学会这4个生理学小知识,你的设计会更有说服力!
编者按:对于做好用户体验来说,生理学和设计经常是密不可分的。学好设计生理学知识,是我们每位设计师必须要掌握的技能!
译文内容:
我一向认为,生理学和设计是用户体验中很紧张的组成部分。每当我们的目标是知足人们的必要时,我们的专业要求我们必要同理心,目的就是要解决题目。当我继承深入了解生理学在设计中的作用时,我无意发现了格式塔生理学理论。
那么,什么是格式塔生理学呢?
格式塔生理学是把人的思想和举动看成是一个团体的思想流派。当我们试图了解我们四周的世界时,格式塔生理学注解我们并不是只关注其中每一个小的部分,相反,我们的大脑倾向于将对象视为更大团体的一部分。这同心专心理学流派在人类感知研究的当代发展中发挥了紧张作用。资料来源: verywellmind
这次发现格式塔理论的过程让我充分理解如何将这些原理融入到我的设计中。 因此,在本文中,我将与你分享如何将这些原则作为我的设计方案应用到我碰到的以下网站和 APP 中。
1. 亲密性
当物体彼此靠近时,这些物体被看作是一个团体而不是自力的。来源:Hubspot 的博客
以下是使用亲密性原则解决设计题目的一个例子:

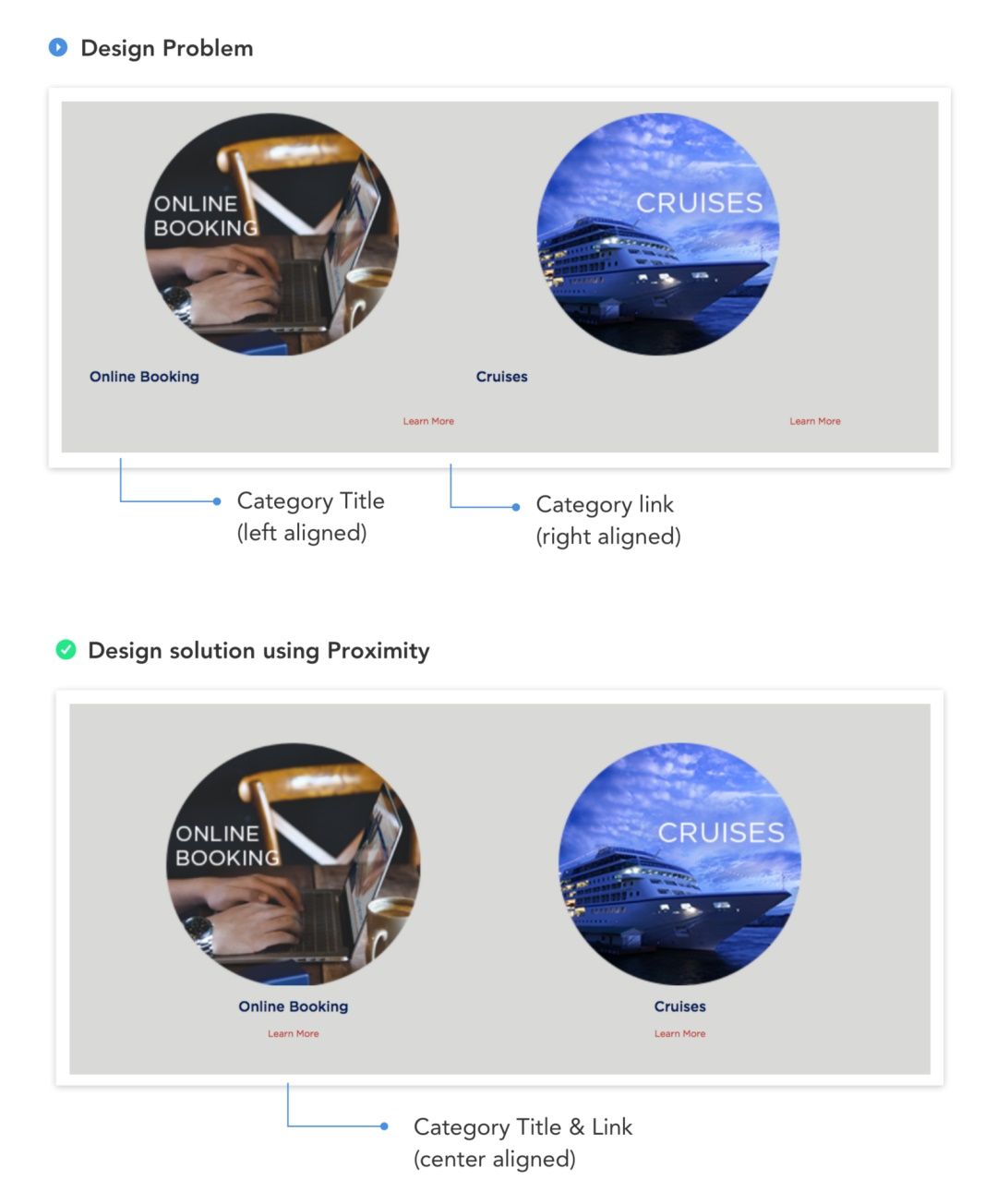
△ 题目和链接相隔太远
正如我们所看到的,分类题目 ( Online Booking & Cruises ) 和链接 ( Learn More )分的太开了, 这使得它们看起来像两个相互自力的元素。假如我们画一个线框图来透露表现的话,上面的例子看起来就像如许:

△ 线框图
整个组件是相互离开的,由于没有任何东西将图片、题目和链接联系在一路。因此,亲密性原则是我们的解决方案引导。把三个相互自力的元素归到一组,就能使其看起来像是一个团体:

△ 居中题目和链接
在我的解决方案中,使用亲密性原则,我通过中间对齐来缩小题目和链接之间的距离。通过这种体例,能够将3个元素(图片,题目,链接)结合在一路,这有助于我们解决上下文不连贯的题目。
2. 相似性
相似性原则出如今物体看起来相似的时候,人们常常会把他们看作是一个组或者是一个模式。资料来源:graphicdesign.spokanefalls.edu
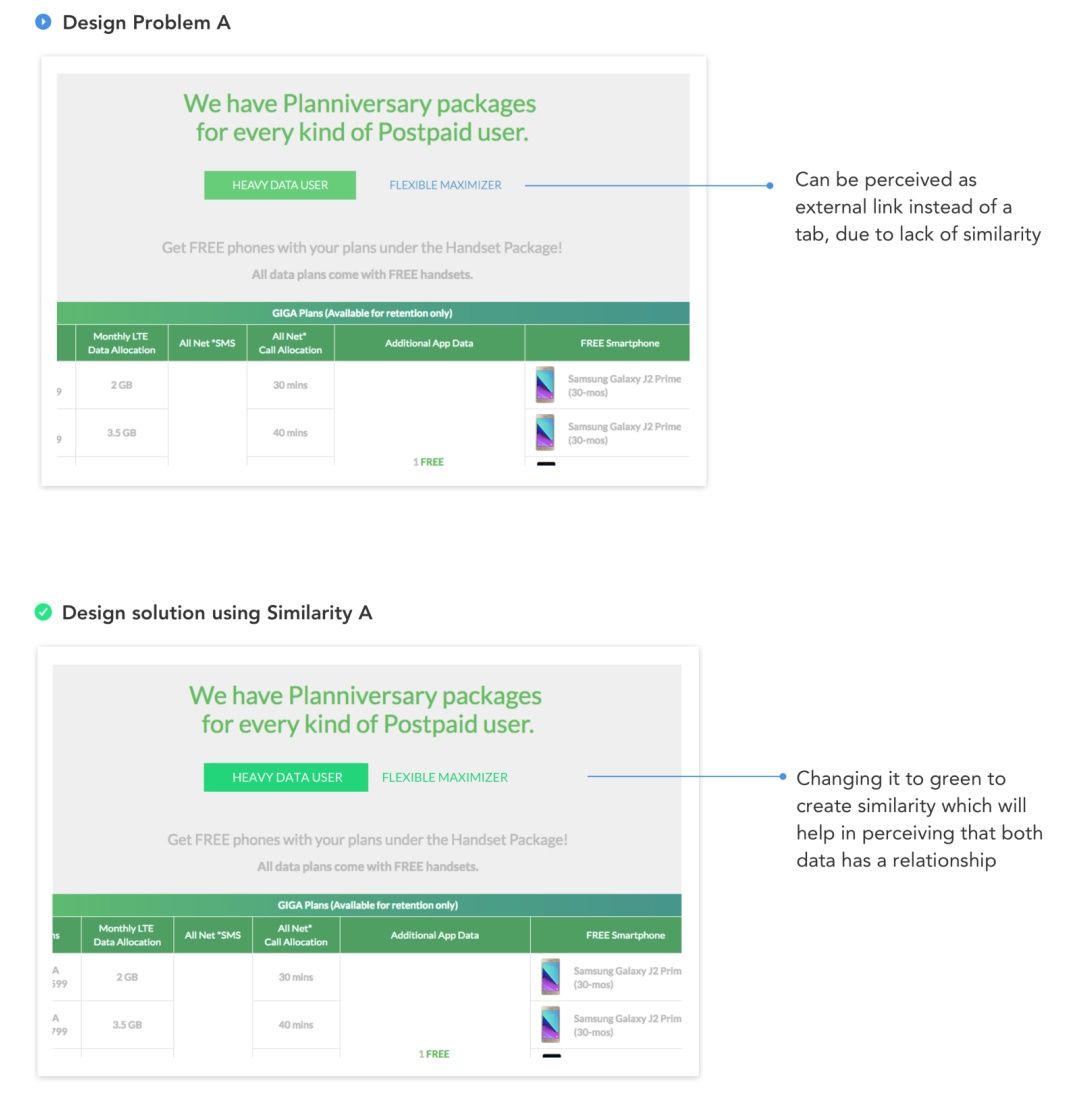
在下面的设计题目 A 中,我已经标记出了蓝色的笔墨。缘故原由是,在这个界面上,「Heavy Data User」和「Flexible Maximizer」是一组相似数据——他们是用户界面上的两个切换标签。

