阿里U一点:触碰智能图像时代-营销设计中的智能化初探
近年来,设计圈有两大趋势不容忽视,一是人工智能、神经网络、深度学习无疑是时下最热门的科技名词,“人工智能设计”这个词语在设计圈也深受追捧,我们也看到越来越多的初创公司勾画出自己的“人工智能设计”蓝图;二是在阿里巴巴中台战略的背景下,设计提效又再次推动着设计思维的变革,设计师们不仅仅需要出色地完成业务需求的设计,同时还需要思考设计的价值。人工智能如何在我们这样的人文语境去理解,如何去启发创意性的工作?设计师作为人与机器的翻译官,又如何利用新的技术手段更好的解决业务问题,赋能商业,扩展设计价值?
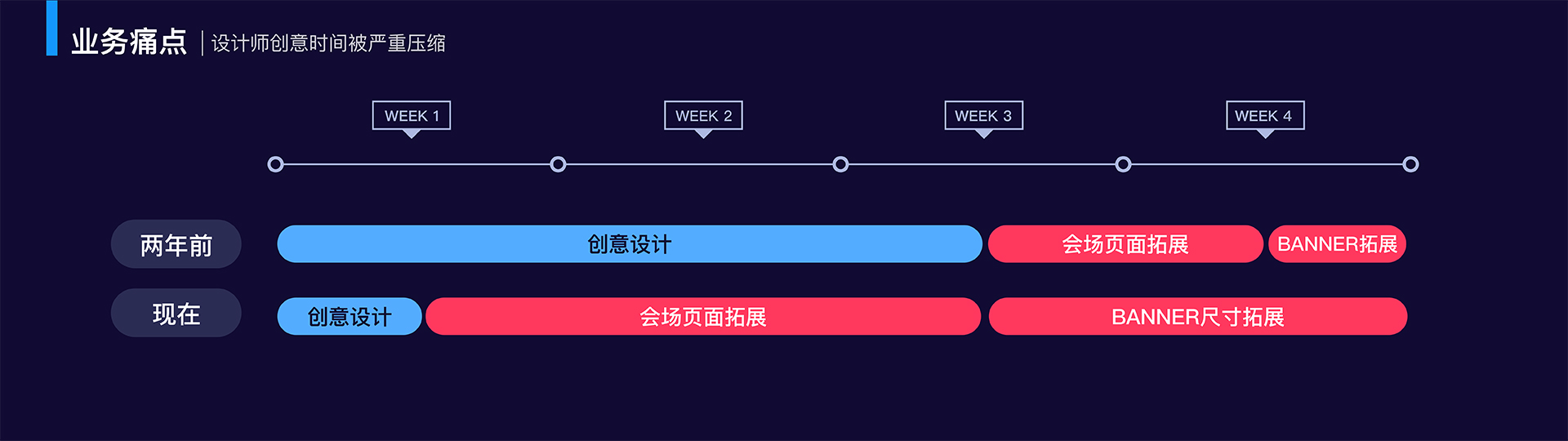
营销大促是电商最常用的快速出货手段之一,对于CBU亦是如此。321上新季、518备货季、727买手节、96拿货节、1220商人节、1.18年货节、328商人节……大促频率如此之高,量级也在呈倍数级增长,如最近一次的328商人节,分会场页面数量达700张+,BANNER数量达17000张+,如需在同等紧急时间内完成,营销设计过程中势必产生两个严峻的问题:其一、我们为了预留时间进行页面及BANNER拓展工作,被严重压缩的往往是设计师的创意时间;其二、量级大背后意味着更多的人员投入以及费用的提升,公司将入越来越大。

我们对问题领域进行探索,想要解决以上两大难题,核心在于优化会场页面拓展及BANNER尺寸拓展两部分低水平重复建设工作,提升设计效率,压缩设计周期,为设计师保留充裕的创意时间,也为公司节省人力物力。我们尝试从单点技术的创新结合、设计算法化支撑自动化工具等多方面逐步进行尝试,推动工作方式的工具化及智能化,结合近一年来的项目实践经验,和大家一起探讨下我们过程中面临的问题及思考。
一、页面拓展设计与单点算法技术的创新结合
设计师在设计过程中进行着诸多大小不一的决策及创意,这是算法技术很难替代的,但如果谈到的是创造性合作,当设计师与算法一起工作以解决问题时,我们看到了算法驱动设计的很多案例和它的明显潜力,算法可以改良及助力我们的日常设计工作,在1220大促中,我们与iDst机器智能技术实验室-视觉计算团队合作的色彩转移项目恰恰可说明这一点。
(一) 单点技术结合是为了解决什么问题?
