这个APP的UX设计,把订购汉堡玩出花来了
萧伯纳曾经说过,没有什么爱比对美食的爱还要朴拙。这也是为什么美食和烹饪成为了用户体验设计师的紧张灵感来源之一。Tubik Sutdio 今天的设计案例就是一款用来订购美食的移动端APP Tasty Burger 的交互和创意设计流程。
项目简述
汉堡订购 APP 的UI 和交互设计。
预处理环节
要设计一个订购汉堡的 APP,最紧张的是考虑清楚每个步骤,给出充足清晰的导航,这确保了用户在不怜悯况下都能快速制作并且下单。Tubik UI 设计师 Anton Morozov 在艺术总监 Ernest Asanov 和 Vladyslav Taran 的引导下进行这个项目的设计,他们的设计目标是让 Tasty Burger APP 的界面直观又美味。扩展功能重要借助汉堡图标来承载,可以自定义添加各种食材配料和相干选项。

接下来你会看到用户历程的界面设计,其中包含了详细的汉堡菜单中的选项和定制流程,以及提交订单的详细界面。
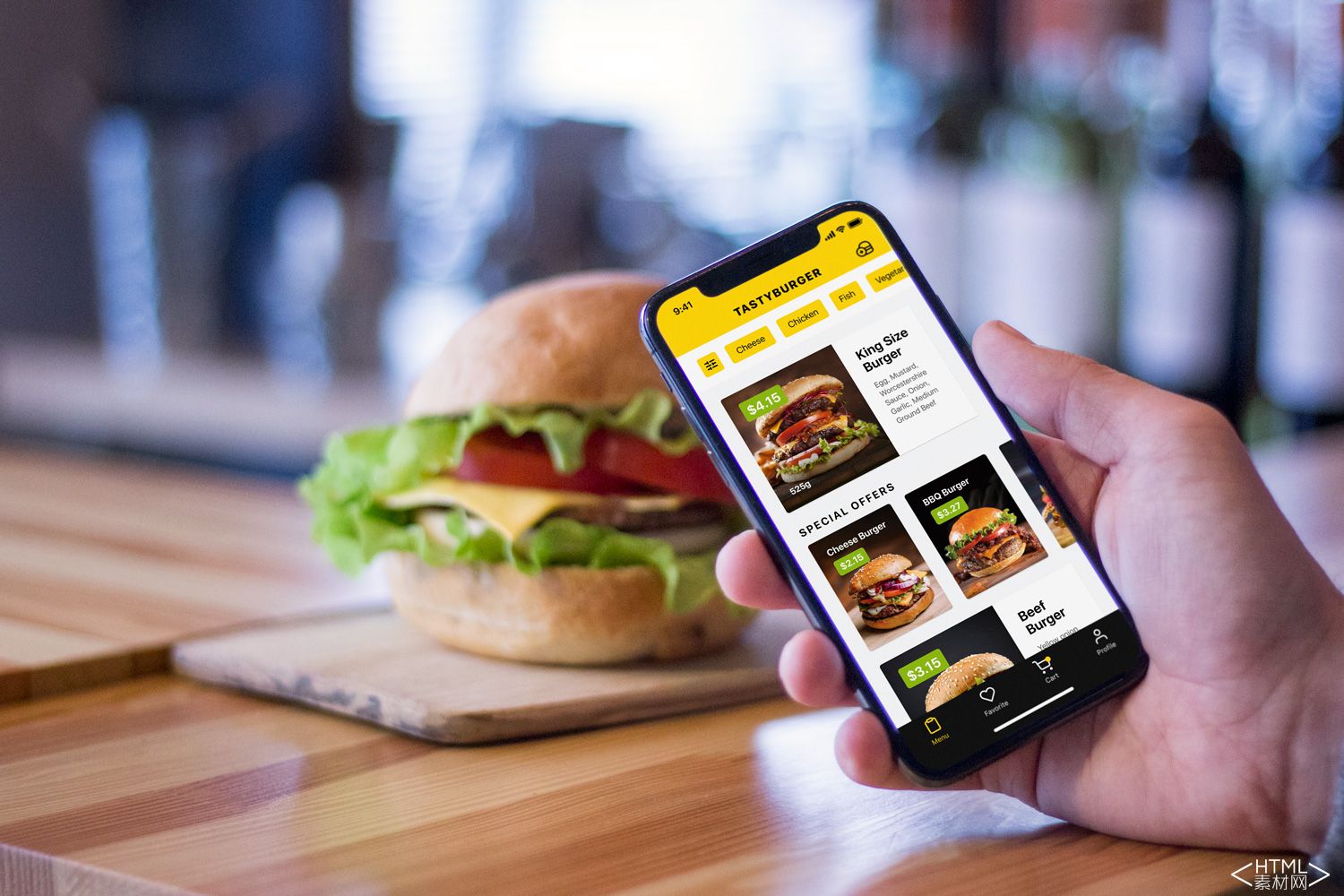
