近万字干货!可能是最周全的交互基础知识总结
本文堪称设计师必备的交互基础知识大全,无论你是新手照旧工作多年,假如不是专业的交互设计师,对交互不够认识的,看这篇就完全够了。
一、交互设计是什么?
交互设计 Interaction Design 也被成为 IXD。交互设计建立起了人与计算机便捷沟通的通道,它的目标是创造可用性和用户体验俱佳的产品。作为 UI设计师,我们在工作之中经常会对接交互设计师和产品经理,他们具有雄厚的交互知识和经验。那是不是我们作为 UI设计师,就只必要埋头做好视觉层面的工作而不必要了解交互设计了呢?当然不是,在视觉设计层面更多地考虑布局和交互原则才可以让我们的界面更友爱,视觉设计师是交互设计中特别很是紧张的角色。
二、用户体验
在工作中经常听到 UED(用户体验设计)和 UCD(以用户为中间的设计),可见互联网行业特别很是正视用户体验,而用户体验绝不仅仅是要样子悦目。有些设计师只关谛视觉层面,认为产品战略等用户体验维度和本身的设计无关,那么就会和产品经理等角色处于不同的世界了。「他们为什么要我这么改?」、「为什么这里笔墨要浅一点?」偶然不理解对方的思考角度就会造成辩论。用户体验(User Experience)是用户使用产品的生理和感受,用户体验表现了产品设计以人为本的设计精神。其实早在互联网出现之前就有「顾客先点鸡就先有鸡」、「顾客就是天主」这种说法,并且西方许多大公司如施乐、联合利华等大公司早在互联网行业出现之前就已经开始进行研究用户体验了,可见用户体验对所有产品是多么的紧张。但是让人摸不着头脑的是,用户体验偶然特别很是田主观。由于用户体验背后影响用户的因素有人的喜爱、情感、印象、生理反应等,有些人明明有摩拜却要走很远找 OFO,也有人只吃肯德基而不吃麦当劳。这些选择并不是优越劣汰,而是有背后的缘故原由的。要想让我们的产品被人喜好,我们必要研究用户。

三、用户研究七种方法
但用户可能是几百万人呢!我们面对如许抽象的群体然后告诉本身要以他们为中间设计这多么抽象啊。这么多用户甚至偶然用户本身的声音也是矛盾的。我们到底怎么样了解用户的心声呢?
1. 用户画像
根据产品的调性和用户群体,用户研究团队可以设计出一个用户的模型,这种研究的体例被称为用户画像。用户画像是由带有特性的标签组成的,通过这个标签我们可以更好地理解谁在使用我们的产品。用户画像建立后,每个功能可以完成本身的用户故事:用户在什么场景下必要这个功能。如许,我们所设计的功能就会更接近用户现实的必要。
比如我们如今要设计一个女装购物应用,那么我们可以做这个用户画像:小美,在北京国贸 CBD 上班,21岁,收入8000,喜好淘宝购物和电视购物。使用我们产品的目的是为了探求正品时尚大牌服装进行网购。
小美由于刚卒业所以一方面喜好大牌一方面又资金短缺(启发:我们的产品是不是要解决这两个痛点?)
小美是时尚OL,审美很高,不喜好俗气的设计。(启发:界面设计是否考虑不要使用粉粉嫩嫩的颜色而使用大牌的诟谇色?)。
看,即使小美并不真实存在,但是她指引了我们的产品设计。接下来,我们还可以给小美增长一个头像,在做设计时我们想象这小我就是真实存在的用户,她会对我们的设计有什么看法。当我们完成用户画像之后,还可以接着设计用户故事:小美经常必要在工作场合穿吻合工作气质的衣服,也必要在约会时有晚制服之类的服装,可是小美的收入有限,她眼光较高但是对价格过高的服装无法承担,她使用我们的 APP 就是为了探求正品且价格适中的服装。那么,小美在哪里用我们的 APP 呢?这就要为小美继承设计一个用户使用场景了:小美在开会时可能会打开看看、在地铁里也会欣赏、在早晨打开衣柜时也会欣赏。基原本说是碎片时间,而且是有着装需求时。(启发:我们是不是必要把字号调大以适应地铁里颠簸的阅读环境?我们是不是必要设计省流量模式免得刚刚卒业的小美花一笔伟大的流量资费?)