在营销设计过程中,页面拓展工作是困扰我们较大的难题之一,当大促分会场页面数量达到700张+的量级时,需要几十位外包同学花费近一个月的时间进行设计,这个周期会严重影响大促进度及上线时间。如果暂时还无法做到分会场设计流程的产品化,那么是否可以利用技术替代设计过程中某些环节及步骤呢?我们将分会场设计工作进行拆解,大致分为色彩拓展、产品组合设计、文案修改几大步骤,其中不乏重复性劳动高、可以通过技术去取代的,当了解到iDst机器智能技术实验室-视觉计算团队有相对成熟的色彩转移技术,我们希望尝试通过色彩转移技术代替分会场设计色彩拓展的环节。
(二)什么是色彩转移?
背景重上色算法技术(本文称之色彩转移),即输入背景图片,输入基于HSL色彩模型系列配色规则(包含区间组合方式、度数间隔等),以每0.5s输出一张结果的速度输出几百个背景配色(即几百种HSL颜色值对应的背景重上色结果)。比如背景的主体色是A,其中一种配色方案,想转移成主体色B,那么原背景中的每个像素的颜色都按照A色到B色相应的进行差值。HSL值规则越细,生成结果越多效果越丰富。

(三)如何进行创新结合?
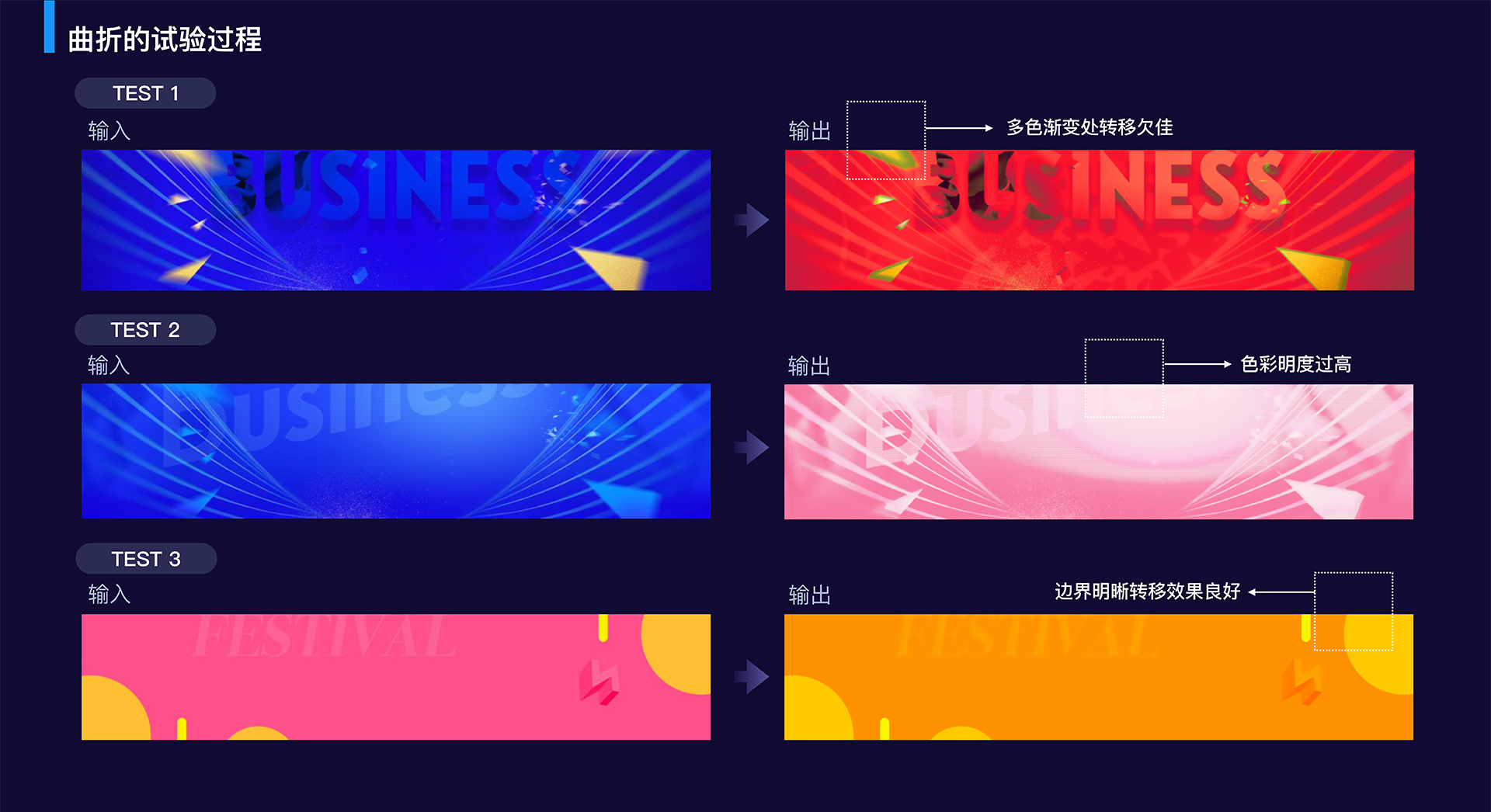
与色彩转移的创新结合有两个核心关键点,一是设计与技术产生碰撞后的融合,我们在色彩转移试验过程中,结果并非一直如设计师所预期,首先技术会有暂时的局限性,例如转移结果遇到的多色渐变处转移欠佳,衔接不自然或包含诸多杂色,设计师常用的动感模糊及高斯模糊等手段可能受限,则需要迎合技术去做一些设计优化及丰富性的取舍;其次机器是缺乏认知理解能力,设计师需将想要实现的效果抽象成HSL配色规则,试验的过程往往也是反复曲折的,需要针对BADCASE进行分析,推断规则的问题点,对其进行优化,通过反复试验,最终使得生成结果达到上线标准;二是色彩转移过程与人工设计之间衔接与流程,我们采用是系统设计思维,将分会场元素拆解成简便的和可组合的形态,外包拿到色彩转移结果及其他元素仅需进行拼装组合,便可实现海量分会场设计的高效完成。

通过单点算法技术引入分会场设计的创新方式,设计效率得到大大的提高,机器每0.5s转移一张结果,代替人工重复且低效的劳动,通过细致规则的积累,色彩转移的结果也尤为丰富,再也不用担心诸多分会场的“撞色”问题。色彩转移在CBU1220大促及328大促中都得到很好的应用,在同等周期内,设计师数量不变的情况下,分会场页面完成数量由原来大促的300张+到1220大促的600张+,设计效率提升100%以上;同时两次大促下来,分会场从复杂的模板调整设计到高效拼装,这一单点技术的应用便为公司节省了设计费用25万+。
