如何打造良好的语音交互体验?这儿总结了四个方法
回顾人机交互发展是「技术提高」与「载体创新」交替螺旋促进在推动着人获取信息的服从赓续提拔,成本赓续降低。
AlphaGo先后打败李世石和柯洁,百度发布主动驾驶体系「阿波罗」这一次由AI引领的技术提高正在发生。基于大量纯净数据的深度学习给人工智能带来的了伟大的提高,这种提高重要表现在三个维度。
- 认知能力 – 基于用户举动的画像,将人机交互从「单向」关系带入「双向关系」。
- 感知能力 – 由触摸输入到以语音输入、图像识别为核心的全天然交互。
- 天然语音输出能力 – 带来新的”语音“设计材料。

语音对于体验设计师来说是新的设计材料,它有哪些设计挑衅?语音设计有框架可寻吗?有哪些设计方法?我们将在下面的文章与你分享。
二.设计挑衅
从「右边界」设计到「无边界」设计
当我们设计App界面,交互设计师会穷举用户在固定像素界面内所有可能的操作,逐一设计恰到益处的用户反馈。但是对于语音交互用户的输入是没有边界的,用户可能的输入将远远超出你可能的穷举的范围。从「有形」的设计到「无形」的设计,视觉的设计规范在语音设计过程中将完全失效。
从「进场」交互到「多距离空间」交互
语音交互重要分为近场交互(例如:度秘/Siri)和中场交互(车载)、远场交互(智能音箱)。

多距离场景的有以下几个维度的不同:
(1)场景特性:在非近场交互的场景下用户可能在其他事情上,而非专注在其他义务,这给如何让用户最小成本的获取当前体系的状况带来挑衅,「我唤醒了设备吗」「我们可以说了吗」 每一个节点需求都必要多维度的定义。

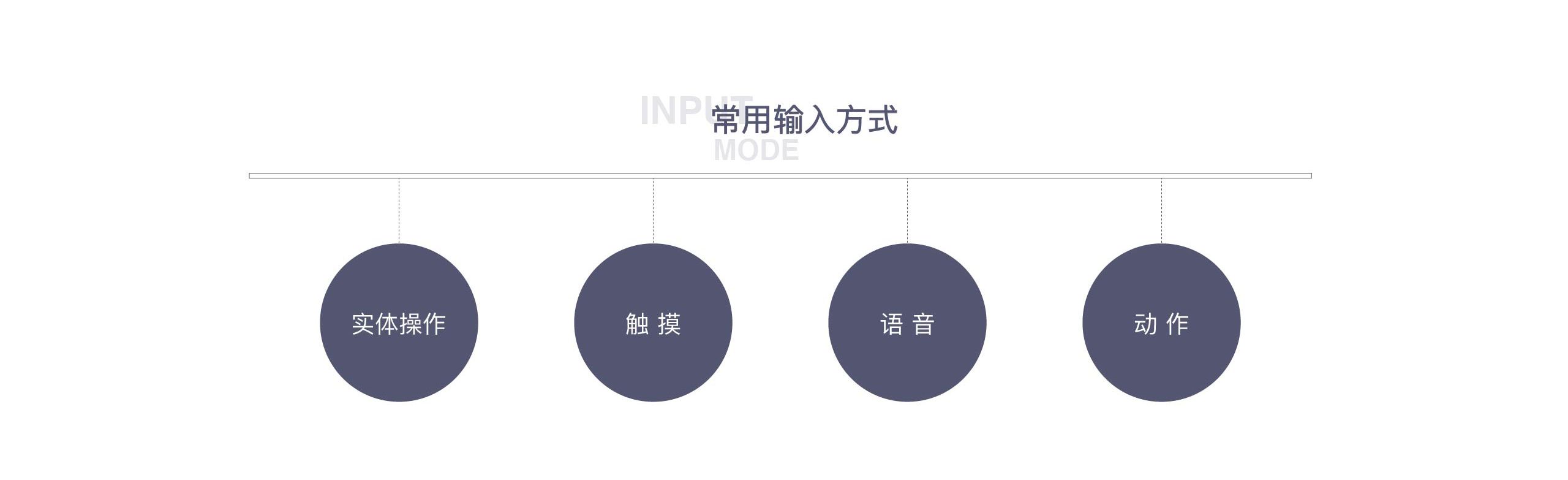
(2) 输入体例:常用的输入体例有实体操作(按钮/旋钮等等),触摸,语音,动作,在近场交互时实体与触控是第一选择,而当中远场交互时语音成为输入体例的第一选择。伴随各种智能音箱、或者Iphone X等采用深度摄像头应用的普及,中远场景的动作输入将渐渐成为紧张的输入体例之一。
三. 设计建议
用「语音交互框架」匹配「使用场景」
语音交互带来人机交互向更天然的方向提拔,人机交互更趋近于「人人交互」,怎样理解语音交互框架,我们可以从人人交互一探讨竟。
如今回想你让别人帮你把水杯拿过来,你与这小我的交互节点是什么样子的?
