如何画好断线图标?我总结了这4个规律
@菜心设计铺 :关于图标如何断线,假如是经验雄厚的设计师,估计靠感觉做就可以了,但不是大神的我们怎么办呢?总得有点规律让我们参考吧。虽然有些规律不能全盘通用,但这次总结肯定能给你带来帮助。
大纲如下:
- 先考虑在拼接处断线
- 平衡视觉复杂度
- 避免正中心处断线
- 尽量让图标一笔画完
一. 先考虑在拼接处断线
假如一个物体是由两个部分组成,当我们选择在拼接处断开:

我会觉得两个部分还没组装好,是一种很天然的分开。
但假如是下面如许的:

我会觉得它坏了,很不恬逸。
我们做断线图标的时候也一样,可以先考虑在物体的拼接处断线,让断口看起来天然协调。
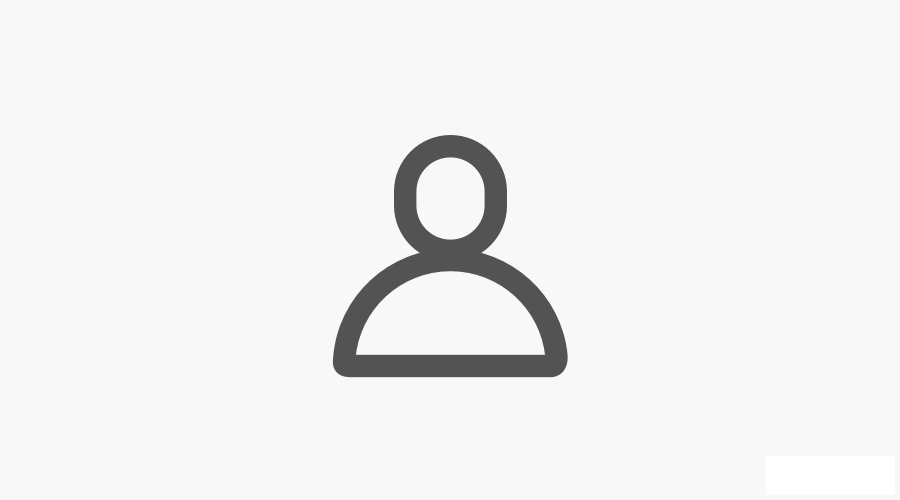
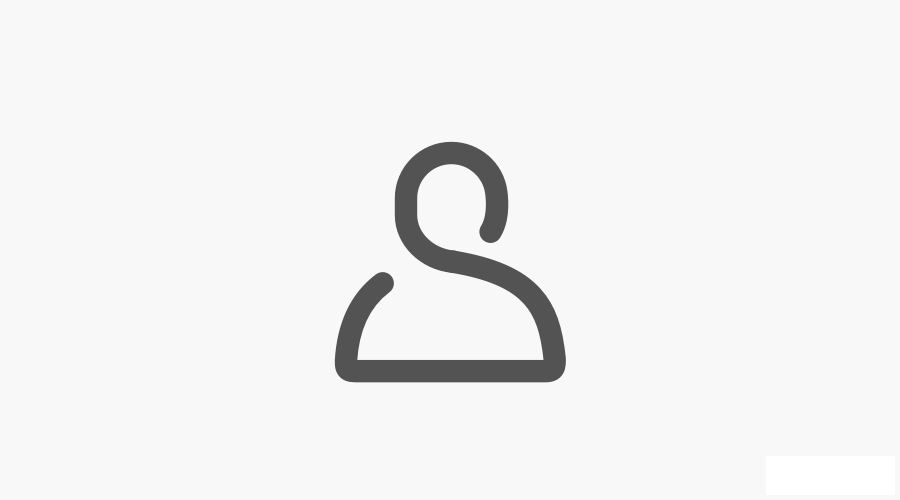
举个例子,下图是一个「我的」图标:

假如如今让我给它来做断线,我就先找到拼接处,分析如下:

虽然例子有点血腥,但事实确实如此,拼接处就在头和身子连接的地方,所以尝试在这里断开:

我觉得还可以。行,那再来个例子。下图是个新闻的图标:

再来分析,它的形状是由一个矩形和一个三角形组成的:

我们照旧在拼接处断开,得到如下图:

嗯,也还行。
所以一样平常做断线图标,我会先行使这一个规律看看可不可行。
假如可行,就继承优化细节,假如不可行再尝试其他方法。
二. 视觉复杂度要平衡
偶然候,我们不好将其图标拆解,这时候我们就可以尝试去考虑图标的视觉复杂度。
来个例子,下图是一个皇冠的图标:

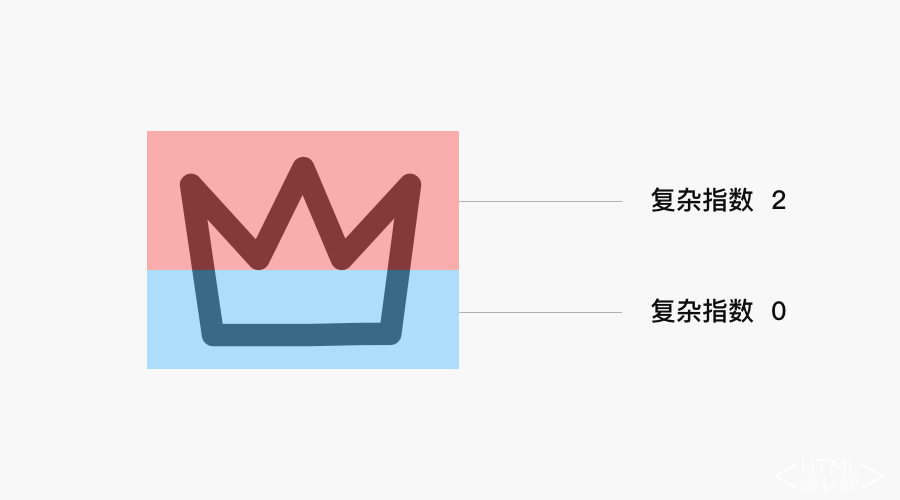
经过分析,我们可以得出,图标红色区域的复杂程度要比蓝色区域高:

所以我选择在蓝色区域断口,来增长蓝色区域的复杂程度,达到平衡的结果:

