超周全!可能是最周全的「深色界面」使用方法+优瑕玷分析
适当的使用深色界面,可以使界面在市面中普遍浅色系之中脱颖而出,更显现个性。
一. 前言
开始脱手设计界面时,必要根据产品的调性选择应用的主色以及背景色,而这时是否选用深色背景彷佛不是首要选择,许多设计师会默认选择白色作为背景。这篇文章就是来分析一下深色界面,看看深色界面会有哪些使用方法,有哪些好处以及题目。
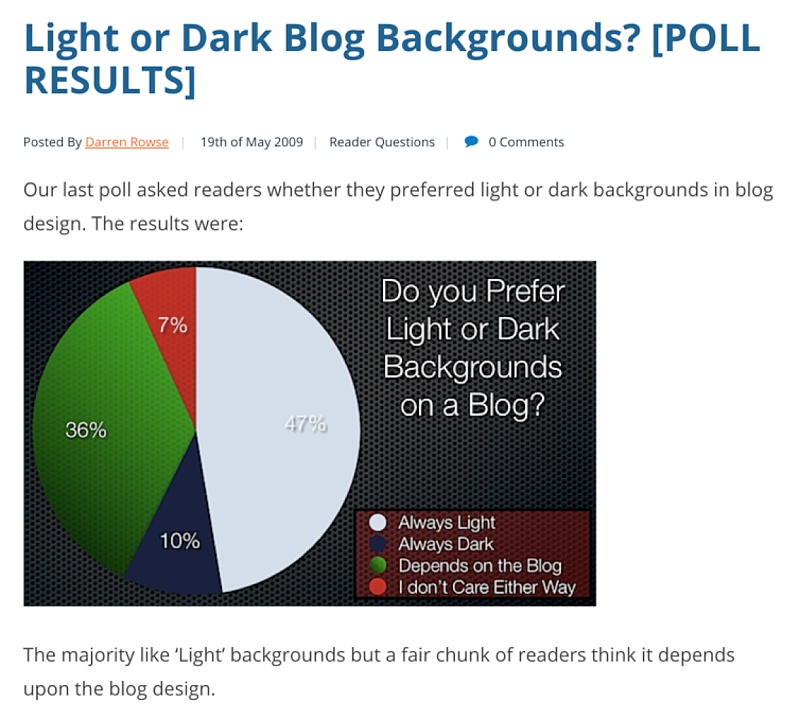