首先你要叫他的名字,假如他听到了会回答你「干嘛呀」或给你个眼神儿,这时候你知道他在听你说话,你可以继承说了「把水杯拿来」。他可能必要想想水杯在哪或者问你,当他去拿水杯你会看到他正在举措。将与人的语音交互节点提炼出来,进行总结就是语音的交互框架:

如上图所示语音的交互框架由以下四个节点构成,每个节点用户有响应需求:
- 唤醒:用户有得到「是否唤醒语音」反馈的需求
- 输入:用户有得到设备正在「听说话吗」的需求(相称于loading)
- 理解:用户有得到「在帮我说事情吗」 的需求
- 回答/举措:用户有查看义务是否完成的需求
语音的交互框架诠释了语音交互流程,等同于触屏设备定义的「点击屏幕」「双指Pinch」「摇一摇」。但是仅仅了解交互框架是远远不够的,比框架更紧张的是语音交互场景,在不同场景下以上「唤醒、输入、理解、回答/举措」四个节点有不同设计体例。
举个例子:在语音交互的第二个节点 – 输入中必要用「波形高低」与「语音响度高度」相匹配来给用户正在凝听的反馈,在不同场景下波形要采取不同的设计策略:
车载场景:驾车时用户的视觉细致力被路况占有,这时候一方面必要引入「叮」的一声语音反馈,另一方面必要设计采取更强的视觉波形确保一瞥既得。
语音音箱:语音音箱的场景虽然不像驾车场景细致力被强占有,但是它是没有屏幕的,这时候一样平常会采取带强弱有呼吸感的灯效解决反馈的题目。
「无形」的语音能「附着」在各种设备上,场景也是千变万化的。在设计时要时刻记住「唤醒-输入-理解-回答/举措」的语音交互框架和每个节点的用户需求,关注用户的使用环境,和视觉/听觉细致力的占有情况,不要局限只用声音做反馈。
唤醒设计