二、设计抽象及算法化支撑多尺寸自动化工具
除了单点技术的创新结合,在设计过程中,我们也常常思考设计的目的、过程和结果能不能量化,能不能算法化,能不能数据化呢?通过对设计模式的提炼和抽象,是否可以由规则和算法支撑自动化的设计工具,通过智能生成常规设计,从而将设计师从繁重的常规设计任务中解放出来,投入到更有价值的设计项目之中。我们与UBNNER项目组合作的智能多尺寸工具,恰好体现了我们这一探索。
(一) 我们为什么要做智能多尺寸?
Banner是营销设计中常见的设计形式,banner的制作面临着一个很大的痛点即多种不同尺寸的拓展。以CBU网站为例,运营推出一个站内营销活动,设计出一个创意banner之后,设计师需要花费很多时间去进行不同尺寸的排版、调整及输出,用于站内外几十处资源位的投放,为活动吸引更多的流量。多尺寸的拓展是一种机械化、重复性的劳动,如果能够由机器代替,用机器进行智能排版布局,将极大的提高banner的制作效率,同时也节省大量的人工成本。
(二) 我们遇到了什么难点?
由于中文banner极具丰富的特性,使我们的切入遇到了重重困难:
1.中文banner设计复杂,从整体构图来说,有左文右图及右文左图,居中结构,还包括复杂的图文混排;从文案排版形式上说,更不胜枚举,其中包含字体变形、文案倾斜、竖排版、中文书法字体自由排版、文案与形状组合成嵌套关系、构图常用装饰性图形进行点缀等等,这无疑给智能多尺寸增加了极大的难度;
2.集团内部也有其他多尺寸相关产品,但主要是针对事先内置的banner模板,穷举了常见尺寸的布局参数,当用户选择某一内置banner,并选择目标尺寸之后,该系统会在事先生成的各种尺寸的布局参数中选择与该目标尺寸比例和尺寸最相近的的尺寸的布局参数,生成banner并输出。我们希望仅通过上传一个创意banner模板,便可输出所有其他尺寸banner,这一方面无先例可循,并没有现成的算法技术或者框架可以参考;
3.我们期望智能多尺寸在可以实现机器生成的同时,仍然保留一定的设计丰富性,不同的风格、构图等等,避免因迎合技术导致设计过于单一和简化,不同的风格、构图等等,然而这确是在提高自身的难度。
(三) 如何进行设计的提炼、抽象及算法化?