早在2009年,国外博客网站ProBlogger针对博客使用浅色照旧深色背景进行了一次投票。投票效果表现,有接近一半的人喜好用浅色,只有10%的人投给了深色,风趣的是,有36%的票数是投给“看现实情况”,也就是说浅色并不是人们选择的唯一情况,深色假如使用切当,照旧有不少人喜好的。

二. 感受
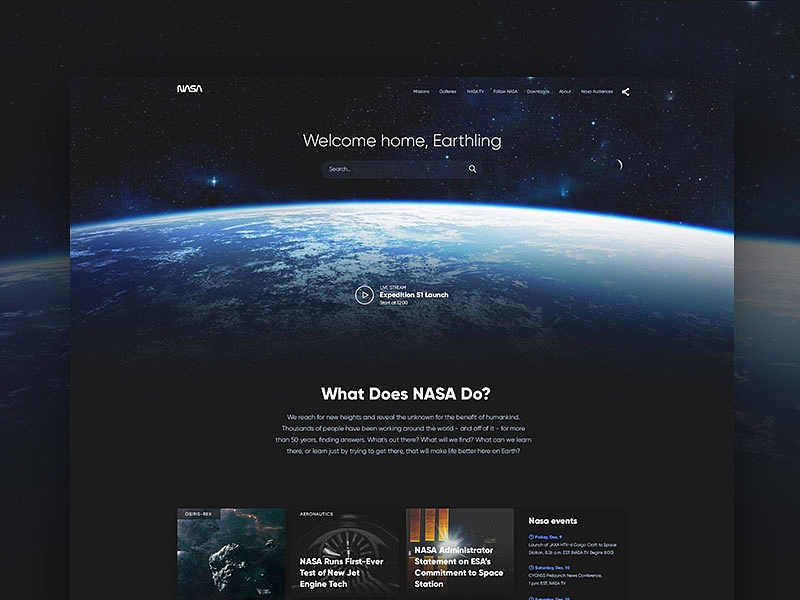
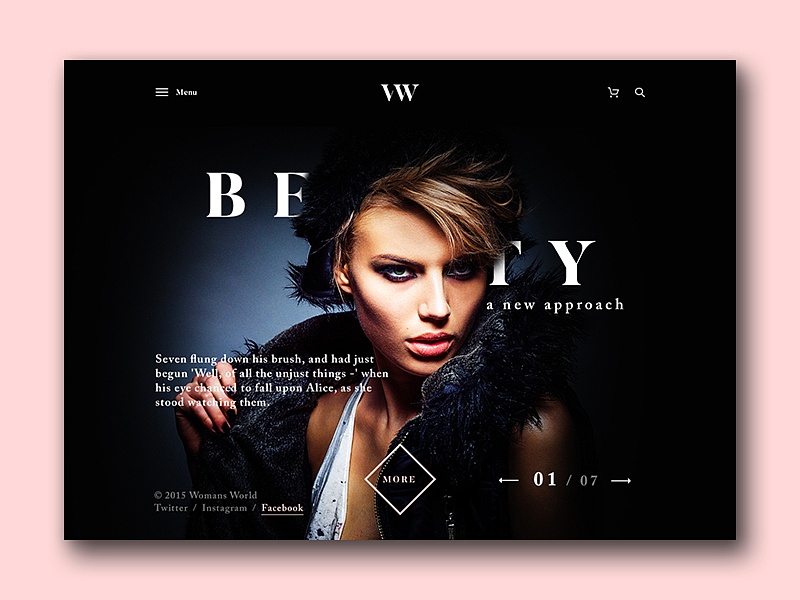
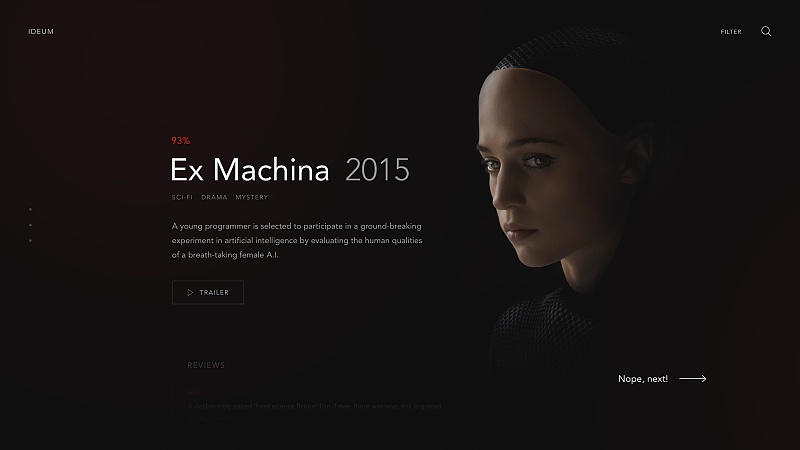
