高效阅读!BAT设计师都在使用的视觉动线技巧
之前图趣给大家分享过排版圣经!阅读逻辑与视线的引导,我们的互联网用户都希望更高效的阅读网页,这意味着人们会经常跳跃式的阅读网页,从而在阅读模式上形成了 Z、F 对角线这些模式,今天和大家分享下另外一个比较经典的 F 模式。

一、F模式由来

在2006年时候,尼尔森诺曼发表了一篇人们如何扫描和阅读网站风俗的分享,他们通过研究发现,用户倾向于一种 F 模式去查看网站。


这个研究是在超过2000名用户身上完成的,研究发现几乎每一人都采取雷同的欣赏顺序,先从顶部开始,阅读路线,重复这个动作几次,经过几行以后,他们开始阅读界面中一些文案,试着去想象这个欣赏情势,你就会发现它是一个 F 模式。
二、F模式的原理
在移动端屏幕要小的多,每个产品的内容和情势都不一样,但是用户都是做着同样的事情,所以在做设计时候我们必要去思考如何运用用户这种风俗去构建设计结构。



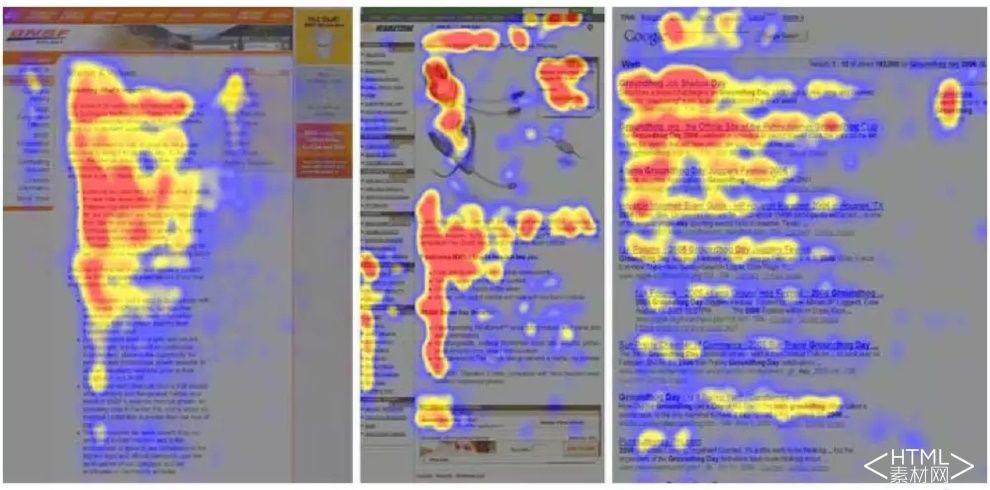
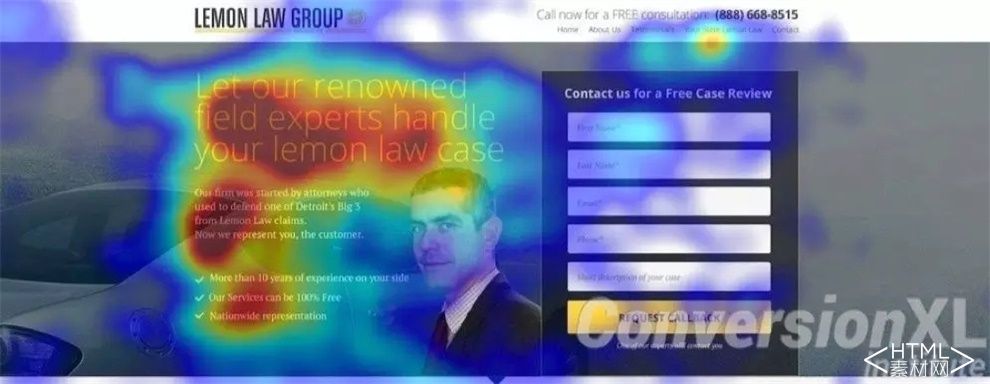
