3+3法则!教你六步创造超酷的几何感设计
还在由于没有优质素材而束手无策?当今日回顾昨日设计俗套且不耐看?面对字体图形设计百思不得灵感? 本篇小文将教你如何使用几何元素搭配合适的色彩制造画面最大出彩。
点 / 线 / 面 / 矩形 / 圆形 / 多边形 几何元素永久都是设计的基础,不会衰老的素材。
行使几何元素创造画面每每能达到较强的情势美感、设计美感,且风格运用广泛。例如温柔的几何形体搭配活泼的颜色能创造鲜活感,流畅的几何形体搭配岑寂的色彩又能够传达一种严谨的态度,几何形体的多重组合配以瞩目的色彩更能表达高端前卫的时尚感。
本篇小文将分为「创造几何感图形」与「几何色彩搭配」两个部分进行讲解。
创造几何感图形
行使几何创造图形笔墨的新视觉结果,好处在于创造空间大且是有规律的创造,这种图形样式每每具有抽象美感与秩序美感。
解析重构、异形同构、正负形、矛盾空间等平面构成情势可以成为我们实现笔墨图形几何化的方法途径。
1.异形同构
将单一元素替代。


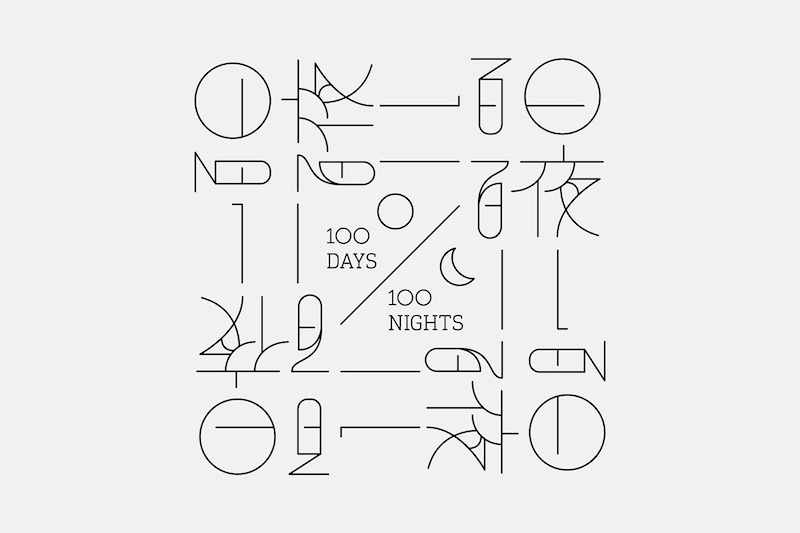
△ 「一百日一百夜」艺术展字体设计
行使笔画变形实现字体符号化, 将单一笔画归纳成几何样式。 例如将横与点使用线段代替,围困结构使用圆代替,撇捺使用弧线代替,有规律的替代元素使得作品最终结果协调且具有设计感。
2.规律塑造
通过有结构与规律的拉升变形创造体积感。