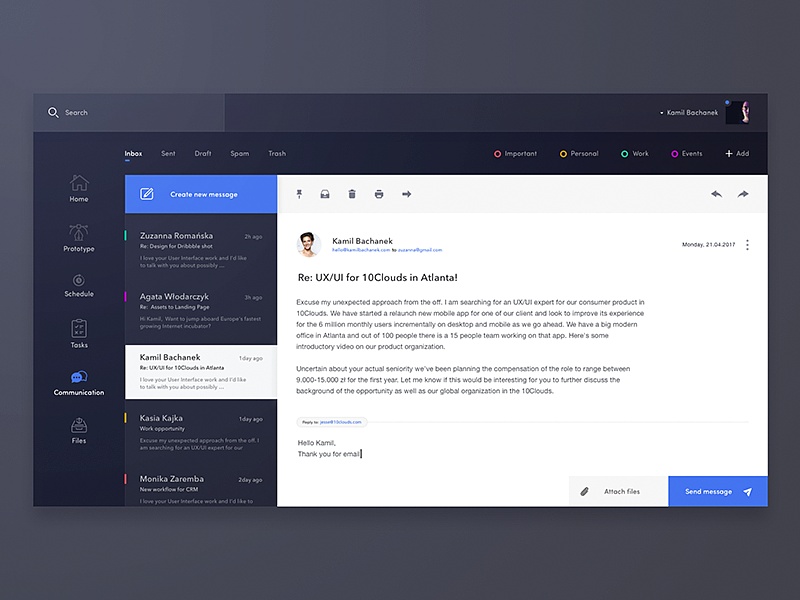
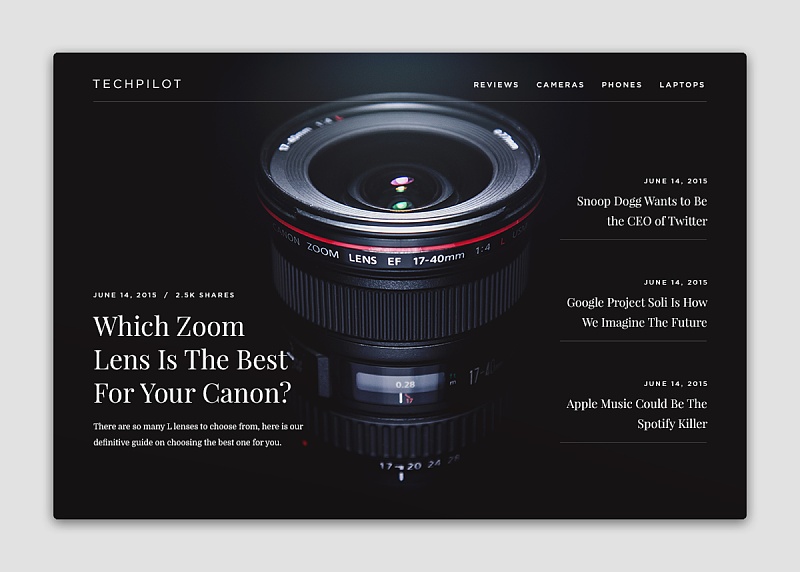
时尚优雅
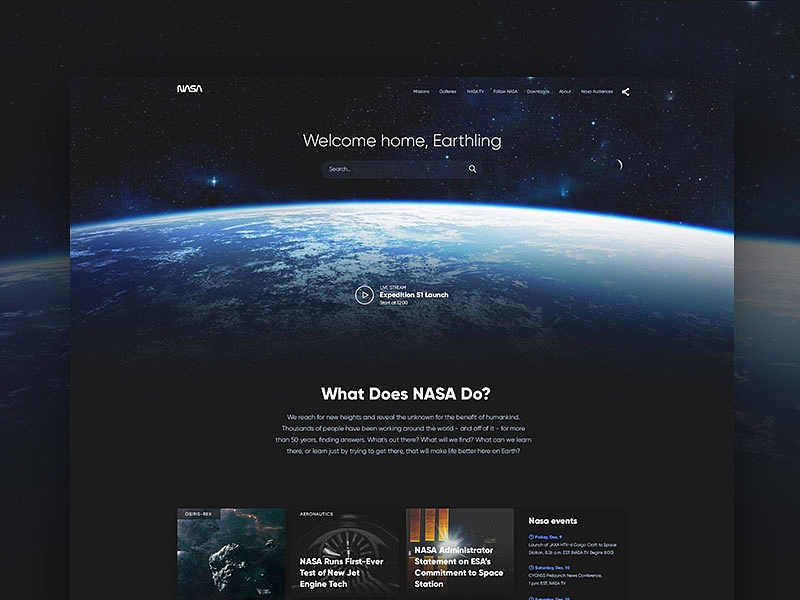
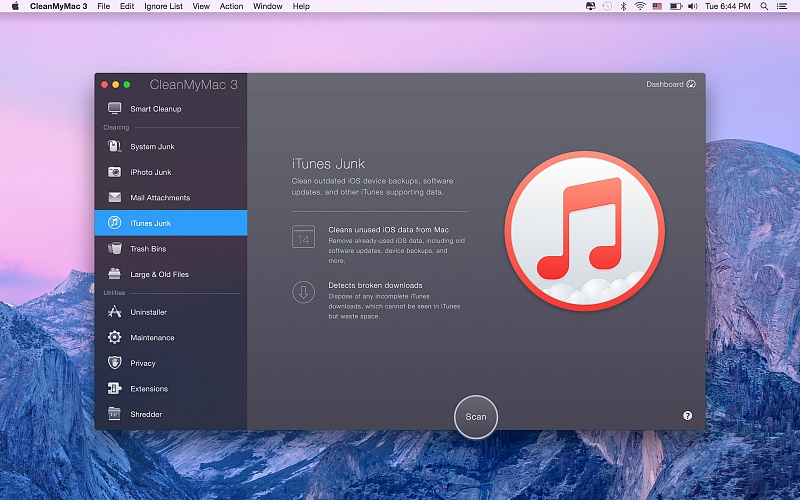
使用低饱和度背景和高饱和度的内容,给人简约直白的清爽结果。




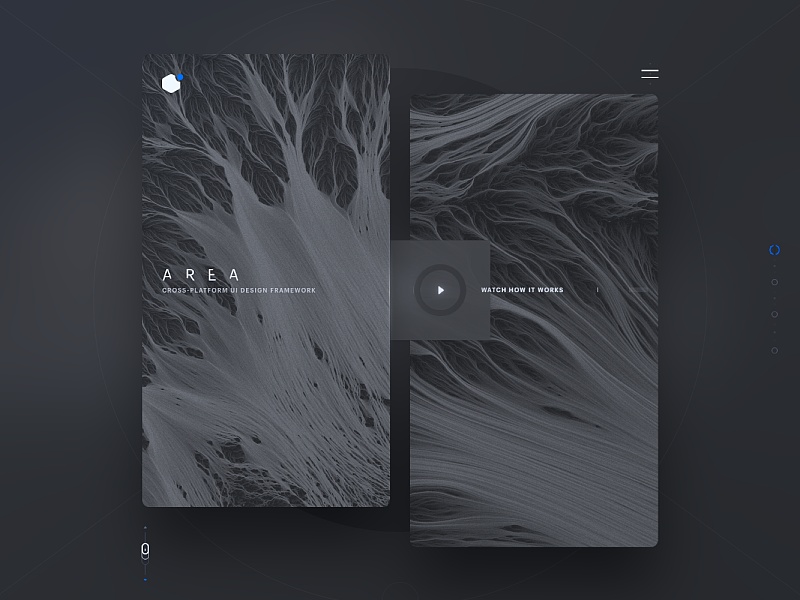