唤醒是语音交互的第一步,听说刚发布的某国产品牌的AI音箱选了十多个唤醒词,最后才用了「小爱同窗」,Rokid的唤醒词「若琪」也经过了精心的设计。这充分说明了唤醒设计紧张性。
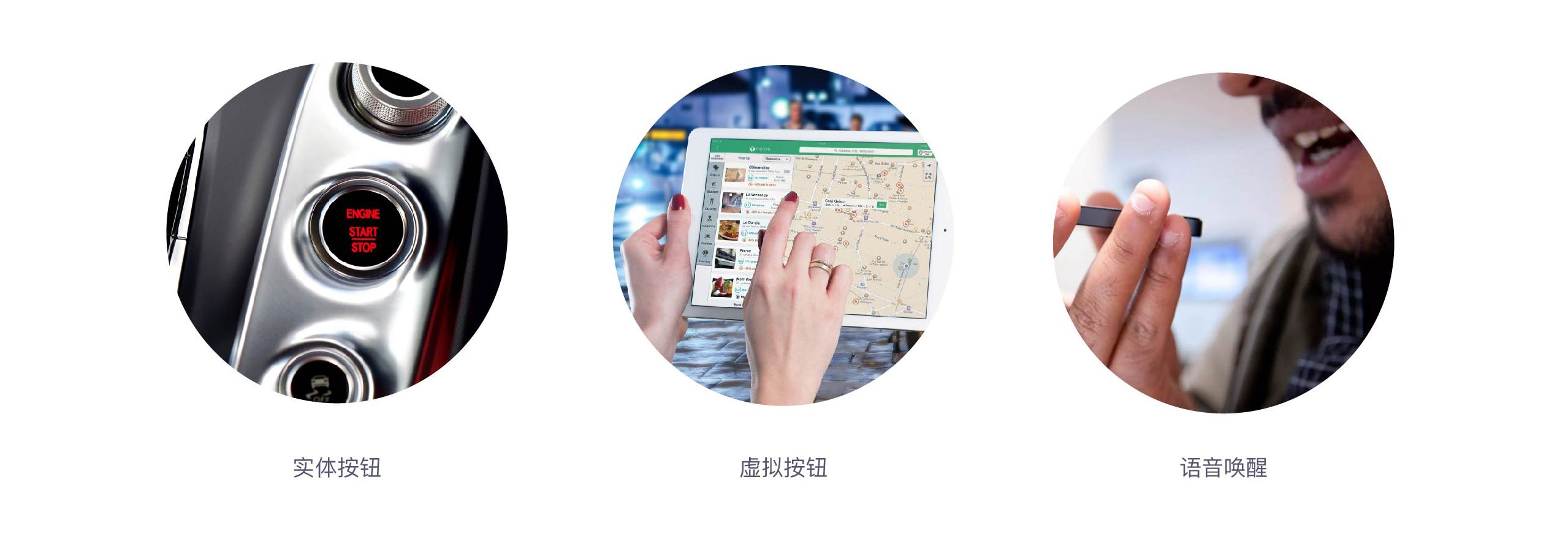
唤醒体例可以是义务的触发动作,比如点击,按压,动作,语音,表情。目前主流的唤醒体例有以下3三种 – 实体按钮、假造按钮、语音唤醒,每种唤醒体例各有特点,适用于不同场景,下面我们来一一分析一下:

(1) 实体按钮:好处是能提供触觉反馈,使用场景有两种:
A.当用户的视觉通道被占有时。
B.近场交互且设备没有屏幕或屏幕处于熄灭状况时,例如在熄屏状况下通过长按Home唤醒。
(2)假造按钮:唤醒体例有两种操作体例 – 点击和长按。两种体例的本质差别有三个:与面部距离、操作成本长按大于点击、微信养成的语音输入风俗使得长按更吻合用户风俗。
A.点击:面部与屏幕距离远,波形反馈可见,能更好的确认设备是否在收音,且成本较小。大多数的近场交互都可以使用。同时车载场景分外适用,试想在驾车情况下让用户长按输入语音简直就是灾祸。
B.长按:离麦克风距离比较近,能带来更好的收音结果。可以作为一种辅助的唤醒体例兼容。
(3)语音唤醒:在双手被占有和远距离场景下语音唤醒都是最佳的体例,在设计语音唤醒时要细致以下三个方面:唤醒词的形象设计、细致唤醒后的声音反馈、防止误触发。
A.唤醒词的形象设计:唤醒词的设计是机器人格的一部分。在寻常的社会交往中,文雅、深邃的名字,每每会给人留下美好的印象。庸名俗字则给人一种不兴奋的讨厌生理或排斥感。比如「悄悄」给人「文琪、清秀」的感觉。「糖果」给人「甜美」的感觉。
初期的人工智能的能力是有限的,偶然会给出不尽如人意的回答。一个萌萌的有亲和力的名字能让用户有更高的宽容度。