△ 用户画像
2. 用户访谈
邀约用户往返答产品的相干题目,并记录作出后续分析。用户访谈有三种情势:结构式访谈(根据之前写好的题目结构)、半结构式访谈(一半根据题目一半讨论)、开放式访谈(较为深入地和用户交流,双方都有自动权来探究)。用户访谈设置时要细致:用户不可以是互联网从业的专业人员、不可以提出诱导性题目、不要使用专业术语。用户访谈适合产品开发的悉数过程。
3. 问卷调查
可分为纸质调查问卷、网络问卷调查。依据产品列出必要了解的题目,制成文档让用户回答。问卷调查是一种成本比较低的用户调查方法。问卷调查适合产品策划初期对目标人群的投放,另外细致一个题目最好收集10个问卷,也就是假如你有10个题目那么至少要收集100个问卷才是有用的。要知道不是所有人都乐意耐心地填写问卷,很可能唐塞了事的回答会扰乱我们的判断。
4. 焦点小组
焦点小组一样平常有6-12人组成,由一名专业人士主持,依照访谈提要指导小组成员各抒己见,并记录分析。并且在焦点小组的房间里会有一扇单向玻璃窗,用户是看不到里面有谁的。而在里面坐着的通常是开发团队,他们可以清晰地看到用户是如何吐槽他们的产品的,但是他们没有权利直接和用户进行诠释。焦点小组必要特别的房间和设备,主持人也必要训练有素,焦点小组分外能够分析出用户在没有我们说明的情况下如何使用我们的产品和对产品的不满。
5. 可用性测试
通过筛选让不同用户群来对产品进行操作,同时观察人员在旁边观察并记录,可用性测试的要求是用户不可以是互联网从业者而应该是真实产品的用户群体。但是可用性测试一样平常要有一个可用的软件版本或者原型供人测试才可以,在软件开发的前期不适合用这个方法。
6. 眼动测试
使用特别的设备眼动仪来追踪用户使用产品时眼睛聚焦在哪里,盲区是哪里。比如一个网站通过眼动测试可以知道用户的视觉会主动屏蔽网站的常见广告位置,这时假如盼望进步广告的点击,就必要把广告位放置于用户聚焦时间较长的位置。眼动测试的设备比较专业,通常在小公司较难开展。
7. 用户反馈和大数据分析
根据市场提供的反馈和数据得出客观的判断和合理的推断。用户反馈也是用户研究的一个重点,用户反馈重要是用户通过产品的反馈入口自动向开发者提出的意见。
有了这些方法,我们就能更好地了解用户和接近用户了。但是要细致,用户研究也是有陷阱的。比如:填写问卷和参与调研的用户可能并不是核心用户;提交用户反馈的用户之外可能有更多沉默的用户等。总之用户研究是一个需要的手段,但是仍然必要产品团队来对产品的方向做出决断。
四、用户如何使用产品
1. 使用场景
刚才我们介绍了用户使用的场景是根据产品的功能和平台决定的。电脑的使用场景是态度严肃,手持鼠标。而移动端则是随时随地使用,我们的用户可能在地铁里、在厕所里、在吃饭时、在上课中怕先生看到把手机藏在桌洞里、在工作中向导巡视后偷偷瞄、在辗转反侧睡不着的时候没有开灯地欣赏等。这时我们要为用户考虑,假如他们在使用我们产品的各种场景中有什么必要,是不是必要省流量、是不是必要调整字号、是不是必要过滤蓝光、是不是必要护眼模式、是不是不方便看视频、是不是必要缓存视频、是不是界面目前单手不太友爱、是不是扫二维码时必要个手电功能、是不是必要语音提示、是不是必要消灭访问记录。一个不考虑用户使用场景的产品肯定是会遭到吐槽的。很久之前我听同事在吃饭时抱怨过「大爷的,也不搞个提醒,清晨在地铁里用 4G 流量以为是在家用 WIFI,效果看了一集《甄嬛传》花了80块钱」、「哎?你是不是清晨开会时玩游戏了?你的比分都给我们推送了哈哈哈」。

△ 我的产品中的用户使用场景表格
2. 操作手势
页面设计所处的电脑端目前重要照旧寄托鼠标点击来操作。鼠标点击的最小单位甚至可以是一像素。而移动端不太一样,移动端设备中我们使用手指来操作界面。一样平常来说,手辅导触区域最小尺寸为7×7mm,拇指最小尺寸为9×9mm。也就是在我们@2x设计中为88px(或44pt)。这个神奇的88PX在移动端应用很广泛:许多表单单项的高度是88px、导航栏高度也是88px等等。那您可能会说,也舛错吧,有些界面上的图标看上去没有88px啊。是的,但是那只是视觉,我们可以通过增长图标点击区域的体例(比如给60像素大小的图标左右增长22像素的透明区域)来让图标更好点击。万万在设计时不要把操作区域放得分外近,可以把所有点击区域用88px标记看是否有重叠的情况,避免点击一个图标时误点另一个图标。除了点击区域,移动端还可以行使各种手势来进行各种操作的设计。重要的手势有:

单点触碰(Tap):点击用来选择一个元素,类似鼠标的左键,是最常用的手势。
拖曳(Drag):点击某个元素然后拖拽进行移动,类似实际生活中移动物体的感觉。
快速拖曳(Flick):速度很快的拖曳操作。
滑动(Swipe):水平或垂直方向的滑动,比如翻阅相册和电子书翻阅的手势。
双击(Double-Click):快速点击一个物体,通常会在放大、缩小操作中使用。
捏(Pinch):两根手指头向内捏,捏的动作会使物体变得更小,通常在缩小操作中使用。网易消息客户端中正文网页即可通过捏的动作来缩小字号。
伸展(Stretch):两根手指向外推,实际中这种操作会使物体向外拉伸,元素可能会变得更大,通常会在放大操作中使用。网易消息客户端中正文网页可以通过伸展放大字号。
长按(Touch and hold):手辅导击并按住会激发另一个操作。比如同伙圈的相机图标长按可只发笔墨。但是细致,长按不是一个常态操作,所以一样平常不太建议用户进行该操作。但长按操作又是有必要的,所以会把删除、只发笔墨状况等操作隐蔽其中。
除了用户使用场景、点击区域、手势,那么还有一个影响我们设计的使用情况,就是用户怎么拿手机很紧张。用户可以:单手拿手机、双手拿手机、直向拿手机、横向拿手机。我们必要考虑这些可能发生的特性进行手势互动的规划与设计。比如 OFO 为了让单手(说不定是左手照旧右手)操作方便,重要按钮在下方并且做的很大,左右手都可以轻松点击。而微信的许多按钮也都是大长条,方便左右手的触发。横屏使用场景一样平常是游戏、视频等,所以一样平常的 APP 并不支持横屏操作(微信、付出宝、微博均不支持横屏操作)。

