腾讯最新设计神器,可以一键智能生成H5!
Xcube 是基于 QQ空间营收类活动所搭建的 H5 活动网页智能生成体系,是针对框架相对固定,高频率的运营 H5 活动所设计。体系通过预设活动组件的组合来完成网页生成,体系内会有各种类型活动的相干组件,体系内会预设许多常用活动模板,这些模板以及组件和素材会有各种不同维度的标签(圣诞节,春节,热闹等),可以在体系直接输入关键词,即可有一套吻合需求的网页生成,然后在此基础上编辑活动网页文案,素材包括配置,到最终的发布都能一次性解决,甚至包括最终各个场景位置的 banner 素材图都能通过预设的尺寸主动生成。最终所有的流程都简化到一个点完成,省去了所有视觉和开发成本,在这整个链条中,产品,视觉,交互,重构,开发包括 cp 所有利益相干者的成本都得到了优化。不仅仅是运营活动,Xcube 也可用于更多高频且固定框架的网页的制作上。目前 Xcube 正在持续优化,临时只针对内部使用。
在这里分享一下我们在日常运营 H5 活动设计当中碰到的题目以及 Xcube 开发的过程。
作为一名运营视觉设计师,针对运营活动需求我信赖大家都会有太多的槽点:这个活动分外紧急,明天就要初稿!为什么不提前策划好,都是一时调整!什么!题目都还没定就直接做视觉?等等。
确实,在日常工作当中,我们承受了太多突如其来的「惊喜」,赓续的压缩时间赶进度,惊惶失措的调整和修改,甚至颠覆重来。导致我们经常会消费大量的时间和精力去弥补这些大坑小坑。在整个过程中,我们既要考虑到对营业的贡献,而且还得表现出设计的价值。最终数据不好的话还有可能被指设计能力不行,数据好又没办法直接证实是设计带来的。
一、运营活动的目的
虽然我们经常会吐槽,但客观来说,我们照旧应该理性的思考一下,跳出设计师的身份,站在全链路的角度去了解一下运营活动的目的和作用。产品经理通过策划组织各种活动吸引用户参与关注,以此达到宣传推广目的的手段,总的来说运营活动有这几个核心目标。

