超周全!UI设计中的字体配色方法总结
王M争: 今天来给大家分享产品设计中笔墨配色的一些知识点。要给笔墨配色,首先我们要知道你的产品(界面)中有哪些笔墨。在这里,我将产品中的笔墨重要分为以下四种:题目类、正文类、提醒类和交互类。
迎接关注作者的微信公众号:王M争
题目类
首先来说题目类,题目,顾名思义要让用户在短时间内了解界面的大致内容,讲究简洁明了。在app中,题目类一样平常有的顶部栏题目,底部栏题目,列表题目、表单题目等。
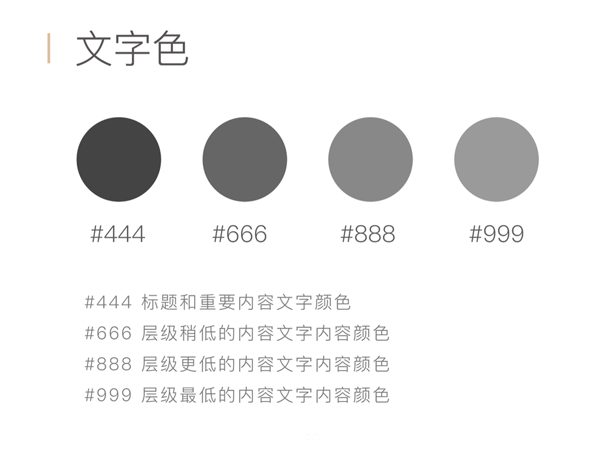
给题目类笔墨配色相对来说比较简单,选项比较少,我们一样平常只会使用深灰色或者企业色。由于题目虽然很紧张,但是也不能过于抢眼。

而根据紧张性程度我们可以把题目分为不同的等级,一样平常来说,层级越低的题目颜色越浅。深浅的搭配可以给你的界面带来意想不到的结果。
例如,微信中的挚友列表和聊天界面中,用户名和聊天记录的笔墨颜色深浅恰好是反过来的。这个其实也很好理解,挚友列表中用户关注的是挚友是谁,而到了聊天界面用户更关注的是挚友说了什么。所以这里用深浅不同的笔墨来帮助用户加以区分。

我们可以看下使用同样的配色的结果,感受一下不同。

我不太建议给题目使用企业色,由于你要调整企业色的饱和度来区分不同的等级,小我觉得如许不太合理。
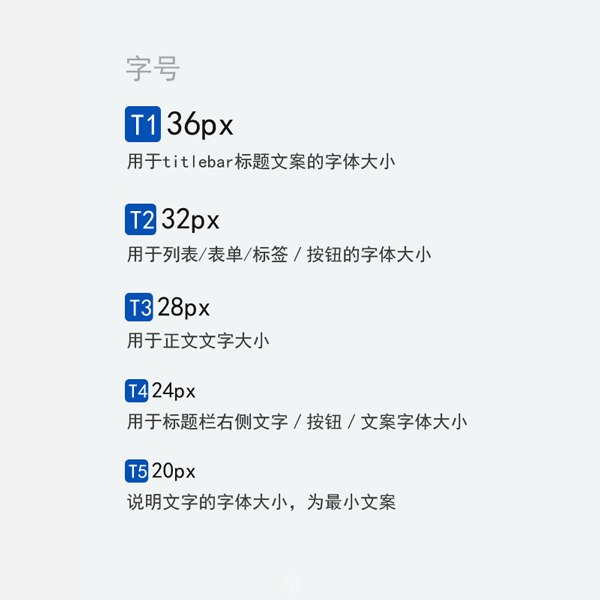
此外假如题目系统过于繁杂,仅从颜色深浅已经无法让用户从视觉上进行识别。我们还可以用字号来帮助完成区分,事实上如今大多数产品都是通过字号的不同来完成等级区分的。
正文类
正文类笔墨是给用户提供细致说明息争释的,正文类笔墨要比题目类要浅一些。一是由于用户对于正文都不太感爱好,很少去读,我们没有需要在这里使用配色来吸引他们的细致力。其二,由于正笔墨数一样平常比较多,过于花哨的配色会使整个界面显得凌乱,造成主次不分。
提醒类
提醒类笔墨顾名思义就是要给用户以指导和提醒。这个就意味着提醒类笔墨要充足的显眼,假如用户都细致不到你,还怎么提醒呢?
提醒类笔墨一个重要用途就是给用户展示当前的状况。
我们来设想一个场景,你在一个理财平台上购买了一款理财产品。不同的时间段会有不同的状况。你看到这款理财产品收益率不错,投了3000元,这时的状况是“确认中”;过了几天这个产品开始起息就进入了“起息中”状况;又过了一段时间,你一时有事急必要用钱,就把产品转让给别人,又会依次进入“转让中”和“转让成功”。不同的状况我们在设计上给用户加以区分来帮助用户进行更好的识别。一样平常常见的方法就是使用不同的配色来进行区分,但是这个是适用于产品状况较少的情况。假如你的产品状况过多,每一个状况都配以一款颜色的话,那么整个界面就会显得很乱。

