近两万字的干货!可能是最周全的页面设计基础知识全攻略
编者按:本文有6个章节,从工作流程、网站种类、网站组成部分、技术原理、设计规范等周全总结了页面设计的基础知识,接近两万字的干货,新手看完就可以入门了。
一、页面设计是什么?
页面设计也被称为 Web Design、网站设计、Website design、WUI 等。它的本质就是网站的图形界面设计。虽然如今我们常使用移动端上的 APP 来获取资讯,但是显然基于小我电脑平台的网站上网体例陪伴我们的历史要比手机久许多:从1987年钱天白教授向德国发出第一封电子邮件到2000年搜狐、新浪、网易在美国纳斯达克挂牌上市,再到如今网站遍地;中国的网站高速发展了近三十年。我是在小学开始去网吧「上网冲浪」的,那时的电脑屏幕特别很是小,分辨率只有800×600像素(对比一下,iPhone8的分辨率是750x1334px),网速也很慢,经常掉线或者加载失败。那时的网站性能和体验都不好,而如今网站设计和曩昔已经有了伟大的转变:看重用户体验、看重网页动效、富媒体等设计让现在的网站体验并不比软件和手机 APP 差。加上小我电脑的普及,网站仍然是人机交互中特别很是紧张的平台之一。那么作为 UI设计师我们就必须掌握网站设计的规范和理解网站运行的原理,才能更好地驾驭这个平台。今天就向您好好说道一下网站必须懂得的那些事儿。
二、工作流程

首先让我们来看一下网站设计的工作流程吧,除了之前介绍过的用户研究、撰写产品需求文档、市场文档、做竞品调研等工作之外,与设计师密切相干的网站项目流程可以分为原型图阶段、视觉稿阶段、设计规范阶段、切图阶段、前端代码阶段、项目走查阶段六个阶段。每个阶段都必要设计师参与和了解,万万不要只在意视觉稿这个阶段,有许多前期与后期工作同样必要得到我们的正视。好,让我们一个一个来了解它们吧。
1. 原型图阶段
原型图阶段中设计师必要和产品经理沟通需求,这时要细致,并不是产品经理向设计师下发需求,而是必要相互就本身擅长的方面进行沟通。视觉方面详细呈现大概设计师会有更好的体例,这时必要在设计之前与产品经理达成同等。

△ 构建网站原型图(工具:Axure RP)
2. 视觉稿阶段
视觉稿阶段就是我们要根据原型图确定的内容和大体版式完成网站的界面设计了,在设计网站的时候,我们必要一些图像和灵感的素材。比如做世界杯专题时,我们除了收集许多素材之外,也可以设计一个「情绪板」(Mood Board)。简单讨情绪板就是将一些与主题相干的资料和素材拼贴在一路,如许可以更好地指引我们整个需求的设计主题和大体感觉。另外,许多网站的头部通常必要主视觉来抓人眼球,这时可能会使用到需求方提供的明星照片、主题素材、LOGO、主视觉PSD等,那么用素材和这些需求方提供的资料进行混合并拼出让人觉得震撼的头部视觉就是我们的目标了。主视觉下面的信息排布更强调合理性,这时也必要和产品经理沟通从后台调取的图片尺寸、题目字段长度等,然后根据这些要求完成网页信息部分的设计。总之,设计过程中必要我们赓续思考和沟通才可以完成一个比较棒的视觉稿。

△ 视觉稿设计阶段(工具:Photoshop)
3. 设计规范
当视觉稿通过后,许多设计师可能不会自动去做设计规范。其实每一个可迭代的产品都必要设计师来总结设计规范,设计规范就是所有网页中共性的东西,比如说字体不同的大小、图片的尺寸、按钮的样式等,这些共性也是用户访问网站时会理解成固定概念的凭证。比如同样的分享功能假如采用两种截然不同的样式就会让用户疑心。那么设计规范重要也是在束缚设计师我们本身,在用户有限的记忆力中削减思考的成本。同时,设计规范也可以保证统一个项目的不同设计师都能输出一样风格的设计来。最后,设计规范对于设计师小我来说也是对项目影响的一个佐证,可以证实你的思考和你在项目中的地位。所以我认为设计师应该自动去做设计规范和项目总结。设计规范如何去做?其实设计规范就是把重要网页的元素固定成同一元素即可。详细来说一个产品的设计规范应该有:字体规范、主体色规范、图表规范、图片规范等不同分类。

△ 视觉规范(工具:Photoshop)
4. 切图
页面设计师通常不必要为前端工程师切图。由于前端工程师通常必要掌握 PS 软件技能。假如碰到特别情况必要我们切图时,我们可以使用诸如 Cutterman、Zeplin 等切图插件中的 Web 选项为前端切出网站所使用的图片。

△ 从PSD中提掏出来的切图(插件:cutterman)
5. 前端代码
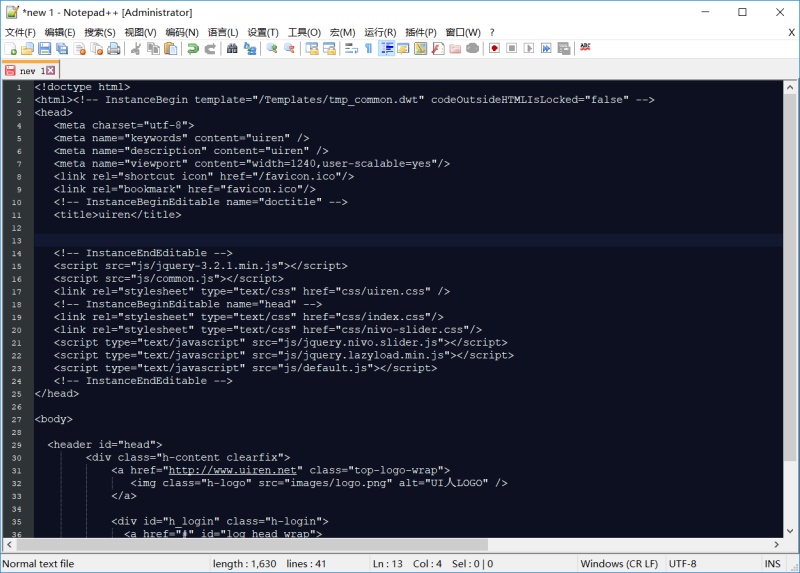
前端工程师会用代码重构我们设计的网页,把图纸变为静态网页。然后和后端工程师对接调取数据接口,一个网站就活了起来。工程师们为了方便了解网站是不是达到了我们要求的数据,也会进行埋点。埋点就是在网页代码里插入一些统计代码,方便我们之后确定哪些网页访问量高,哪些没有达到预期。在此后其实还会有测试工程师介入来发现编译完的网站是否存在一些漏洞等。

△ 前端工程师代码编译(工具:Notepad +)
6. 项目走查
页面设计完成后还必要设计师进行项目走查,来确定页面还原度是否有题目。假如发现有和设计稿出入很大的,就必要要求前端工程师进行调整。这个步骤特别很是紧张,由于网站的制品才是我们最终的输出,不要认为设计稿很漂亮而实现后的网页就不必要我们负责了。

△ 将实现后的截图和设计稿进行比对(工具:Photoshop)
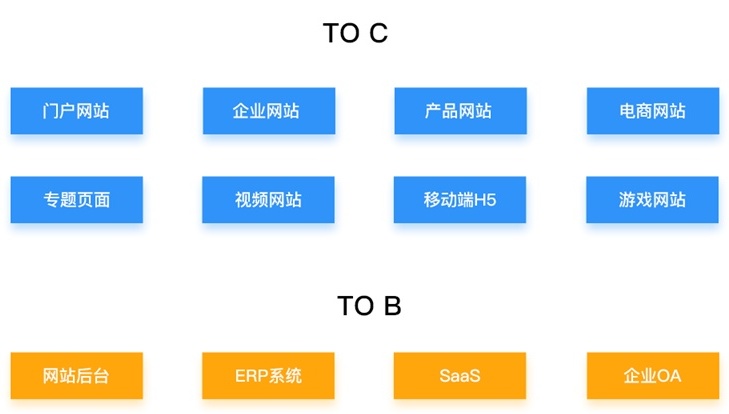
三、网站种类
网站的分类按对象来划分可以分为 To C端和 To B端两种。To C端就是面向用户和消耗者,例如门户网站、企业网站、产品网站、电商网站、游戏网站、专题网页、视频网站、移动端H5 等,均是面向用户和消耗者的产品。因为是面向用户和消耗者,所以设计上肯定要可以吸引人,并且以用户为中间考虑体验设计。而 To B端作为一个需求量很大的类别,其实每每被设计师所忽视。什么是 To B端项目呢?比如电商网站供货商的后台、Dashboard、企业级OA、网站统计后台等这些面向商家和专业人士的网站就是 To B 类网站项目了。这些项目的要求和 To C端网站的要求天差地别:To B 类项目最紧张的是服从而不是体验,由于说白了我们在设计使用者工作的工具,我们在设计时必须首先要保证操作者可以高效地完成他们所必要完成的工作。那么让我们来了解一下网站的不同门类吧。