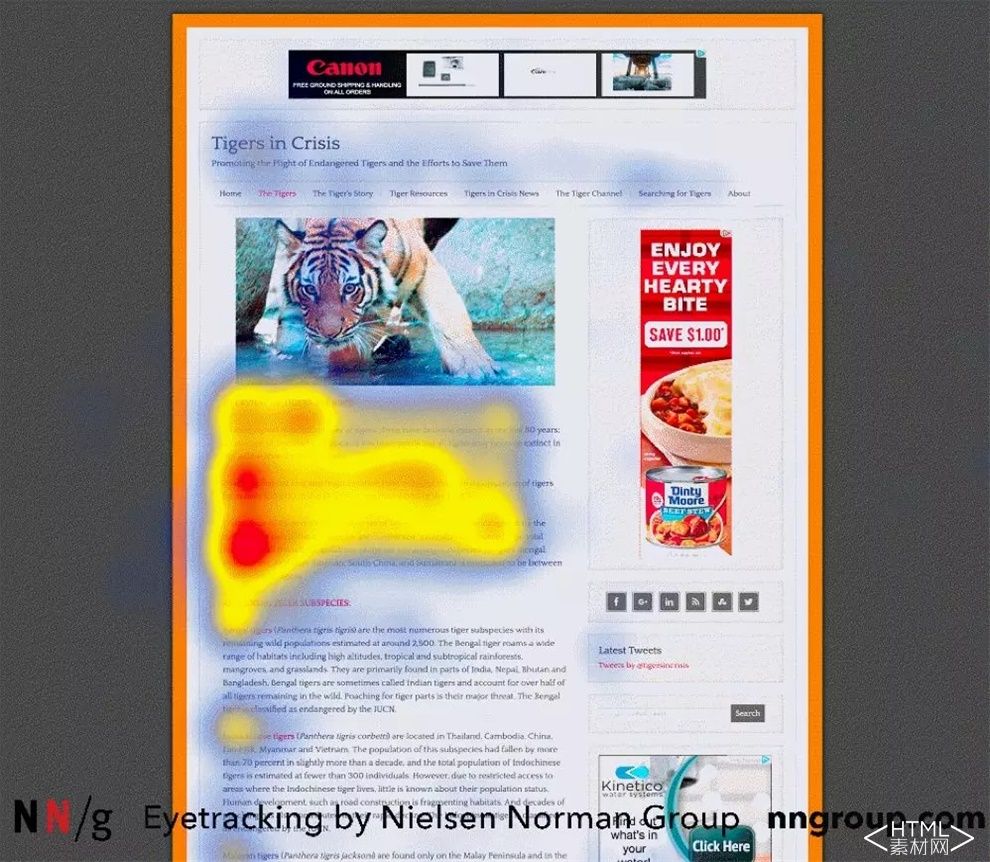
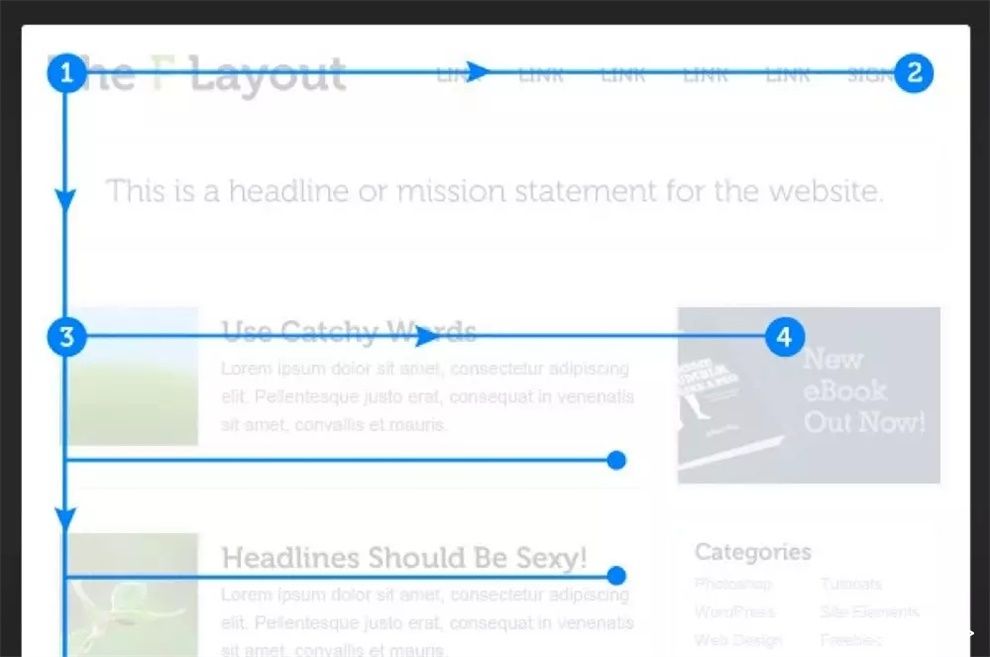
上图是一个网站的热力动图,以及用户的欣赏视线,我们不难发现:
首先,用户阅读一个文章或者网站时候,先水平移动,通常在顶部区域上面,这个动线构成了 F 顶部的那一横。
其次,他们扫描屏幕左侧的垂直线,探求文章中感爱好的点,当他们发现一些有爱好内容时候,会在第二次,在水平移动过程中去阅读,然后随着路径越来越长,阅读区域一次比一次短,这就是形成了 F 的下面部分。