五、格式塔:我们如何认知?
我们发现有些用户在使用设计好的界面时找不到一些紧张的功能按钮。你大概会说:「新鲜,分享功能不就在更多按钮里面吗?」、「用户怎么连这个也找不到啊」。我们要来了解一下用户是如何认知我们设计好的界面的。在初高中考试的时候您肯定见过完形填空这种格式吧,「格式塔」源自德语「Gestalt」,意即「团体」、「完形」的意思。格式塔生理学认为,我们在观察的时候会主动脑补出一些逻辑和含义来,会让观察对象变成一个完备的、团体的、常见的外形。
「研表究明,汉字的序顺并不定一能影阅响读,比如当你完看这句话后之,才发这现里的字全是都乱的。」研究格式塔生理学对我们做互联网产品和设计有什么用呢?掌握格式塔的理论我们就可以让用户按照我们安排的「剧本」来交互和操作界面了。我们可以让用户比较容易地根据固定位置找到提交按钮、我们也可以让用户不经过太多思考在杀毒软件中点击杀毒按钮等。格式塔生理学对于我们做好体现层是特别很是有利的。格式塔原理重要有格式塔五大律和格式塔三大记忆律两个知识点。
1. 接近律 law of proximity
格式塔生理学认为,人们认知事物的时候,会寄托它们的距离来判断它们之间的关系。两个元素越近就说明它们之间关系更强。但是接近也是有对比的,在复杂的设计中,我们要一边考虑它们之间内部的逻辑关系一边来排版。

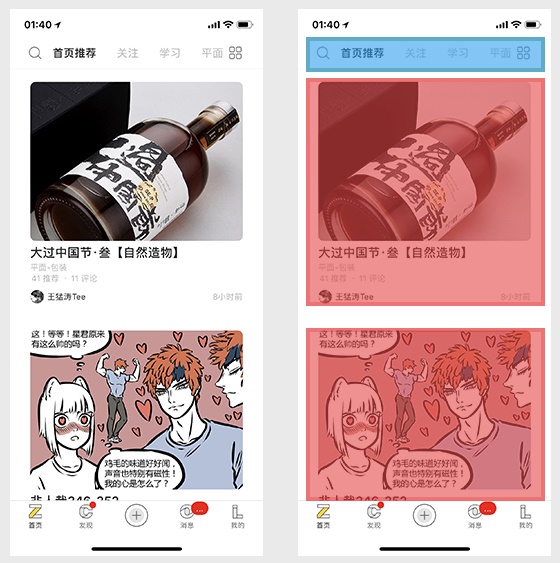
△ A组和B组由于接近律而产生不同地阅读顺序

△ 距离更近的信息暗示了他们有内在的逻辑关系
2. 相似律law of similarity
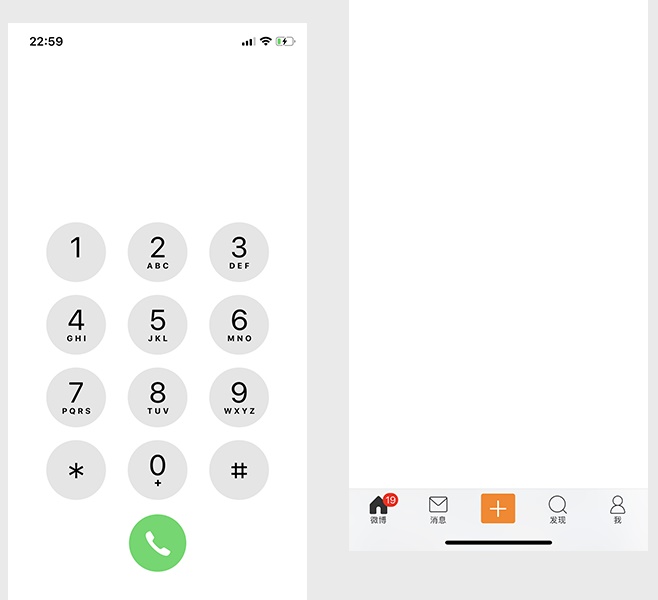
认知事物时,刺激要素(比如大小、色彩、外形等要素)相似的元素我们倾向于把它们联合在一路或者认为它们是一个种类。比如,我们能轻易的分辨出拨号网页中拨号键和按键群的区别。

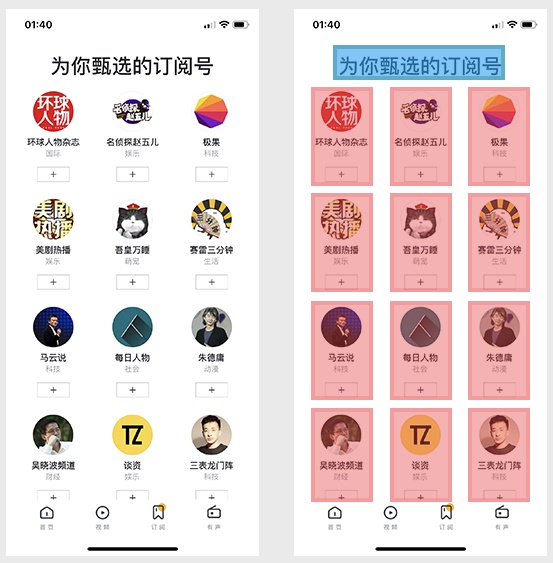
△ 相似的元素暗示了他们属于一个种类

△ 类似形状的单元会被我们人脑默认为统一属类
3. 闭合律law of closure
就算没有形状的束缚,我们也会主动把图形脑补完全。比如半个外形或者有缺口的外形我们不会认为是一条线,而是一个完备的外形。闭合是指一种完形的认知规律。

