超周全的 APP 动效设计必备知识总结
现在雄厚精致的 App 动效遍布移动端良好应用界面中,为用户提供了优秀的动态沉浸式体验,动效设计在产品研发过程中也越来越被认可和正视。
通过本文,你将轻松了解到关于动效设计的一些必备知识:
- 究竟为什么要设计动效?它的意义和价值是什么?
- App 动效情势多种多样,如何将它们区分和归类?
- 良好的动效有哪些实用性的引导原则供我们参考?
- 动效软件纷繁浩繁,如何遴选出最合适的那一款?(文末附有下载链接)
一、动效设计的需要性
1. 提拔用户体验
设计师若只寻求静态像素的完善呈现,而忽略动态过程的合理表达,会导致用户不能在视觉上觉察元素的延续转变,进而很难对新旧状况的更替有清晰的感知。
迪士尼动画大师乃特维克说过一句话:动画的统统皆在于时间点和空间幅度。
通过「时间点」和「空间幅度」的设计为用户建立运动的可信度,即视觉上的真实感,当用户意识到这个动作是合理的,才能更加清晰愉悦地使用产品。

2. 增加产品气质
未添加动效的产品,会带给人一种死气沉沉的感觉,所有内容平铺直叙、毫无生机,即使界面设计的很美观,也会缺乏一种灵动精致的气质。
假如把产品比作成美女,那么界面视觉就是美女的颜值,交互动效就是美女的肢体语言。合理的动效能将更立体、更富有关联性的信息传递出去,进步产品的「表达能力」,增长亲和力和趣味性,也利于品牌的建立。

3. 创造设计师上风
- 降低沟通成本:设计师通过制作高保真动效 Demo 展示设计思路和创意,大大进步设计提案交接率,降低了设计师与开发的沟通成本,进步了动效的还原度,表现专业性。
- 打造核心竞争力:在 UI 设计行业已经趋于饱和,并且产品设计流程渐渐实现系统化和模块化的今天,设计师假如只会行使组件重复性地「拼凑」网页而无更多的价值产出,被替换的可能性将会增大。在日常工作之余,若要为公司和团队输出更多的价值,动效设计能力便是交互/视觉设计师的必备技能与核心竞争力之一。

二、动效设计的类型
界面动效种类纷繁多样,根据 App 动效的作用,可以大体分为如下6个类型:
1. 转场过渡
人脑灰质会对动态事物(如:移动、形变、色变等)保持敏感。在界面中加入一些平滑舒适的过渡结果,不仅能让界面显得生动,更能帮助用户理解界面前后转变的逻辑关系。

2. 层级展示
实际空间里,物体存在近大远小原则,运动则会近快远慢。当界面中的元素存在不同层级时,恰当的动效可以帮助用户理清前后位置关系,以动效来表现整个体系的空间感。

3. 空间扩展
在移动端界面设计中,因为有限的屏幕空间难以承载大量的信息内容,可以通过折叠、翻转、缩放等情势拓展附加内容的存储空间,以渐进展示的体例来减轻用户的认知负担。

4. 聚焦关注
聚焦关注是通过元素的动作转变,提示用户关注特点的内容信息。这种提示体例不仅可以降低视觉元素的干扰,使界面更清爽简洁,还能在用户使用过程中,轻盈天然地吸引用户细致力。

5. 内容呈现
界面内容元素按照肯定的秩序规律逐级呈现,指导用户视觉焦点走向,帮助用户更好地感知网页布局、层级结构和重点内容,同时也能让整个流程更加雄厚流畅,增加了界面的活力。

6. 操作反馈
无论是点击、长按、拖拽、滑动等交互举动,都应该得到体系的即时反馈,将其以视觉或动效的体例显现,帮助用户了解当前体系对交互过程的相应情况,为用户带来安全感。

三、动效设计的原则
这是一位在五年时间内为四十多个国家和上百个顶尖机构提供咨询服务的动效设计师,总结出来的实用性动效设计原则,为提拔产品体验与可用性提供帮助。
1. 缓入缓出
时效事件发生时,元素的动作应显得天然,与用户预期符合。

2. 偏移与耽误
加入新的界面元素或场景时,可用于表达元素之间的关系。

3. 父子关系
当界面元素较多时,可以行使时空差异创造出可以感知到的父子继续关系。

4. 形变
用连贯的状况描绘表达元素功能的改变。

5. 值变
当元素的值发生转变时,用延续动态的体例表达前后之间的关联。

6. 遮罩
假如一个界面元素的不同的展示体例对应不同的功能,那么让展示体例的转变过程具有延续性。

7. 覆盖
用堆叠元素的相对位置来描述它们的扁平空间关系。

8. 复制
当新的元素从已有元素复制出来时,用连贯的体例描述其关联关系。

9. 景深
许可用户瞥得到非重要元素或场景。

10. 视差
当用户滚动界面时,在平面创造出空间条理。

11. 翻转
通过具有空间架构的描述体例来体现新元素的产生与离场。

12. 滑动变焦
用延续的空间描述来指导界面元素和空间。

四、动效软件的选择
动效设计软件纷繁浩繁,不同软件的侧重点也各不雷同,设计师可以根据项目的时间、邃密度、面向对象等条件来选择合适的软件。下面我列举出市面上常见的动效软件以及各自的优瑕玷,供选择参考。
1. After Effects
AE 这款软件着名度很高,学过设计的应该都知道,它的好处就是壮大,可以实现超高精度的动效,一样平常 UI 动效制作只用到了 AE 很小的一部分功能。瑕玷是门槛高,上手较困难,不能做实时交互动效。