最后,用户以垂直的移动扫描完成整个网页的阅读。

△ 当然 F 模式用户扫描模式并不是总是由三部分组成,当用户找到他感爱好的内容,他们变回正常的阅读,形成水平线的阅读。
三、看看别人怎么用的
F 模式能很好的帮我们创建好的视觉条理结构设计,由于这是人们可以轻松扫描设计一种布局,它能让大多数用户感到舒适,由于我们用户一向从上到到下,从左到右阅读。

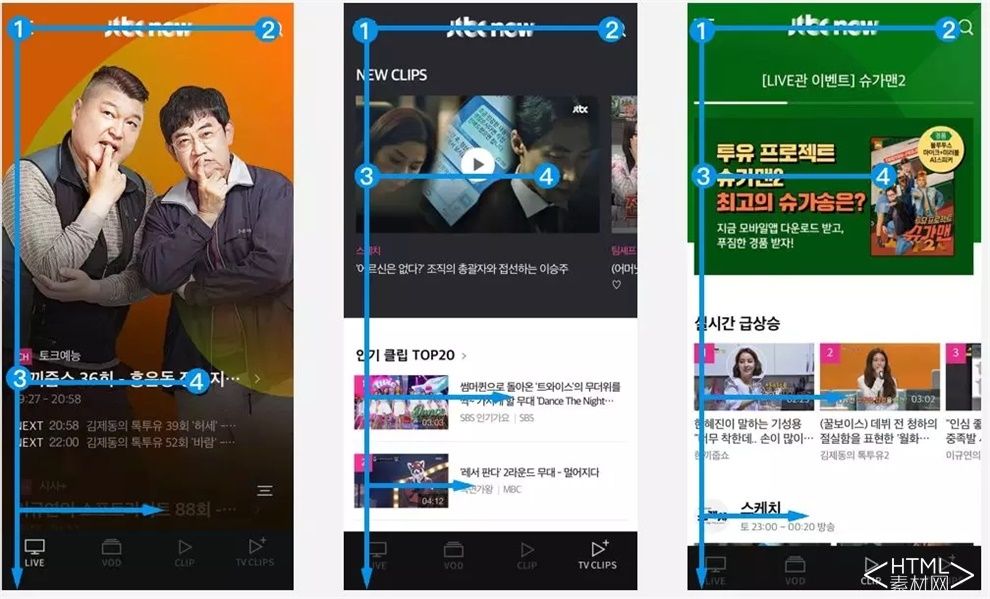
