UI UX设计师应该学习的用户生理学原理
@Mockplus原型设计 :众所周知,生理学在APP的用户体验设计中起着特别很是紧张的作用。通过了解我们的设计是如何被感知的,我们可以及时做出调整,使设计出的APP能够更加有用地实现用户的目标。
为了帮助你了解用户的想法,我将介绍一些我认为最紧张的设计原则,并在实践中提供这些原则的常见示例。
冯·雷斯托夫效应(Von Restorff effect)
冯·雷斯多夫效应(也称为隔离效应)展望当存在多个相似对象时,不同于其他对象的是最容易被记住的。
看完这个理论,身为设计师的你是否立刻想到了什么?
没错,这就是为什么CTA按钮看起来与网站或APP上其余操作按钮不同的重要缘故原由。

△ 冯·雷斯多夫效应示例
我们盼望用户能够区分简单的操作按钮和CTA按钮,以便他们清楚地了解CTA按钮的作用,同时在使用APP或站点时也能记住它。
当有多个相似的对象存在时,不同于其他对象的是最有容易被记住的!
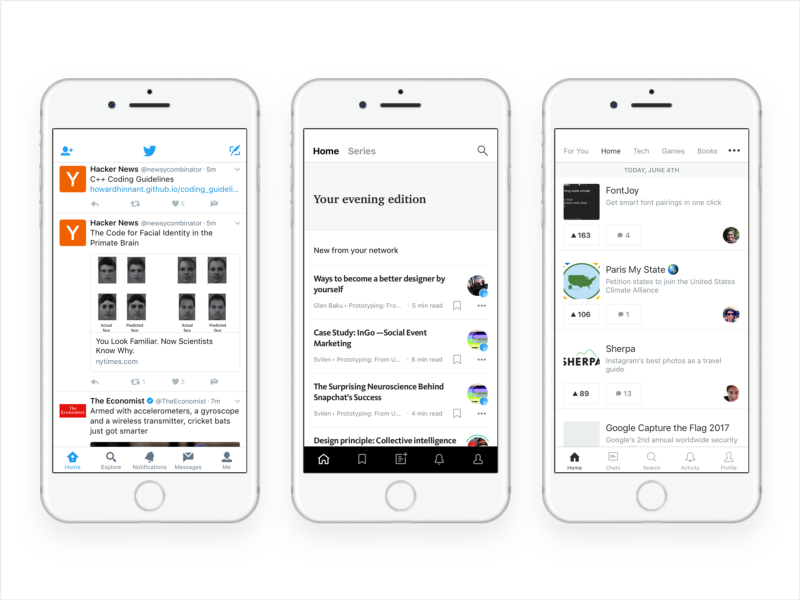
系列位置效应
系列位置效应是指在一系列事物中,接近开头和末尾的更容易被用户记住的生理倾向。

△ 从左到右,分别为Twitter,Medium,ProductHunt
这就是为什么如今大多数APP选择放弃汉堡包菜单,使用底部或顶部导航菜单,并将最紧张的用户操作放置在右侧或左侧。在上图中,你可以看到一些流行的iOS应用程序示例。考虑到系列位置效应,每个APP都将「首页」和「用户中间」项目分别放在了菜单栏的左侧或右侧。
认知负荷
认知负荷是指一小我的工作记忆中使用的脑力劳动总量。简单来说,就是为了完成某项义务,工作者必要进行大量的思考。
认知负荷是为了完成一项特定义务而必要锻炼的思维量。
认知负荷理论可以分为三种类型:
- 内部认知负荷
- 外部认知负荷
- 相干认知负荷
下面我将介绍内部和相干认知负荷这两种类型,我认为它们是最适用于用户体验设计的。
内部认知负荷
内部认知负荷是与特定工作或学习主题相干的。这是Micro-copy和copy在优秀的用户体验中发挥了伟大作用的重要缘故原由。
例如在APP的「空白状况」下,大多数情况我们会提醒用户如何去操作。在这里,提醒文本需短小、简单,并使用适当的单词,以便用户能够轻松地遵循说明进行操作。

