这10个理由告诉你,为什么要在设计中使用渐变
正如同在上一篇文章《这7个技巧,帮你搞定页面中背景纹理的设计》中所说道,在今天,渐变色几乎就是时尚的代名词。从玄妙而优雅的渐变,到多彩失真的复古结果,渐变所带来的视觉吸引力,从视觉到交互上都有不错的提拔。
假如你对于渐变无感,那么今天的文章,会给你10个让你无法拒绝的使用渐变的理由。
1、让背景具备视觉吸引力
渐变的背景能够帮助用户更好地感知和理解设计。当眼睛感知到屏幕上的色调和明暗转变的时候,会故意识地细致到特定的色彩和视觉焦点。
渐变是特别很是有有效的吸引人的视觉工具,为许多设计项目增色不少。虽然使用渐变的方法许多,但是最流行的依然是将图片和文本放置在有渐变色彩的背景上。
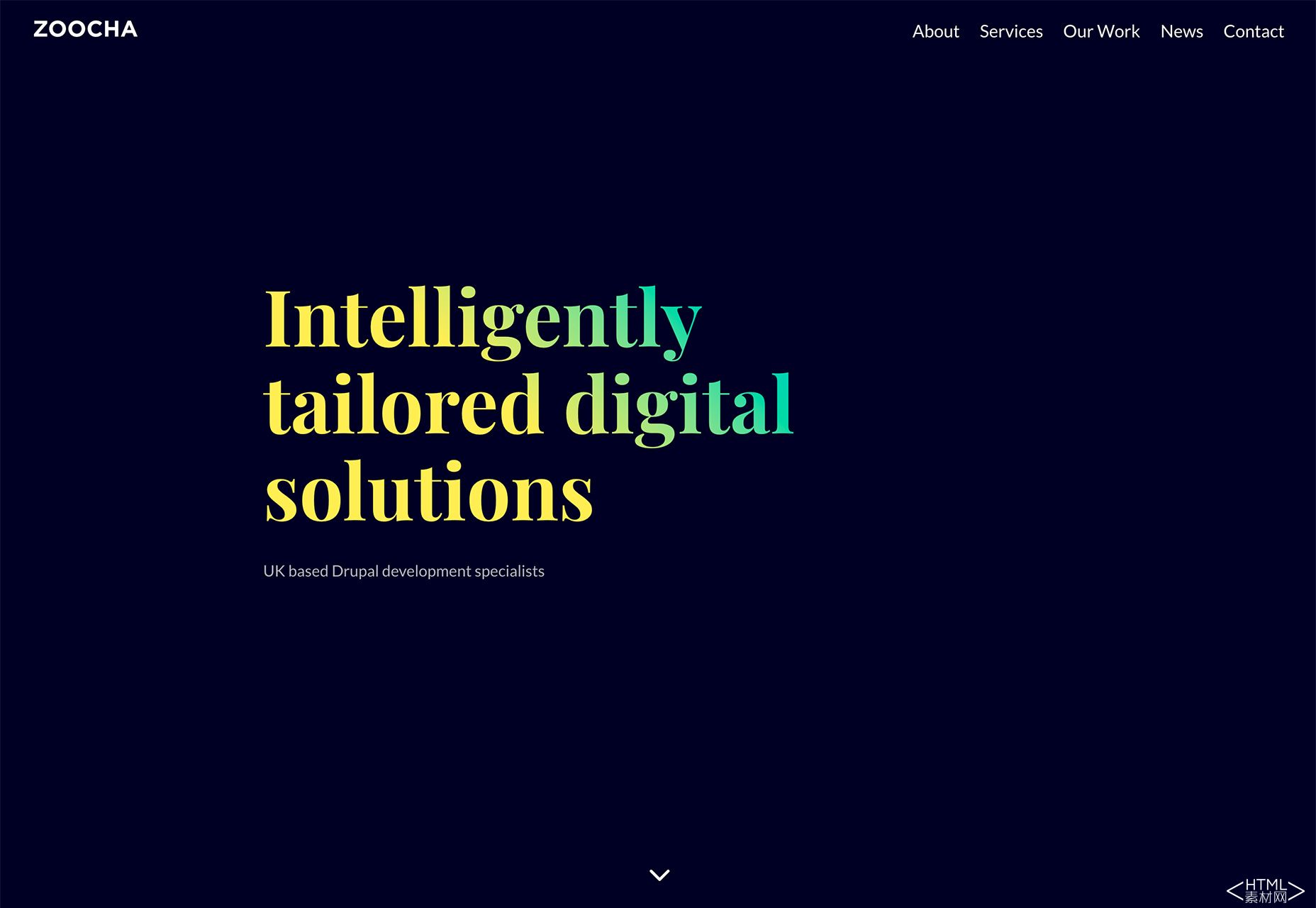
