脱手试试!手把手教你如何适配 iPhone X
编者按:基于许多文章都只是翻译了官方的原文,并没有加入本身的想法和见解,所以我决定本身试着适配 iPhone X,假如出现了失误或者题目,请多指教。毕竟写文章的初衷是为了跟大家一路提高和探究呢~
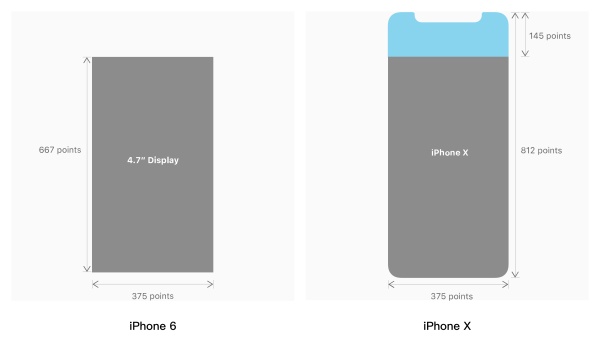
认识 iPhone X
这里用 iPhone 6 举例子是由于大部分设计师都用 iPhone 6 来做设计稿,方便大家理解,其实 iPhone 8也是这个分辨率。
iPhone 6 :750×1334px(375×667px @2x)
iPhone X :1125×2436px (375×812px @3x)
在逻辑像素上 iPhone X 的宽度和 iPhone 6 保持同等,只是高度高了145px(812-667),假如是用@1x做设计稿,那么在适配 iPhone X 的时候会方便许多,由于只必要增长高度就能得到 iPhone X 的大小,所有的 Symbol 基本不变,只是复制几个苹果爸爸的Symbol 到你的Symbol 里面,用来做 iPhone X 的设计稿。但是假如用@2x 来做设计稿会稍微麻烦些,毕竟Sketch UI Kit 都是基于@1x 来做设计稿的,所以只能把 symbol 重新解散,然后做成@2x大小的尺寸。
虽然它们的逻辑像素宽度同等,但是他们的像素分辨率是不一样的,iPhone 6 采用@2x切图,iPhone X 采用@3x 切图。有人会用@2x 做设计稿,那怎么适配 iPhone X 设计稿,难道要缩放? iPhone 6 (750×1334px)尺寸到 iPhone X(1125×2436px),虽然两者的宽度关系是1.5倍,但是通过缩放做 iPhone X 也是相称麻烦,由于你的 Sketch 设计稿里面可能存在 Symbol,所以如许的做法是行不通的。但假如你的团队都是用@2x 来做设计稿的话,也没什么题目,接下来就提供一个更简单的方法解决 iPhone X 的适配题目。

iPhone X 适配
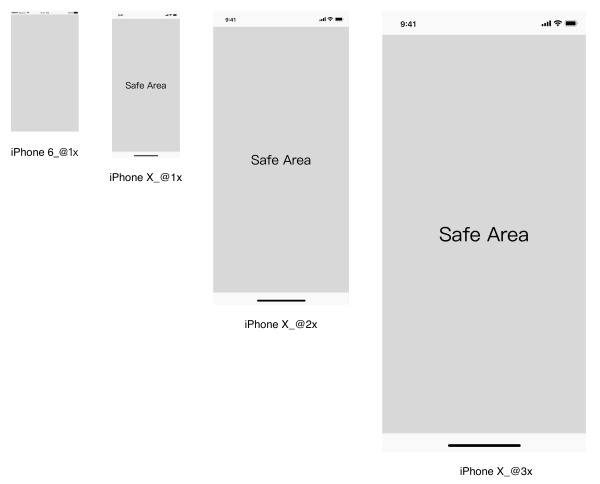
我列出了 iPhone X 的三种分辨率的尺寸:375×812px(@1x),750×1624px(@2x),1125×2436px(@3x)

