超周全!聊聊交互设计背后的生理学原理
金蝶云之家用户研究员-郑少娜:交互设计准则的背后每每隐含着一些设计的生理学原理,文章整顿了一些认知生理学中对交互设计有所启发的知识点,一路来学习下。
某次放工偶遇一开发,他问:“你们寻常做的交互设计,有什么准则吗?”我列举了尼尔森十原则之类,却遭到对方的进一步嫌疑,好像认为这不过是一些约定俗成的规矩,细究下来背后却没有什么站得住脚的道理。
当然不是如许。这些交互设计准则背后,都有其依循的生理学原理,其中认贴心理学应当占有了很大一部分。
所以借此机会,也整顿了一下认贴心理学中对交互设计有所启发的一些知识点(参考《认知与设计——理解UI设计准则》)包括:
- 中间凹与边界视野——如何呈现信息以获取细致力
- 格式塔原理——如何处理不同界面元素的关系
- 时间感知——如何让应用具有高相应度
- 意识与偶然识——别让用户思考
- 记忆的局限——如何降低工作记忆负担
一. 中间凹与边界视野——如何呈现信息以获取细致力
原理
人眼重要通过视网膜成像。视网膜中的视锥细胞大约占有视网膜面积的1%,重要集中在中间凹中,在中间凹之外(称为边界视野)视锥细胞分布的密度很低。边界视野重要分布的是视杆细胞,大约占有视网膜面积的99%。中间凹处的成像最清晰、分辨率很高;而边界视野分辨率极低,人眼在边界视野基本处于“失明”状况,所见的东西差不多跟通过覆满水雾的浴室门看东西的结果一样。
这是由于在中间凹处每个视锥细胞都与一个神经节细胞相连,神经节细胞是视觉信息处理和传导的起点;而在边界视野中,一个神经节细胞会与多个视锥细胞和视杆细胞相连。虽然中间凹仅占视网膜面积的1%,但是大脑皮层中负责处理视觉信息的部分中有50%是用来接收来自中间凹的视觉输入。
中间凹并不大,当用户与电脑屏幕距离正常时,它在屏幕上只有1-2厘米的大小。中间凹成像的区域就是我们的眼睛的谛视点,因此我们每个瞬间看到的景象都只有谛视点是清晰的,其他区域特别很是模糊。但既然边界视野的分辨率这么低,为什么我们会觉得本身所见的景象其实全都很清晰呢?