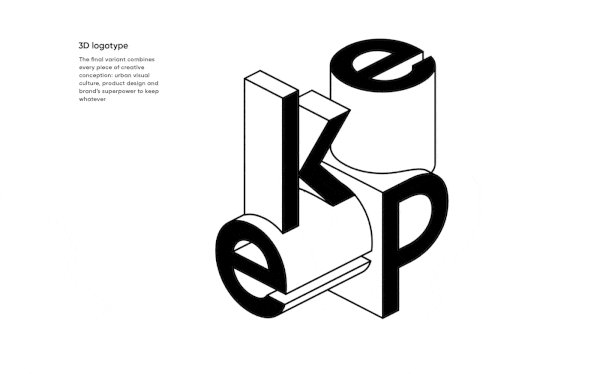
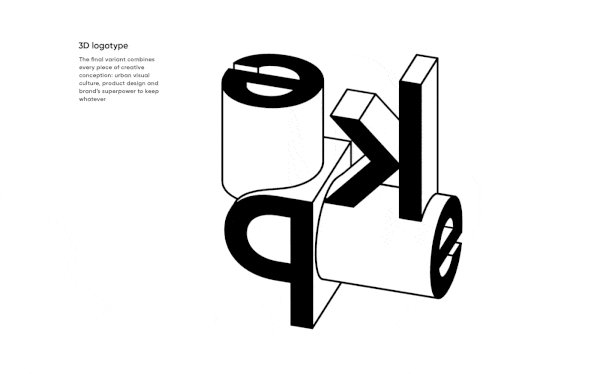
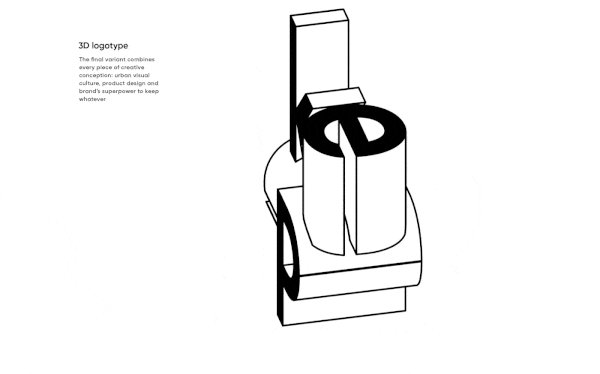
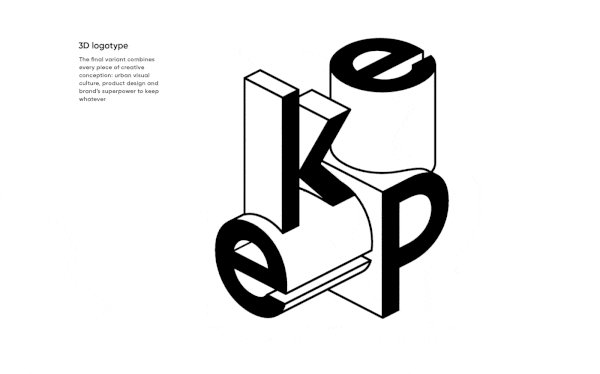
△ keep品牌视觉设计
以圆柱为形体基础,有规律的拉升字体厚度,使字体呈现几何圆柱立体空间感。


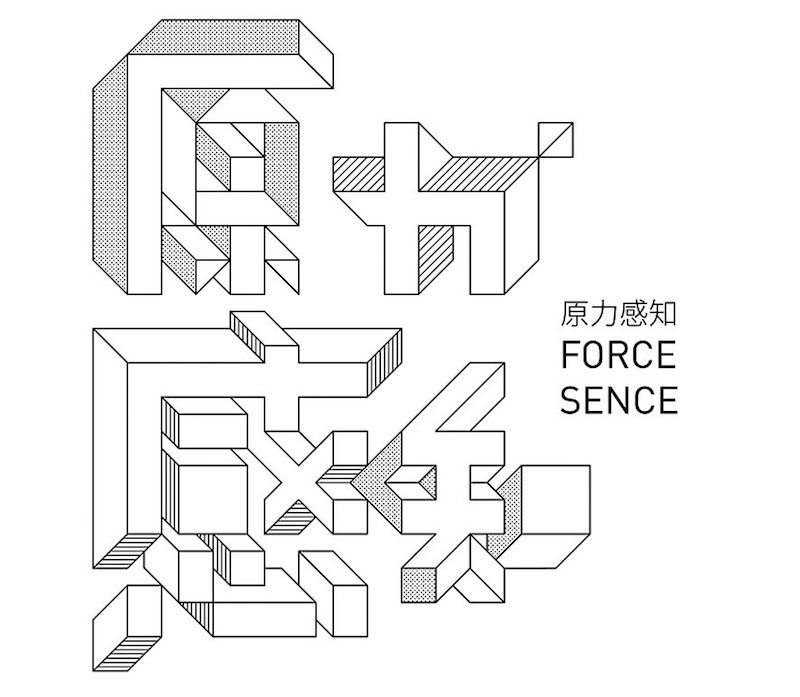
△ 网易将来科技峰会字体设计
以长方体为形体结构,变换字体创造立体空间感,为雄厚团体结构组织,在组应时有心产生部分紊乱,从而制造矛盾空间感。
3.解析重构
总结对象各部分,替代再重组。


△ 2017「金鸡报晓」视觉设计
将鸡的形象分开解析, 有根据的总结各部分形体将之归纳为图形,例如将眼睛归纳为圆,嘴巴归纳为三角形,鸡冠归纳为半圆形,最后各部分重组得到鸡的抽象几何形象。


