轻松看懂规范!详解组件控件结构系统之导航类
Echo :本文将细致阐述组件控件结构系统中的导航体系,分别为7类:底部标签式导航、分段控制式导航、列表式导航、下拉菜单式导航、抽屉式导航、宫格式导航和卡片式导航。
什么是控件?什么组件?两者的区别是什么?
Control翻译为控件,Component翻译为组件。
普通的说法就是组件为多个元素组合而成,控件为单一元素组合而成。
假如单纯通过组件控件,难以知足功能划分的需求,所以我将这个范围扩大,分类里面不仅仅含有组件和控件,请不要在意细节。
如下脑图是设计规范的重点,是体系的学习组件控件和功能分类的目录。

导航类
导航的作用有哪些?
1. 结构化产品内容和功能
导航体系相称于APP的骨架,支撑着内容和功能组成的血肉,导航体系起着组织内容和功能的作用,让它们按照产品的信息架构图进行连接,显现在用户面前,导航将零散的内容和功能组织成了一个完备的有结构的体系。
2. 凸起核心功能
导航起到了凸起核心功能,适度隐蔽次要功能的作用。核心功能对目标用户来说是最紧张的。
3. 扁平化用户义务路径
可以很好的扁平化信息层级,同时提供了进入不同信息分类或入口。用户可以敏捷实现不同模块之间的切换且不会迷失方向。
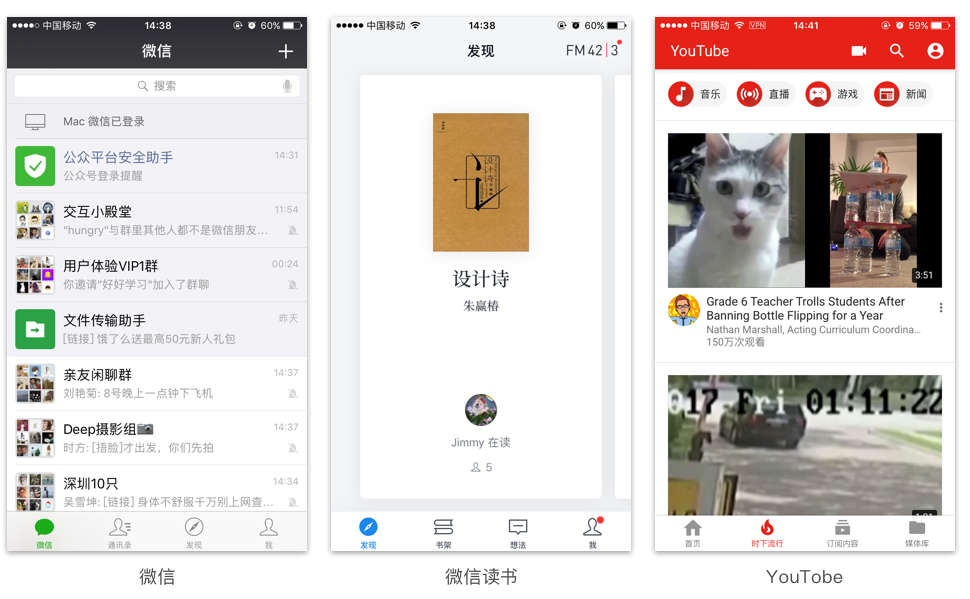
底部标签式导航
定义:
用于一级目录的导航,位于网页底部,能告诉用户当前位置及用户切换同一层级之间的不同模块,一样平常最多不超过五个标签。
特点:
标签导航是目前最常见的导航情势。最常见的缘故原由是标签式导航可以让流量更大化,分化流量,使得各个模块都有机会获取流量进步网页流量的转化。
将常用的导航放在底部,无论用户单手照旧双手操作都能轻松点击,从而实现各功能模块之间的跳转。
标签式导航有底部导航和顶部导航两种,底部导航用于全局导航,顶部导航用于二级导航(遵循Material Design规范的除外)。

