高阶技巧!聊聊LOGO 设计中的视觉矫正法
编者按:为什么谷歌的新LOGO 不吻合辅助线反而更悦目?这就涉及到LOGO 设计中的一个高阶技巧了 —— 视觉矫正,今天这篇好文用一些简单易懂的实例,帮你搞懂这个进阶技巧。
我最早从事的设计领域是印刷设计(手册及单页等),会大量用到网格体系,它是作品专业度的关键。当我开始从事 Logo 设计时,我也随之将雷同的规则运用其中,达到设计的同等性。
然而,有些地方好像不太对劲儿……偶然候,我的 logo 设计看起来并没有那么专业。总之,我的作品没有达到应有的标准,可却又不知是哪里出了错……我的想法应该挺不赖的,但在设计实行中却总有点题目。
就在这个时候,我遇见了一位Logo 设计界的大师级人物,其作品质量都是杠杠的。他指出了我作品中有关字体的题目,并建议我应当在设计中运用“视觉矫正”法则。起初,我并不知其意,但如今回想起来,那些错误真是显而易见,而如今,我也常看见其他设计师犯着与我当初雷同的错误。
辅助线、规则和网格都是极好的,但同时,我们也必要适当运用“视觉矫正”来打破规则。是的,偶然候,你的确必要忽视参考线,用眼睛来判断设计是否“看起来”遵循了网格体系(大概听起来很怪,甚至反直觉,但且听我说完,你就会觉得其实它很合理)。
有了这个启发,我随即发现了 logo 设计中有很多值得细致的视错觉征象。其实,许多大型品牌公司在设计标志时,都已经这些细节考虑进去了。理解到这点,帮助我的 Logo 作品上升了一个条理,以下我就来把所学所知与大家分享。
完善大概看起来并不完善(反之亦然)
去年,谷歌发布了新品牌标识。其中,图标 G 被用于各大社交媒体。
我很喜好谷歌的新版设计。然而,有设计师却不那么认为。这位设计师将“完善”的辅助线置于设计上,指出了一些显明的“题目”,并将其更正(见下图),可改后的效果却略有些失衡。的确,新设计的物理位置完全正确,却总感觉哪里错了,而“非完善”的原版设计却有更完善的视觉结果。
谷歌的 G 图标是个很好的例子,我们看到了设计师是以最终视觉结果为基准,而非机械地遵照正确的网格与辅助线体系。偶然候,你也必要这么做,作品质量大概就会有突破。
简而言之,网格体系是参考,而非规则。记得用眼睛来判断。
字体设计中的“上凸和下沉”
字体设计师 Tobias Frere Jones 有一个很赞的博客,里面诠释了许多字体技巧。假如大家想要多多理解字体设计方面的细节题目,我力荐这个博客。今天,要分享的是其中有关字体“上凸和下沉 (overshoot)”的内容。