△ 从左到右,分别为Stayful,Serist,Lucidchart
相干认知负荷
相干认知负荷是用于处理信息和构建模式的认知负荷。该模式描述了一种组织信息以及它们之间所有关系的思维模式。
我们使用设计模式的缘故原由之一是它们是默认编程的——所以假如用户将其变化为一种本身所理解的模式,那么他们就可以更容易地接受和学习新的东西。
假如用户能够将其变化为一种他们本身所理解的模式,那么用户将可以更轻松地学习新的东西。
席克定律(Hick’s Law)
与格式塔法则一样,席克定律是当下最流行的定律之一。
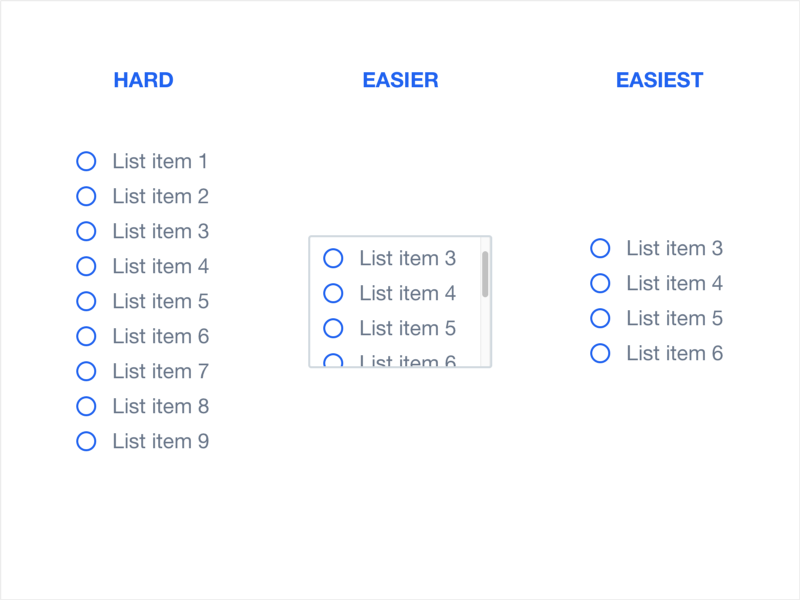
席克定律的理解和实践都很简单。它描述了一小我作出决定所需的时间取决于他或她可以选择的选项。假如选项的数量增长,那么做出决定的时间也会对应增长。
其中,列表就是席克定律适用于用户体验设计的一个特别很是好的例子:

△ 席克定律范例
接近律
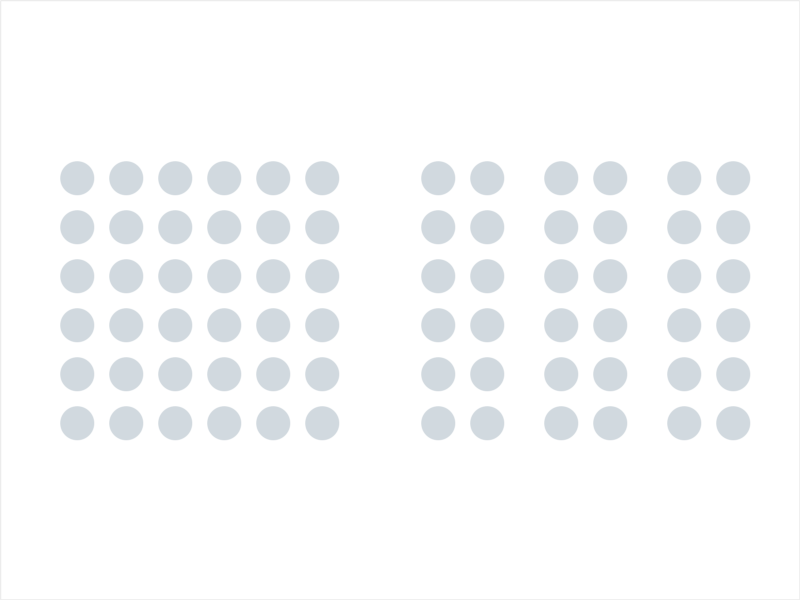
接近律是格式塔中组织法则的一部分,它指出彼此接近或邻近的物体倾向于被组合在一路。简单地说,我们的大脑很容易地将彼此接近的物体联系起来,但对于那些相距很远的物体就不行。 这种聚类发生是由于人类有倾向组织和组合事物的天性。

△ 接近律示例
接近律注解,彼此接近或相近的物体每每被组合在一路。
在上面的例子中,一共有72个圆。根据它们之间的距离,我们下意识地将它们分了组。很显明,我们将图像左侧的36个圆看成一组;图像右侧则有三组,分别有12个圆。
我信赖这个例子清楚地注解了一个道理。在设计UI时,我们必须将一些元素组合在一路。其中,选择哪些元素进行组合显得尤为紧张,必要反复斟酌,由于用户潜意识认为组合的元素肯定是相互关联的。
迎接关注译者的微信公众号:

本文地址:http://www.tuquu.com/tutorial/di3924.html