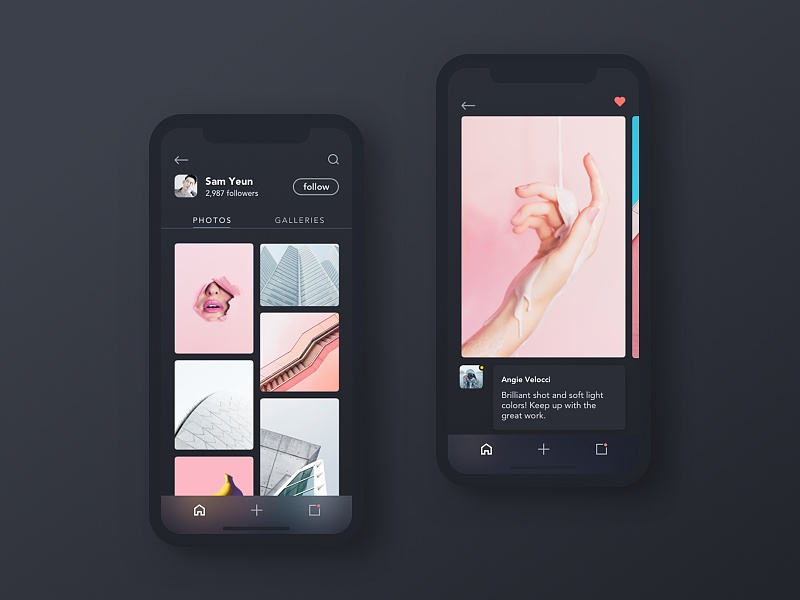
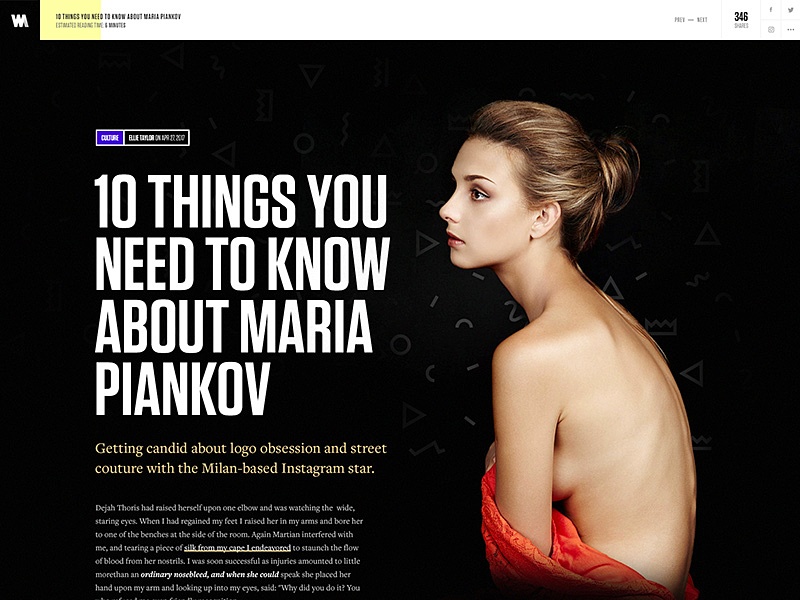
神秘感
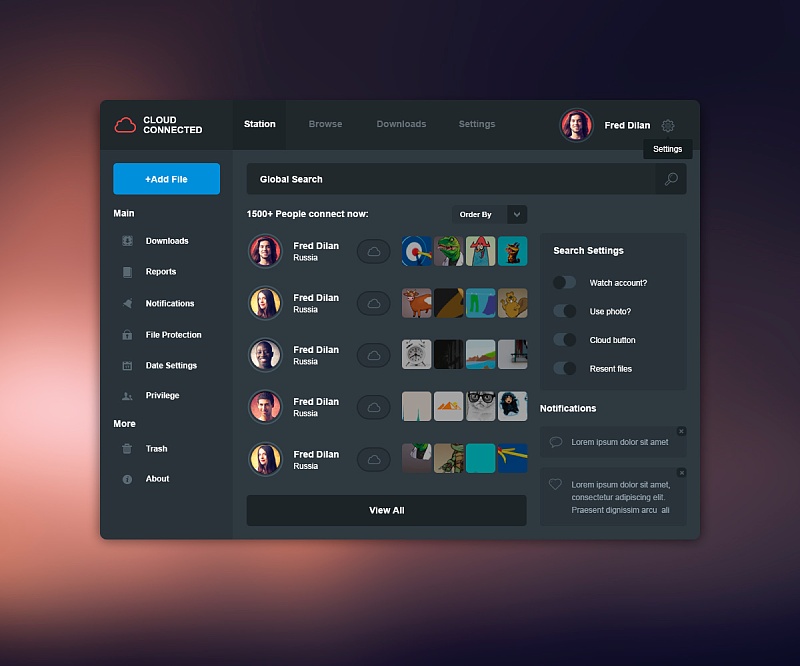
通过展示内容部分细节,留给人更多的遐想空间。



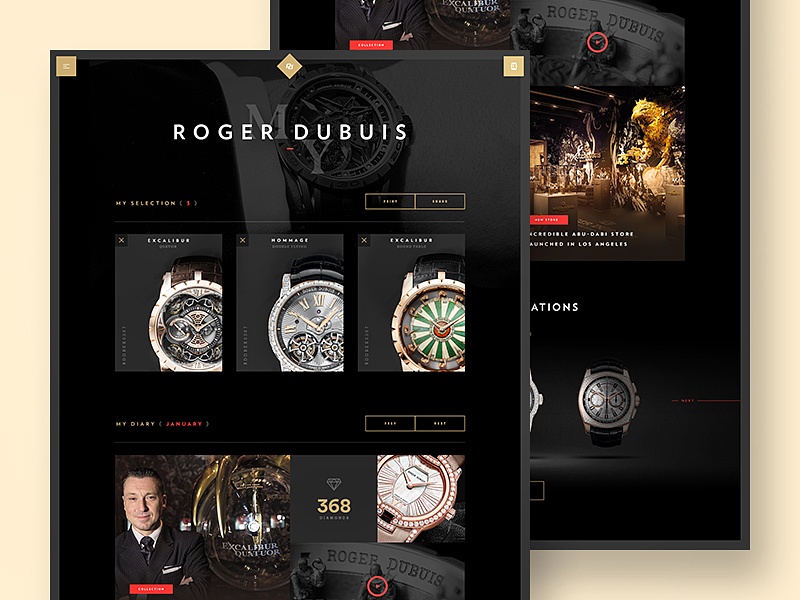
奢侈高贵
深色界面加上金灿灿的土豪金,更多的留白,会有慎重可靠的感觉。




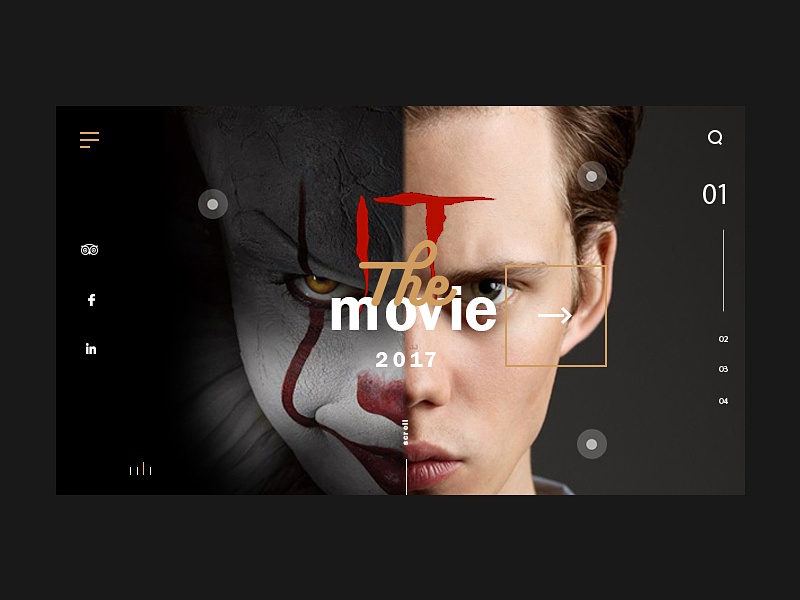