1. 拉新(拉新用户+创新内容)
通过传播吸引新用户,让平台在短的时间内,用户指数实现增加。用户体量越大,越必要持续的拉新、拉新、再拉新。新用户创造新内容,新内容再持续的吸引新的用户,平台上创造出越来越多的新内容。
2. 促活(用户活跃+内容活水)
拉新、留存、促活,是用户运营的关键路径。高的用户活跃度,使平台内的内容变活水。
3. 商业(促进转化+增长收入)
顾名思义,赓续的拉新和新内容的赓续创造以及高用户活跃度能带来商业核心价值的转化。
4. 口碑(品牌形象及传播)
活动的运营有助于品牌形象的塑造,通过活动持续普及品牌,让用户感知品牌符号,持续增强品牌与用户之间的联系。
综上所描述,是不是就可以理解为什么会有频繁的活动节奏,为了促新促活拉收必要有太多太多内容的更新和输出,也会有太多策略上的调整。那在我们的角色上,在活动开始之前先尽可能弄清楚这次活动的目标和侧重点,从而可以规避许多题目,让我们实行的时候思路更加清晰。产品经理的本质工作是产品与商业的平衡,而我们的角色应该是做到设计与产品体验与商业的平衡,不仅仅是视觉层面上的。
促新促活拉收更多是产品经理要考虑的题目,而回到我们设计的层面,我们在保证输出质量的前提下,必要在如何通过运营活动传递品牌形象上多做些研究和思考。
二、品牌如何被感知
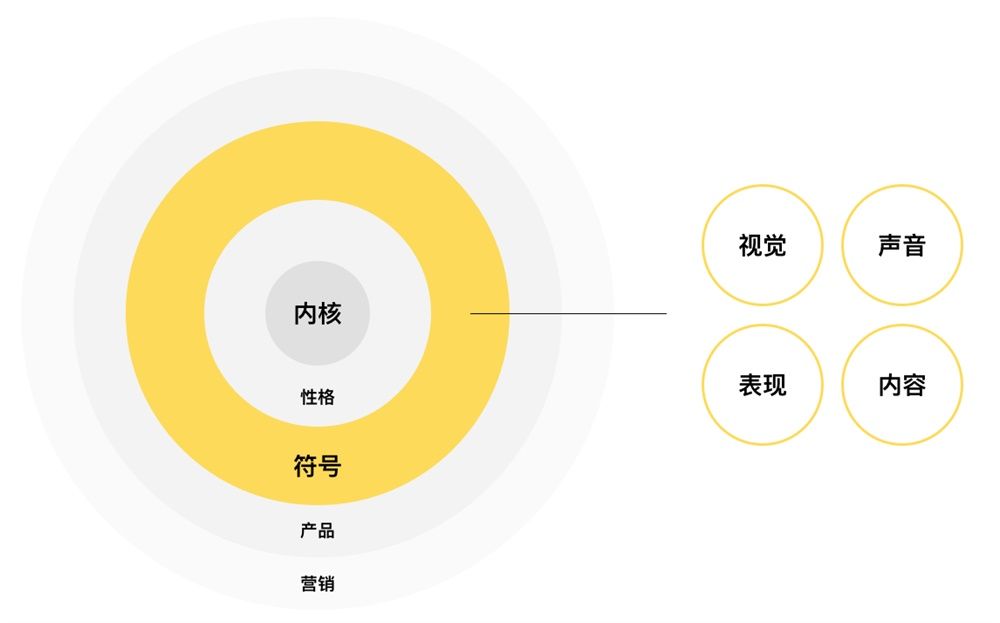
用户通过各种类型的营销体例接触到我们的产品,感知到我们的品牌符号,从而了解我们的品牌性格及内核,运营活动是用户感知我们的一个重要场景。

用户从外到内感知到我们,我们从内而外渐渐具像化信息使用户感知,通过品牌符号来具像化设定,让用户明确的感受到我们的视觉、声音、体现、内容是什么样子的。

这些标志性的符号代表了品牌内核要传达的内容,也映射了我们的品牌性格和内核,使用户直观的感受我们的品牌。

作为设计师我们的本职工作是关注并定义视觉符号的内容,其中包含了颜色、logo、字体、图形、影响等视觉层面的内容。但品牌对于用户而言是一种多维度的感知,并不是某一种单独的感受,所以也必要我们尽可能雄厚其他维度的品牌符号,比如文案风格,声音语言体系,实现情势上的具像化。定义品牌的视觉符号,首先我们必要清楚品牌的内核及性格是什么。
三、QQ空间品牌符号的定义
回到我们本身的产品 QQ空间,「活力」是品牌的内核,QQ空间品牌的视觉风格一向在根据时代的转变赓续更新,但其「活力」的内核并没有改变,活力体现出来新鲜、风趣、光显的品牌性格。那品牌符号的定义就会围绕着新鲜、风趣和光显来开展。

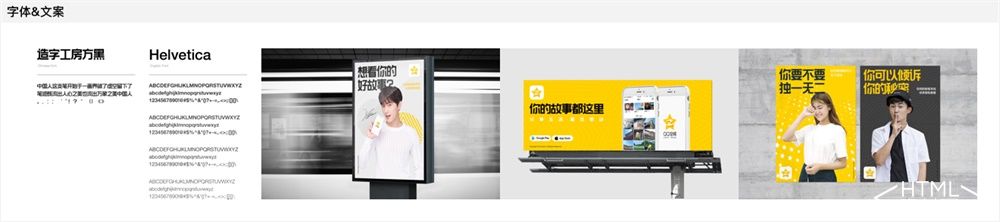
品牌性格关键词之间互相碰撞我们可以得出一些基本思路,通亮对比的色彩风格、新奇好玩的创意情势、转变发散的视觉结构。由此我们可以充分具像化视觉符号(颜色、图形、字体、文案、影像等)并表现在我们的运营活动网页当中。