△ 左边的图中我们会认为是圆形有缺口而不是一条曲线,右边的图形中我们会认为是圆形被三条线截断了而不是四个图形

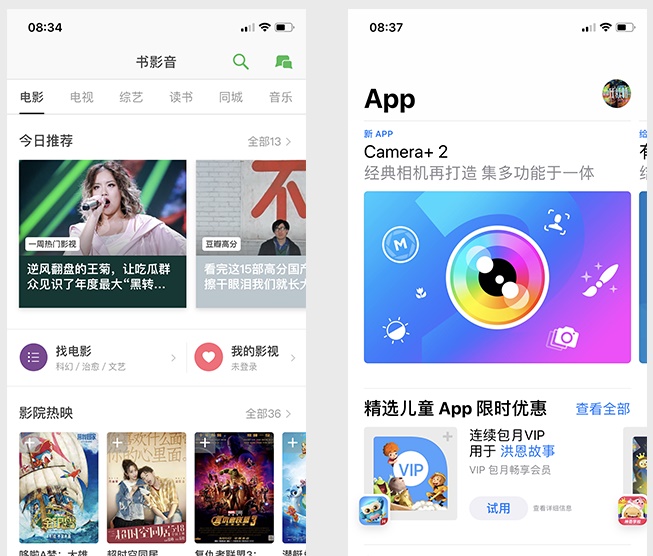
△ 界面设计中露出一半内容,闭合律让我们感知右边还隐蔽着更多内容
4. 延续律law of continuity
在知觉过程中人们每每倾向于使知觉对象的直线继承成为直线,使曲线继承成为曲线,也就是视觉的惯性。行使延续律我们可以让用户操作界面时不经过思考就点击一个固定的位置。

△ 深谙延续律的流氓软件
5. 成员特征律law of membership character
假如我们有许多同样的按钮,如何让某个更紧张的按钮凸起但是仍然让用户感知照旧按钮呢?那就要用到成员特征律了。成员特征律赋予了集体中某一个元素特别的一些刺激元素从而凸起它。

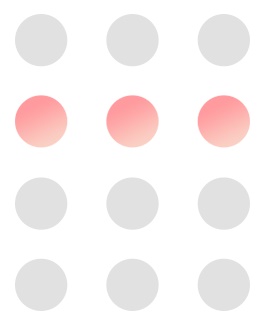
△ 独特的形状暗示了它与别的元素有不同的功能

△ 拨号网页中拨号键与微博发布微博图标都与其他按钮不同
6. 记忆律:我们如何记忆?
接着格式塔五大律还有专门研究用户记忆的格式塔记忆律。格式塔生理学家沃尔夫对忘记题目所作的经典性研究得出了格式塔的三大记忆律。沃尔夫实验时要求实验体观看样本图形并记住它们,然后在不同的时间里根据记忆把它们画出来。效果发实际验体在不同的间隔时间画出来的图像都有不同。偶然再现的图画比原来的图画更简单更有规则,偶然原来图画中明显的细节在再现时被更加凸起了。还有的比原来的图像更像某些别的我们都很认识的图案了。沃尔夫把这三种记忆规律称之为格式塔三大记忆律:「水平化」、「尖锐化」、「常态化」。

△ 哪个图形才是精确的?(图片来源:网络)
水平化leveling:水平化是指在记忆中我们趋向于削减知觉图形小的不规则部分使其对称;或趋向于削减知觉图形中的详细细节。
尖锐化sharpening:尖锐化是在记忆中与水平化过程伴随而行的。尖锐化是指在记忆中,人们每每强调知觉图形的某些特性而忽视其它详细细节的过程。在有些生理学家看来,人类记忆的特性之一,就是客体中最显明的特性在再现过程中每每被夸大了。
常态化normalizing:常态化是指人们在记忆中,每每根据本身已有的记忆痕迹对知觉图形加以修改,即一样平常会趋向于按照本身认为它好像应该是什么样子来加以修改的。

六、情感化设计是什么?
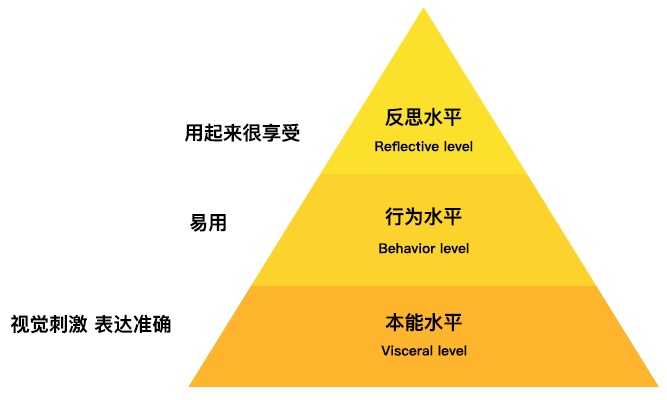
了解格式塔会让我们把界面做得吻合用户的生理预期,让用户能够显明地找到他应该找到的操作。可是用户彷佛照旧不开心,由于用户觉得界面不悦目。您是不是也会陷入如许的矛盾:可用性紧张照旧美感更紧张?怎么样能够让我们设计的界面又好用还漂亮呢?情感化设计最先由唐纳德·A·诺曼博士提出,指的是设计中情感在所处于的紧张地位以及如何让用户把情感投射在产品上来解决可用性与美感的矛盾。情感化设计是在捉住用户细致、诱发情绪反应以进步实行举动的可能性的设计。比如红色且伟大的购买按钮能够偶然识地捉住用户的细致、可爱萌萌的卡通可以缓解用户网络不好时的焦虑等等。情感化设计有三个水平,它们是递进关系,分别是:本能水平(正视设计形状)、举动水平设计(正视使用的乐趣和服从)、反思水平设计(正视自我形象、小我写意、记忆)。