这是由于我们的眼睛谛视点会以每秒三次的速度快速跳动,有选择性地对四周环境进行谛视,大脑再根据这些视觉输入和我们已有的经验去添补视野的其他部分,让我们能够对四周环境形成一个充足清晰的感知。
除此之外,在视网膜中还有一个叫做「盲点」的存在。盲点是眼球中视觉神经和血管的出口,在这个地方没有视锥细胞和视杆细胞,无法感知任何光源。也就是说当我们谛视着一个地方时,四周环境中会存在一个点使我们无法「看到」的,我们之所以无法感知是由于双眼球的存在以及大脑的主动「脑补」。
边界视野看东西很模糊,但是也有其不可替换的作用。它能够发现四周环境中的关键信息,一旦发现这种关键信息,它就会指导中间凹去细心查看这个信息。边界视野对运动的物体特别很是敏感,这是由于在进化过程中我们必要很快发现四周运动的物体,它可能是可以吃的小动物,或者企图吃掉我们的猛兽。
所以我们常常会对边界视野中的运动物体比较敏感,一旦发现我们几乎会不由自立地看向它。边界视野还有一个特别能力就是能够在阴郁环境下很好地工作,视锥细胞风俗高亮度,而视杆细胞更适应阴郁环境。所以在阴郁环境下不直接谛视物体反而更能够看清楚。
启示
操作反馈和错误信息:
- 反馈信息尽量落在中间凹中。假如要对用户当前的操作进行反馈,反馈信息与用户当前的谛视点不要超过1-2厘米,否则这些信息就会处于边界视野,用户很可能察觉不到。
- 边界视野上的反馈信息必须充足清晰,比如使用大字体、独特的颜色,或者使用动效。想象一下把边界视野都打上马赛克的样子,假如这时候提醒信息仍然能够吸引细致,我们才有理由认为用户能够看到。
- 边界视野上的反馈信息要有同一且易识别的特点,比如使用用户风俗的警示符号,或者标准的红色字体透露表现错误。这些易于识别的特点让用户能够轻易分辨出这是什么类型的信息。