好处:
- 它可以承载紧张性和频率处于统一级别的功能模块、信息或义务。
- 它能在第临时间支持使用者获取紧张性最高、频率最大的信息或义务。
- 它能支持用户在不同模块、信息和义务之间快速切换。
- 它具有包容性,可以将其他信息的框架消融掉,构建出容量更大的模块、信息或义务架构。也就是说,许多app的团体架构都是标签式结构,然后又使用其他的架构去承载界面中的详细信息。
瑕玷:
- 因为尺寸限定,标签式导航的数量上限最好是5个,超过5个就要考虑产品的需求分组是否合适或考虑替换框架。
- 标签栏占用了肯定的空间,所以削减了网页的信息承载量。有些产品为了更好地展示网页信息,会使用一种隐蔽的标签栏,这种标签栏会在用户上滑阅读时隐蔽,下滑返回时再表现。这种做法确实照顾了网页的信息展示,但是也要对详细产品稳重看待,由于它可能会让导航失去便捷性从而降低切换服从。
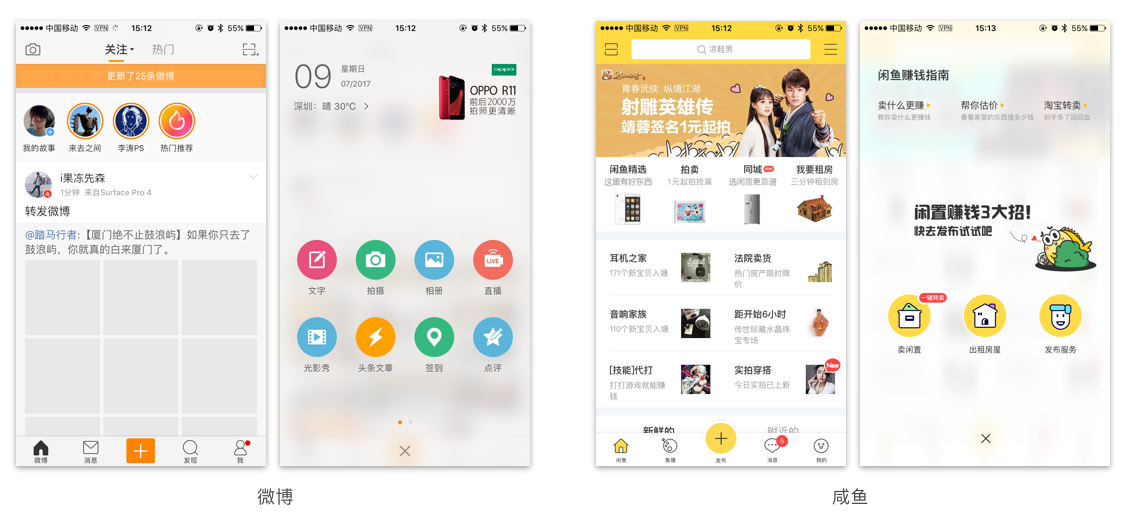
舵式导航
底部标签式导航的变种。为了凸起中心的功能,将中心标签图标设计的比较凸起,鼓励用户多使用该功能。
除去两侧4个标签之外,其他紧张的标签都隐蔽在舵式导航中,或者将那些紧张性高、使用相称频繁的功能入口放在里面。

但是,舵式导航自己是存在设计矛盾的。在舵式导航中位置的应该是紧张性和使用频率高的功能,既然它如此紧张,为什么要隐蔽在舵式导航中?这些功能放在二级界面中相称于被埋起来了,会增长用户的记忆负担和操作负荷。
分段控制式导航
定义:
通常用于展示赞成模块下不同类别的信息或者筛选不用模块的信息。
特点:
一样平常为二级导航。

好处:
- 可以很好地扁平化信息层级,同时提供了进入不容信息分类或模态的入口。
- 用户可以敏捷实现统一模块下不同类别信息之间的切换并且不会迷失方向。
瑕玷:
- 分段控制式导航位于顶部,切换起来不方便,虽然iOS有左右滑脱手势,但是许多用户并不知道。
- 占有空间,导致屏幕可显现区域变少。
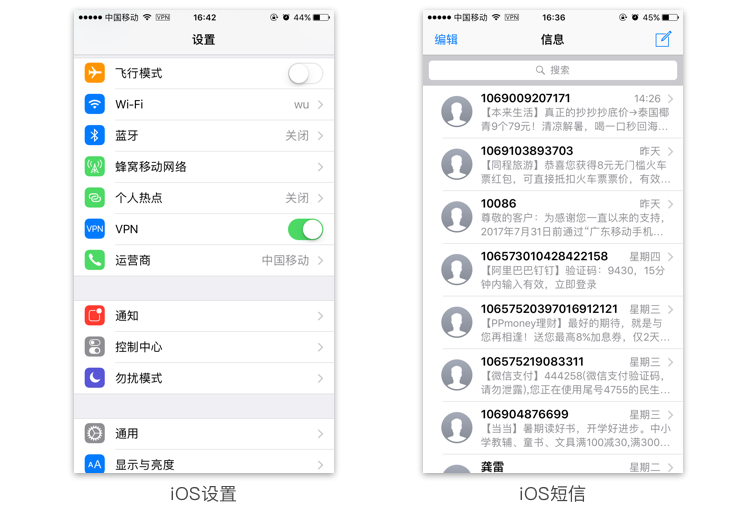
列表式导航
定义:
通常针对详细某个模块内容的信息进行分类,以列表的情势去呈现。
特点:
- 将详细的某个模块的结构以列表的情势进行分类显现,结构清晰,便于用户理解。
- 多用于辅助主导航来显现信息甚至更多条理的内容。
- 适用于大量的信息分类显现,空间行使服从高,可以展示大量的条款。

