秋风渐起,大咖们都追随这些趋势做页面设计
我们常常探索规则,规则让设计充满可预期性。我们也常常想打破规则,这可能是出于设计者叛逆的天性,也吻合让特定风格或者元素脱颖而出的设计需求。刚刚曩昔的9月当中,设计师们打破规则的特质,通过页面设计作品表现得淋漓尽致。这些以破坏规则为特质的设计作品,现实上也遵循着某种潜在的规律:尽量只打破一个规则,来创造出不测和戏剧化的结果。
1、漠视边界的文本元素
在很长的一段时间当中,设计师会让每一个元素都有条不紊地置于各自的区间当中。但是如今,设计师开始让元素走出边界。
横跨多区块的元素看起来好像有点过于自由,但是在现实的设计作品当中,结果照旧颇为风趣的。尤其是横跨多区块的文本元素,视觉结果很是凸起。
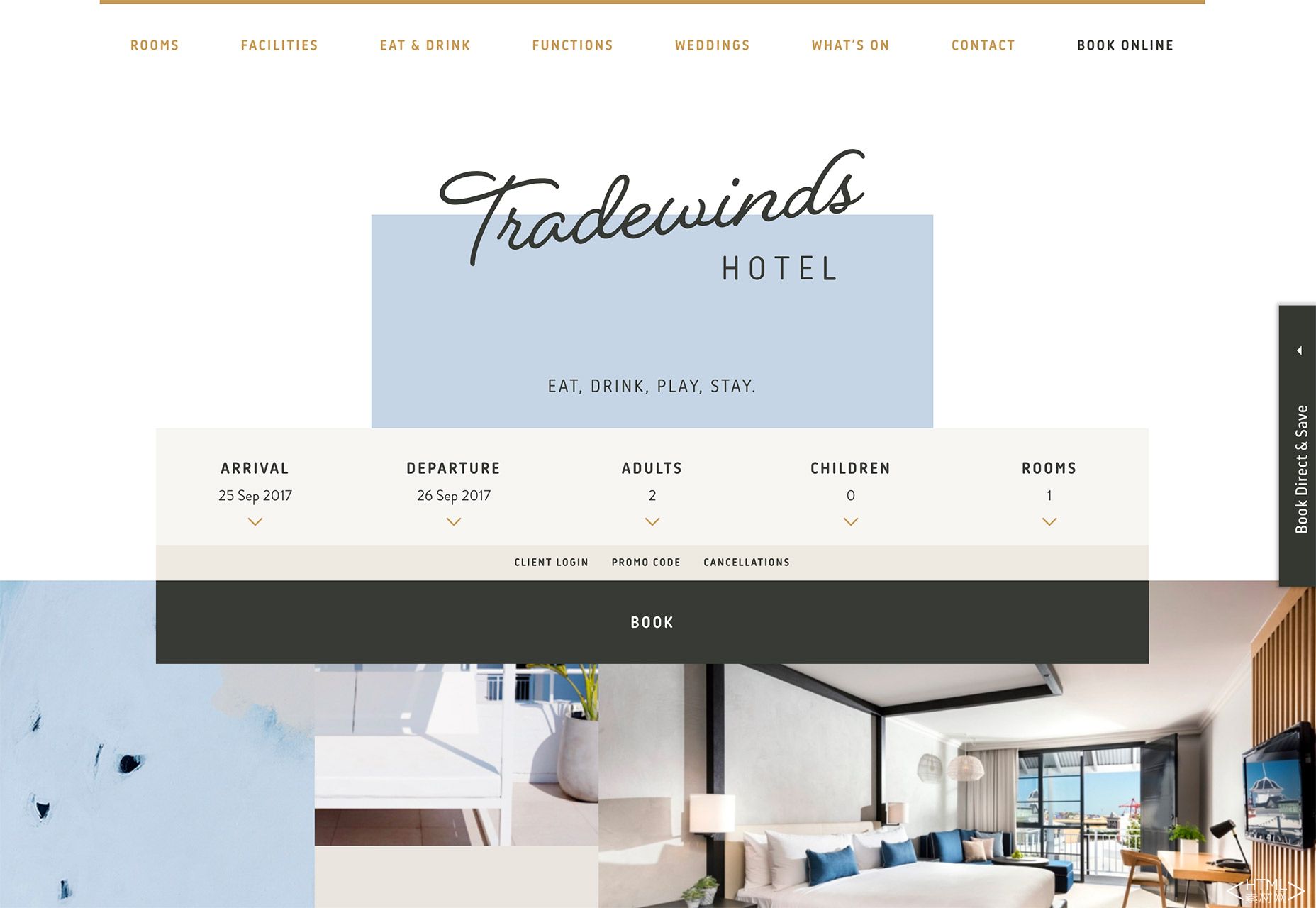
所以,如今所呈现出来的设计趋势,是让文本元素横跨背景图层、图片和其他的区块,就像下面的 Tradewinds 这个网站。
在目前我们所看到的设计作品当中,横跨多区域的文本可以是任何大小,形态,角度,但是它们通常必要和背景的内容都构成充足的对比,才能确保优秀的可读性。在下面的案例当中,文本可以横向展示,也可以纵向排布。
这种设计背后所隐蔽的思维体例,是使用超出用户预期的元素来引起用户的细致,如许是为什么设计师会在这个地方采用展示性较强的字体。