选择汉堡网页
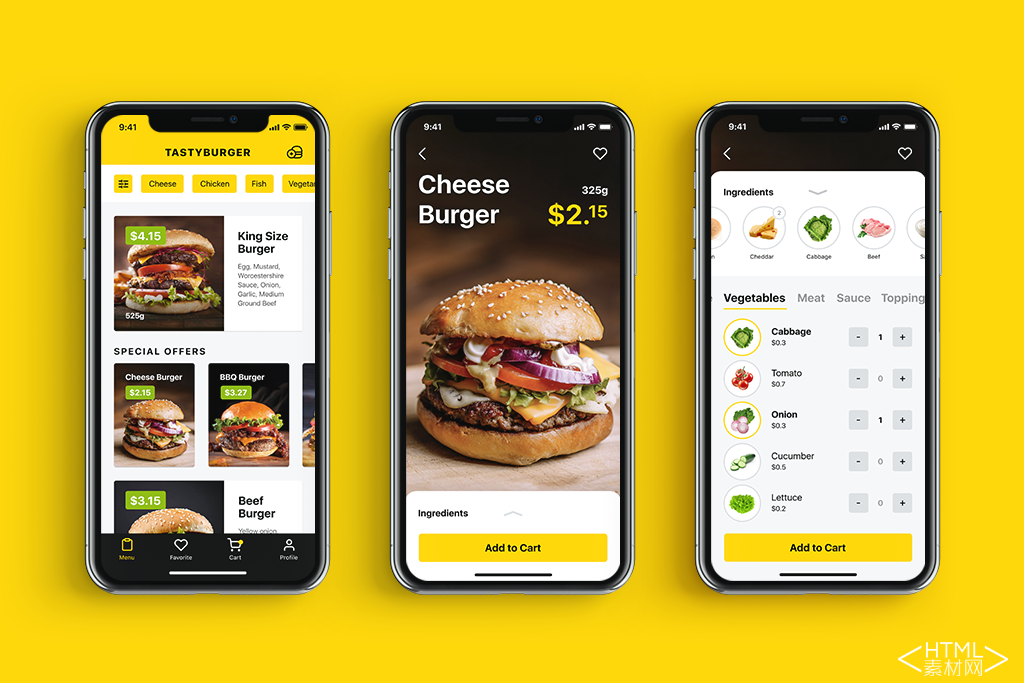
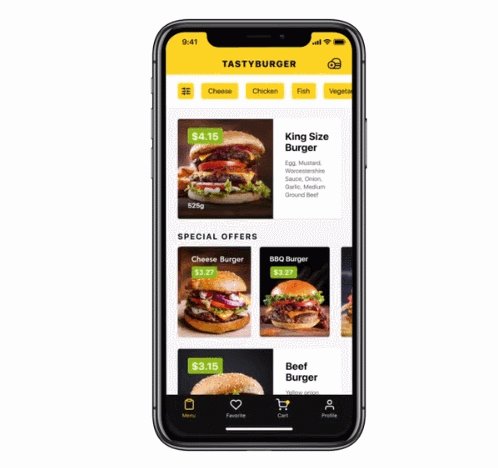
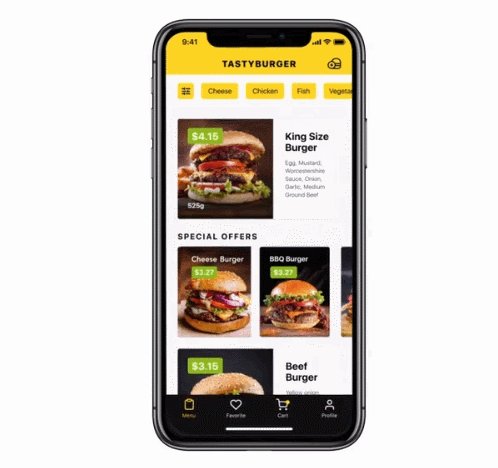
在这个菜单当中,用户会看到当前餐厅或者服务提供者所在的位置以及分外优惠活动。详细食物的图片旁边还有食物的成份和重量等相干的基本数据。通过色彩凸显价格和 CTA 用语,让用户快速获取到关键信息。更紧张的是,顶部的过滤能够帮助用户自定义筛选,并且快速找到想要的东西。
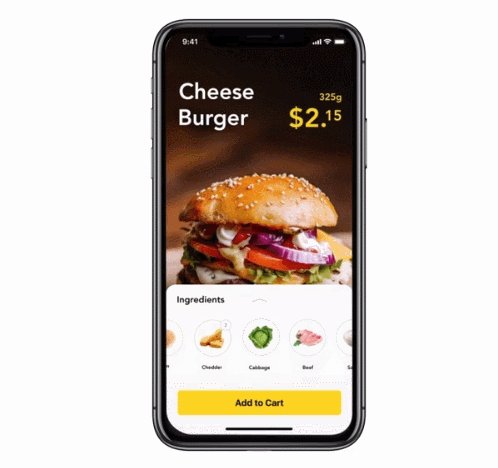
在选择了特定的位置并且跳转到特定的产品页之后,用户会看到产品的高清大图,相干的定价、重量、营养信息等关键数据,并且会看到添加购物车的 CTA 按钮。这种视觉化的呈现体例更具有情感体现力和吸引力,屏幕上团体布局也显得干净利落。如许的设计对于经常来这个网页下单购买的用户而言不会显得信息过载,他们会敏捷地作出决策。

