最全最好用的动效落地方法,都帮你总结好了上
用户体验设计的发展日趋完美,良好的动效是完美用户体验中不可或缺的一环,良好的界面动态设计可以让产品的用户体验锦上添花……
你会说,这些道理我都懂,但是动效做起来真的很麻烦啊。直接切入到大家常见的题目吧:
一样平常情况下,在沟通界面动效的过程中,工程师会盼望设计师使用更详细的表达体例。这里所谓「详细」的意思是:接近代码。然而同样的一套动效,在设计工具上和 Web 端上实现逻辑可能完全不一样。
没有了正确的参数描述。设计师很难跟开发诠释清楚要做一个什么样的动效。而只有简单的口头描述的话、开发做起来也很痛楚,导致最终开发服从低下。以至于知乎上出现了如许的题目:在APP的开发过程中,作为设计师,如何说服程序去实现动效?
看到这里大概你会很抓狂。好新闻是随着却越来越多良好开源库的诞生,动效的实现也变得越来越简单。甚至以后设计师都不用说服工程师了,本身可以直接上手在端上实现动画了。举个例子 San :https://baidu.github.io/san/
这个例子中卡片 Hover 动效的设计和开发都是我做的。

虽然只是一个很简单的细节,却给人以惊喜,肯定程度进步了网站的品质感。
本篇教程会分为两个部分来细致阐述:
- 上篇:在界面设计中,什么样的动效是好动效?
- 下篇:夙昔端的角度来讲,有哪些便捷的方法实现这些动效?
一、什么样的动效是好动效
动效并不是设计师为了炫技设计出来的东西,它是有许多实际意义的。为了更加高效(毫不勉强)的去实现动效(做苦力)。我们首先必要知道什么动效是好动效。
简单来讲。动效有以下三个方面的价值。

1. 知足用户的生理预期
我们生活在一个物理世界,任何事物的运动都是吻合物理世界的客观规律的。因此,人对于事物的观察和理解都是出于对物理规律的理解。而假造界面上的元素都是实际世界中并不存在的东西,会让用户有陌生感。

通过合理的动效,让假造界面模仿物理世界的规律,例如惯性、视差等等,可以让这个假造的世界与物理世界产生交集。用户会把本身对物理世界的认知映射到对产品的认知上。
下面举两个例子来说说详细是怎么映射的:
质量
物体都拥有质量,质量带来了我们最常见的物理征象:惯性。在这个例子中、方块在界面上通过加速、减速、反弹、过冲等等动态来模仿所谓的重量感,让这个简单的界面元素有了实在感。

空间
我们所处的世界是三维的,然而受表现设备的影响,目前大家接触的大部分人机界面照旧二维的,如何通过一个二维平面来模仿三维的世界呢?

在这个例子中,近处的方块运动的快,远处的方块运动的远。通过如许的视差的结果,整个屏幕有纵深感,不再是一个简单的二维平面。我们很容易感受到,方块间的层叠顺序。同理,类似简单的动效,可以很轻易的表达元素的层级。
小结:合理的动效可以知足用户的生理预期,越是吻合人对物理世界认知的设计,就越容易帮助用户去预判或者理解产品的交互逻辑。
2. 指导用户细致力
假如把一个界面上的所有元素,按照显明程度来排序,显而易见我们会得到如许一个顺序:动态 > 色彩 > 明度。

所以通过合理的动效,可以低成本的抓取人的细致力,让他们关注设计师想让他们关注的东西。
网易消息的刷新动画,就是一个很良好的例子:

在这个例子中,左上角有一个特别很是简单的白色线状 icon,并不会干扰整个网页的主功能,颜色,以及视觉。但是通过小的动画,提拔了 icon 的视觉层级。让我们很容易细致到它,起到了特别很是好的提醒结果。
3. 情感化设计

情感话设计的目标是在用户接触和使用产品的过程中,激发用户的正向情感,比如兴奋,信赖,知足;避免用户产生负向情感,比如失望,挫折感,痛楚。正向的情感会使用户更乐于使用产品,碰到使用过程的一些小题目也更加包容。
而精良的界面动效可以打磨产品的品质感,下面就是动效在情感化设计中的良好例子:

twitter 点赞后,心会亮起的同时,还有一个小小的礼花结果。虽然完全没需要加上这个礼花结果,但是这种雄厚的细节会让用户对产品产生一个正向的情感关联,而这种关联最终将赢得用户对产品的认同。

