以手机淘宝为例,看原型图易缺失的交互场景
Echo :以iOS版手机淘宝历史搜索为例,本文作者盼望通过展示的原型图来讨论易遗漏的交互场景,让读者得到收获,并总结出以后如何避免遗漏交互细节与定义。
手机淘宝搜索栏出现历史搜索旨在削减用户文本输入,可快速查看曩昔搜索的商品。搜索发现通过用户的操作举动智能保举用户感爱好的商品,增长用户的访问深度和购物爱好。
目前手机淘宝的搜索初始界面iOS 和Android版对历史搜索的交互采取两种不同的情势。iOS版通过用户长按历史搜索的关键词,出现叉号,用户点击叉号进行删除关键词,删除过程中无需用户进行二次确认。Android版用户通过长按,出现弹框,必要进行二次确认。


iOS版好处:相对于Android版,iOS 用户在删除过程中可以快速删除,长按之后,手指马上可以触控到叉号icon进行删除。
iOS版瑕玷:
- 用户在长按出现删除icon,但是用户假如不删除关键词,则无法恢复正常状况。
- 叉号icon过小,偶然候可能会出现点不中的情况。
Android版瑕玷:
- 通过长按删除关键词,出现弹框,从长按到出现弹框手指操作跳跃过大。
- 弹框仅仅起到了防错功能,无法起到二次确认删除某个关键词的作用(弹框提醒语没有标明删除的是哪个关键词)。
手机淘宝中的历史搜索,一个看似简单的交互流程,可能蕴含着许多的交互场景,但假如交互设计师/产品经理首次设计类似的需求交互时可能会遗漏许多交互场景。
我以iOS版手机淘宝历史搜索为例。通过展示的原型图来讨论易遗漏的交互场景,盼望通过这篇文章可以让读者得到收获,并总结出以后如何避免遗漏交互细节与定义。
一. 历史搜索原型图
目前手机淘宝的搜索初始界面iOS 和Android版对历史搜索的交互采取两种不同的情势。
iOS版通过用户长按历史搜索的关键词,出现叉号,用户点击叉号进行删除关键词。删除过程中无需用户进行二次确认。
二. iOS版历史搜索原型图
历史搜索原型图展示分三个小场景:
- 历史搜索的关键词悉数删除。
- 历史搜索的关键词单个删除。
- 搜索发现的关键词处理。
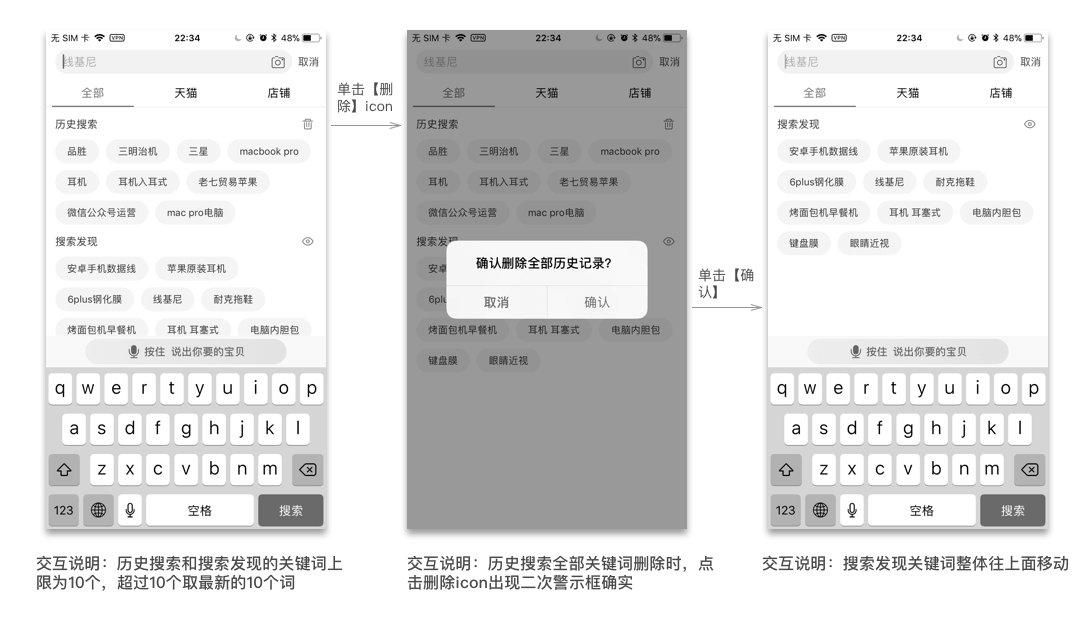
历史搜索的关键词悉数删除

