8年资深设计师间距不会调?掌握这一个点,从此不再迷茫! ... ...
之前一向觉得色彩,图形,字体是 UI设计的三大构成,任何设计都是从这三大元素开始的,所有的 UI设计都是由这些构成的,但是却忽略了界面中空间的运用,也就是我们常说的间距。今天我想分享下几年前从 Google 的 Material Design 以及 8 pt grid 中学到的关于间距相干的教程,这篇分享有助于我们处理好界面间距同等性题目,让设计更加同一,同时定义规范里面的原子设计方法,能完善融合。


间距无处不在,界面中的边距,距离上边,左边,右边,顶部等各种属性。因此作为一名设计师,我们必要很好的掌握各种间距规律,通过间距规律很好的组织好内容。
一、为什么要同一间距?

是否大家和其他设计师在合作过程中,经常打开一个设计师源文件时候,发现各种间距大小,各种不同等地方,明明统一个网页,已经定义好规范,但是每小我使用的间距大小不同等。可能你们规范已经定义好了,最小单位是5,按照5的倍数去做设计,但是照旧会出现各种奇葩的间距,10,12,18等等。或者说有的设计师是按照5来说的,间距会出现10,15,20,25,30,很难诠释清楚哪种场景下用什么样间距规则。
不止是设计师,估计研发打开我们标注稿都是崩溃的。所以我们必要去同一间距规则,它的好处是能很好的让设计师之间合理的了解我们间距体系规则,同时开发在做设计开发时候,不必要每次都重复开发不同间距,导致整个 APP 风格紊乱,那么我们如何去做呢?
二、它的价值是什么?
对于设计师:服从上,削减决策和思考,当我做一个需求时候,我不必要考虑到底用多大间距,同时能保持元素之间的节奏。
对于团队:设计师和开发之间沟通更加简单,开发人员能很好的按照最小单位按照增量递增去写间距,而不必每次都进行测量。
对于用户:他们信赖的品牌有同等性的美感,在设备上没有模糊的像素偏移等,就和微信一样,说不出哪里好,但就是最好的。
三、站在巨人肩膀上思考