烦闷与恐惊
表达这种情绪首选深色背景,比浅色更能体现气氛。


三. 好处
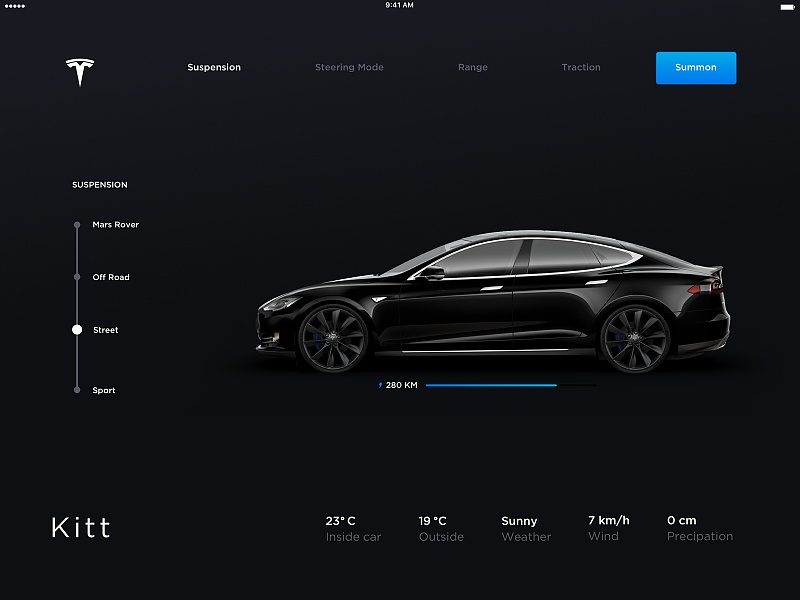
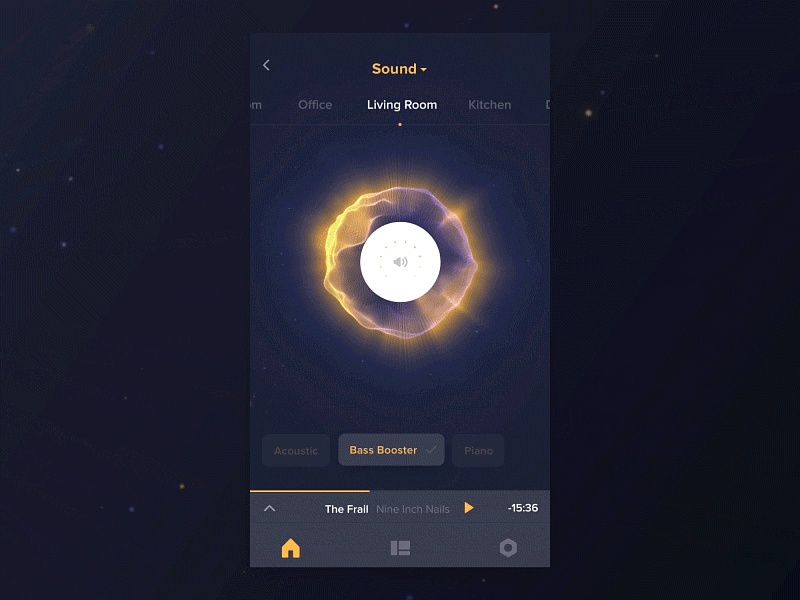
体现光感
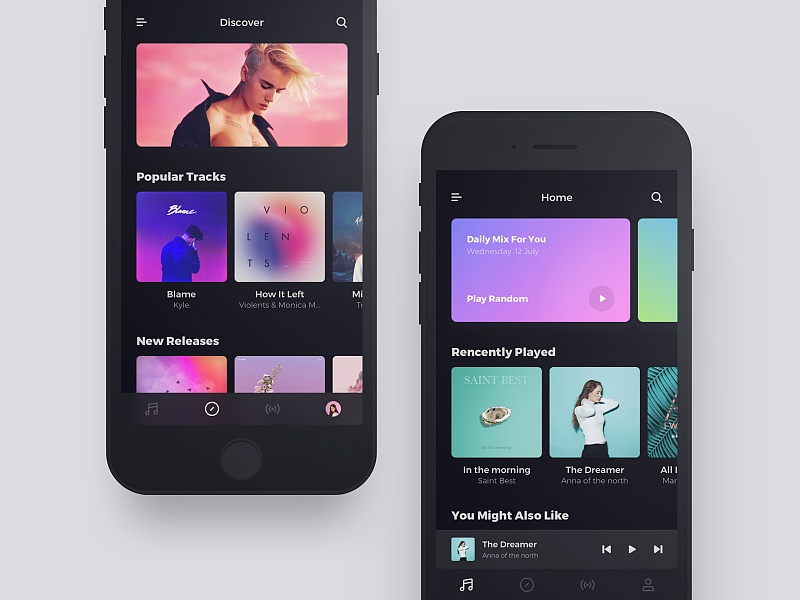
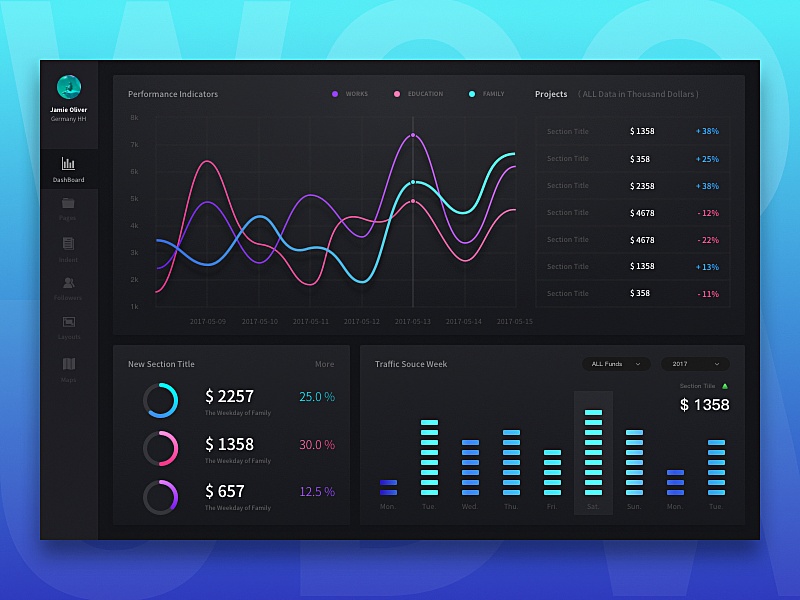
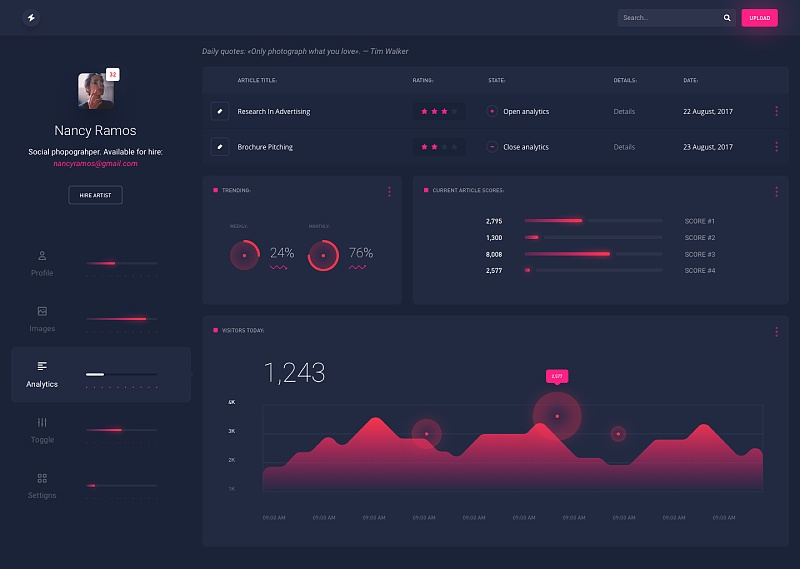