同时唤醒词意象要与声音特色相同等,听觉情感是特别很是敏感的,想象一下假如一个萌妹子说话的声音很粗犷,或者一个壮汉声音很细你是不是觉得很不恬逸。去定义唤醒词对应的感知意向,在语音合成训练时匹配这种意向。
B.使用反馈音:语音唤醒一样平常使用在远场交互场景,这时候用户很难能通过视觉确认是否唤醒了设备,就必要给出语音反馈。比如「叮」或「我在呢」等等。
C.防止误触发:在日常交流中我们天天会说许多重复的字或词,比如「你、哎、哦」等等,在设计唤醒词时要避开这些词汇。
对话的体验设计
唤醒之后的对话环节是语音体验设计的核心,我们如何打造良好的设计体验呢?首先必要了解语音交互类产品对话的基本特点,包括:轮流说话的体例、合作式的对话、关注语言的蕴意及语境、具有线索指导、对话具有可修复性。
在详细对话的编写上,给大家保举通用的Grice表达准则,可以有用提拔语音对话的结果。准则包括以下4方面:
- 表达质量:陈述的是有用的事物
- 信息量:不多不少,恰到益处的语言信息含量
- 关联性:陈述与话题相干的信息
- 风俗性:简明扼要,直奔主题,避免模糊晦涩的表达
根据不同的使用场景对话编写也有较大差别,重要从以下两个维度入手:
(1)区分「义务式设计」与「闲聊式设计」。对话式设计重要分为两种场景:义务式对话和闲聊式对话。
义务式对话:如理财顾问,大夫,购房助手,用户使用这类对话的型产品是为了尽快得到答案,而不是向人们「调戏」siri一样。这类的产品应遵循如下原则:
A. 指导用户如何输入
语音是无形没有边界的,不要让用户进来不知道说什么。用户可能采用各种无法预知的句子输入。为了避免发生错误,应在界面上指导用户怎样输入或自动开启一个对话。
