如何用视觉画面调动用户的情感?来看这些方法!
@frmsyu :2016年,我所做的产品经历了一次定位变化,我们重新定义了品牌风格。在这个过程中,我盼望产品从里到外传递的是统一种内核的东西,因此作为品牌落地的一角,我重新绘制了所有空网页的插图。而对怎么调动牵引用户的情绪,怎么和他们产生共鸣,怎么做情感化也积攒了一些小我的看法和经验,虽然我不再负责这个产品后续的设计了,但作为本身主导的一个特别很是完备的项目,带给了我许多感悟。想做一些风趣、不落俗套耐人寻味的东西出来其实并没有很难,你只必要一些小小的情怀去做一些野心很大的事就ok了。
我们对产品的风格定义是贱萌,所有插图的设计应该紧贴品牌调性。让用户‘共情’?方法大家都知道——单一的情绪表达很难让用户产生共鸣,场景化的讲故事,却很容易代入人的情感。但这里要细致的是,场景之间也是有区别的,比如:
怎样表达孤独?
一盏朦胧的油灯下,年轻人不知所归,这是一种孤独,但是如许的场景不是我们必要的,它透出来的是一种负面悲观的情绪。产品所有能传递情绪的地方都应该和品牌情绪是同等的。我们要的是戏谑的表达孤独。假如你觉得灵感枯竭,这里有个小窍门:适度关联,雄厚场景。将有关的无关的场景进行拼接,你甚至可以从任何地方吸取有效的“佐料”。


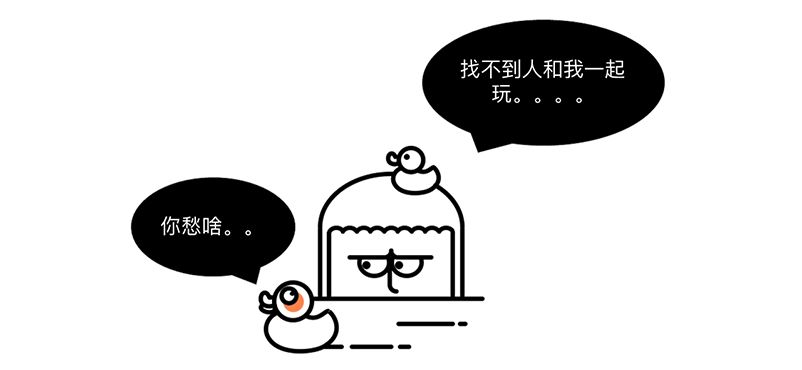
可以换一种和产品气质符合的口吻来讲孤独这件事——‘“没人和我一路玩,好无聊呀(打滚状)”。
画面的气质是不是立刻变得容易捕获了?但光有这些还不够,在你通过发散、联想获得了许多idea后,还要对每一个故事的可塑性进行评估,毕竟,只通过静帧图片来传达复杂的故事并盼望用户能快速的攫取到趣味是不太可能的,所以你要考虑的是,在对故事进行精简收缩后,你想表达的东西是否依然能跃然纸上?在这个阶段,设计师包括我本身,最容易陷进去的一个盲区是,沉浸在本身的想法中无法自拔并拼命去享受和揣摩那些极渺小的细节,而忽略了去研究快速传达这件事,所以,当自大的我们去埋怨用户的时候也要想想是不是由于我们陷入了自说自话而忽略了去做情感的桥接?
换一种描述,再来体现“孤独”:好无聊(打滚状),找不到人跟我一路玩,去看看那边在干吗(默默地…)。
在这个对场景幻想的句式中,我加入了许多形容词、前后文的联想和因果,神奇的是,画面的张力立刻被加强了。
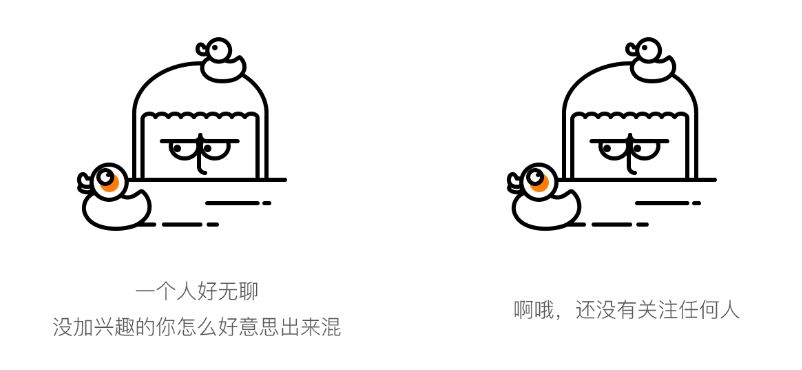
于是我开始构思图形,最开始,我想设计一小我在地上画圈圈数蚂蚁。而这时候我停下来了,就像上面我说的那样,这个场景图形化以后可能结果并不好,为了把故事表达清楚我很有可能会把画面搞的很复杂零散,这不是我要的。我盼望的是,空网页的插图既要简洁明快又要直指人心,让用户可以快速的识别并感受到风趣,于是我把蚂蚁这个互动对象改成了大家熟知并且自己就有肯定喜感的小黄鸭,主角偷偷摸摸的偷窥和鸭子妈妈的害羞形成对比,构成张力,更具喜感结果更足。

