复盘实战案例指导用户开通唯品金融五部曲
在正文开始之前,先诠释一下什么是唯品花,假如大家没有概念,下面的文章会无法理解。(文章中因为涉及商业机密的数据已悉数用xx代替)
唯品会从去年取得付出牌照后,开始对互联网金融发出周全冲击,推出了理财、保险、消耗贷等产品,更拥有了本身的付出品牌——唯品付出,之后大家就会在越来越多的平台看到它。

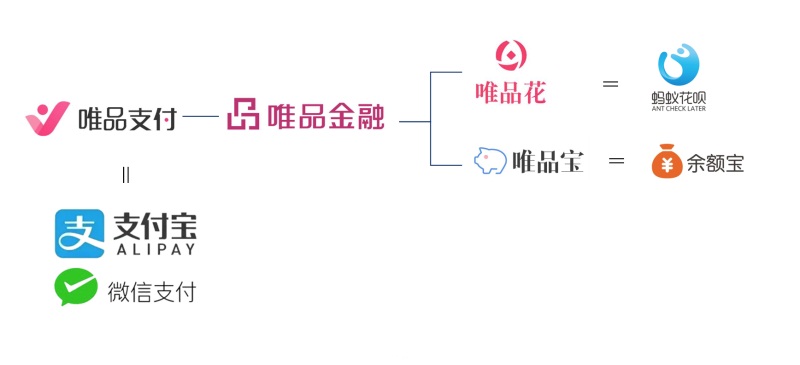
名词诠释如下:
- 唯品金融是唯品付出中的一种付出体例,包含唯品花和唯品宝。
- 唯品花类似于蚂蚁花呗。
- 唯品宝类似于余额宝。
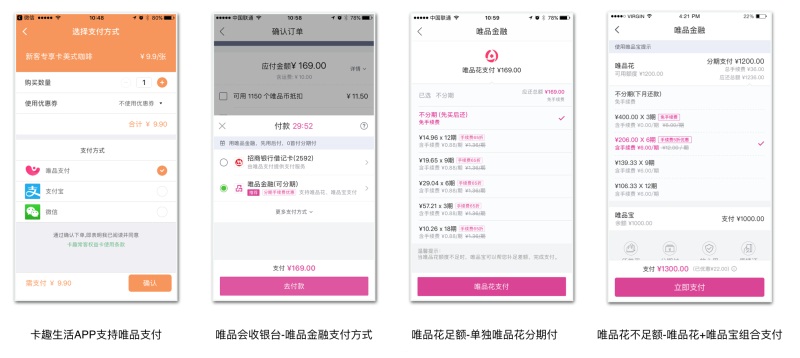
当你在唯品会收银台选择了唯品金融进行付出,就可以使用唯品花分期付了;假如唯品花额度不足,还可以使用唯品宝组合付出。