1. 门户网站
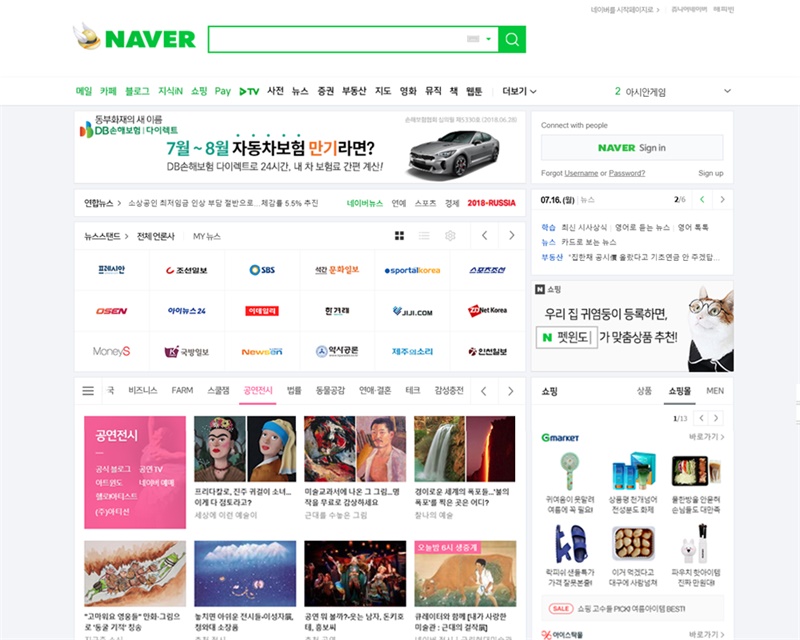
门户网站国内比较着名的有新浪、腾讯、网易、搜狐;国外比较着名的如 Naver、Llinternaute 等。我们可以看得出,门户网站都是大而全包罗生活万象的。比如腾讯网就有消息、财经、视频、体育、娱乐、时尚、汽车、房产、科技、游戏等不同频道。门户网站的门槛很高,必须要有丰富的实力才可以建立起一个门户网站,而门户网站必要的设计师数量也惊人。首先门户网站必要产品方向的界面设计师以迭代的体例维护迭代网站首页、二级网页、底层页等网站基石。然后必要各个频道的设计师来处理日常需求:比如巴黎时装周必要负责时尚频道的设计师来设计对应的专题、世界杯小组出线必要负责体育频道的设计师来设计对应的专题等。地球上的每一天都有大事发生,那么门户网站中的设计工作就不会少。另外,详细对接频道的设计师也必要有肯定擅长之处:比如对接体育频道的设计师起码应该认识足球篮球等体育项目、时尚频道的设计师要懂得各个大牌的设计风格、梵学频道的设计师必要懂得基本的梵学知识和隐讳、文化频道的设计师必要对传统文化有所涉猎。所以基本上门户网站的设计师可以分为产品组和频道组两种。

△ 韩国门户网站Naver
2. 企业网站
每个企业都必要有一个网站来对外展示本身的能力、介绍本身的产品等。如今接触一个陌生的企业时,许多老百姓都会上网搜索一下其官方网站验证真伪。网站已经是中小企业的标配了。企业网站设计时通常会有网站首页、公司介绍、产品中间、公司团队、在线商城、联系我们等这几个模块,企业网站会展示许多诸如公司环境、团队成员、企业文化等现实的照片,配合一些资料进行设计。企业网站通常也寻求所谓「高端」、「大气」、「上档次」的风格,也就是为了达到让消耗者认同品牌这个要求。所以假如我们接到了企业网站的设计需求,不妨多去欣赏参考一些更加大牌的企业网站作为竞品来参考。

△ 美国通用公司官网
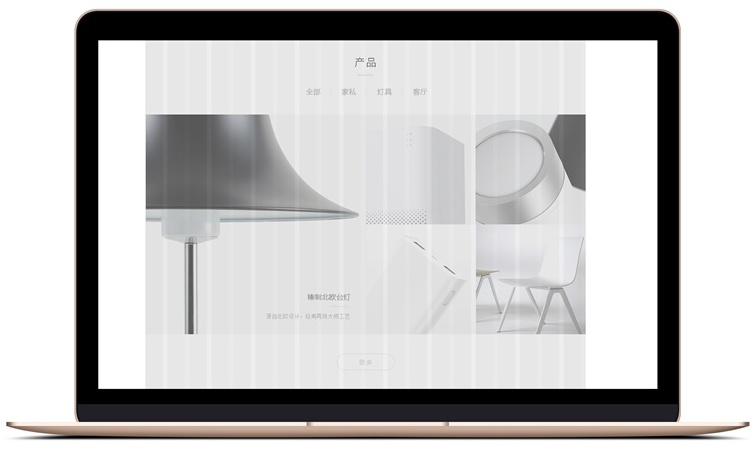
3. 产品网站
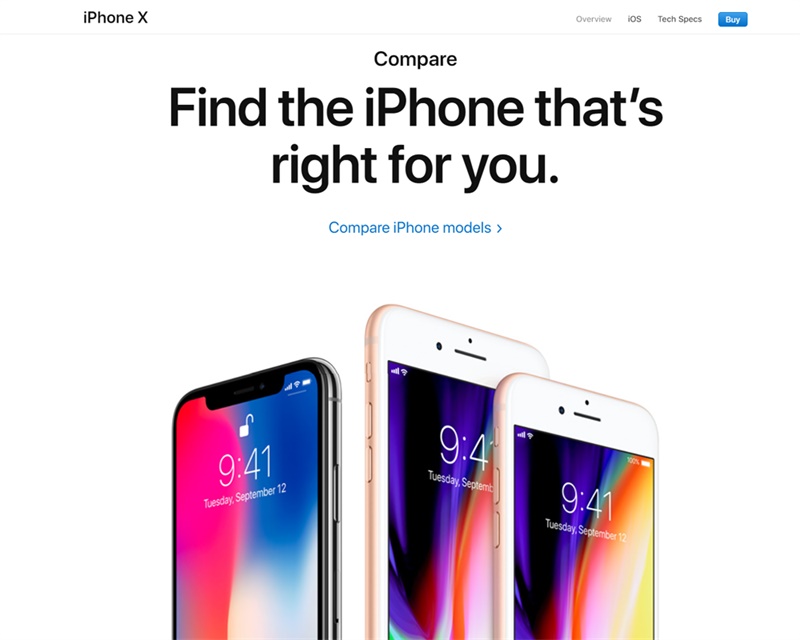
从苹果公司的 iPhone 介绍页到小米手机8的介绍页,我们会发现一种奇怪的产品营销模式,就是产品网站。设计这类网站的内容重要是该产品的工艺、技术、设计、特点、构造、使用场景等。如许的产品页盼望可以让用户有沉浸感,所以一样平常来说都是使用全屏布局,然后配合一些如视差滚动等体例让我们感觉到这个产品的极致邃密。因为中国互联网和产品设计发展很快,所以产品类网站设计需求肯定会越来越多。

△ 苹果公司产品介绍页
4. 电商网站
电商设计师也属于页面设计师吗?是的。假如按照平台细分,无疑电商设计师所在的平台大部分属于网站。以淘宝、天猫为代表的电子商务发展得太快了,以至于从内蒙的牧民到海南岛的渔民,甚至台湾、日本、东南亚的商人都开始在中国电商平台上开店铺了。店铺其实自己属于平台自己的网页。但是为了加强每个店的个性,平台为商店开通了一些网页自定义的装饰功能,比如宝贝详情、店铺排版、banner头图设计等。如许商铺有肯定权限在平台规定的范围内使用图片和一部分css样式代码来装饰本身的店铺,电商设计应运而生。虽然带着镣铐舞蹈,但是有许多店铺由于设计优良而能带动贩卖。那么电商设计师当然就变得特别很是紧张了。