△ 在移动端许多设计中也是如此,上图是 JTBC NOW 一个韩国 app,界面中可以发现,用户风俗从左上角开始,水平扫描然后降落到下一行,并做同样的从左到右阅读,直到找到感爱好内容点击进去,否则直接递减体例阅读下去。

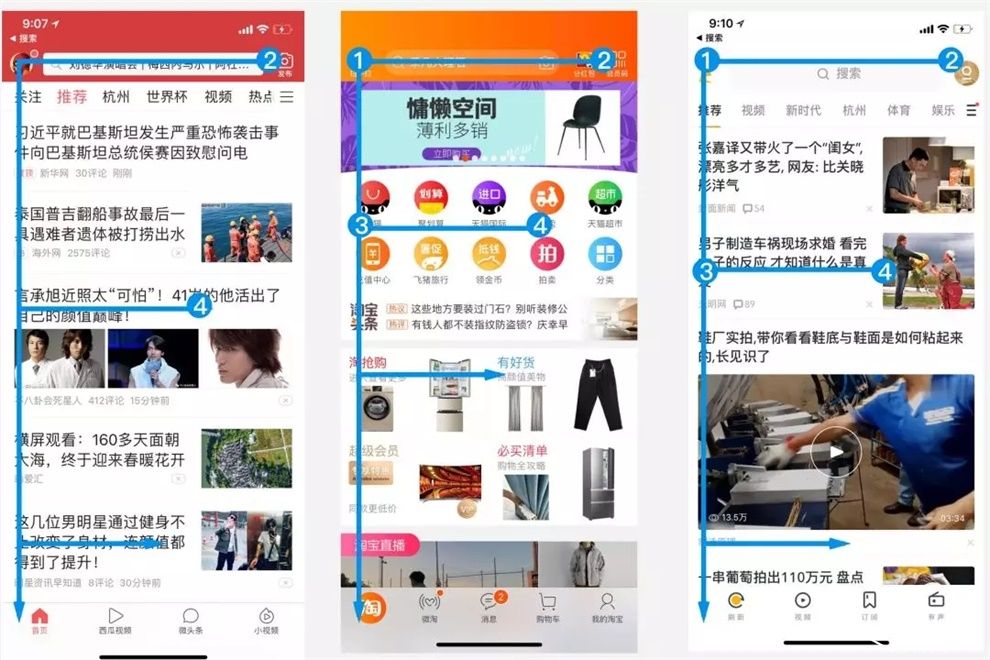
△ F 模式是消息类 app 以及电商等文本和内容密集的产品首选布局,假如你有许多内容,尤其是大量笔墨,用户将能根据这种天然的扫描模式设计布局更好去完成义务。

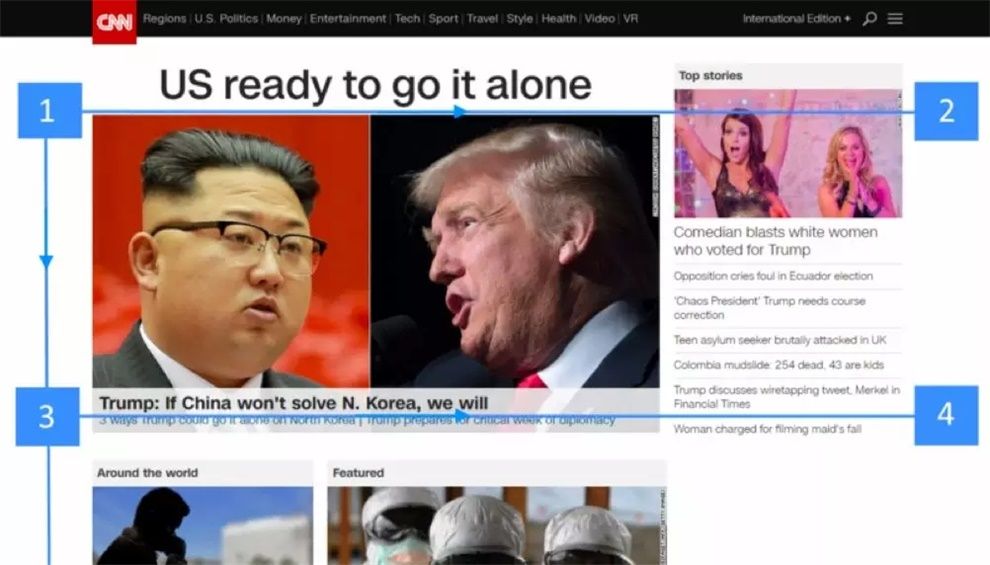
