高手经验!设计师如何运用产品思维制作小我简历?
@苏大牙牙牙 :许多同窗做简历时,总是停顿在排版好不悦目,字体高不高端,配色创不创新层面,但这并不是简历最核心的因素。
所以,就拿出来写一篇文章,盼望能够给你们做简历时,提供一些新的思路。
身为设计师,尤其是用户体验设计师,简历,很大程度上表现了你的专业素养。
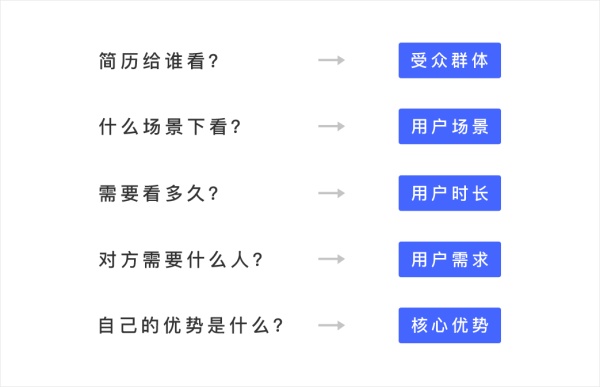
那么,你有没有在做简历时考虑到以下因素:简历给谁看 ( 受众群体 )、在什么场合下看(用户场景)、预计要看多久( 使用时长 )、对方必要什么样的人(用户需求)、本身的上风是什么(核心价值)等

其实,就像做产品一样,你只有明确了简历给谁看,在什么场景下看,才知道简历的内容该放什么,该放多少。只有明确了对方必要什么样的人,才能有针对性的表现本身的上风。
所以接下来,我就把以上这些因素穿插在文章不同环节,来分析如何制作简历。
因为设计师职业的特别性,许多情况下,作品集也是简历中特别很是紧张的一部分,因此,我把简历分为两个部分来讲述:小我简历、作品集。
小我简历
简历,就像是一份小我总结,来阐述你是什么样的人,能做什么样的事儿。

因为雇用人员天天要欣赏大量的简历,而且又可能随时被打搅(用户场景)。因此,你的简历应该是结构性地,三言两语地,直接地表达你的工作价值。让对方高效欣赏,且快速捉住重点,判断你是否合适此岗位。因此要做到:重点凸起、情势易读。

1.重点凸起
简历上想要做到重点凸起,首先你要晓畅:哪些内容该强调,哪些该弱化,哪些根本不用放。
该强调的:
从雇用者角度出发,影响是否给你面试机会的有三个因素:
- 基本信息。
- 教育背景。
- 工作/项目经历。
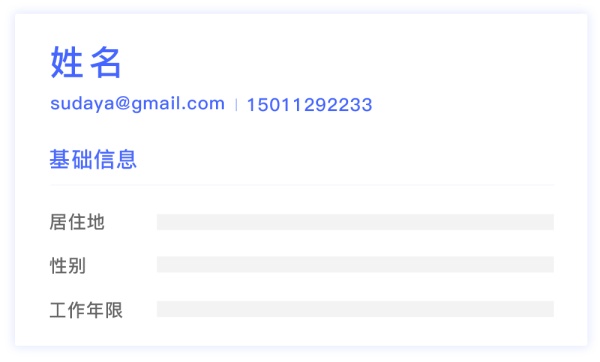
基本信息包括:联系体例、姓名、性别、工作年限、居住地等等,这些并不是最关键的决定性因素。但是要放到最前面,偶尔有一票否决权。
建议联系体例写到你简历中最夺目的位置,方便雇用人员在任何场景下都能快速联系到你。

教育背景包括:黉舍、学历、专业。教育背景对于应届卒业生,或者刚卒业1-3年的设计师比较紧张,许多公司有一些硬性要求。

但是,假如你的作品在行业内有很大影响力,或做出过凸起贡献,那就直接收了。
对于工作5-10年,比较资深的设计师,更注重的是你的项目能力及实战经验。也就是资历越深的设计师,教育背景对是否录用你所占的比例,会越小。
工作/项目经历包括:公司名称、在职时间、工作职责、相干项目、业绩(可量化的)等等,这部分是简历中最紧张的。
建议大家这部分要模块清晰、有逻辑的去阐述,让对方快速抓到重点。由于没有主次、过于啰嗦的话,让人没有欲望看下去。