1. 本能水平
我们都是视觉动物,对形状的观察和理解是出于我们本能的。本能水平的设计就是刺激用户的感官体验,让别人细致到我们的设计。这个阶段的设计会更加关注形状的视觉结果。比如各大电商网站的专题网页设计,更加看重抓眼球和表面的刺激。
2. 举动水平
举动水平是功能性产品必要看重的。一个产品是否达到了举动水平,要看它是否能有用地完成义务,是否是一种有乐趣的操作体验。良好举动水平设计的四个方面:功能,易懂性,可用性和物理感觉。比如好用的记事本APP 等。
3. 反思水平
反思水平的设计与用户长期感受有关,这种水平的设计建立了品牌感和用户的情感投射。反思水平设计是产品和用户之间情感的纽带,通过互动给用户自我形象、写意度、记忆等体验,让用户形成对品牌的认知,培养对品牌的忠诚度。马洛斯理论把人的需求分成心理需求、安全需求、社交需求、尊重需求和自我实现需求五个条理。我认为反思水平的设计就是提供应用户归属感、尊重、自我实现。比如 Google 每逢节日就会有一些吻合节日化的设计、网易严选的空状况也会有品牌感的表现等。

△ 淘宝空状况中的情感化设计
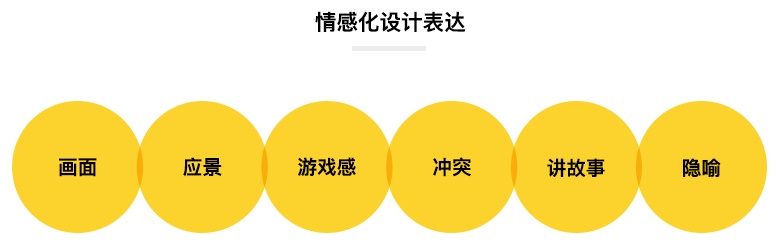
4. 情感化设计的表达

画面:画面是情感化设计的重点,让错误网页或者空状况都成为一幅可爱的插画。
应景:让用户在我们的产品中体验到一些和真实世界一样的氛围转变。
游戏感:没有人喜好做义务。试着让用户完成的义务变成游戏吧。比如每次登录加金币,有充足的金币就可以获得什么称号。
冲突:冲突特别很是能够勾起人的情绪,营造一个竞争或者对抗的氛围,让用户感觉本身置身在一个比赛或者格斗中一样。
讲故事:给产品和无聊的图像一些故事内容,毕竟没有人腻烦讲故事。
隐喻:用一些大家理解,随处可见的事物表达一些无趣、生涩的概念。
互动:给用户和其他用户多制造互动机会,比如排行榜、保举等,不要让用户感觉孤独。
七、交互八原则
当我们了解了产品五要素(产品设计的维度题目)、格式塔生理学(用户如何认知的题目)、情感化设计(如何让用户写意的题目)后,我还要给您介绍一大堆地交互原则。这些交互原则会帮助我们设计出更好用的界面,当然也可以帮助我们讲出如许设计的缘故原由。不拿出一些理论怎么能够让别人佩服你的设计,对舛错?
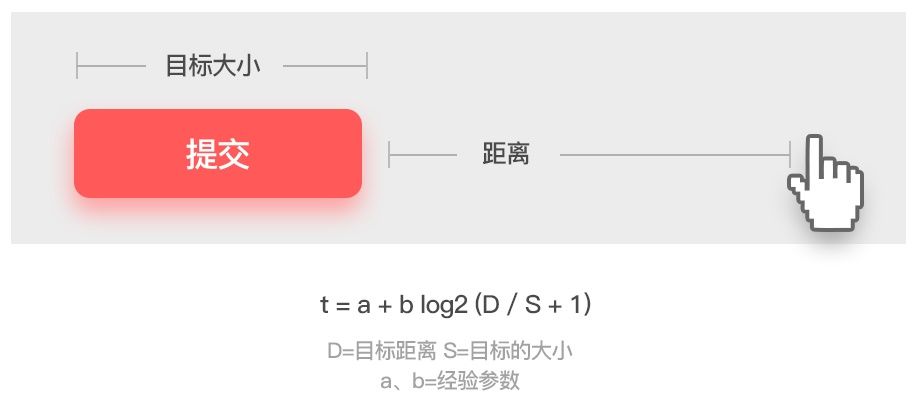
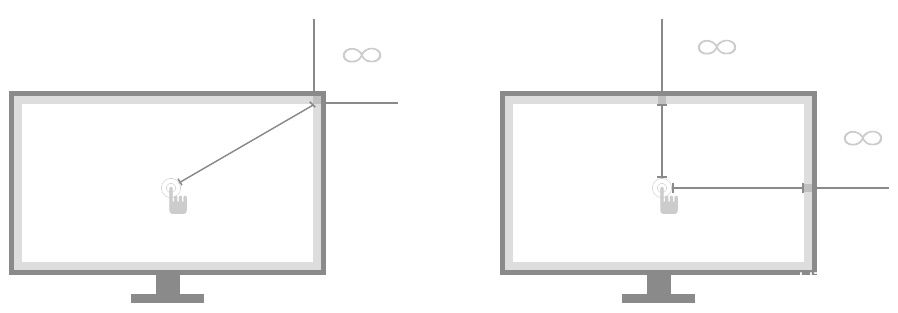
1. 费茨定律(Fitts’Law)
费茨定律指的是:光标到达一个目标的时间,与当前光标所在的位置和目标位置的距离(D)和目标大小(S)有关。它的数学公式是:时间 T = a + b log2(D/S+1)。这个定律是由保罗.菲茨博士(Paul M. Fitts)提出的所以得名。菲茨定律在许多领域都得到了应用,分外是在互联网设计中尤为深远。我们行使费茨定律估算用户移动光标到链接或者按钮所需的时间,时间越短越高效。比如有一个按钮在左下角,我们的操作可以细分为两个阶段:第一个阶段大范围移动到左下方向,然后再做微调到达这个按钮之上。所以这个时间受按钮和链接所在位置与按钮和链接大小影响,也就是说我们在做设计时要考虑光标默认会放在哪里、我们的链接按钮是不是太小了。