△ 淘宝网首页
5. 游戏网站
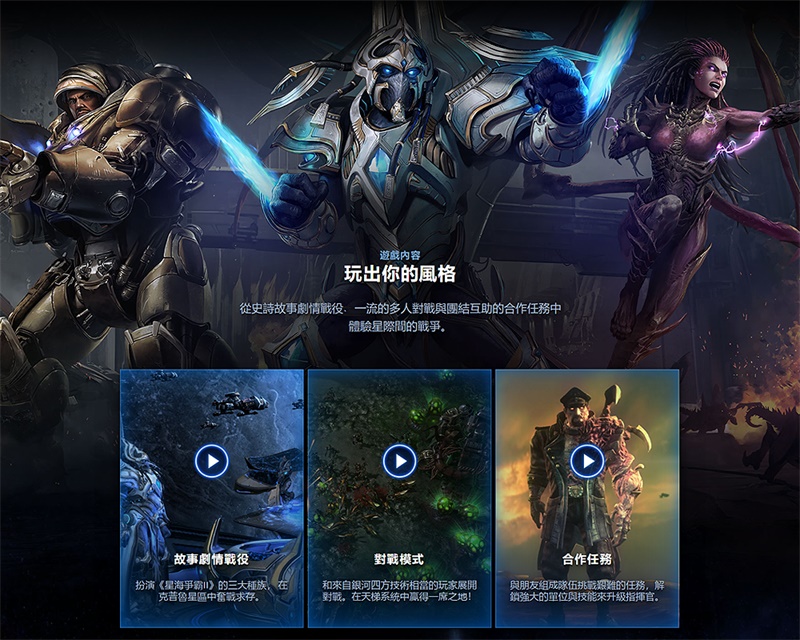
游戏是一个伟大的产业,许多公司的收入大半壁江山都来自游戏产业。那么除了游戏必要制作优良之外,游戏的官网也必须设计优美。不要忘掉,每一个玩家都必要访问你的游戏官网才能完成下载、充值、社交等紧张操作。国外游戏网站比如暴雪娱乐公司(https://www.blizzard.com)的官网设计得极其优美,每个游戏的官网都是一个精品。比如魔兽世界、星际争霸2等游戏官网,头部都是视觉冲击特别很是强烈的动画。然后网站界面的元素都带有游戏的风格,仿佛登录这个网站你就在游戏之中了。

△ 暴雪公司星际争霸2游戏官网
6. 专题网页
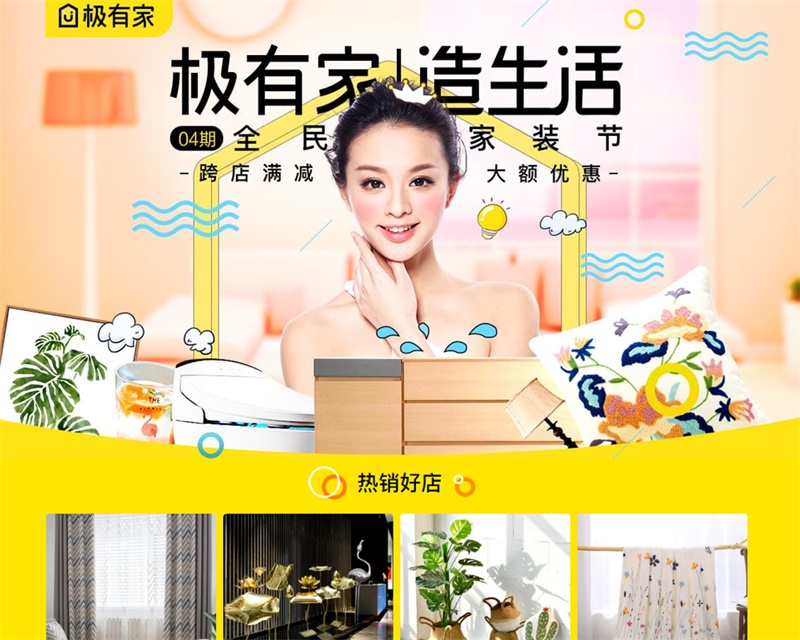
当然不管是电商照旧门户网站,在节日都会必要设计师来设计一些专题网页增长曝光。比如儿童节、情人节、母亲节、圣诞节等节日每每会有促销、专题报道等各式活动。专题设计生命周期很短,上线后基本过了流量的那个点就基本没用了。所以我们找不到前几年的618或者双11专题网页,由于过了特定的时期专题网页就无人问津了。所以在那么短的生命周期怎么捉住人的眼球?当然不能使用当代主义设计那种性冷淡风格,而应该在头部尽量刺激用户,用刺激对比强的色彩、复杂立体的造型、冲击感强的笔墨吸引用户来看。毕竟每小我可能只会看一次,不能放过这个机会。所以专题设计和产品设计正相反,专题设计必须刺激。

△ 极有家淘宝专题网页
7. 视频网站
视频网站的访问量惊人,并且用户的黏着度更高。许多视频网站除了购买版权之外还有许多 UGC 内容。多说几句,UGC(User Generated Content)是指用户产生的原创内容,很早之前 web1.0时代用户重要是单向欣赏网站,web2.0提出的 UGC 概念就是说用户不仅在欣赏也会上传内容。那么视频网站为什么会火呢?首先要感谢宽带的发展。在今年我们国内点击视频就立马可以播放了,而在几年前必要等待几分钟才可以加载够缓存。视频网站的设计重要是要考虑应用场景:视频是用户重要观看的区域,所以视频区域首先要充足大,另外颜色应该以暗色为主,由于亮色会干扰到用户观看视频。然后其他的区域图片比例应都为16:9的视频尺寸,方便后期编辑在后台添加。视频网站的设计师同样也可以分为产品组和运营组两个种类来处理产品方向和运营方向的不同需求。

△ 腾讯视频播放网页
8. 移动端H5
你肯定在同伙圈被《穿越将来来看你》、《淘宝造物节》等 H5 刷过屏吧?平时我们经常被这种好玩儿的 H5 刷屏。其实 H5 全称是 HTML5,并不是仅仅指移动端,而是页面前端的开发语言,因为约定俗成的概念,我们如今常常把手机中的荟萃视频、动效、互动的这种营销情势称为 H5。其实它的本质是运用页面技术运行在手机欣赏器或内置欣赏器内的页面。随着技术日月牙异的发展,H5 显得越来越有传播价值和份量。微信、欣赏器等平台级产品在手机端中火爆促进了寄托入口而传播的 H5 的发展。假如设计出色,你的项目可能会在同伙圈产生病毒传播的结果。

△ 使用前端语言编译的适合手机欣赏的H5界面
移动端H5尺寸
设计移动端 H5 项目的时候,我们一样平常以用户量较高的 iPhone6/7/8的尺寸:750x1334px为准,然后我们要在顶部预留出微信或者欣赏器导航区域。重要内容区域就可以自由设计了。一样平常H5的操作是上下滑动。字体方面使用苹方字体,并且字号设置为24PX以上,渲染体例设置成锐利。英文则必要使用 SF-UI 代替。当然 H5可以调用背景音乐、视频、链接等多媒体,让体验更佳。除了让前端小哥哥们开发之外,其实还有一种体例可以无需代码生成简易版的 H5,就是通过 H5 工具生成。目前比较火的 H5 生成工具有:MAKA、iH5、兔展等,假如我们要本身生成而不是通过前端开发,那么我们设计稿的尺寸必要设置为640x1008PX。这些工具较为简单,注册后将 PSD 上传即可对每个原件进举措效的设置了。但是假如必要复杂的动效和交互,照旧必要前端工程师的配合。

△ H5项目的尺寸
9. 后台网站
后台网站又叫 Dashborad,中文翻译为仪表盘。其含义就是有一大堆数据与统计信息。后台网站是 To B 类型,那么首先的需求就是能快速地表现给操作者他必要掌握的数据。可是数据特别很是枯燥,我们可以使用诸如「折线图」、「饼状图」、「曲线图」、「表格」等不同体例来显现这些繁琐的数据,这种图形表达数据的体例也叫做数据可视化。后台网站不必要分外可爱的插图以及卡通形象,最紧张的是服从。所以假如您经常处理 To C 类的需求,接到了 To B 类的产品需求时肯定要细致这一点。后台网站由于必要更大的画面,通常会使用全屏式排版,也就是撑满整个画布。那假如小屏怎么办呢?前端会使用相对布局缩小各个元素,排版的位置也会用百分比来确定。

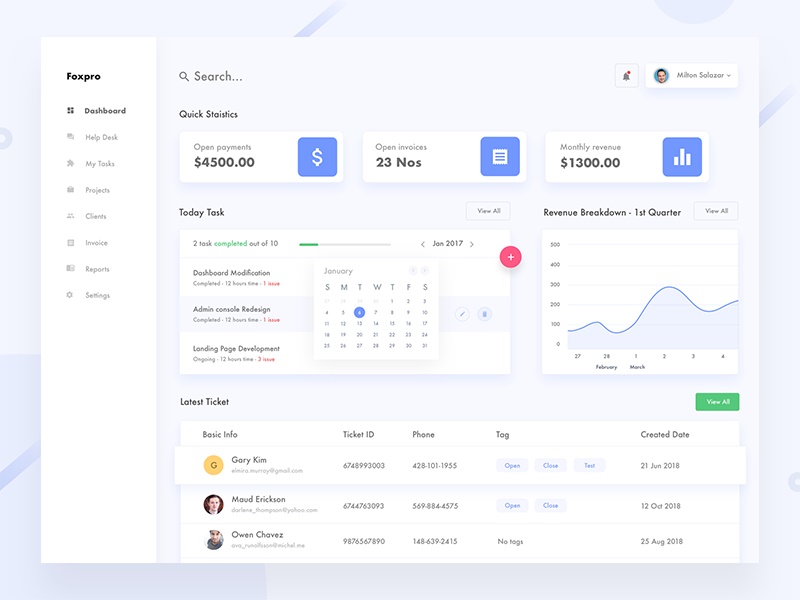
△ 微信公众号后台
10. CRM体系
CRM 即 Customer relationship management,翻译过来是客户管理管理体系。CRM 是企业对客户进行信息化管理的一种情势,用互联网技术实现对客户信息进行收集、管理、分析,对企业的贩卖、服务、售后进行监控。常见的功能有员工日程管理、订单管理、发票管理等。我们在设计这种项目时肯定要将信息按所属的逻辑关系分类,增强对比、对齐、重复、亲密性的原则,使操作者在使用的时候感觉到便利。

