超实用!如何制作同一可复用iOSMaterial Design元件库?附源文件 ... ... ...
echo:文章对制作同一可复用的Axure元件库方法进行了相干的分享,盼望对你有所受用。
阅读这篇文章你可以得到哪些?
- iOS和Material Design(简称MD)元件库下载。
- 通过源文件学习iOS和MD两大设计规范的组件控件系统。
- 如何通过Axure元件库进步服从。
作者制作的元件库基本包含了两个体系的所有常用组件控件,适用于移动端绝大部分设计场景。同时所有元件都可再修改,方便大家使用。
下载地址:http://pan.baidu.com/s/1bpGqPcF
一. 同一可复用元件库价值
同一产品的用户体验:涉及到多个交互设计师/产品经理协同时,假如各个交互设计师/PM没有使用同一的元件时,会出现统一种类型不同的组件设计。视觉设计师最终没有强行同一,那么实现稿就会出现各式各样相似的组件。
提拔工作服从:有了同一的axure元件库,交互设计师/PM可以快速根据元件库搭建界面,从团体的产品设计到开发流程环节提拔服从,避免重复性工作。
提拔设计综合能力:因为削减了做组件重复性劳动,交互设计师/PM 可以将更多时间和精力放在讨论营业、设计方法、设计思维、定义产品等综合能力方面。从而驱动营业产品创新。