△ 费茨定律说明距离越短、目标大小越大,那么光标到达目标越快

△ 费茨定律在页面设计中的使用

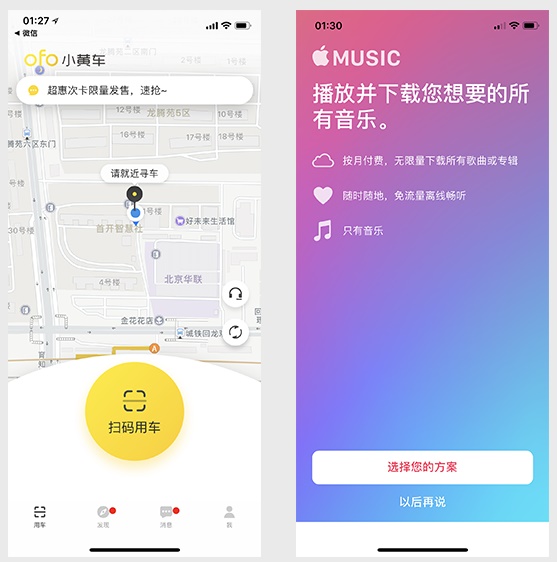
△ OFO 和苹果音乐APP 都将按钮放置手指最容易点击的区域并且按钮充足大
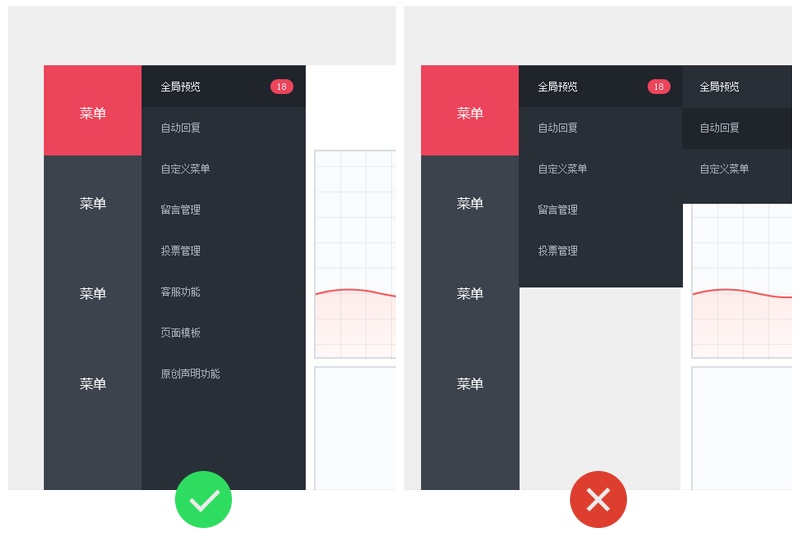
2. 希克定律(Hick’s Law)
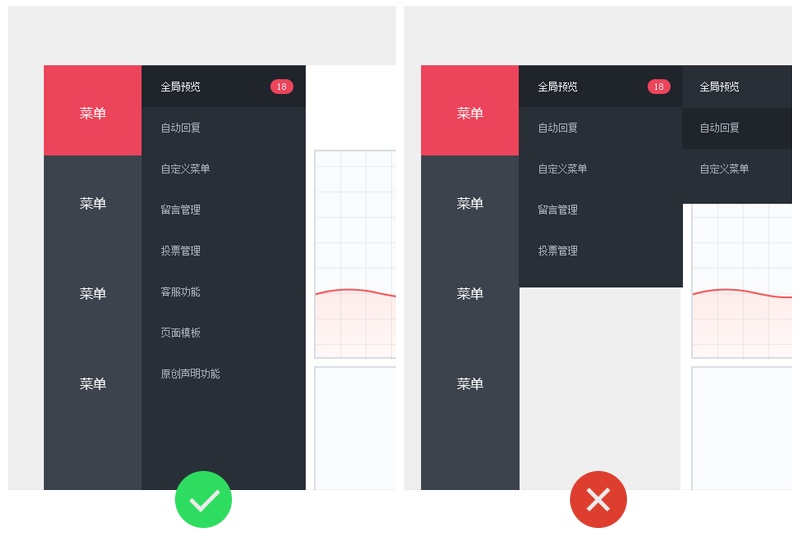
希克定律是指一小我面临的选择(n)越多,所必要作出决定的时间(T)就越长。它的数学公式是:反合时间 T=a+b log2(n)。在我们的设计中假如给用户的选择更多,那么用户所必要做出决定的时间就越长。比如我们给出用户菜单-子菜单-选项,那么用户可能会很纠结;假如我们简化成菜单-选项,就会削减用户做选择的时间。