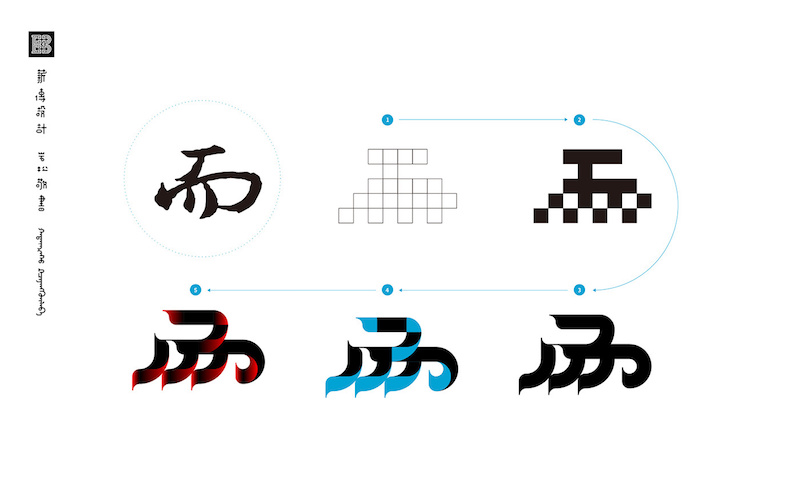
△ 「不可奈何」字体设计
图中五个步骤展示了此项字体设计的缘由,先将字体本相态解析为矩形重构,再将矩形的重构与圆形结合得到字体外形。
原作者在此项创作中言:“汉字是象形笔墨,我一向尝试用平面构成的设计语言重新解构汉字,设立几个基本型,制造规律的网格,用基础形来拼合。吻合本身设定的规律,同时最大的弱化规律带来的重复感和死板的感觉,从而创作出一种奇怪的设计风格。这种设定规律,在规律中设计图形,又将规律化解隐蔽不见的法式,让我乐在其中。”
几何与色彩搭配
将笔墨或者图像几何化后,加以色彩的添补能营造丰满的视觉结果,在这里你会发现无论诟谇灰的添补、互补色、对比色的添补,画面都会显得富有张力且视觉冲击力强,设计感强。
1.实色添补
实色添补能实现扁平化视觉结果。


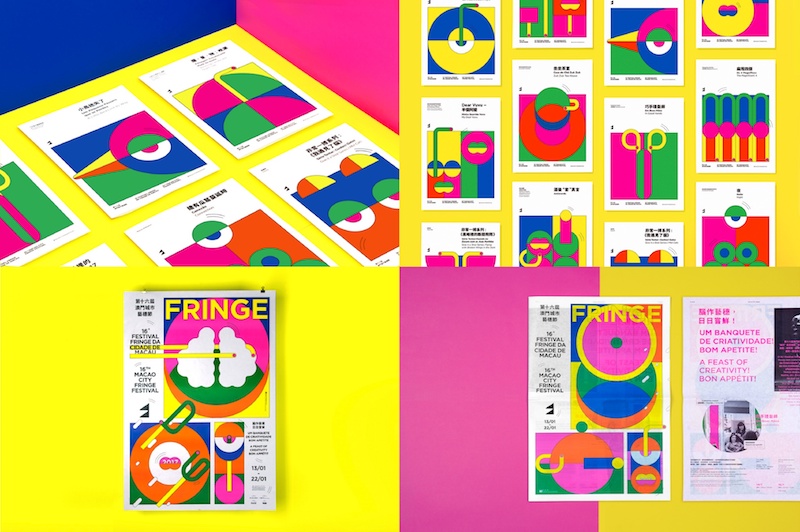
△ 澳门城市艺术节视觉设计
行使几何归纳画面,创造了小鸟、猫咪、茶室、剃头、婆婆等形象,添补使用黄、橙、玫、绿、蓝5个亮眼的专色,且5个颜色在纯度亮度的对比上差距小,单一的填色情势在视觉上产生了平面扁平化的结果,此项作品艺术感强并且散发着一种童稚感、诙谐感。
2.渐变添补
渐变色添补实现立体的空间结果。