△ 设计A
那么,是什么使得这两个元素互不相干呢?
答案可能有许多种,但是最凸起的题目是,没有什么东西能将这两个元素结合到一路,这使得他们看起来是相互自力存在的。正如我们所看到的,很显然,界面的品牌颜色是绿色的,但是忽然跳出一个蓝色的文本颜色。如许,相似性原则就派上用场了。

我的解决方案是,设计鼠标点击状况左右切换颜色添补来建立相似性,把他们设计成选项卡样式。(译者注:鼠标点击时,左右的样式会发生互换。)
对于设计题目 A,可以通过重新设计来优化,提拔用户体验。但是如今,我们用相似性原则,以最少的步骤改善了它的设计。
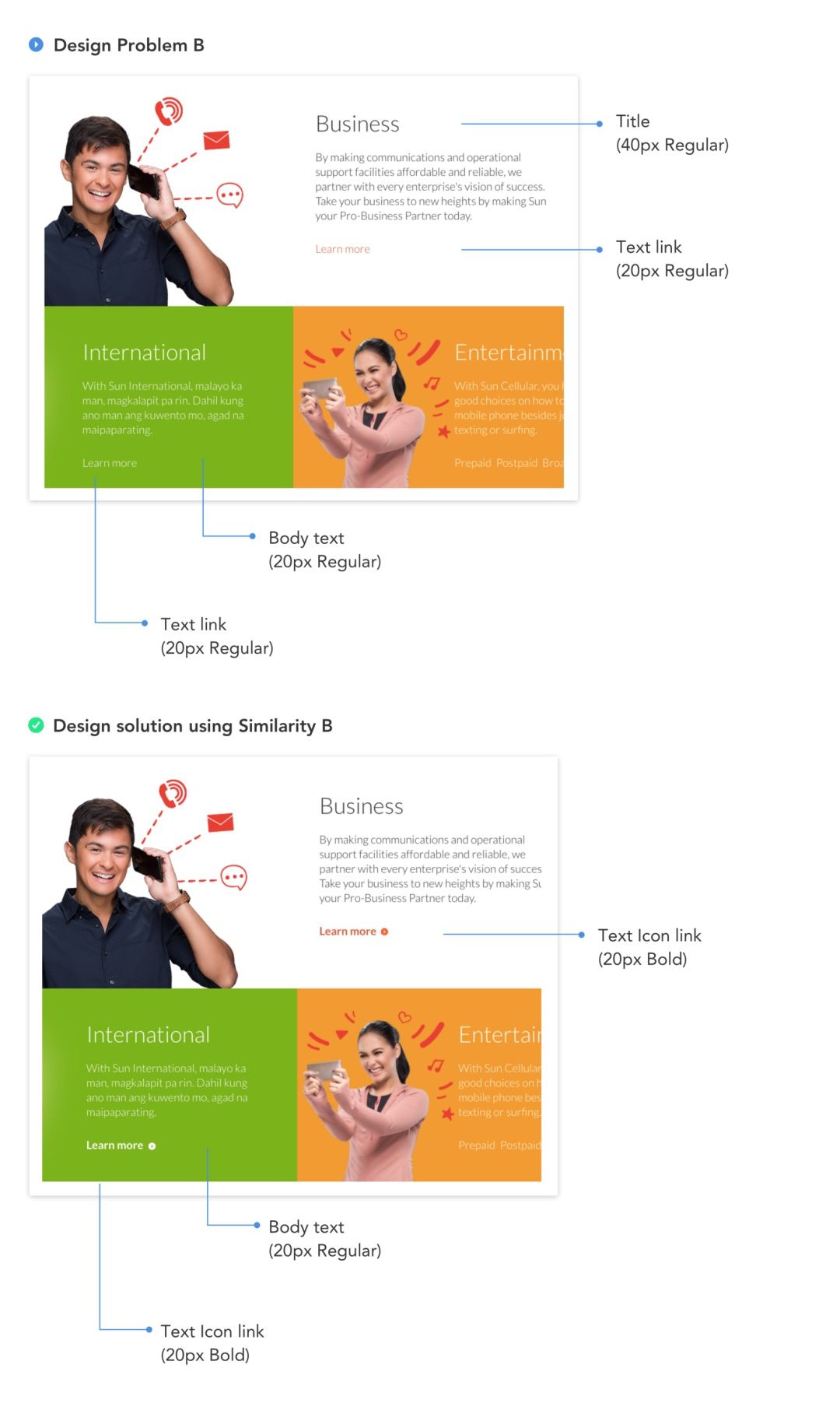
设计 B 中有另一种方法来使用相似性原则:

△ 设计B
在题目2中,我们先来拆解它的基本组成部分:
- 题目:40px Regular
- 内容文本:20px Regular
- 文本链接:20px Regular
乍一看,我们很可能会认为这是一个没有题目的设计。但是当我们更细心的去看时,题目来了,它发生在内容文本和文本链接上,它们共用统一个笔墨体系样式(20px Regular),这可能会让用户混淆并且会缺乏信赖。当他们欣赏网站时,可能会游移,可能会用鼠标在正文文本和文本链接上反复的尝试能不能点击。
那么,我们如何解决这个题目呢?

使用相似性原则,我们必要稍微调整下笔墨体系样式:
- 题目:40px Regular
- 内容文本:20px Regular
- 文本链接:20px Bold
我们通过把文本链接加粗,并增长指导图标,使得这个类型在内容中有了对比。通过这些修改,我们把整个文本链接创建了相似性,加快了用户的识别和操作服从。
在创建一个笔墨系统时,请选择具有各种字重的字体(细,轻,常规,粗体等)。我们的目标不应该是只使用字体大小来做对比,而是要同时运用字体的字重来做好对比设计。细致的内容阅读《让设计细节更高级的10个实用小技巧》
3. 焦点
焦点是画面中用户感爱好、强调或者差异的区域,能够捉住用户的细致力。资料来源: Smashing Magazine
我们将通过两个设计题目来看看如何运用焦点原则:

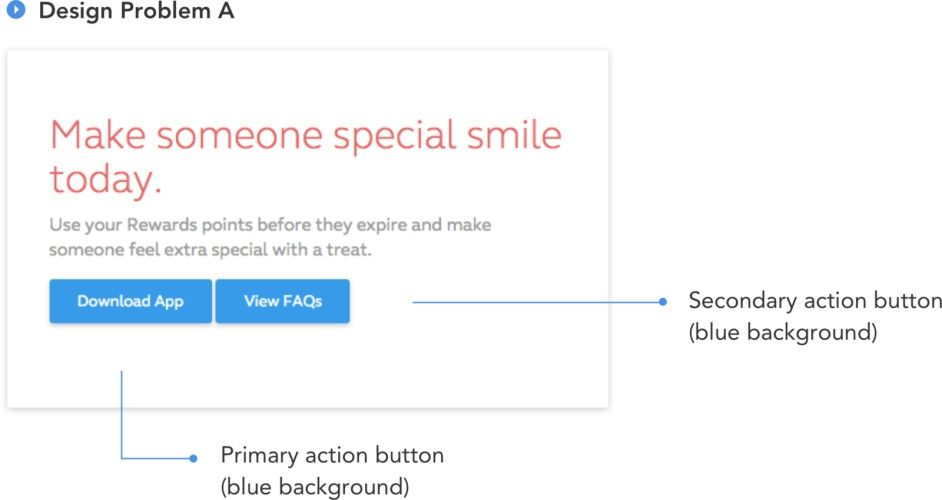
△ 图片来源: telecommunication
在上面的例子中,对于元素的布局现实上没什么题目。但是,信息层级上重要内容和次要内容用了雷同的按钮样式。
我们可以看到,这个界面的目标是为了让用户下载 APP,而 FAQs 只是一个帮助文档,为了让用户更好的理解他们的 APP,因此,我们的解决方案如下:

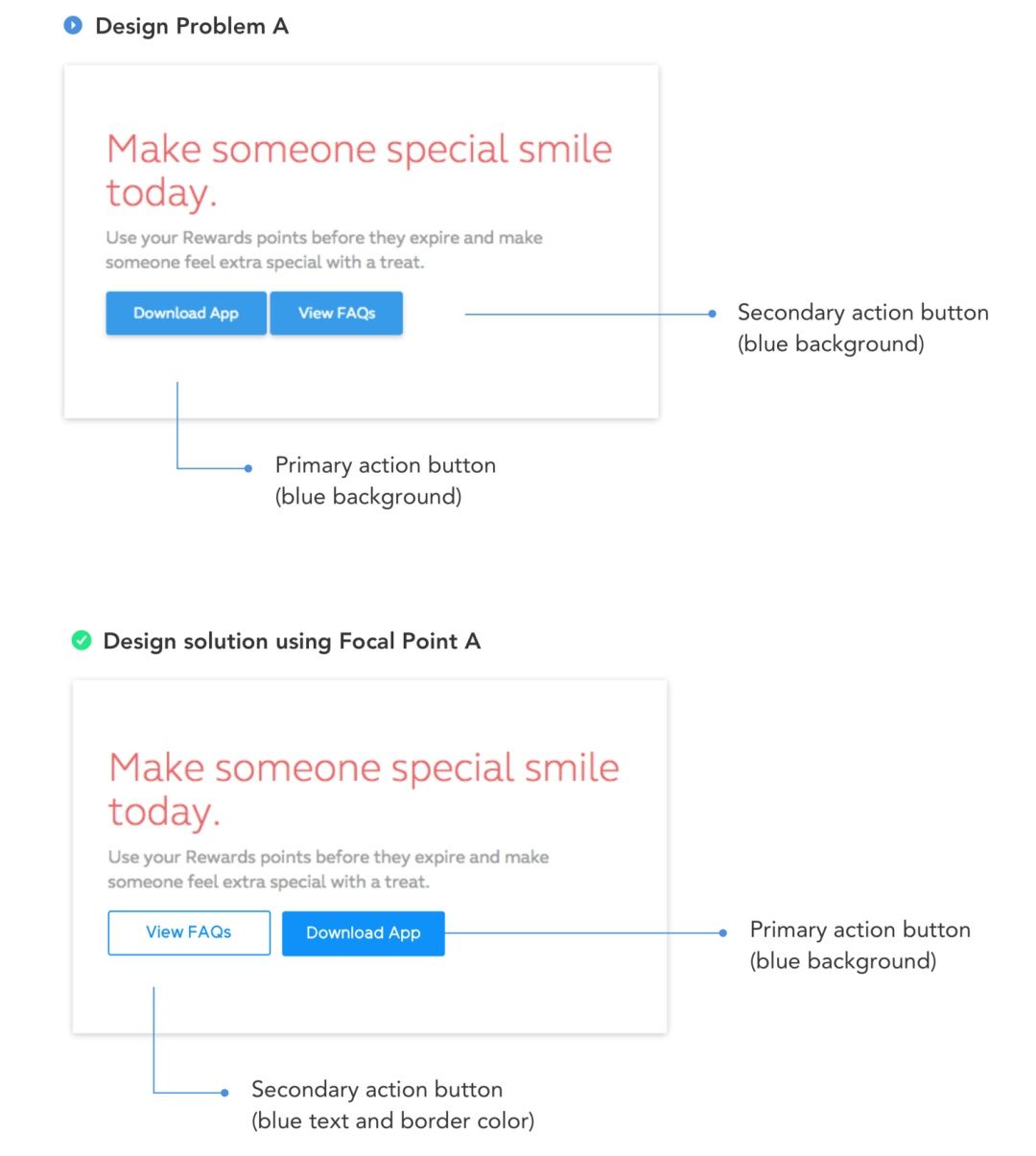
△ 设计 A 的解决方案
使用焦点原则,我把 FAQs 按钮改成了一个边框按钮样式,给下载应用按钮充足的聚焦结果。同时,我也改变了他们的顺序,重要操作放右边,次要操作放左边。其缘故原由在于古腾堡图解定理,基于这个定理,右边的两个点(在“Z”的第一个点及其最后点)是用户期望采取举措的地方。 因此,在这里,提醒性语句放在左侧,紧张操作放在右侧。