好处:
- 列表式结构具有很强的延展性,可以赓续地加强信息。而且一样平常来讲,它的信息格式都比较同等,调整的弹性高,抗信息冲击力也很强。
- 它的导航服从高,可以引入字母索引。
- 它可以很方便的进行分组分类。
- 适合宽而深的信息层级。
瑕玷:
- 功能重于情势,承载的信息种类也比较单一,容易引起用户的单调感,很难让用户长时间停顿。
- 假如列表中蕴含的信息量比较重大,每每必要加入搜索功能或者索引,否则用户会碰到探求信息的困难。
下拉菜单式导航
定义:
通常用于筛选统一模块下的不同类别的信息,或者是快速启动某些常用的功能模块。
特点:
- 为了能让更多用户在有限的屏幕空间上做更多的动作,削减干扰用户查看信息。
- 能将统一模块的信息做个分类,让用户更清晰地了解这个模块都为我们提供哪些信息或分类。
这种导航情势一样平常不会用于全局导航,多用于欣赏类的APP的二级导航,用户一样平常每次只欣赏一种类型的内容,像刷微博,女生们刷美妆时就会一向刷下去。菜单式导航还有一个益处就是节省屏幕空间,它用一个睁开的图标,将几个甚至几十个分类都荟萃在一路,在寸土寸金的移动端屏幕显得尤为紧张。
微博国际版和无秘的二级导航都采用菜单式导航的情势。

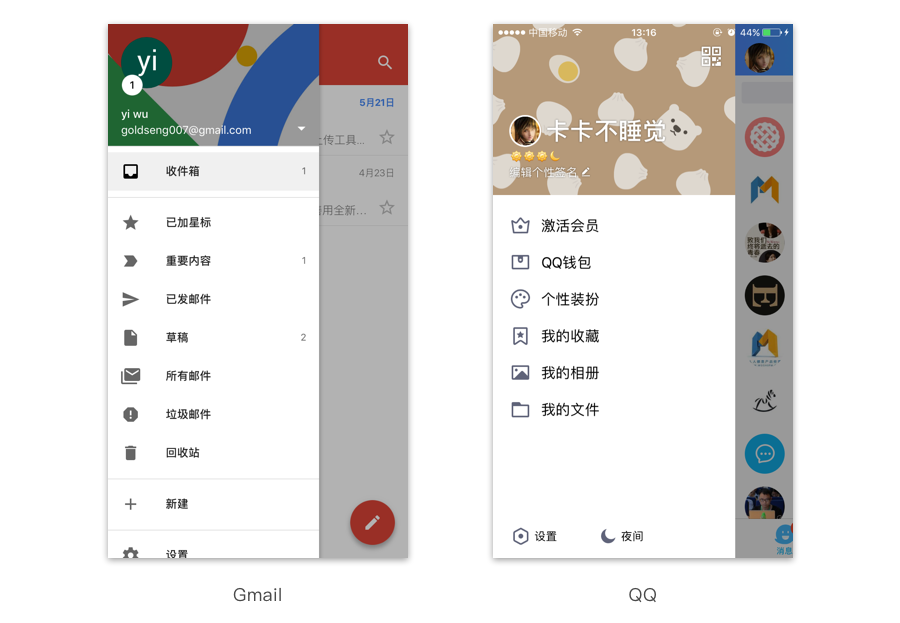
抽屉式导航
定义:
通常针对产品偏沉浸式阅读的情况下,其他模块切换频率低,可采用此导航情势。
特点:
- 常与底部标签式导航组合使用,将一级网页内的信息再细分,给人以清晰的呈现体例。
- 若该产品寻求核心内容的凸起。可弱化其他信息的展示时,即可采用此导航情势。
抽屉,是整顿收起的意思。就是把除了核心功能以外的低频操作都放到一个抽屉里,使得用户获得沉浸式的体验,而且能够集中用户的细致力,让用户去更好的完成核心功能,不被打搅。我们可以把抽屉式导航类比成极简的生活体例,只把必须的东西显现出来,其余的东西要么丢掉,要么整顿后收起来。