自定义汉堡网页
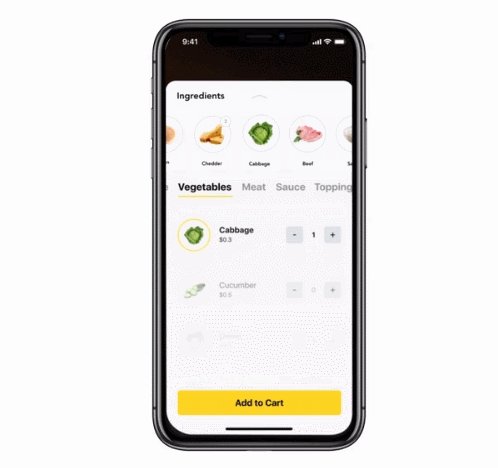
对于那些关心详细配料的用户而言,他们会有自定义汉堡中详细配料的需求。只必要点击「成份」这个标签,他们就能看到汉堡中所包含的详细的配料,详细有哪些蔬菜,哪些肉类,哪些酱料等等。为了使成份列表看起来比较吸引人,界面中将会包含所有的配料的图片。在任何交互的阶段,用户都可以将这些配料加入珍藏夹,而加入的体例只必要点击右上角的心形图标即可。购物车图标同样是经过 UX 优化的,当上面有表现黄色的小点的时候,就透露表现其中不是空的。

考虑到用户会细心阅读配料细节,观察并进行更为深度的自定义交互,信息最好是表现在浅色的背景上,确保文本和背景的对比度,提拔可读性。当然,在设计的时候,也同样支持高对比度的深色背景 ,由于如许同样有充足的对比度,风格上则会显得更加时尚优雅。此外,设计师特别很是正视构建均衡而易于扫视的视觉条理结构,以便快速的传递信息和交互。饥饿的用户们其实并不会投入大量的时间和精力来研究这个 APP 的详细功能的,在饥饿的促使之下,他们只会尽快下单。
自定义订单的交互流程如下图所示:

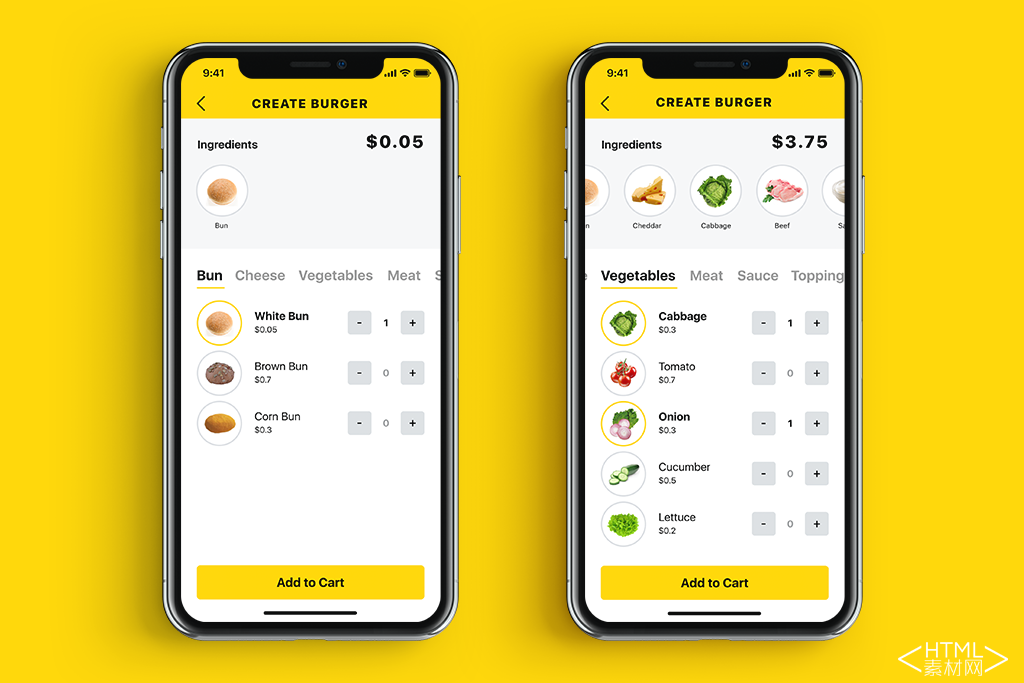
创建全新汉堡的网页
餐厅和咖啡馆所提供的汉堡通常有着典型的特色。而为了将美食的精神贯彻到底,用户应该还可以基于不同的配料完全定制属于本身的,全新的汉堡品类。当然,这些配料应该是库存配料所能支持的。添加新的配料之后,用户会看到价格的转变。