下面的案例就是这么做的。柔和的色彩让视线更容易找到被安放的地方,空旷的背景由于渐变而显得富有高级感,前景元素拥有不错的可读性,底部的“发现更多”也更容易被人细致到。

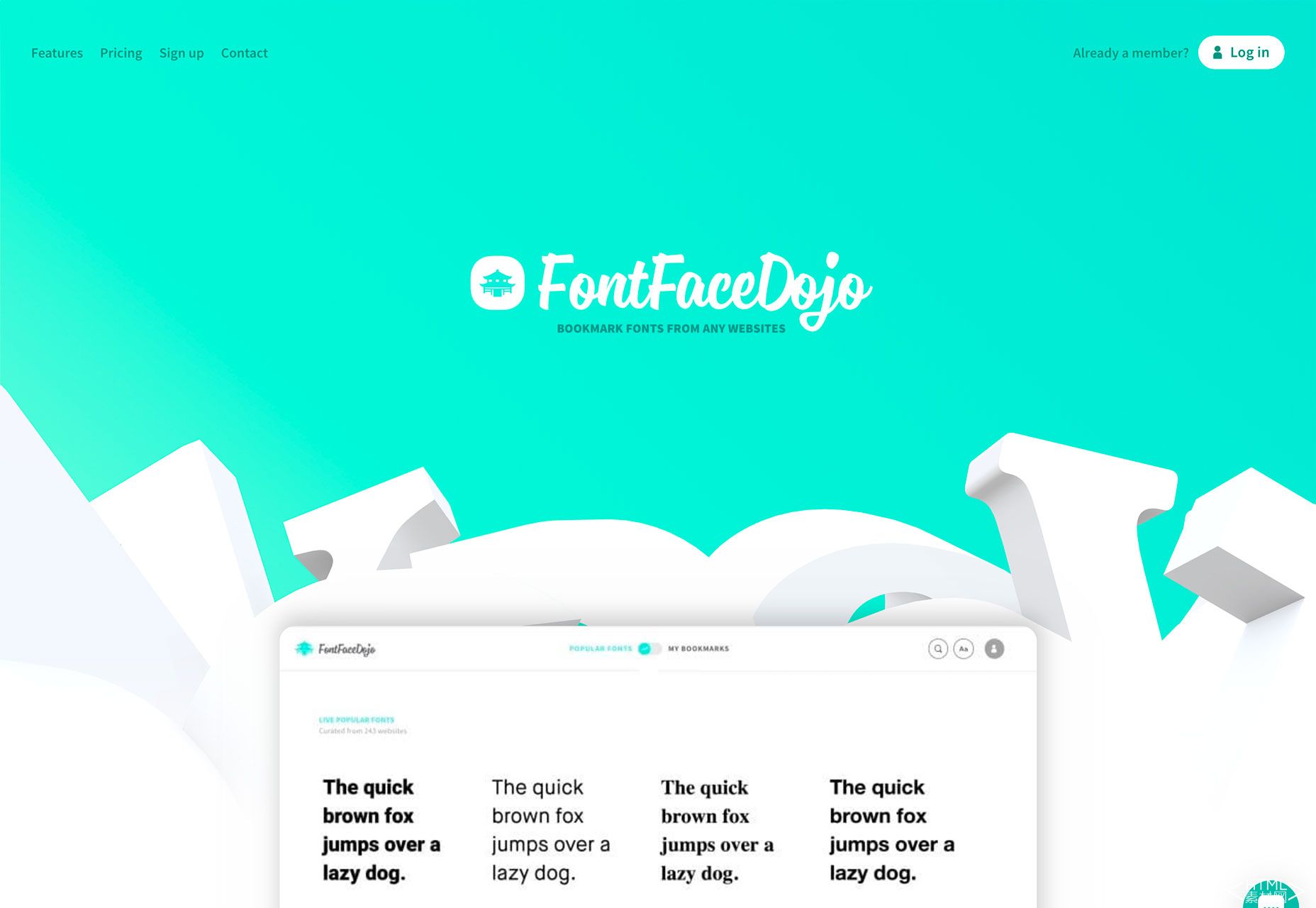
2、在文本字体中营造焦点
渐变可以在背景中使用,而前景元素同样可以使用渐变。假如将高饱和度的渐变色彩叠加在字体当中,能够创造出颇为抓人眼球的设计感。不过值得细致的是,在色彩的选取上,肯定要故意识地控制对比度,如许才能保证可读性。

3、渐变色叠加能够让平淡的图片更加出彩
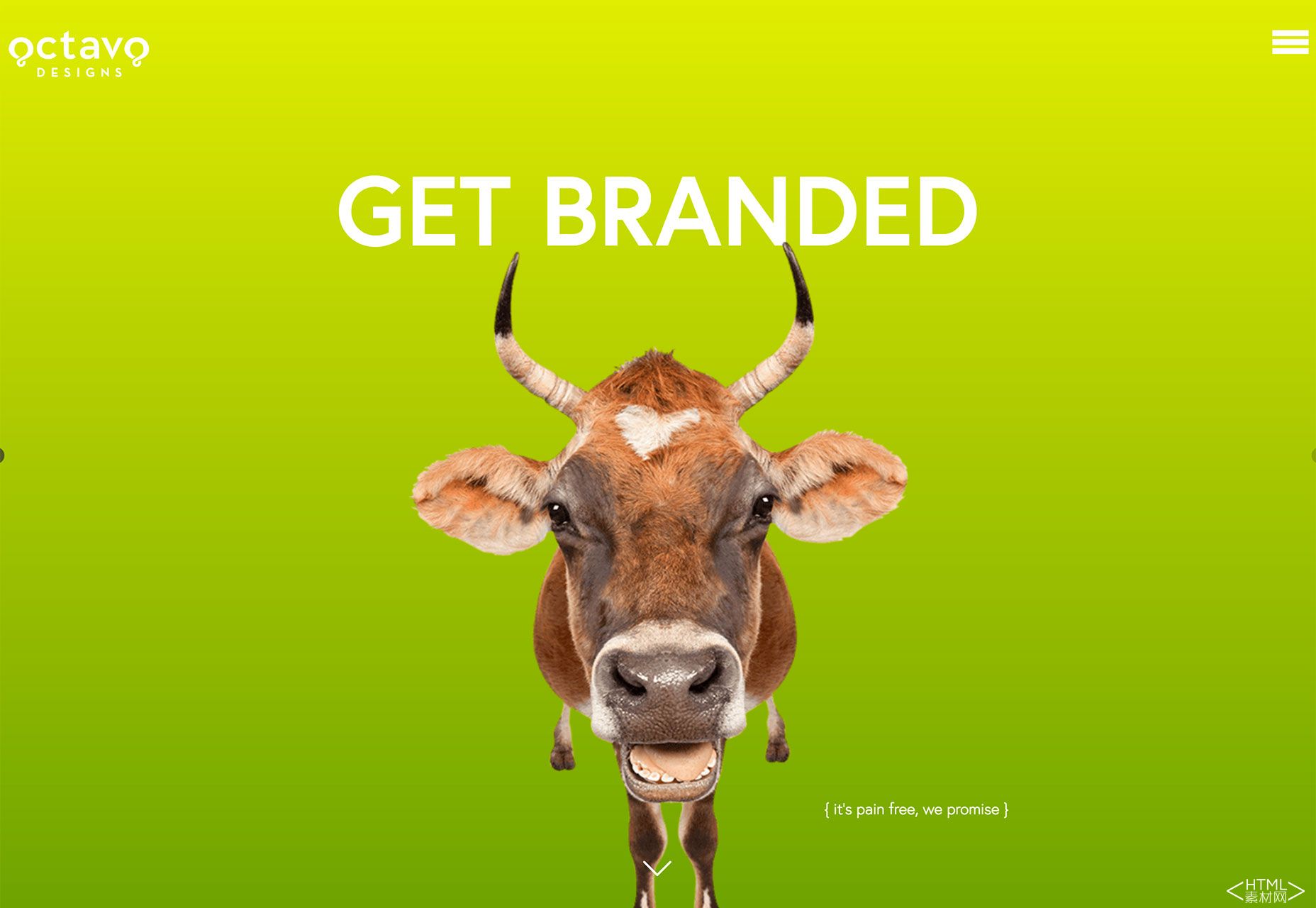
