Iconfinder 开发了一个超壮大的图标在线编辑器!
Iconfinder 无疑是全世界前几大的免费图标搜索引擎,这个网站收录大量雄厚的图标,在 Iconfinder 可找到适合各种设计配色的图案,对于设计师及开发者来说是一项特别很是值得加入珍藏的免费资源,图标库虽多但不肯定能吻合你的需求,许多时候必须经过微调,因此这一年 Iconfinder 收到最多的功能请求是盼望可以加入图标编辑器,而如今众所期盼的新功能真的来了。
Iconfinder Icon Editor 是 Iconfinder 免费图标网站新推出的功能,也是一款免费、简易版在线图标编辑工具,不用额外下载或安装软件,只要通过欣赏器就能使用,对于要调整图标颜色、大小或加入笔墨都特别很是简单。假如手边没有矢量图编辑软件(或是寻常很少用编辑器)的同伙,它绝对可以知足最基本的图标编辑需求。
Iconfinder Icon Editor 另一特色是直接和 Iconfinder 图标库整合,在搜寻图标后直接将图案传送到编辑器进行处理,完全省去中途必要先下载再上传编辑耗费的时间。除此之外,它也许可使用者开启 SVG 矢量图来在线编辑,不限于 Iconfinder 自家图标。编辑完成后可导出为 SVG 或转 PNG 格式,各种大小尺寸包罗万象。
Iconfinder Icon Editor
地址:https://www.iconfinder.com/icon-editor
STEP 1
假如你想透过 Iconfinder Icon Editor 编辑在 Iconfinder 免费图标网站搜寻到的图案,只要在图标网页点击下方的「Edit Icon」(编辑图标)按钮就可以了,由于是新功能,旁边还会加上特别结果。
若你不必要编辑也可点击下方「Download SVG」或「Download PNG」下载对应格式,Iconfinder 除了有付费图标外,还能通过搜索筛选功能来表现出免费项目。

STEP 2
接着图标主动汇入Iconfinder Icon Editor,等待一下就能开始行使简单的在线矢量图编辑器编辑。虽然是个在线编辑器,但速度很快、操作相称流畅,不会有一样平常编辑器的耽误或过度耗用资源的状态发生,也是我会保举这个矢量图在线编辑工具的另一个缘故原由。

若你想将 Iconfinder Icon Editor 做为一样平常的编辑器使用,点击上方选单「File」然后找到第二个选项「Open SVG」就能直接开启计算机里的 SVG 矢量图。

STEP 3
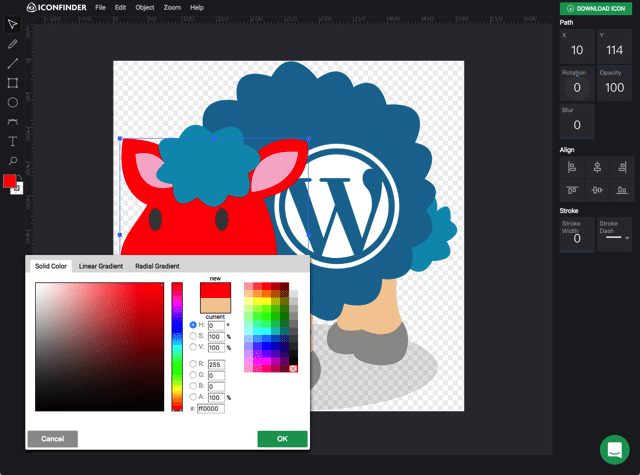
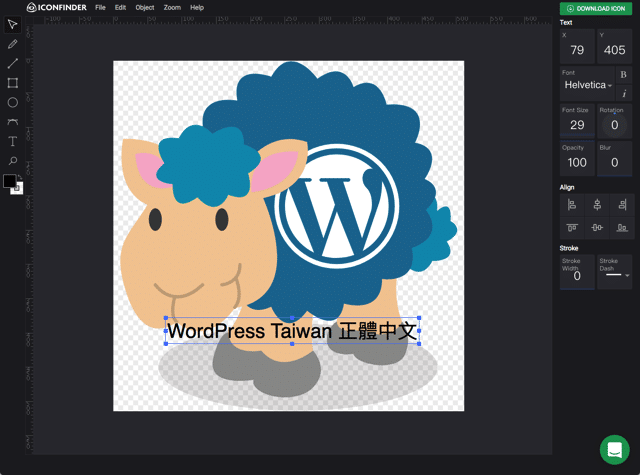
Iconfinder Icon Editor 就如统一般编辑器,可以点选图标里任何部分,让它变换颜色(从左侧选单下方点击调色盘)、调整位置、大小或旋转,若碰到图标方向角度舛错时也可以通过这个编辑器来将图标翻转。