如何将设计语言转化成逻辑算法?让人和机器都可以理解。我们进行智能多尺寸解决方案领域的探索,过程中需抽象banner多尺寸的共性,需平衡算法通用性与特性,选择解决问题的最佳解决方案。
1.banner业务特征提炼
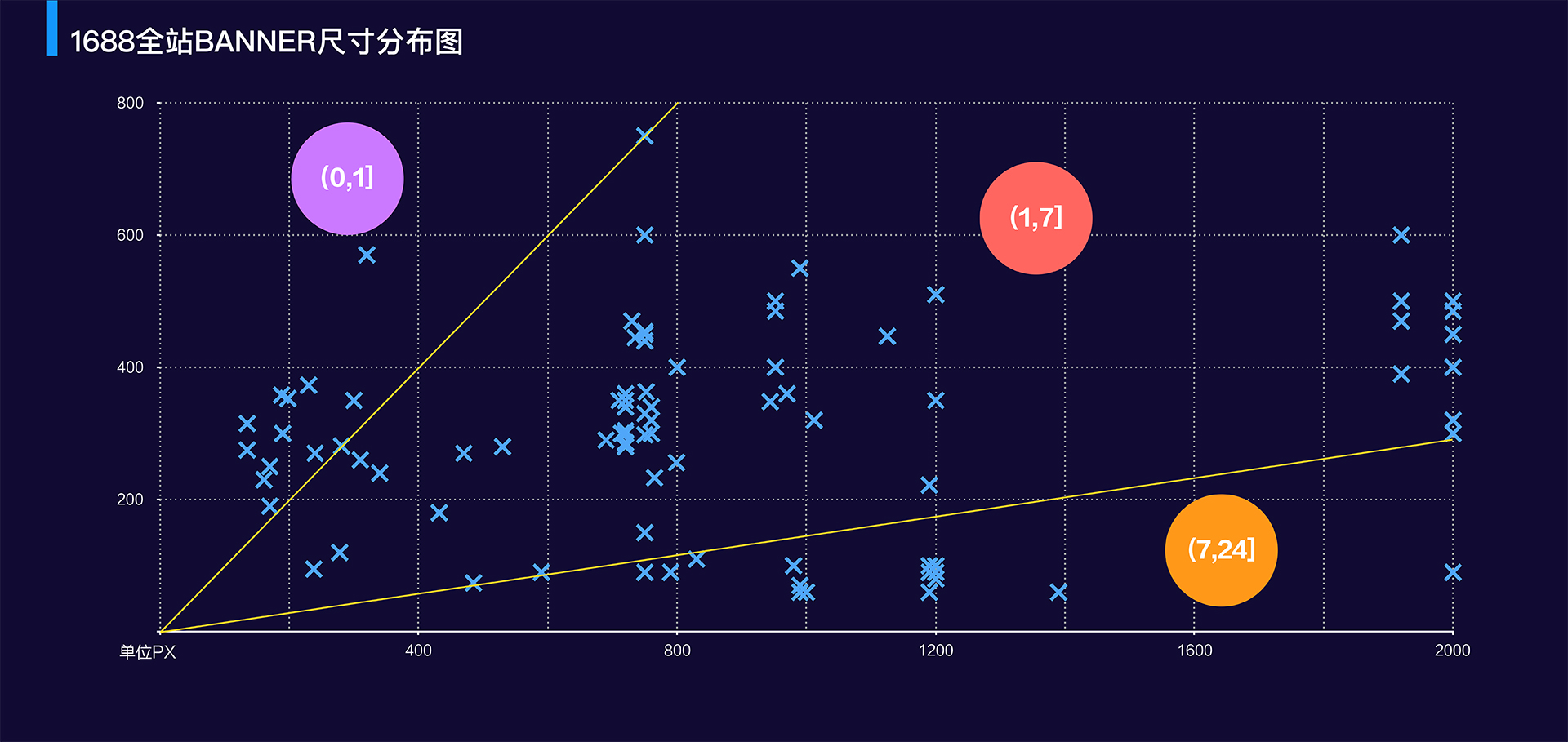
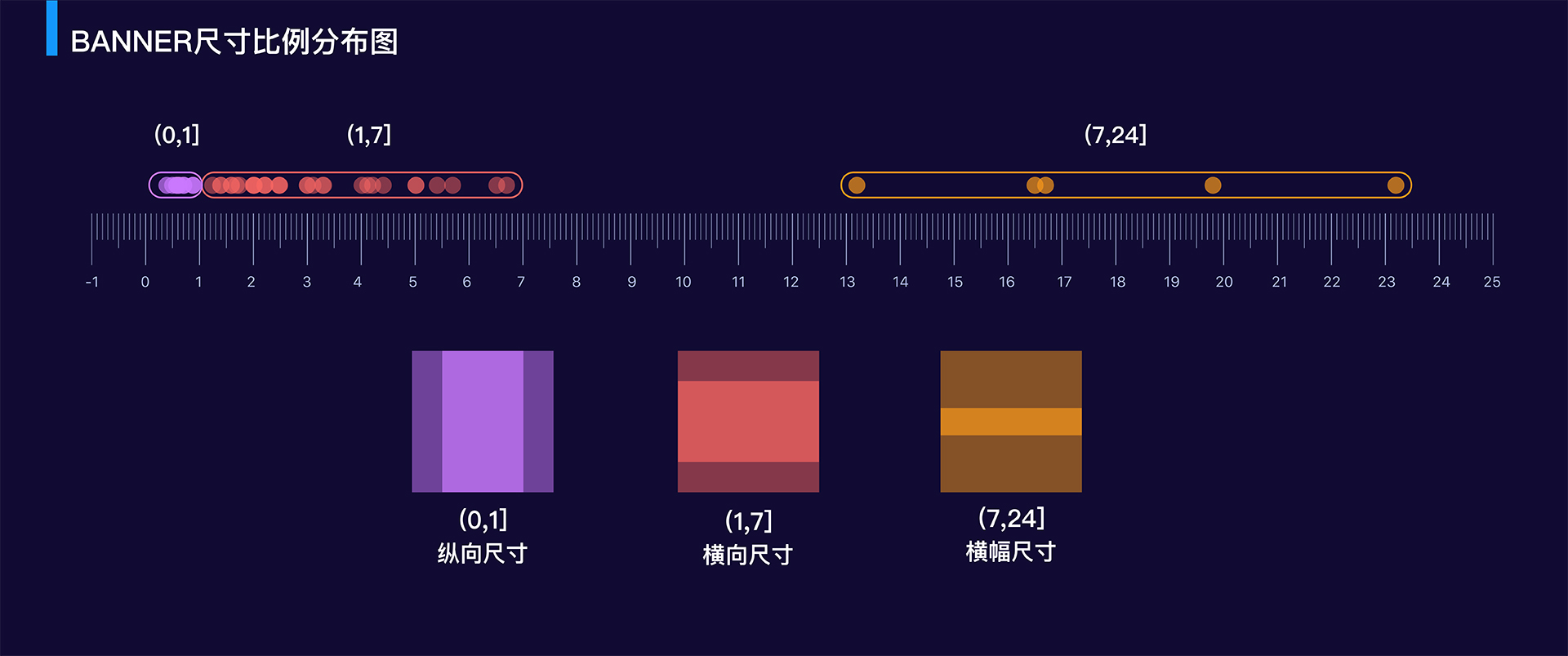
通过CBU日常营销1000余张banner的分析,我们发现其中80%以上在设计上采用左右结构,将此种结构的主模板作为优先解决的对象,降低机器处理的复杂程度。分析了现有站内90个+的营销尺寸,共计数千张banner,统计常用的尺寸比例。绘制尺寸比例的散点图,通过数据值的分布和数据点的分簇,将尺寸大致分为三大类,纵向尺寸、横向尺寸及横幅尺寸。


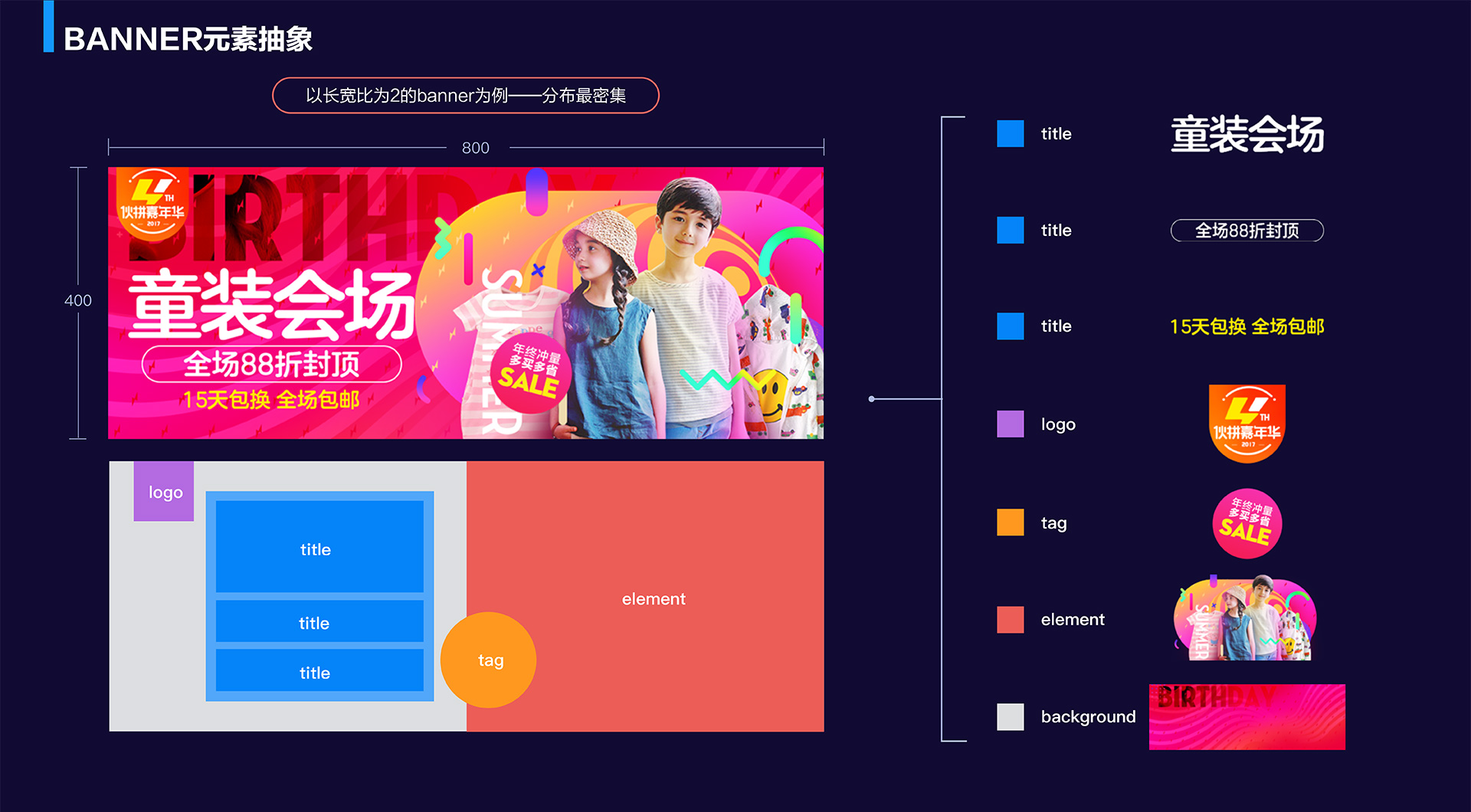
2.banner设计元素及布局结构化抽象
我们要将banner的版式特征提炼为可以量化的客观布局规则,首先将banner要素抽象为文本(title)、元素(element)、背景(background) 、标签(tag)及logo五大类,其中logo及tag为业务性元素,布局特征会随业务场景需要而有所变化。进而再确定各元素的大小、布局位置、尺寸比例和元素间关系,抽象其通用性布局。