B.设置边界
不要试图去做闲聊型「机器人」,当入用户的输入你的产品无法理解或与你产品的主义务无关时,不要装聪明,给用户选项提示用户他能用的表达体例。
闲聊式对话:如微软小冰,度秘等。用户使用这类对话式产品的目的是「娱乐」,服从不在是第一需求,怎样让对话风趣避免冷场是新的设计目标:
A. 双向沟通,自动联想
避免对话一向是「one shot」式的一问一答。双向的沟通才能让对话变得风趣,当用户打开你的产品时根据气候,时间等因素做自动的交谈,比如当用户深夜打开你的产品时,设置一段问候的对话会让你的产品变得富有人文关怀。
B. 迎合用户情绪
当用户表达出悲伤或开心等情绪时,用户会很期待你的产品具有同理心,用图像或对话与用户建立情感连接,将使得对话变得富有人情味,增长产品的粘性。
C .鼓励输入
闲聊式对话产品的体验依靠于对用户数据的收集,你的产品积累的对话数据越多,通过深度学习就越能给出用户写意的反馈。在设计时通过奖励机制和可视化的鼓励指导用户来雄厚你的数据库。
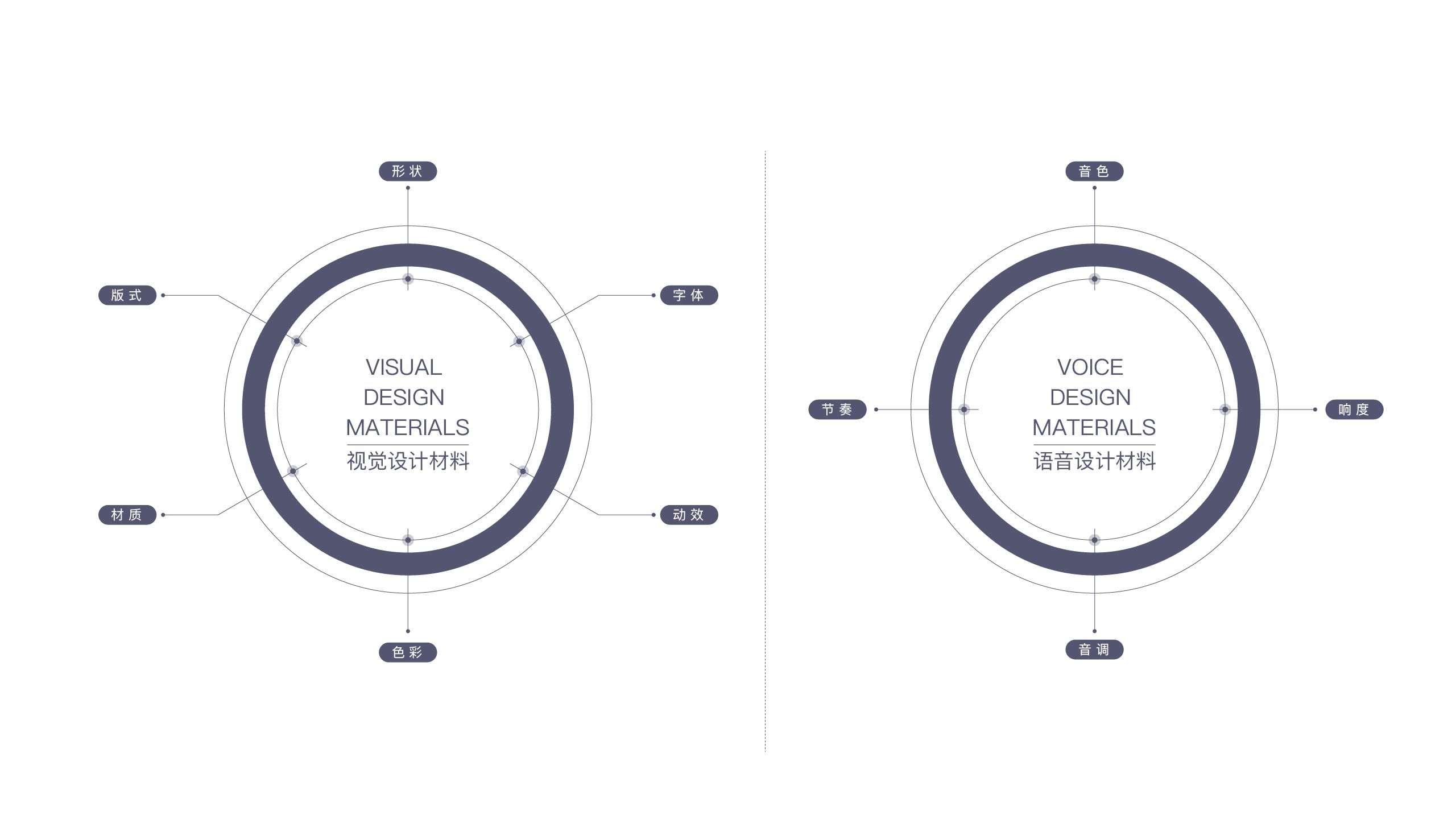
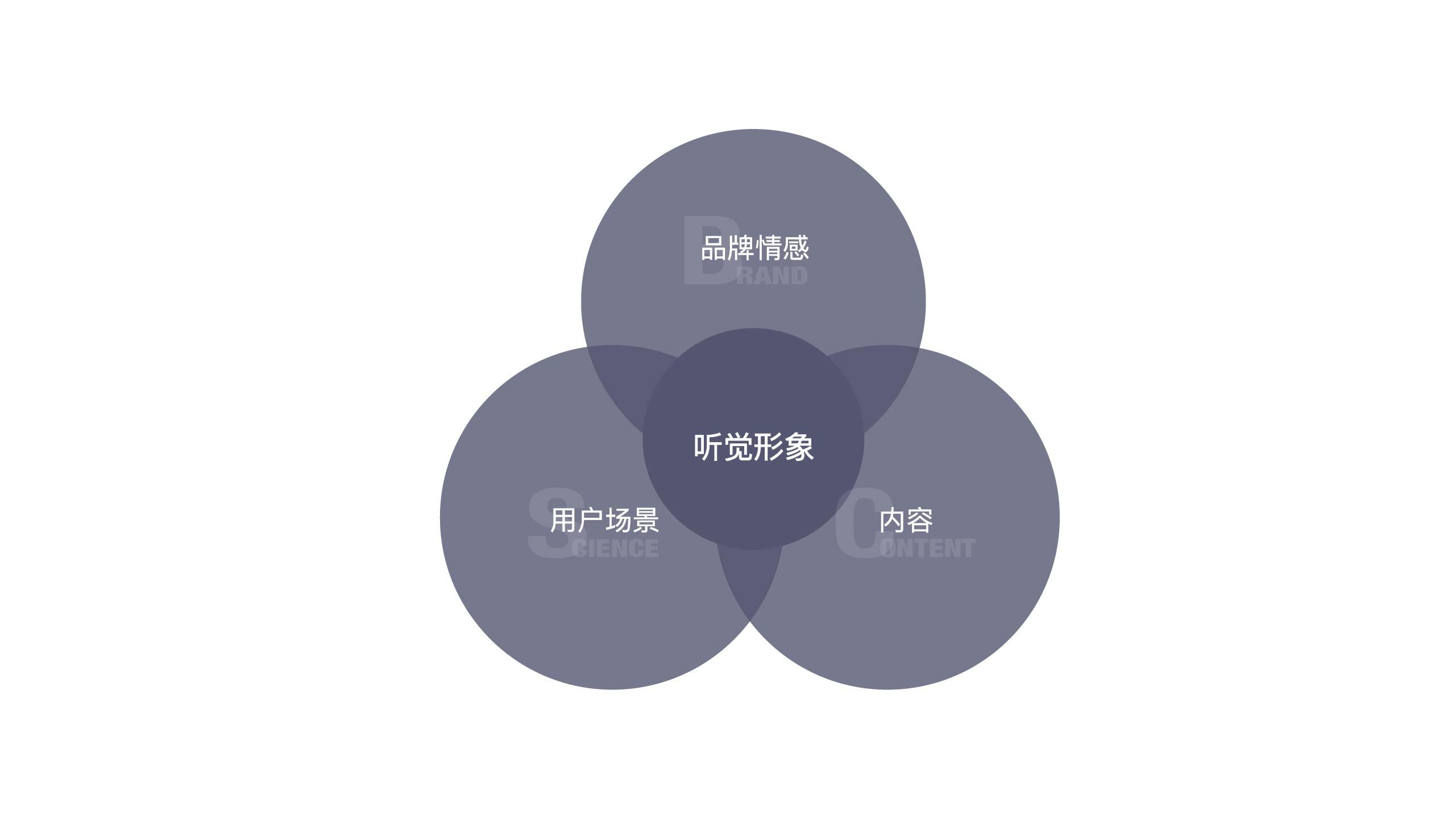
(2) 「听觉形象」的体验设计
通过「彩、材质、外形、版式、动效、字体」塑造视觉形象,用视觉形象反映产品气质、品牌理念是GUI设计师工作之一。人工智能赋予了机器拟人化声音输出的能力,带来的语音设计材料。不同的声音带给用户的感受是不大雷同的,消沉的声音给人「慎重、沉稳」的感觉,尾音语调向上的声音给人「愉悦、被尊重」的感觉。
如何用「音色、节奏、音调、响度」的语音设计要素设计恰如其分的听觉形象?