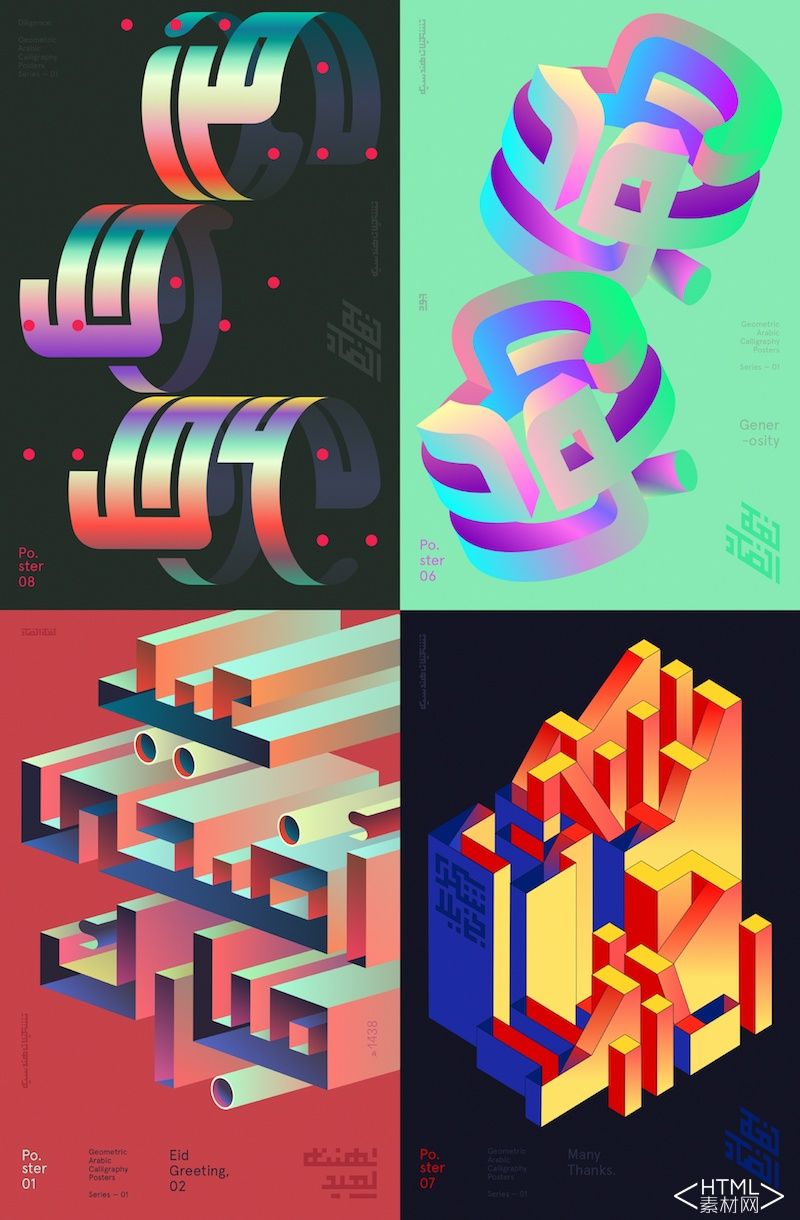
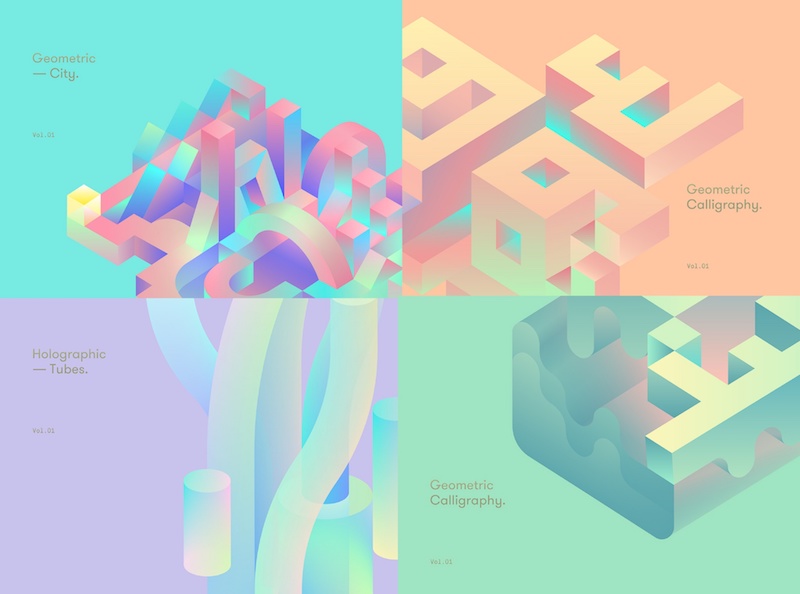
△ Mohamed Samir作品
字体根据几何结构规律的变形,可产生厚实感、空心感、矛盾空间感的形态,而渐变色的添补突显光照方向,明暗对比凸起结构上的条理感,故而使得空间立体感更强。
3.多样添补
多种样式添补增长画面条理感