二. 如何制作同一可复用的Axure元件库
打开Axure软件,在元件库面板中,点击快捷菜单按钮,选择「创建元件库」,如下图所示:

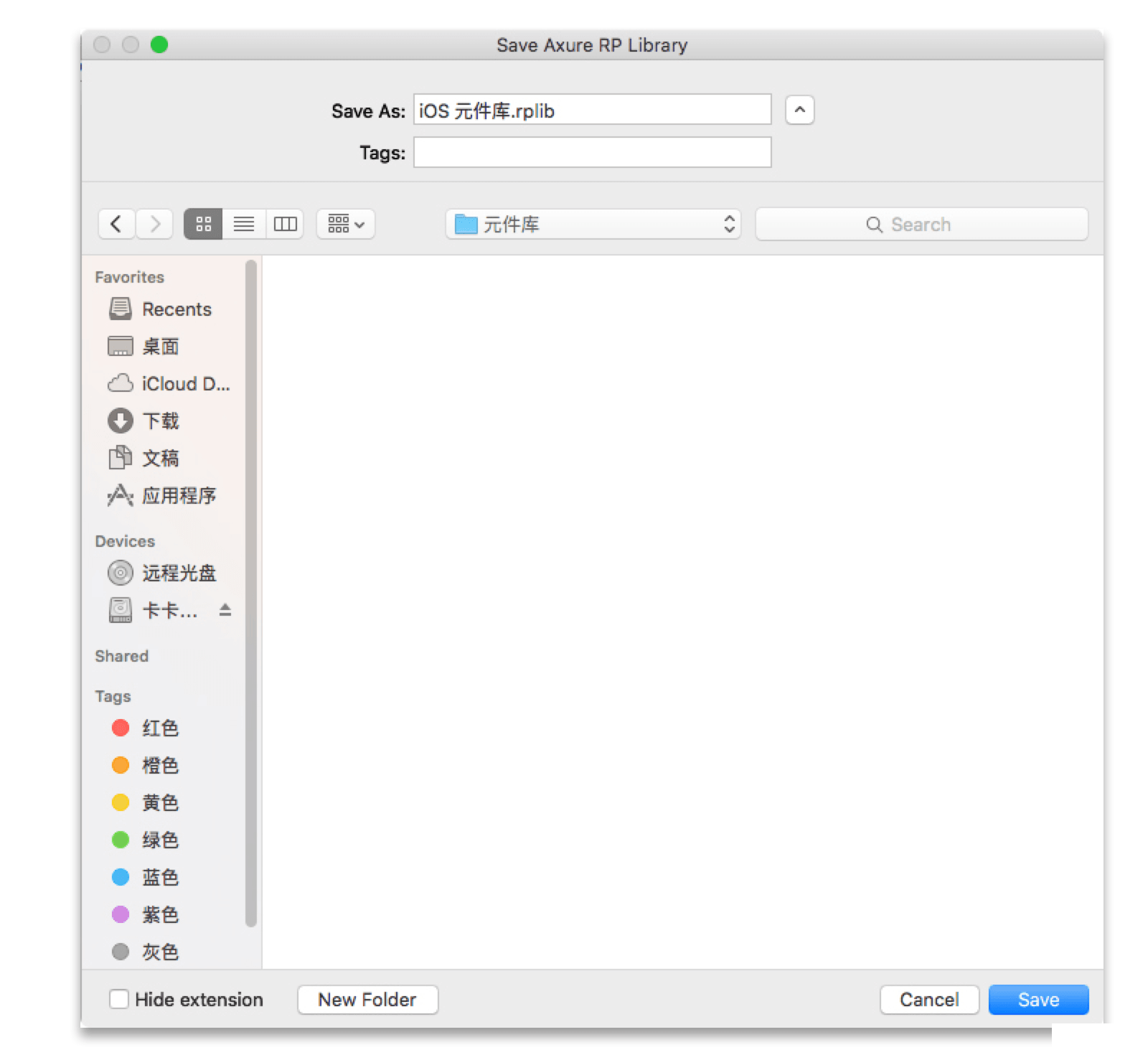
选择了「创建元件库」后,就会弹出一个界面,你必要选择一下元件库的保存路径。细致元件库的格式为:rplib。

在元件库创建网页中,操作跟平时使用Axure没什么区别,一个网页就是一种类型的元件,不要把所有元件都创建在一个网页里。