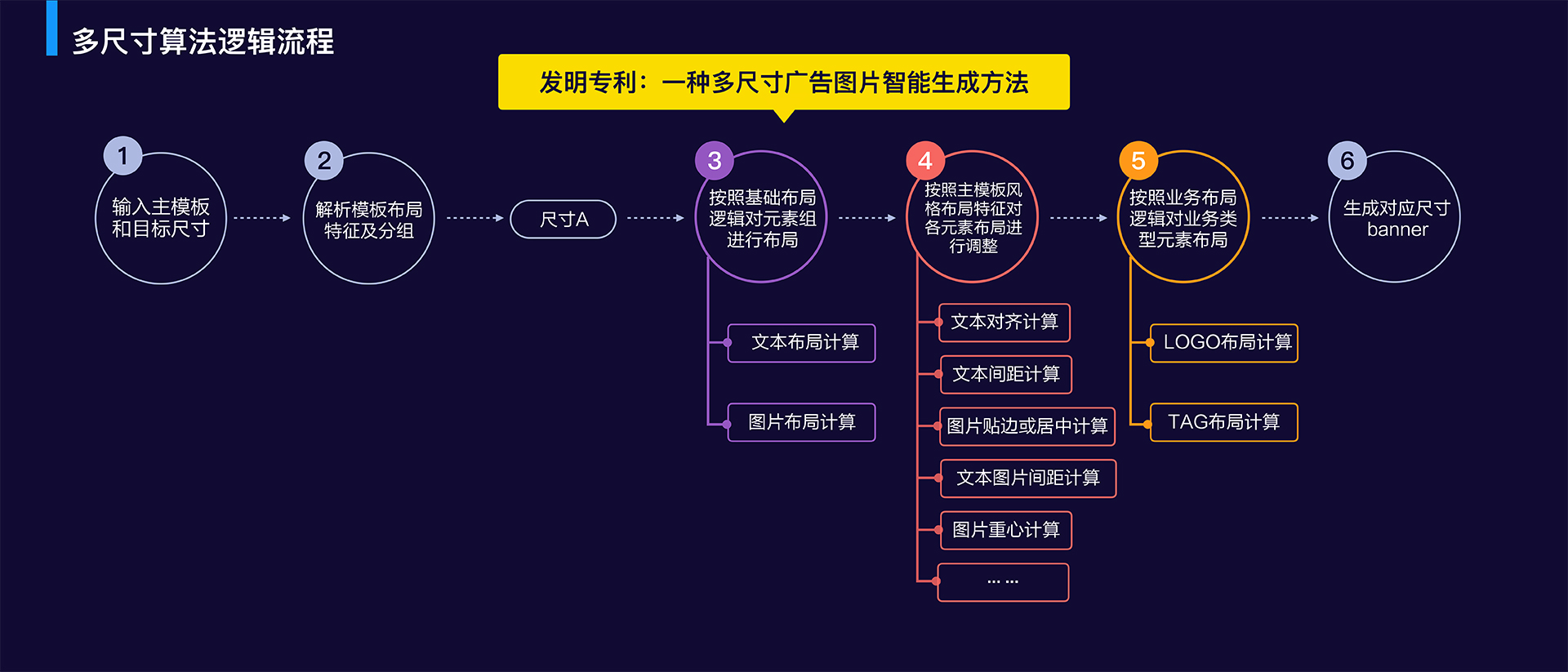
3.多尺寸算法逻辑流程及布局计算
我们将布局特征归纳为三层:(1)基础布局逻辑,最基础通用的布局特征,对于每个尺寸比例区间的banner,我们统计一个对应的基础布局逻辑;(2)风格布局特征,需要从主模板中提取,用来表征主模板的一些布局特点,在多尺寸布局时需要继承,比如对齐、间距、比例、平衡、对称等。(3)业务布局逻辑,一些业务场景强制需要的布局特征,比如一些logo、tag的布局。进一步制定了整个智能多尺寸生成的算法逻辑流程,如下图所示。

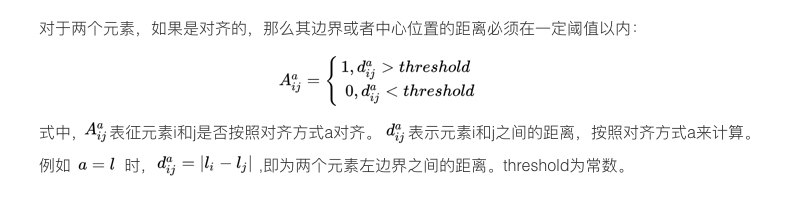
其中第四步,对各元素布局进行调整,我们具体采用较详细的布局计算方案,在计算banner布局特征时,我们采取每个元素的最大外接矩形来表征该元素的位置及大小,其中常用的一些布局特征为对齐、间距、比例、平衡及视觉重心。例如对齐,元素间是否具有良好的对齐是布局的一个重要审美标准,布局整齐的banner往往更受用户欢迎。对于对齐方式,我们定义了三种对齐方式:(1)左对齐;(2)居中对齐;(3)右对齐,我们采用简单的启发式探索来计算对齐。