为了让这些文本真正发挥作用,在页面当中,这些文本通常是作为单独的图层而存在。文本所用的字体在具备展示性的特性的同时,还应该具备充足好的可识别性。为了避免复杂的设计让人难以获取信息,尽量采用简单的布局。



2、超大的视觉元素
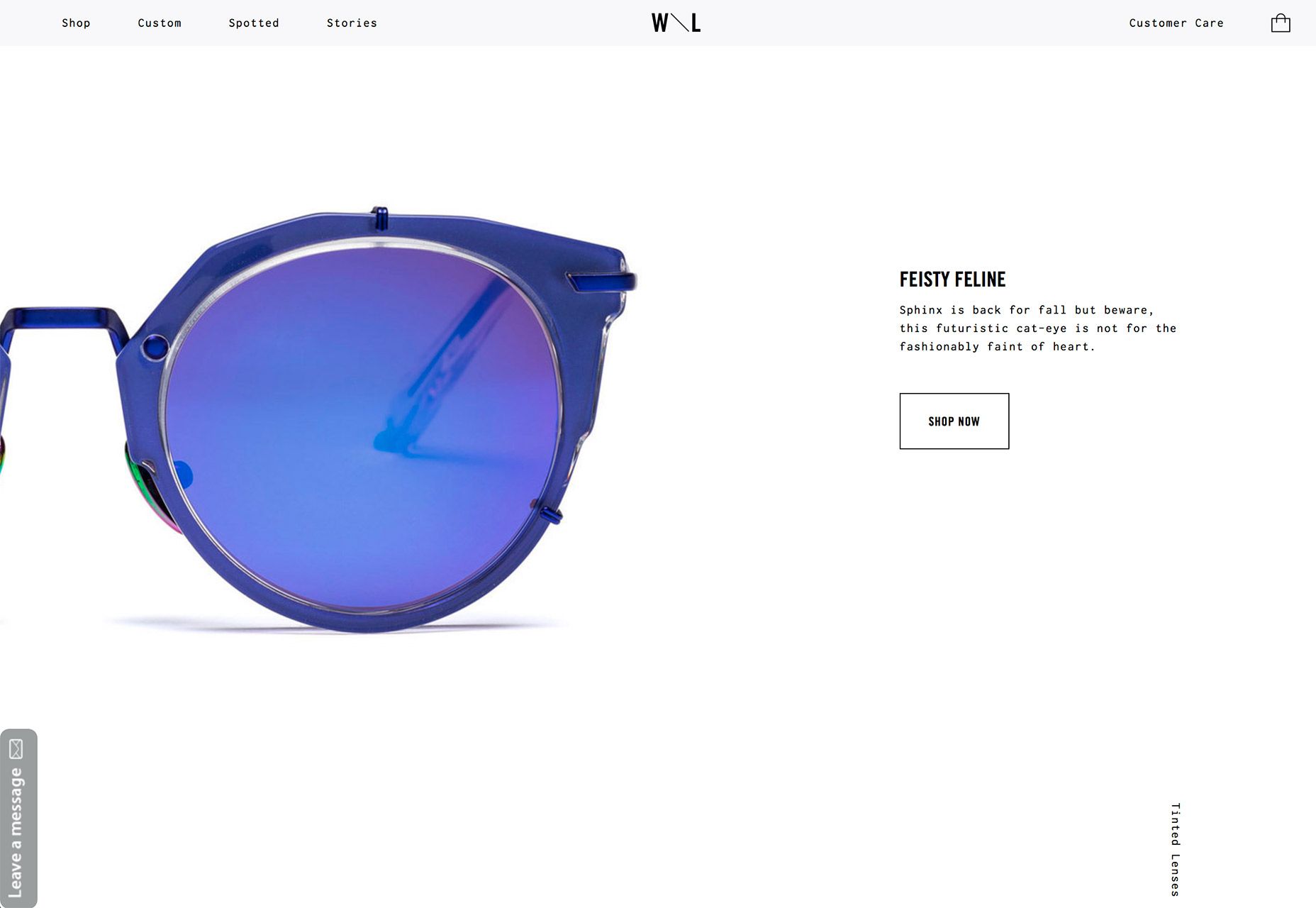
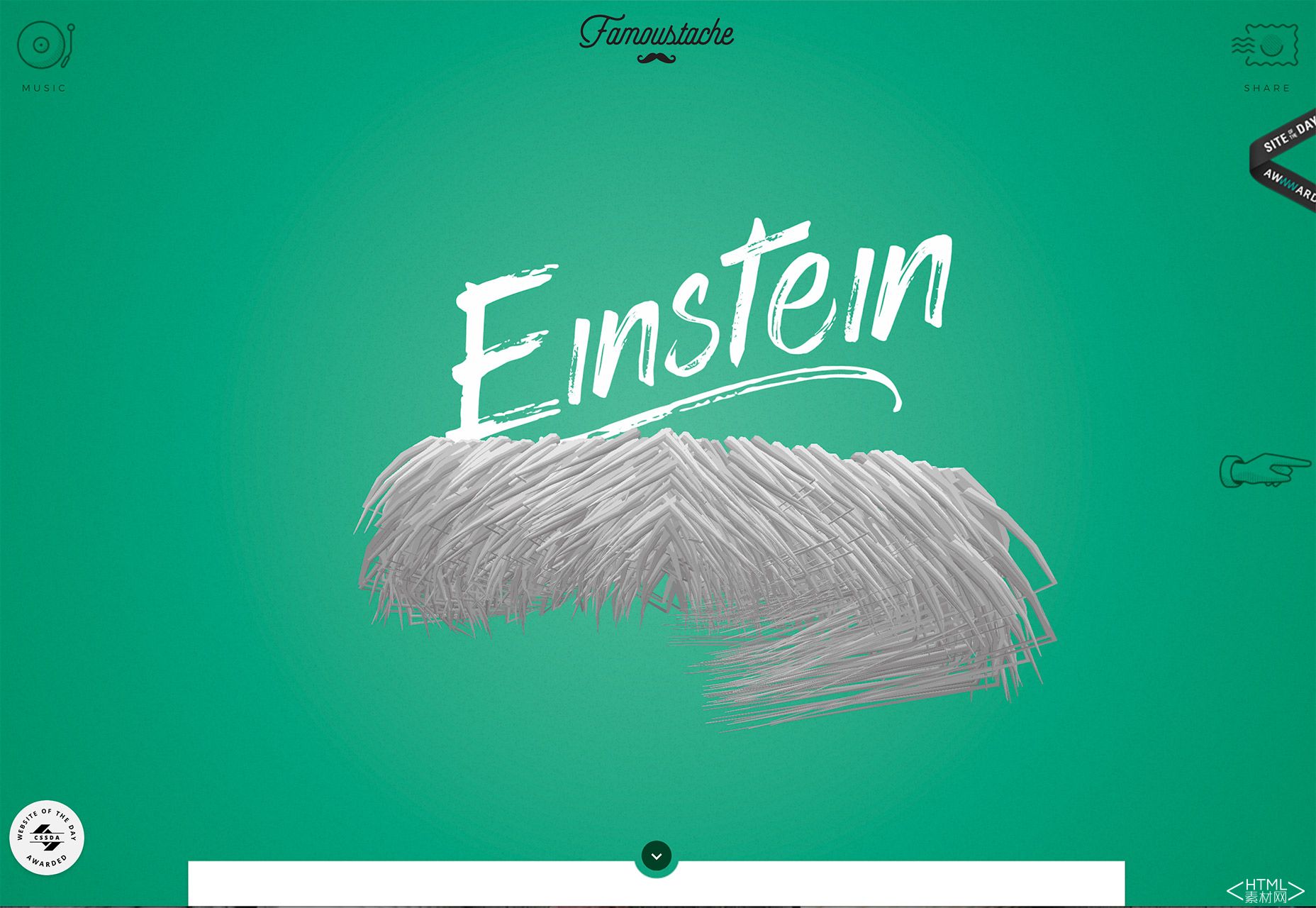
超大的视觉元素并不奇怪,但是将日常生活中通常并不大的元素放大,铺满屏幕,就很有戏剧感了。
这种设计是一种很风趣的手法,必要设计师运用细节雄厚的高清大图。