Facebook 点赞之后,可以表达你的态度,比如流泪,愤怒或者是赞。虽然在功能上来说,这些表情有静态的就可以了。但是正是动画中雄厚的表情细节,进一步指导用户乐意去表态。不仅给人以惊喜,也明显的提拔表态的使用量。
动效的价值就讲到这里,接下来,基于以上三点,我会说一说怎样去构建一个合理高效的动效系统。
二、良好的界面动效系统

良好的界面动效系统吻合以下四点原则:
- 通过动效暗示二维界面暗含的三维层级关系,及其暗含的操作逻辑。
- 指导用户的细致力向界面重点元素。
- 通过动态设计让情感化设计变得更生动。
- 动效的视觉结果同一,控制数量,不滥用。
接下来用 iOS 体系动效来举例子,众所周知 iOS 的动效体系经过了多次的迭代,已经做的特别很是完善,而上述四点,在接下来的例子中都有表现。

层级暗示
切换界面的时候,所有打开的 APP 界面覆盖在刚才的主界面上面,同时主界面模糊,内容区域的缩小,共同营造出原来界面往深处后退的结果。很直观的表达了主界面和 APP 界面的层级关系。

在键盘机的时代,通过菜单进入一个新网页的时候,通常做法是整个网页刷新一下,但是如许操作久了,打开菜单太多,很容易让人有一种「迷路」的疑心。在这个动画中,通过界面的左滑、右滑来表达不同界面之间的层级关系。即使看不到主菜单,你也知道本身是从哪儿进来的。
操作暗示

在这个例子中,长按一个 图标进入编辑模式,所有图标都会开始晃动。虽然整个网页并没有任何笔墨提醒说明「如今图标可以拖动的」,但是这种抖动的不稳固感很直观的表达了设计者的意图。

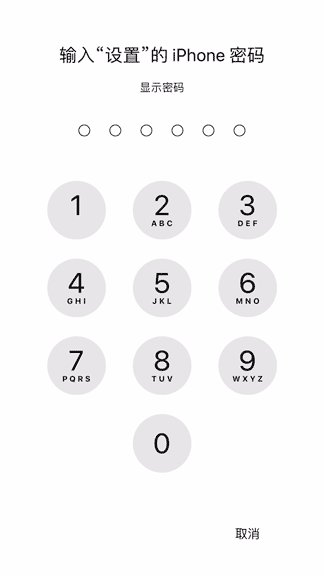
当输入密码错误的时候,密码输入栏会表现出一个摇头的结果。完全可以想象,假设用一个错误提醒的弹窗,不仅会停止用户的操作流程,引起人的反感,而且很容易让人受挫。通过动效,设计者用一种更友爱简单的体例达到了提醒的目的。
趣味

这里是开关状况的过度,我们可以看到玉轮会有盈亏,锁的状况有锁上和开启两种。这些风趣味的细节动效给用户带来惊喜,提拔界面的品质。
胁制

举了那么多正面例子,下面也说两个反例。这两张图都是我在 dribbble 找到的点赞量特别很是高的图。但是现实上,完全不保举在产品中使用如许的结果。
动效不能滥用,要控制数量。在这网页中,所有东西都在动。很难让人捉住视觉重心。当菜单栏下滑的时候,每一个菜单都会有一个抖动的结果。我们并不知道这个菜单为什么要如许颤,看起来作者只是为了炫技这么做,现实上并没有传达任何的内容,还会无形的增长了用户的操作负担。

好的动效要控制在0.3~0.5秒,本例中,菜单出现几乎花费了一秒。频繁打开菜单很容易引起人的倦怠,可以说是画蛇添足了。
小结
上篇就讲到这里,本篇里面我们了解了界面动效的价值:
- 知足用户生理预期
- 指导用户细致力
- 情感化设计
也接触到一下良好的界面动效实例:
- 通过动效暗示二维界面暗含的三维层级关系,及其暗含的操作逻辑。
- 指导用户的细致力向界面重点元素。
- 通过动态设计让情感化设计变得更生动。
- 动效的视觉结果同一,控制数量,不滥用。
在下篇中我会讲讲有哪些便捷的体例去实现这些良好动效。其实我们平时看到的那些信口开河的结果,背后涉及到的设计参数特别很是简单,只有三个。敬请期待吧。
作者介绍:绿Lvgreen
本文地址:http://www.tuquu.com/tutorial/di4005.html