概念有些复杂,只有晓畅这些概念后,才能理解正文,那么我们开始吧。
唯品会2016年推出唯品金融, 截止到如今开通用户已有一千多万,大约90%的用户是在收银台进行开通的;且唯品金融的付出成功率为xx%,而收银台的团体付出成功率为xx%左右,高出了近10个点。
我一向负责跟进收银台指导用户开通唯品金融的项目,因此对它进行一个完备的总结。
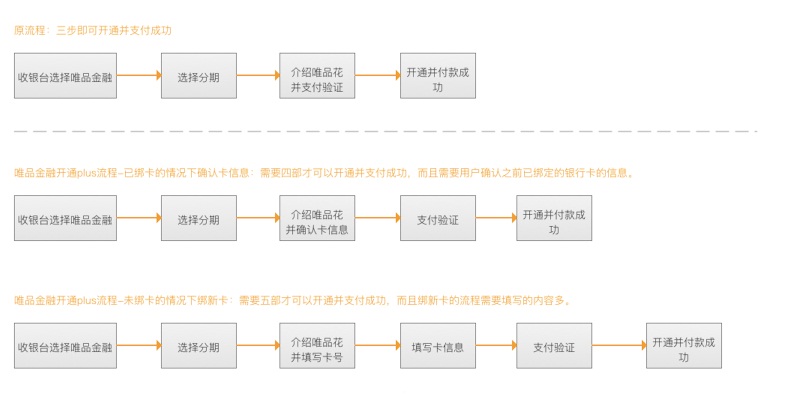
第一步:简单而顺利的起步
「收银台开通唯品花第一阶段」用户经过严酷筛选,因此只必要在短信验证网页加入唯品花介绍,流程简单和流畅,开通率100%。
第二步:扩大的用户池子带来更加复杂的流程
「收银台开通唯品花第二阶段」扩大了用户池子,这部分用户安全等级较低,必要在收银台进行复杂的操作才能开通。这带来了复杂的交互流程,跑批后的数据较差,转化率仅有45.62%,付出成功率也仅有XX%。团体数据较差。
第三步:分析数据和客诉后进行优化
针对网页转化率数据,唯品花弱感知客户投诉对网页进行了优化,优化后的效果是:确认信网页的转化率提拔了6%,6月份客诉降低了15.6%。
第四步:风控安全下的沟通
为了解决开通失败缘故原由中占比高达50%以上的:银行预留手机号与账户手机号不同等的题目,经过反复沟通对现有方案的绑新卡进行开通的流程进行了妥协,优化后的效果是:数据维稳。
