轻松看懂规范!详解组件控件结构系统之空数据类
Echo :设计师或产品经理在设计产品原型时,大部分情况都是先设计主流程的主界面,然后设计其他各个场景的界面,最后设计非常界面、空数据界面等等。那么,空数据界面一共有哪几种类型呢?这篇文章我们来看一下设计规范中的空数据类型。
系列文章:
空数据类型一共有三类:
- 初始状况
- 清空状况
- 出错状况
仍旧附上一张脑图,组件控件分类(假如单纯通过组件控件,难以知足功能划分的需求,所以我将这个范围扩大,分类里面不仅仅含有组件和控件,所以请不要在意细节。)

初始状况
定义:初始化状况,没有任何内容,必要用户进行某种操作才能产生内容的界面。
用途:提醒用户必要进行某种操作才会出现内容,并不是没有内容。
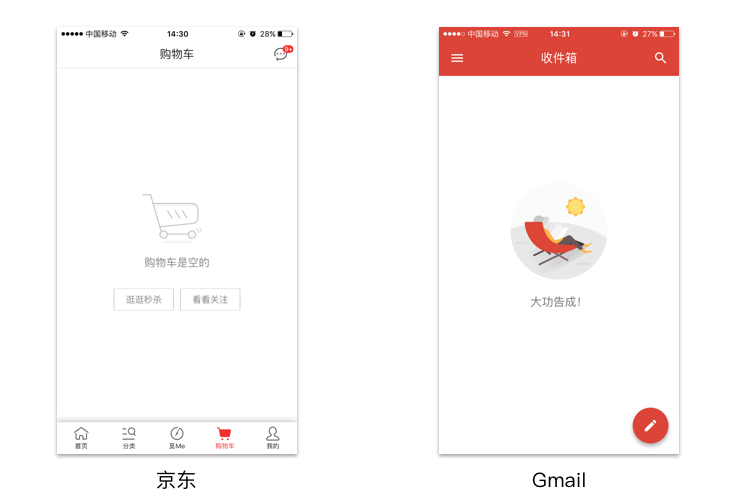
例如京东App,当用户没有把商品加入购物车时,进入购物车界面,会给出提醒购物车界面为空,给出用户提醒后,给出相对应的入口按钮,指导用户操作。假如直接给出一个空白界面,那样的话用户可能以为该界面出Bug了,不知所措。
Gmail直接用一个插画提醒用户收件箱为空。

初始状况的组成部分:
- 相干插画/图片。
- 解说文案。
- 操作入口按钮或可点击笔墨(非必须)。
一样平常对于初始状况的设计,常规做法是简单的插画配合简洁的文案,需要的时候给出指导用户操作举动的按钮。
如今流行的设计趋势是插画越轻量越简单越好,以免抢夺了文案信息。
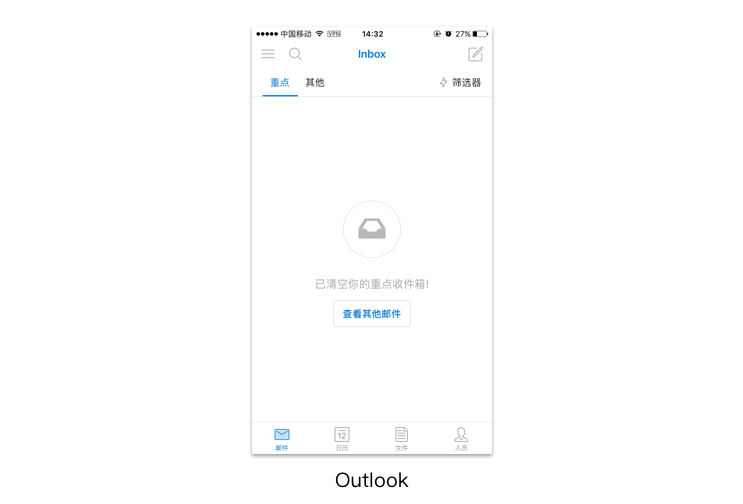
清空状况
定义:通过删除或其他用户操作,清空当前的网页内容,产生了空界面,这时候必要有明确的提醒,且告知用户该如何处理。
用途:提醒用户该界面为空数据的缘故原由是用户删除了内容。

清空状况是对初始状况的进一步细化。清空状况的界面和初始状况设计很相似,唯一不同的是文案的提醒。
清空状况的组成部分:
- 相干插画/图片
- 宣传解说文案的
- 操作入口按钮或可点击笔墨(非必须)
有的产品设计直接把清空状况的界面按照初始状况来设计,如许也是可以的,瑕玷就是没有告知用户产生空状况缘故原由是初始化照旧清空所致。
出错状况
定义:因为网络、服务器或者没有找他其他效果等缘故原由导致无法加载内容,产生了空界面,这时候必要有明确的提醒,且告知用户该如何处理。用户操作反馈的无效果界面也可以用如许的思路来设计。
用途:告知用户当前产生的空界面是因为某些缘故原由出错所致。
例如知乎在网络非常时,网页加载不出来,出现空数据网页,给出文案提醒和点击重试按钮。微博国际版也给出文案提醒,小插画和点击按钮。

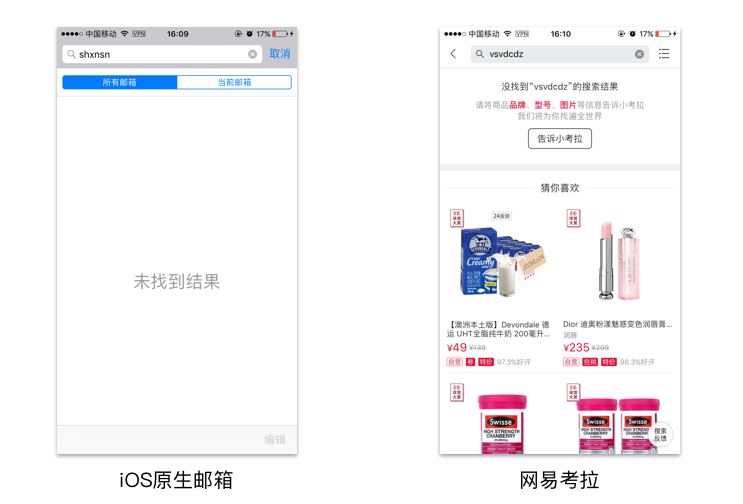
在对信息进行搜索,无法获取数据时,产生的空数据界面。例如iOS原生邮件在搜索不到内容时,产生的空数据状况界面。而网易考拉在搜索无效果时,给出新的解决方案。

原有界面内容被删除时,用户点击进入时出现的出错状况。例如QQ欣赏器,通过消息列表点击,进入消息详情,因为文章被删除,会出现出错状况的提醒。

迎接关注作者的微信公众号:「UEDC」

本文地址:http://www.tuquu.com/tutorial/di3901.html

