超周全!一个完备的交互设计稿有哪些必备元素?
交互稿是交互设计师的重要产出。在现实工作中,交互设计师的重要职责就是根据产品提出的不同需求,用交互稿的情势给出交互方案。而且,交互方案会在产品、UI、开发、测试同窗中流转,因此也成为他们评判一个交互设计师能力的紧张依据。因此可以如许说,交互方案质量的高低,会成为一个交互设计师能力高低的紧张表现之一。
要想画出高质量的交互稿,一方面,要使用精确、高效的方法对需求进行设计分析,然后依据分析中形成的设计思路来进行设计;另一方面,交互稿中必要具备完整的结构,以表现交互设计师的专业性。下面,我们来看看如何能保证交互稿的完整性,防止信息的遗失。
交互稿的「目标用户」
- 要讲交互稿,我们先来看看交互设计师的工作流程:
- 交互设计师从产品经理那里接到需求,跟产品讨论之后,首先必要对需求进行设计分析。
- 在分析之后,就可以开始画交互稿了。
- 交互稿完成之后,要把它交接给UI的同窗进行界面设计,再然后是给开发的同窗进行开发、测试的同窗进行测试。
从这里可以看出,交互稿文档的重要「目标用户」是产品、UI、开发和测试。其实细心想想,交互设计师的职责,就是把一个功能给「说清楚」:
- 产品同窗必要知道这个交互稿是否包含了所有的功能点。
- UI同窗必要知道这个功能都包含哪些界面,每个界面的元素都有什么,元素的状况都有什么。
- 开发、测试同窗必要知道功能的流程是什么,点击了网页的元素会有怎样的反应。
所以,以上这些信息都必须包含在交互稿中。晓畅交互稿的目标用户对于画出高质量的交互稿十分紧张。
交互稿的必备信息
上面我们提到交互设计师产出的交互稿是给谁看的。我们来总结一下,上面提到的交互稿中必须包含的信息有:
- 界面显现完备的流程。
- 界面以及界面中的元素显现需求的所有功能点。
- 界面中元素的各种状况。
- 元素操作后的结果。
对于第1点显现完备的流程,假如这个功能比较复杂,流程比较长或者流程中逻辑比较多,则可以附上流程图,方便产品、开发、测试同窗理解;而对于一样平常相对简单的功能,依据你使用的交互稿的作图工具,分以下两种情况:
假如你使用的是Sketch,那么可以把所有的界面都平铺在一张图里,UI、开发的同事通过图中的重要界面就可以get到流程;假如你使用的是Axure,建议Axure里的一个网页只显现一个界面或分支流程(益处是可以充分显现一个界面或分支流程的各种状况,显现十分清晰),此时,流程是通过Axure左边的树状结构来显现的,如下图:

△ 树状结构示例
对于第2、3、4点,我们可以通过遍历的方法来走查流程和界面。遍历的方法,就是从头到尾看一遍本身的交互稿,细致其中是否包含了需求中所有的功能点;每个界面中的每个元素,假如用户点击了,它会有什么反应(颜色是否改变?是否必要动效?等等)?点击之后去到哪个网页?假如没有网络该显现什么?这里为大家总结一下:
- 按钮、图标一样平常就包含三个状况:默认态、点击态和点击之后的状况。
- 用户操作后可能发生的非常情况:无相应、无网络、空数据、大量数据、网络慢、是否有缓存、数据过期、状况的改变(如换城市)、首次使用(新手指导)。
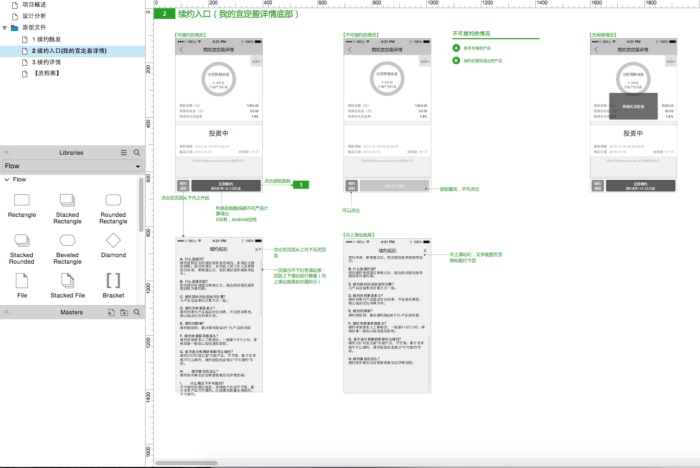
这里给大家举一个之前做的案例(如下图)。在这个例子中,左边的树状结构反映了重要的流程。因为该需求流程中设计的逻辑较多,因此在最后附上了「流程图」这个模块,方便开发和测试的同窗。在网页中,只显现了「我的宜定盈详情」这个网页的各种状况和操作后的效果。

交互稿的附属信息——项目概述
在交互稿的第一页,可以加上「项目概述」这个主题,重要展示该需求的基本信息和迭代说明。增长项目概述这一页,一方面可以记录交互的修改,在发生题目的时候方便追溯;另一方面让交互稿显得更专业,是提拔交互稿气场的好方法。

△ 项目概述示例
交互稿的附属信息——设计分析
有一些需求,假如需求自己比较重大,涉及到的人员比较复杂,可以在交互稿中加入设计分析的部分。这可以帮助大家更好地理解你的交互稿是如何被设计出来的。因为是放在设计稿里,而不是一个专门的必要展示设计分析的PPT,因此设计分析里只必要放入最核心的信息就好,包括:场景分析、产品目标、用户目标,比如下面这个例子:

△ 设计分析示例
以上为大家总结了一份完整的交互稿应该包含的要素,盼望对大家有帮助。
这里也附上目标导向设计法的链接,教你如何提拔设计思维:《一招教你让交互方案更靠谱!超好用的目标导向设计法》。
作者最近开了一个小密圈,与通俗的小密圈不同,博主的小密圈不仅有问答功能,还有6个专题分享,帮助你体系学习交互:
都是他从近5年工作经验中总结的比较实用的知识点,适合入门一两年的交互设计师进阶学习。除此以外,他会为大家提供7个需求,供大家实战,锻炼之前学到的知识。实战后的点评和建议都是他亲自上手的,这么知心的引导,感爱好的抓紧咯 :)
迎接关注作者微信公众号:「新设计青年」

本文地址:http://www.tuquu.com/tutorial/di3861.html