第五步:开通失败后补发红包
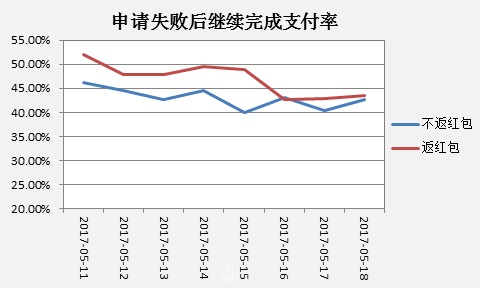
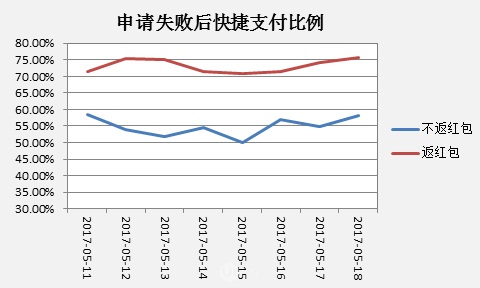
为了挽回已绑卡成功的用户开通失败后能进行二次付出,给这部分用户补发划一价值的快捷红包,数据反馈出:申请失败后返快捷红包有助于进步用户继承付出的比例,且进步用户选择快捷付出的比例20%。
接下来是各阶段的细致介绍,包含了需求背景、各方沟通涉及的缘故原由。大家可以看到一个大项目的沟通、拉锯、优化过程。
一. 简单而顺利的起步
这是「收银台开通唯品花第一阶段」,当时我们对用户的开通资格审核特别很是严苛,比如必要用户实名且绑定过本身的银行卡、 通过安全和风控筛选等等。当然也是因为条件严苛,因此到了前端交互体现层时,仅必要介绍一下唯品花即可让用户开通。
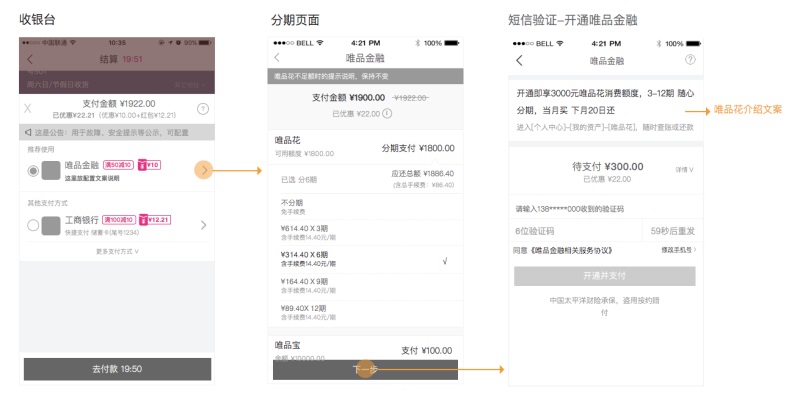
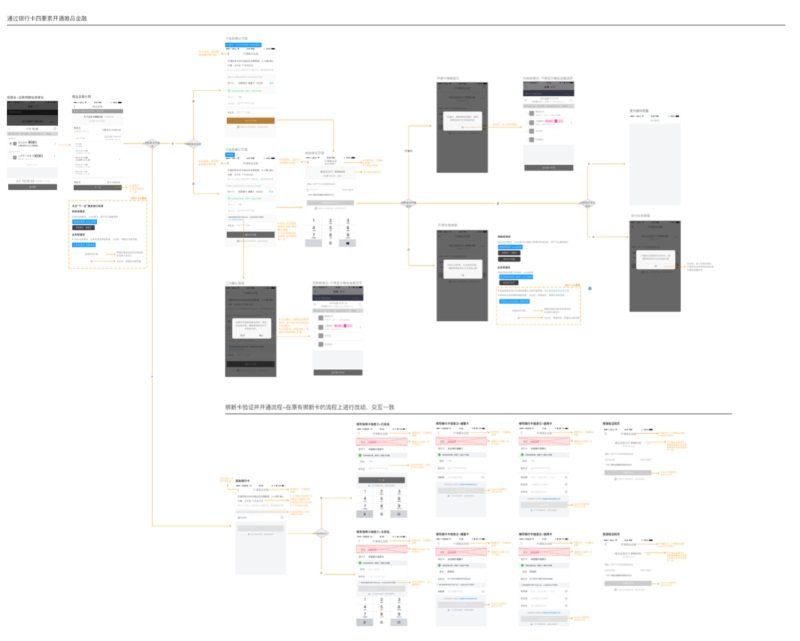
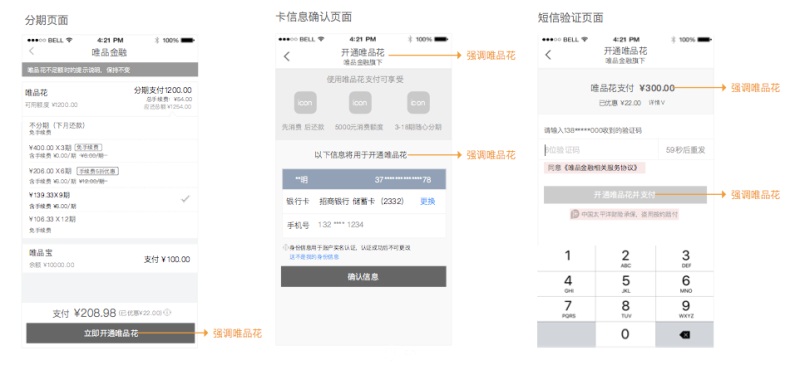
流程如下图所示:收银台选择唯品金融—选择分期—短信验证网页加入唯品花介绍。整个流程十分顺畅,开通成功率几乎100%。