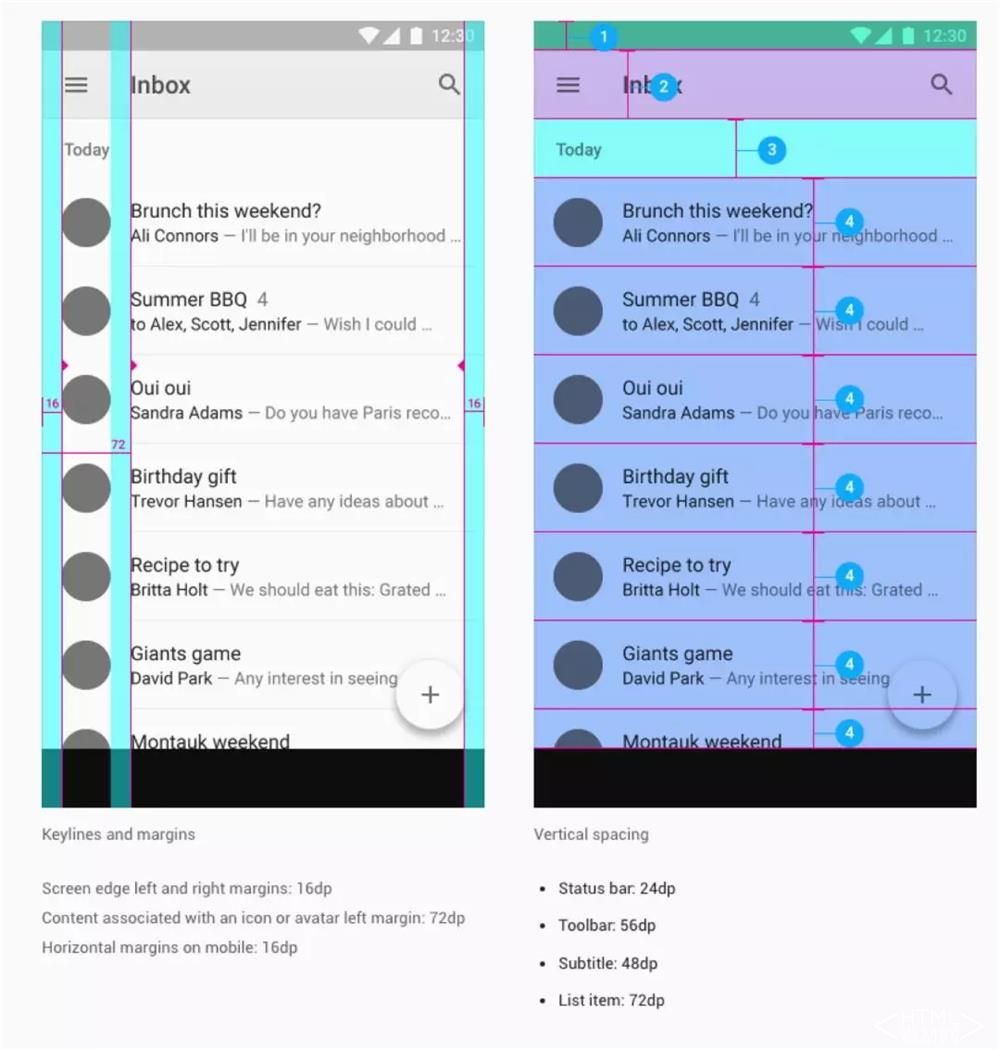
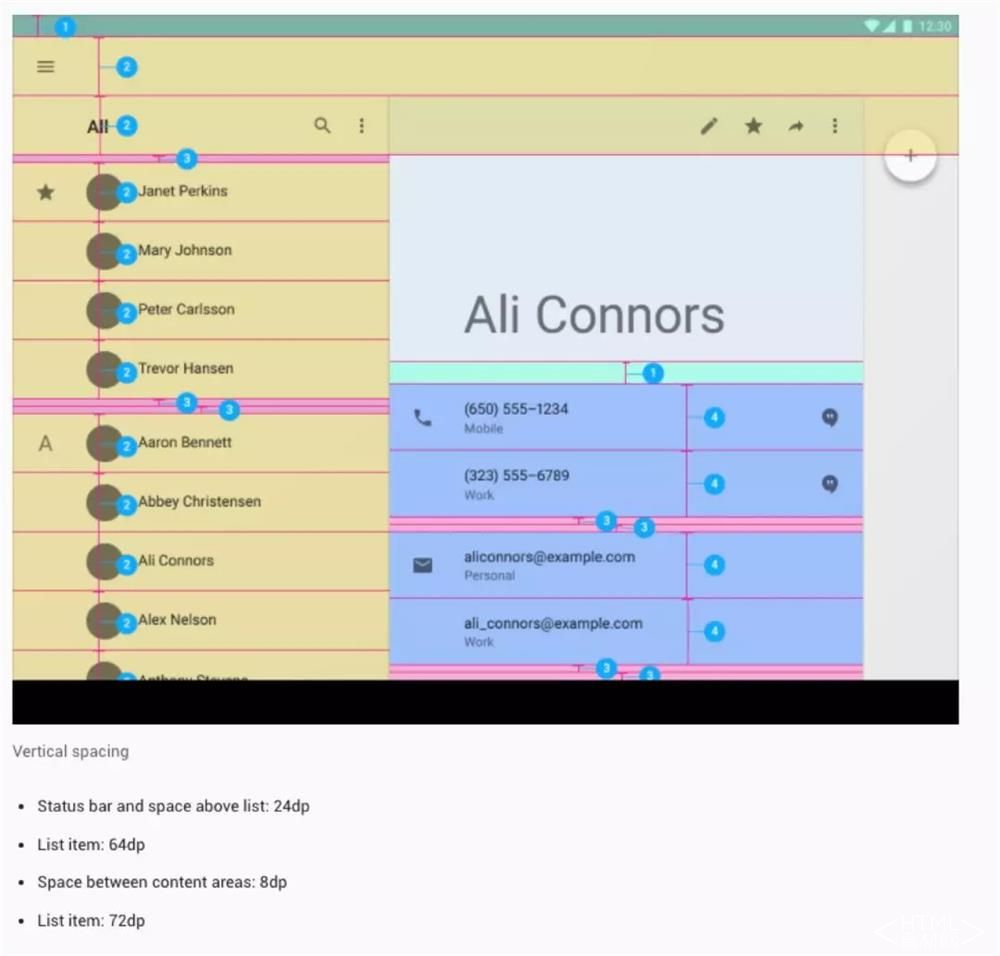
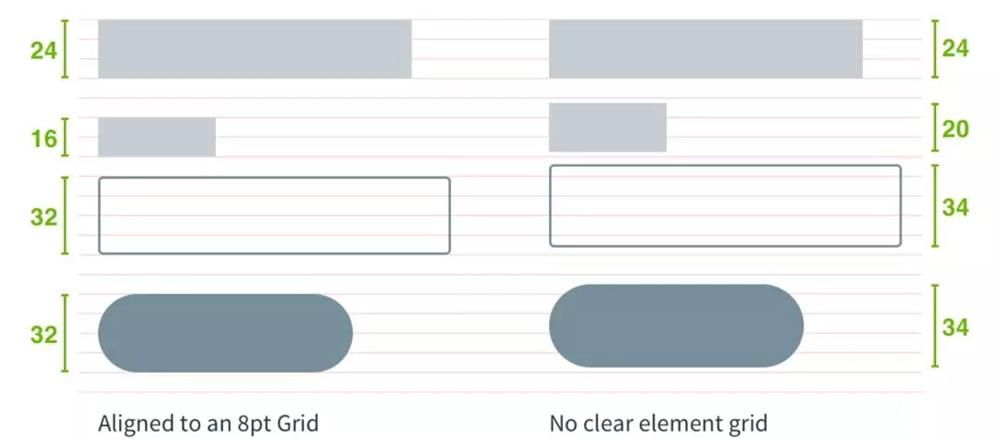
△ Material Design 在他的布局中有讲过,他们的间距,所有间距规则都是在8的倍数上进行递增,而且并不是毫无头绪的递增,只定义了几种增量关系,胁制的有序的间距弹性,最小的是8,16,24,32,48,56,72。