在测试Iconfinder Icon Editor后真的觉得编辑功能特别很是简单、快速。例如我想要调整图标中某个部分颜色,只要点击一下,选取后再从左下角找到调色盘,就能快速把图标的某部分颜色变换,完全不用忧虑不会使用矢量图编辑软件。

STEP 4
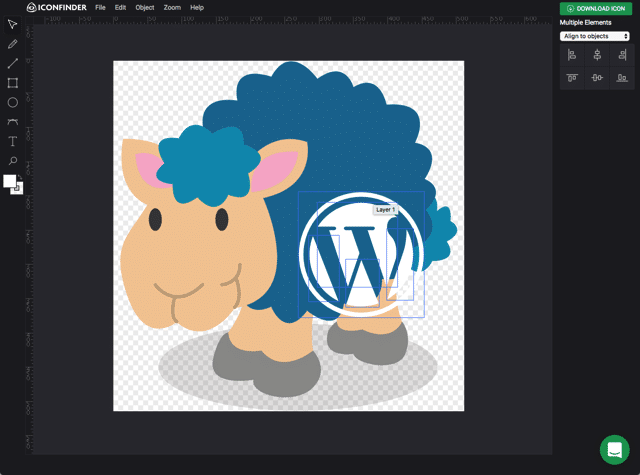
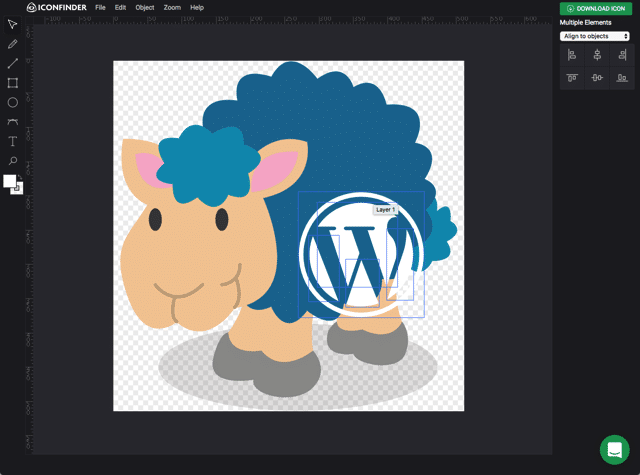
矢量图的每个部分都是一个对象,可通过 Shift 或 Ctrl 等组合键来多重选取,重设大小、旋转、移动位置或变换颜色。

STEP 5
Iconfinder Icon Editor 另一个特色是可以在矢量图标内插入笔墨,而且支持中文表现,当切换到笔墨工具时,右侧可以调整位置、字型、样式、字体大小等细节。

STEP 6
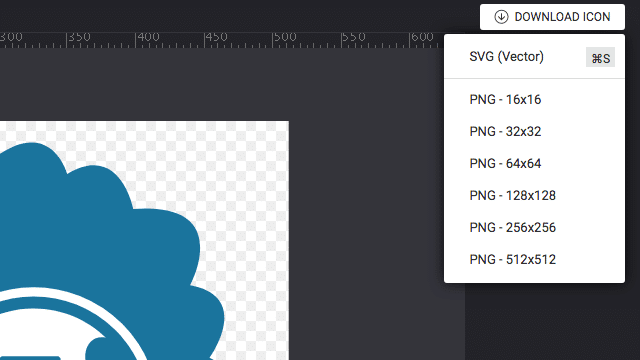
完成后,直接点选右上角的「Download Icon」就会跳出导出格式选项,默认情况下可导出为矢量图 SVG 格式(或通过快捷键输出、下载),也能在线转换格式为 PNG 位图,且有 16px、32px、64px、128px、256px 及 512px 等各种大小可供选择。

想起之前介绍的「FlattyShadow 超过 500 个扁平化设计免费图标下载,可在线调整颜色阴影」也有定制化图标功能,相较于 Iconfinder Icon Editor 来说虽然功能上差一大截,但看得出来如今图标网站也必须提供更多自定义功能,才能让用户更有下载使用的冲动,而且图标自定义后风格体现也会更吻合使用者需求。
值得一试的三个理由:
- 开启欣赏器就能使用,免下载、安装软件,也不用注册账号。
- 整合 Iconfinder 免费图标网站,可快速编辑在线图标。
- 导出为 SVG 或转档成各种大小的 PNG 图。
本文地址:http://www.tuquu.com/tutorial/di3940.html