下面我结合项目经验和一些研究与你分享一些流程的方法。
A.从「先设计后开发」到「先开发后设计」一个全新的实现流程
语音是不可见的,设计师没有「语音的PS」 ,在语音形象的设计中必须先有「语音基础形象」设计师基于语音基础形象进行再设计。对百度feed读消息的体验重新设计时,先辈行的是不同消息情感特色的定义,基于消息情感收集当量的「语料」数据,通过深度学习来提取每类语料数据的声音特色形成「基础形象」,在对基础形象进行「语调、速度、节奏」的微调进行升级形象设计。
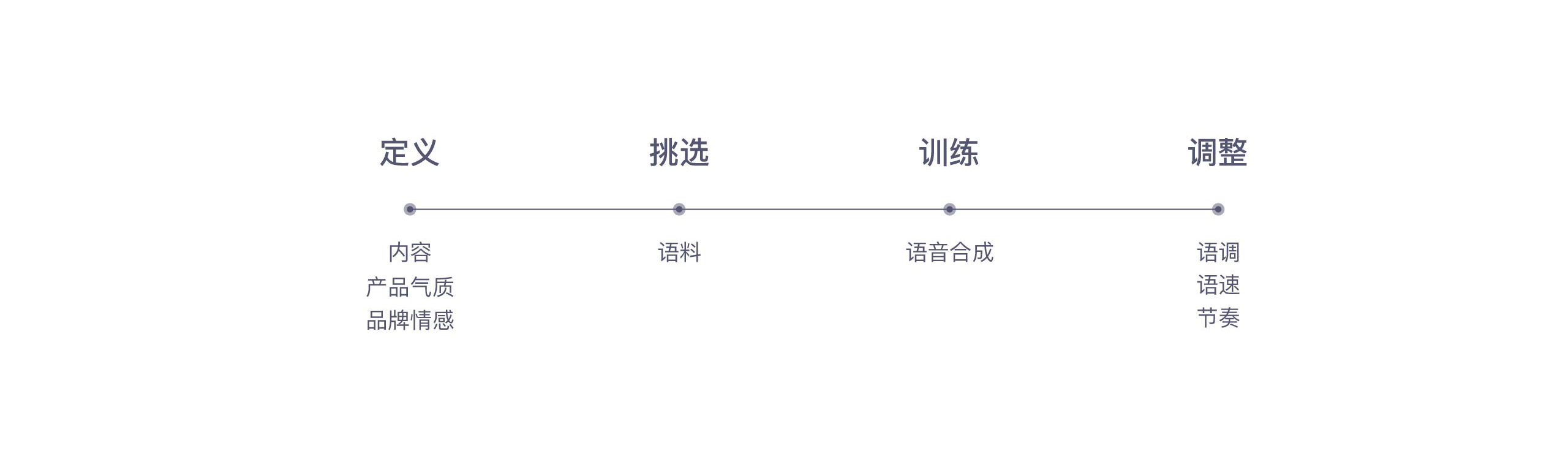
以上流程可抽象出「听觉形象」的设计流程 :「定义 – 遴选 – 训练 – 调整」。

定义:根据内容/产品气质/品牌愿景定义产品的「听觉形象」,八卦的情感要用「戏谑的」,历史的听觉响应要有「沧桑感」。
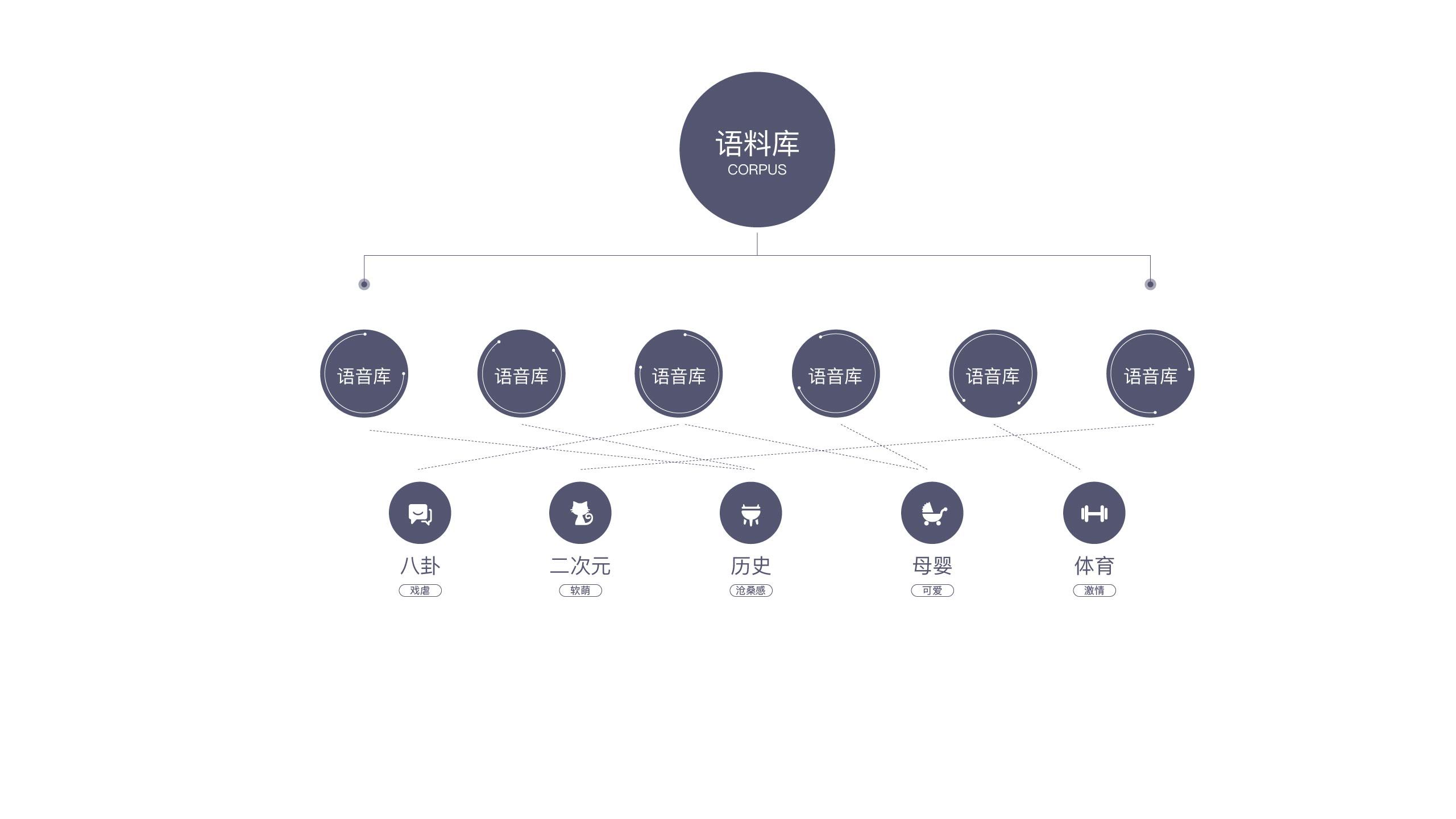
遴选:去语音库里遴选具有定义的听觉形象的语音片段。比如假如要产生的听觉形象是「沧桑感」时,可以遴选一些单田芳先生语音片段。

训练:将大量语音片段交由技术人员进行语音合成训练。
微调:通过调整「语调、速度、节奏」使之给用户的感觉更接近于先前定义的「听觉形象」。