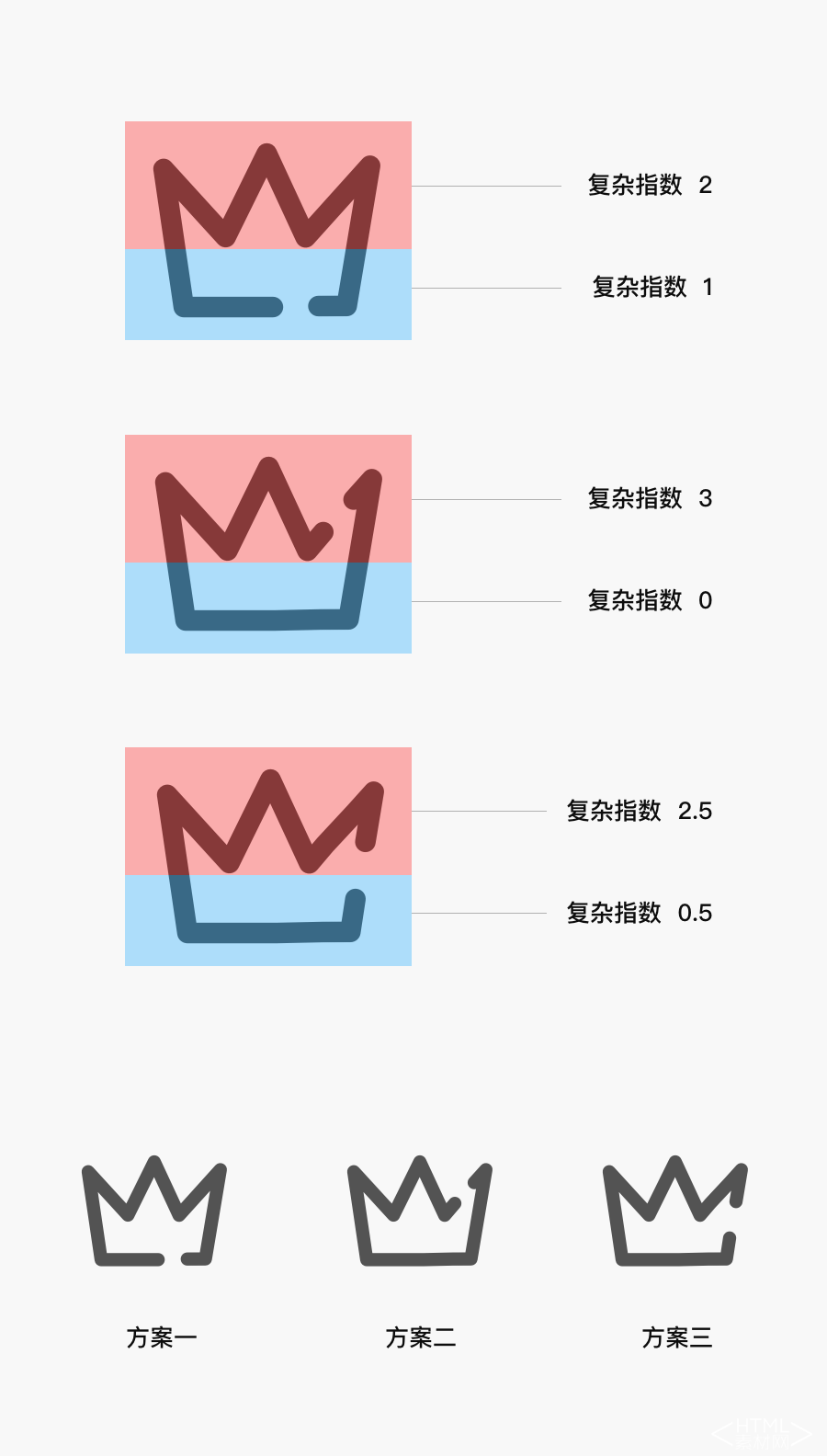
那假如在红色区域断开是什么样的呢,我们来分析对比一下:

所以,通过对视觉上复杂程度的解析后发现,方案一会平衡和谐许多。
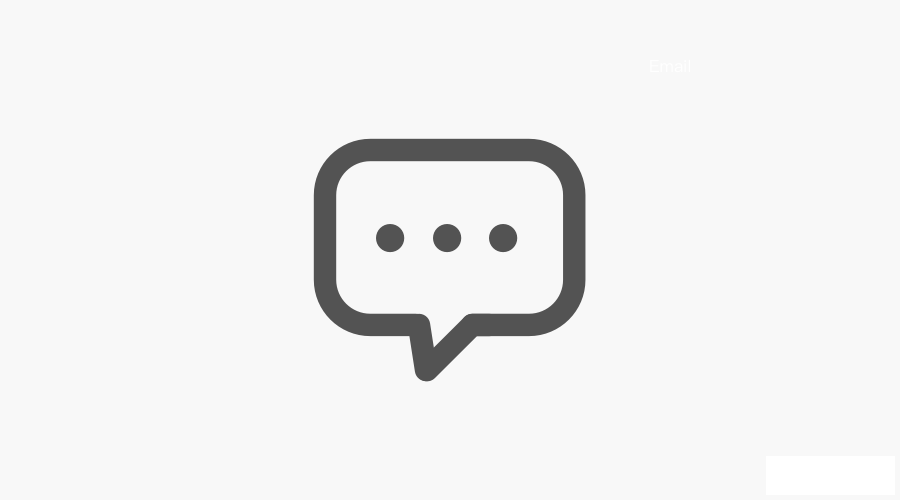
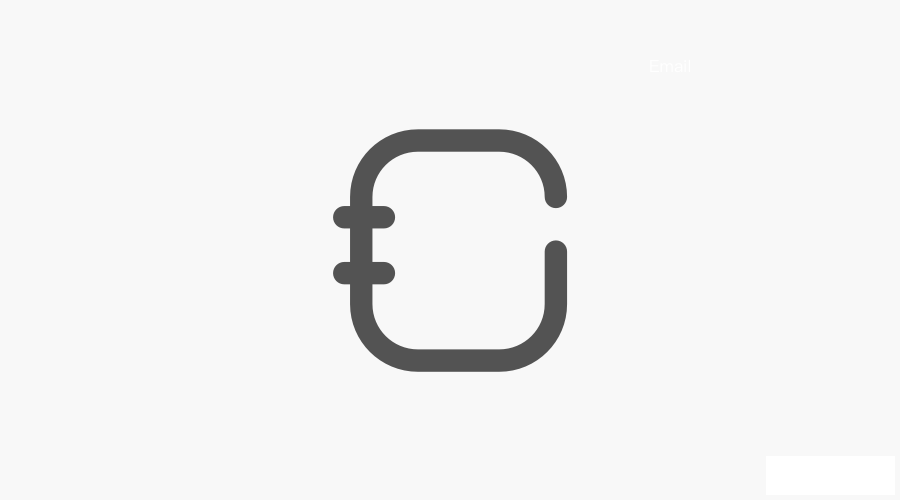
再来个例子,下面是个通信录图标:

图标的左侧要比右侧复杂:

假如我们选择在左侧断线,那左侧就会更复杂,如许两边的复杂度就会失调,所以我选择在右边断线:

如许图标左右都有细节,视觉上平衡多了。
三. 避免正中心处断线
有同伙会说,有些图标没有拼接处,复杂程度也都一样,比如下面这种:

怎么办呢?
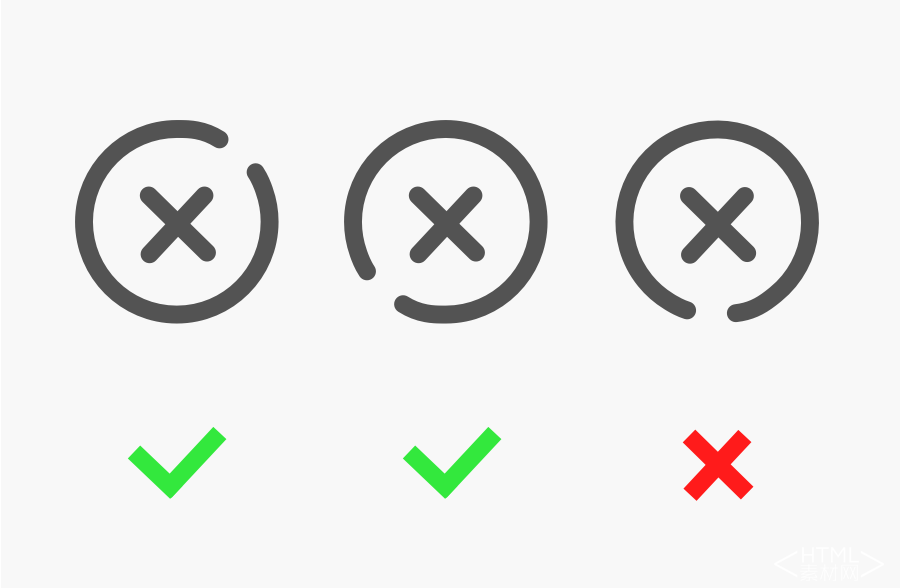
很简单,这种图标只要尽量避免在正中心断线就ok,由于正中心断线显得过于呆板:

其它地方都可以尝试,例如左上角、左上角、右上角、右下角等等。
四. 尽量让图标一笔画完
这也是一个很紧张的知识点:假如可以的话尽量让图标外轮廓一笔画完,如下图:

其实许多时候,只要我们能从拼接处断线,基本都是可以一笔画完的,所以大家细致一下就好了。
当然,假如实在不能一笔画下来,也不必勉强,由于强扭的瓜不悦目。
总结
这四个知识点就是目前为止菜心所整顿的关于断线图标的规律,小我经验,供大家参考。
不过提示大家,这些方法难免会有少数不适用的时候,碰到不适用的情况,万万不要由于规则而被困住,多多尝试,敢于不同,大概可以找到更合适的解决方案。
迎接关注作者的微信公众号:「菜心设计铺」

本文地址:http://www.tuquu.com/tutorial/di3935.html