图形的创意有了每每还不够,文案的作用在于锦上添花。个性化的文案设计,不要一纸捅破也不要离主题十万八千里远,虽然我们说出如今产品中的笔墨要有高服从,但是在一些可以个性化显现的地方,要好好把玩斟酌住笔墨的情绪。同时,还有几点:
1.不要用饬令式的、指令性很强的语气。
2.避免傻瓜式的叙述。
3.假如出错了,提供一个解决办法。

这两个文案对比,右侧的‘啊哦,还没有关注任何人’很显然是一句毫偶然义的陈白,笔墨没有和图形很好的配合上,就算你的图形创意再好,在文案的情绪表达上也被扣了分。要让画面更协调,更易调动观者的心,图形和笔墨要配合得相得益彰,请多加看重笔墨的情绪表达。
在上面讲的这个例子里,你是不是已经找到一些方法了?我来总结一下,单一的情绪不好体现,我们为了能快读调动用户的情感,必要找到一个合适的场景代入设计,场景和场景的表达又不一样,我们必要遵循我们的黄金准则,情绪点的设计要同一,选择一种戏谑的手法来加强喜感。你的想法在图形化以后要充足简洁有说服力,而不是设计者自我迷恋旁人却完全感受不到。
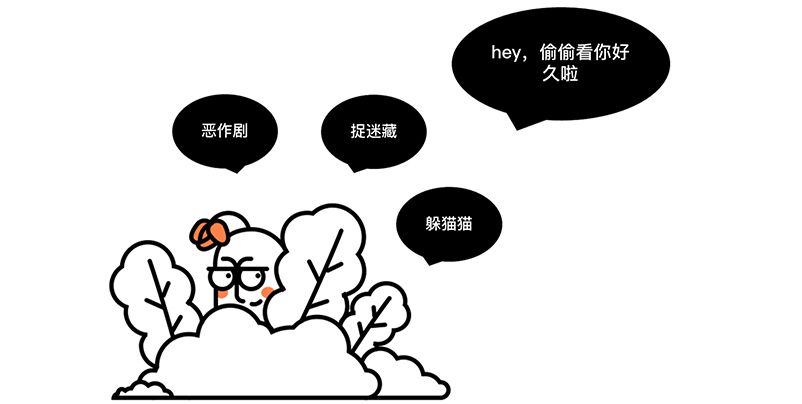
让我们再看一个例子——“无关注的人”。不要受限定于 ‘啊哦,你没有关注任何人,快去添加关注吧’ 这种常规表达,跳出圈子,比如我在这里将‘你没有关注任何人’这个概念巧妙的嫁接成了“默默关注一小我好久却不敢表达”。

风趣的事物可以让人产生愉悦的感受,在肯定程度上其实也转化了为空状况的难堪和失落。找到了更风趣的表达后,接下来的义务就是怎么图形化传达这种情绪。
怎样表达喜好?
我设计的场景是如许的:下学后蹲在墙角等那个偷偷关注好久的人。我们必要的是逗比的小开心,而不是严重焦急的等待,为了避免画面传递出错误的情绪,必要在图形创意上深加工。
图形创意上的深加工:头带一枝花,而不是手里拿着花,后者看上去太虔敬,不是我要的情绪。煽情同样不是我想要的,我没有让主人公看起来是很严重的在等待谁,而是坏坏的让他躲在树丛里好像是想随时跳出来吓谁一跳。总之,我想做的是,避免正面刻板的形象,避免那种一眼就能看到底的设计,尽可能不落俗套让用户看到这个画面之后可以有更多想象的空间。

细致笔墨的情绪,第一段笔墨只是在简单的陈述,第二段文案指令性过强,我们必要一种戏谑的娱乐式的语言。第三段文案里,前面的反问,首先做一个开场,把用户的情绪调起来,然后的错愕惊奇是一种夸张,最后用戏谑的口吻委婉的透露表现你可以去做什么,而不是饬令用户去做。