B. 保持「听觉形象」与「品牌情感」的同等性
在进行视觉设计时设计师要通过「色彩、外形」等设计元素支撑品牌情感,对与大型公司会要求他们的每一个产品遵循同等性的设计规范。进入「听觉形象」设计时代,当你的产品要使用语音交互时,确保产品的「听觉形象」与「品牌情感」保持同等,这将能够强化品牌给用户的印象。
C. 保持「听觉形象」与「用户场景」的同等性
如今回想一下机场内的语音「尊敬的旅客飞往北京的T343航班….」,这种语音形象给用户「被服务的、受到尊敬」的感觉,与用户在机场的场景相同等。而在医院,起码在中国的医院,医疗资源与患者数量极不匹配,患者与大夫更像是「求助关系」而非「服务关系」, 使用过于「服务化」的语音形象反而会给用户带来强烈的落差感。
D. 保持「听觉形象」与「内容」同等性
「内容」自己是具有形象属性的,比如二次元的消息假如用粗犷的男生读出来肯定会很违和。因此在进行内容消耗型设计时要充分考量语音所说的内容与「听觉形象」相匹配,避免出现违和感。但是在设计工具型产品时,不要频繁替换语音形象,这会分散用户细致力使服从降落。
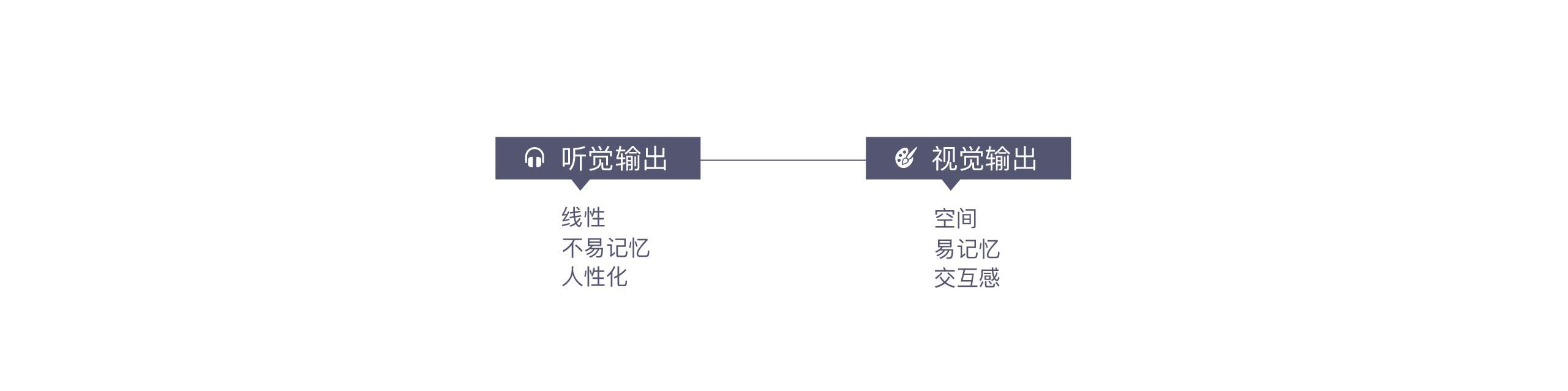
4.行使视觉