△ Admin CRM dashboard by Divan Raj
11. SaaS
假如我们服务于为企业搭建 CRM、ERP 或者 OA 等体系的第三方公司,那么我们可能会老听到 SaaS 这个词。SaaS 是(Software-as-a-Service),即软件就是服务。其他公司会来提供 SaaS 服务的公司定制体系,然后服务公司会为客户提供从服务器到设计一体化的服务。这里提到这个词是防止设计师误解它的定义。
12. 企业OA
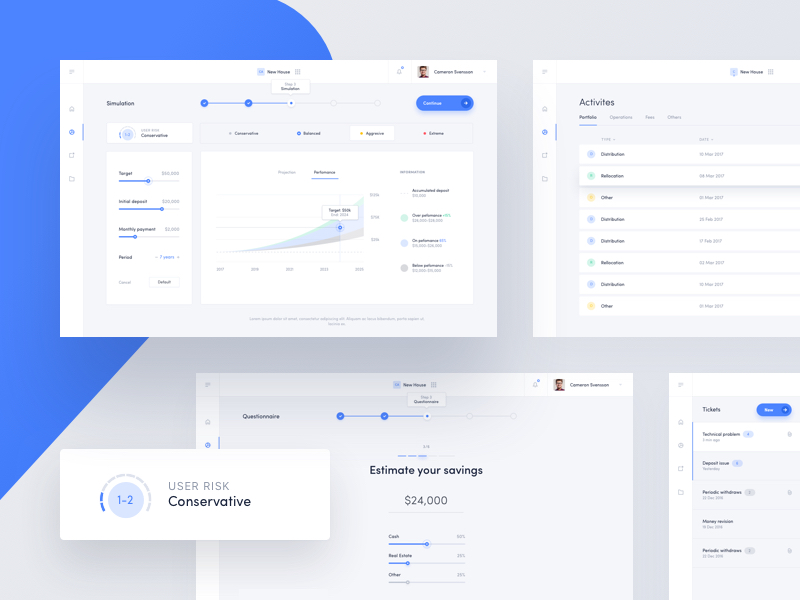
企业OA,即(Office Automation),也就是办公主动化体系。在六七十年代就鼓起了一场使用电脑来改变传统办公体例的革命。在大型企业时常会面临人员浩繁、地域广袤、办理公司事宜手续冗长等题目,那么企业OA 可以很好地解决这方面的题目。通过企业OA 可以完成请假、调休、离职、查询公司规章制度、请示、汇报等工作。如许削减了许多窗口成本和员工的时间成本,加强了公司办事服从。互联网公司更是提供应员工除了企业OA 之外的交流功能,比如建立员工 BBS 和留言板等,在上面大家可以对公司提出建媾和意见。企业OA 一样平常出于安全和保密性的缘故原由,许多公司都更加乐意本身开发。设计师在设计此类项目时同样要以操作者的体验和服从为重,让操作者轻易可以找到在当前网页中最紧张的功能。

△ Robo Advisor – Projection, List and Questionnaire by Michal Parulski
四、网站组成部分

了解了网站的不同类别后,让我们来看看组成一个网站必要哪些部分吧。网站是由不同页面通过超链接连接而成的,而不同页面也是由不同模块组成的。我们设计的是一个像蜘蛛网一样的网络,而不是一张海报。所以我们在设计网站时要格外考虑从用户角度出发看到的网站,而不能孤立地把它想象成一个平面作品。
1. 首页
访问一个网站时第一个我们触及的就是网站首页。首页别名叫作 Index 或者 Default,是索引和目录的意思。在网站发展的前期阶段,网站并不是富媒体,而是类似于一本书一样:首页类似书籍的目录,必要查看哪个子页面就点击链接即可进入。到了如今,网站首页仍然是指导用户进入不同区域的一个「目录」,这个目录除了导航功能外也要露出一部分内容给用户来吸引点击,露出的部分肯定要有一个「更多」按钮来指引用户找到二级网页。

△ 首页原型图
2. 二级网页
在逻辑上,首页是一级网页,从首页点击进入的网页均为二级网页。二级网页之后还有三级网页等级别。从点击的概率上来说,天然是越靠前访问量越高,网页层级越深越不容易被用户找到。一样平常网站有三级网页,就是为了避免用户迷失。为此还会在网页中加入面包屑导航。面包屑导航就是在网页第一屏出现的诸如 首页 > 体育 > NBA频道,如许的超链接结构,方便用户理解本身在哪里,并且点击可以回到其他网页。

△ 二级网页原型图
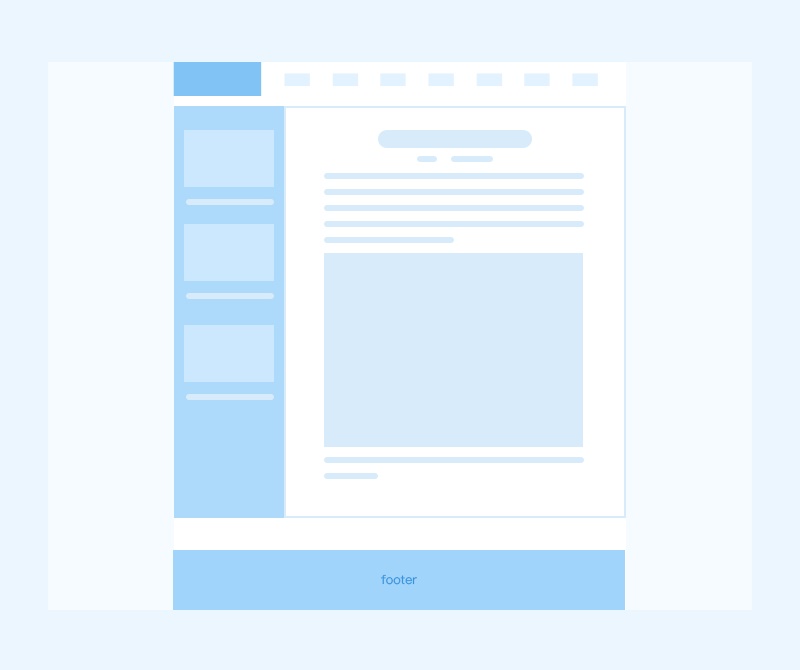
3. 底层页
在网站结构中最后提供用户实质资讯的网页就是底层页。比如,在门户网站首页或二级网页中我们点击感爱好的题目后,在底层页中才会看到悉数的资讯。待用户阅读完底层页的信息后可以顺势在左侧或右侧的侧栏探求用户可能感爱好的相干内容;在底侧可以看到网友的评论;底侧也会有分享按钮、赞功能等;假如侧栏用户转化率比较差,最底部还可以再次出现保举相干资讯的功能。总之,在用户阅读完本身喜好的资讯后,要继承吸引用户顺势阅读其他的资讯或者回到频道。

