怎样设计,才能捉住用户稍纵即逝的细致力
用户的细致力特别很是短暂。无论是通过页面和APP的数据分析,照旧其他的统计数据,都印证了这一事实。这也使得我们必要在设计上,花费更多的心力来捉住用户的好奇心和细致力,让他们在尽可能短的时间内获取到网站的信息。
对于人类细致力的类型和特性,我在之前的文章《从了解用户的细致力开始,创造更良好的用户体验》当中有细致的阐述。那么在页面设计中要如何使用呢?了解用户的现实需求,并且帮助他们更快更好地获取他们所需的信息,如许才能更好的留住用户。好在如许的设计技巧并不复杂,接下来的这7个技巧,能够在肯定程度上帮你做到这件事情。
1. 让用户无需辛苦思考

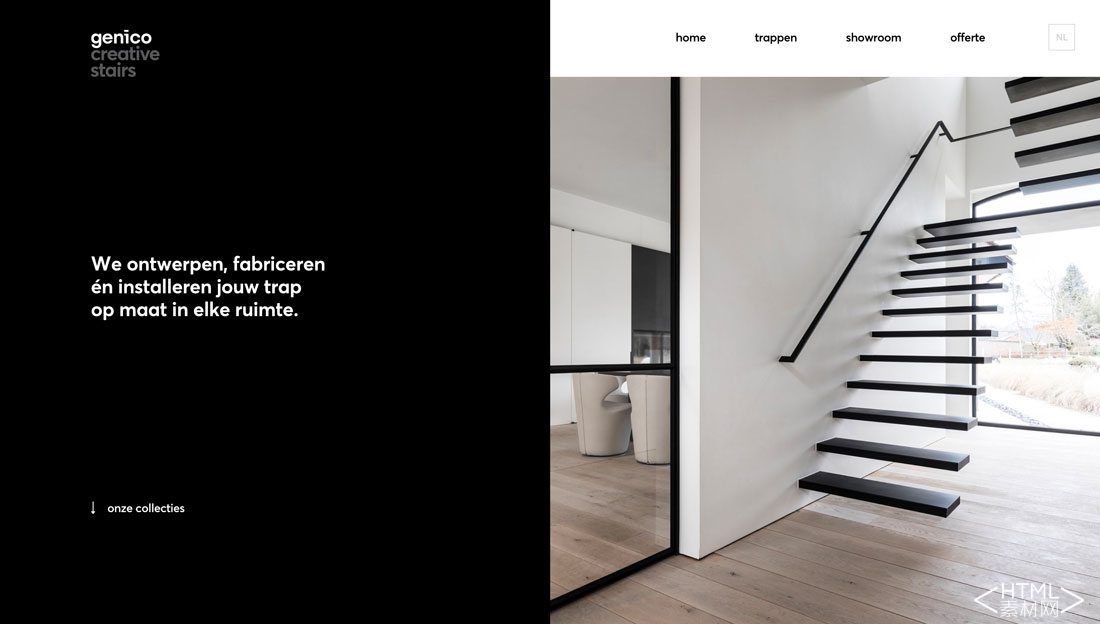
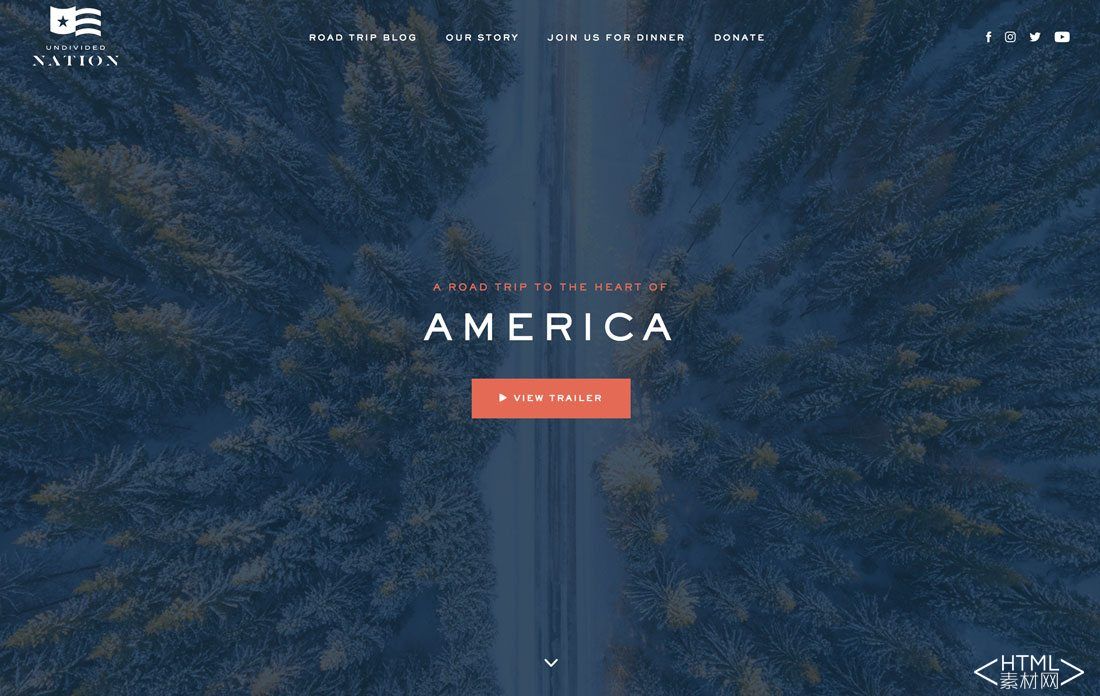
对于用户而言,不必要复杂决策就能作出决定的设计,是轻松而且可以更快获得的。让人无需辛苦思考就能获得信息的设计,总会让人想起极简风,不过总体上来说,更多的是采取简化的元素和结果。当然,极简风也是不错的选择。