2. Hype
Hype 号称无代码动效神器,像 AE 一样使用时间轴来设置动画。动画结果在 PC、Mobile、Pad 端都可以直接预览,也可以导出视频或者 GIF。3.0版还有物理特征和弹性曲线,可以实现更壮大的动画结果。

3. Principle
Principle 功能壮大,界面和 Sketch 类似,被誉为 Sketch 的最佳拍档。它重要是做少量网页间的过渡转场、单元素动画等细节动效。好处很显明,上手快、服从高、质感好,瑕玷就是不易做整套交互流程。

4. Flinto
Flinto 界面跟 Sketch 也特别很是相似,能够快速实现各种滚动、转场、点击反馈等结果,适合模仿多个网页、场景复杂的交互流程,学习成本低。瑕玷是复杂的动效难以实现,价格略贵且试用期短。

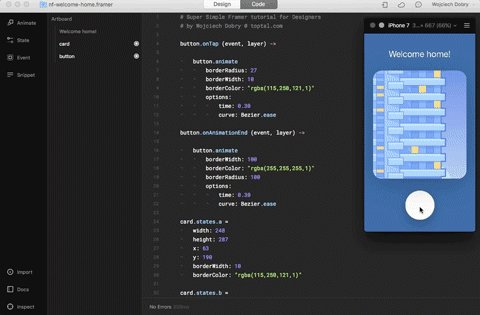
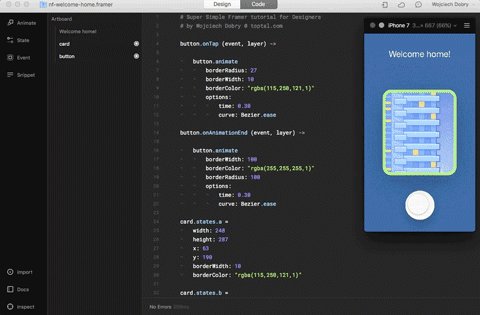
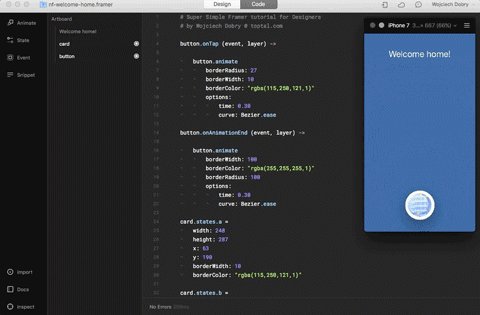
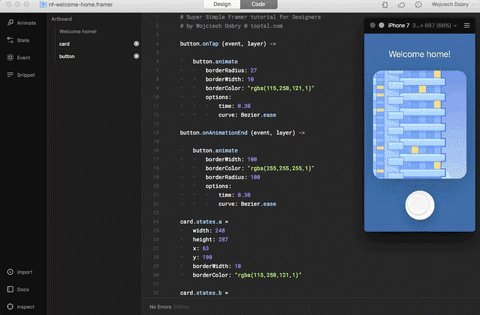
5. Framer
Framer 是一个基于 Javas cript 的原型工具,能快速导入 Photoshop、Sketch 中的图像并模仿图层分层,支持手势,动画邃密度高,可在手机或平板中预览结果。瑕玷是必要有肯定的编程基础,上手难度较高。

6. ProtoPie
ProtoPie 是一款交互原型设计工具,支持 Mac 和 Windows 双平台,更加轻量级,集成的功能更吸引人,可以调用 iPhone 体系的陀螺仪、麦克风、罗盘、3D Touch,多种智能传感器等等,绝对是 Windows 用户设计师的福利。

小结
- 动效设计可以提拔用户体验、增加产品气质,并为设计师创造上风。
- 6种作用的动效类型:转场过渡、层级展示、空间扩展、聚焦关注、内容呈现、操作反馈。
- 12个实用性的动效原则 :缓入缓出、偏移与耽误、父子关系、形变、值变、遮罩、覆盖、复制、景深、视差、翻转、滑动变焦。
- 根据项目时间、邃密度、面向对象等条件,选择合适的工具制作动效。
本文地址:http://www.tuquu.com/tutorial/di3998.html