△ 底层页原型图
4. 广告
门户类网站如何红利?广告是变现方法之一。网站的广告一样平常由负责运营需求的设计师负责,但是也可能由频道设计师、产品侧设计师来完成。在网站中常见到的广告图情势就是 banner。banner 一样平常尺寸伟大,在网站之中特别很是显眼。因此也不肯定是外部广告,也有内部活动、保举资讯等。那么 banner 图的尺寸有固定吗?答案是没有。Banner 的宽度有两种,一种是满屏(1920PX)、一种是基于安全距离的满尺寸(1200px或1000px)。高度要细致了:一样平常以1920x1080px为基准的用户屏幕,加上欣赏器自己与插件和底部工具条等距离,留给网站的一屏高度也许为900px,所以 banner 不可以做得很高,否则第一屏信息会表现得不够。你可能会说,那就让用户往下拉啊。但是在网站的访问用户之中,第二屏触及到的用户比第一屏会少许多。也就是许多用户可能点击网站后就会跳走或者关闭,那么第一屏的信息真的特别很是紧张了,可谓是寸土寸金。所以我们的 banner 不应该占有过大的区域。比如站酷网的 Banner 区域为1380x350px。那么除了首页伟大的 banner 广告位,网站还有哪些广告情势呢?
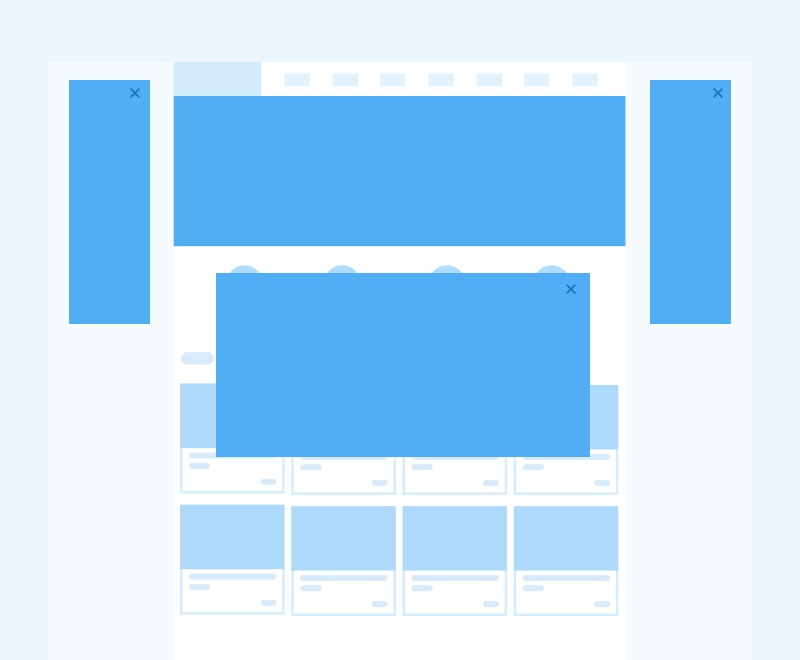
对联广告
在门户网站中我们经常会看到网站左右安全区域之外会有个随屏幕滚动的像「对联」一样的广告,通常 banner 也会是一个广告内容,并且居中会弹出由 HTML5 技术或 Flash 技术制作出来的弹窗广告。这种广告一样平常组合售卖,也就是说一进网站你就会被周全轰炸,无法不细致到这个广告的存在。这种广告点击进入还有配合的专题页等,可见必要设计师配合的地方特别很是多。

△ 对联广告情势
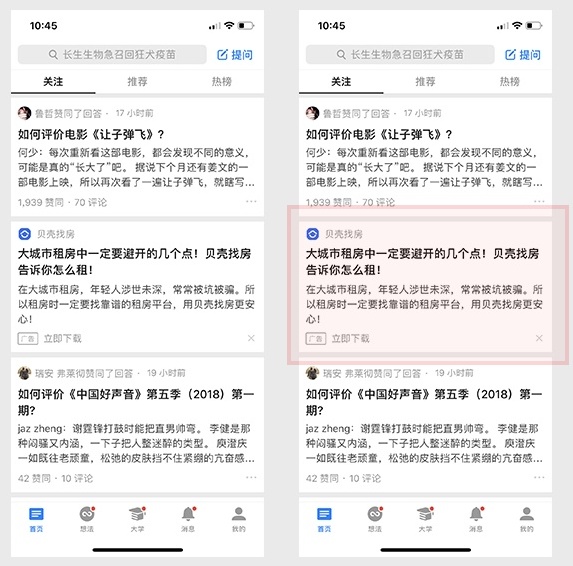
信息流广告
信息流广告是埋在信息流中的一种广告情势。这种情势行使了格式塔原理,用户会不自发地阅读起广告的内容,缘故原由是由于它的情势和其他信息一样。比如同伙圈、知乎、Facebook 都采用了信息流广告,信息流广告的结果特别很是强,但是会捐躯肯定的用户体验。信息流广告的尺寸与信息流雷同。

△ 知乎APP中信息流中的广告
以上从广告的情势上简单介绍了三种常见的网站广告情势,假如我们在阅读需求时看到了 cpm、pv 等单词是什么意思呢?他们是广告的收费模式。cpm 是指按照广告 pv 来收费,cps 是指按照用户消耗收费,cpa 是指按照用户注册数收费,cpc 是指按照用户点击付费。针对不同的收费模式,在设计时也会采取不同策略来加强广告必要达到的目的。
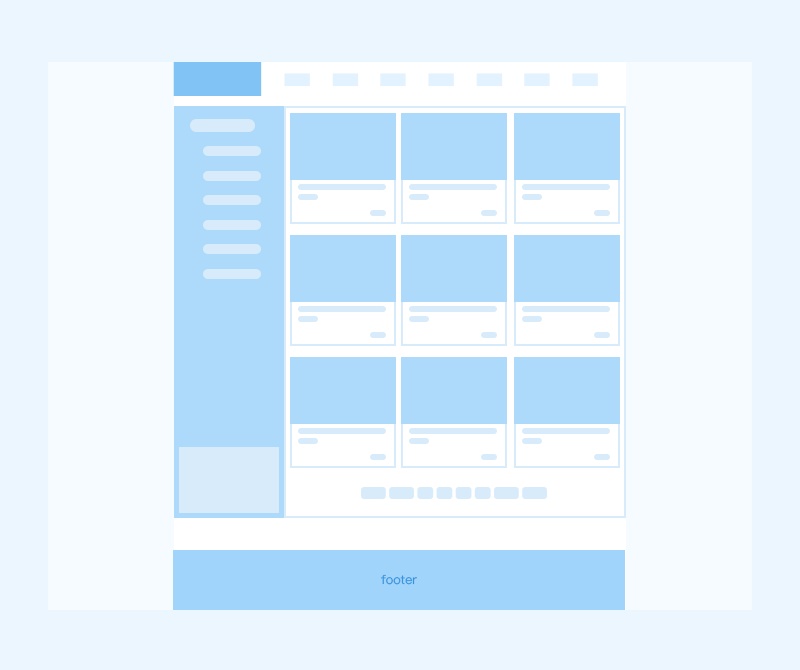
5. Footer
在网站详细的网页设计中,底部会有一个区域我们称之为 footer。一样平常 footer 的颜色都会比上边内容区域要暗,由于 footer 的信息在逻辑的级别上是次要的。footer 区域的重要功能是版权声明、联系体例、友谊链接、备案号等信息。在设计时肯定要降级处理,不要让 footer 变得分外显明。
五、技术原理

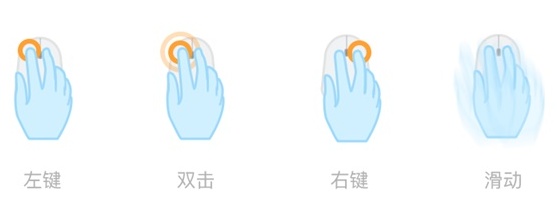
页面设计师在做项目之前必须了解页面背后的技术原理,技术决定了哪些设计和交互是可以实现的、哪些是不可以的。同时技术原理也决定了我们必要如何配合前端工程师来完成一些复杂的交互。其实在曩昔页面前端工程师和设计师是一个岗位,就叫做页面美工,这个职位必要在完成视觉设计后把网页做成静态页面交给下面的环节。随着分工越来越过细,产生了页面设计师和前端工程师两个工种。但是页面设计师不可以离开技术局限信口开河地去设计。下面让我们来了解网站的基本存储原理:在您的电脑 C盘保存一个叫 logo.jpg 的图片,然后在欣赏器打开这个网址:C:\logo.jpg 你看到了什么?对,就是这张图片。这就是网站的原理:网站的资源和文件存储在一个类似我们电脑的东西里,那就是服务器。我们通过域名来调取网中不同的网页和文件,假如服务器关机了那么网站也就瘫痪了。每次当我们通过欣赏器访问网站时,敲击一个网址,这时这个域名会转向一个 IP地址,这个 IP地址就是服务器所在的门牌号码。找到了以后,我们的欣赏器会从服务器上下载网站的代码并把代码翻译成我们能看懂的界面,比如笔墨、边框、表格等现实上都是代码的情势。欣赏器还会把网站中所必要的图片、视频等单独下载到缓存里。当我们通过表单输入用户名和密码时,我们的信息就会上传到服务器中,服务器处理完(比如登录成功这个信息)然后再下发给我们的欣赏器。所以平时我们访问网站时,我们的电脑和欣赏器要通过互联网与服务器进行多次「握手」。当然老「握手」会造成加载速度变慢,于是我们聪明的欣赏器会把已经下载过的资源缓存下来,避免虚耗。这个机制就是「cookies」:欣赏器会主动存储你访问过的网址、网站图片、视频、表单信息等。

△ 基于鼠标的手势操作
1. 基于鼠标的交互
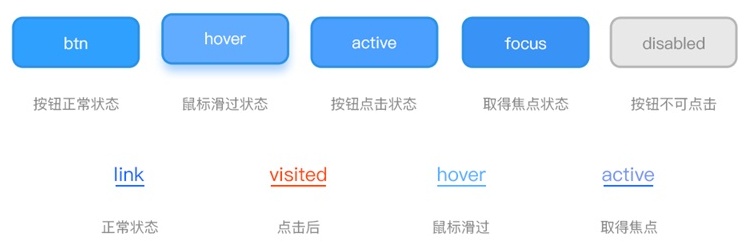
在不久的将来,小我电脑可能通过多点触控、语音交互等体例与我们交互,但目前网站设计最主流的交互体例照旧鼠标和键盘。来让我们看看鼠标有什么结构吧!我们对鼠标的使用无外乎移动、左键、右键、拖拽四种体例。我们在网页中的大部分操作都是通过鼠标左键点击完成的,所以页面也是点击的艺术。右键一样平常会唤起右键菜单,但是许多网站与页面应用程序也会将右键自定义设计一些操作和交互。与鼠标发生交互的重要是超链接与按钮。那么让我们来了解一下超链接的四个状况吧(前端术语是:超链接标签的 CSS 四个伪类)。