智能多尺寸通过后续算法开发,不断进行测试及迭代,完成元素贴边、元素剔除、切图区域、合图清晰度等多项问题的优化,并且算法与前端完成对接,最终实现线上流程的跑通,通过系列的运营及推广已经实现CBU全站的覆盖,在近一年时间内成了CBU设计师及运营必不可少的工作神器。智能多尺寸生成一套banner仅需2分钟,代替人工一整天(按标准工时完成20个一套计算),效率提升200倍+。从2017年4月至2018年2月的使用数据来看,通过智能多尺寸共为集团节省外包设计费用200万+。
三、与鹿班智能化平台合作寻求价值深化
自动化的设计工具基本是从成本、效率、收益等角度切入,赋能业务或产生商业变现,我们不满足单点技术及自动化工具,希望结合此前工具化效率提升的想法,寻求智能化平台合作为我们解决更多维度的问题。希望通过场景的拓展,人、工具、平台能有更多关联,而在有了场景后则开始产生大量的内容,我们就可以将这些内容沉淀下来进行复用与再组织,并在整个链路中进行投放连接,最终获得宝贵的数据资产,数据资源又能更多的赋能我们的创意设计工作。在CBU328商人节中我们与鹿班智能设计进行了初步合作,进一步推进场景拓展及价值深化。