制作一套完备的MD和iOS元件库,必要熟知MD和iOS设计规范,然后综合我们的设计经验来制作一套周全和常用的元件。以下为元件库的部分内容:
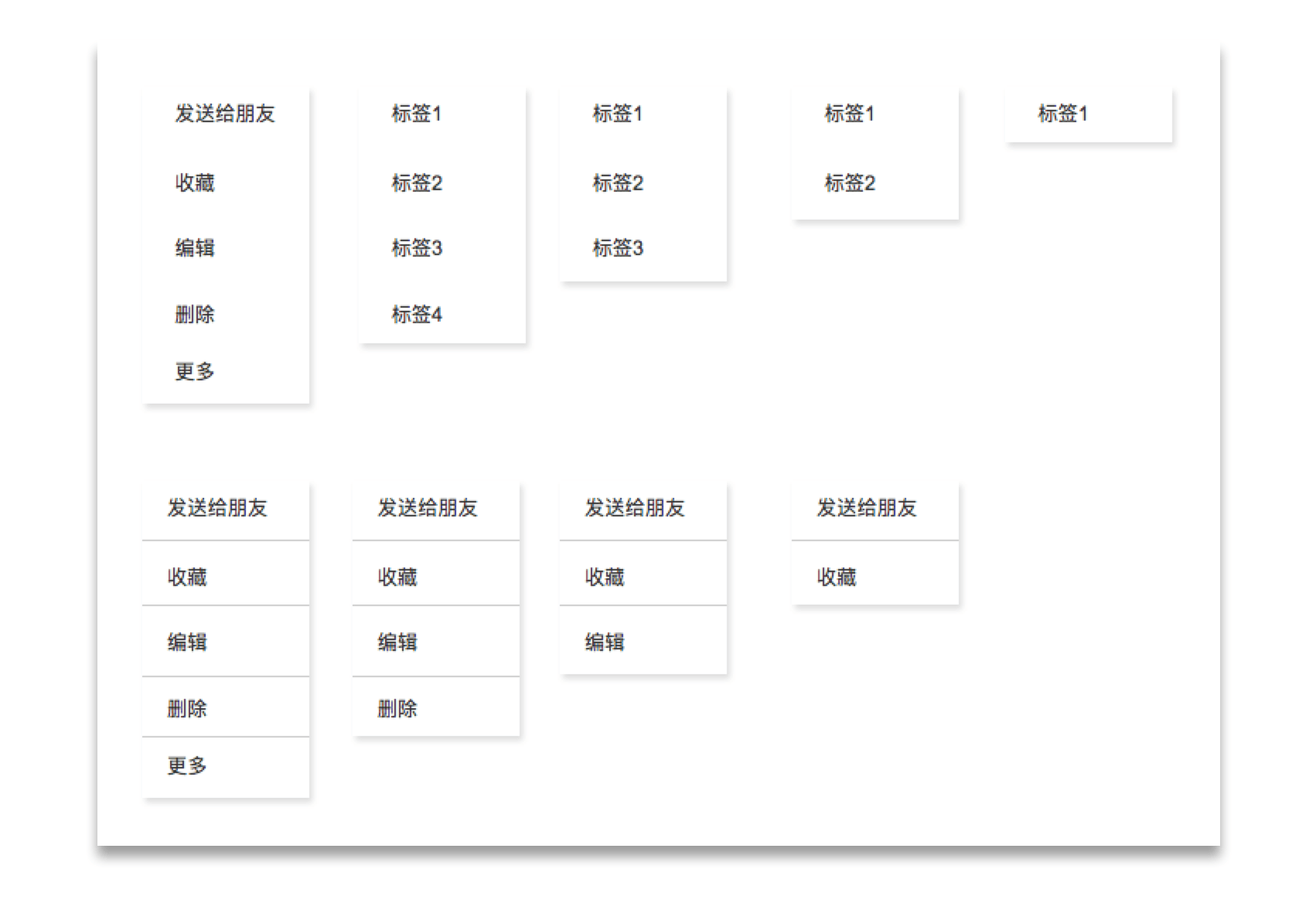
MD的菜单(Menu)

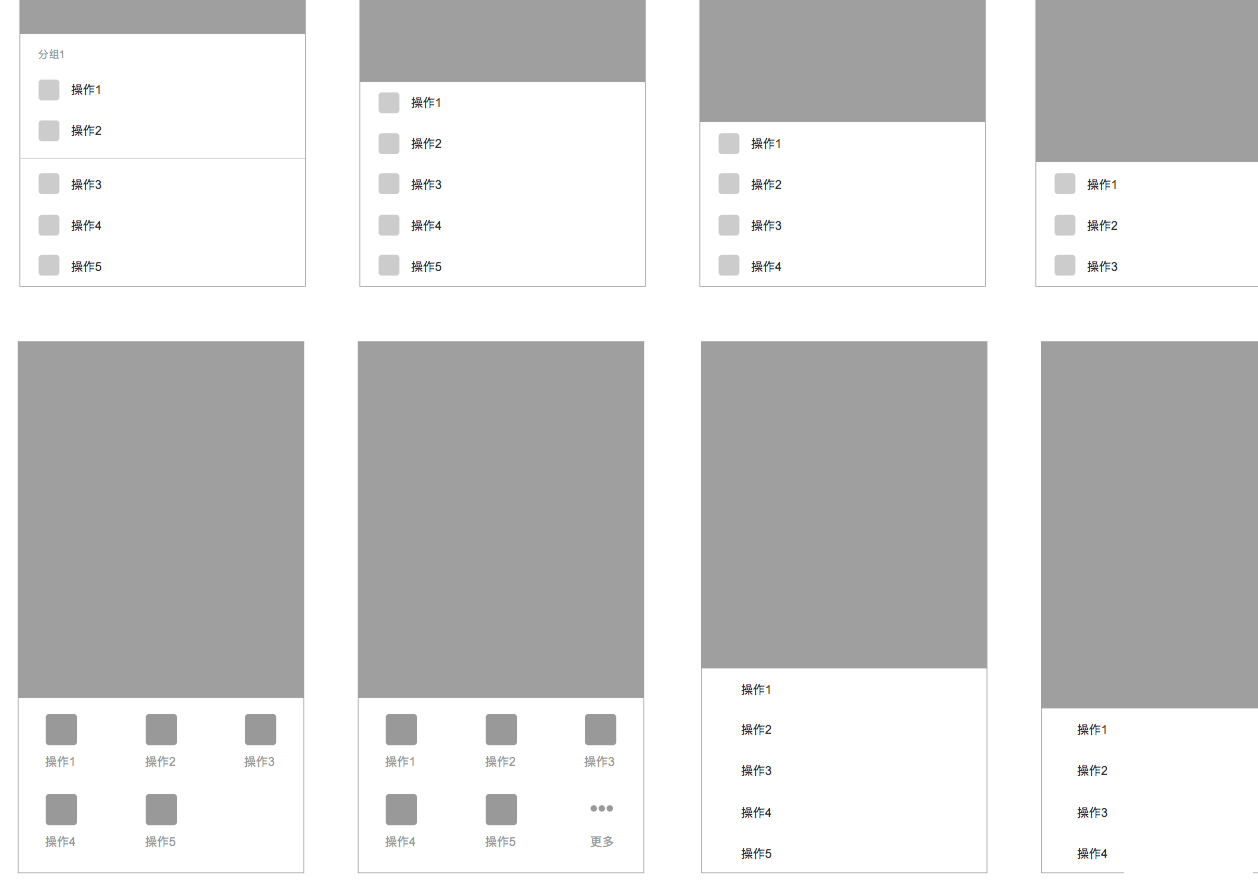
MD的底部动作条(bottom sheets)和iOS的操作列表(action sheet)


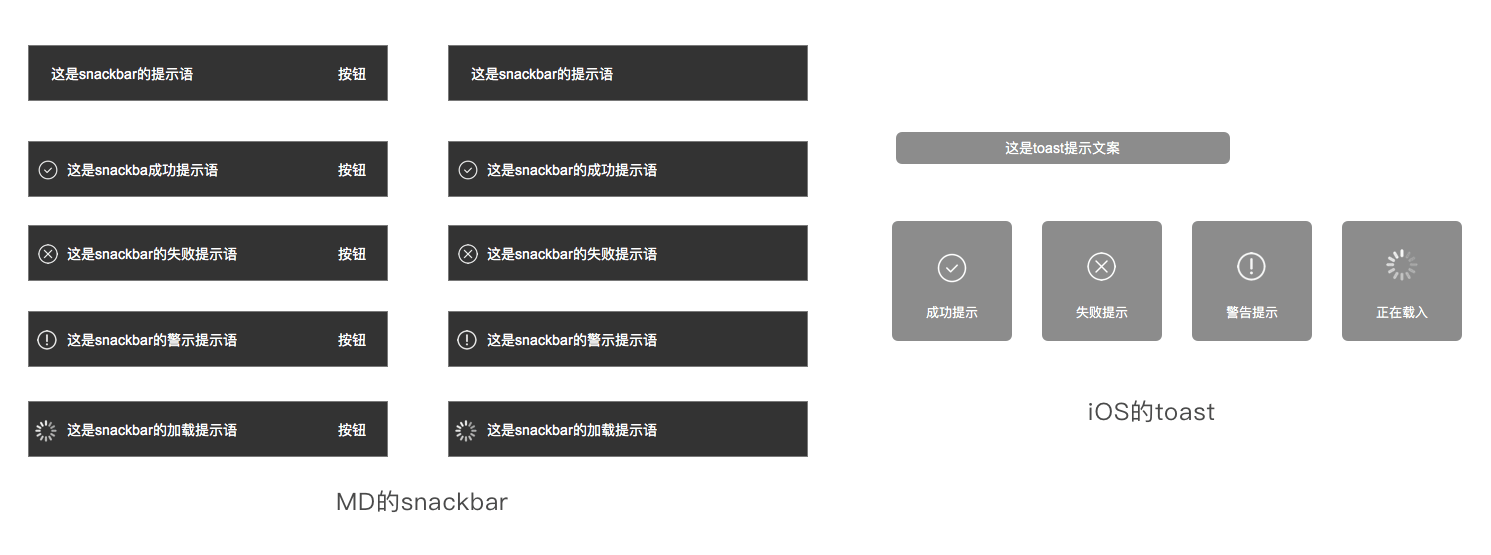
iOS的Toast和MD的Snackbar

