新产品即将上线,那么预报网页要怎么设计?
当你的网站正在搭建中,或者你的产品正在研发中,还未正式发布,那么你必要做些什么?当然是给你的访客预备一个“Coming Soon”的预报网页,让正在关注的用户知道他可以期待什么。
无论是有待发布的新产品,照旧正在预备中的新项目,一个设计得体的预报着陆页能够很好地吸引用户细致力,为即将到来的发布,做好预备。
为何要使用预报网页

一个用来预报新产品的 Coming Soon 预报页是特别很是实用的营销网页。对于一个新的产品和服务而言,如许一个预报页可以作为新产品动态新闻的展示平台,也可以作为营销活动的推广网页,就目前来看,它在即将发布的APP和数字产品当中,是特别很是受迎接。
想要判断一个预报页当中的内容是否对你即将发布的产品有帮助,可以参考下面的几条规则:
- 在网站完全搭建起来之前,就要未雨绸缪,理清产品从研发、预报、发布和更新的整个时间线
- 建立关键词系统,搜索相干的产品和品牌,预备SEO和广告投放
- 你必要开始搜集信息,并且建立信息推送的渠道,搜集客户邮箱,或者建立邮件订阅服务
- 通过社交网络等路径吸引用户关注产品预报
提拔转化率的技巧

当然,你不会盼望你的预报网页仅仅只是漂亮的图片和简单的笔墨宣传而已。只有将访客转化为参与者,才能最大程度地发挥预报页的功能。
那些设计良好的预报页通常都不会太复杂,并且会包含一项能让用户参与的义务。不要尝试在预报页中包含太多的内容,或者单纯只有一支预报片。
当然,你的预报网页要和你的品牌保持高度的同等,色彩、字体、图片均是如此。
在设计预报网页的时候,通常必要将计时器类元素加入到其中,让用户知道产品最终是何时发布。倒计时工具和预订链接可以帮助你将目标用户和潜在用户吸引过来,指导流量,通过预订和邮件订阅的体例,将网站访客真正转化为有价值的潜在用户,让这个预报页真正落地。当然,假如加上了倒计时器的话,你得尽量确保产品会按时发布。
产品预报页的设计必然是和整个品牌的设计保持着高度的同等。由于预报页是将来产品的介绍页,它通常是以单页的情势呈现,不必要多网页,当产品正式发布之后,再用更多的网页来对产品和服务进行介绍即可。
你得让用户晓畅,被设计出来的这个预报页有什么功能。最常见的功能是用来订阅新产品发布信息的邮件订阅表单和注册表单。比较合理的策略是尽量在一个表单当中搞定——一个邮件订阅输入框即可——然后还可以搭配一些预订扣头。如许的分外优惠会吸引用户订阅甚至预订产品。
在预报页里面加入产品和品牌LOGO,搭配简短的描述就可以。有的时候,新的产品会搭配新的品牌或者子品牌对外输出,用户起码必要知道新产品的也许信息,才能被勾起爱好,如许才能构成转化。
在预报页上线之前,你最好清楚地知道你的设计目标。这个网页的存在,是盼望用户实行哪些操作,了解哪些信息,达成什么样的目标?想清楚这些,将无关的非紧张内容剔除掉,保留关键信息,然后发布。
预报网页必要存在多久?

其实,从设计预报页到产品发布,并不存在什么神奇的时间表。这始终是取决于网站的内容,功能以及产品发布和贩卖的策略。没有一个预报页应该是永世存在的,它始终都是为新产品发布而预备的网页。
通过目前对于各个不同产品的预报页的观察,我们发现,通常这些网页会存在1~2个月,某些品牌的大型产品或者项目,预报网页存在的时间会更长一些。
值得细致的是,用户并没有多次访问预报页的现实需求,绝大多数用户只必要也许知道有这么一回事,了解产品什么时候正式发布即可。除非预报网页自己并不是静态的,而是随着发布日的到来而渐渐推出更多的内容、活动或者优惠,促使用户再次访问,保持信息的持续输出,而不是让用户在等待中忘记。
预报网页实例
下面保举一些已有的预报网页的设计案例,有的时候你并不必要从0开始设计,看看别人都是怎么做的吧。
Bientot