语音交互的最大上风是更加直觉化,可以大大降低用户学习成本。但是语音输出的是线性的,因此它无法同时输出许多内容。这是语音最大的劣势。
2015年在设计语音管家时有人提出要做个语音点外卖功能。这其实是违反语音场景的,当语音输出到第十道菜时用户已经忘了第一道菜是什么了。 所以当时在设计时当用户提议必要当量信息交互的义务时,会通过PUSH指导用户查看视觉信息。
在设计时充分行使视觉与听觉的互补性,听觉记忆时间短暂的,不要用语音输出大量信息,尤其输出的信息是必要用户记忆时。
四. AI时代的变与不变
AI带来机器的认知能力和感知能力的提拔,给人机交互带来的改变是根本的,传统的人机「输入-反馈」循环,将渐渐过渡到「保举-选择」循环。人机交互也将由单向从属关系,向双向训练关系过渡。这种改变将重写「设计思维、方法、流程、规范」。
然而每个时代都会有属于它的符号和偶像,对于设计师来说,赋予产品以灵魂的精神是始终不变的。
「深入了解!什么是对话式交互」
- 《将来的趋势!好的 AI 对话体验应该是怎样的?》
- 《图形界面的末路?聊聊将来可能会流行的「对话式交互」》
- 《超周全!聊天机器人的界面交互设计实战经验总结》
原文地址:ued.baidu
本文地址:http://www.tuquu.com/tutorial/di3934.html