总体上而言,限定信息的数量避免信息过载,是实现如许的设计的必由之路。
- 让导航充足简单,提供数量有限的选择
- 使用更加易于阅读的字体
- 增强元素之间的对比,让举动召唤更容易被感知到
- 在所有的网页、每一屏都坚持贯彻一个想法,或者相沿一个交互
- 确保购物车、表单等交互控件始终可用
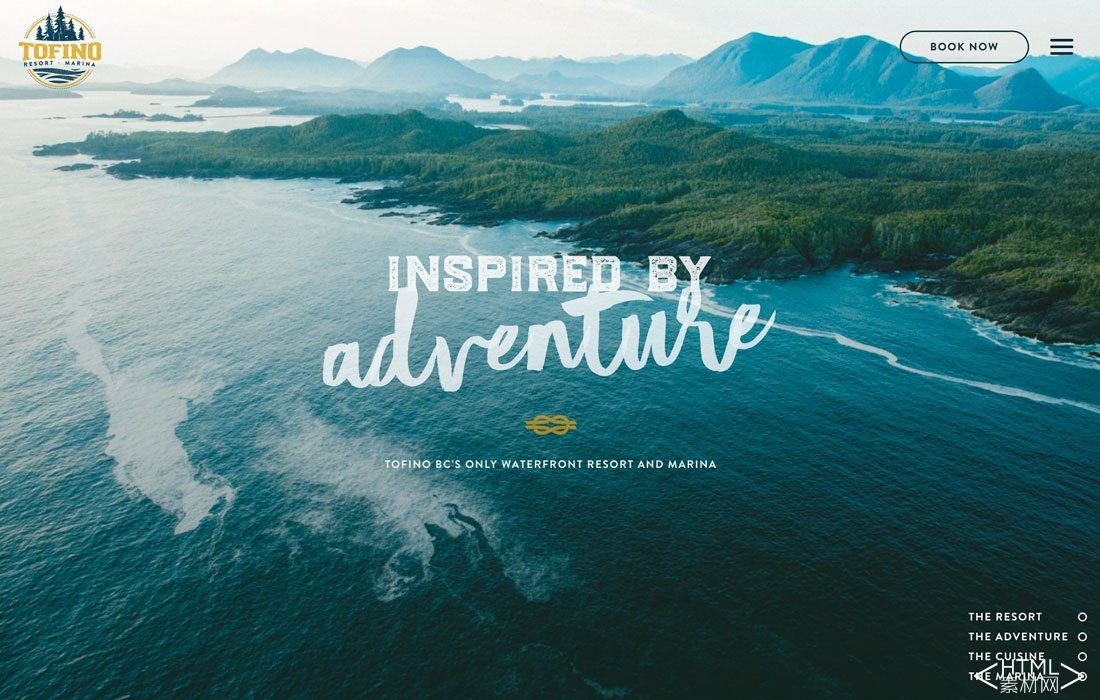
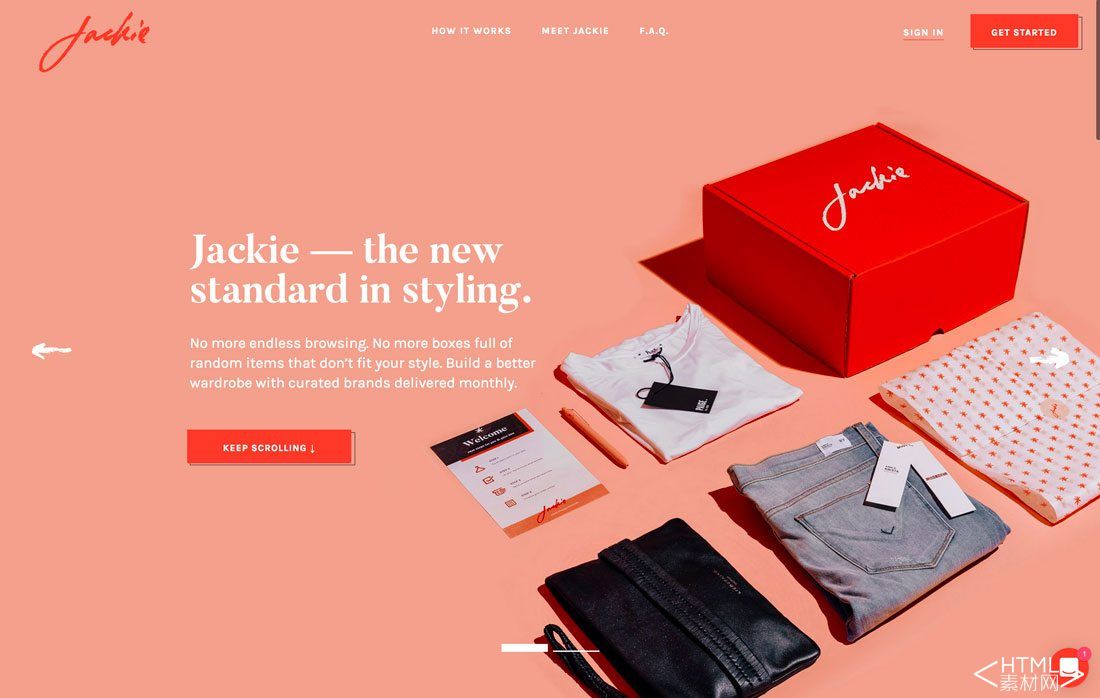
2. 鼓励交互的视觉内容

网站自己是一个可用性极强的媒体平台,既然是媒体和内容,就应该充分行使好这一特质。
通过视觉来吸引用户细致力是一种简单的策略,当可交互的元素通过视觉设计加成之后,通常有着不错的转化率。
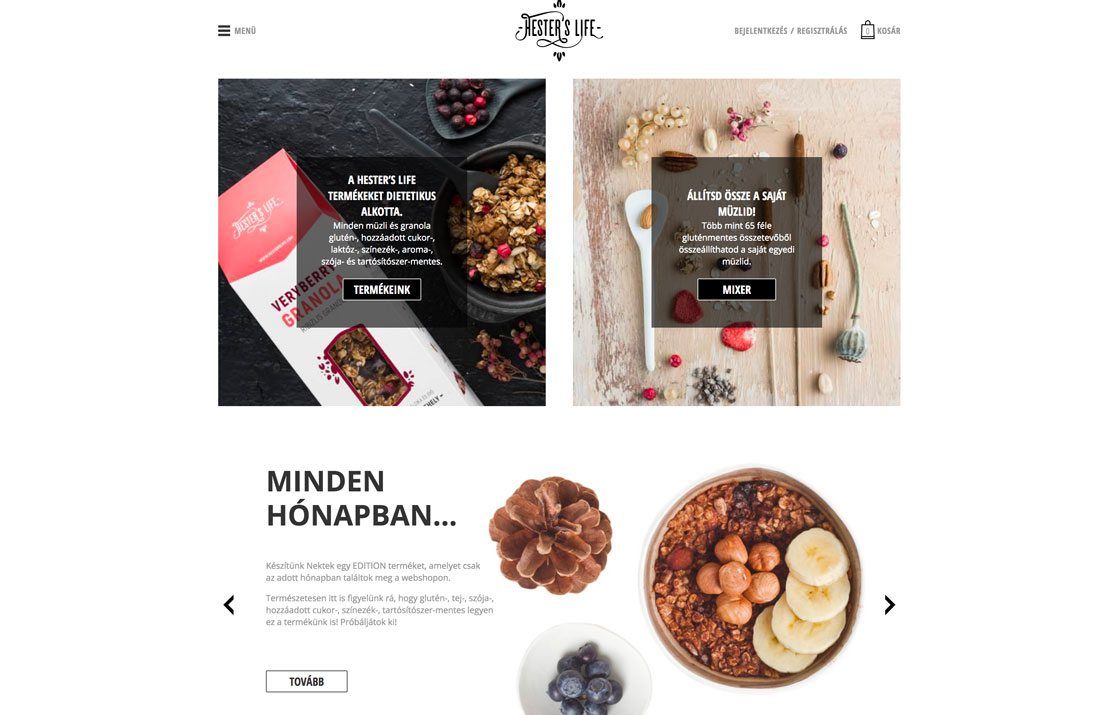
在设计中,从 A 点到 B 点应该是一个直接快速的过程。电商设计师应该对此深有感慨。用户在社交媒体上看到一双网红鞋,他们想要获得它,点击链接之后最好能够马上看到商品,如许发生购物举动交互的机率会更高。