Cm’soon

Ley

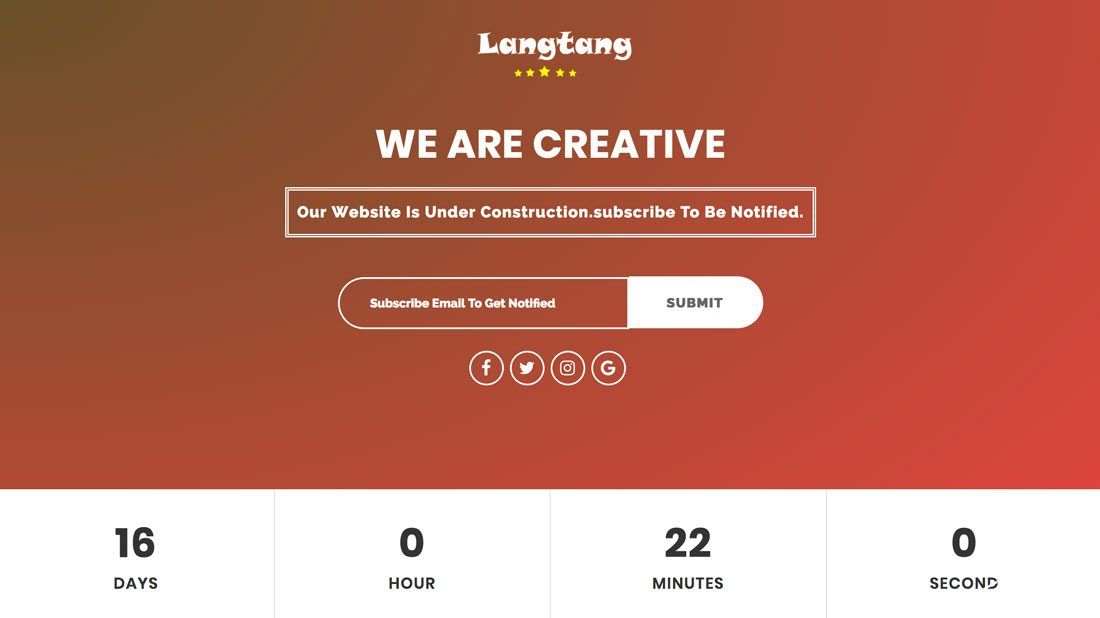
Langtang

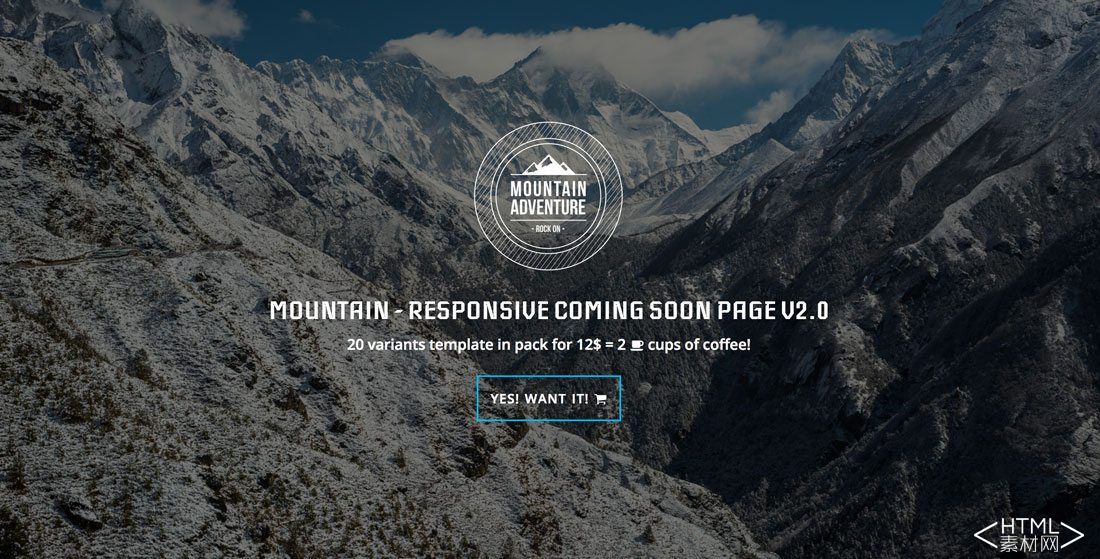
Mountain

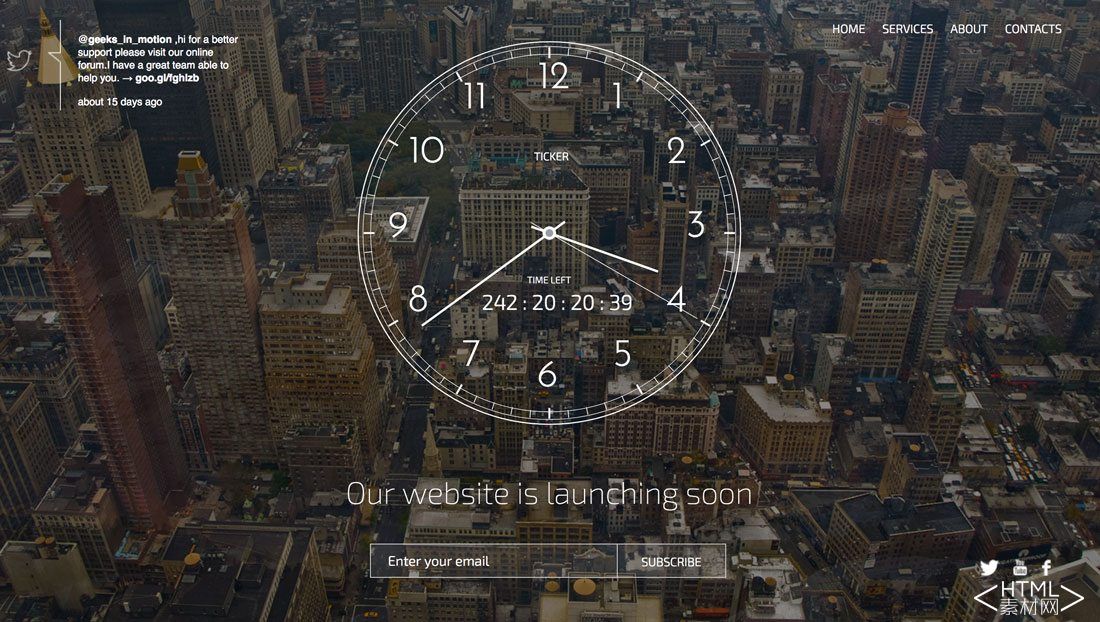