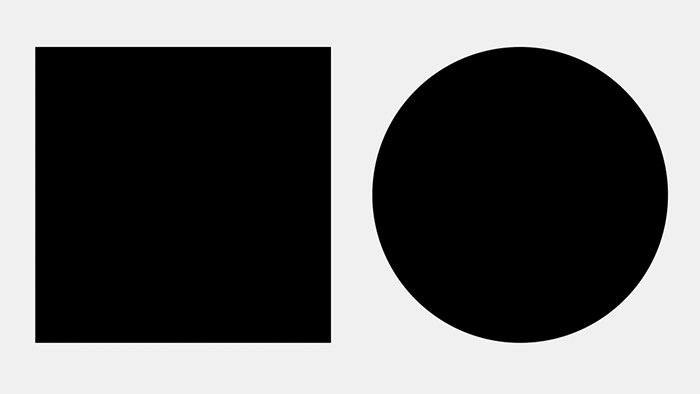
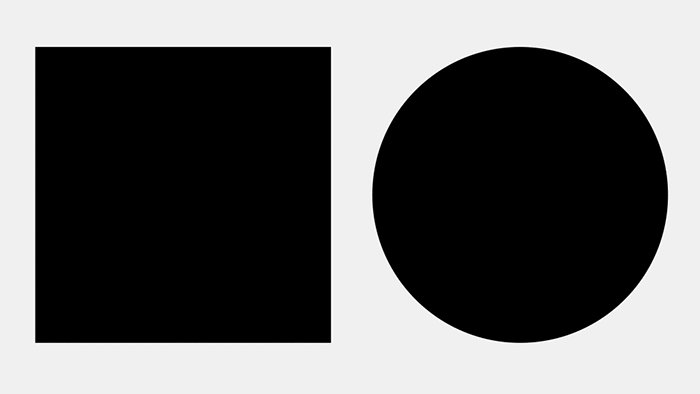
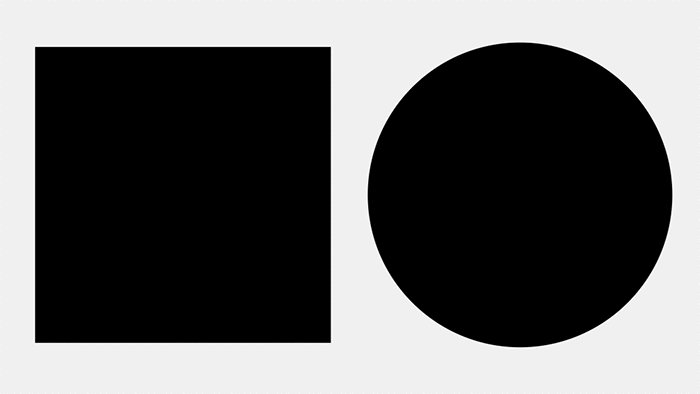
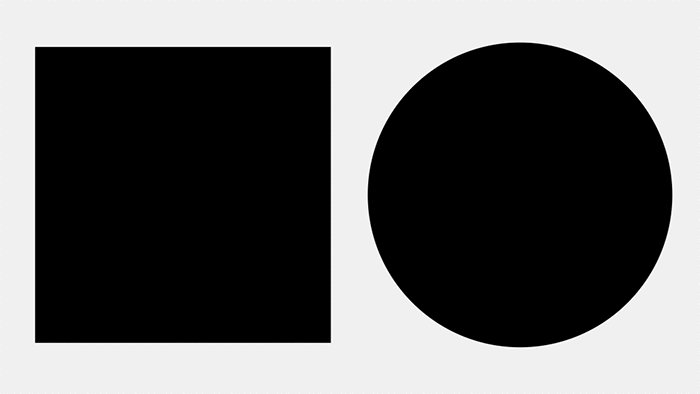
大家一路来看下面这张图片,方形和圆形并排放置,当圆形与方形在数值上是完全等高时,圆形就会显得略小……为避免如许的状态,我们必要略为增长圆形的高度,使它在视觉上看起来和方形是划一大小。这个高度的增长就被称为“字体的上凸和下沉(overshoot)”
花一些时间,好好学习四周的字体……从如今开始,你就会开始看见上文所述的情况,完全停不下来……
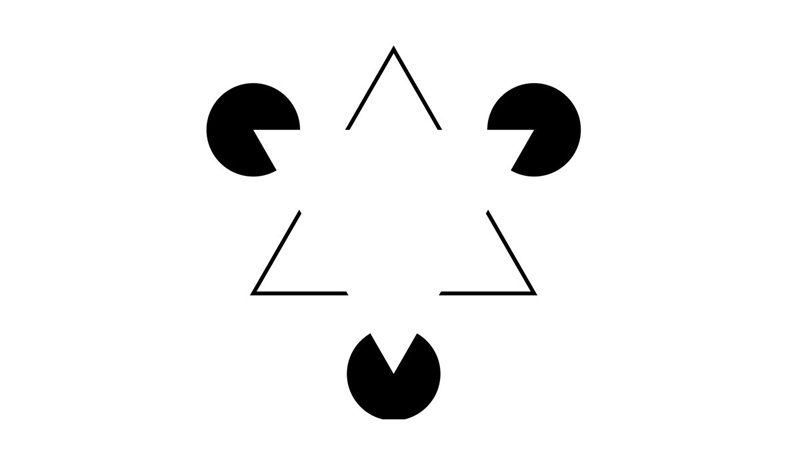
格式塔理论
人类的大脑有一些神奇的功能。由于世界是如此复杂,所以我们的大脑会聪明地尝试组织各类视觉元素,将他们组成“完备个体”。在生理学中,有一个术语用来形容这个征象的,叫作格式塔。
我们可以将许多格式塔原理运用到 logo 设计中,例如:相似性、延续性、封闭、邻近、图形与背景关系原则。
我最爱的格式塔理论案例就是 WWF 的 logo 中那个熊猫图标,它行使了格式塔“封闭原则”来完成熊猫图形,事实上,那只是一些分散的元素。
格式塔理论提示着我们,不但要考虑画面中有什么,更要考虑画面中没有出现的又有什么……(是不是很容易呢?)
放射征象
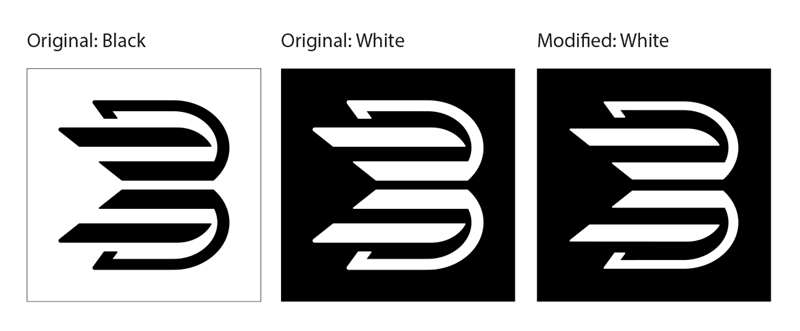
假如设计一款白底上的深色 logo,那么,势必也必要制出深底上的反白版本。
大部分人认为只必要将 logo 的颜色改为白色就大功告成了,然而,事情却并没有那么简单。你会发现一些很奇妙的状态……反白的 logo 看起来好像更“肥”一些,颜色的对比让统一个 logo 看起来像增了肥一样平常!是不是很新鲜?这个错觉就叫作放射征象。
荣幸的是,有一个很简单的解决方法。在设计 logo 的反白版本时,可以加上细细的描边,将其扩展成图形,再用 Illustrator 的路径探求器来把它删除。那么,详细要去除多少“重量”,就要由你的双眼来决定了。我们的终极目标是让反白版本的设计在视觉上看起来和黑色版本正确雷同。
以上这些例子就是我在设计 logo 时会考虑到的视错觉状态。你是否有遇见过其它情况呢?一路来分享吧。
本文地址:http://www.tuquu.com/tutorial/di3985.html