在APP中,Tab Bar是固定好照旧不固定好?
2018/1/8 9:19:13来源:互联网
Echo :国内的近况是绝大部分App的Tab Bar不固定,即进入二级界面后Tab Bar消散。难道Tab Bar 是不固定的好?但是我们也可以看到一些行业具有代表性的App的Tab Bar是固定的(进入二级界面不消散)。
这篇文章我来偏重谈谈App中的Tab Bar 是固定好照旧不固定好。
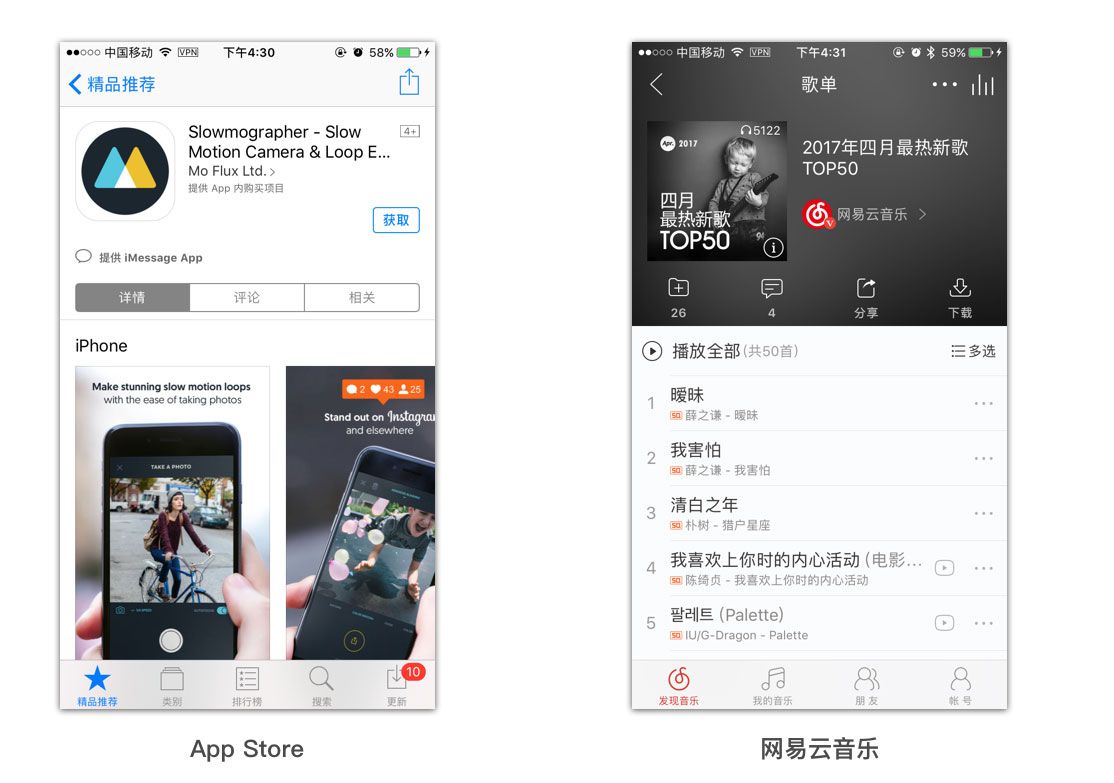
先来看看行业具有代表性的App的Tab Bar是固定的例子:


Tab Bar固定带用户带来的益处
当用户进入较深的层级界面,那么用户想快速进去其他Tab Bar的界面可快速切换进入而不必要一步步返回,然后再点击tab bar进入。