- 需要时使用对话框。对话框中断了用户当前的操作、要求用户细致特定信息并作出相应。对话框要郑重使用,由于会对用户造成打搅,尤其是模态对话框。使用对话框还有另一个弊端就是用户会有风俗化(habituation),即重复暴露在刺激环境中会导致对该刺激反应倾向降低——对话框的泛滥让用户对对话框特别很是不敏感,每每不看内容就会直接关闭。
让用户更快找到信息:
- 网页上的重点信息,可以通过颜色、字体、外形等要素与其他信息做出差异化的表现。用户通过边界视野的指导和谛视点的跳动来在界面上探求信息。假如要让用户更快找到所需的信息,就要让这些信息在边界视野上也充足显明。
- 假如信息许多并且无法展望用户的目标(比如菜单栏、应用中间),就尽量通过图标差异化地表现每个选项。要让每个图标都容易辨认有点困难,比较好的方法是赋予每个图标独特的颜色和轮廓,不要太华丽也不要有过多的细节。
二. 格式塔原理——如何处理不同界面元素的关系
我们获得的视觉输入是自力的点、线和区域,而我们会在神经体系层面上将这些信息知觉为团体的外形和物体。
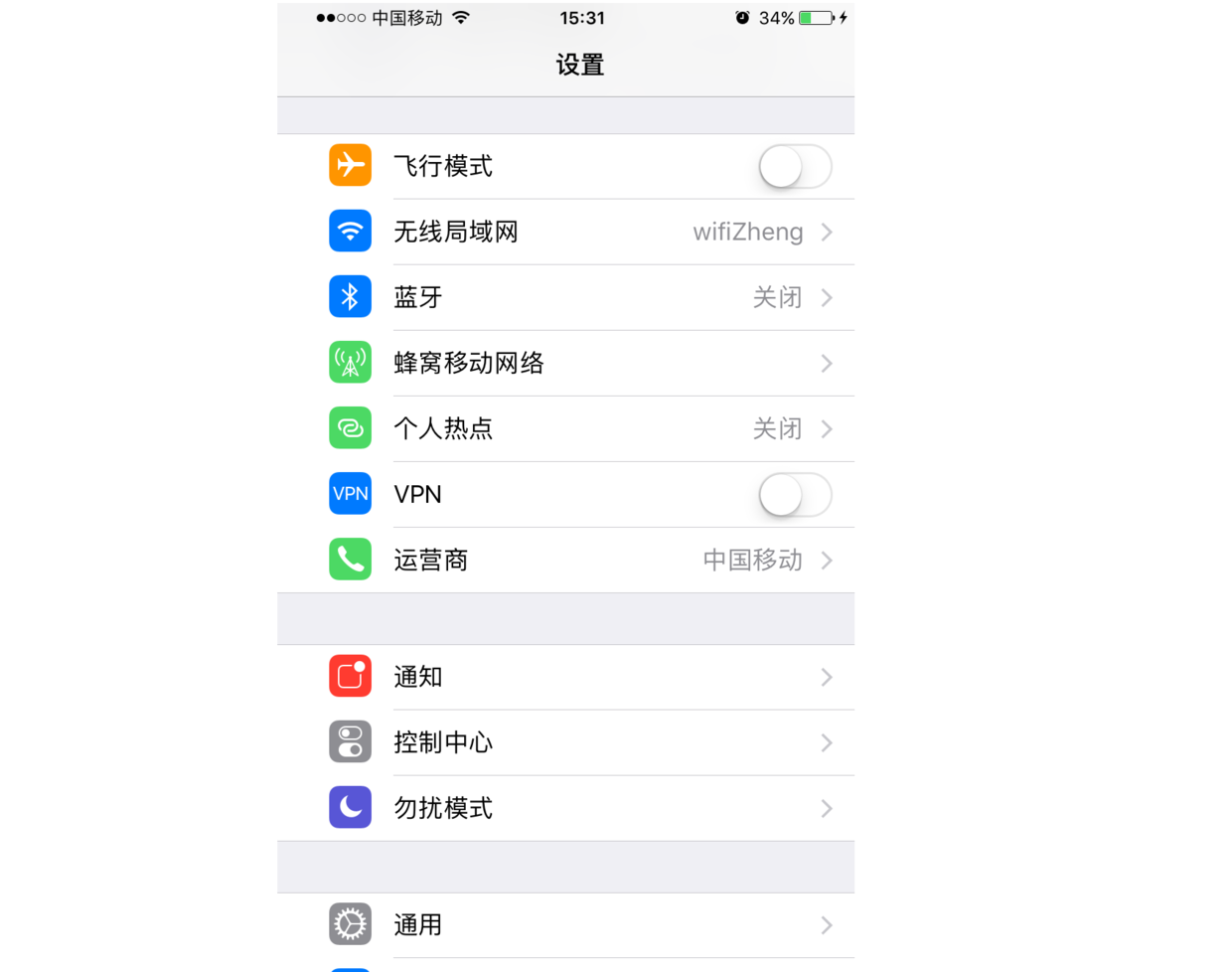
接近性原理:在位置上相互靠近的物体倾向于被感知为一组。
如iOS体系的设置,通过位置亲疏关系来表现分组。

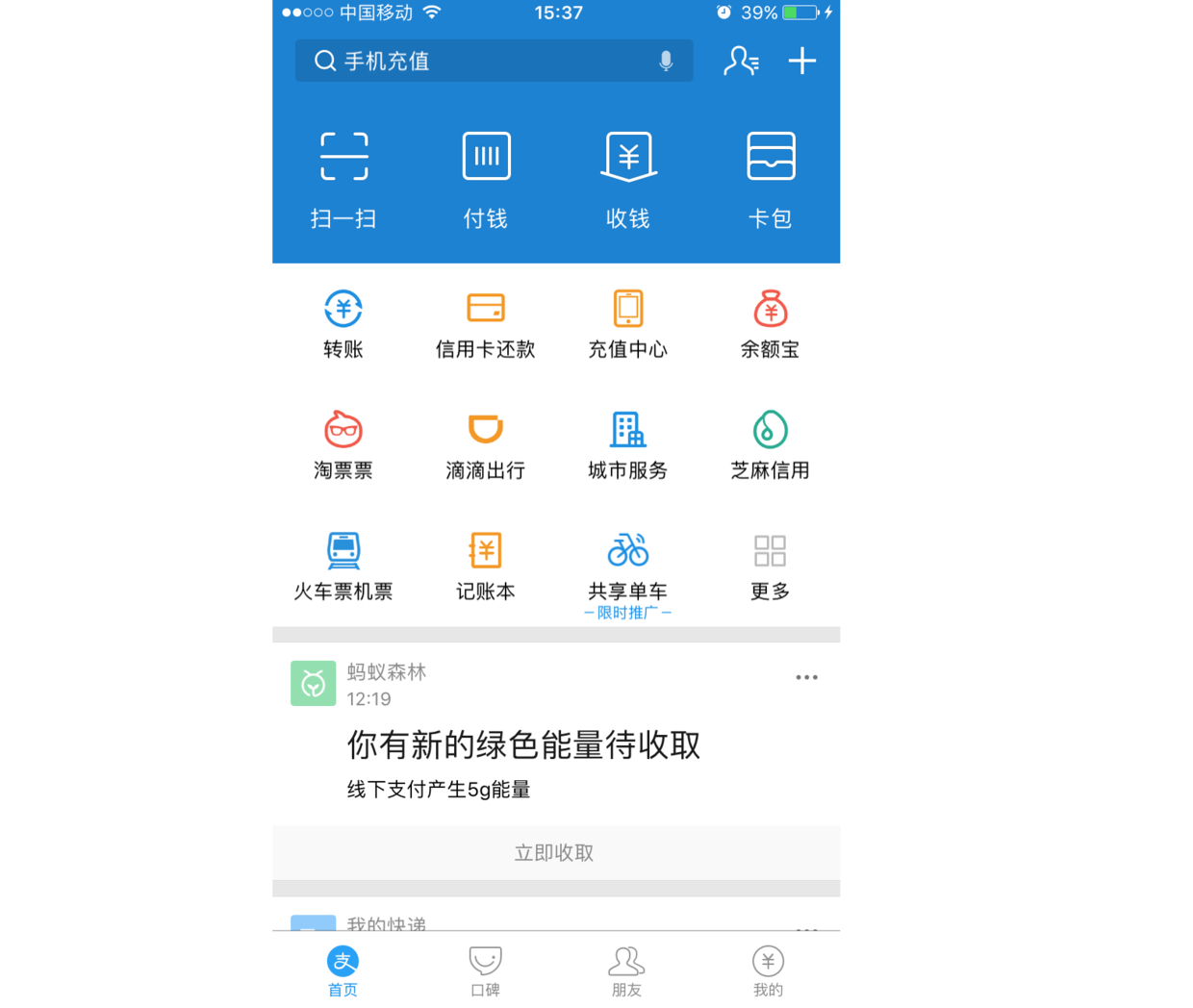
相似性原理:看起来相似的物体倾向于被感知为一组。
如付出宝首页的元素虽然许多,但是根据相似性可以清晰地分为几组。

延续性原理:我们倾向于将线条和外形感知为延续的团体。
典型的例子是IBM的logo设计,我们并不把这些元素感知为自力的横线,而是感知为团体的字母。

交互上典型的例子是滑动条,如iOS的亮度调节,我们不会把左右两边视为自力的横线,而是会在心中把它们连接起来,视为一个团体。

封闭性原理:与延续性原理相干,我们倾向于将分散的元素感知为封闭的物体。
下图是印象笔记PC与Mac端多选笔记的表现结果,我们会将后面的线条视为一个封闭卡片(代表着一个笔记)的一部分,而不是视为自力的非封闭图形。

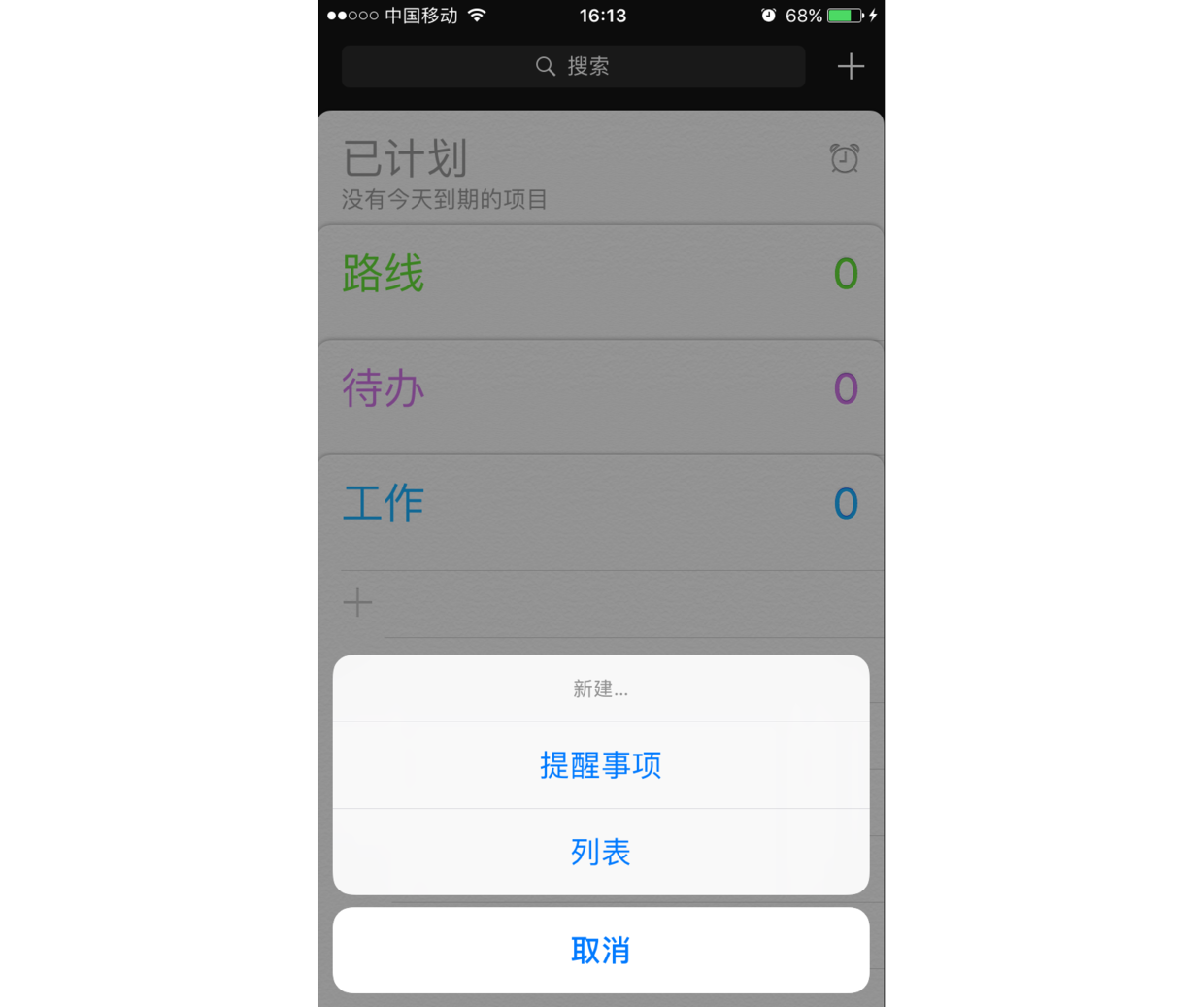
