案例超多!3大类APP弹窗提示体例总结
在做 APP 的时候会发现一个题目,各种各样的弹窗提示,什么时候用什么样的提示体例,今天做一下归纳总结。
一、概念简述
顾名思义,提示体例,是指用户必要提示的时候,在 APP 出现的一些提示机制。
一样平常采用弹窗的情势进行提醒,它的功能意义是:
对用户当前操作进行信息提示并对其作出增补,或停止用户当前操作并对其作出反馈。
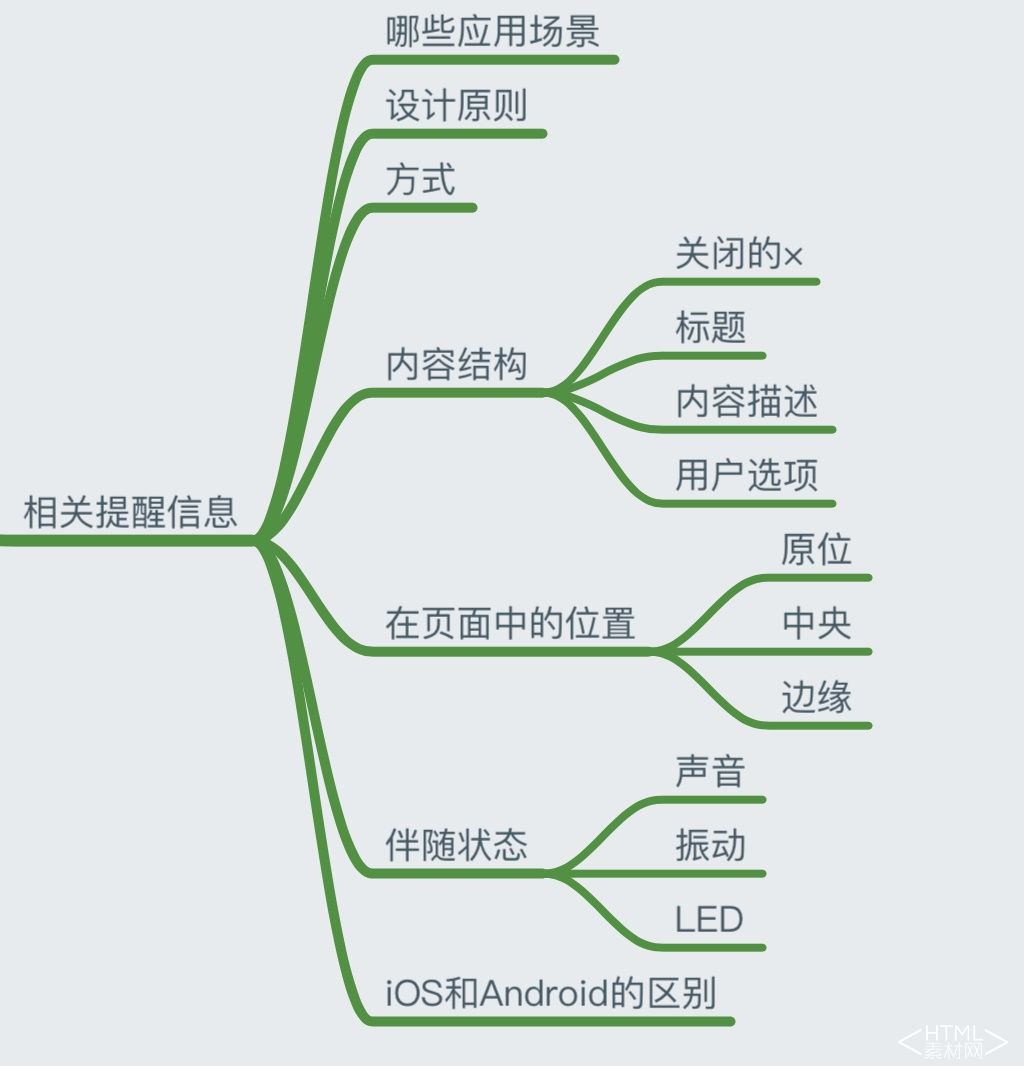
阁主从现实案例中,怎样使用的角度,去进行了一些整顿,如下图:

阁主将从以下相干提示信息的元素分别对轻、中、重度提示体例去进行阐述。

二、移动场景中提示体例——轻度提示

1. 应用场景
用户可以预料的变更信息,提示出现时间及时,操作后立刻反馈。
如:发送成功或者失败、添加珍藏、开启省流量模式……
2. 设计原则
- 避免对当前义务产生任何干扰,让感爱好的用户能够发现提醒。
- 主动消散,无需任何操作。
3. 体例
提醒框Toast、HUD。
4. 内容结构
笔墨信息、图片。
5. 在网页中的位置
可以出如今网页的任何位置,可设置成在网页顶部、中部或者在底部出现(但一样平常都是出如今网页的中轴线上),详细的表现位置根据网页的团体设计进行设置。这种 Toast 在安卓 App 上十分常见。
6. 伴随状况
一样平常无伴随状况。
7. iOS 和 Android 的区别
两者没有显明的区别。
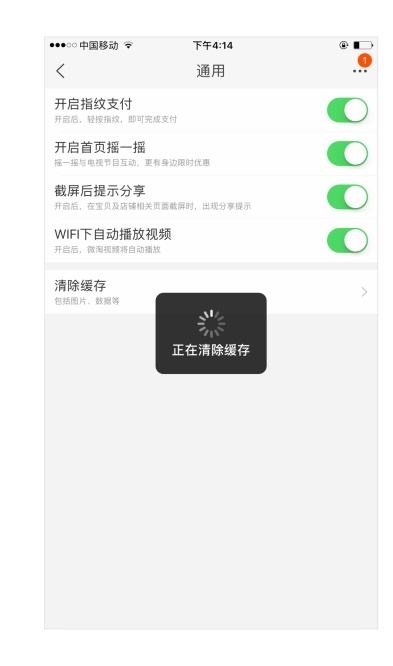
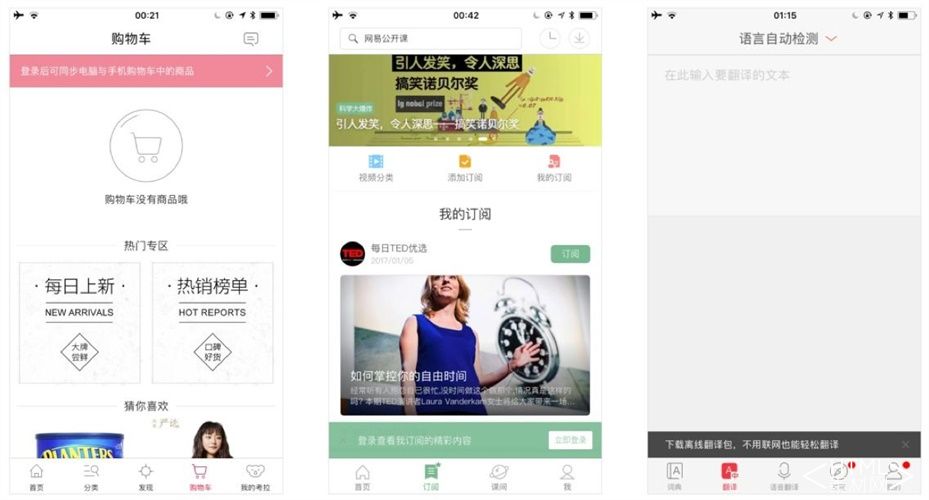
Toast 案例展示如下图:




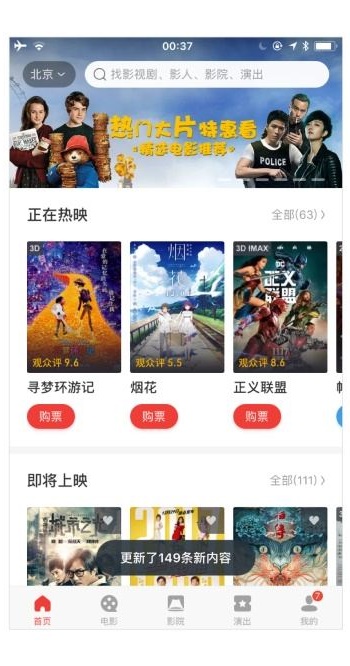
HUD 案例展示如下图:

三、移动场景中提示体例——中度提示

1. 应用场景
用户可能必要了解、感爱好的变更信息,如:挚友新闻、网络错误、账号升级……
2. 设计原则
- 在尽量不打断当前义务的前提下,确保用户可以看到提醒。
- 不主动消散,但用户不必要做选择,可以选择忽视。
3. 体例
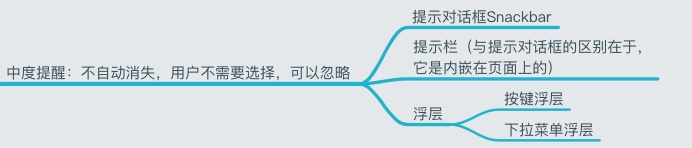
提醒对话框Snackbar、提醒栏、浮层。
4. 内容结构
笔墨信息、按钮、图片、可能有关闭。
5. 在网页中的位置
Snackbar 出如今网页底部,提醒栏可以在网页上部也可在底部,浮层可能出如今画面各处。
6. 伴随状况
可能会伴随着声音。
7. iOS 和Android 的区别
两者没有显明的区别。
提醒对话框Snackbar
Snackbar 跟 Toas 一样是偶然间限定的,即使用户不进行回应,弹窗出现一段时间后也会主动消散。
Snackbar 弹出一个小信息,作为提示或新闻反馈来用,一样平常用来表现操作效果,另外可以提供一个功能按钮给用户选择使用。
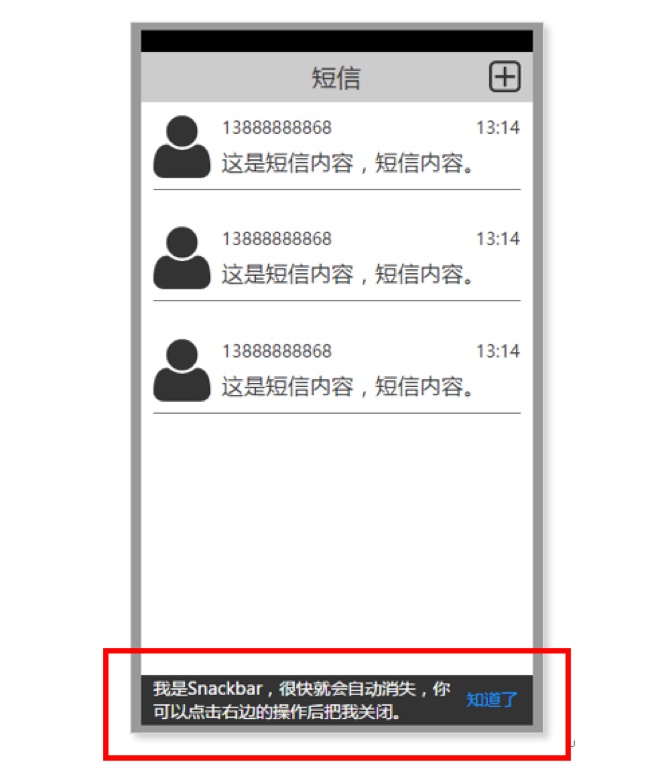
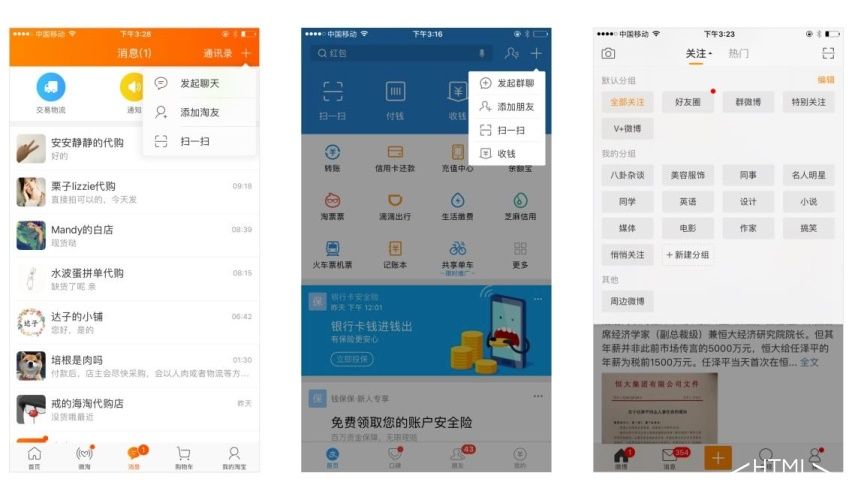
例如你删除了某张图片,App弹窗告诉你删除成功,并提供一个「撤销删除」功能按钮给你进行对应的功能操作。案例如下图:


提醒栏
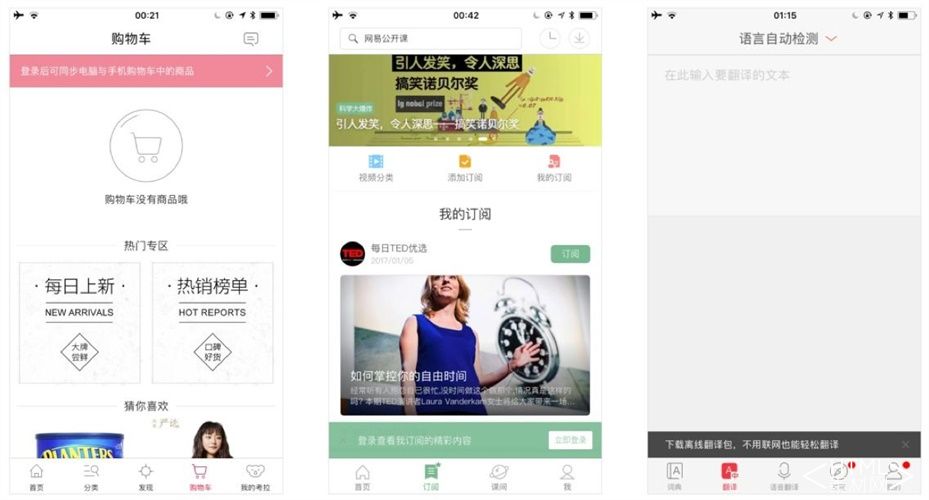
提醒栏与提醒对话框的区别在于,它是内嵌在网页上的。案例如下图:

浮层
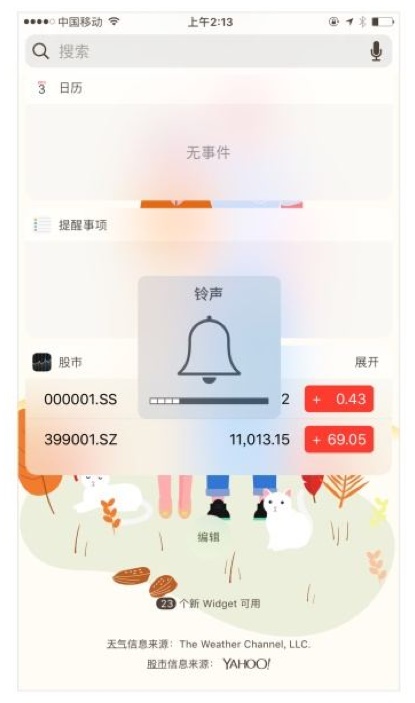
案例如下图:



四、移动场景中提示体例——重度提示

1. 应用场景
不可逆、涉及金钱或不建议的变更信息,如:永世删除、购买、取消关注……
2. 设计原则
- 确保用户能够看到提醒,哪怕打断当前义务。
- 必须用户自动操作或进行选择才能继承。
3. 体例
对话框Dialog、功能框Actionbar。
4. 内容结构
题目、内容描述(可能有图片)、选择项。
5. 在网页中的位置
对话框一样平常出如今网页中心、功能框一样平常出如今网页底端。
6. 伴随状况
可能会有声音。
7. iOS 和 Android 的区别
情势上接近。
对话框Dialog (iOS叫Alerts)
分为信息下发类和信息提交类。
使用 Dialog,功能按钮最好只有两个,让用户选择「是」或「非」的功能操作。
也常被设计成只有一个「确认」按钮,目的是让用户阅读内容后点击关闭弹窗(这种样式的 Dialog,信息内容必须特别很是有需要性以至于必要打断用户的操作进行信息内容阅读确认,否则请用 Toast 进行非模态弹窗提醒)。
瑕玷:
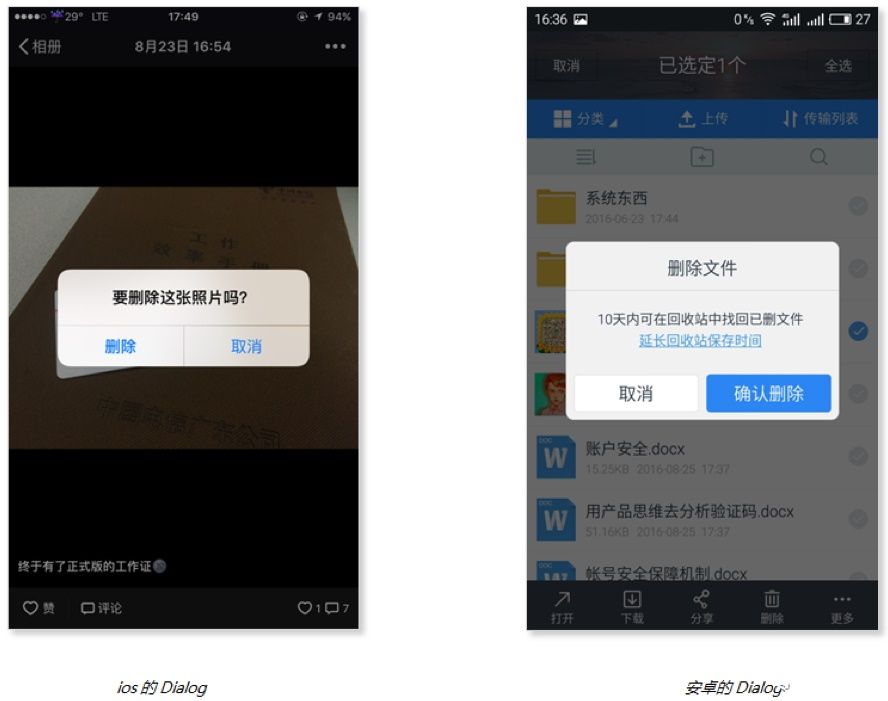
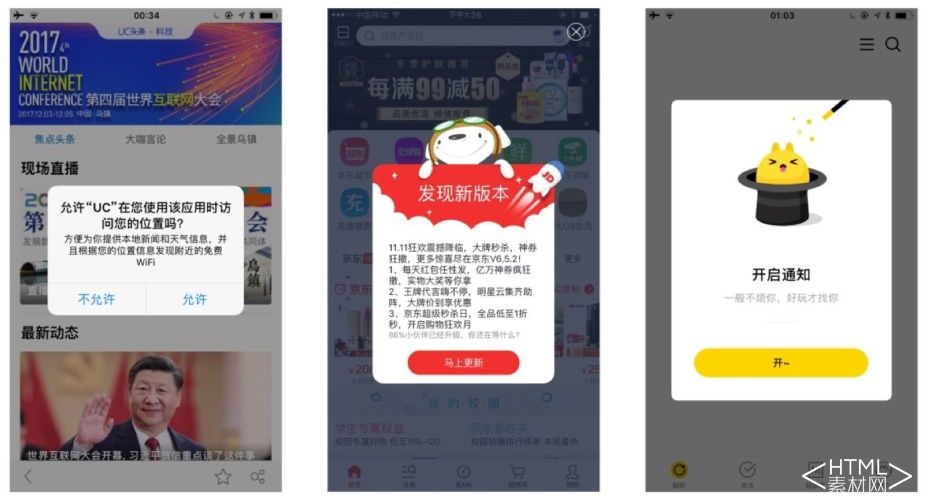
若 Dialog 对话框出现三个或以上的功能按钮,将会增长用户的功能选择负担,所以必要使用多个功能按钮选择的时候请考虑使用 Actionbar。案例如下图:

对话框Dialog——信息下发类
案例如下图:


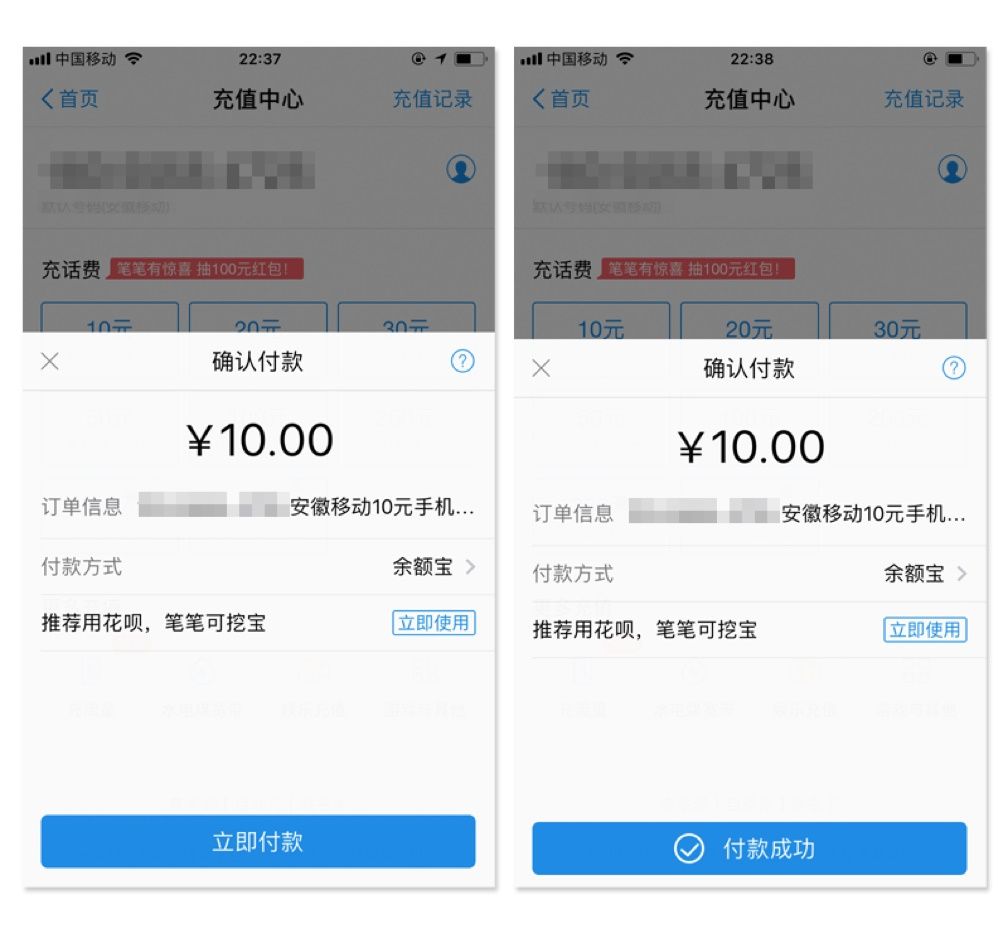
对话框Dialog——信息提交类
案例如下图:

功能框Actionbar——操作栏(iOS叫Action Sheets)
Actionbar 一样平常被设计用来向用户展示多个功能按钮选择,比 Dialog 拥有更多的功能按钮,提供应用户更多的功能选择,Acionbar 一样平常都设计有一个默认的「取消」功能按钮,点击该按钮后关闭弹窗,用户点击弹窗以外的区域时相称于进行了点击「取消」功能按钮的默认回应。
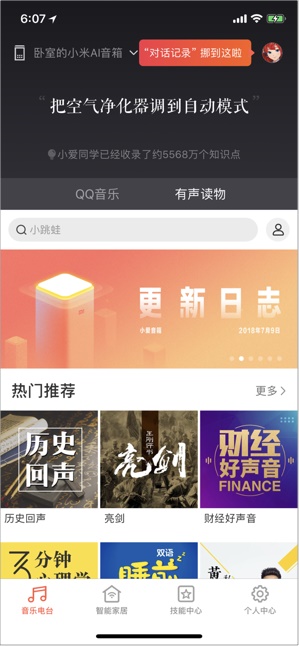
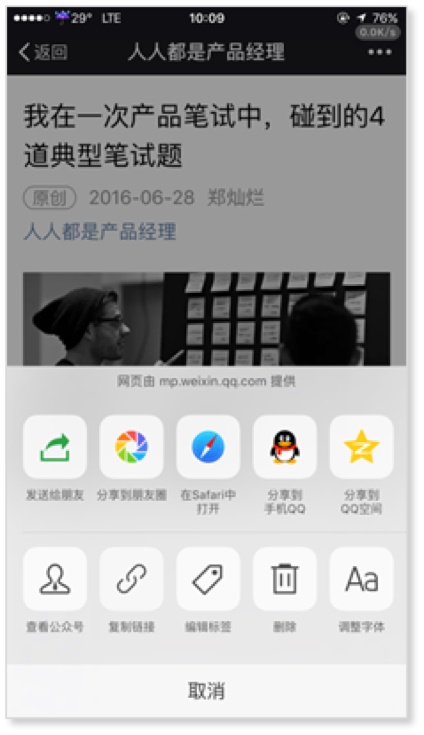
在 iOS 中,Actionbar 的样式比较常见的是笔墨列表框,它出如今网页底部,以简洁的功能描述性笔墨展示功能按钮,敏感的功能操作一样平常用红色字体标出(也可以设计其它颜色以凸起某个功能按钮)。案例如下图:


功能框Actionbar——操作菜单(iOS叫Activity Views)
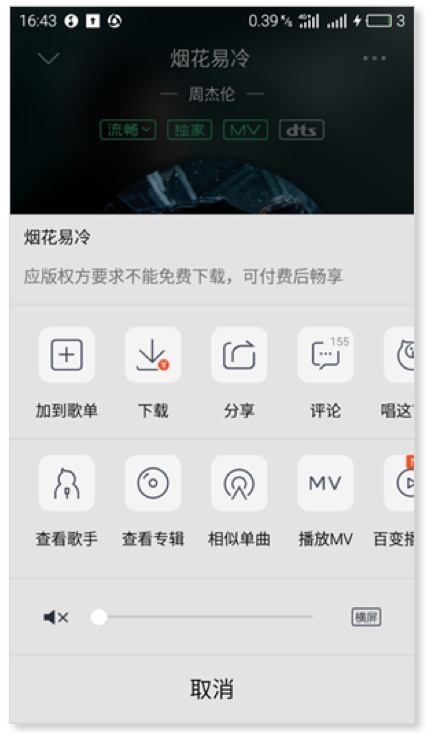
当功能按钮数量许多的时候,笔墨列表的情势不适合表现,此时可以用图形加笔墨描述排列的情势来进行展示。这种样式下采用菜单的样式比较合适。案例如下图:


选择列表框
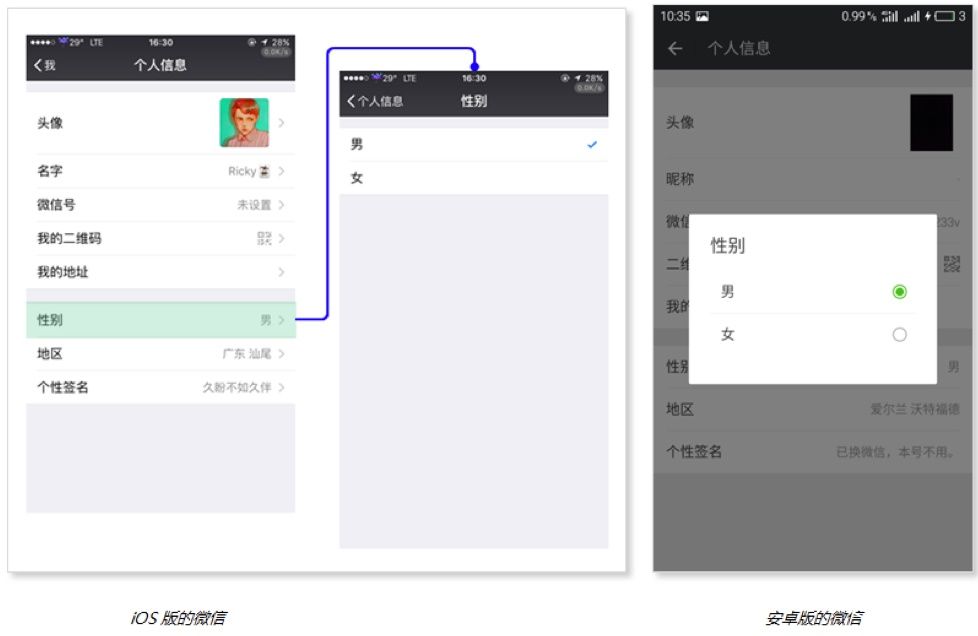
削减了功能流程中的网页跳转,但是假如选项许多而且描述笔墨较多的时候,照旧设计成选项详情页更好些。案例如下图:

五、市面上的优化方案
能在界面中展示就不用弹框,能用非模态弹框的就不要用模态弹框。
这时候我们有3种的解决方案:
- 通过一个新的界面展示。但是我们可以可以看出,诠释信息并不多,不必要通过一个新的网页来展示。
- 使用对话框或者浮层,在这里我们不能使用 toast,由于 toast 时间太短,用户根本读不完。
- 在当前界面展示。
总结来说:尽量在当前网页展示,不做多余体例提示。
直接在当前网页展示信息的。案例如下图:

用多态按钮表状况的,案例如下图:

六、总结:总体原则
不管是模态弹窗照旧非模态弹窗,它的出现多多少少会影响到用户当前的体验,所以我们使用弹窗要胁制,先要对必要展示的信息做一个优先级的排布,根据需求的强弱选择合适的提示体例。只有低频而又合理的使用,用户才会当回事。避免过度使用。
作者简介:Sophia的玲珑阁,成功从平面转行至UI再转行至好互的设计师妹纸。
职场设计技能,更多教程争先看,请关注作者的微信公众号:「Sophia的玲珑阁」
图片素材作者:BrandBox
本文地址:http://www.tuquu.com/tutorial/di4116.html