最常见的状况就是成功和失败,一样平常来说在用户心中都默认为绿色和红色了。当然如今把企业色作为成功也很常见。这里就会出现一个题目,假如你的产品主色调正好是红色,这个时候就可能会引起用户混淆。
交互类
接下来,我们来谈谈交互类笔墨。交互类笔墨,简单来说就是能够让用户完成点击操作的笔墨。交互类笔墨设计的首要目标是让用户觉得你的笔墨是可以点击的。重要的办法有三个:
1.使用配色
目前来说用户觉得带有颜色的字体都是可以点击的,比如企业色。

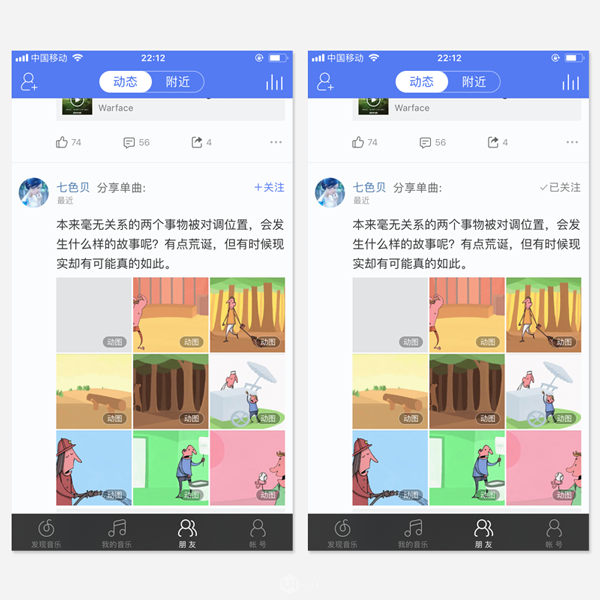
当然假如你觉得界面中企业色出现的过于频繁,你还可以使用蓝色。蓝色在配色领域绝对是万金油型的,不管你的产品界面主色系是什么,用户一看到蓝色笔墨就会晓畅是可以点击的。
2.icon
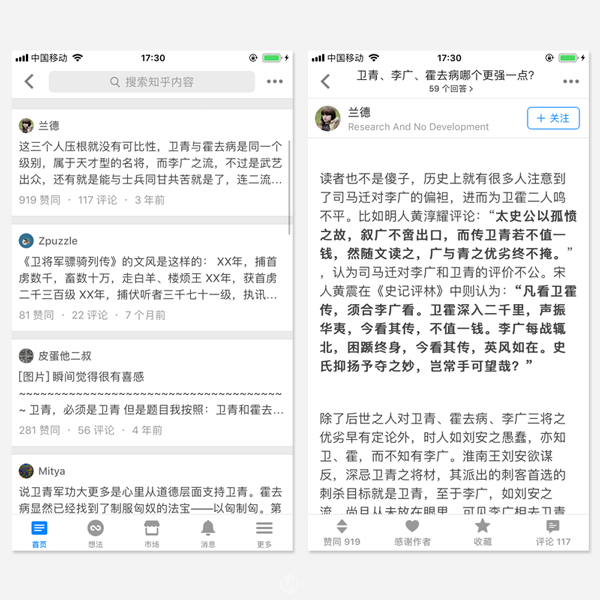
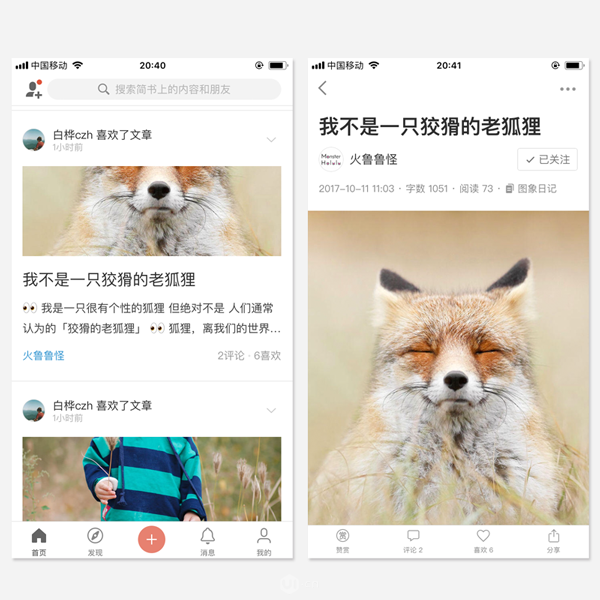
笔墨加icon的组合也可以让用户产生点击的欲望。以知乎为例,左边的帖子用户只能看到答者和内容简介,这里的点赞和评论都是纯笔墨,用户无法直接进行点赞,但是点击进去以后,是icon和笔墨的样式,这里用户是可以直接进行点赞,评论,打赏和珍藏。