色彩是有情绪的,将色彩叠加到图片上,能够赋予图片以情感和情绪。渐变色叠加在图片上的时候,即使图片自己的素质和情势感并不强,色彩的加持同样能够让整个场景更加时尚。
渐变色彩的诶额加能够强化品牌,为网站赋予个性。通亮的色彩和柔和的色彩所带来的结果是截然不同的。
不过考虑到渐变和色彩叠加的使用频率已经很高了,在设计的时候肯定要细致就加入一些独特、有个性的元素。

4、指导视线
好的渐变设计,能够起到指导视线的作用。绝大多数的用户在获取信息的时候,都是从上到下,从左到右来看的,我们常说的F式的阅读体例就是如许。
你可以使用渐变色彩的明暗转变来强化这种阅读风俗,比如从用户的阅读起点(左上角的LOGO或者顶部的导航),色彩渐渐渐变到底部的CTA按钮上,眼睛会先细致到通亮的部分,然后渐渐移动到较暗的部位。

5、令人难忘的色彩搭配
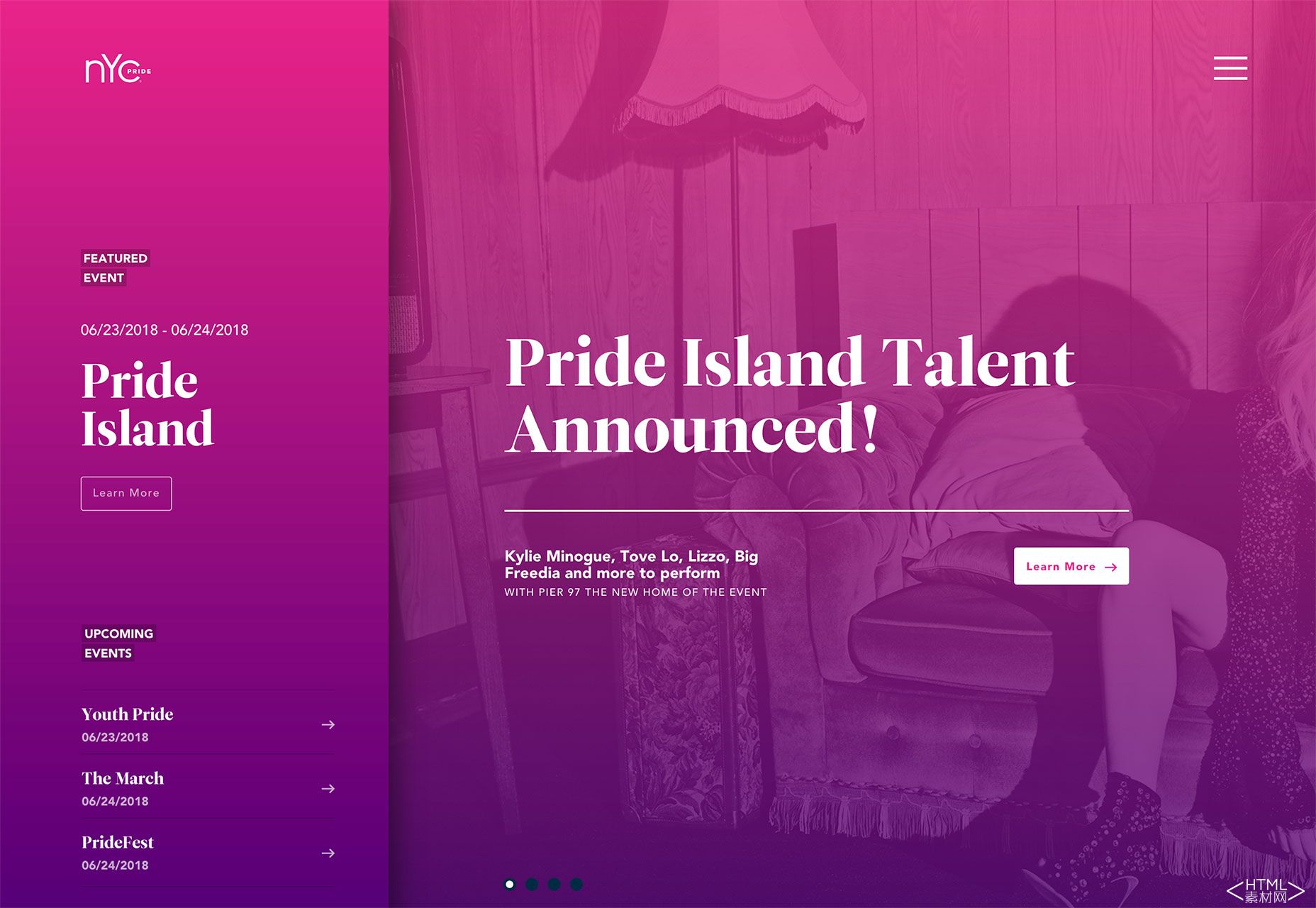
虽然渐变越来越流行,但是每种不同的配色方案所带来的体验其实是截然不同的。一些杀手级的配色特别很是值得长期使用,品牌化的配色也可以让用户更容易记住品牌的视觉特性。
渐变能够让色彩之间产生关联,甚至渐变能够让这几种色彩组成的渐变如统一种全新的色彩一样使用。尤其当这几种色彩和你的配色方案相互匹配的时候,这种视觉上的关联就显得特别很是壮大了。

6、强化品牌
假如你的品牌配色适合制作成渐变的时候,肯定要试试。在本身的网站和平面设计作品中使用如许的渐变色彩,能够更好地同用户产生联系。
想想如何让雷同的渐变在不同的场合发挥作用吧。在网站中,在广告里,在海报中,在门店的装修中,在社交媒体上,当这种渐变出如今各种各样的地方的时候,用户对于品牌的认知会越来越强。