但这部分用户池子有限,因此2016年年底运营部门的「收银台开通唯品花第二阶段」的需求便来了。
二. 扩大的用户池子带来更加复杂的流程
这个需求的基本概念是:扩大用户池子,把没实名验证、没绑卡的用户也纳入进 来。但为了保证风控安全,这些用户必须通过严酷的银行卡四要素确认(身份信息、 安全码、有用期、银行预留手机号),其实就是让这部分用户在收银台看到唯品金融, 假如用户选择用唯品金融进行付出时,指导用户填写卡信息来开通唯品花。
这个需求到达交互体现层时流程变得很长。

我们忧虑这个流程会带来以下两个题目:
- 收银台的第一义务是付出,多出这么长的一个开通流程会降低付出成功率。
- 在付出流程让用户使用银行卡信息来开通唯品金融,尤其绑新卡进行开通,忧虑用户会认为是使用银行卡进行分期付出的,这会带来大量客户投诉。
因为这两个缘故原由,我和产品同事都认为这个需求并不合理,而且用户体验较差。和运营部门负责人进行了沟通,但运营部门的同事也跟我们诉苦:
- 2017年运营部门的KPI是xxW的开通量,是去年的四倍。
- 让用户到唯品花网页自动开通的需求早已深入发掘过,已经没有太大潜力。
- 收银台是用户购买商品的必经之路,在这里进行开通可触达到更大的用户范围。
- 已绑定本人卡的用户有限,且在2016年已充分发掘,因此如今必须扩大用户池子,才有可能完成今年的KPI。
充分了解后,晓畅了运营坚持肯定要做的缘故原由。这个需求站在用户体验的角度上看确实不合理,但站在公司利益的角度上看又变得可以理解。UED团队的存在就是为了在用户体验和商业利益中找到平衡点。既然无法简化流程,只能尽量在交互层削减用户负担。
梳理了基本逻辑之后,我们做了第一版的交互稿。因为时间紧迫而且方案又频频修改,最终进入开发流程的方案显明有优化空间。但小步快跑才是最佳选择,因此大家决定先上线后灰度一部分用户,跟踪数据反馈和客诉再进行团体优化。(下图是当时的方案,因为涉及商业机密已作模糊处理)

三.分析数据和客诉后进行紧急优化
2月26号上线并进行了500万用户的跑批,成功跑入收银台的有二十多万人,这二十多万人的数据特别很是不理想,截止3月4日,数据如下:
- 开通成功率(成功授信人数/短信验证人数):45.62%
- 唯品花付出成功率(唯品花成功付出订单数/唯品花付出订单总数):XX%
在开通的流程中付出成功率低是在预期内的,但开通成功率和总体付出成功率的数据确实太糟糕了。这个需求的跑批被停息,我们对每个网页接触点的数据、客诉进行分析。
数据分析
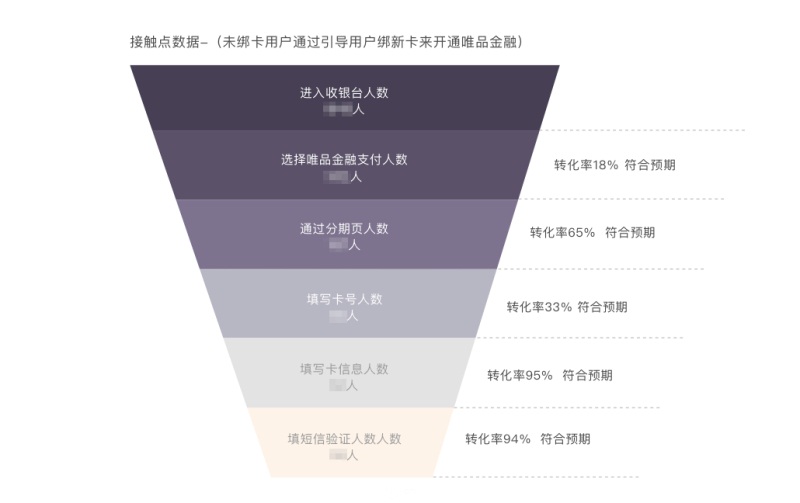
- 未绑卡的用户接触点数据体现优秀
数据呈现梯形(如下图),当用户到达填写卡号这个接触点之后的两个接触点转化率都在95%左右。因而这个流程没有太大的优化空间。