四、高频次日常运营
我们日常工作中也会有很大一部分重复、机械、不必要太多独创性的高频次的小型活动,一样平常来说我们会制作响应的设计规范并交给 CP 去设计,但因为 CP 公司的运营模式,以及不固定的供给商,加上参差不齐的设计水平,在交付的时候每每会出现各种各样的题目,比如没有清楚了解规范内容,输出风格与品牌调性不匹配,重复素材往返用,甚至达不到要求的设计水平等等,最终不得不由设计师耗费大量的时间去进行沟通和引导。在整个过程中,设计规范并没有起到预期的作用,设计师反而花费了更多的时间。所以我们必要解决如何让规范发挥到该有的作用,尽可能的削减审核成本,解放设计师的时间。
我们制作设计规范时通常会比较直接的列出尺寸、位置、字体、间距等要求,cp设计师在拿到我们规范的时候只看到了这些框架和限定,并没有去深入了解到我们品牌想传达的感受。所以经常会出现输出风格与品牌调性不匹配的题目。QQ空间新品牌更新后,我们尝试了新的规范逻辑,先让 cp 充分了解我们的品牌,从我们的品牌核心价值到品牌符号再到详细应用,作出直观的说明和示例,再从详细的场景去规范尺寸、字体间距等。
规范分为两个部分:视觉的大原则和详细场景标准化(规范对象也不仅仅只是CP,也包含了产品及运营)。
1. 视觉大原则
大原则目的是为了让大家对品牌各方面有一个认知,清楚品牌所要传达的调性。

2. 详细应用场景下的标准化
针对用户感知我们的详细场景做出明确的视觉规范,保证其视觉风格的同等性。

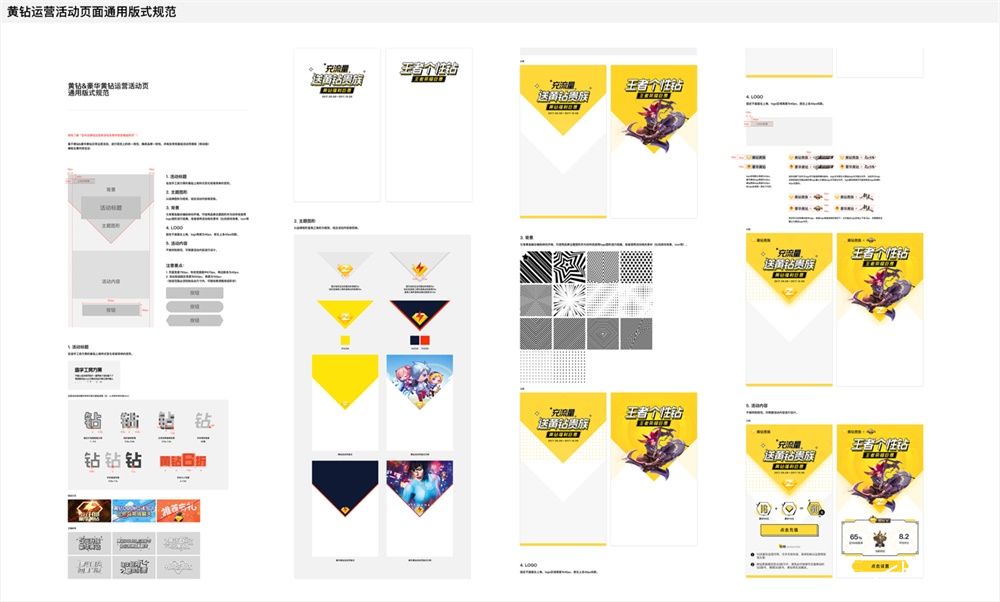
3. 运营活动页
活动网页是用户感知我们的一个重要场景,所有运营位置的 banner 素材基本上都是以活动网页的头部进行的拓展,可见一个活动网页头部的紧张性。我们发如今背景的纹样和辅助元素加入品牌符号是最能被感知的。所以在头部这一部分,我们针对题目、主题图形、背景一一进行了规范。在规范中,从题目到主题图形到背景到 logo 到活动内容,根据设计的步骤每一步都进行了规范和示例。