主体/背景原理:我们倾向于将元素区分为主体和背景,其中主体占有了我们重要的细致力。
iOS体系的选项菜单、toast、对话框等都行使了这个原理,将用户本来操作的界面作为背景,而将当前必要用户去关注的信息作为前景。

共同命运原理:一路运动的物体倾向于被感知为一组或者彼此相干。
这比较多用于动效设计,通过不同元素的共同运动表现其亲缘关系。

几种格式塔原理之间并不是相互自力的,在设计中每每必要综合运用。
三. 时间感知——如何让应用具有高相应度
一个交互体系的相应度,即能否及时告知用户当前的状况而不必要他们无故等待,是影响用户写意度的最紧张因素。
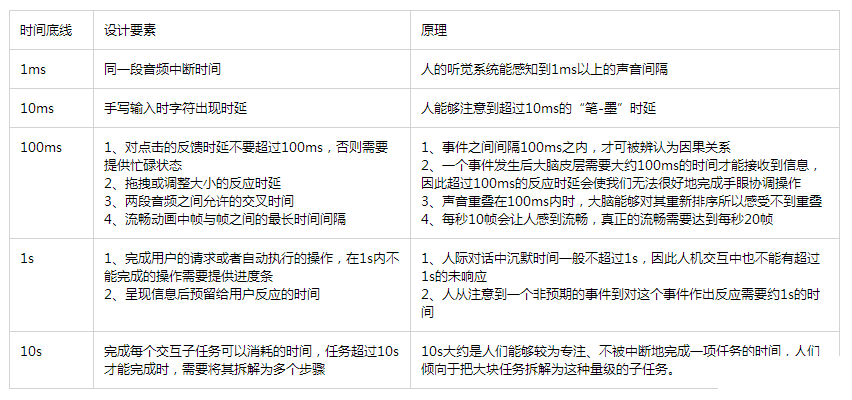
下面列出的是与人机交互有关的一些时间间隔,以及与之对应的认知原理:

除了让体系反馈保持在要求的时延之内,还有一些进步相应度的tips:
- 进度条必要让用户感到体系正在运作,并且清楚进度和必要等待的时间,不要一向停在99%,也不要只表现已完成而忽略未完成。
- 尽量不要在单位子义务内发生耽误。上文提到用户会将义务拆解为子义务,完成每个子义务期间用户都是处于高度专注的状况,此时发生耽误影响较大。
- 假如加载必要长时间,先渲染出紧张信息让用户看到。
- 行使余暇时间先做些事情,不要等待用户发出指令后才开始慢吞吞地举措。
四. 意识与偶然识——别让用户思考
人脑可以认为是由三个部分组成:旧脑、中脑和新脑。旧脑重要由脑干组成,掌管着人的本能反应和身体的主动调节功能。中脑位于旧脑之上新脑之下,控制着情绪反应。新脑重要由大脑皮层组成,掌管着只有高级哺乳动物才具备的意识活动。
我们的思维可以分为两种:
- 由旧脑和中脑产生的偶然识的、主动化的、情绪化的思维,称为体系一。
- 由新脑产生的故意识的、理性的思维,称为体系二。
体系一只会根据本身已知的东西做判断,不在乎逻辑性和正确性,并且反应更加快速,它在大部分情况下都运作优秀,因此也不必要体系二出马。