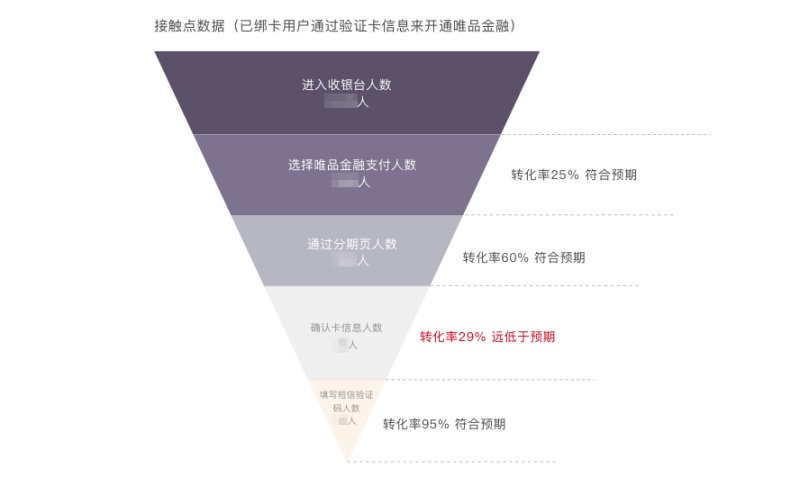
- 已绑卡流程的接触点数据体现较差
这个流程相对较短,和绑新卡不同,已绑卡流程是将卡信息展示出来让用户确认,唯一必要用户填写的就是短信验证码。但数据表现当用户到达确认卡信息这个接触点时,,转化率只有29%,这个数据是有提拔空间的。(如下图)

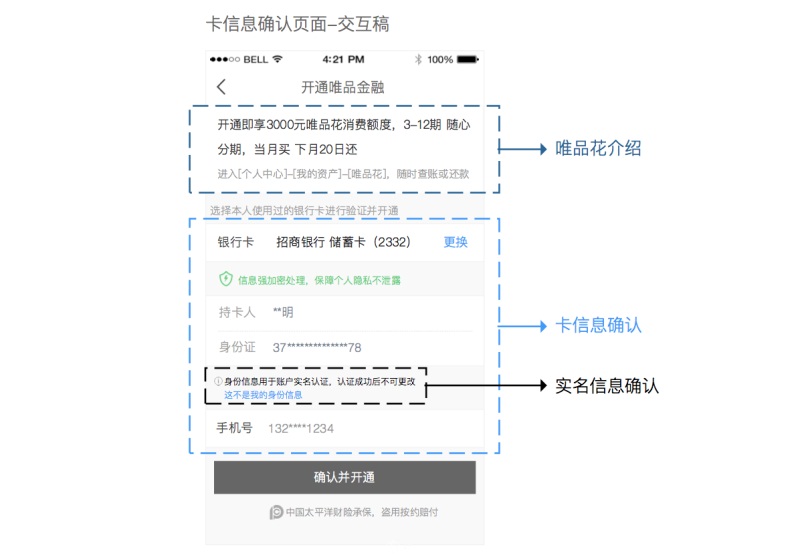
这显明是确认卡信息网页出现了题目。当时做这个需求时,卡信息确认网页的内容频频改变规则,本来的方案是表现密文的姓名、身份信息、手机号,让用户增补完备内容以确认卡信息。
但后来考虑到用户体验的便利性,盼望能做到用户不用填写内容,只必要确认密文信息即可,后来产品经理和风控安全频频确认,在提交交互稿后才确认可以这么做。因此当时的卡信息确认网页是表单情势的,给用户的感觉更像绑新卡中的填写卡信息网页,用户思想负担较重。