△ 用户反合时间和选择数量的关系

△ 我们应该削减用户的选择
3. 7±2法则
让我们先玩个游戏,请记忆下面的笔墨,一分钟后移开视线:
挣 多 久 可 猫 风 师 袅 崩 六 酒 望
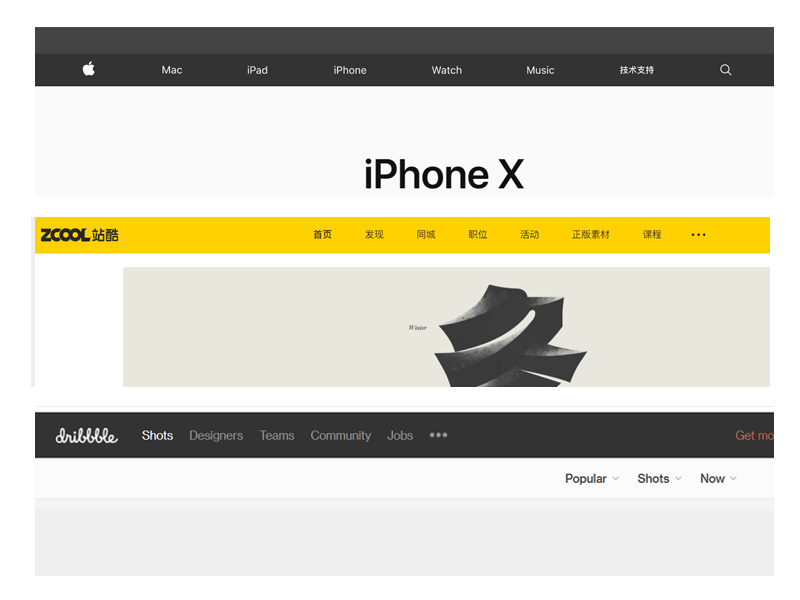
如今闭上眼睛想一下刚才的笔墨您能回忆几个?也许是五个到九个之间。1956年美国科学家米勒对人类短时记忆能力进行了研究,他细致到年轻人的记忆广度大约为5到9个单位之间,就是7±2法则。这个法则对我们做界面设计的启迪就是假如盼望用户记住导航区域的内容或者一个路径的顺序,那么数量应该控制在七个左右,比如苹果和站酷网站的导航个数。另外,移动端底部 Tab 区域最多也是五个,而网页中的八大金刚图标也是八个。

△ 苹果、站酷、Dribbble 等网站导航数量悉数是7±2
4. 泰思勒定律(Tesler’s Law)
这个定律是说产品固有的复杂性存在一个临界点,超过了这个点过程就不能再简化了。我们只能将这种复杂性转移。比如我们假如发现网页的功能是必须的,但当前的网页信息过载,那么就必要将次要的功能收起或者转移。

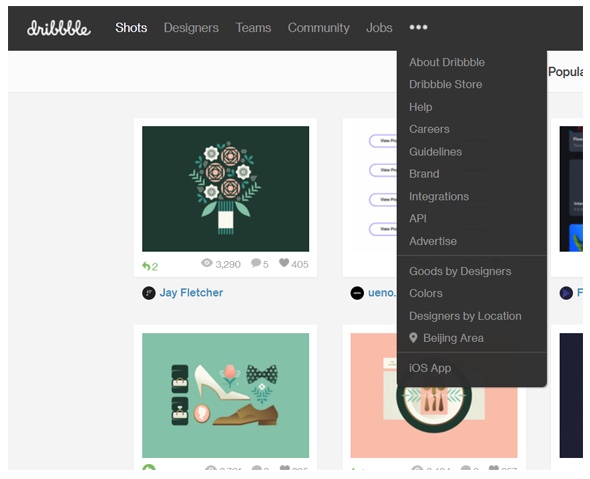
△ Dribbble 网站导航将更多功能收起在一个透露表现更多的图标内
5. 防错原则
一个表单是必要填写完毕后方可提交的。但是用户偶然会漏填或者忘掉填写,这时用户点击提交会怎么样?很可能有些选项会被清空(比如密码选项基于安全考虑会清空 cookies)那么用户还得重新填写。这时解决办法是在用户没填写完之前把按钮设置一个看起来不能点击的样式,用户想提交时弹窗:您还有内容没有填写完哦,然后把用户定位在没填写完的项目,让那个表单高亮。(是不是真的做到以用户为中间啦?)再比如推特只许可用户填写140个字,但用户一写爽了每每会超出140个字那怎么办?解决办法是给他在旁边倒数还能写几个字。看,这些都是我们为了防止用户操作出现错误所做的努力,防错设计就是要削减错误操作所带来的灾祸。错误的提醒当然必要设计师的设计了。可是大概您不知道有些错误提醒含糊,用户并不知道到底错的是哪里,下一步该怎么办。比如仅仅登录功能就可能会有效户名错误、密码错误、网络超时、延续三次输入密码错误、用户名为空等不同的错误,而有些产品仅仅给出「出错了」,那么用户当然会不知所措了。正向的例子比如一次我在登录 Google Mail 时输错了密码,它提醒「密码输入错误,提醒:您在1个月前悛改密码」。

△ BOO!APP 输入密码时卡通会蒙住眼睛,输错时也会有提醒
6. 奥卡姆的剃刀法则(Occam’s Razor)
奥卡姆的剃须刀法则重要就是说我们做产品时功能上不可以太繁琐,应该保证简洁和工具化。比如产品中为用户提供了珍藏功能是否就不必要喜好了?提供了喜好是否不必要点赞了?肯定保证功能上的胁制。