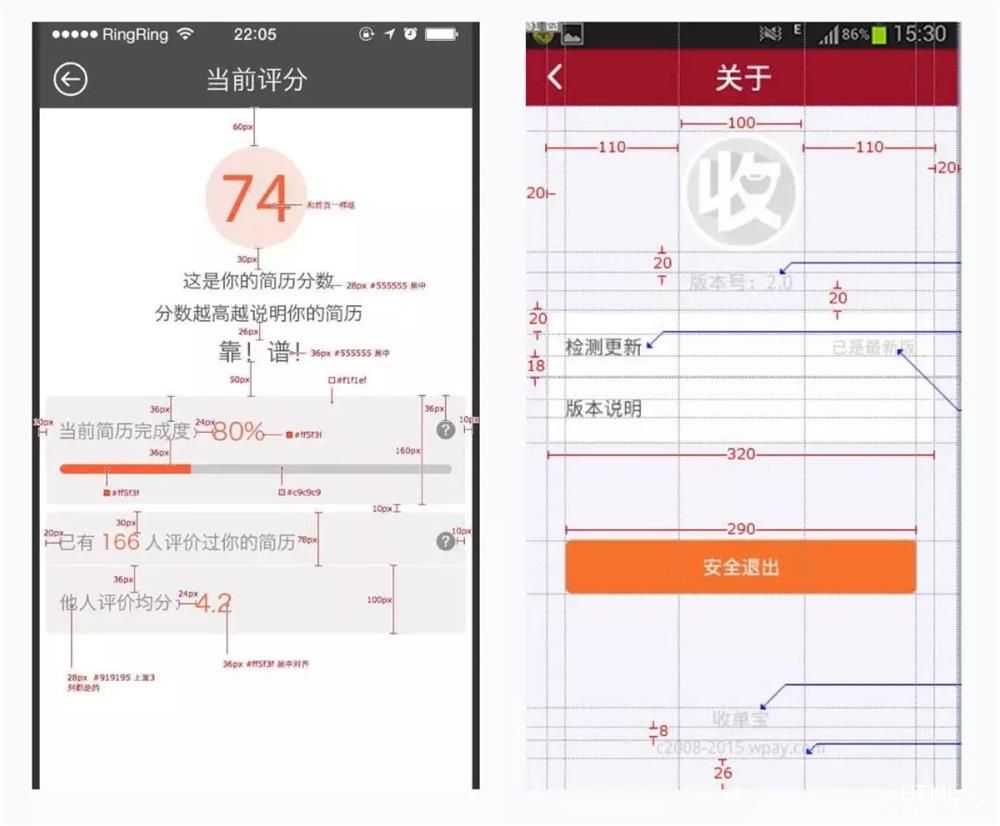
△ 同样在 iPad端,间距规则也是有序的,胁制的间距弹性,而不会出现我们日常设计中经常间距随意任选的使用,毫无规则乱用。


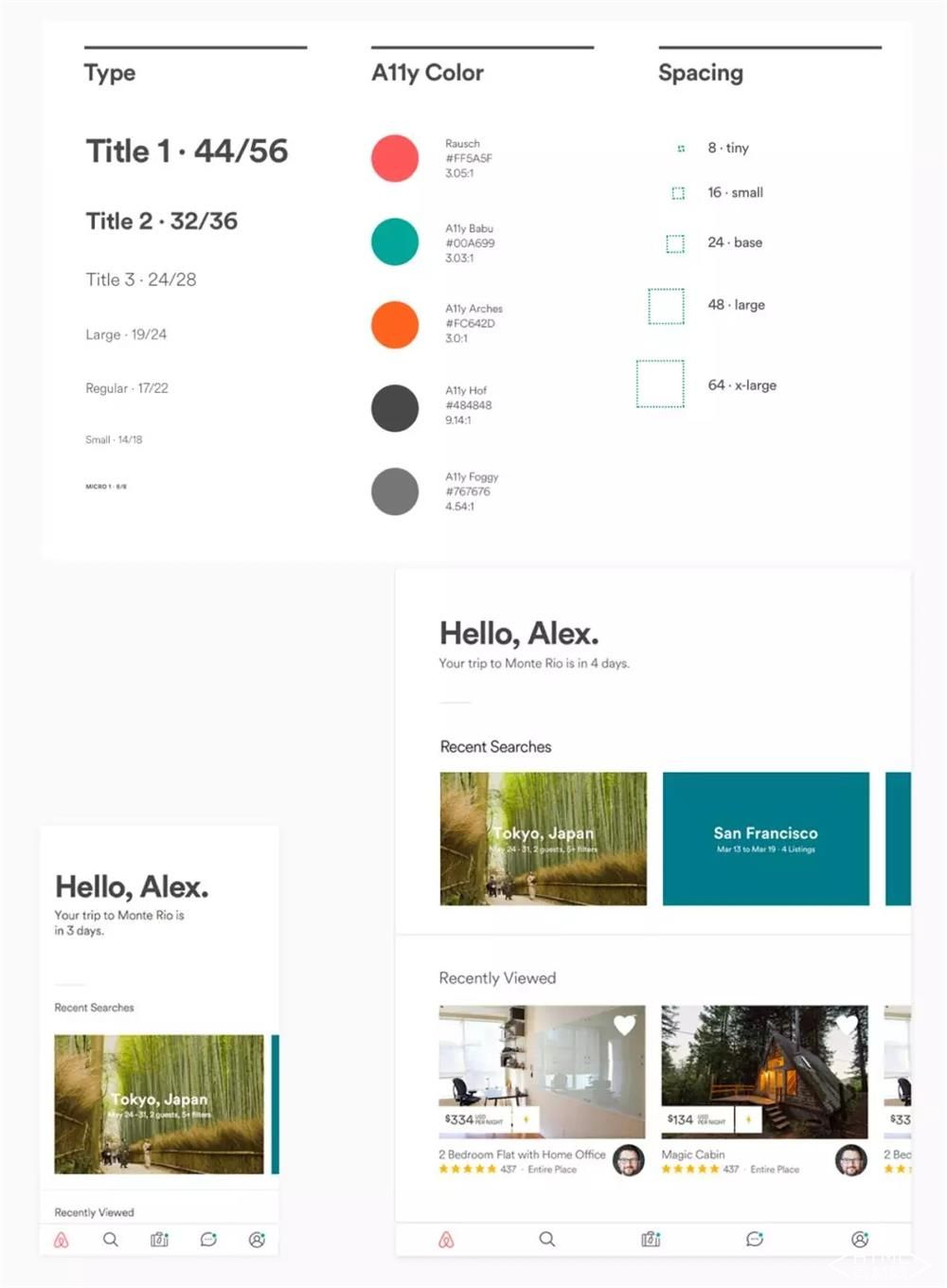
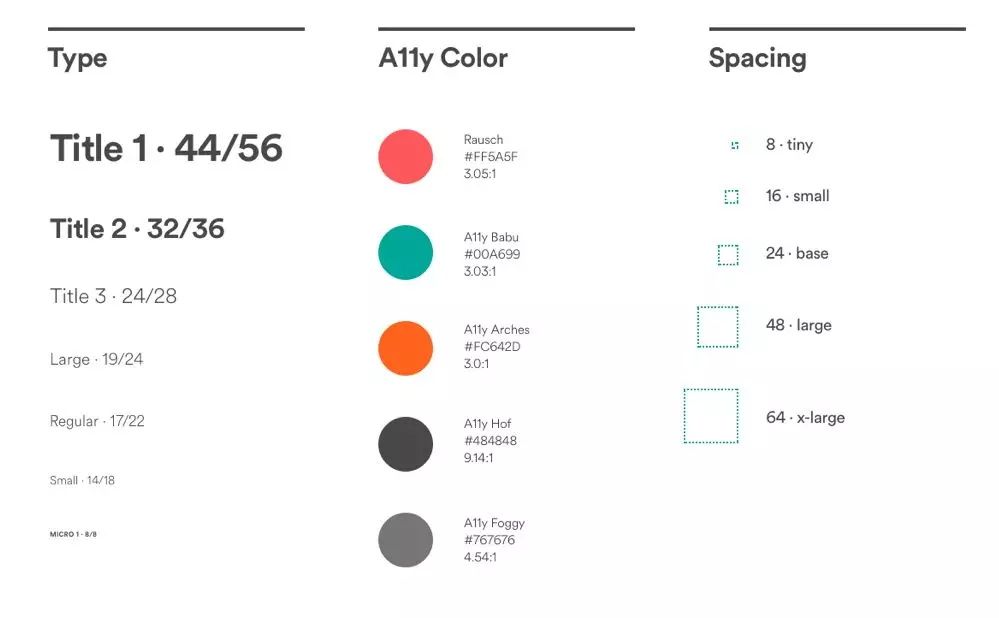
△ 在 Airbnb 的最新规范中,PC 和无线所有设计间距规范原则只定义了5种,8,16,24,48,64让规则更加简单,更好的同一了整个风格的同等性。