假如你的团队使用的是750×1334px(@2x)的设计稿,你在适配 iPhone X 的时候可以采用 iPhone X @2x的图来适配,如许就省去了缩放这一步骤,而且开发使用的是逻辑像素即375pt×812px来做 iPhone X 的设计还原的,所以如许设计 iPhone X 是不会影响开发的,由于750×1624px(@2x)还原到@1x 照旧375×812px,信赖你已经晓畅了。
1.iPhone X安全区域题目
假如你用@1x 来做设计稿:iPhone X 安全区域是375×734px。
假如你用@2x 来做设计稿:iPhone X 安全区域是750×1468px。
2.如何计算 iPhone X 安全区域
@1x 的 iPhone X 安全区域:
安全区域=812px—Status Bar (44px) +Home Indicator(34px)
@2x 的 iPhone X 安全区域:
安全区域=1624px—Status Bar (88px) +Home Indicator(68px)
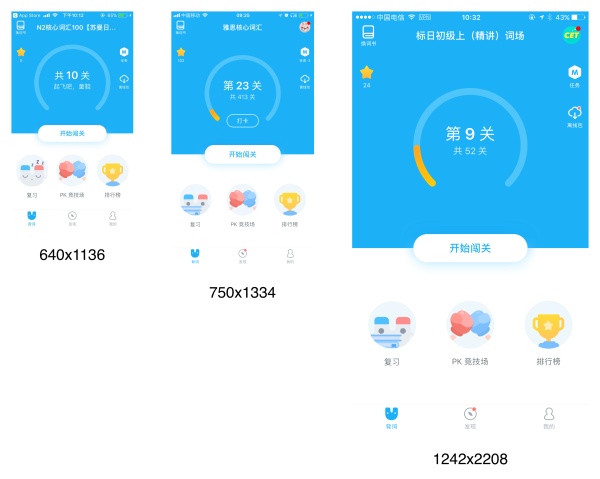
iPhone X 现实案例适配
在开始之前,我们先看一下其他App怎么适配之前的 iOS 设备的,我们可以知道头部区域采用了等比例的方法来适配,由于只有如许才能保证640×1136px上面能够放得下响应的内容。其他的只必要放置响应的切图即可。

一开始以为头部适配很简单,我们也采用了等比例适配,后来发现没有需要,由于 640×1136px基本可以表现完全。然后我们就开始适配 iPhone X 了,后来开发通过 Xcode 模仿出 iPhone X 的适配效果,我发现题目出现了。和我们的用药助手 iOS 开发讨论了以后,发现原来导航栏的高度不是简单的200px 解决的,这里我们采用的是固定高度的做法而不是采用等比例的做法。一样平常这块区域可以有2种做法:等比例和固定高度,观察你的网页构成,假如网页内容较少可以采用固定高度的做法。不然的话可能在小屏幕手机有些内容放不下。
在没有 iPhone X 之前,固定高度做法:团体蓝色区域高度给200px 解决题目,不用考虑导航栏题目。
但是 iPhone X 出来了,如许的做法就会行不通,由于 iPhone X 的导航栏高度是44px+44px=88px,比 iPhone 6的导航栏(64px)高了24px,所以精确适配 iPhone X 的做法应该是导航栏区域高度(88px)+(200px-64px)=224px,其实就是 Status Bar 高度多了24px,所以224px 比200px 大了24px。

最后总结
- 这里只是讲解了iPhone X 一小部分和 iOS 适配题目,还有其他适配的经验盼望大家在工作中去积累总结,我这里就不逐一讲解了。
- 因为 iPhone X的屏幕比例发生转变,对于长期靠「等比缩放」完成适配的H5活动页而言也有不小的影响,必要对网页结构进行适当微调。(细致缩放的时候不要把主文体切了,细致网页的布局在 iPhone X 上面的转变)
- 假如你的App有全屏尺寸的活动图,没有导航栏,这个时候应该给开发 @2x(750×1334px) 和 @3x(1125×2001) 图,然后 iPhone X 上的图会使用@3x的图按照高度铺满,然后裁切两边。(细致两侧被裁切区域不要包含紧张内容)
迎接关注作者的知乎:https://www.zhihu.com/people/olafchou/activities
本文地址:http://www.tuquu.com/tutorial/di3936.html