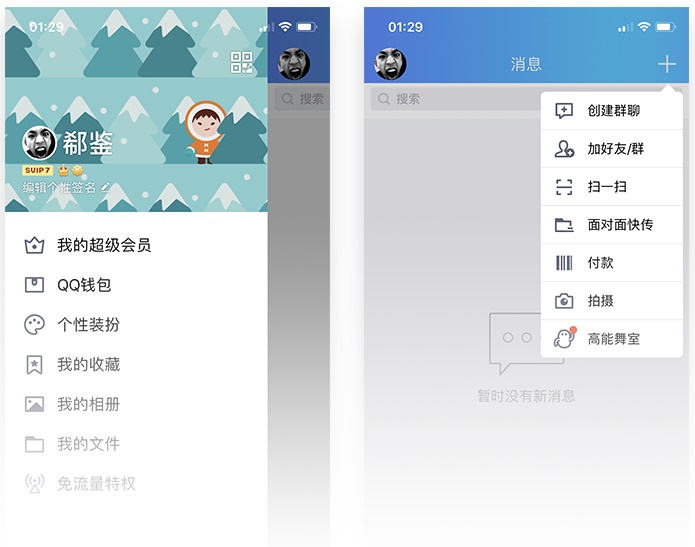
△ QQ 将更多功能收起到了头像和加号图标中
7. 防呆原则
有一个闻名的交互书籍叫作《Dont make me think》,翻译过来就是不要让我思考。这句话一向在我做设计时响起:不要认为用户是专家!偶然我们会觉得,点击汉堡包图标当然就是菜单啊!这个按钮长按不就会调出XX功能了嘛。但是我们忘掉了通俗用户可能并不理解什么是汉堡包图标、什么是抽屉式导航、什么是长按、双指滑动。更何况通俗用户并不会研究我们的 APP,在他们眼中我们的产品只是浩繁工具中的一个,我们何德何能认为本身的产品是值得用户花时间学习的?肯定要把交互和设计做得简单,并且让用户在别的地方「学习」过。每个网页强调一个紧张的功能而不要让用户做选择题。这些都是有用防呆的好方法。防呆和不要让我思考都讲的是我们的设计要天然而然。

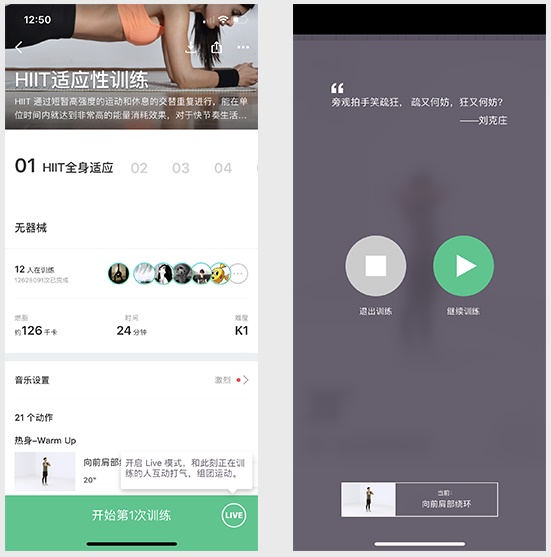
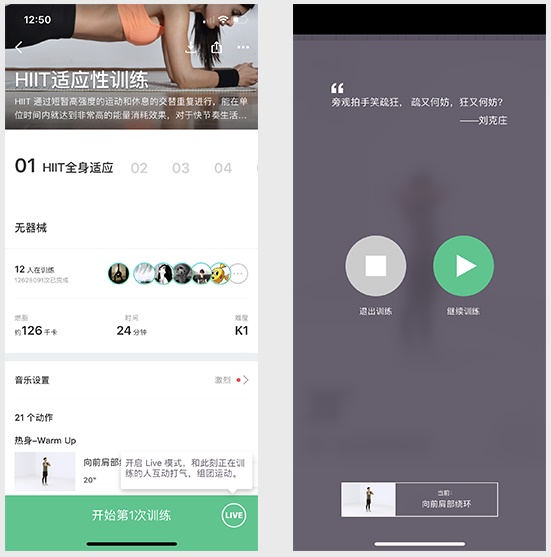
△ 运动APP KEEP 的网页中总有一个按钮是凸起的
8. 防止不耐烦原则
用户是很容易不耐烦的,你还记得你多少次看着视频加载条骂人吗?假如我们必要用户等待载入信息,肯定要给一个有情感化的设计提醒,避免用户产生焦虑。 比如许多游戏(决战平安京、王者荣耀等)加载时都会出现主角跑步的小动画,美团等 APP 下拉刷新时也会有几帧的动画来安慰用户。动画要好于苹果默认提供应开发的「转菊花」,由于卡通形象更有亲和力。但是彷佛还不够,用户必要掌控感,「哎?它一向加载,是不是死机了?」为了防止用户没有掌控感,我们可以为用户设计加载条或者加载提醒。加载状况条很遗憾许多都是假的甚至是重复的,缘故原由是其实要正确判断加载了多少M的素材的代码更占资源!我们原本想安慰用户等待加载的时间竟然会变得更长,那当然不行啦。于是许多时候我们会做一个假的加载状况条来安抚用户,我想您肯定看过反复加载的加载条吧!加载条下的文案其实也是可以变得特别很是有情感化设计感受的,比如通常是:加载场景资源、加载素材如许的文案,但是有些APP必要很长加载时间时会给出如许的文案:导演正在预备、女主角预备化妆了、摄像师打开了灯光。是不是更加好玩啦?

△ 美团和网易严选的加载动画
总结
交互知识其实关键还要在应用和分析。一方面,我们可以在工作中积累经验,赓续地思考如何和同事配合一路研究进步产品在使用时的体验;另一方面,我们也要经常积累一些产品使用时发现的交互。建议大家平时可以收集你觉得不错的情感化设计或者微交互,比如发现饿了么在下雨天送货时会有电闪雷鸣和雨滴的设计;OFO 和滴滴打车在不同节日也会把地图找车里的图标换成节日相干的图标;BOO!APP 在输入密码时小怪兽会捂住眼睛;WPS 在晚上写作时会提醒你开启过滤蓝光的护眼模式等等。一个好的设计师肯定是懂得交互的设计师,也应该是特别很是仔细的设计师,也应该是懂得为用户着想的设计师。
迎接关注作者的微信公众号:「西见」
图片素材作者:Luc Chaissac
更多图趣分享的交互类教程文章:
网易资深设计师ToB产品的6条交互设计经验
http://www.tuquu.com/Tutorial/di3941.html
设计实战案例!谈谈网易严选企业购的交互设计
本文地址:http://www.tuquu.com/tutorial/di4114.html