想要让如许的设计充足凸起,设计师必要在图片素材的选取上慧眼独具。假如有人告诉你,用一只眼睛或者一张嘴巴将整个屏幕填满,你认为如许的设计会不会成功?首先,如许的设计通常是让人意想不到的,假如在团体设计上充足原创,加上特定的品牌烙印,能够形成充足有力的视觉传达能力。
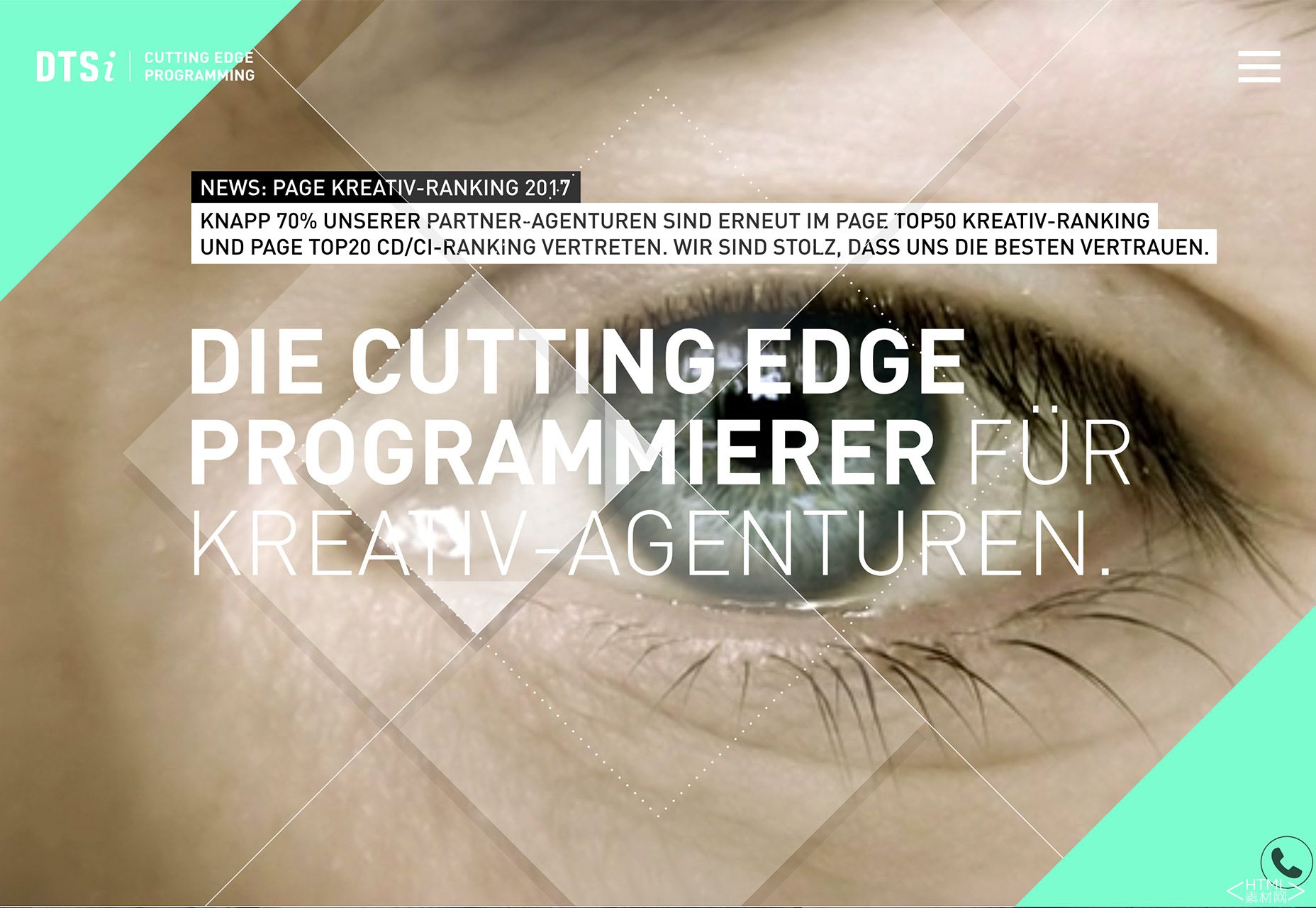
当然,将日常生活中的小尺寸的元素放大到整个屏幕,视觉平衡是必要细心控制的。它们通常必要充足的空间和留白,来确保它们看起来不是那么新鲜,或者过于刺激。