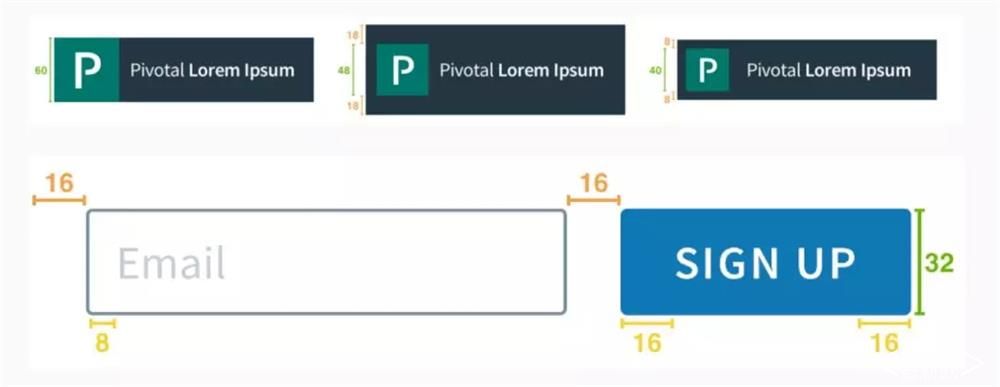
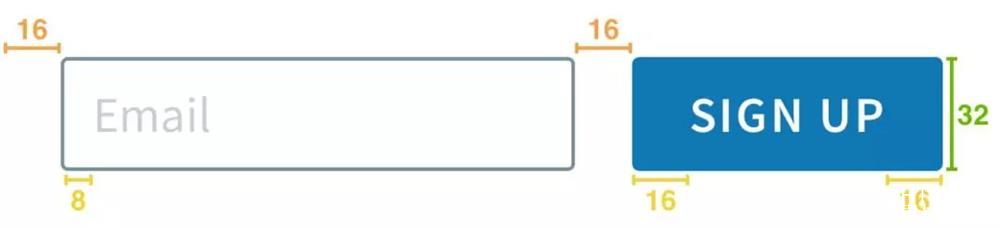
这些原则除了在元素和元素中运用,其实在按钮中,在按钮里面笔墨和上下左右的距离,都是有序的,我分外喜好一句话,设计语言只有在有序的遵循和重复使用下才有效。
四、怎么做?
1. 定最小原子单位
这个最小间距规则可以是3的倍数,像蘑菇街、豆瓣一样,假如你盼望产品留白比较多,也可以是5的倍数,例如 pinterest、亚马逊等,这个没有绝对的,统统根据你们产品内容雄厚程度决定。

