中文版来了!超实用的苹果AR人机界面设计指南
龚子仪 :App可以使用苹果的加强实际(AR)技术、ARKit,将实体的假造对象与实际世界无缝地融合在一路,来创造沉浸式的、有吸引力的体验。在 AR App中,设备的相机被用来呈实际时的物理世界的影像,三维假造对象被叠加在这个影像之上,创造出一种它们彷佛真的存在的感觉。用户可以调整它们的设备的方向从不同的角度来观察这个假造对象。并且假如为了提拔体验,用户可以使用手势和移动与这些假造对象进行交互。
设计优秀的用户体验
1. 使用全屏表现来吸引用户
尽可能多的使用全屏查看和探索实际世界,并使用全屏呈现你 App 中的假造对象。避免在屏幕上添加多余的控制组件和信息来让屏幕中的内容显得紊乱,从而削减用户身临其境的感觉。
2. 尽量让假造物品显得真实
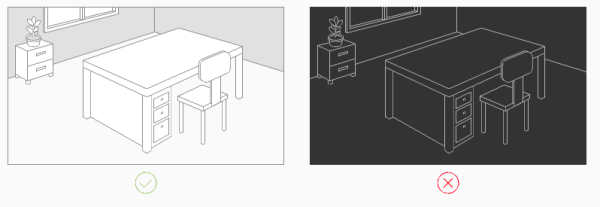
并不是所有的 AR 体验都必要实体的假造对象,但是这个体验应该包括在物理环境中出现的物体。为了达到最好的结果,请在设计 3D 对象的时候使用真切的纹理,使用 ARKit 提供的信息来把假造对象放置在真实世界之上,并且适当的缩放对象,让环境光在假造对象上有所反应,在真实世界的外观投射假造对象的阴影,并且保证在相机位置移动的时候刷新呈现结果。
3. 考虑物理条件限定
请记住,人们可能会尝试在不那么适合 AR 体验的环境中使用你的App,比如他们可能会在没有太多空间移动的地方,或者这个空间不够大,再或是这个空间中没有充足的平面的条件下打开你的App。请尝试展望你可能面临挑衅的使用场景,并且明确的将这些需求和期望传达给用户。也请考虑基于不同的环境提供不同的功能。
4. 细致用户的舒适度
手持设备长时间保持肯定的距离和角度会让用户感觉委靡,请考虑用户在使用你的 App 时如何持有他们的设备,削减不舒适感并努力创造一个兴奋的体验。例如在默认条件下,你可以将假造对象放在合适的距离来削减用户手持设备靠近的需要。游戏也可以考虑让关卡相对短一些,或者给游戏加入短暂的停止时间。
5. 假如你的 App 鼓励用户有肯定动作反应,请渐渐介绍
例如在游戏中,用户不应该在进入 AR 游戏的时候就必要马上有动作反应来逃避向他发射过来的假造炮弹。先给用户一些时间适应这种体验,再渐渐的介绍必要的动作反应。
6. 细致用户的安全
假如用户附近有其他人或者物体,过多的移动可能会让用户有潜在的伤害。请考虑让你的 App 能够被安全的使用,比如游戏可以尽量避免让用户有幅度分外大或者忽然的动作。
7. 使用音频和触觉反馈来加强沉浸式的体验
声音结果和碰撞的感觉反馈是告知假造对象已经与物理外观或者其他假造对象接触的好方法,在沉浸式的游戏中,背景音乐可以使用户仿佛置身于假造世界之中。参考相干引导,请查阅[音频](Human Interface Guidelines)和[触觉反馈](Human Interface Guidelines)。

8. 可能的条件下在环境中提供提醒
例如,在对象四周放置三维旋转指示器比直接叠加一个笔墨提醒更加直观。然而,在外观检测之前或者用户没有对环境提醒做出反合时,文本提醒可能是需要的。
9. 假如你必须呈现笔墨说明,请使用平易近人的措辞
AR 是一个高级概念,它可能会吓到一些用户,为了让它更容易被接受,请避免使用像“ARKit、环境监测、追踪”如许的面向开发者的技术词汇。请使用大多数人都能够理解的友爱的、会话式的措辞。

10. 避免在 AR 体验中不需要的停止
用户每次退出和重新进入 AR 应用时,环境和外观会被重新检测,此外,手机和相机的位置也可能已经改变了。因此曩昔放置环境中的物体可能已经改变了位置——它们甚至可能都已经不再在真实世界的环境中。避免停止的一种方法是让用户在不退出 AR 应用的情况下改变对象或者设置。例如,假如一个用户在真实世界中放置了一个它们正在考虑给客厅买的假造的椅子,它们可能想要尝试其他的面料。
放置假造对象

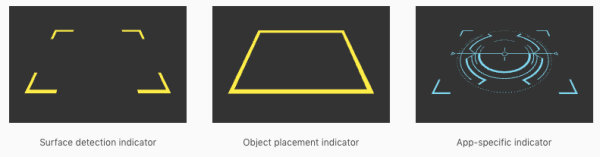
1. 帮助用户了解何时找到一个外观并且放置一个对象
一个视觉化的提醒是传达外观定位模式已激活的好方法。例如在屏幕中间的梯形四角标有助于帮助人们了解到他们应该找到一个水平的平坦外观。一旦外观被定位成功,提示提醒器的表面应该改变,来注解假造对象已经可以放置。你可以设计这类的视觉提醒来让用户感觉到这也是你应用体验的一部分。
2. 当用户放置对象时有适当的反馈
在外观检测期间,检测精度会渐渐进步(在很短的时间内),假如用户轻触屏幕来放置一个假造对象,请马上使用当前的信息进行放置。之后一但外观检测完成,程序会对对象的位置进行细化调整。假如对象放置的位置超出了已检测外观的边界,请轻轻地将对象移回到外观上。
3. 避免尝试将对象和已检测到的外观的边缘正确对齐
在 AR 中,外观的边缘是一个近似值,它可能会随着用户的环境还有进一步的程序分析而改变。
用户与假造对象交互

