超周全!如何做好应用程序中的反馈设计?
Echo :反馈是用户做了某项操作之后,应用体系给用户的一个相应。这个相应根据场景的不同会有不同的相应情势和不同作用。
为什么反馈设计是用户体验紧张的一环?
在人机交互的过程中,用户盼望看到每一步都清晰,及时的表现,用户盼望了解每一步的后果以及用户最关心的题目是什么。一方面,PC端和移动端产品必要保证产品有积极,及时的反馈相应以确保用户知道本身所处的状况,否则会让用户觉得反应迟钝;另一方面,我们也要避免过度的信息反馈,尤其细致不要反馈错误信息,错误的信息对用户造成的影响是伟大的。
产品的反馈直观的体现为界面的转变(少数为声音和震荡),通过这种转变使的用户能够更加友爱高效地与产品进行交互,更加埋头地投入到义务流程当中去。
举个栗子:当用户实行完一步操作后,体系没有及时甚至没有给出响应的反馈提醒,就会给用户带来迷惑(实现模型与生理模型冲突),让用户不能确定本身的操作是否被实行、实行是否成功、实行团体进度、或者是实行后会产生怎么样的影响、能在哪里查询到效果以及实行后是否可以被撤销等等。而这其中的任何一个环节都有可能影响到用户对当前义务的理解以是否实行下一步操作,从而影响到产品的用户体验。
反馈的设计应该知足以下四个原则:
- 反馈通过直观的表现,可以帮助用户理解微交互的规则,最大可能地降低用户的学习成本。
- 别让反馈给用户造成压力,通过最少的反馈传达同样的信息。
- 反馈应该由需求驱动,然后在恰当的场景下和时间下让用户知道他必要知道的事情。
- 反馈的速度尽可能的快,反馈过慢会给用户感觉产品的性能差。
对于用户而言,反馈设计的目的重要告诉用户以下几点:
- 告诉用户发什么了什么?
- 用户刚刚做了什么事?
- 哪些过程已经开始了?
- 哪些过程已经结束了?
- 哪些过程正在进行中?
- 用户不能做什么?
- 用户刚刚操作的效果是什么?
在设计过程中,涉及到反馈的情况一样平常分为五种类型:
1.效果反馈
告知用户的操作效果。例如操作成功或者操作失败、对操作后的一种确认。
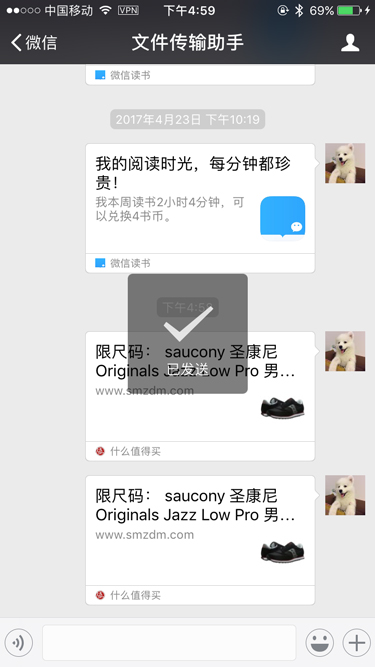
a.以toast情势给用户反馈。例如:微信转发他人信息,出现toast,提醒用户已经发送成功。

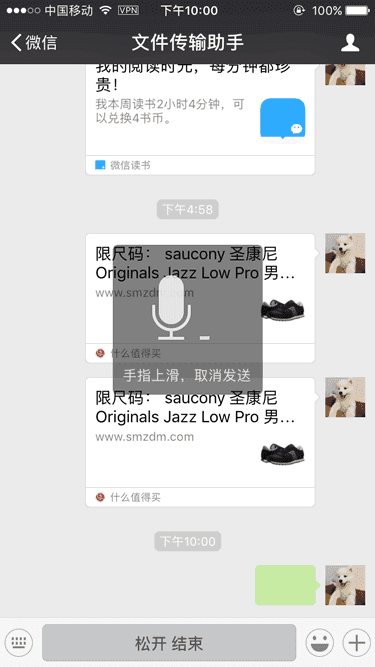
b.以浮层动画的情势给用户反馈。例如微信输入语音时,出现浮层动画提醒用户的语音输入是有用的。