Ticker

Moet

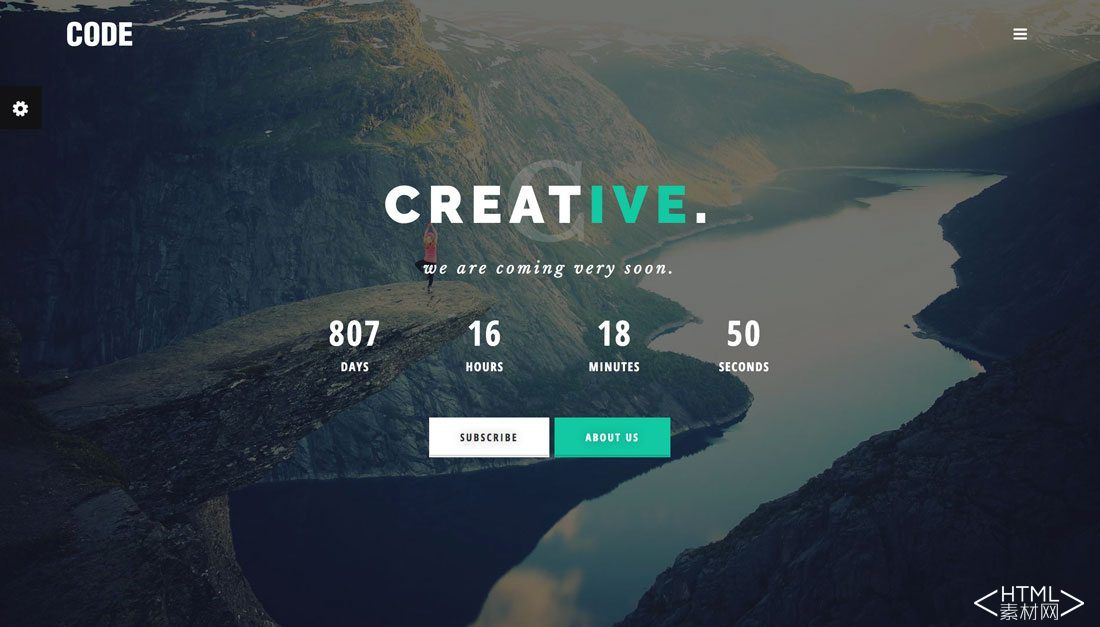
Code

Sven

Phly

本文地址:http://www.tuquu.com/tutorial/di3890.html