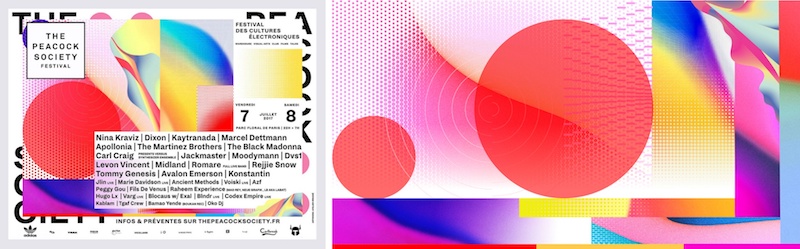
△ 巴黎The Peacock Society Festival视觉设计


△ 米兰Linecheck音乐会视觉设计
多样添补在结合了实色添补与渐变添补之余,还添加了纹样添补,多条理的叠加添补雄厚了画面内容,使得画面不单一枯燥。
最后赏析几份完备的几何视觉形象化设计作品



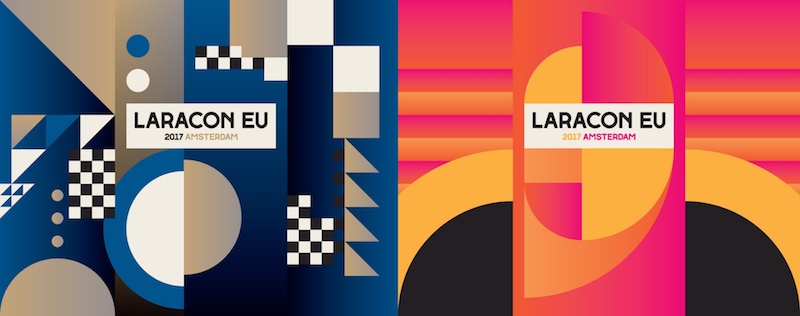
△ Laracon EU欧盟会议视觉设计
构图采用基础几何图形的组合,配色为黄/蓝/玫/黑/白/灰6个主色调,颜色之间对比度强,凸显政治激情与民众参与热情。实色添补配与主色调之间互相融合的渐变添补,使得画面鲜活不单调乏味。




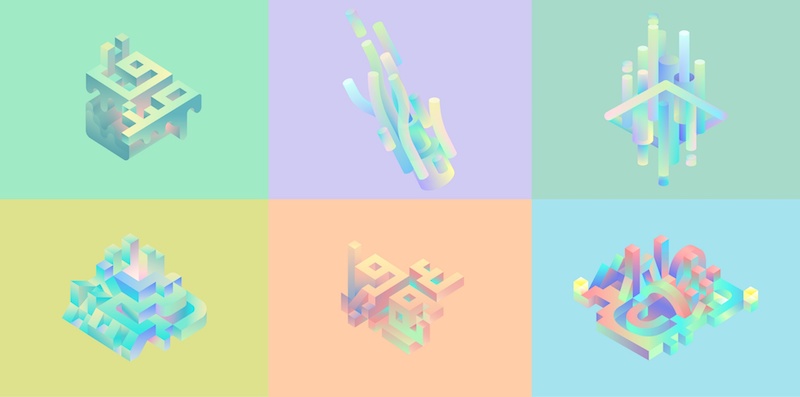
△ 3D城市视觉设计
将城市形象解析重构为互相交织的几何体样式,配以柔和的渐变色调将画面梦幻化,给人宁静舒缓的感觉,凸显出一种城市灵性。
本文地址:http://www.tuquu.com/tutorial/di3904.html