行使在深色背景下的强烈对比上风,发光的结果会得到最大的发挥。




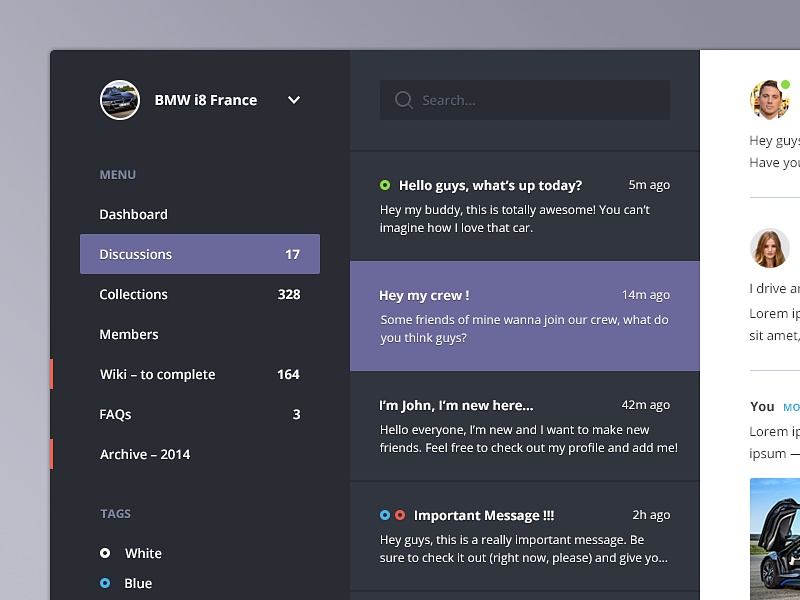
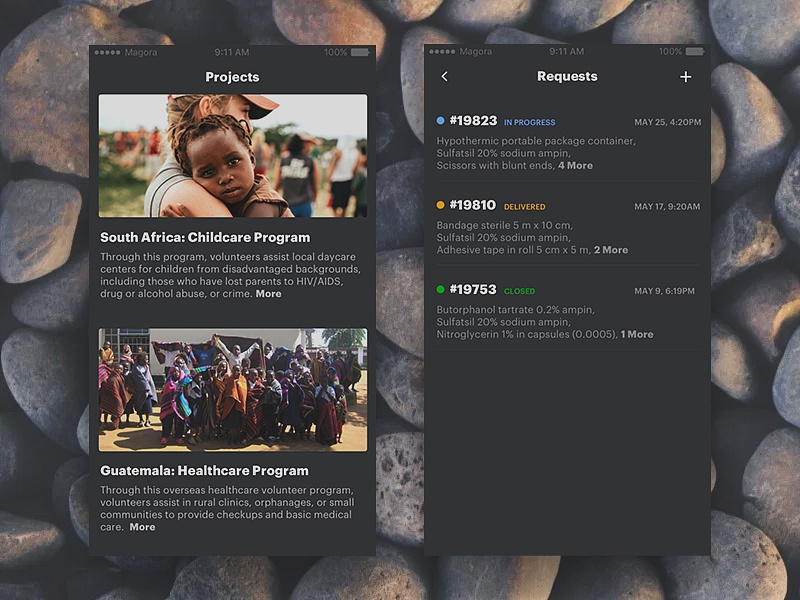
视觉条理
增长深色背景,可以雄厚界面的层级关系。



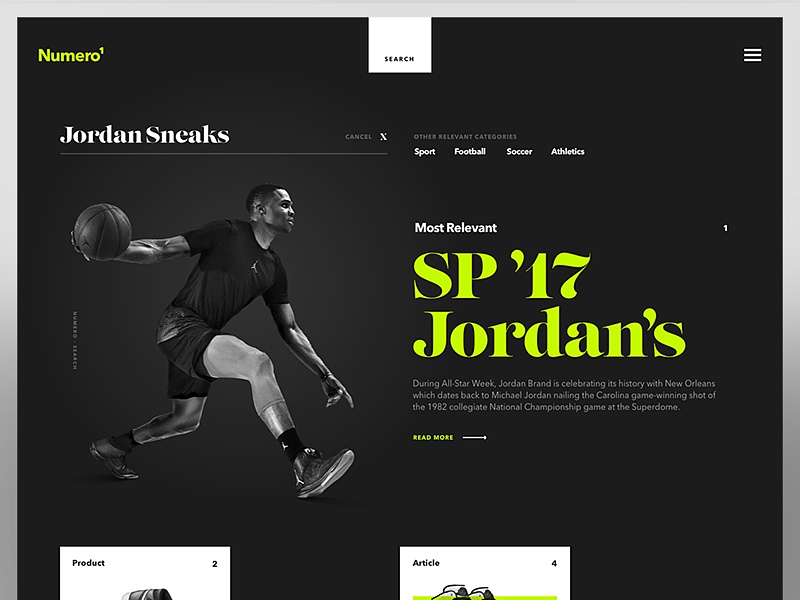
视觉对比
深色背景与内容进行强烈对比,可以更有用的凸起内容,紧张内容一览无余。