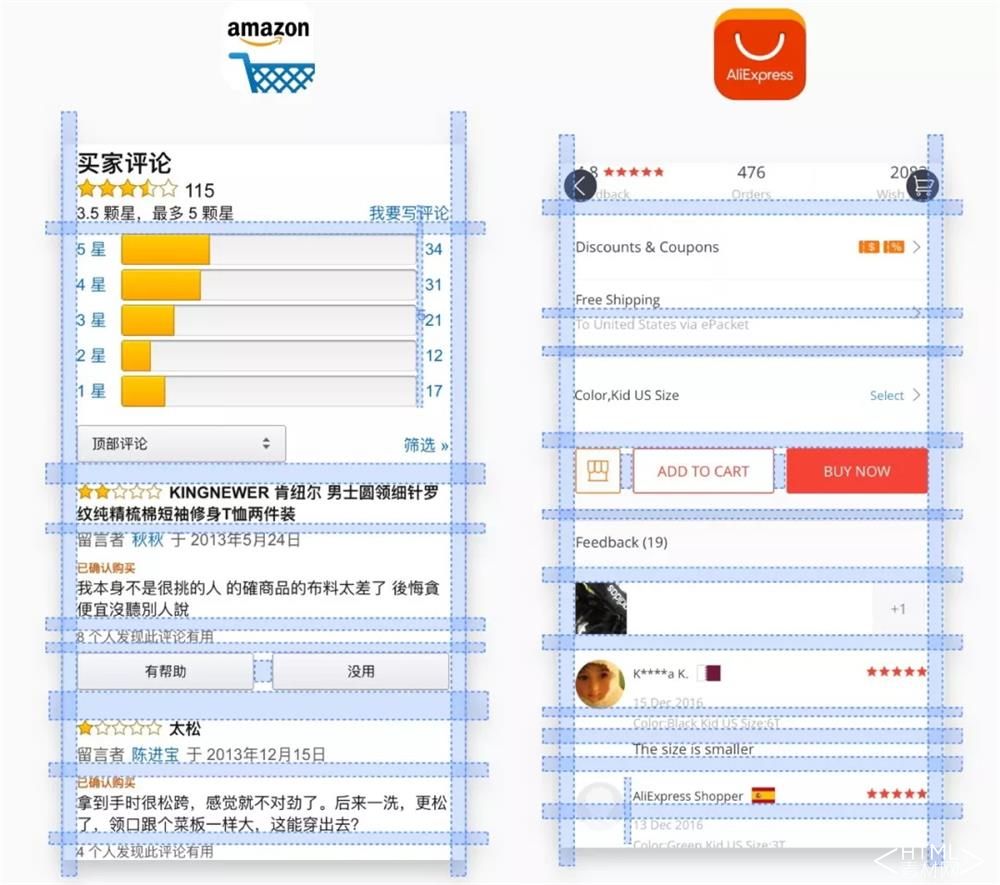
△ 亚马逊和 AliExpress 都是按照5为倍数来做间距增量
2. 确认间距弹性

大家都买过衣服或者鞋子,一样平常鞋子尺码,只会有固定几个(36,37,38,39,40,41,42,43)假如你必要的鞋子分外大,可能必要订制,包括衣服也是同样(XS,S.M.L.XL)。

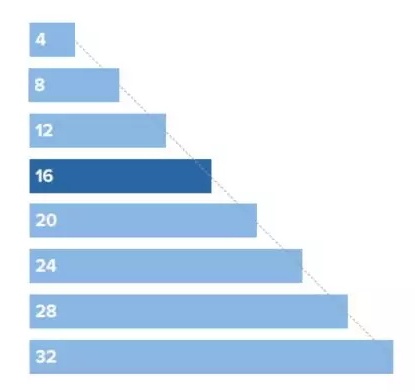
在定义间距上同理,以往做设计规范的经验,在上一步定义好最小单位就完啦,然后设计师按照增量去设计就 ok,如许只是完成一半,假如按照4的增量(4,8,12,16,20,24,28,32,36,40….)这种带来题目就是任何间距都不可展望,提供的选择过于接近了,在什么情况下使用24,什么情况下使用28,我们很难去决策,如何去做。

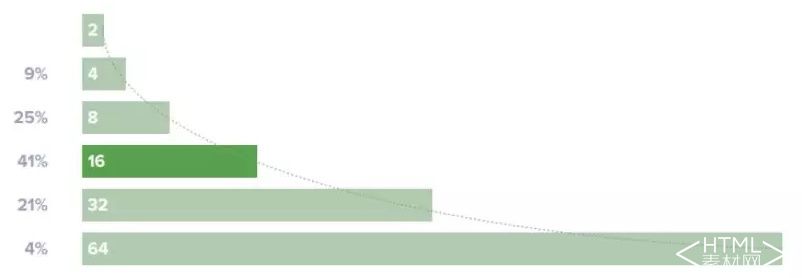
之前在团队做过一个调研,我们问了设计师,也看了许多设计源文件,包括国外也有一个类似调查,就是在用4作为设计原子间距做设计时候,设计师使用最多的间距有哪些?效果很故意思,使用16的占一半,8和32的占一半,所以定义太多间距其实毫偶然义,只会带来设计时候的不确定元素。
3. 根据营业场景,定义间距
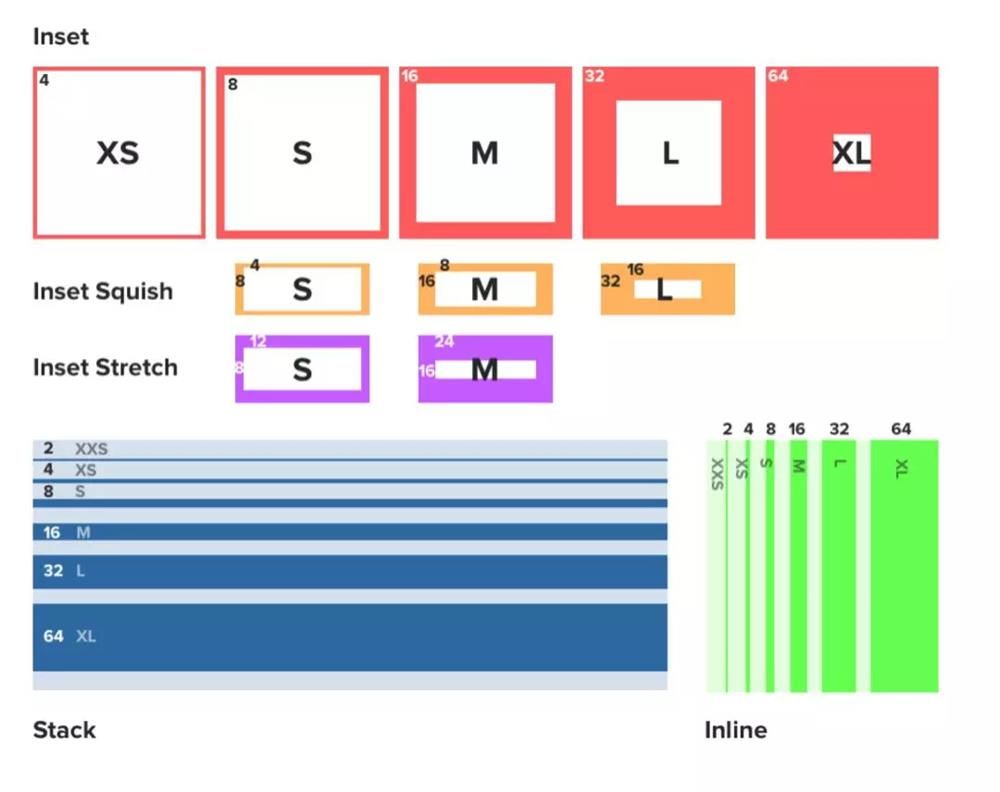
正如前面所说,过多间距规则,只会带来设计师疑心,徒增界面复杂性,对开发,对设计师都是一种负担,所以我们在定义间距时候,肯定要少,要让我们间距原则覆盖到绝大多数场景。可以从 XS,S,M,L,XL 为参考,小,中,大为纬度。