五、规范不能从根本上解决题目
活动内容能传递品牌形象的关键在于画面中是否有品牌符号,针对品牌相干的活动页及素材,规范确实能起到肯定的作用,但是在品牌符号比较有限的情况下,会导致最终输出比较相通,没有办法根据活动主题天真变动。保证有充足雄厚的品牌符号是保证活动网页天真多变并能保证品牌调性同等的关键点。
在与 cp 公司对接的过程中我们发现 cp 设计师花在网页的内容排布上的时间占了大多数,相比之下活动网页头部没有那么的出彩,并且使用的素材基本都是随处可见并且经常重复使用的,除了 logo 之外完全没有其他的品牌符号,导致整个活动网页没有品牌识别度。
考虑到我们的雷同活动类型的内容分布都差不多,并不必要太多创意性的设计。所以我们决定将这部分内容标准化起来,让 cp 在雷同时间内把重心放在活动头部的制作上,保证更高的质量。
一个活动页的头部基本上是由三个大部分组成:背景、题目和辅助元素。我们发如今背景的纹样和辅助元素加入品牌符号是最能被感知的。所以在头部这一部分,我们针对背景、和辅助元素,将头部切分为底色、主题图形和漂浮物三个方面来进行规范会比较直观。

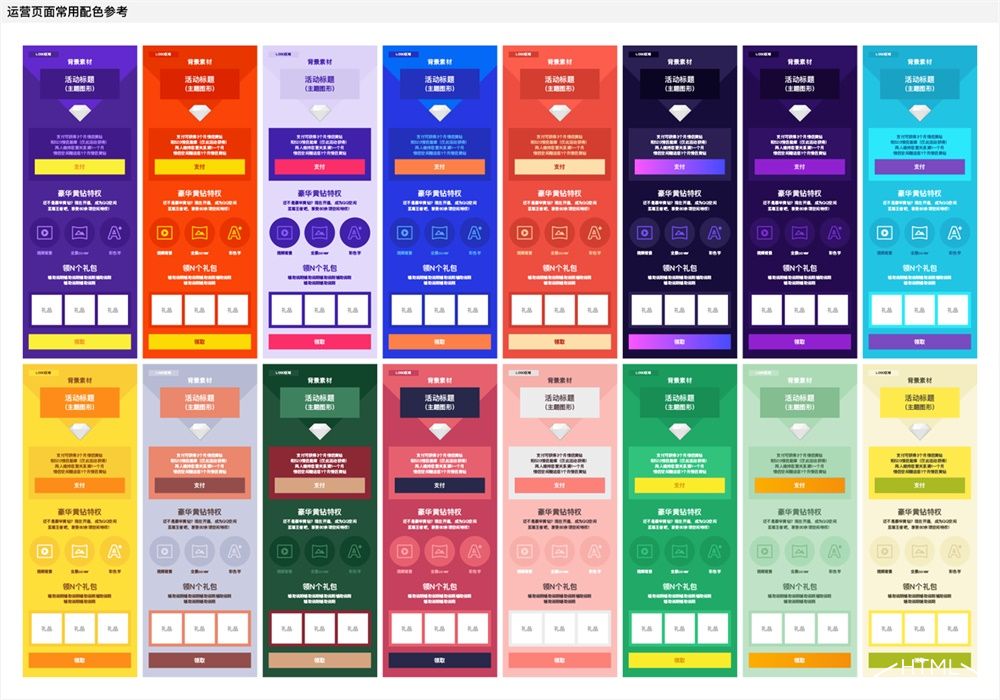
除了头部规范,我们针对黄钻活动整顿了所有能标准化的内容,制作成各种常用信息结构的组件,文本、图片、图文搭配、链接、按钮、抽奖组件等,也规范了一些组件样式和配色方案。