比如:通过工作职责的陈述,对方能判断你在曩昔公司,是什么角色;通过所负责的项目,对方能知道你将来可以胜任多大的工作强度,以及能服务于多大体量的营业;通过工作业绩,更能客观的展示你为公司所创造的价值。
假如,是刚卒业的应届生,没有工作经历,也可以把在校做的项目经历写上(建议,在校大门生多出去实习,不要每天玩游戏逛社团了,不然卒业找工作没有任何经验,还挺难的。)由于,大部分单位都盼望招来的人,能立立刻手,快速创造价值。

Tips:工作经历,按照时间倒叙去写,一样平常雇用单位比较注重你近期的工作经历(同理心)。
该弱化的:
弱化非核心内容,也是凸起紧张信息的一种体例。比如:爱好兴趣、小我陈述、黉舍奖项……
当然,身为设计师,爱摄影、爱音乐、爱手工、爱运动,说明你比较有品味,爱生活;小我陈述做得好,让雇用者对你有个相对立体的了解;黉舍的奖项,证实你是个上进爱学的好孩子。但这些只具备参考价值或者只能作为加分项,并不会起到决定性的作用。
所以,优先级没有那么高,能放在相对靠后的位置。
不用放的:
因为简历上展示空间有限,因此跟应聘岗位关联性不大,或者不能辅助雇用人员做出判断的信息,可直接舍弃(学会做减法)。
比如:家庭住址、是不是党员、身高、体重、参加过的社团、职业技能百分比(PS技能80%,AI技能60%…没啥意义啊),等等。

还有人问:大牙,简历里要不要放本身的头像?我的建议是,长得悦目的可以放,但是最好别放浮夸非主流葬爱家族的那种艺术写真照。
2.情势易读
合适的展示情势,能够让雇用人员高效,且按照你预期的版式去欣赏简历。不会出现间距题目、字体不同等或乱码的题目。建议采用PDF格式,在跨平台预览的时候能够尽可能的保持同一体验。

因为你的简历除了用人部门的设计师看以外,HR也会看(简历的用户群体),所以就算你作品集上有,照旧必要单独预备一份儿。简历内容,尽可能在一张A4纸内可以承载,方面后续面试时HR打印出来(使用场景)。
另外,简历的排版尽量简洁直观,不要过度包装(郑重使用特别很是规的字体和反人类的布局体例),有才华的你可以先忍忍,作品集里再充分展示你创新的设计能力。

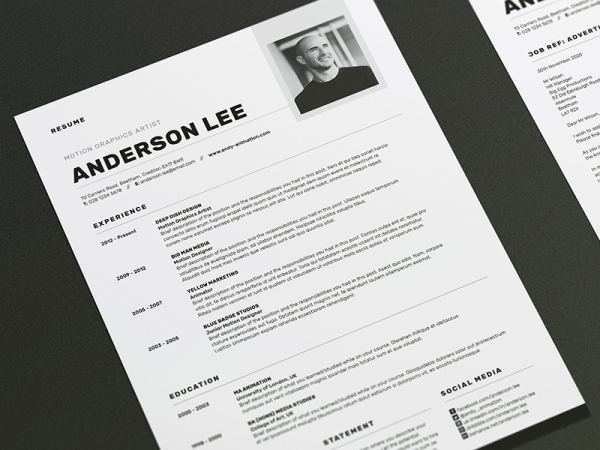
比如:上图是我在网上找的一张比较有代表性的简历,首先看:
- 这个角度排放字体,是想让每个雇用人员,百忙之中歪着脑袋去看你的工作经历么?而且,上下的笔墨从属关系也不明确,该怎么读?
- 这个区域的内容有这么紧张么?放那么大。你换角度想一下,既然投了那个岗位,雇用单位能不知道你应聘什么职位吗?
所以,不要为了创新,而做创新。不要为了悦目,而危险体验。
Tips:简历像做产品一样必要赓续优化的过程,面试完一家公司可能会刷新你的认知,发现现有简历不足之处;或者针对不同公司可以进行修改个别内容的侧重点。
作品集
作品集,对于设计师来说,紧张程度不用多说。就算你再能逼逼,拿不出像样的作品,也白搭。
在做作品集时,有几个方面必要细致:
- 项目优先。
- 放大好处。
- 宁缺毋滥。
- 情势易读。

1.项目优先
对于作品集来说,能够表现你设计能力的作品优先级是:项目作品>概念设计>临摹作品。
由于,项目作品,是最能表现你综合能力的。它表现了你发现题目息争决题目的能力,同时线上的产品,又有客观衡量标准。
在项目作品展示时,不要只放一些包装后结果图,这种门槛儿较低。由于这些,套用个模版、留个白、放大些字、配合英文、搞个渐变… 结果都差不了多少。所以,你也很难跟别的设计师拉开差距。
假如你想让本身的作品更完美,更专业,表现本身营业能力的话,作品集里应该能够表达出:项目背景、产品需求、设计目标(是什么);竞品分析、用户研究、行业分析(为什么);你承担的责任、设计难点、如何取舍(怎么做),用户反馈,数据反馈,行业反馈(效果如何)。