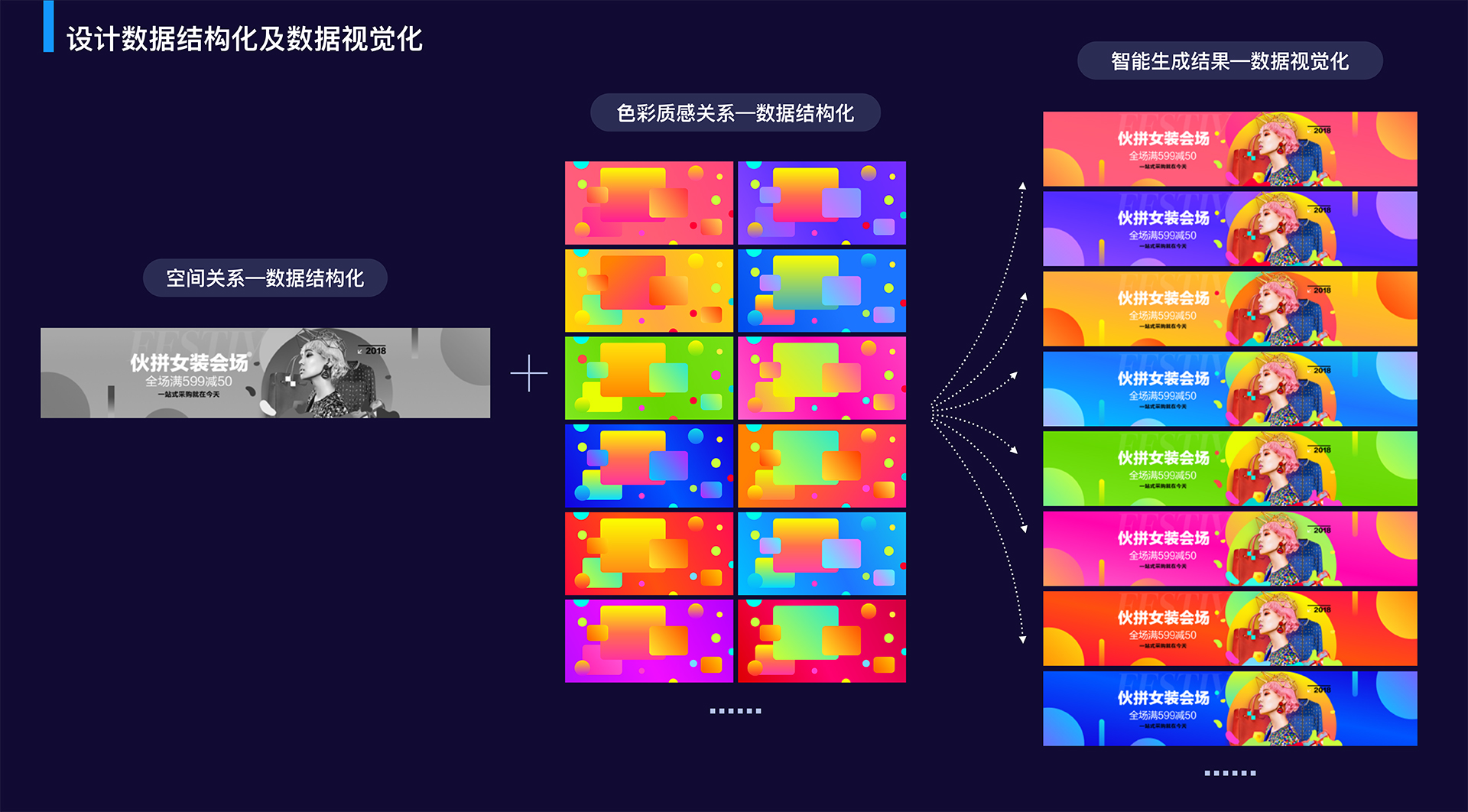
此前我们在页面及BANNER尺寸拓展方面做过的诸多探索,均能带来效率的提升,但大多数是断点的,我们希望鹿班可以帮助我们实现大促设计工作的线性串联,实现页面设计到尺寸拓展一站式在线智能生成,并借此机会往机器智能化创造方面再迈进一点点。机器智能生成效果基于原始数据的学习,因此原始数据的设计显得尤为重要。设计师需将设计进行结构化、特征量化,可分为两大部分,一部分是定位设计各元素的空间关系,其中包括文字、主体、标识、修饰、背景5大类元素,需要设计及定义各元素的大小、方向及形状;另一部分是定义设计各元素的色彩质感关系,其中包括色彩、纹理及质感,还需定义各色彩层的比例关系及色彩层之间的位置关系。有了较丰富的设计数据,再在鹿班设计师端进行模板上传,将视觉数据化的部分包括构图模型、配色模型、文案模型进行数据输入,进行智能生成,将数据视觉化,设计师再根据生成结果进行人工评测。


想要实现页面设计到尺寸拓展一站式生成,其最核心的是拓色及拓版打通这一关键技术难点,在和鹿班智能设计合作中,我们最终实现了大促页面设计到尺寸拓展一站式在线智能生成,并为大促定制了特有流程,进一步触碰智能图像时代。