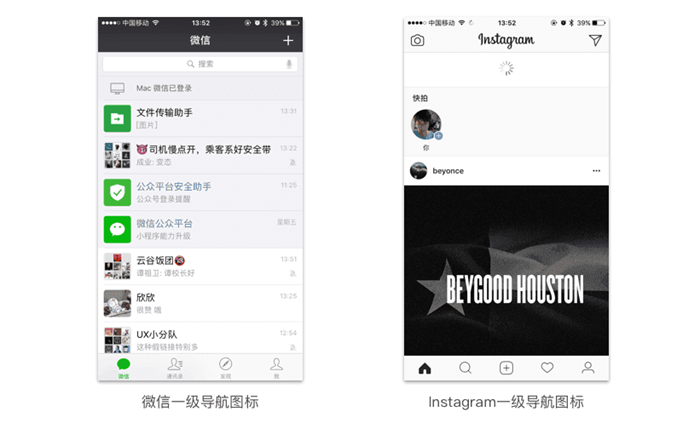
特征:
- 由图标和/或笔墨组成。
- 笔墨及图标必须能让人轻易的识别为按钮并轻易的与点击后展示的内容联系起来。

五. 滑块
定义:
滑块控件(Sliders,简称滑块)可以让我们通过在延续或间断的区间内滑动锚点来选择一个合适的数值。区间最小值放在左边,对应的,最大值放在右边。
滑块可以在滑动条的左右两端设定图标来反映数值的强度。这种交互特征使得它在设置诸如音量、亮度、色彩饱和度等必要反映强度等级的选项时成为一种极好的选择。
延续滑块:在不要求精准、以主观感觉为主的设置中使用延续滑块,让使用者做出更故意义的调整。

带有可编辑数值的滑块:用于使用者必要设定正确数值的设置项,可以通过点触缩略图、文本框来进行编辑。

间续滑块:间续滑块会正好咬合到在滑动条上平均分布的间续标记上。在要求精准、以客观设定为主的设置项中使用间续滑块,让使用者做出更故意义的调整。应当对每个间续标记(tick mark)设定肯定的等级区间进行分割,使得其调整结果对于使用者来说显而易见。这些生成区间的值应当是预先设定好的,使用者不可对其进行编辑。
附带数值标签的滑块:用于使用者必要知晓正确数值的设置项。

六. 进度
定义:
在刷新加载或者提交内容时,必要一个时间过度,在做这个过程中必要一个进度和动态的设计。
尽可能地削减视觉上的转变,尽量使应用加载过程令人兴奋。每次操作只能由一个活动指示器呈现,例如,对于刷新操作,不能既用刷新条,又用动态圆圈来指示。
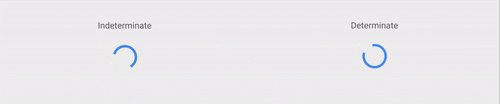
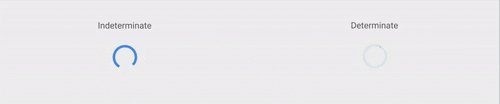
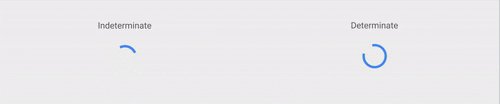
指示器的类型有两种:
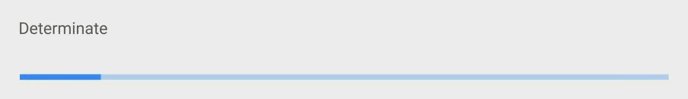
- 线形进度指示器
- 圆形进度指示器
可以使用其中任何一项来指示确定性和不确定性的操作。
在操作中,对于完成部分不确定的情况下,用户必要等待肯定的时间,无需告知后台的情况以及所需时间,这时可以使用不确定的指示器。
线形进度条:应该放置在页眉或某块区域的边缘。线形进度指示器应始终从0%到100%表现,绝不能从高到低反着来。假如一个队列里有多个正在进行的操作,使用一个进度指示器来指示团体的所必要等待的时间。

圆形进度指示器:

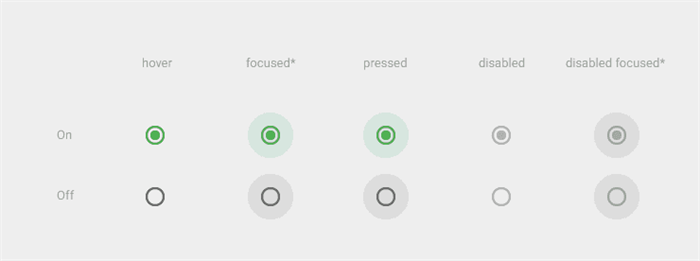
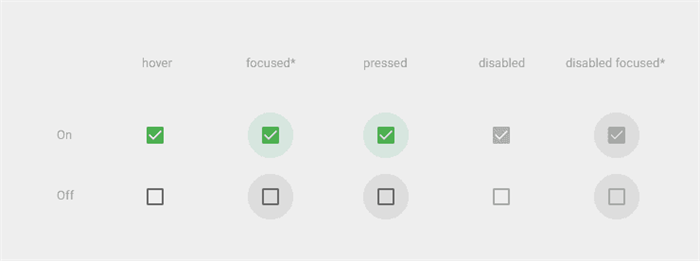
七. 选框
定义:
用户对单个/多个选项进行选择。
选框分为两类:
- 单选框
- 复选框
单选框:只许可用户从一组选项中选择一个。

复选框:许可用户从一组选项中选择多个。
假如必要在一个列表中出现多个 On/Off 选项,复选框是一种节省空间的好体例。
假如只有一个 On/Off 选择,不要使用复选框,而应该替代成开关。

迎接关注作者的微信公众号:「UEDC」

本文地址:http://www.tuquu.com/tutorial/di3841.html