我们经常能看到一些按钮的设计题目,为不同功能的按钮设计成了同样的一个样式(注册、取消、查看更多、阅读等等)。
建立同等性难道不好吗?
是的,我们都知道同等性在用户体验设计中扮演偏重要的角色,但我们称之为功能的同等性。假如我们要创建同样的按钮设计来迎合不同的功能,它会导致用户有不同等的体验,也可能会影响用户的操作目标。按钮设计同等性=雷同的按钮功能。
如今我们看看题目2:

△ 两个按钮都具有雷同的视觉条理结构
同样的题目也出如今这个设计中。OK 和 Cancel 按钮共用雷同的设计样式,这要求用户必须细心阅读按钮上的笔墨,才能知道提交和取消。
使用焦点原则,可以削减阅读按钮笔墨的时间,因此下面是设计解决方案 B:

我们互换了按钮位置并把按钮上的 OK 改为 Submit,使其意思更加正确,告知用户,一旦他们点击这个按钮,就会触发一个提交动作。
4. 共同区域
共同区域的原则与亲密性原则很相干。它的意思是当物体在统一个封闭区域内时,会被认为是统一组元素。资料来源: User Testing

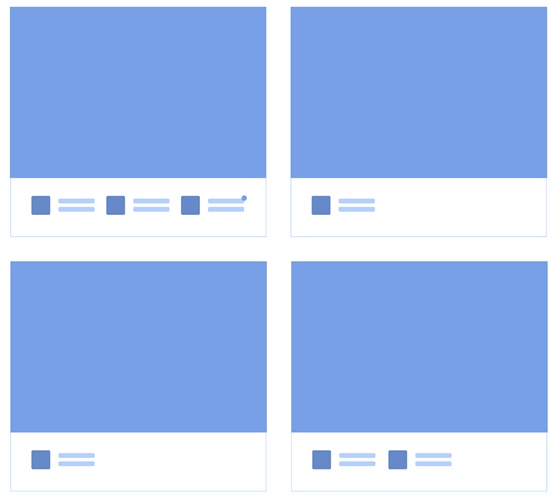
像 Spotify、Disney、Netflix 被随意摆放而没有规律,我们不会认为他们是一组。为了使题目更清晰,创建一个线框图透露表现:

从上面的线框图中可以看出,它更可能是多个单个元素,而不是4个团体。因此,运用共同区域原则设计一个解决方案:

△ 新的线框图运用了共同区域原则
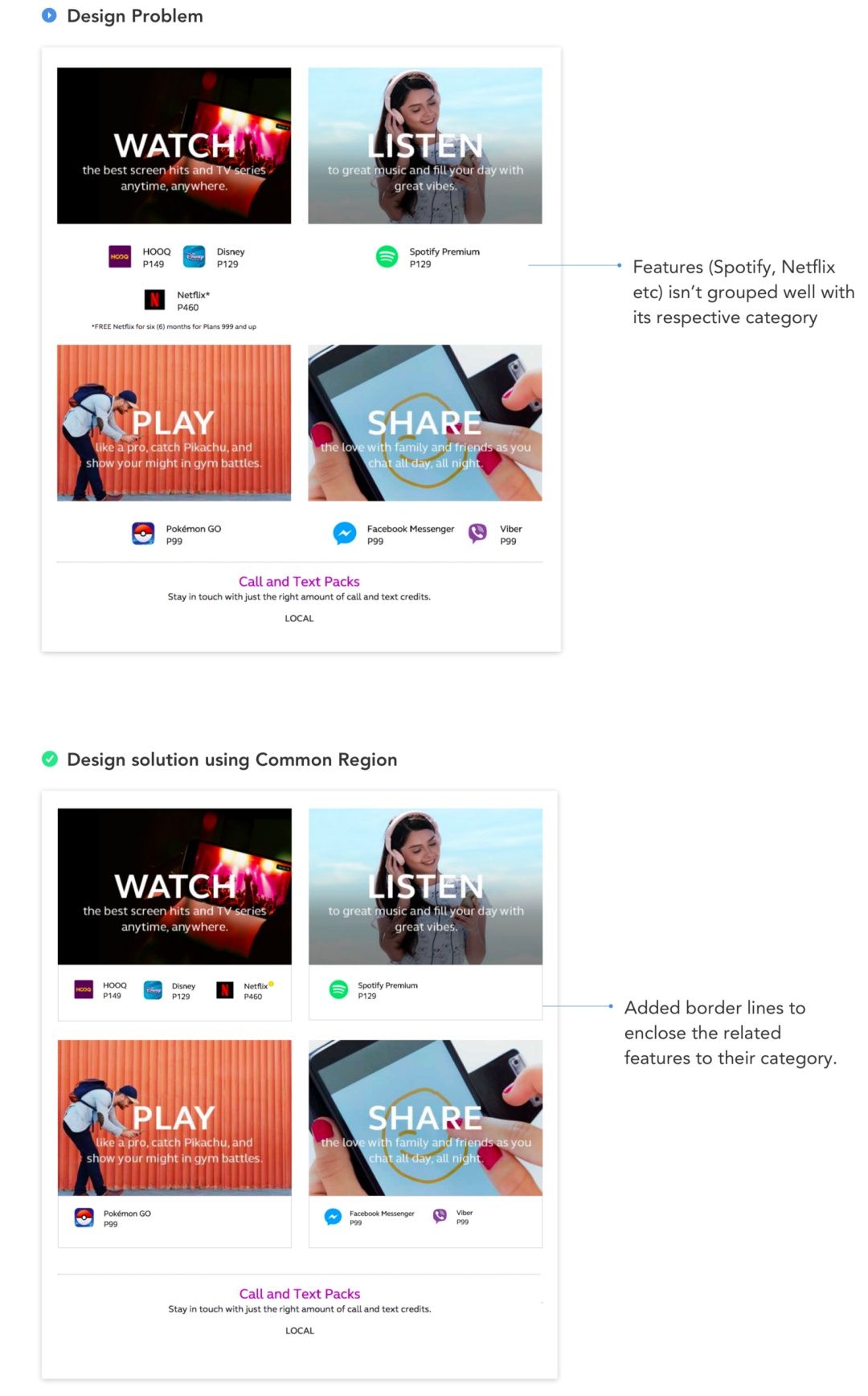
在线框图中,使用描边线将所有元素都封闭到它们各自的类别中,如许它们看起来就是一个组而不是单个元素。下面就是详细的做法:

除了边界框,我还用一个小图标替代了底部的一句话「Free Netflix for six (6) months for Plans 999 and up」并放在Netflix 的右上角,为功能列表创建了更多的空间,一旦点击,就会出现一个工具提醒。
这4个格式塔生理学知识应该能够帮助到你的设计工作,你还可以运用更多的格式塔原理解决更多的设计题目。
原文链接:https://uxdesign.cc Riel M
迎接关注译者的微信公众号:「 彩云译设计」
本文地址:http://www.tuquu.com/tutorial/di4003.html