在此次CUB328商人节大促试点中,也有了很好的业务落地,一周内完成了近万张BANNER的智能生成,在确保内容丰富性的同时,大大提高了设计效率、节省设计费用。
展望:
人工智能设计是个不可阻挡的时代,我们的探索仅仅是迈出的短短一小步,我们仍然不忘初心,致力于通过利用新的智能化技术手段更好的解决业务问题,服务商业,扩展设计价值。我们期待的是,设计和技术能够真正的做到融合,设计师将更多精力放在创造、创意,以及理解用户层面,而将数据、计算、学习交由机器,建立一个良好的共生关系,让大家可以真正的改变自己的工作方式。希望我们一起加油,创变未来,拥抱智能化设计时代!
感谢:
感谢色彩转移项目中iDst机器智能技术实验室-视觉计算团队的禾朔及艾劼的鼎力协助,感谢智能多尺寸项目中不饱以及算法秉恕、晨皋及前端刍牧的齐心协作,感谢328大促项目中乐乘及鹿班项目组的大力支持!期待以后可以碰撞出更多的火花!
感谢杨真、项虹的全力支持与悉心引导,感谢卢俊的全程指导与相助,感谢创意设计组宋义、大薛、渔轩、韩夏等同学在项目落地过程中的通力协作!
本文地址:http://www.tuquu.com/tutorial/di4085.html