下面是在 APP 当中创建新汉堡的交互流程。

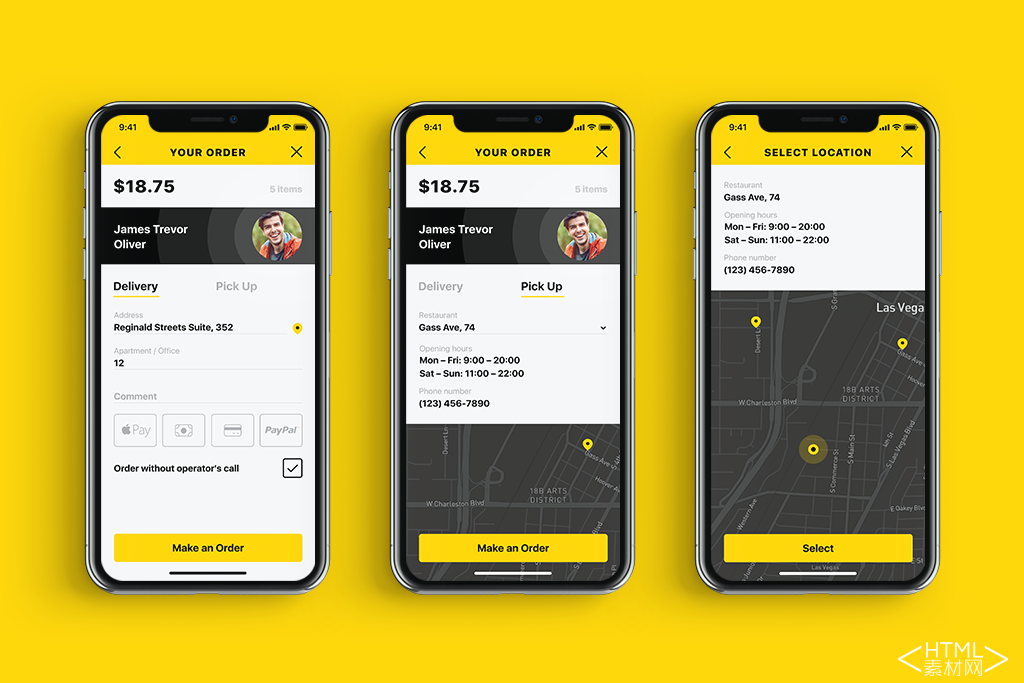
下单和配送网页
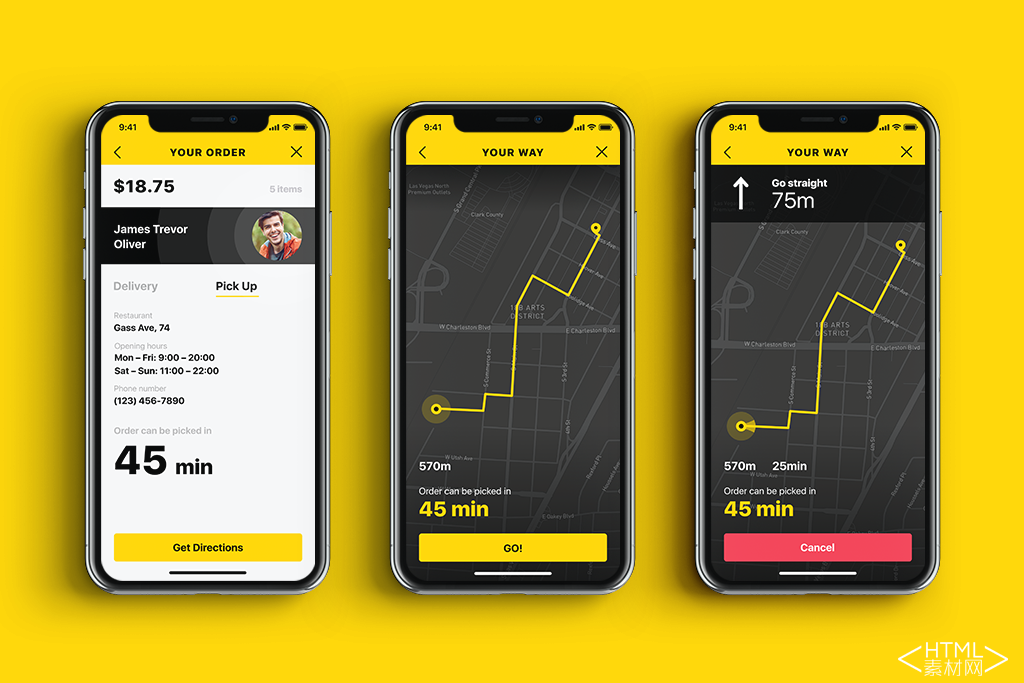
确定订单细节之后,用户可以通过两种体例来获取:将食物送到特定的地点,或者用户去餐馆自提。APP 还可以支持不同的付款体例。

假如用户选择去餐馆自提,那么 APP 还应该提供地图服务,并且表现最佳的路线。高色彩对比度和精心遴选的自提能够确保内容的可读性。

以下是订单交付的解决方案和交互流程。

玄妙的动效使得整个订购流程显得生动而美味。

着陆页
着陆页肯定是要有充足吸引人的动画:奇怪美味的汉堡要能够呈现出令人垂涎欲滴的结果,并且要贴合主题,并且富有吸引力。

Tasty Burger 这个应用程序对于 Tubik 团队而言是特别很是有挑衅性的,它是一个特别很是酷的尝试,拓宽了我们的视野,在功能的设计上同样作出了全新的尝试。
本文地址:http://www.tuquu.com/tutorial/di4002.html