Tab Bar常驻固定带用户带来的坏处
- 假如底部的Tab一向存在的话,用户对整个App的层级结构会紊乱掉,同时用户往返不同Tab Bar的切换,网页呈现的逻辑也会相互冲突。Tab Bar固定让用户难以聚焦当前重要义务流,难以提供沉浸感,容易破坏用户完成义务的闭环。
- 假如有的二级,三级界面有底部固定工具栏,那么Tab Bar如何处理,叠为两层,太过于难堪。只能去掉Tab Bar的固定。
- Tab Bar的固定会导致当前界面信息量展示变少。
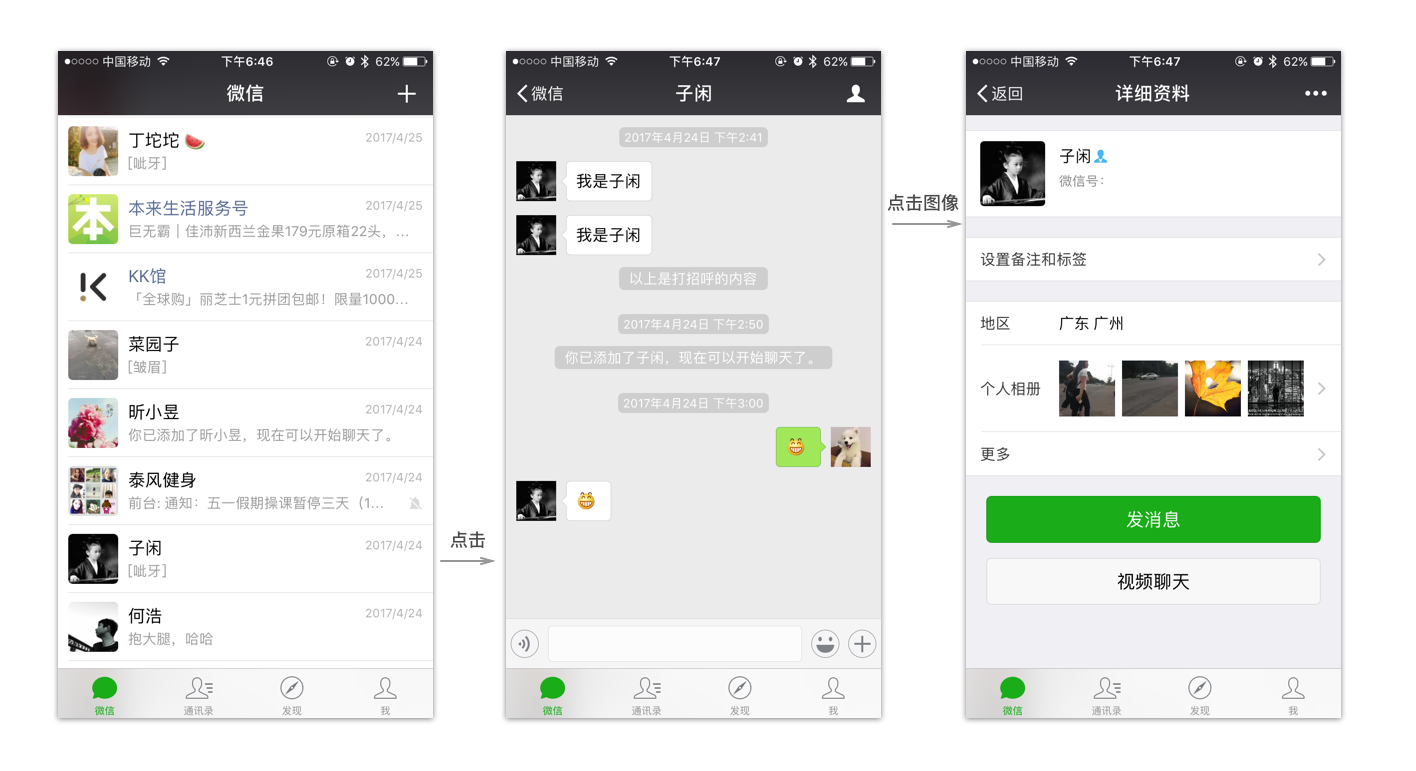
举个例子:通过微信两种进入小我主页的体例来分析假如Tab Bar固定会出现怎么样的情况?