△ 按钮与笔墨的不同状况
Link
Link 是指超链接正常的时候的状况。一样平常超链接必要与通俗笔墨区别开来,比如换一种颜色或者加下划线。当然下划线还有一个作用就是方便弱视群体区分超链接与通俗笔墨。Link 默认都是蓝色的(色值:#72ACE3),但是为了加强网站的品牌性我们也可以把链接颜色替换成另一种颜色。总之肯定要在情势上与通俗笔墨产生差别才可以。
Visited
Visited 是超链接被点击以后的状况。比如新浪网消息特别很是多,所以点击完一个消息后用户可能不知道本身看过没看过这条消息了。所以新浪网使用了 Visited 属性,点击后的消息颜色就不一样了,方便用户区别本身哪些消息还没有欣赏。
Hover
Hover 是超链接鼠标经过状况。这个状况是连接中最为紧张的状况。其实不只超链接,按钮和图片以及视频等统统可交互的元素都应该设置 Hover 属性,也就是鼠标悬停时的状况。一样平常来说变换颜色和放大是 Hover 状况的基本体例。
Active
Active 是指超链接的激活状况。点击后超链接可以通过 CSS 加载一个状况。
同样的链接样式也可以应用在图片、按钮、表单之上。点击、鼠标悬停、鼠标按下都可以设计成不同的样式,方便用户通过鼠标感知这个物体是被我按下去的,这种给用户的暗示我们也叫做「点击感」。当然按钮会和链接稍有不同,按钮除了具备正常和鼠标悬停等状况,还有一种状况叫不可点击。这种状况将按钮置灰,提醒用户这个功能由于条件不知足不可以点击。好了,您可以举出几个点击感 Web 设计的例子吗?
2. 静态页面
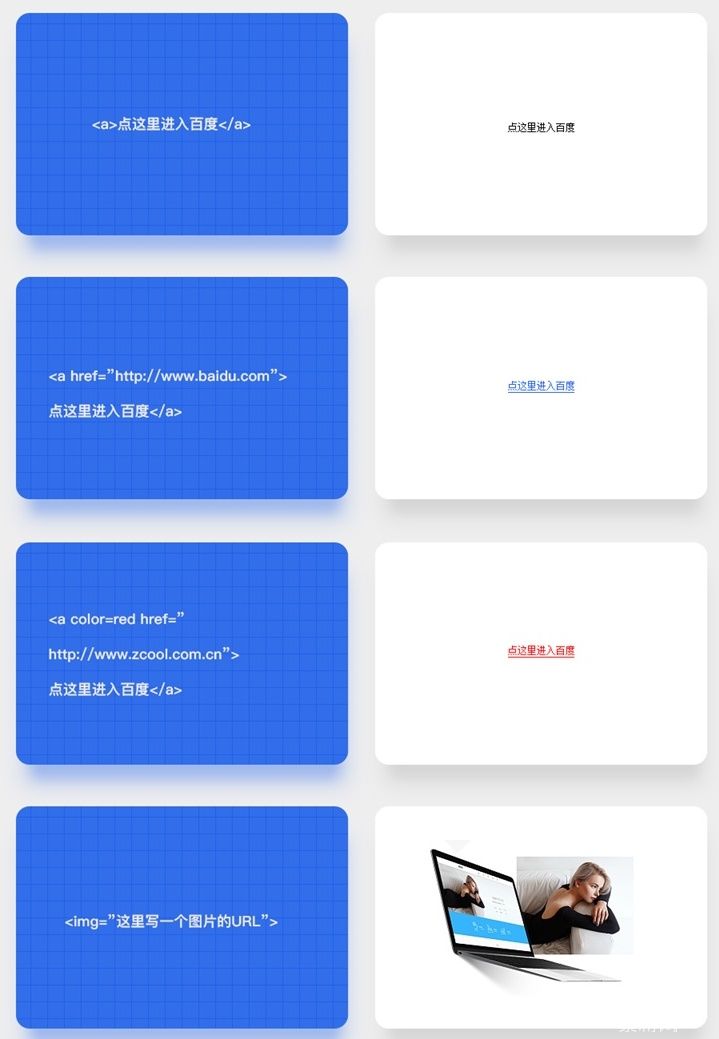
了解完基本技术背景、鼠标的交互之后,让我们来聊点真格的。我们一样平常看到的页面都是静态页面。静态页面是由 HTML 编译的,我们在服务器上存储的页面代码基本都是 HTML 格式。HTML 全称是 HyperText Markup Language,即超文本标记语言。「超文本」是说这种语言内可以包含笔墨元素以及调用图片、链接、音乐等非笔墨元素。HTML语言对于没有编程的人来说可能会很头疼,但是它已经是所有编程代码中最简单的一种了。别严重,你可以把它当做摩尔代码,它是服务器和欣赏器之间的密语,欣赏器会将这些密语翻译成我们能看懂的色彩和链接等。那么假如我们用 HTML语言写一段笔墨会是什么样呢?

△ 模仿代码编译过程
没错,代码就是这么一点一点编起来的。在任何网站空白处右键点击查看页面源代码你就可以看到页面的 HTML 代码啦。HTML 这种代码是由一个国际组织——W3C 发布和维护的。W3C 创建于1994年,是网站国际中立性技术标准机构。W3C 已经发布了 HTML 的诸多版本,其中影响最深远的是 HTML4版本。而 HTML5 简称 H5 则可以说是划时代的版本了。H5 的标签更加接近当代,并且自己可以播放视频,这就可以镌汰掉 Flash 插件了。(Flash插件带来了比如体系漏洞、加载速度过慢等题目)同时 H5 对多平台支持很好,所以适应移动端为王的当今时代。H5 甚至还可以变成游戏、Webapp(在页面上如本地程序一样工作的网站,比如蓝湖等)、多媒体等多种情势。可是因为 IE欣赏器这类不支持 HTML5 结果的欣赏器在用户中占比还很高,所以造成了 HTML5 发展的制约。欣赏器可以理解为一个代码阅读器,因为它对 HTML5 代码的翻译工作不好就会造成所谓「兼容性」的题目。比如 HTML5 中可以通过代码给一个 DIV添加投影,那么在某些欣赏器中就表现不了这个结果。不难理解为什么有程序员会穿着 i hate IE 字样的T恤了吧。在每次做完一个网站项目时,测试工程师都会用 Chrome、Safari、Firefox、Opera、IE、Edge 等多个欣赏器测试网站的兼容性,这时通常让前端工程师特别很是头疼。由于代码动一发牵全身,经常这个好了那个又不行了。但是针对这种题目也有一些解决方案,比如削减对用户占比不高欣赏器的支持、对不好搞的欣赏器单独加载特定的适配代码等。道高一尺魔高一丈呀。
3. 其他前端语言
有了 HTML 这个骨架,加上图片和多媒体后,网站的发展速度就更快了。但是服务器的损耗很大:所有效户都必要重复地来服务器下载代码和图片等资源进行「握手」,而且许多 HTML 代码都是重复的,造成了资源的虚耗。比如,假如我网站的头部都是黄色的、链接都是蓝色的,那么每个网页都会啰嗦这几句代码。这个题目没多久就被一种极新的代码解决了:CSS技术。CSS 是层叠样式表的意思:我们可以理解为如今把网站的样式(颜色、大小、位置等样式信息)也就是 CSS 和网站的内容(笔墨、图片、链接等内容信息)也就是 HTML 完全分开,并且一个网站可以下载一份 CSS 然后不同网页都调取这份 CSS 的缓存,那么就节省了服务器资源。另外,因为网站必要一些交互结果,比如点击殊效和菜单殊效等,那么必要前端工程师使用 Javas cript 代码来配合。Javas cript 是一种比较短小精悍的语言,构建一些基于欣赏器的殊效特别很是顺手。所以目前主流的网站配置是 HTML5+CSS3+JS 代码的组合,当然为了兼容那些低端欣赏器也可能使用 HTML4+CSS+JS 的套餐。这取决于我们的重要目标用户群在使用什么样的欣赏器。当然,我讲这些并不是要求您去学习 HTML、CSS、JS 代码然后进行前端开发,由于在当代互联网公司里已经有专业的前端工程师了。我们了解这些重要是要理解前端工程师的工作以便更好地配合他们。