当然,有的时候你也不必要费尽心力去勾画一个场景,接下来看看最后一个例子。
行使反差萌体现趣味
(假装本身是图片)这个例子我就不放设计图了,给大家简单描述一下,下方是主人公,主人公头上顶着他的小宠物,小宠物萌萌的在表达欢喜,而主人公则是一脸黑线,下方的文案是“♬要我怎么做,你才会爱我♪ 抱歉,粉丝团粒只剩它了。。。”
这个例子我没有效到任何场景,而是通过两个角色之间的强烈对比,增长这种戏剧结果。在这个画面里,你可以理解为上面的形象在萌萌的求关注,也可以理解为下面的形象由于只剩下一只猫头鹰为伴而倍感气氛,一上一下两种截然不同的情绪形成了搞笑的反差,戏外甚至飘来了歌声来戏谑这两个可怜的小生物。
最后,我来整顿一下:情感化的设计最紧张的是要想办法和用户‘共情’,研究产品目标用户群身上的特质,设计和他们有过共同记忆片段的场景。举个例子,假如你的用户是80后,你又要体现复古情怀的时候,你的设计中出现卡带这种东西是没有题目的。而假如你的用户群是00后,你设计卡带可能就有点设计师自我迷恋的怀疑了。而假如你想和我一样,来点画风清奇、搞怪风趣的创意表达,又一向苦于打不开脑洞的话,这里有几个tips盼望能对你有帮助:
tips1:使用和你产品气质同等的描述词,同时避免空洞的铺陈
我记得曾经为一个叫做‘一路神回复’的模块配场景图,创意的发挥一度很受限定,由于我在脑海里一向搜索的关键词是讨论、热情、知识、激烈,最后我没有得到任何想法。这之后,我又去反复的研究这句文案,我发现我的表述词和文案给出的性格甚至和我们团体的用户群是毫无共性的。而偶然候,鬼点子和创意是必要一些方法召唤出来的,于是,我把描述词换成了‘神经质,屌,不苟言笑的胡说八道,中二病’后,灵感扑面而来,半小时不到方案成型:

tips2:适度关联,丰满场景
灵感这种东西是可遇不可求的,而在平时的设计工作中,因为时间点义务量和审核的压力,设计师总会处在一种压力之下,这是有碍灵感来找你的,那是不是我们就毫无对策出好作品了呢?不然,创意的构思也不光是凭空而来,将有关系的和没有关系的场景、元素拼贴组合,每每能给你许多惊喜,甚至偶然会有一点出其不意。在你打了一套天马行空的组合拳后终于撕开了灵感的一道口子,不要止步,就像写一篇文章一样,你如今有了最核心的部分,但是还不够,你必要或前或后再续一点篇幅,把想象空间填满,让故事更丰满,在这其中再找到那个最能勾起情绪的突破口。
tips3:图形化思维,合理放大
不是每一个你认为的想法都会有一个完善的显现,这受限于图形化的情势。假如你是一个四格漫画或者动态图,可能表达的空间会更大,但是静帧图片信息的含有量是固定的,并且同时你还要去思考高效的让用户接受这件事,因此每一处的设计都必须是经过深度思考和权衡的。不必过分在意那些极度渺小的地方(这里我的意思并不是说摒弃设计细节),而是将你想表达的那个点放大,夸张出来,会更有助益让观者最快的接近你想传递的东西。
tips4:细致笔墨的魅力
笔墨和图形一样,也是一种情绪的载体,文案和图形配合的越是天衣无缝,你的画面就越协调。你可能觉得我夸大了笔墨的力量,再来看个例子:

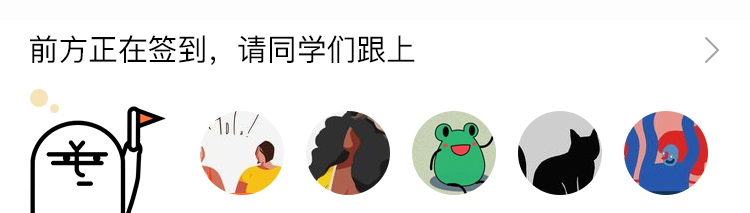
题目:这是某个爱好领域下对签到用户的展示,这个模块穿插在信息流里所以对展示结果有许多限定,不能渲染过重,要柔和,能尽量与其他信息相融,不要让用户的视觉线走到这里的时候感到突兀。
目标:我不可以把整个卡片做重,但还要让用户细致到,并且假如能通过设计,给他一种快去签到的正向鼓励是最好的。怎么达成这个目标?
解决:这个地方我串联了用户头像和前方指导的卡通形象,巧妙的造成一种‘排队做某件事’的假象,大众生理是爱凑热闹,这时候能略微勾起人的好奇心是最好的。除此之外,文案发挥了很紧张的作用,他加强了这种‘他们都在做,我也去看看或者我不能落下’的生理暗示,和整个情势的设计配合的相得益彰。
效果:最终上线后有一些反馈的声音,产品发现这个地方特别很是容易诱发点击,所以在探究是否将签到功能直接补进去。这种反馈恰好从一个侧面验证了设计的精确性。我们不光是能完成基本的功能表达,甚至能从一些角落正向的完美产品意图,这正是说明了设计的价值所在。
由这个例子有感而发,说一些题外话。我总在思考设计价值的表现是什么?我们不管做什么事,要么是喜爱牵引,从心而为;要么是有利益驱动有目标的行进。假如你的义务没有明确的策略、机制去鼓励用户,而又盼望他们去积极的参与和使用,那就要好好设计一番了,这个设计并不是指的局促的视觉显现,而是去研究人的举动动机。好奇是人的天性,容易被简单风趣的事物吸引也是天性之一。设计师许多时候是站在产品的立场隔着屏幕和人对话,你可能没有办法强迫用户去做什么事,但假如能找到一些天然驱动他的办法出来,这大概就是设计价值表现出来的一壁。
本文地址:http://www.tuquu.com/tutorial/di3903.html