cp设计师在网页排布时只必要在我们固定的框架下和选择合适的配色方案的基础上进行添补即可,可以把时间集中在头部的设计上。在找 cp 公司尝试了几次之后发现输出质量和服从都有大幅度提拔。
新的头部规范及标准化组件的可行,让我们有了把所有标准化组件整合在一个体系当中的想法,体系可以实现通过组建自由搭配出活动网页,然后赓续雄厚头部及其他组件的视觉素材以适配不同的活动主题,在组件和素材充足雄厚的前提下,甚至可以直接根据关键词主动生成想要的活动网页,所以最终我们就开始了 Xcube 体系的搭建。
六、Xcube的搭建
Xcube 是基于 QQ空间营收类活动所搭建的 H5 活动网页智能生成体系,体系通过预设活动组件的组合来完成网页生成。体系内会有各种类型活动的相干组件,这些模板以及组件和素材会有各种比如圣诞节,春节,热闹等不同维度的标签,在体系直接输入关键词,即可有一套吻合产品需求的网页生成,然后在此基础上编辑活动内容包括配置,到最终的发布都能一次性解决,甚至包括最终各个场景位置的 banner 素材图都能通过预设的尺寸主动生成。

Xcube 最重要的用户是产品经理,如何让产品经理本身去制作一个活动网页,必须跳出设计师的角色去思考并去简化整个网页的设计过程。
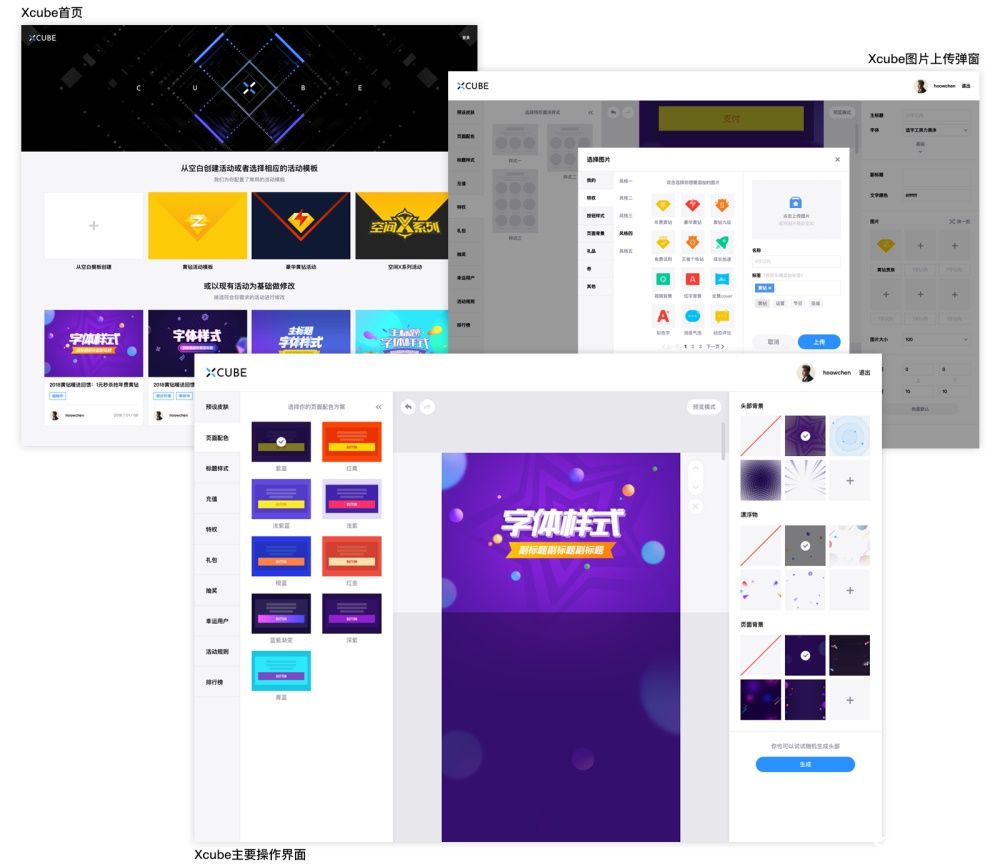
每一个产品经理都会有本身常用的活动类型,我们首先按照这些活动类型制作常用的活动组件,然后搭配好响应活动类型的模板,产品可以直接在首页选择一个常用模板进行编辑,也可以从空白新建一个新的活动网页。组件库中也有许多通用的组件类型,可以知足任何信息结构。
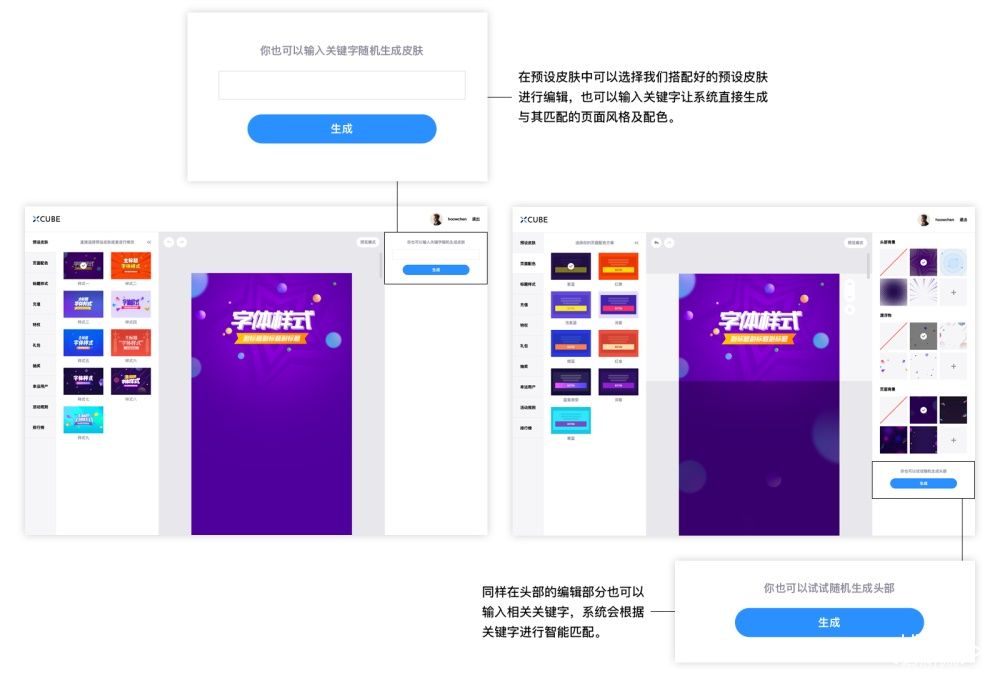
在首页选择从空白新建,产品经理可以直接选择我们搭配好的预设皮肤进行编辑,也可以从网页配色的选择开始,然后再组建库中选择响应的组建实现网页的生成。也可以直接输入关键字让体系直接随机生成搭配出相对应的配色及网页元素,优先的智能匹配素材使得统一个网页当中的素材视觉风格保持同一,同样也可以在此基础上进行编辑和修改。