△ 在一些大型网站,如美国 CNN 官网就是一个典型的 F 布局情势,让用户在设计师设计好的整个框架下去欣赏内容。

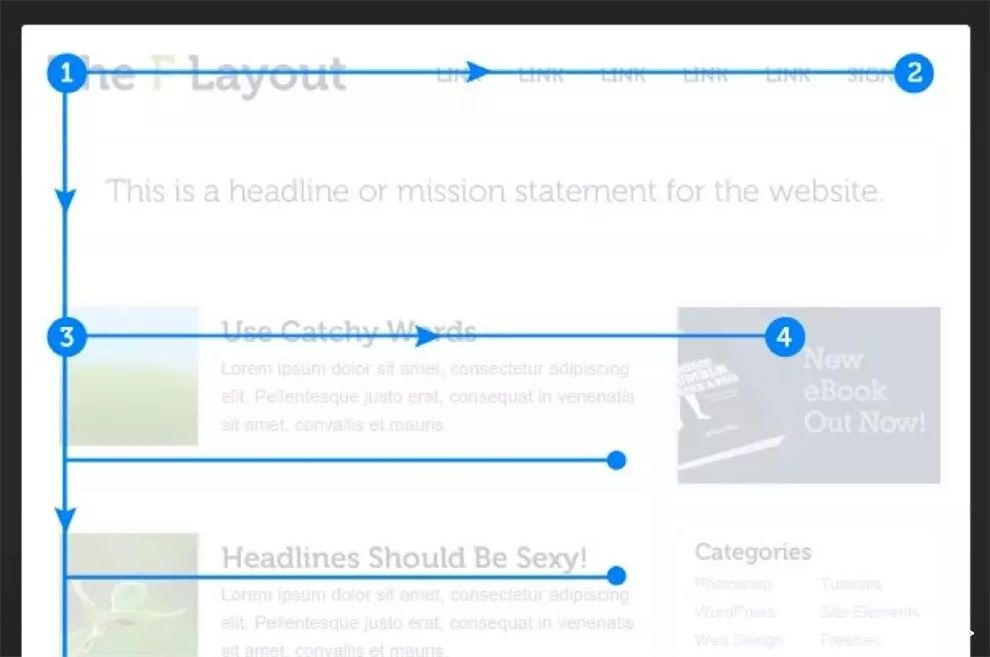
△ F 模式很紧张一个原则就是把最好的内容放置于顶部,由于这是最快速被用户细致到的内容,这也是为什么我们许多产品导航放到顶部,搜索放到顶部,一些紧张功能模块放到顶部的缘故原由,也有一些公司的 LOGO 放到顶部。
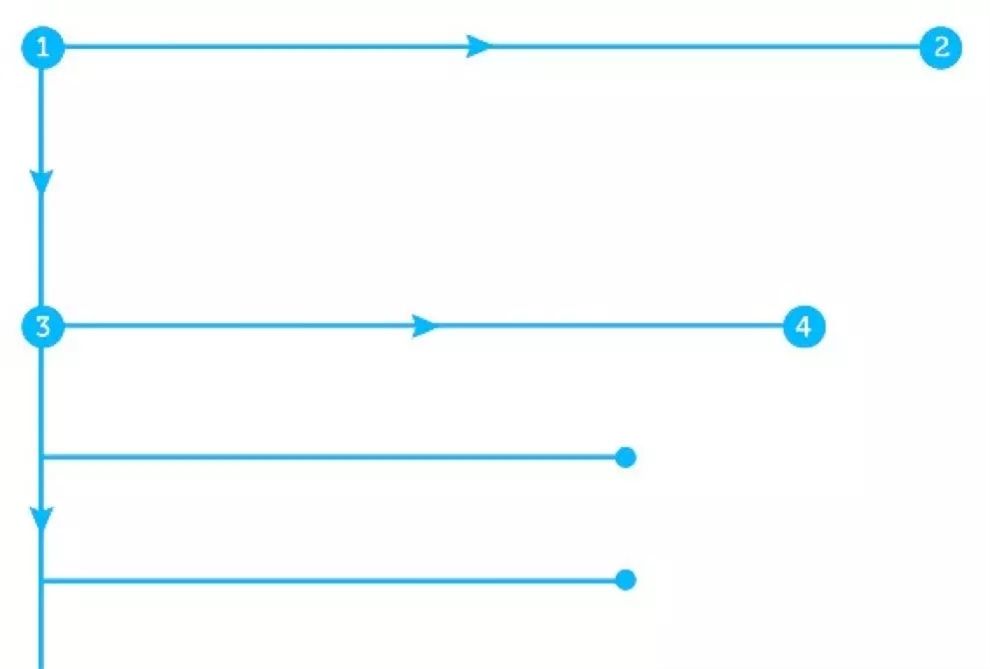