△ 主流情势:HTML + CSS + JS
4. 动态页面
了解完静态页面还不够,如今让我们谈谈网站如何动起来。动态页面不是说它有狂拽酷炫的动画,而是动态页面会随着时间、内容和数据库的调用而产生动态的页面。比现在天看到的消息网站和昨天的消息一定不一样了,可是网站首页的 HTML 代码并不必要人去手工修改,而是让小编通过后台录入消息、上传图片就好了。小编上传后台的过程就会输入数据库,而动态页面又是调取数据库内容表现给用户的一种情势。动态页面会随时调取数据库中的信息给用户,而对用户来说好像静态页面和动态页面长得都是一样的。那么最傻瓜的判断体例是看网址结尾,静态页面结尾是 html 或 htm,而动态页面因为使用了高级页面编程技术,结尾则是 Asp、Php、Jsp等。Asp、Php、Jsp、Aspx、Cgi 都是动态页面的语言,当然有的时候为了让网站服从提拔也会使用伪静态结构,结尾和静态页面就同等了,但是现实上是会在用户访问前调取一遍数据库的。同时动态页面的网址会有一个特点,含有?符号。动态语言目前最火的是 Php,较早而如今比较少见的是 Asp、Cgi,最安全的是 Jsp,所以许多银行采用 JSP 编译。了解完这些,我们基本就弄清楚网站的运行原理了。

△ 主流后台编译语言:PHP ASP JSP CGI
5. 雪碧图
我们经常看到网站中会有动画,那么动画实现的原理一样平常有如下这么几个:第一,HTML5 视频播放;这种体例瑕玷就是不兼容低端欣赏器。第二,Flash Player 播放器播放;这种体例的瑕玷是Flash安全性很低而且服从慢。第三,动画使用 Gif 格式;这种体例的题目是动画长度不够,并且这个格式仅仅支持透明和不透明两级属性。那么像 Google 首页 Doodle 的动画是怎么实现的呢?这种技术叫做:雪碧图。CSS 雪碧即 CSS Sprite,也有人叫 CSS 精灵,它是一种 CSS 图像合并技术。它自己调用的图片是支持多级透明的 PNG 格式,然后把动画并排排列出来。比如一个卡通人物的动画每帧宽度是100px,那么就把它的动作1 动作2 动作3 动作4 并排放在一张宽度是400px的 PNG 图片里。然子女码在一个100px的宽度框子内背景图调用这张 png,我们就看到了动作1,然后过一秒钟代码会静静移动100px我们就看到了动作2。因为速度很快就让我们看到了延续动画。雪碧图也有自身的瑕玷:假如帧数太多,会消费很大的内存。所以帧数肯定要控制少。假如你的动作设计了12帧,那么我建议你可以试试将2、4、6、8、10删除,保留一半的动作。

△ 雪碧图
6. 视差滚动
视差滚动是一种运动速率不一样的设计结果,用以实现空间感。比如密尔沃基警察局官网就大量运用了视差滚动结果。其实现原理是,代码判定页面滚动,滚动时网页中三层图片运动速率和位移距离不同。如许给人造成的视觉体验仿佛是我们在物理实际中看到的空间感一样。视差滚动已经不是什么高新技术,假如你的网站比较适合视差滚动,请勇敢设计并和前端工程师提需求,信赖前端工程师可以知足你的要求。我们必要预备的就是运动速率不同的分层静态 PSD 文件。

△ 运用了视差滚动结果的密尔沃基警察局官网(milwaukeepolicenews.com)
六、页面设计规范
终于,经历过长篇大论网站的原理与组成部分后,我们要谈谈网站设计的规范了。网站设计并无详细平台限制的风格,也没有必须要设计的体系级导航栏和工具栏。所以网站设计更加天真,然而由于太天真也会让我们的设计师无从动手。那么接下来我将介绍网站设计的规范,在您工作的时候可以参考。细致,在设计之前肯定要和前端沟通我们使用的尺寸、字体、交互等,如许有助于后期不会有误会。
1. 画板尺寸
由于页面尺寸与用户屏幕相干,而用户屏幕的种类难以统计。所以我们的设计稿只能重要顾及主流用户的分辨率,其他分辨率用适配的体例来解决。在最新版 Photoshop 网站 Web 预设尺寸给了我们一些启示:常见尺寸(1366x768px)、大页面(1920x1080px)、最小尺寸(1024x768px)、Macbook Pro13 (2560x1600px)、MacBook Pro15(2880x1800px)、iMac 27(2560x1440px)等。这些是主流尺寸,而我们假如做网站时建议按主流的分辨率1920x1080px来设计。所以我们通常设计网站时的网站宽度为1920px,每个屏幕的高度约为900px。为什么是900px呢?由于1080还要减去欣赏器头部和底部高度,大约就是900px了。内容安全区域为1200px (或1000px / 1400px)。以这个尺寸来设计相对标准。当然在设计页面前必要知会前端设计尺寸,由于对于适配的体例和后续配合他们更有谈话权。

△ 网站的尺寸规范
2. 笔墨规范
我们如今都知道了网站上面的笔墨是通过前端工程师重新写在代码里的。那这种笔墨在欣赏器上的渲染与体系和欣赏器有关。比如在苹果电脑上看到的笔墨结果和 Windows 体系电脑上看到的笔墨结果就有所不同:苹果会对笔墨进行渲染,而 windows 的笔墨几乎充满了像素颗粒。按照用户占比来说无疑 Windows 的用户是主流,所以尽管我们可能使用苹果电脑设计页面,但是设计出来的页面结果也应该和 Windows 表现同等。否则我们设计完漂亮的设计稿,程序员无法还原成我们设计的样子。另外,字号的大小也特别很是紧张。页面的表现区域决定了笔墨不可以过大,在网站设计中我们的笔墨大小一样平常来说是12-20像素。为什么不能比12px更小?由于假如比12像素更小的中文无法放得下复杂的笔画了。而且奇数的笔墨体现和适配都不好做,也就是说我们必须使用偶数的字号来设计。那么总结一下:笔墨使用宋体、大小为12px、渲染体例选择无。稍大一些的字体使用微软雅黑、大小为14-20px、渲染体例选择 Windows Lcd 或锐利。另外,英文和数字需使用 Arial字体,渲染体例选择无。

△ 网站字体规范
3. 图片规范
网站设计中的图片常用4(宽):3(高)、16(宽):9(高)、1:1等比例。详细图片大小没有固定要求,但整数和偶数为佳。重要是考虑到一些适配的题目。作为内容出现的图片肯定必要有介绍信息和排序信息。图片的格式有许多,比如支持多级透明的 png 格式、图片文件很小的 jpg 格式、支持透明/不透明并且支持动画的 gif 格式等。在保证图像清晰度地情况下文件大小越小越好,如何让页面使用的图片更小呢?
第一种方法,给程序员切图的时候我们可以适当缩小图片文件的大小。比如 Photoshop 中存储为 web 所用格式就会比快速存储文件更小。
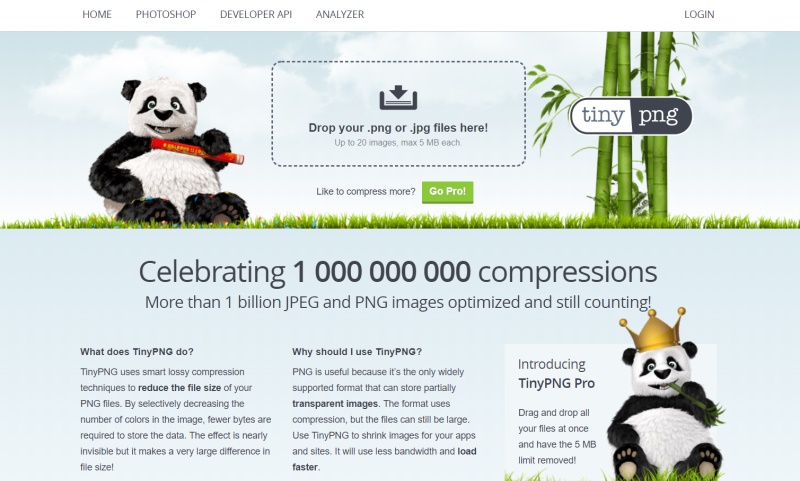
第二种方法,可以尝试使用例如 Tinypng、智图等工具再次压缩图片。这些工具会把图片中的多余信息删除并且压缩,而图像质量不受损失。
第三种方法,Google 研发了一种 Webp 格式,它的图片压缩体积大约只有 JPEG 的2/3,能节省大量的服务器宽带资源。比如 Facebook、Ebay 还有我们设计师常用的站酷图片存储都是使用了 Webp 图片格式。
第四种方法,欣赏器和服务器握手时必要下载页面所调用的图片资源,那么假如一个网站有一百张图片的话,欣赏器和服务器就得握一百次。第一会耗费服务器资源,第二访问速度就会慢一些。所曩昔端工程师们有一种做法,就是把页面中所使用的图片拼成一大张 png。然后每个调用图片的元素都调用这张图片然后分别位移一点儿,表现的那块区域移动到一大张图片中所必要的那个图像。