组件编辑区域里面会根据关键字或者当前配色主动表现匹配的素材样式,也可以手动上传新的图片素材,上传过程中可编辑图片素材信息及标签,方便体系之后智能识别。
头部也预设了许多样式,可以直接替代文案,也可针对核心字段进行简单段样式调整。
对于网页组件的编辑,体系可进行实时保存,并有上一步撤回的功能,也可以恢复默认设置,右侧组件编辑区域在设置组件样式的同时也可以进行组建的配置。

编辑中也可以切换到预览模式,根据不同机型进行预览,让产品经理对网页核心信息的位置有所把握,切回编辑模式可继承编辑。确认所有的编辑之后可直接配置活动以及测试部署,并提交审核。一向到最终的外网部署发布都能在统一个场景完成。
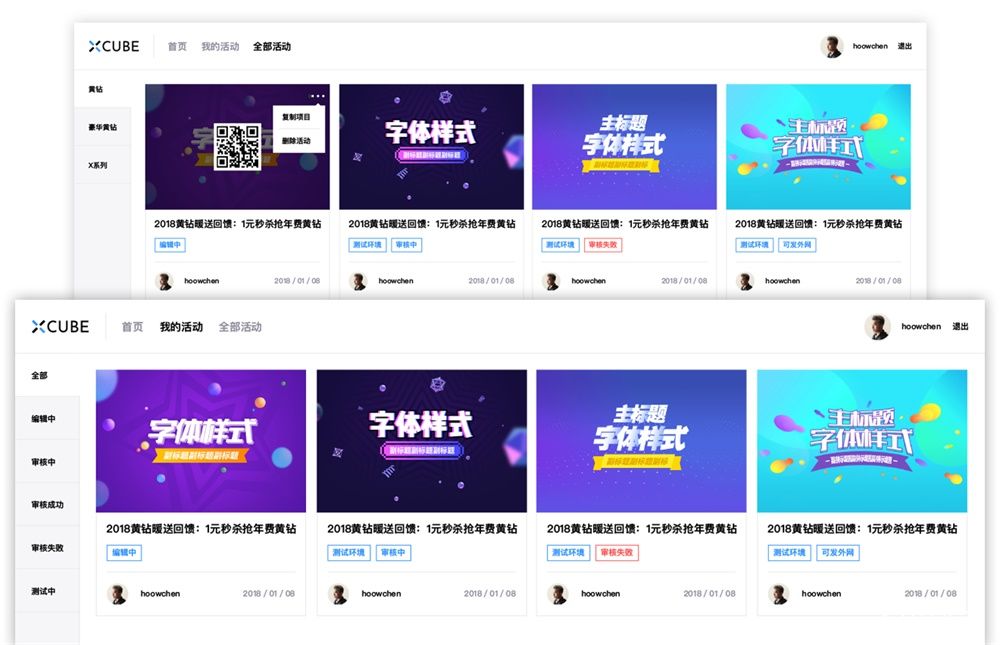
活动网页制作完成之后可以在我的活动和悉数活动里进行查看和管理。

目前 Xcube 平台已经搭建完成,品牌的视觉符号及素材也在赓续的雄厚中,Xcube 的普及会大大提拔日常运营活动的服从。
cp 不用在进行繁琐的垒网页和改尺寸的义务,雷同的或者更少的时间可以用来制作素材,而且这些素材也可以保存在体系的素材库中进行重复使用;视觉也不用再花额外的时间去进行审核工作,产品也省去了跟多方沟通的时间,因为产品能直接配置活动,也省去了所有的开发成本,在这整个链条中,产品,视觉,交互,重构,开发包括 cp 所有利益相干者的成本都得到了优化。不仅仅是运营活动,Xcube 也可用于更多高频且固定框架的网页的制作上,后期我们会继承优化并增长更多功能,信赖 Xcube 日后会节约更多的现实成本。
目前 Xcube 正在持续优化,临时只针对内部使用。
针对营收活动的品牌传播及服从题目我们也会赓续的做更多新的探索。
图片素材作者:Daniel Tan
本文地址:http://www.tuquu.com/tutorial/di4119.html