体系二掌管的是更加高级的认知能力,它每每在体系一无法做出合理反应,或者我们对反应效果的要求比较高的时候,才会亲自出马。体系二运作的成本较高,必要进行故意识的监控并消费有限的细致力资源,并且只能按照顺序一件一件完成。相比之下体系一的运作就轻松得多,也许可「多线程」操作。
举个例子:当你早期刷牙时,打字时,开车时,都几乎不必要辛苦去想如何完成这些事情。由于这些是你已经习得的举动,只必要使用体系一就能够完成,你甚至可以一边唱着一首认识的歌曲,一边给本身做早餐。但是,要用到体系二时,比如算一道数学题、背出你部门里30小我的名字、决定今天午时吃什么,我们就会开始觉得这些事情“有难度”,它必要消费我们的认知资源。
这些知识给交互设计的启发是,尽量让用户使用体系一就能够完成操作,尽可能少消费用户的认知资源,如许用户会觉得体系很「易用」。
用户已经学会的操作可以用体系一轻松完成。因此在设计时尽量保持用户已有的操作风俗,让用户使用以往的经验、而不必要重新学习,就能完成义务。
用户对软件体系存在许多图式(即schema,是认知的基本单元,用于诠释感知、调节举动和存储知识),所以他们每每根据对特定界面或控件的特定期望进行反应,而不细心去看现实表现在界面上的内容。
假如某个元素的设计吻合用户对按钮的图式,用户就会认为它可以点击;假如用户的图式中对话框的确定操作在右边而取消操作在左边,他可能在意识到你调换了操作位置之前就已经完成了点击。我们要削减消费用户的认知资源,就必要去了解、遵循用户已有的图式,以及在应用中建立稳固的图式,这也是为什么我们必要在设计中遵循同等性原则。
不要让用户去思考:A跟B的概念有什么区别?为什么没有反应、我到底操作成功了吗?找不到删除订单的操作,它应该在哪里?这个东西选中后会有什么结果?用户对这些事情想的越多,就说明体系越难用。用户的细致力是有限的,应该尽量削减用户对工具的细致,如许他才能全神贯注去完成他的目标义务。
五. 记忆的局限——如何降低工作记忆负担