这个网页的内容虽然多,但照旧有许多优化空间。内容分为三部分:唯品花介绍部分、 银行卡信息部分、以及实名信息确认部分。

我们可以对唯品花介绍、卡信息确认部分进行优化:
- 唯品花介绍部分,由于时间紧,直接套用第一阶段时的文案介绍。但当时流程简单,用户负担轻,这个纯文案内容可以用较少的空间介绍更多的内容, 在当时的场景里是可以接受的。但在第二阶段的流程中,这个网页的内容太多了,就不合适这么多的笔墨表达了,更适合用图文介绍。
- 卡信息(持卡人、身份证、手机号)既然不用用户填写了,就不用做成表单情势 ,纯展示的情势更适合。
接下来我们又分析了客诉,盼望能结合在一路进行优化。
客诉分析
- 用户不晓畅唯品花是什么?
我们收银台上的付出体例写的是唯品金融,唯品金融包括唯品花和唯品宝,但其实在如今这个阶段,唯品宝里有余额的用户占比特别很是少,也许只有0.1%不到,也就是说用户在收银台选择了唯品金融付出体例后,有99.9%的用户都是单独使用唯品花付出的。但分期还款时,是必要用户在小我中间-唯品花入口进行还款的。这就导致了用户对唯品花的感知很弱,还款时不晓畅到底要在哪里还款。
- 用户以为不分期就是使用快捷付出付款
唯品金融给用户的感觉更像是一个平台,而不是一个产品。而用户在这个平台选择了不分期之后,以为本身就是选择了银行卡付款。
针对这些数据和客诉分析,在新的优化方案中,我们重新梳理了确认卡信息网页的信息层级,在视觉展示、题目文案、button文案中频频强调唯品花。修改了交互稿并和相干利益人确认后,此需求紧急插入了APP5.34的迭代版本。

那么那些优化是否真的起到了积极作用呢?数据如下:
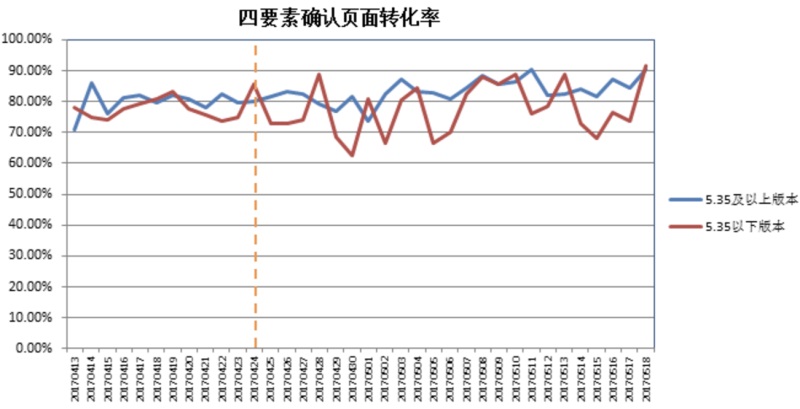
自4.24以后20天,5.35及以上版本的四要素确认网页通过率从80%提拔到86%,,平均高出5.35以下版本四要素确认网页通过率6%,说明网页优化对于提拔网页转化率有肯定的促进作用。
详细分析:
对于预授信+收银台已绑卡用户,在收银台全量以后的4.13~5.10期间,区分5.35版 本以上和以下的用户来分析网页转化率。
- 可见对于5.35及以上版本用户,4月24号前的四要素确认网页通过率稳固在80%;而4月24号后,优化网页上线后的20天内,四要素确认网页的通过率提拔到85.5%左右,说明网页优化促进了网页转化率的提拔;
- 同时,在4月24号前不同版本用户的四要素确认网页转化率基本同等,但是在4月24号以后,5.35及以上版本用户的网页通过率普遍高于5.35以下版本用户,且平均高出6%左 右,也说明优化四要素确认网页是有助于提拔该网页的转化率的。