省时省事的设计策略是让用户尽可能快地看到购买按钮,如许他们就不用反复翻看网页,探求可点击的链接。这个地方有几个值得细致的技巧。一个是在网站中采用和社交媒体上同等的图片,让用户一眼可以判断出他要的东西和商品是一个东西。
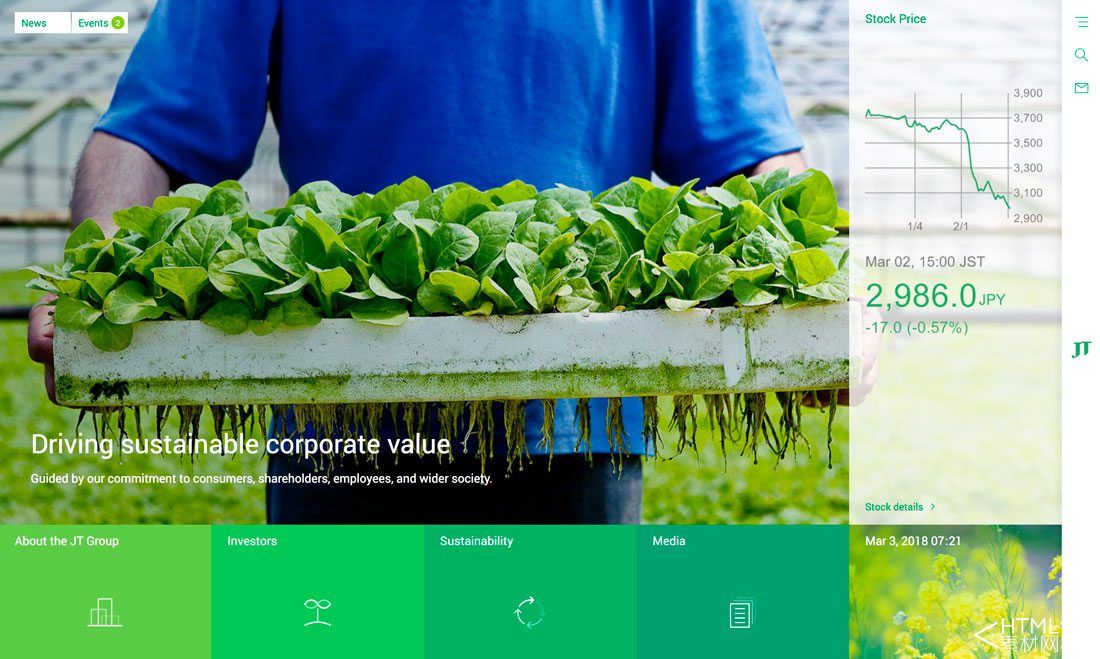
3. 将复杂的元素分解

将复杂的故事分解为更小、更容易吸取和理解的部分,用户会更容易 Get 到其中的信息。在文本段落处理上,较小的段落一定比较大的段落更容易阅读和理解,而用户也大多更乐意阅读如许的内容。
尝试使用诸如卡片式的设计,借助视差滚动指导,或者将重要内容归纳出来,通过「阅读更多」将用户导向完备的原文。如许的技巧都能提拔参与度,并且降低内容的复杂度。
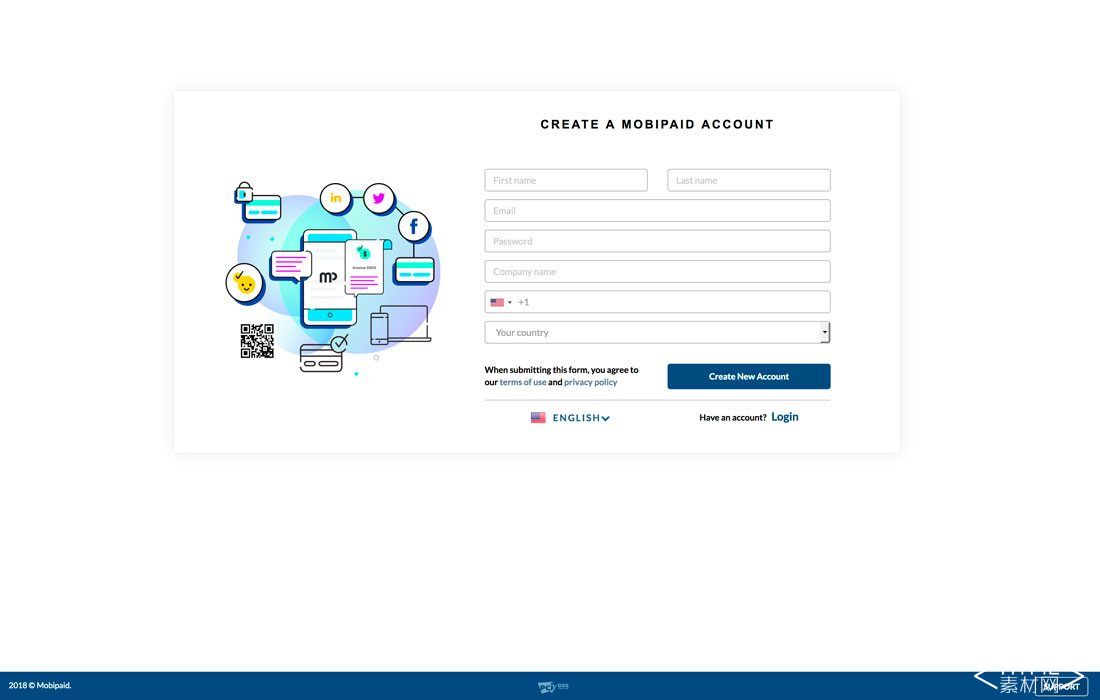
4. 削减表单内容

想要用户更快地交互,最简单的方法之一,就是尽量只提供关键的信息,削减不需要的内容。而在表单的处理上,也相沿雷同的技巧。
- 只扣问需要的信息,例如用户姓名和电子邮件,并且提供稍后可继承完美的表单选项。