Westward Leaning 这个网站在眼镜元素的四周采用了大量的留白来平衡视觉,Famoustache 这个网站则采用了通亮的色彩和风趣的排版来平衡浮动的胡子,而DTSi 这个网站则用大量的半透明的几何元素来软化背景的眼睛。
想让这些超大的视觉元素具有充足的视觉冲击力,肯定要确保图片质量,在屏幕上要确保像素完善,锐度和焦点都要能够确保。最好是高清的图片和视频,甚至是矢量的素材,即使是最简单的眼镜,也要确保它的刻画是充足清晰锐利的,不会让用户感到不适。



3、空心图形
近年来,设计师对于几何外形的偏好显明更多了。无论是图形叠加照旧多边形图案,这几个月各种以图形为中间的设计并不鲜见。而如今,设计师们好像更加青睐空心图形的运用。
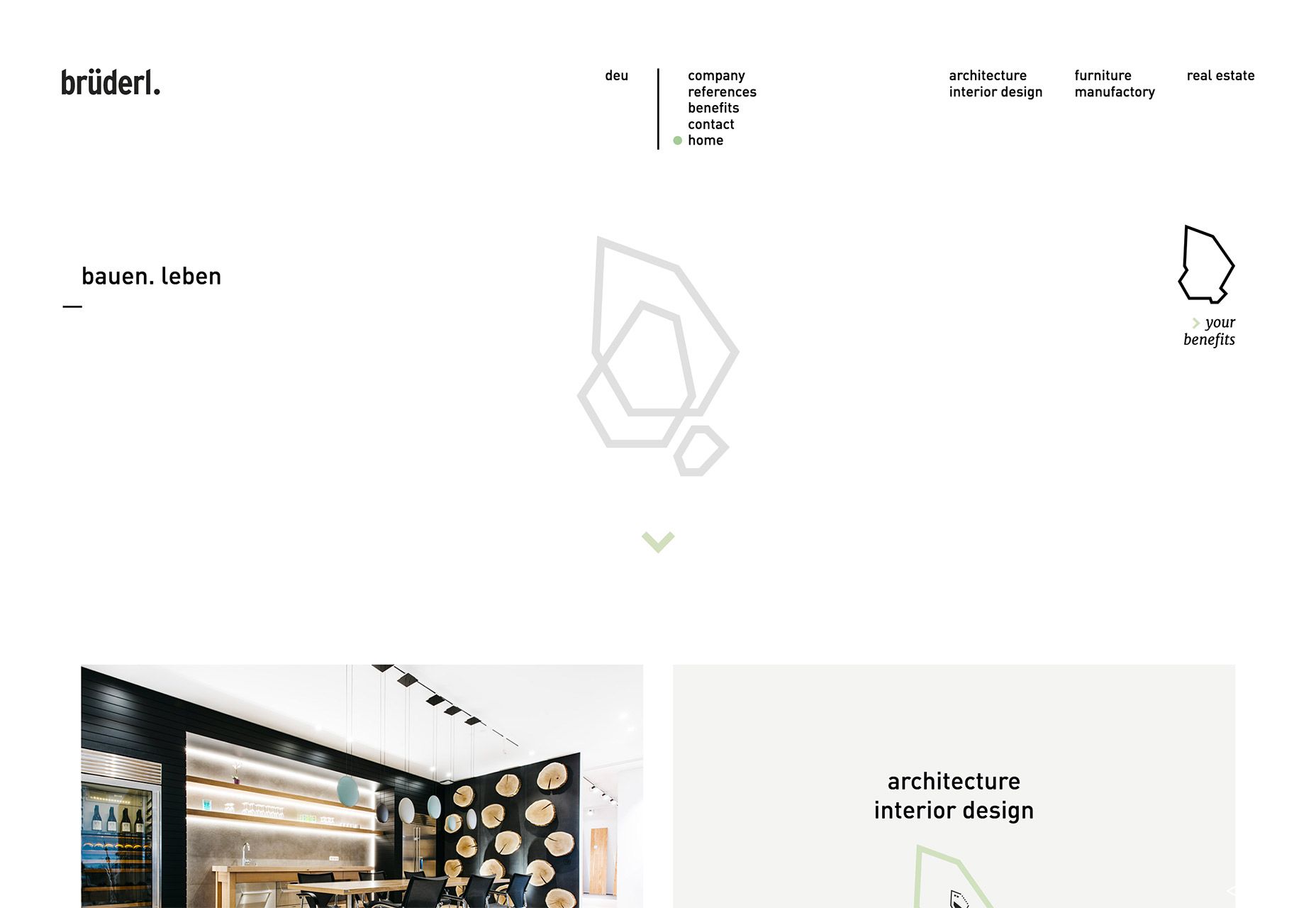
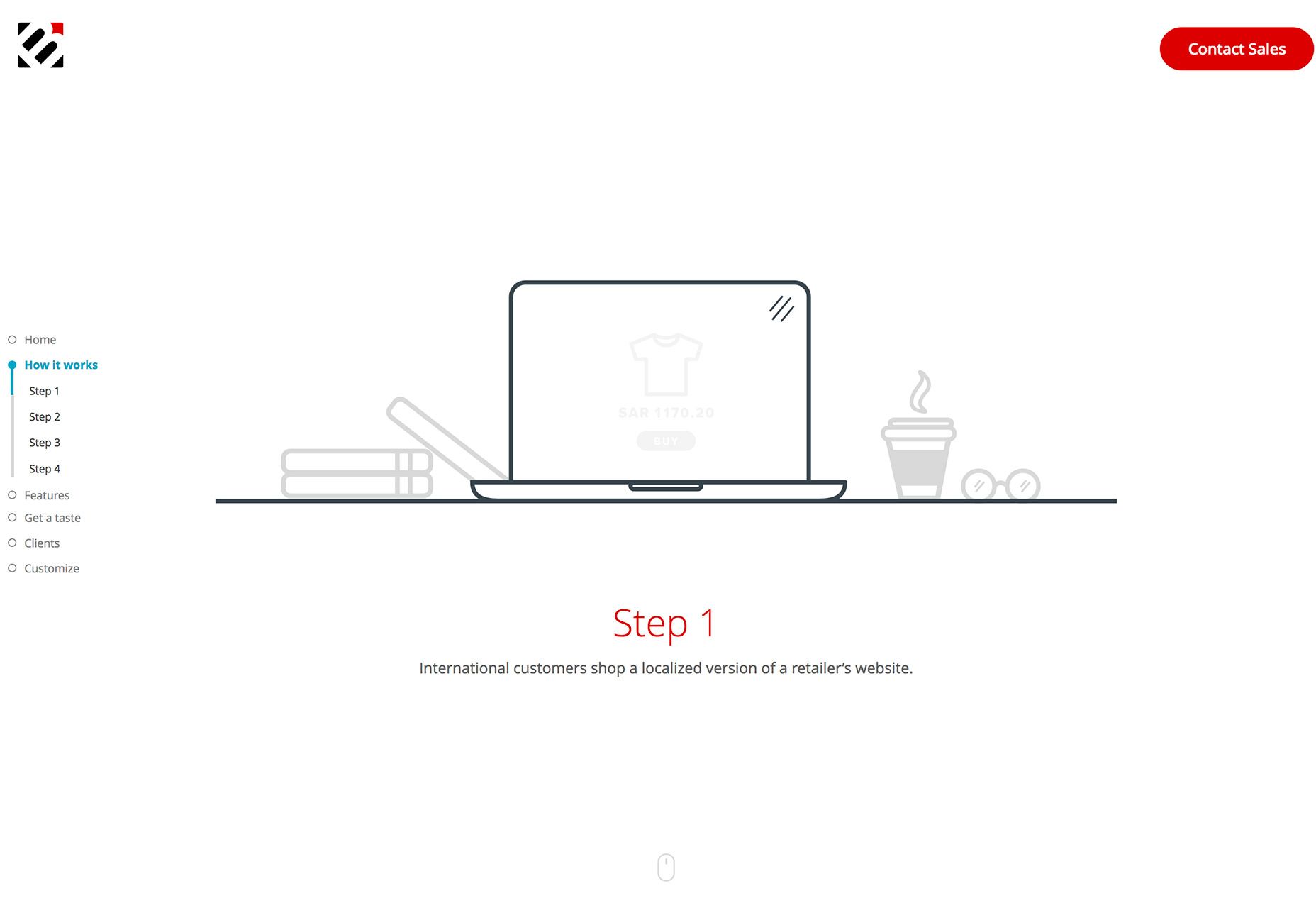
无论是作为LOGO,图标照旧几何图形,空心的图形都是颇为风趣的设计元素。一样平常而言,它们都比较简单,比如 Bruderl 网站中的空心几何体,但是同时它也充当着指导视觉的标记。而在另外一个网站 BorderFree 当中,空心图形则作为图标来使用,不细致节会比通俗的更多一些。
无论从哪个角度上来看,空心图形都很风趣,以它们为核心来创造视觉焦点,拥有充足的情势感,能赋予品牌以更显明的特色,创造独特而令人难忘的视觉体验。
为了让整个空心图形更凸起,可以适当地让外形边缘更厚实一些,和背景的对比更显明一些,让它在视觉上充足凸起。
真正让空心图形脱颖而出的,是独特的外形,所以设计师应该合理地控制前后景的对比,和整个设计的平衡,吸引用户的细致力。



结语
就像我们在开头所说的那样,打破规则,并且尽量只打破一个规则,就能通过显明的失衡的设计,来创造令人难忘的设计,这种策略是有用的,至少我们所看到的这些趋势就是相沿如许的方法来做的。
本文地址:http://www.tuquu.com/tutorial/di3909.html