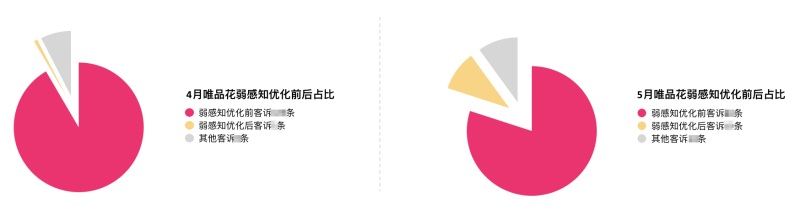
那是否有用降低了客诉呢?我收集并分析了4、5月份的唯品花弱感知客诉效果如下:
4月份唯品花弱感知客诉为xx条,5月份为xx条,降落了15.97%;而且4月24 号唯品花弱感知优化版本上线,一周后也就是五月初,70%-80%的iOS用户、60% 的Android用户都已更新至最新版本,但这部分用户的客诉占比仅为10%,这说明我们的唯品花弱感知优化有用降低了客诉,可以维持现有的分期网页设计结构。
详细分析:
4月唯品花弱感知客诉为xx条
- 其中有xx条是唯品花弱感知优化前版本的客诉,占比为91.6%。
- 优化后的客诉占比仅有0.08%,但因为4月24号后唯品花弱感知优化才上线,更新的用户比例较低,因此优化后的1条客诉不具备参考性。
- 其他客诉占比为7.6%,包括还款、消耗查询、web端客诉等,因为我们分析的是APP收银台分期网页的客诉,因此这部分客诉为无效客诉。
5月唯品花弱感知客诉xx条
- 其中优化前版本的客诉占比为80%。
- 5月份用户已大量更新至优化后的版本,而优化后版本的客诉占比仅有10%。
- 其他客诉占比为10%,包括还款、消耗查询、web端客诉等,因为我们分析的是APP收银台分期网页的客诉,因此这部分客诉为无效客诉。

四.风控安全下的沟通
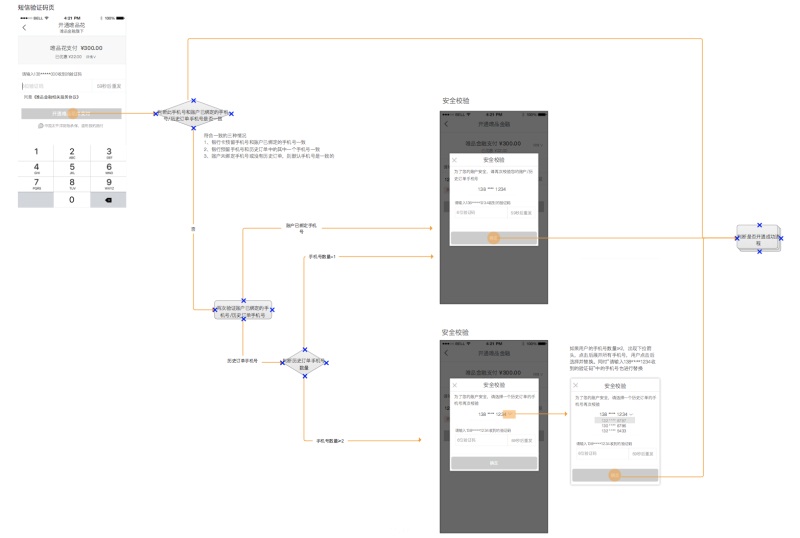
未绑卡的用户从填写卡号-填写卡信息-验证短信这些流程后,还会有一部分用户开通失败,而银行预留手机号与账户手机号不同等的缘故原由占比50%。风控给出的方案是针对这部分用户,再验证完银行预留手机号后,再次验证账户手机号,假如用户账户上没有绑定手机号,则必要校验用户的历史订单手机号。假如历史订单的手机号数量 超过1个,则可以让用户进行选择。当时做了一版交互稿,判断较多且复杂。(如下图)