通过这些能够看出你对项目的参与程度、了解程度、思维体例、客观反馈。
比如,「设计难点」这项,你假如能够清晰的阐述项目进行中,所面临的困难,比如:推进题目、沟通题目、设计的平衡、资源紧缺、时间节点等等…
同时,再说出你如何做出解决方案,怎样确定取舍标准。如许才能表现良好设计师的综合能力,不比单放几张图更酷吗。
当然好有人会说,可我刚卒业确实没有项目经验,也没有工作经历,大牙,我该怎么办。
我的建议是:你可以做一些线上产品的redesign,同时对其进行调研,竞品分析,设计优化。其实你所做的这统统,都是为了充分证实给雇用公司:虽然没有成熟了项目经验,但照旧很厉害的。
Tips:在职的同窗,建议大家首先要把本身所负责的项目做的比较出色,业余时间再搞概念设计。不要陷溺于概念稿没有约束可以做出酷炫的结果。由于,设计的本质是解决题目。
2.放大好处
找工作时,最紧张的就是探求市场缺口,和学会扬长避短。假如你已经明确了目标公司,要做的就是放大本身的上风,让对方看上你。
比如,目标公司雇用的是运营设计师,而你恰好擅长手绘,和技能软件运用,同时,你曾经还在强运营(电商类,广告类)的公司呆过,那么你的作品集应该偏重强调这一块儿。
再比如,目标公司雇用的是5年以上的资深UI设计师。而你的上风恰好是:主导过项目、带过设计师、沉淀过方法论、在行业有肯定着名度。那么,这些才是你作品集的重点。而不是单纯放一些过度包装的美美的英文界面结果图。
说白了就是考虑对方诉求,明确本身上风,然后有的放矢。
3.宁缺毋滥
许多同窗问,作品集里放多少作品合适?我建议一样平常放3-5个比较体系的作品就可以。
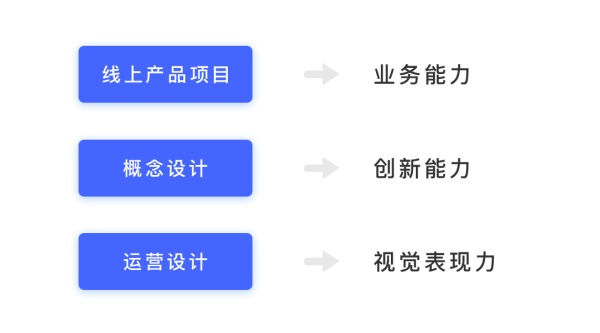
作品集可以分为以下几个模块:
- 线上产品项目(表现营业能力)。
- 概念设计/redesign(表现创新能力)。
- 运营相干设计(表现视觉体现力)。
- 其他(表现综合能力)。

不要为了凑数而硬塞,每一个作品都应该能够证实你某方面能力,而且是你本身认可并能诠释清楚的。不然面试时别人一提问,你就懵逼,只会给本身挖坑。
4.情势易读
万万不要用长图!万万不要用长图!万万不要用长图!一张几千上万像素的长图来展示本身的所有作品,对方要放大!放大!再放大!才能看清楚,大家都很忙,没有人乐意这么看你的作品。
不要用PPT!打开速度太慢,而且很少有人耐心全屏去看。很可能打开之后,在不合适的比例下,快速点击预览图,就完事儿了。
最好用PDF,缘故原由跟上部分「简历」说的一样,PDF在跨平台预览的时候能尽可能的保持同一体验,而且,你可以把作品集有节奏的分出不同的模块,同时保证作品的图片质量。
假如你有传到设计网站上的作品,同时下面有许多正面的评价,那当然更好,由于来自第三方的认可,会显得更客观。
Tips:作品链接可以放在简历的顶部,最好点击就可以直接跳转至页面。
总结:
总的来说,你必要把简历和作品集,当成能够表现你产品思维的作品来对待。所以,应该清楚对方诉求,预判对方欣赏场景,恰到益处的展示本身上风,且节约对方时间。
努力做到让对方打开时,有欲望持续欣赏;中心环节,给人面前目今一亮;最后,让人记住并渴望与你取得联系。
迎接关注作者的微信公众号:「大牙的设计笔记」

本文地址:http://www.tuquu.com/tutorial/di3927.html