△ Airbnb 的间距规则 XS,S,M,L,XL 是最小为8,常用8,16,24,48,64,Airbnb 则更加胁制,给设计师选择更少,反而更能保持设计次序。

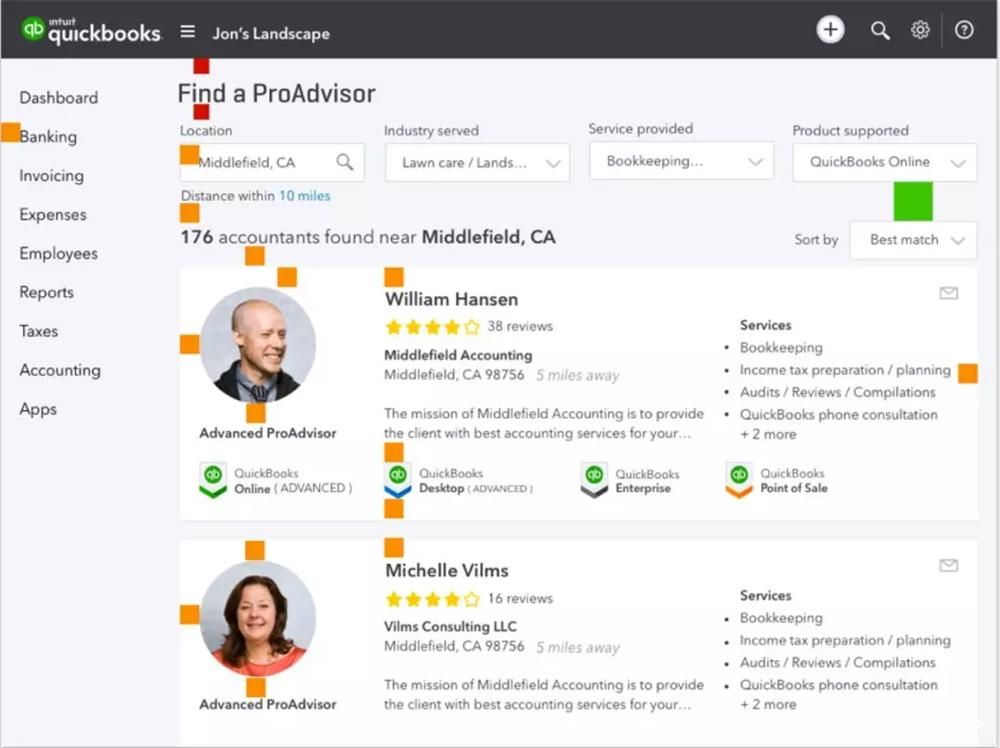
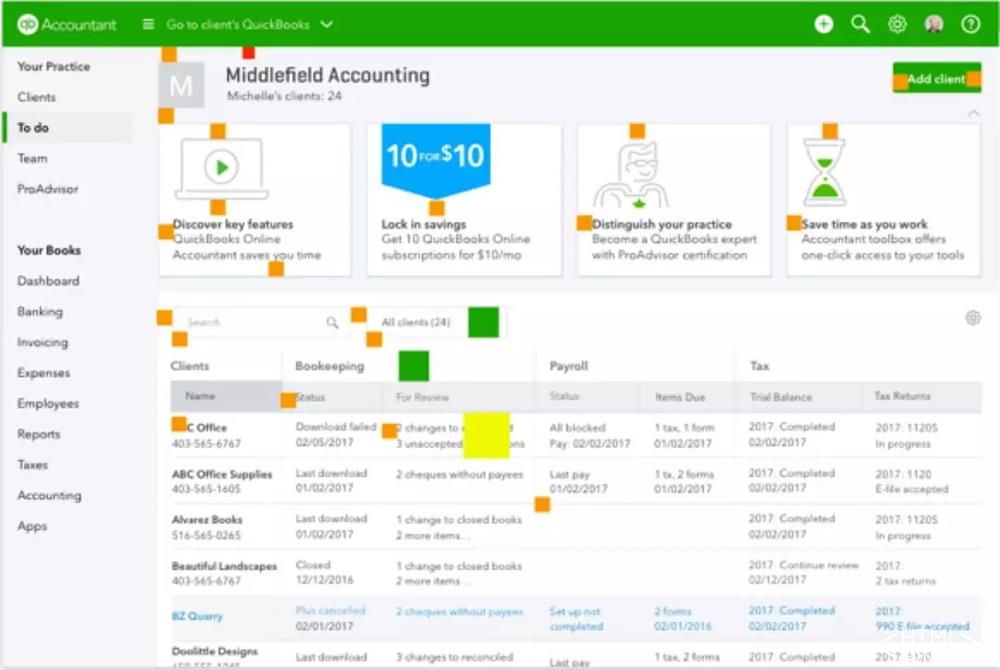
△ quickbooks 的间距规则 XS,S,M,L,XL 是最小为4,常用8,16,20,40,60能很好知足各种营业场景,包括各种的间距场景都是在此基础上去拓展。