△ 在线压缩工具Tinypng网站
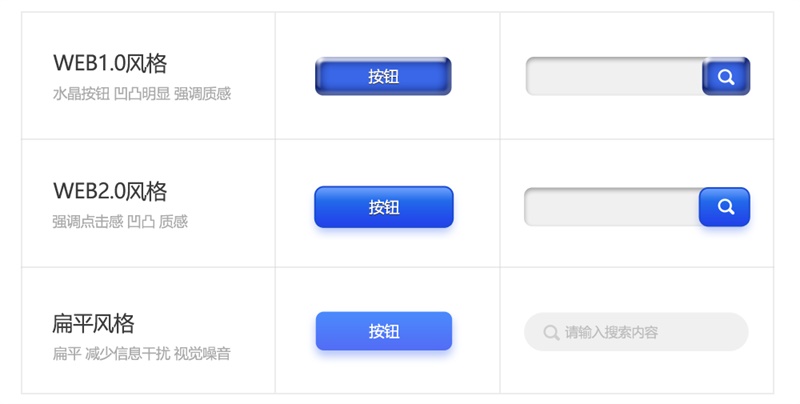
4. 按钮
按钮的风格在曩昔的十几年发生了很大的转变,由一开始的「斜面与浮雕」风格过渡到后面的「拟物风格」,如今更流行的是扁平风格。假如按钮在一张图片中,为了不影响图片的美观性,会去掉添补只保留边框,这种设计体例叫做幽灵按钮。细致在设计按钮时记得同时设计好按钮的鼠标悬停、按下状况。

△ 不同时代下不同的按钮风格
5. 表单
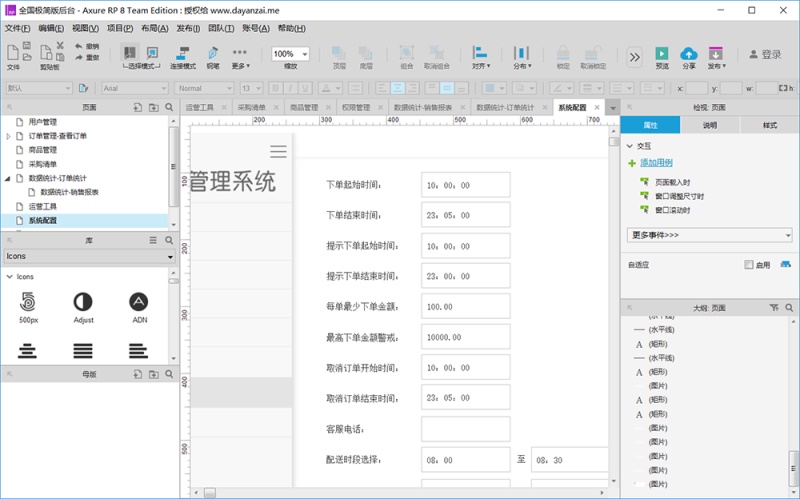
在网站设计中我们经常必要使用一些输入框、下拉菜单、弹窗、单选框、复选框、编辑器等。这些都是体系级的控件,一样平常是直接调用体系设计的。但是体系设计偶然不能知足我们的要求:体系内置的表单高度不够,点击起来不恬逸;不吻合网站团体设计的品牌感等。那么我们可以通过 CSS 给这些表单增长样式,包括颜色、大小、内外边距等。所以我们碰到涉及到表单的需求时也可以进行自定义设计。

△ 表单不同风格的设计 UIDE Kit by Mateusz Dembek
6. 栅格
我们把团体宽度定义为 W。然后整个宽度分成多个等分单元 A。每个单元 A 中有元素 a 和间距 i。所以他们之间的关系就是 (A×n)-i=W。当然每个应用的尺寸不止可以整除成一种栅格,这就要看我们内容排版的疏密程度了。之后,我们将过多内容的栅格和另一个栅格相加得到更大的排版空间;其他元素都须老忠实实呆在本身的栅格内,如许就完成了一个布局特别很是科学的设计了。 比如:

栅格体系详细有以下上风:能大大进步页面的规范性。在栅格体系下,网页中所有组件的尺寸都是有规律的。另外,基于栅格进行设计,可以让整个网站各个网页的布局保持同等。这能增长网页的相似度,提拔用户体验。

△ 网站的栅格化会使网站看起来更有秩序感
7. 适配Retina屏幕
2012年苹果发布了 Retina Macbook Pro,Retina 屏幕的电脑占据量越来越高了。Retina 屏幕简单地说就是屏幕密度是传统屏幕的两倍,拥有更大地清晰度。甚至可以知足我们视网膜最高的识别度,所以也叫视网膜屏幕。这种屏幕下我们设计的安全距离大约为1000像素的网站就显得特别很是粗糙了。所以假如我们如今 Retina 屏幕下表现一个400X300PX的区域,现实上我们必要提供应前端一张800X600PX的切图才行,由于 Retina 屏幕一个点顶曩昔两个像素。那么我们的用户是视网膜屏占比更多的用户,比如设计师群体,那怎么兼顾高清屏幕和通俗屏幕呢?
首先我们必要以视网膜屏幕大小完成设计稿,建议是传统设计稿的两倍。之后切出两套切图(非 Retina 屏幕用户假如也加载双倍大小的资源会很慢),通俗的切图命名为如logo.jpg,Retina切图命名为logo@2x.jpg。前端用代码来识别,假如屏幕是 Retina 就加载双倍尺寸,不是则加载通俗尺寸。前端可以使用 Retina.js(https://retinajs.com/)提供的技术进行识别。
8. 自适应与相应式网站
我们看到有些网站使用电脑端或者手机端甚至 iPad 去欣赏时体验都特别很是好。这就必要我们为了用户体验而进行网站的自适应或相应式布局了。相应式与自适应的原理是相似的,都是通过代码检测设备屏幕宽度,根据不同的设备加载不同的 css。
自适应网站
自适应网站的设计稿是同等的,但是设计稿必要考虑屏幕变小时的转变体例。比如一个网站的内容有5个区块和4个间距,那么假如宽度缩小成900时必要如何转变,这就是自适应布局。比如站酷网、Dribbble 等网站都采用了自适应布局。
相应式网站
相应式网站则必要设计不同版本的设计稿,然后根据不同的设备提供不同的 CSS 样式。比如判定你设备的宽度是750px,那么网站就知道你使用了手机来访问,就会给你导入一份手机才有的样式;假如是电脑的宽度就给你导入电脑的 CSS 样式。对于设计师来说,自适应必要考虑网站在不同设备宽度下的整除与排版;相应式则必要设计电脑、平板、手机等至少三套设计稿(但这三套设计稿的内容是同等的)。总之,自适应和相应式都是网站为了用户体验所适应欣赏设备而做出的努力。
适配的规范
手机方面:适配手机网页时,我们一样平常以 iPhone 为画布标准。缘故原由是 iPhone 相对表现比较清晰,并且要求较高。而且用户占据量也很高。在适配时我们一样平常以750x1334px尺寸为主,然后将网站导航改变为手机 APP 常常使用的汉堡包+抽屉式导航的情势。同时网站里的按钮也必要变为手机 APP 中我们看到的左右几乎满屏的按钮,并且每个按钮要大于88PX,方便手指的点击。字体方面,我们要把网站的字体悉数改为苹方字体,并且字号设置为24PX以上,渲染体例设置成锐利。英文则必要使用 SF-UI 代替。也就是将网站改变成一个类 APP 的手机页面,如许才可以保证手机用户体验优秀。假如用户使用安卓手机,那么前端代码则会基于设计稿的设计适度加大图片与间距来适应安卓屏幕。
iPad:iPad的尺寸为1024×768、2048x1536px等,无论怎么变基本与电脑屏幕尺寸类似。所以在 iPad 上欣赏页面是基本舒适的。因此,许多网站并没有专门为 iPad 做适配,假如我们盼望 iPad 用户用的更爽,可以从笔墨大小(24PX以上)、按钮大小(88PX左右以及以上)、交互情势(抽屉式导航、导航不随屏幕滚动)等体例入手。

△ 不同设备的细致事项
总结
无论您面对的项目是 To C 的照旧 To B 的网站产品,我们都应该首先确立设计风格 > 探求设计素材 > 建立情绪板 > 完成视觉稿 > 切图标注 > 建立视觉规范 > 进行项目走查。
假如设计一样平常网站的网页,可以按照1920 X 1080px尺寸设计。每屏高度900px,字体使用宋体12px、无和微软雅黑 14-20、Windows LCD。Banner 尽量满屏,但是图片必要按照4:3或16:9等比例来设计。做网站时可以建立栅格以更好地进行自适应和相应式布局,我们也要为超链接和按钮设计不同的响应鼠标的状况;另外我们也可以多多尝试在网站设计中加入视差滚动、雪碧图动画等好玩的交互。
假如设计手机端的网页,可以按照750X1334PX尺寸设计。字体使用苹方24PX以上、锐利。英笔墨体使用SF UI。按钮和点击区域必要大于88PX方便手辅导击。并且头部必要预留出微信或欣赏器的导航区域。
迎接关注作者的微信公众号:「西见」
图片素材作者:Roy Hainer
本文地址:http://www.tuquu.com/tutorial/di4047.html