长期阅读
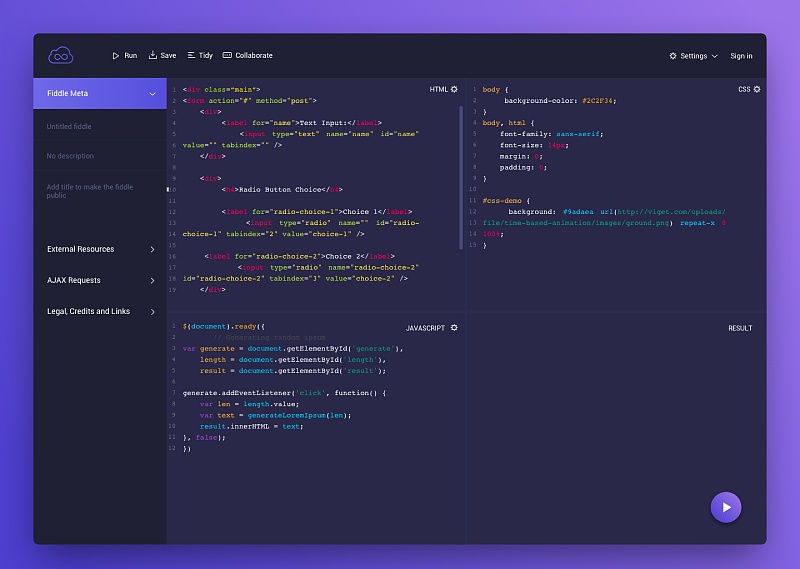
深色界面比浅色更适合长时间查看,分外是夜间。许多设计类软件和开发软件都会默认使用深色主题皮肤。




四. 技巧
考虑内容可读性
在深色界面中表现笔墨,必要考虑文本与背景的对比度是否充足大,次要文本是否依然清晰可见。



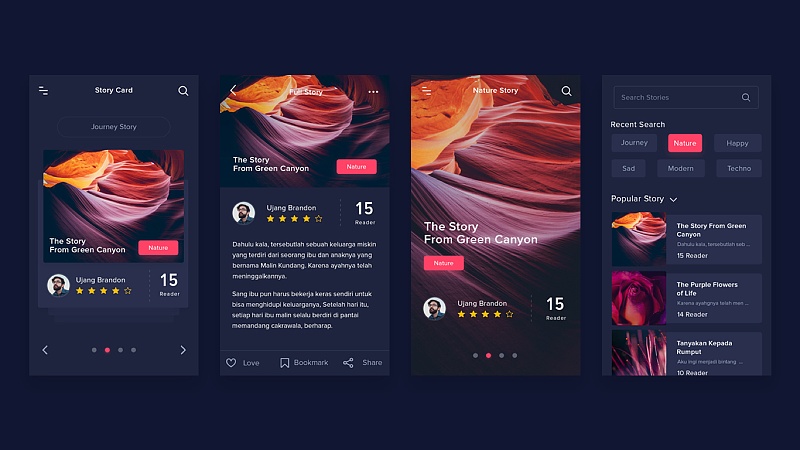
色彩倾向
不是所有界面都是纯黑灰色作为背景,许多看上去接近深灰色的界面,都会根据产品或者作品的品牌色方向进行调整。




黑色更省电
屏幕是通过发光传导色彩,而深色界面发光较弱,因此许多小型的电子产品都会选用纯黑色背景,既凸起内容,也省电。



五. 总结
适当的使用深色界面,可以使界面在市面中普遍浅色系之中脱颖而出,更显现个性。但必要考虑产品要传达给用户的气氛和品牌形象,合理使用内容色彩,不单方面寻求个性与视觉结果,避免画不达意的情况。在这前提下,大家不防尝试一下这种小清新以外的风格。
本文地址:http://www.tuquu.com/tutorial/di3858.html