△ 那么界面中所有的间距地方,悉数运用8,16,20,40,60这几个原则来做设计,保证网页同一性。

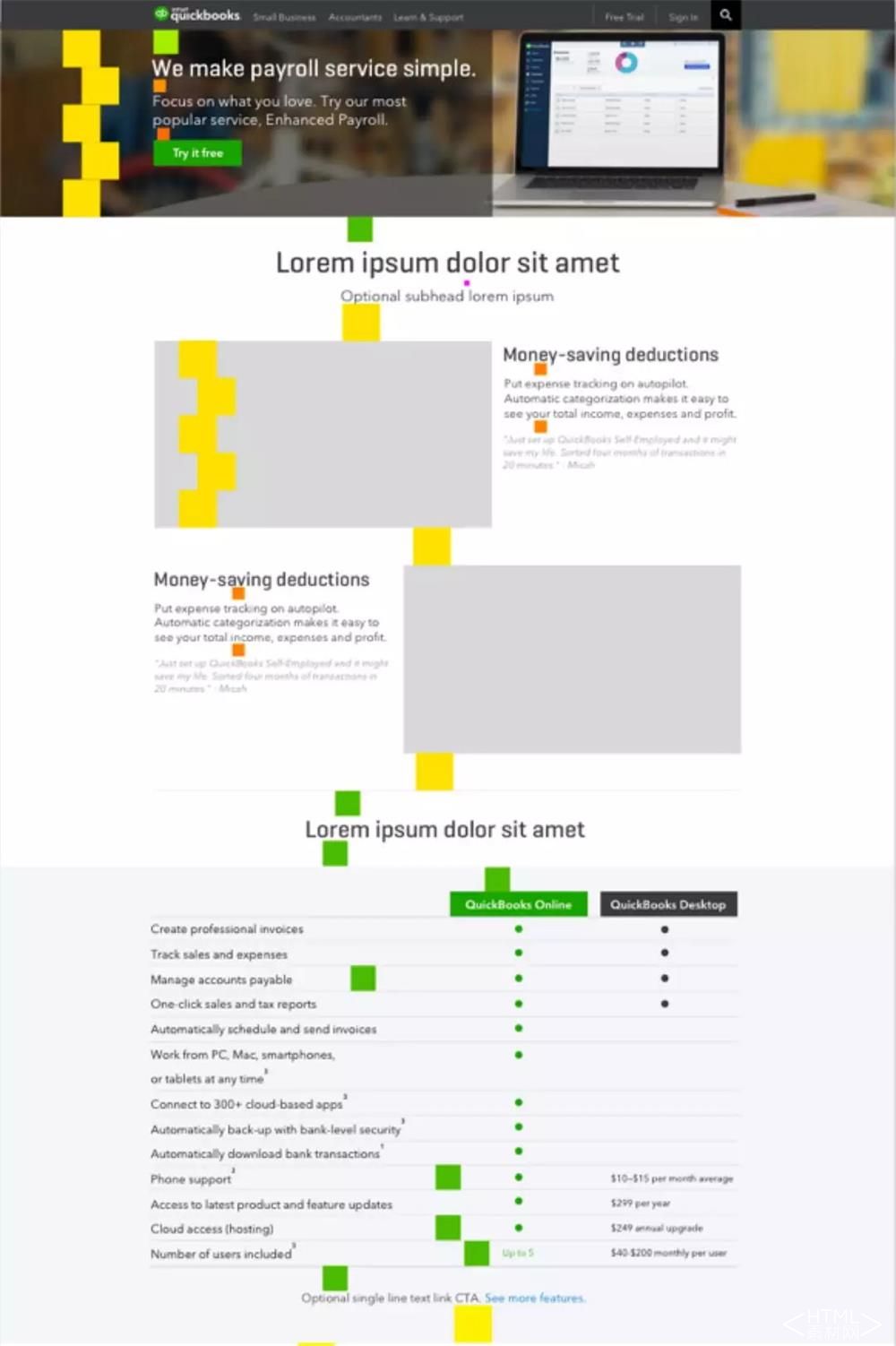
△ 包括网页中的元素高度,比如 banner 高度也是按照间距增量去设计高度,那么整个网页就更加有体系性和科学性。