人的记忆分为短期记忆和长期记忆。短期记忆也称工作记忆,是为了完成义务而一时储存的信息,一样平常保留几分之一秒到几秒。长期记忆是我们“记住”的东西,长期记忆包括但不等于“永世记忆”,保留时间也可能只有几分钟、几天、几年。
长期记忆对应着神经体系的某个活动模式,参与该模式的神经元通过突触建立联系,神经元上的这种转变可能是长期的甚至是永世的。神经活动模式可以被再次激活,这就是我们回忆的过程。神经活动模式假如经常被激活,其连结也会变得越来越稳定,这就是为什么经常复习有助于巩固知识。
工作记忆是感觉、细致和长期记忆留存征象的组合。来自人体各个感觉器官的信息,会被短暂地存储下来,其中一部分可以被细致到,进入到工作记忆中。长期记忆中的内容也是工作记忆的候选来源。而细致机制负责对感觉和激活的长期记忆进行筛选,因此进入工作记忆中的信息都是我们「细致」到的部分,是属于上一部分所述的体系二的工作。
我们一次只能细致一件事,假如你觉得你能同时细致两件,那是由于你在两件事之间快速地切换你的细致力。
工作记忆的容量有限,大约是4±1,即我们能够同时记住的互不相干的东西的数量在3~5之间。此外,工作记忆还特别很是不稳固,假如我们将细致转移到新事物上,之前工作记忆中的内容就可能遗失。
Tips:
- 避免使用模式,即避免同个操作在不同模式下有不同的结果。用户常常会忘掉当前处在哪个模式下,因此很容易犯错。除非在使用模式时特别很是清晰地将模式标示出来。
- 让用户知道他使用的搜索词是什么。“用户居然会笨到忘掉本身搜的是什么吗?”了解了工作记忆的特点之后,大概我们会更能理解这种题目。
- 每个网页应该只有一个举措召唤按钮(Call To Action),避免干扰用户细致。
- 提供操作提醒和帮助时,不要一次呈现太多信息,用户记不住。
- 层级低的导航更好用,由于用户会忘掉本身所处的位置。
迎接关注微信公众号:「UXD-Cloudhub」

本文地址:http://www.tuquu.com/tutorial/di3944.html