2.状况反馈
操作前后展示结果不一样。
当用户操作后,界面操作前的状况和操作后的状况不同等。通过这个不同等,给用户反馈我的操作得到了提交。


3.过渡反馈
有些时候程序确实不够快,缓慢的加载速度和耽误题目,这时候通过常见的过渡组件给用户反馈,过渡反馈的目的在于通过向用户反馈当前的相应进度和合理的时间消费来让用户在等待过程中放松下来。
a.以进度指示器给用户反馈当前状况。例如欣赏器在点击搜索后,网页加载的进程反馈。

b.以体系/自定义的循环动画,例如iOS的菊花Loading 和安卓的圆形Loading 。
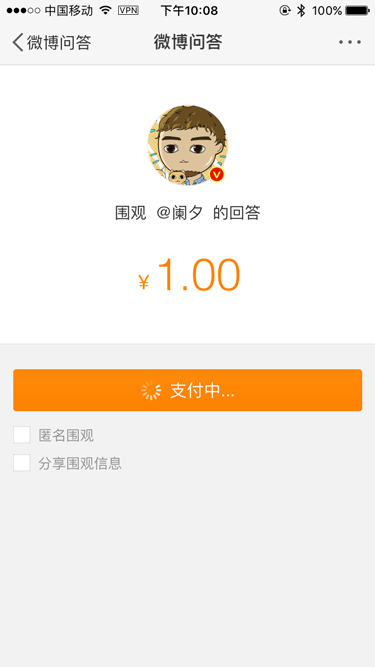
例如:微博问答,点击立即付出然后出现的过渡动画。

例如:YouTube网页加载过渡的圆形Loading 。

4.操作反馈
对下一步操作的指引,用户点击一个操作就出现新的操作组件以此给用户的反馈。
当用户进行一个操作后,出现反馈,这个反馈通常是通过浮层弹框、调起键盘、进入下一个界面等等情势体现。
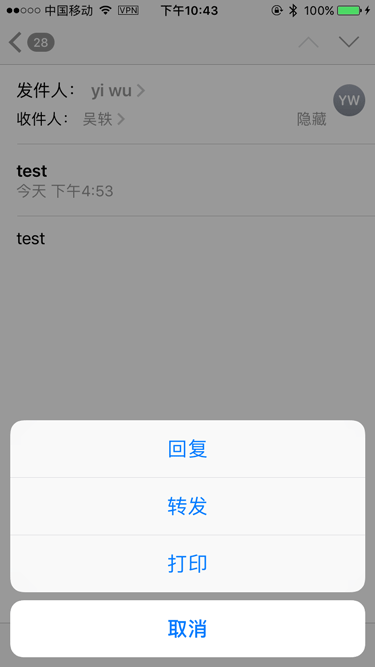
例如:iOS原生邮件,点击回复/转发出现底部浮层。

5.声音和震荡的反馈
声音和震荡也是反馈的一种的体现情势,通过用户的操作加以声音和震荡的指导,给用户很强的生理暗示。
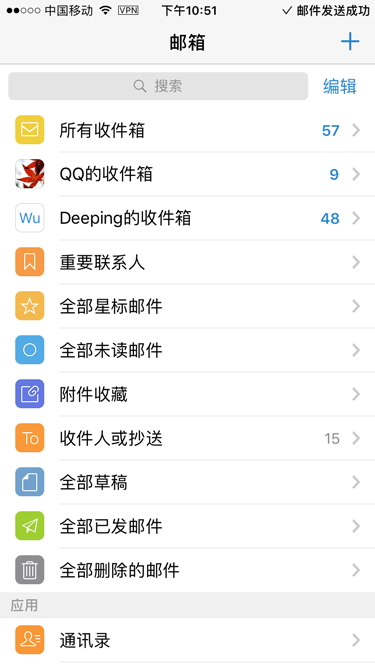
例如QQ邮箱,发送过程和成功后都有声音提醒。这是一个很典型的通过声音反馈的例子。

如何判断你的反馈设计是有用的,非过度的反馈
上面介绍的反馈的各种类型。但是许多情况设计师们过度使用反馈。常见的情况是过度使用Toast。
例如猫眼:点击已想看爱心变灰,同时出现Toast提醒。如许就存在过度的反馈。反观Instagram点击取消点赞,就没有出现Toast提醒。


为什么我说猫眼的反馈过度呢?由于用户点击操作时,爱心状况已经变了,那么这个元素的转变已经暗示用户,该App进行了反馈,没需要在出现Toast提醒。
如何判断你的涉及反馈是否过度?
在设计反馈时,假如已经有一组元素的转变足以暗示用户当前状况得到了反馈,那么没需要再增长多余的元素进行反馈提醒(除非有分外的目的)。如许会使得用户的生理负担变重,一个反馈可能不足以影响用户体验,假如整个App都出现这种情况,那将是一场灾祸。
迎接关注作者的微信公众号:「UEDC」

本文地址:http://www.tuquu.com/tutorial/di3920.html