△ 这也是我们在做体系设计时候经常用到的,通过增量来做设计。


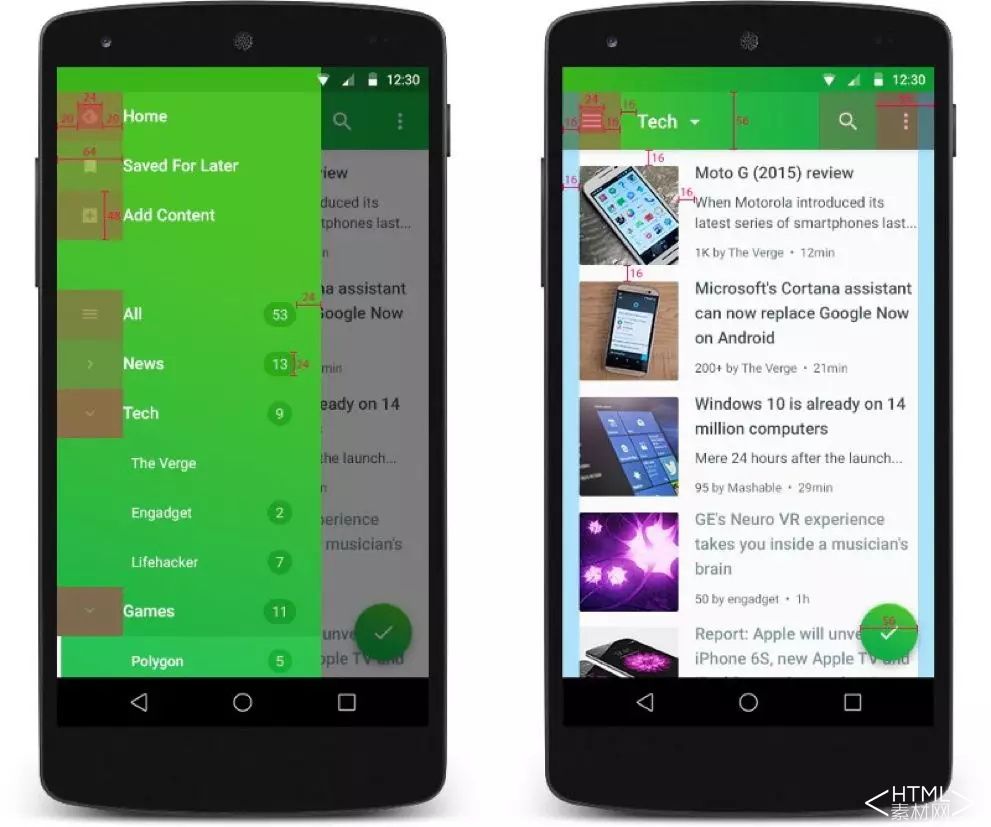
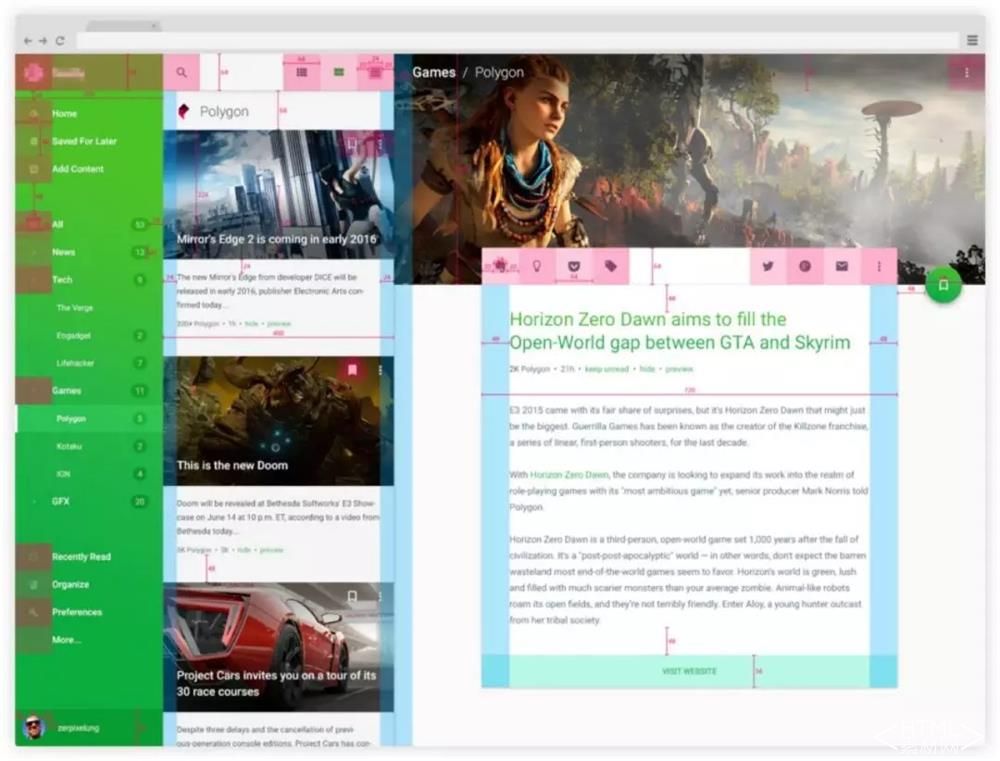
△ 同理,在国外许多良好产品中,我们不难发现这种规律的使用,更好的提拔了设计服从。
总结
同一简化间距规则,通过这些规则,构建同等性界面,所有边距,元素空间都遵循规则时候,对于视觉设计和开发人员来说,都能很好解决同等性和服从题目。
在我们刚开始设计时候,可能会觉得没有真正的益处,但是当项目越来越复杂时候,团队规模越来越大,天天处理各种设计原子和设计分子时候,你会发现,当你使用固定的间距,它会比之前随意的间距规则有更好的结果。
迎接关注作者的微信公众号:我们的设计日记,每周分享最新设计趋势和设计经验,科学设计方法。
图片素材作者:Laura Reen
本文地址:http://www.tuquu.com/tutorial/di4121.html