1. 直接与对象交互好过与屏幕上的自力操作控件交互
对于用户来说,他们能直接触摸屏幕上的对象并与它交互,而不是与屏幕的不同部分的自力操作控件交互,会更有沉浸感,操作也更加直觉。但是请记住,在用户正在移动时,直接操作可能会带来疑心或者操作困难。
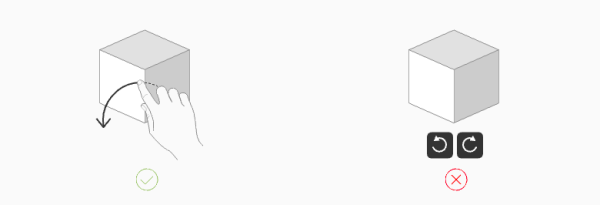
2. 许可用户使用标准的、认识的手势与假造对象进行交互
例如,请考虑用单指拖来来移动对象,用双指来旋转和缩放对象。参考相干引导,请查阅[手势](Human Interface Guidelines)。
3. 一样平常来说,保持交互体例简单
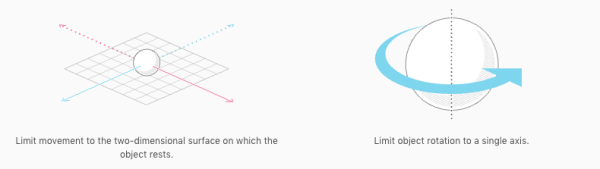
触摸手势本质上是二维的,但是 AR 体验涉及到实际生活中的第三个维度,请考虑一下简化用户与假造对象的交互的方法。

(限定物体只在平面中移动,限定物体只能围绕一个轴旋转)
4. 让可交互假造对象对可能的手势做出反应
人们难以正确触摸小的、薄的或是放置在远处的物体。当你的应用检测到一个可交互对象附近的手势的时候,通常最好假设用户想要操作这个对象。
5. 考虑给用户缩放对象是否需要
对于玩具或是游戏角色这类不具有固定尺寸的对象,用户可能盼望看到他们变大或者变小,这个时候缩放通常是需要的。但是对于和实际世界有相对尺度的对象,如一件家居,它可能必要以正确的尺寸被放置,那么缩放就是不那么需要的。缩放不是用于调整对象的距离更远或其看起来更近的补救办法。
6. 留意潜在的手势冲突
例如双指缩放很类似与双指旋转手势。假如你想使用两个像如许的类似手势操作,请确保你的应用通过了测试并能够给优秀运行。
7. 请确保假造对象的动效是流畅的
当用户调整它们的大小、旋转它们或者移动它们的时候,对象的动效不应该是冒昧的。
8. 探索更多有吸引力的交互体例
手势不是人们与 AR 中假造对象交互的唯一体例,你的应用可以使用其他的要素,如动作还有设备与假造对象的接近程度,将内容带进实际。例如,一个游戏角色可以在行进的时候转头看向用户。
处理题目
1. 假如体验不吻合用户的期望,许可用户重置
不要强迫用户等待程序条件的改善,或者让他们困在对象放置的题目上。给他们重新开始方法,看看这是不是会带来更好的效果。

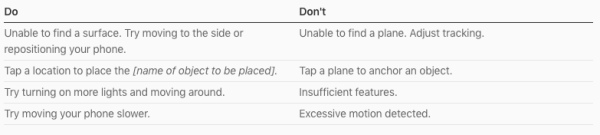
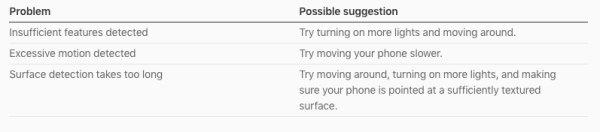
2. 当题目出现时的提出建议
分析各种可能导致用户环境和外观检测失败的缘故原由——光线不足、外观反射太强、外观没有充足的细节,或者相机运动过多。假如你的应用检测到了以上这些题目,请提供应用户解决题目的建议。

3. 只在可以使用 AR 功能的设备上提供 AR 功能
假如你的应用的首要功能就是 AR ,请将应用程序设置为仅适用于支持ARKit的设备。假如你的应用程式是把 AR 作为辅助功能。如家具商品册,其中包括产品图片,并且许可用户在 AR 中查看某些产品,假如用户的设备不支持 AR 但是尝试使用 AR 功能,请避免弹出错误。假如设备不支持 ARKit,请不要给用户呈现可选的 AR 功能。开发者的相干引导,请查阅 [Information Property List Key Reference](About Info.plist Keys and Values) 中的 [UIRequiredDeviceCapabilities](iOS Keys) 章节,还有 [ARConfiguration](ARKit | Apple Developer Documentation) 中的 [isSupported](ARConfiguration | Apple Developer Documentation) 属性。
了解更多
开发者引导,请查阅 ARKit(ARKit | Apple Developer Documentation) 。
原文:Human Interface Guidelines
译文:zhihu
迎接关注作者播客:「infoier | 设计乘数」

本文地址:http://www.tuquu.com/tutorial/di3952.html