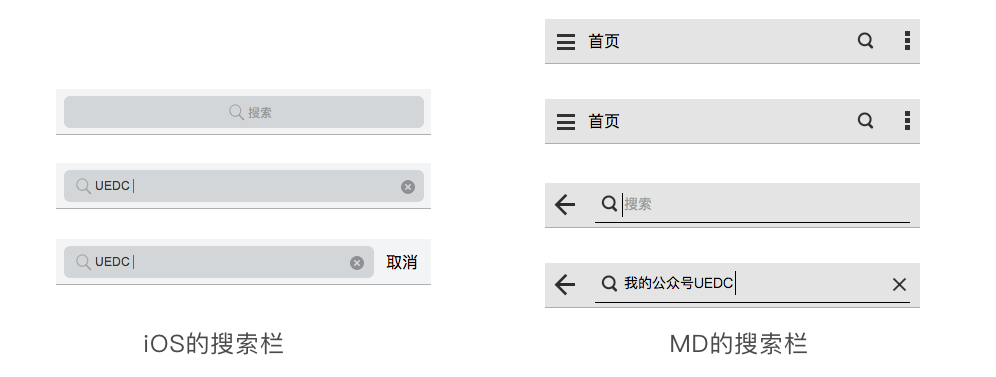
iOS的搜索栏和MD的搜索栏

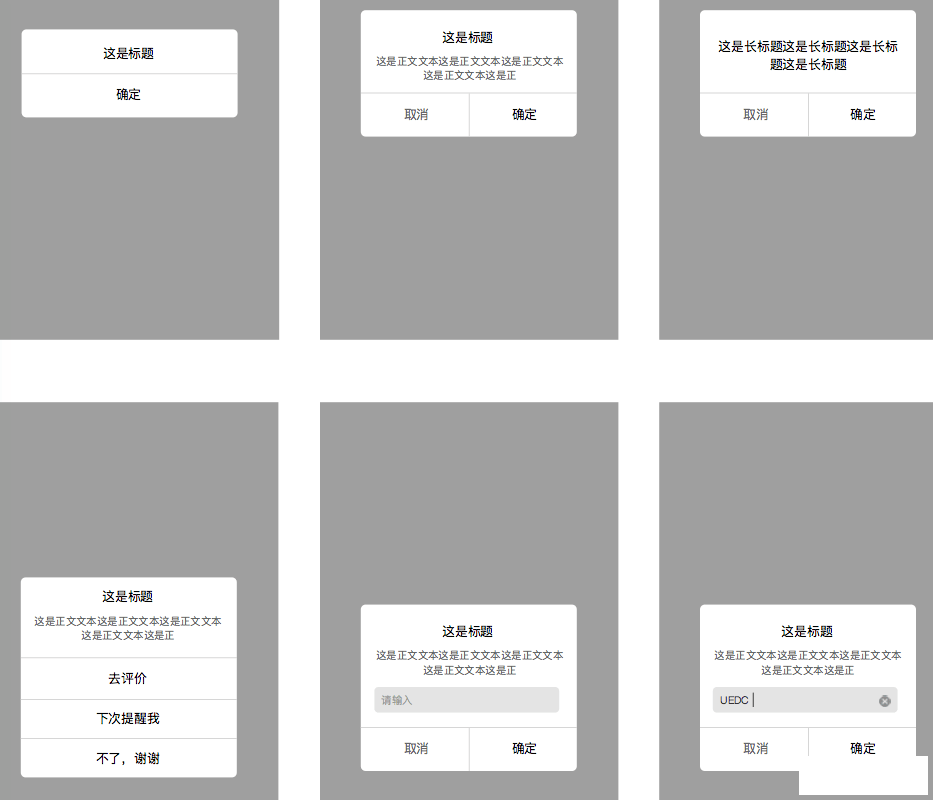
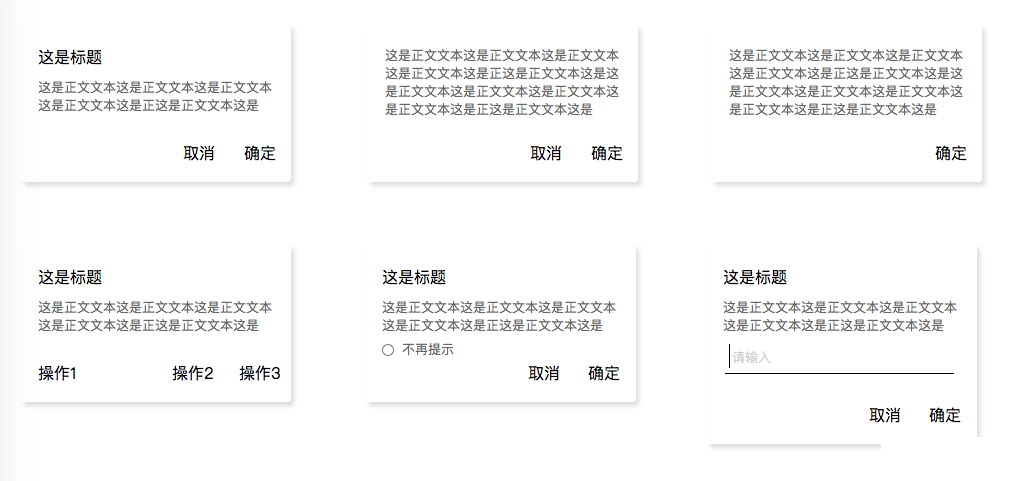
iOS的警告对话框(Alert)和MD的对话框(Dialog)


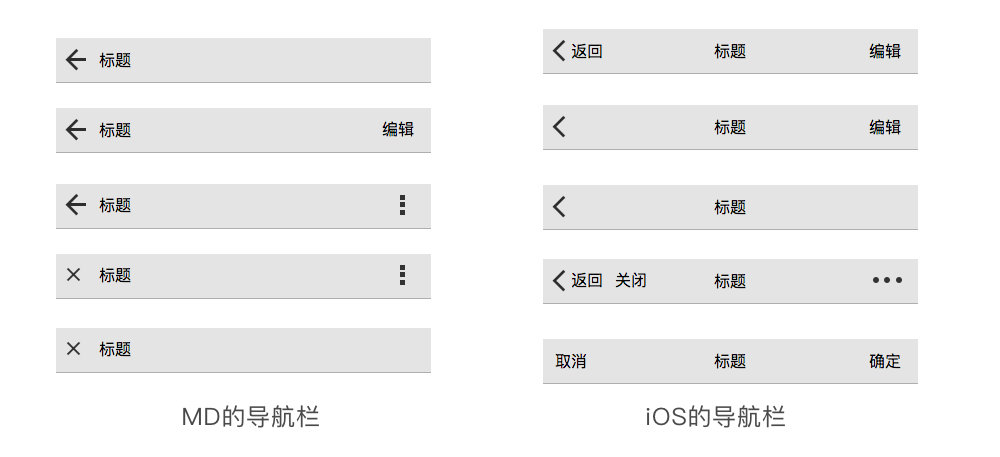
MD的导航栏和iOS的导航栏

三. 如何使用同一可复用的Axure元件库
打开Axure软件,在元件库面板中,点击快捷菜单按钮,选择「载入元件库」,选择对应的元件库即可。
四. 通过源文件,学习iOS和MD两大设计规范的组件控件系统
通过iOS和MD的元件库的源文件的站点地图,即可掌握两大体系的组件控件目录系统,查看每个组件控件可以快速掌握两大设计规范的组件控件系统。
例如查看源文件的iOS的警告对话框(Alert)和MD的对话框(Dialog)的组件细节可快速掌握两大规范的两种组件的用法等。
迎接关注作者的微信公众号:「UEDC」

本文地址:http://www.tuquu.com/tutorial/di3911.html

