轻松看懂规范!详解组件控件结构系统之指导类
2017/12/7 9:34:05来源:互联网
Echo :指导是带领用户更快速更愉悦地达到目标的过程,能在用户使用产品功能前或碰到停滞之前给予及时的指导提醒。为了营业或者产品目标的必要,偶然候必要给予一些适当的提醒方便用户去理解产品。
为了完成不同的指导内容和指导的目标,移动端的指导设计会根据需求进行不同的多样化处理。常见的指导有:指导页(幻灯片)式指导,浮层式指导,嵌入式指导。
三种类型的指导各有各自的特点以及使用场景,本篇文章详解组件控件结构系统—指导类。
仍旧附上一张脑图:组件控件分类(假如单纯通过组件控件,难以知足功能划分的需求,所以我将这个范围扩大,分类里面不仅仅含有组件和控件,所以请不要在意细节。)

指导页(幻灯片)式指导
定义:一样平常出如今App首次启动的时候,是一系列宣传、解说、帮助等网页的组合。
在移动互联网的产品的设计中,指导页的设计则是在用户初次使用该移动产品时,给予的一些必须性的帮助以使得用户能快速愉悦地了解这个产品的功能与详细操作体例。
一方面从产品的角度考虑,产品盼望用户能够方便的理解产品的特征,削减对产品的陌生感;另一方面,从用户角度来看,一个应用里好的指导不仅能使他们对这个应用有好感,也可能更容易得留住他们。

用途:
- 让用户快速了解是一个什么样的产品。
- 让用户快速了解该产品的主功能、或者要重点宣传的特色、庞大替换功能。
建议:
- 文案简单易懂,重点凸起。
- 内容可以是图片、视频、插画漫画等,且内容和文案要有肯定的关联性。
- 分页符一样平常是2-5个。
- 提供可以直接跳过指导页的操作,不强制用户肯定悉数欣赏。
使用场景:
- 用户第一次使用时,产品通过指导页让用户快速了解产品的主功能。
- 用户更新产品时,产品通过指导页给用户传导更新的新功能。
浮层式指导
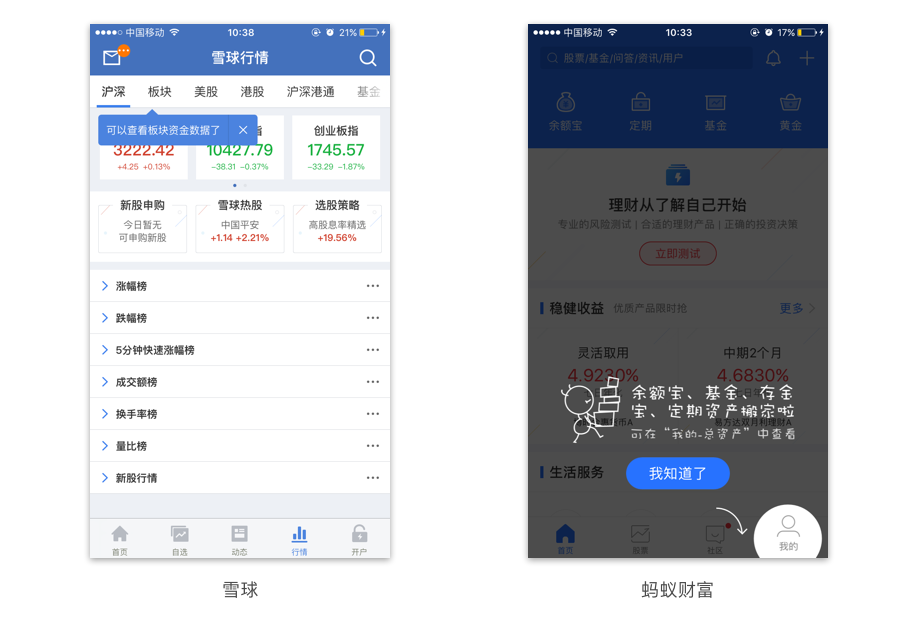
定义:一种轻量级单目标性很强的指导体例,一样平常是浮层结合文案的,样式类似气泡的指导体例。

用途:
- 提醒用户新增功能或网页调整,或如何使用该功能。
- 提醒用户紧张功能或一些隐蔽操作。
建议:
- 特有文案、带有指示箭头的类似气泡设计。
- 一样平常为非模态浮层,也许表现3秒左右主动消散,对用户干扰较小。
- 文案上尽量简洁,表意清晰,建议控制20字以内。
使用场景:
- 有些新增功能不易让用户察觉同时这些功能对产品自己来说比较紧张,这时候必要浮层指导,让用户知道该功能或者使用方法。
- 用于新手指导。
嵌入式指导
定义:将指导内容直接嵌入到界面中的指导体例,可以嵌入到状况栏、导航栏、工具栏,比较常见的是嵌入到主题内容界面中。

用途:
- 让用户了解当前界面或者操作处于何种状况,并引导接下来如何操作使用。
- 保留当前界面的内容,同时增长指导提醒。
建议:
文案简短表述当前状况并告知用户如何操作。
使用场景:
- 非常状况时使用嵌入式指导,目的是提醒用户非常状况。
- 初始状况时,因为界面数据为空,这时候通过嵌入式指导提醒用户操作。
三种指导类型按照紧张度依次为:指导页(幻灯片)式指导 > 浮层式指导 > 嵌入式指导。三种指导可相互组合使用。到底使用哪个?则根据营业和对产品的定位来判断。
迎接关注作者的微信公众号:「UEDC」

免责声明:本站文章系图趣网整理发布,如需转载,请注明出处,素材资料仅供个人学习与参考,请勿用于商业用途!
本文地址:http://www.tuquu.com/tutorial/di3914.html
本文地址:http://www.tuquu.com/tutorial/di3914.html
上一篇:世界顶级的设计师就能一稿过么?
这些是最新的
最热门的教程