好处:
- 用户可以将细致力放在首页,削减其他类型的导航带来分散用户细致力的情况,给用户更沉浸式的操作感和阅读感。
- 最大限度的行使屏幕空间。
瑕玷:
- 虚耗流量,其他模块的流量会被遏制。不利于整个产品的网页流量最大化。
- 假如产品框架比较大,必要多功能同时推广的话。不适合用该导航。
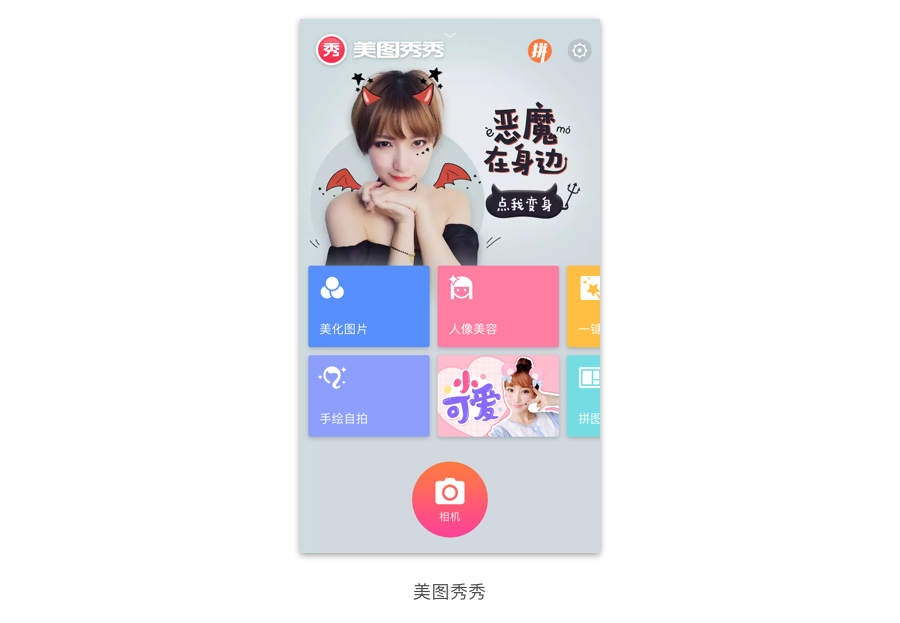
宫格式导航
定义:
类似于手机桌面各个应用入口的导航体例。每个入口每每是比较自力的信息内容,用户进入一个入口后,只处理与此入口相干的内容,假如要跳转至其他入口,必须要先回到入口总界面。
特点:
信息的呈现内容比较少,但是多个项目选取的服从比较高。

好处:
- 宫格式结构可以作为信息或平台的入口,为产品或项目信息提供聚合的载体。
- 它适合承载订阅类产品或浩繁属性差异特别很是显明的分类信息。
- 它可以划分多个内容、多个模式,由不同团队自力开发每个模块再聚合。
- 在具有较强的延展性,可以无穷扩展内容。
瑕玷:
- 用户选择压力大。
- 用户无法第临时间看到信息,因为宫格式结构是信息或平台的入口,所以详细的信息每每隐蔽在下一级界面。
卡片式导航
定义:
一种更加可视化的导航,它能根据网页内容的转变及时更新图片,适合以图片为主的内容,像消息、美食、旅行、视频图片等经常使用,常作为二级导航。
特点:
宫格式导航的一种延展情势。每个条款可以呈现更多的信息。

好处:
对运营量的要求比较低,而且单个条款的转发率会响应的进步,假如产品的运营量较低或必要较高的条款转化率,可以使用这种设计。
瑕玷:
当运营量较大的时候,这种结构会降低用户探求信息的服从。
迎接关注作者的微信公众号:「UEDC」

本文地址:http://www.tuquu.com/tutorial/di3915.html