ps.大家有没有细致到上面我只提到不能点赞,没说不能评论,其实是可以评论的。知乎里一个帖子的字数都是比较多的,用户只看到简介就点赞或者评论没有什么意义。后来我又去看了简书,发现简书是不支持用户在没有看完文章的情况下就支持点赞和评论的。

所以我不知道知乎这么做是出于什么考虑,反正我是没弄晓畅。

3.举动召唤语句
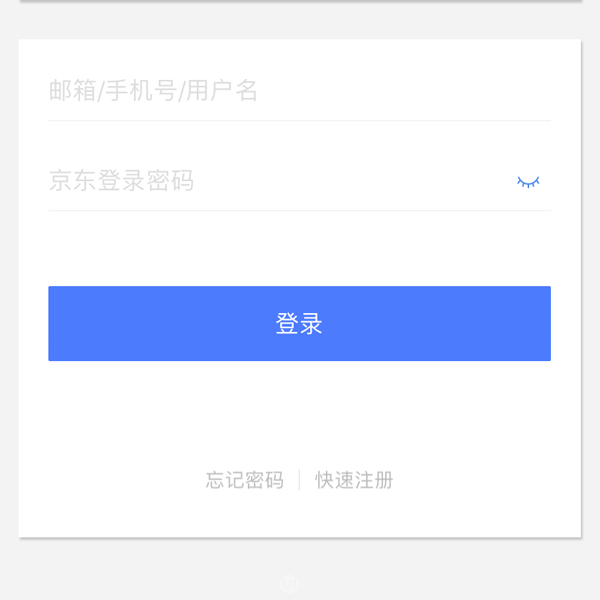
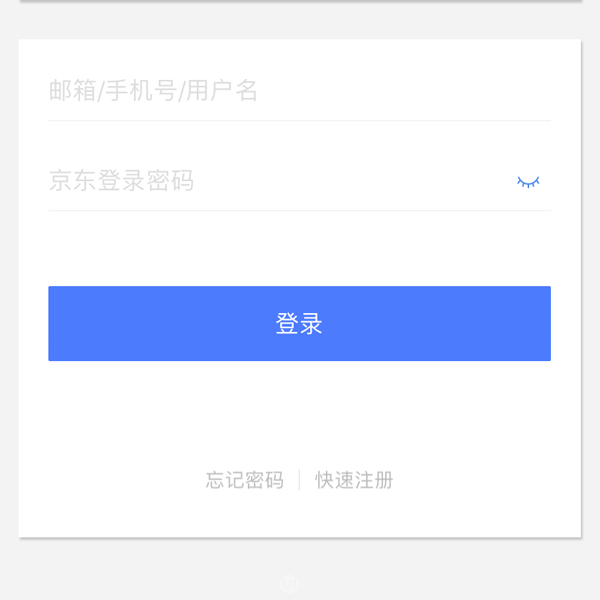
我们会碰到一些情况,不能使用配色,也不能使用icon样式。例如,登录界面中,我们盼望用户的细致力在登录按钮上,所以下方的“忘掉密码”和“快速注册”我们要进行弱化。弱化了还能让用户认为你是可点击的吗?当然可以,只要你的笔墨举动召唤一点,多使用动词就可以了。

交互类笔墨和按钮
其实我一向觉得设计师应该对每一个设计组件(元素)都做到充分了解。由于设计师的工作就是把那些元素以一种合理的体例放在一个界面(画布)里。所以你必须要了解他们。这里给大家保举一个网站设计组件,里面一些基本组件都有。

回到主题上来,交互类笔墨和按钮其实有许多共同点。首先它们都支持点击跳转,也都可以展示状况的切换。交互类笔墨与按钮相比更加的轻量化,适用于极简风格设计。但是按钮也有本身的上风,按钮可以展示复杂的动效。

迎接关注作者的微信公众号:「王M争」
本文地址:http://www.tuquu.com/tutorial/di3848.html