原型图上面的交互定义有以下:
- 极限值的定义:确定历史搜索和搜索发现最多关键词为10个。
- 删除出现二次确认的警示框。
- 悉数删除后,搜索发现位置移动定义。
历史搜索的关键词单个删除

原型图上面的交互定义有以下:
- 对单击关键词操作的交互说明。
- 长按之后删除,其他关键词的移动定义。
搜索发现的关键词处理

原型图上面的交互定义有以下:
- 对隐蔽和开启操作的定义。
- 搜索发现的关键词手势定义。
假如以上线框图。貌似一看没什么题目。其实遗漏了许多交互场景,大家可以找出存在哪些遗漏吗?
三. 遗漏的交互场景
用户长按关键词,关键词出现叉号icon
假如单击其他关键词,如何交互?缺乏定义说明。假如不做说明,可能会出现以下两种情况。

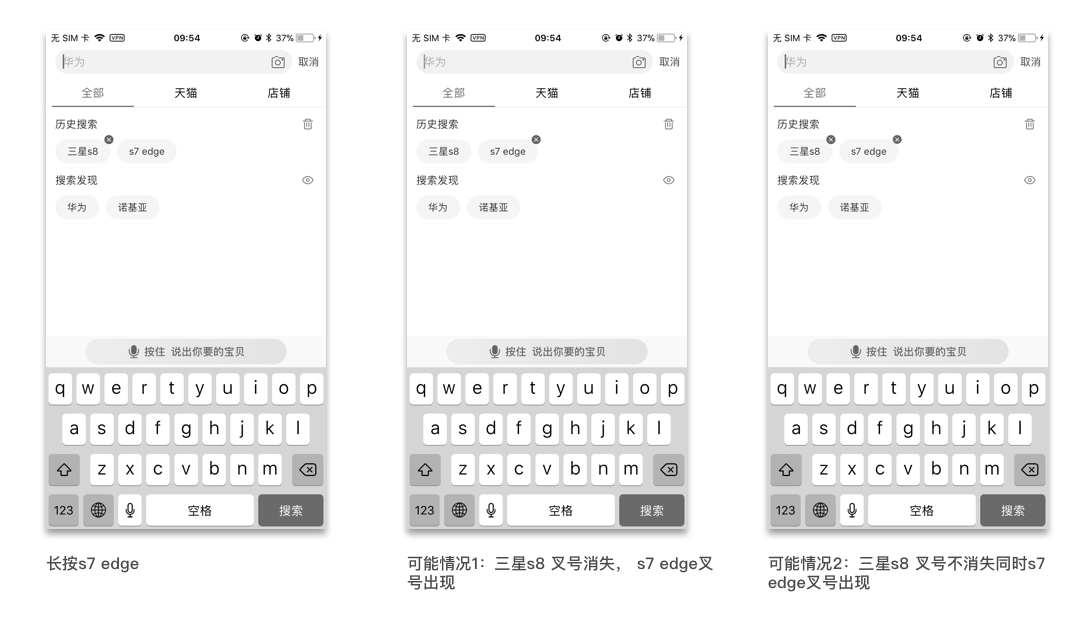
用户长按关键词,关键词出现叉号icon
假如用户长按其他关键词,之前关键词叉号icon是否还存在?假如不做说明,可能会出现以下两种情况。

用户长按关键词,关键词出现叉号icon
假如单击其他关键词,进入下级界面,返回界面为哪个状况界面?假如不做说明,可能会出现以下三种情况。

假如历史搜索关键词挨着删除,最后悉数删完?
历史搜索字段是否保留,假如保留是文案说明历史搜索关键词为空?这里又有两种情况。

以上四种遗漏的交互场景,在设计过程中都必须要定义说明,不然到了开发阶段,就会出现各种题目。
四. 总结
为什么会出现如此多遗漏。缘故原由有以下情况:
- 由于在历史搜索中存在长按手势,那么在整个交互界面时,其他可交互元素也要考虑长按操作。
- 出口与入口的忽略。
- 仅仅考虑最大极限情况,却没有考虑最小极限。
通过一个小小的历史搜索就遗漏这么多题目。假如涉及到大的产品需求,想周全不遗漏交互场景,必要考虑以下情况:
- 明确所有场景和使用人群。
- 交互逻辑完好失。
- 非常场景不遗漏。
- 非常状况有说明。
- 手势操作不遗漏。
- 关键字段有规则定义。
- 极限情况有定义。
- 是否涉及到多种角色和权限。
- 刷新、加载、转场说明。
迎接关注作者的微信公众号:「UEDC」

本文地址:http://www.tuquu.com/tutorial/di3929.html