- 使用可判断输入数据是否精确的表单功能,确保用户知道他们是否输入精确,错误出在哪里,便于更正。
- 不要要求提交已经提交的、重复的数据,例如同时要求填写名誉卡的类型和名誉卡号码(现实上可以通过号码来判断类型)。
5. 设计清晰明显的举动召唤

举动召唤是页面中触发用户交互的最为有用的手段之一,举动召唤的文案要简单明快,按钮要对比显明。
通常而言,想要举动召唤有用,最好让举动召唤元素色彩通亮,让用户看到的时候就知道怎么做,诸如「点我下单」如许有着显明指导性的文本标签肯定要搭配好。
6. 发布前反复斟酌和编辑

页面内容是必要深思熟虑、反复打磨的。好的内容从来都不是信手拈来的,良好的页面内容必要设计师和编辑反复调整,细心地斟酌其中的内容,让它们更加容易阅读和理解。
这意味着你不能让文本中有错误的拼写,不能有模棱两可的表述,要有明确的指引,语法和句子的结构要完备精确。
偶然候,想要让内容不出错并且更加良好,最好是引入第三方来帮你阅读、审核并且提出引导意见。他们会更容易帮你找出潜在的题目。
在预备发布之前,最好用内置的或者第三方的拼写检查工具帮你再过一遍。
7. 保持同等

同等的设计意味着在设计过程中遵循着雷同的工作体例,使用同一的元素、交互,简而言之,整个设计应该前后同一,按钮和按钮应该相沿雷同的色彩和字体,悬停的时候状况是一样的,并且保持完全雷同的原作体例,不管它在什么地方。
对于设计中必要多次使用的元素,比如图标、购物车、表单、链接和社交媒体按钮,是肯定要前后雷同,保持重复的。
页面中的内容,从题目、正文到图片都应该保持同等的风格。在 CSS 中同一设置,同一管理,能够帮你保持好同等性。
这种同等性让网站看起来是完备的、同一的,用户看到其中的内容,不用猜测就能知道它们属于统一个网站,他们看到新的内容也是吻合他们的预期的。
结语
清晰的逻辑,快速可操作,马上可实行,直接可完成。让你的网站贴合用户的逻辑,天然顺畅地完成义务,这是所有的用户的潜在需求,也是真实的需求,帮助用户达成目标的同时节省时间,对于网站的转化率而言,同样是益处多多的。
本文地址:http://www.tuquu.com/tutorial/di4007.html