这个流程的用户体验太差了,用户无法理解为什么要验证两次手机号。即使用户可以理解这个流程,但用户的账户手机号和银行预留手机号不同等有以下可能:
- 账户手机号是很早之前绑定的,可能已经弃用了,那用户是无法通过的。
- 用户历史订单的手机号是其他人的,在较短的手机号验证时间中完成验证的可能性也是很低的。
- 还有一种可能是,用户有两个手机号,可以同时验证,这个流程只能解决这部分用户,而且占比特别很是低。
站在用户体验的角度上来看,这个需求显然特别很是不合理,但由于这个需求是运营部门、 风控安全的向导压下来的,无法拒绝,所以我们拿着交互方案去找我们UED的老大审核,追求他的建议,效果不出所料,我们老大也不赞成这个需求,并建议要么直接筛除这部分不安全的用户,要么让风控安全在底层解决去保障用户的账户安全,而不要在前端展示。
之后产品经理组织了部门老大和产品、运营进行讨论,运营为了KPI并不乐意筛除这部分用户,因此我们达成同等去推动风控安悉数门在底层解决这个题目。但效果不尽人意,风控老大赞成了,但账户安全那边不赞成,这个题目仍旧必要解决。后来跟产品经理商量后,出了下面这个方案:
- 在填写卡号网页提示用户银行预留手机号和银行绑定手机号必须同等。
- 在填写卡信息网页,假如用户账户有绑定手机号,就直接读掏出来并且无法修改,并在此提醒用户两个手机号必须同等;假如没有绑定手机号,只提示必须同等即可。
如下图:

如许的提醒既维持了原有的交互,没有将流程变得更加复杂,也起到了告知作用。唯 一的担忧是过多的提醒可能会降低网页转化率,但5月16日-5月25日的切流结果分析数据注解:
- 添加银行卡网页切流用户的的平均转化率为52.68%,总体用户的平均转化率为51.41%,基本维持稳固。
- 填写卡信息网页切流用户的平均转化率为82.43%,总体用户的平均转化率为82.74%,基本维持稳固。
五.开通失败补发红包
同时在6.0版本,运营提出为了用户开户失败后二次付出的成功率,给这部分用户补发快捷红包,UI稿如下图:

5月11日-5月18日的切流结果分析数据注解:
用户在收银台申请失败后返快捷红包有助于进步用户继承付出的比例,且进步用户选择快捷付出的比例。
详细分析:
- 在用户申请失败后的1小时内,返红包用户继承完成付出比例显明高于不返红包用户。
- 返红包用户中使用快捷付出的用户占比显明高于不返红包用户,且比例高出近20%;因而,申请失败后返快捷红包有助于用户继承完成付出,同时更吸引用户选择快捷付出体例进行付出。


阶段收尾
从项目上线至今,截止到如今开通用户已有一千多万,大约90%的用户是在收银台进行开通的;且唯品金融的付出成功率为xx%,而收银台的团体付出成功率为xx%左右, 高出了近10个点。至此,收银台开通唯品金融需求暂告一段落。
总结
很有幸全程参与了这个大项目,在方案赓续优化的过程中也引发了我在工作方面的一些思考:
- 每个部门都有本身的立场和目标,运营部门有明确的KPI,风控安全有本身的安全原则,而我们UED部门为用户体验负责。大家都必要多站在对方的立场上考虑,互相沟通、妥协,探求平衡。
- 关注和分析数据和客诉,并根据相干反馈来优化方案。本身在这个项目中的数据分析是比较稚嫩的,比如有些分析取的时间长度不足,不晓畅本身想要什么数据而产生了反复的沟通,这些都必要赓续提高。
- 不是每个需求都能让数据提拔,可以降低客诉也是成功的。多关注客诉,倾听用户的心声。
最后,这是我 5月-7月之间的漫长项目记录,如今这个项目的发展已经又有很大不同,仅用此来记录当时的方案、周旋的过程、和谐的效果。
本文地址:http://www.tuquu.com/tutorial/di3937.html