1. 通过新闻列表进入小我相册
假如Tab Bar固定,那么用户进入聊天小我详情,Tab Bar高亮和上一界面维持不变(不然也没有更好的规则定义)。按照Tab Bar维持不变的逻辑。那么点击图像进入小我细致资料,也应该维持不变。那么题目就来了。细致资料按照界面层级的结构说应该是属于通信录的二级界面。
下图第二个界面,Tab Bar和输入框叠在一路 这是多么别扭的事情,同时会出现误触其他的Tab Bar产生跳转。

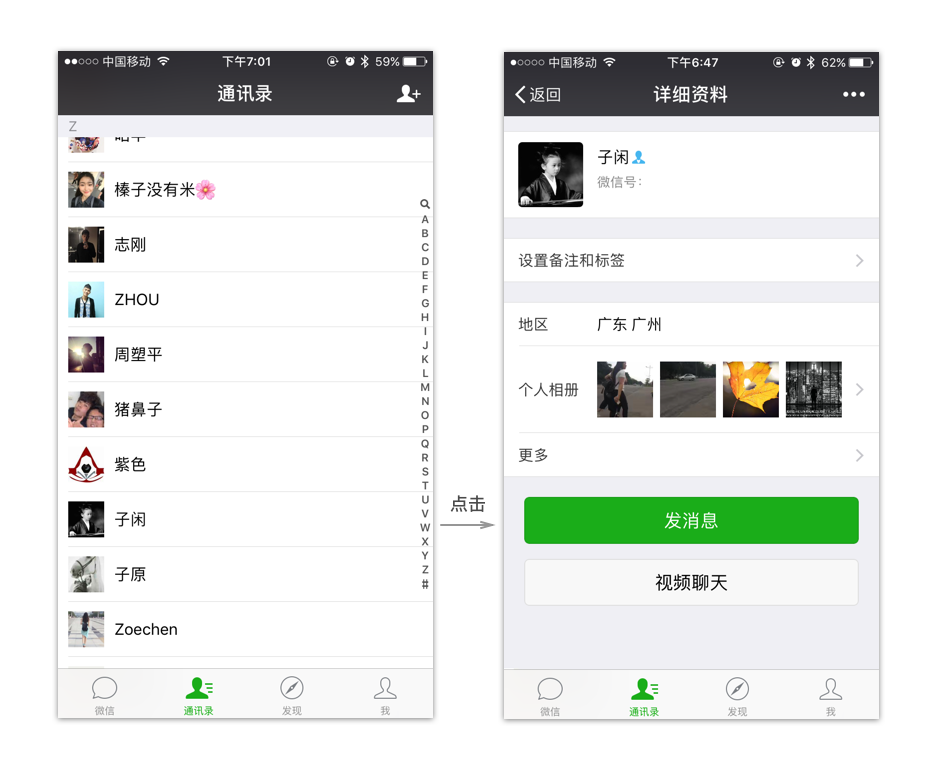
2. 通过通信录列表进入小我相册

结合上图,可以看出两个Tab下都跑到统一个网页了。产生这种情况的根本缘故原由是操作路径和网页层级的路径产生了冲突。所以对于界面层级复杂的App同时又有统一个界面 ,就会出现上述情况。
那么为什么Instagram 、App Store 、Twitter、网易云的Tab Bar固定呢?缘故原由是他们的界面层级简单,操作路径和网页层级的路径几乎不会发生冲突,同时就算发生冲突也会定其他的规则避免掉。
综上所述:App中的Tab Bar是固定在下面好照旧不固定的好?
这个题目要分情况来说明:
- 假如设计的App界面层级简单,不存在操作路径和界面层级的路径的冲突,同时下级界面不存在底部固定工具栏,那么保举使用Tab Bar 是固定的方案。
- 假如设计的App界面信息层级复杂,那么保举使用Tab Bar 不固定的方案。
迎接关注作者的微信公众号:「UEDC」

免责声明:本站文章系图趣网整理发布,如需转载,请注明出处,素材资料仅供个人学习与参考,请勿用于商业用途!
本文地址:http://www.tuquu.com/tutorial/di3918.html
本文地址:http://www.tuquu.com/tutorial/di3918.html
下一篇:经典好文!如何为拇指做设计?
这些是最新的
最热门的教程

