轻松看懂规范!详解组件控件结构系统之提醒类
Echo :本篇文章讲解功能分类之提醒类,假如我是写信息的提醒类,那么里面涉及到的会有toast、警示框、界面内嵌、loading加载、tips提醒、空数据界面、卡片等等,这就和之前讲的有重复。所以,这里写的提醒类是新闻的提醒类,而不是信息的提醒类。
系列文章:
提醒性类型一共有四类:
1.红点提醒
2.数字提醒
3.体系推送提醒
4.弹框提醒
仍旧附上一张脑图,组件控件分类(假如单纯通过组件控件,难以知足功能划分的需求,所以我将这个范围扩大,分类里面不仅仅含有组件和控件,所以请不要在意细节。)

红点提醒
用途:
通过红点指导用户点击,从而达到要给用户传达的信息。
使用场景:
1. 以产品的目标来说,新功能更新想让用户知道并去使用,从而使用红点提醒用户。
2. 新新闻的提醒,通过红点让用户直观的知道有信息。
3. 由于营业必要,通过红点让用户去点击操作。
举例说明:
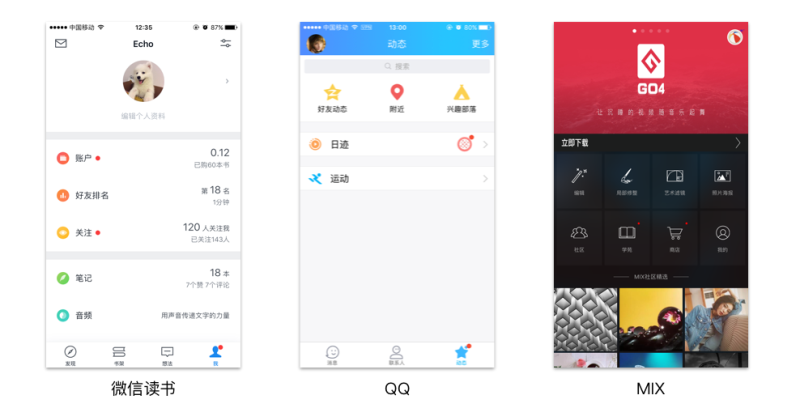
微信读书,列表关注栏出现红点,点击进去,新增微信挚友出现红点。如许的使用是为了让用户加微信读书挚友从而增长微信读书的社交化和粘度。这个属于使用场景第三条。
QQ日迹列表出现红点,在日迹界面,有新增动态,故通过红点提醒。这个属入使用场景第二条。
MIX商店有新的更新,通过红点指导用户点击消耗,从而知足营业目标。这个属于使用场景第三条。

数字提醒
用途:
通过数字让用户知道新更新的信息数量,同时指导用户去点击,从而达到要给用户传达的信息。
使用场景:
1. 通过数字来提醒用户新功能的数量。
2. 通过数字来提醒用户收到信息的数量。
3. 桌面图标的数量让用户在进去App之前就知道收到的信息数量。
举例说明:
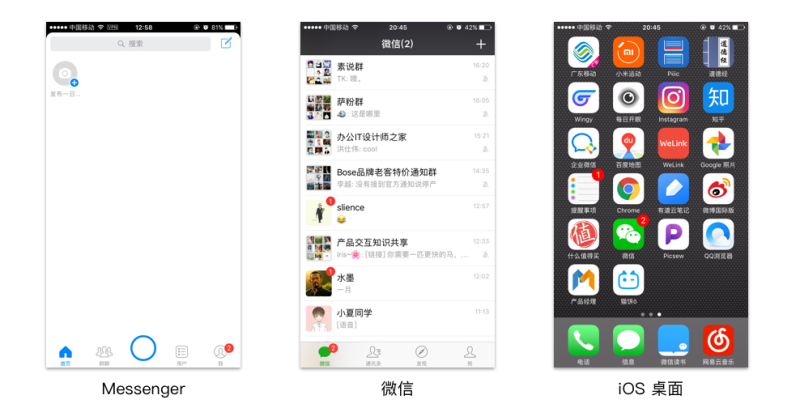
Messenger在tab 小我中间通过数字提醒,让用户知道列表功能的数量。这属于使用场景的第一条。
微信新闻列表通过数字让用户知道,收到对方多少条新闻。这属于使用场景的第二条。
iOS 桌面图标的数量让用户在进去App之前就知道收到的信息数量。这属于使用场景的第三条。

红点和数字提醒两者既有雷同点又有不同点:
雷同点:都是提醒用户,从而指导用户去点击达到信息传导的作用。
不同点:数字提醒相对于红点提醒,提醒强度更大。同时数字传达用户的信息更完备,详细到数量。
体系推送提醒
用途:
前提是iOS和安卓体系推送权限打开,通过体系推送让用户获取到APP要传达的信息,属于强提醒类。用户通过推送新闻进入App获取新闻,进步产品的活跃度和使用粘性。
使用场景:
1. 紧张信息必要提醒用户,例如邮件,IM。当用户收到新新闻时,体系主动推送。
2. 知足运营需求,通过体系推送新闻给用户传达运营促销活动,吸引用户去消耗。
举例说明:
1. 假如网易邮箱的体系权限打开时,会收到体系推送,属于使用场景第一条。
2. 猫眼有新电影上映时,会有体系推送新闻,指导用户去点击消耗,如许的举动也进步了用户粘度。属于使用场景第二条。

弹框提醒
用途:
弹框可以让用户知道一些紧张的新闻,同时通过弹框为某些营业提供一个流量入口。
使用场景:
1. 运营需求,通过弹框的提醒语和入口,从而达到流量导入的结果。
2. 紧张功能紧张信息的入口。
3. 用于紧张信息的提醒,单纯的提醒信息的作用。
举例说明:
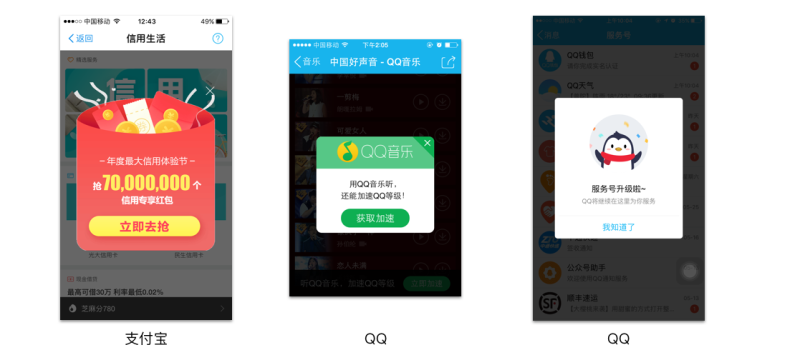
付出宝的名誉生活界面,用户进入后会给出一个弹框提醒,指导用户去抢红包。知足运营需求。这属于使用场景的第一条。
QQ的H5网页通过弹框指导用户去下载使用QQ音乐,这属于使用场景的第二条。
QQ的服务号升级,通过弹框让用户知晓,这属于使用场景的第三条。

迎接关注作者的微信公众号:「UEDC」
本文地址:http://www.tuquu.com/tutorial/di3896.html