下面的案例是一个银行的网站,他们的这种渐变颇为风趣,他们不仅在网站中如许设计,而且在其他的地方也使用了类似的配色,如许就从配色上强化了品牌的概念。

7、渐变照旧特别很是容易创建的
创建渐变色照旧特别很是简单的,只必要选取2到3种不同的颜色,然后选择色彩转变的外形,色彩的肇端的位置,以及叠加的位置。
就外形而言,色彩渐变是有方向性的,从左到右,从上到下,又或者基于一点发散出来的,千变万化。在设计渐变的时候,可以包含一种甚至多种渐变的类型。
选择渐变的色彩可能是最麻烦的步骤,你可以在色轮上选取对比色或者近似色来制作渐变。当然,许多时候你并不肯定非得本身去设计配色,而是可以使用下列现成的工具来制作:
WebGradients:内置180种预先设计好的渐变,可以生成CSS、PNG和Sketch、PS的版本。
Gradient Buttons:可以生成带有不同悬停状况的CSS按钮
Gradient Wave Generator:可以使用你自定义的色彩来制作很炫酷的渐变结果,你还可以控制肇端的位置。

8、色彩渐变会感觉更加天然
虽然渐变不会是你的首要的想法,但是通常渐变会给人以更加天然的感觉,尤其是当渐变配色吻合天然特性的时候。天然界中绝大多数的物体都不是单一色彩。
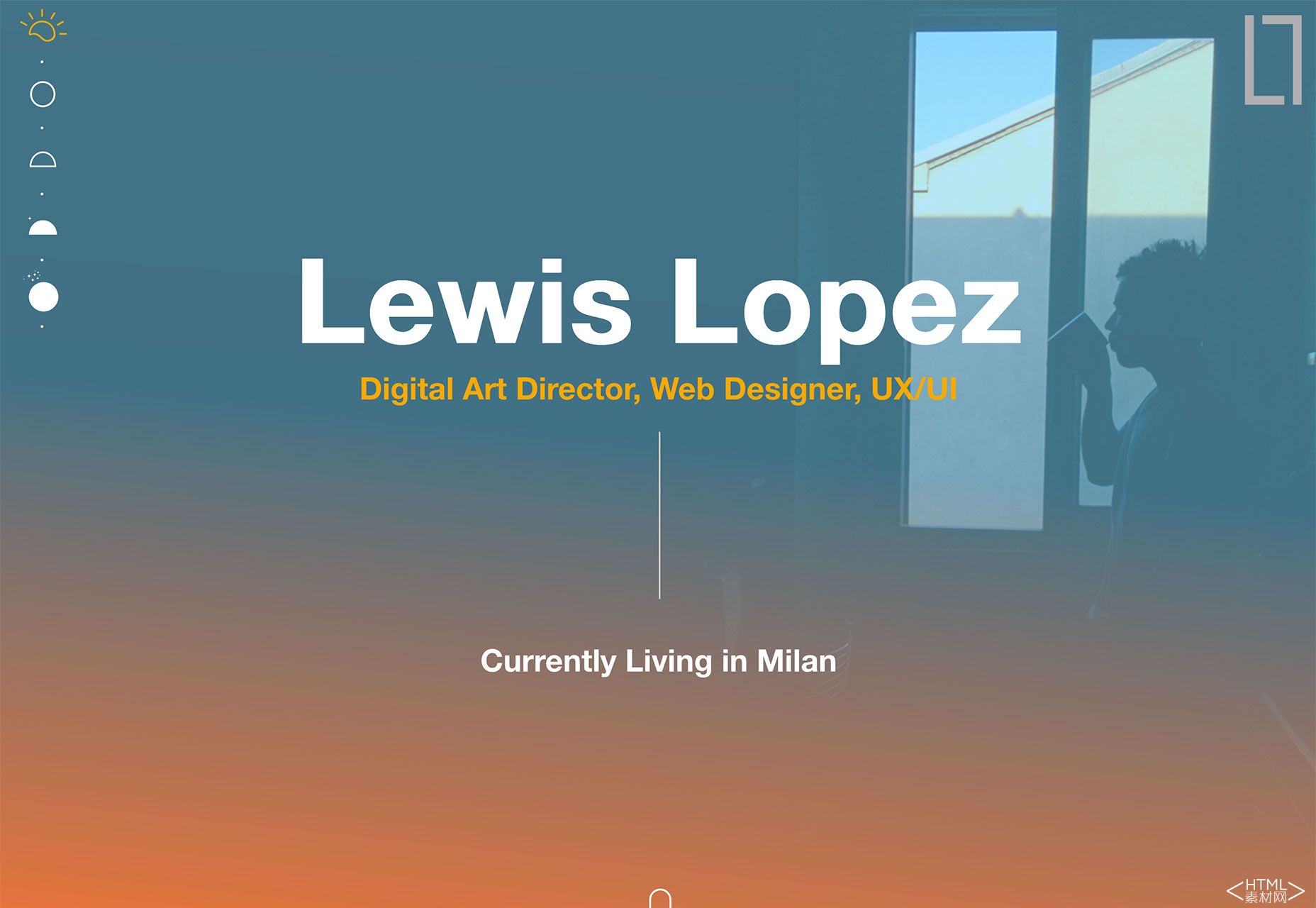
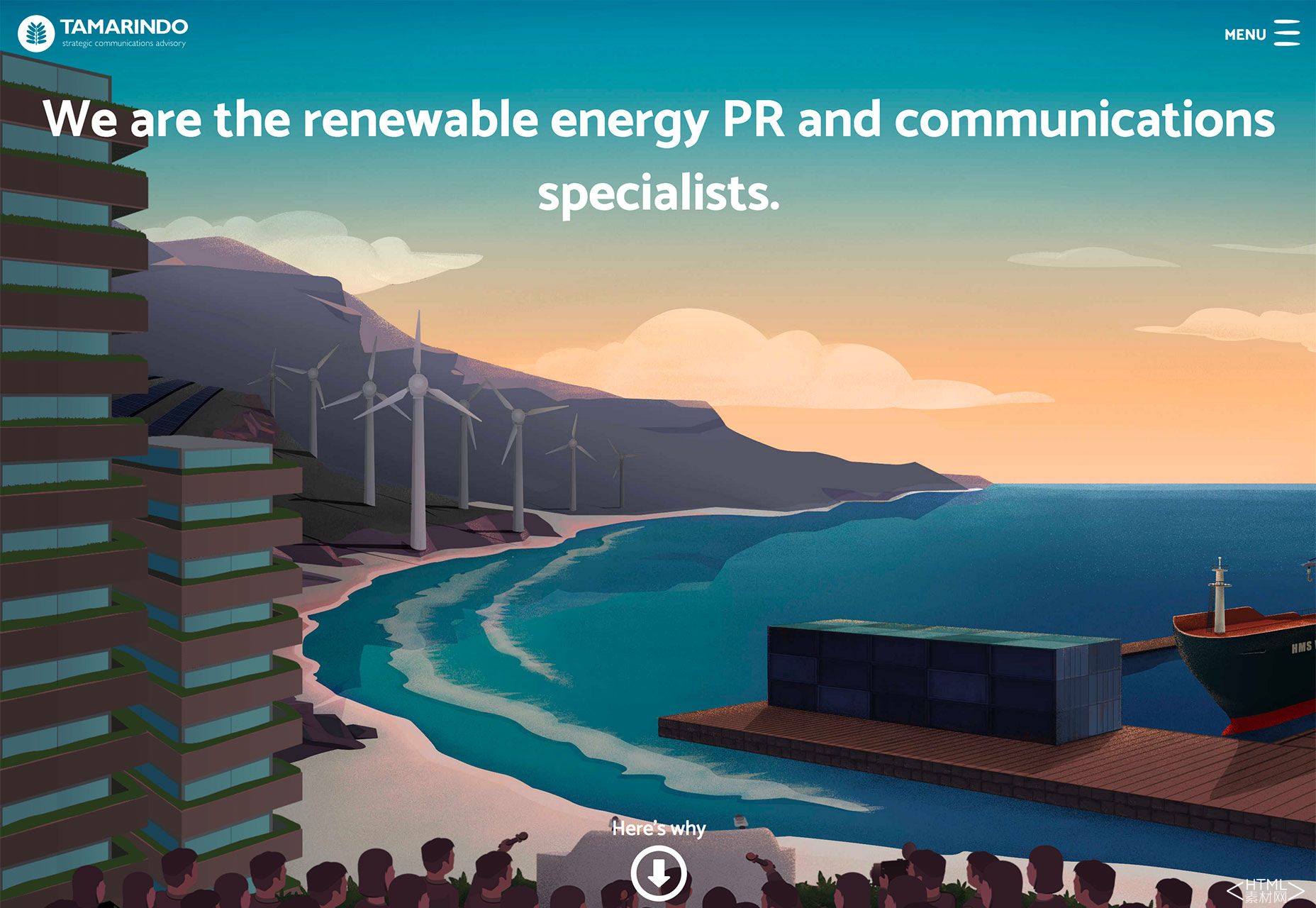
渐变自己就是天然的选择,所以,当你不知道选取什么样的色彩的时候,可以从天然的照片中选取合适的色彩。下面的插画就是一个很典型的例子,傍晚天空的色彩会天然地从橙色过渡到蓝色。

9、帮你构建独特的主视觉
当你的整个设计并没有那么个性化的特性的时候,一个好的渐变结果能够帮你创造出有用且风趣的视觉。跳脱的通亮的色彩或者品牌色能够让你的网站设计特别很是有特色。
色彩的转变自己是特别很是风趣的,它们即使单独用作设计元素,都可以创造充足良好的设计,让网页充满情感吸引力,帮助用户找到对的感觉。

10、渐变是设计趋势
渐变是一种简约且高度可用的元素,它可以创造出一些时尚的氛围,但是又不会有信息过载的担忧。这使得渐变成为一种富有感染力又特别很是实用的设计解决方案。
渐变之所以每隔几年就会成为设计流行趋势,很大程度上得益于它天然的特性和普遍的吸引力。

本文地址:http://www.tuquu.com/tutorial/di4009.html