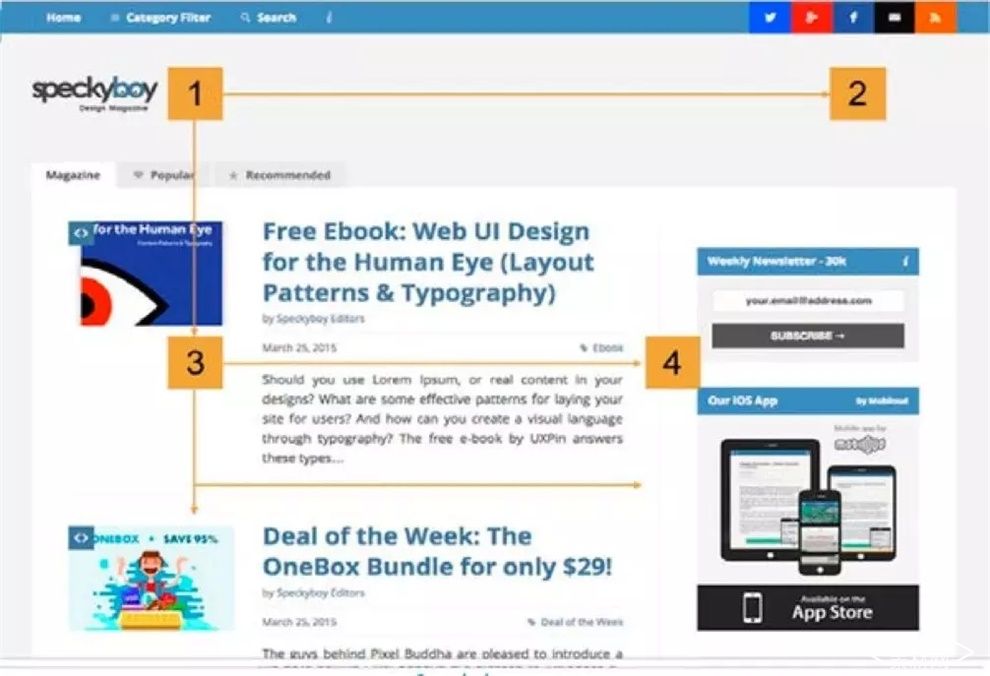
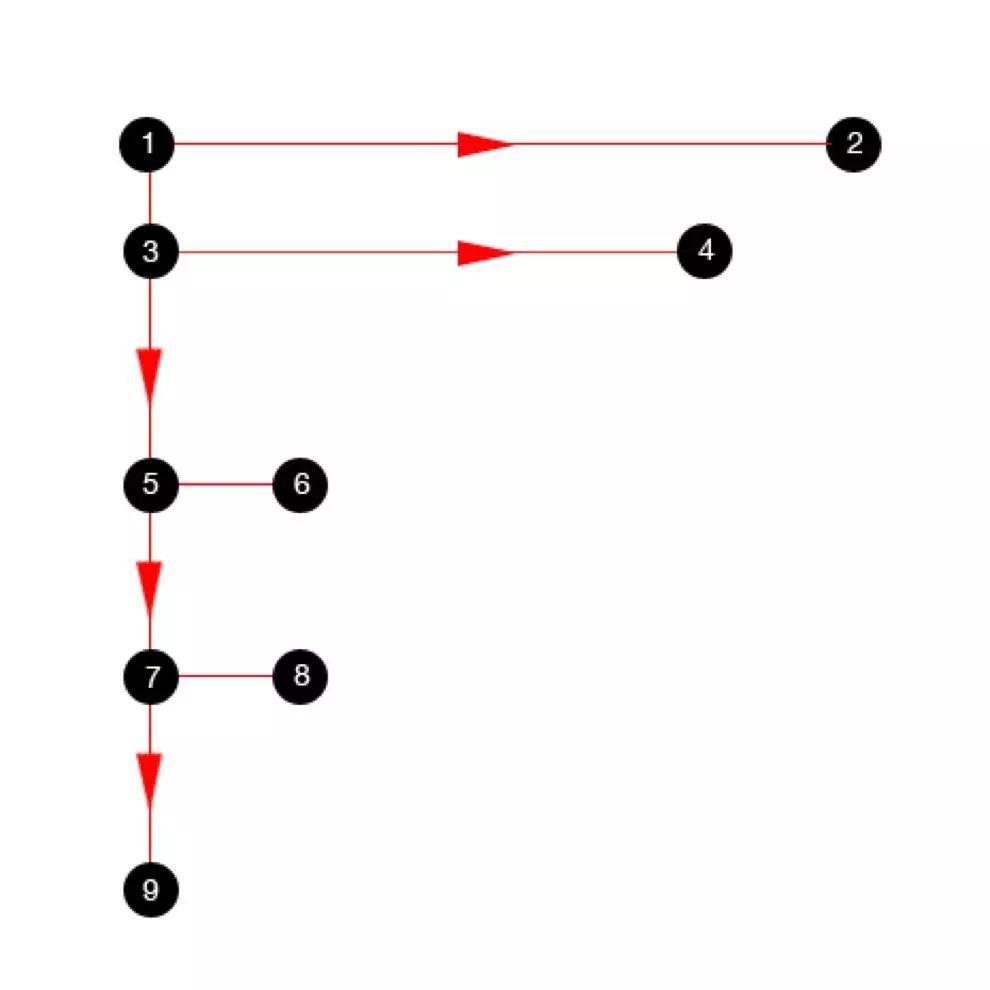
如图中,在1的位置为公司的品牌 logo,在第2点位置,这里会放一些帮助,然后在上排以后,当用户降落到3位置时候然后欣赏到4,去重复这个过程,从理论上来讲,用户将连续沿着网页走下去,直到找到有爱好的内容,但是现实是用户可能会在几秒钟脱离,假如你的内容不够吸引人,那么怎么避免这个情况呢?

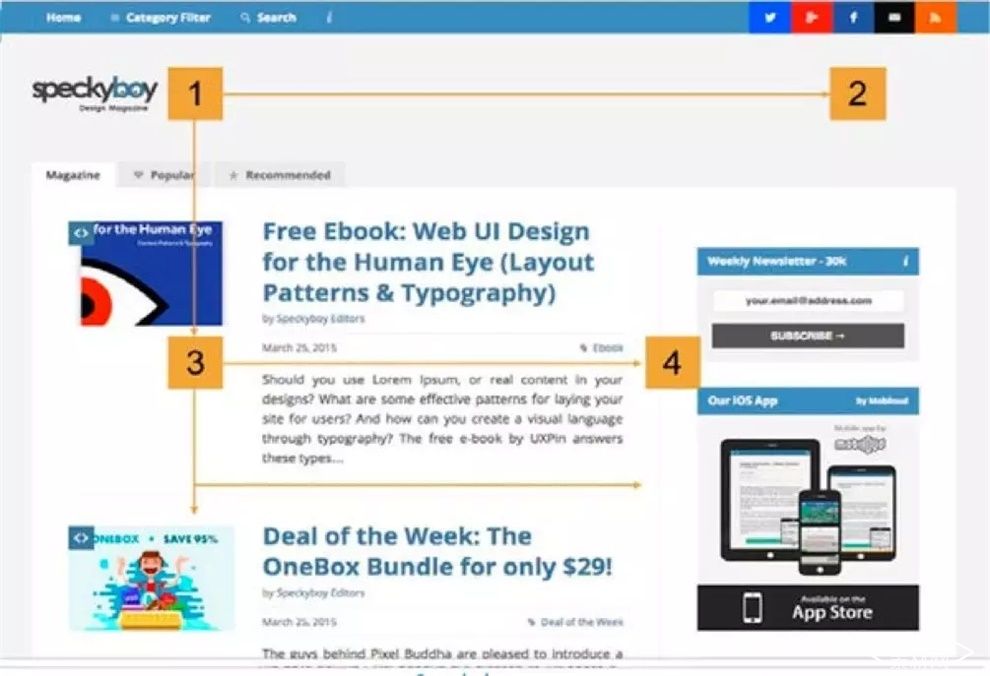
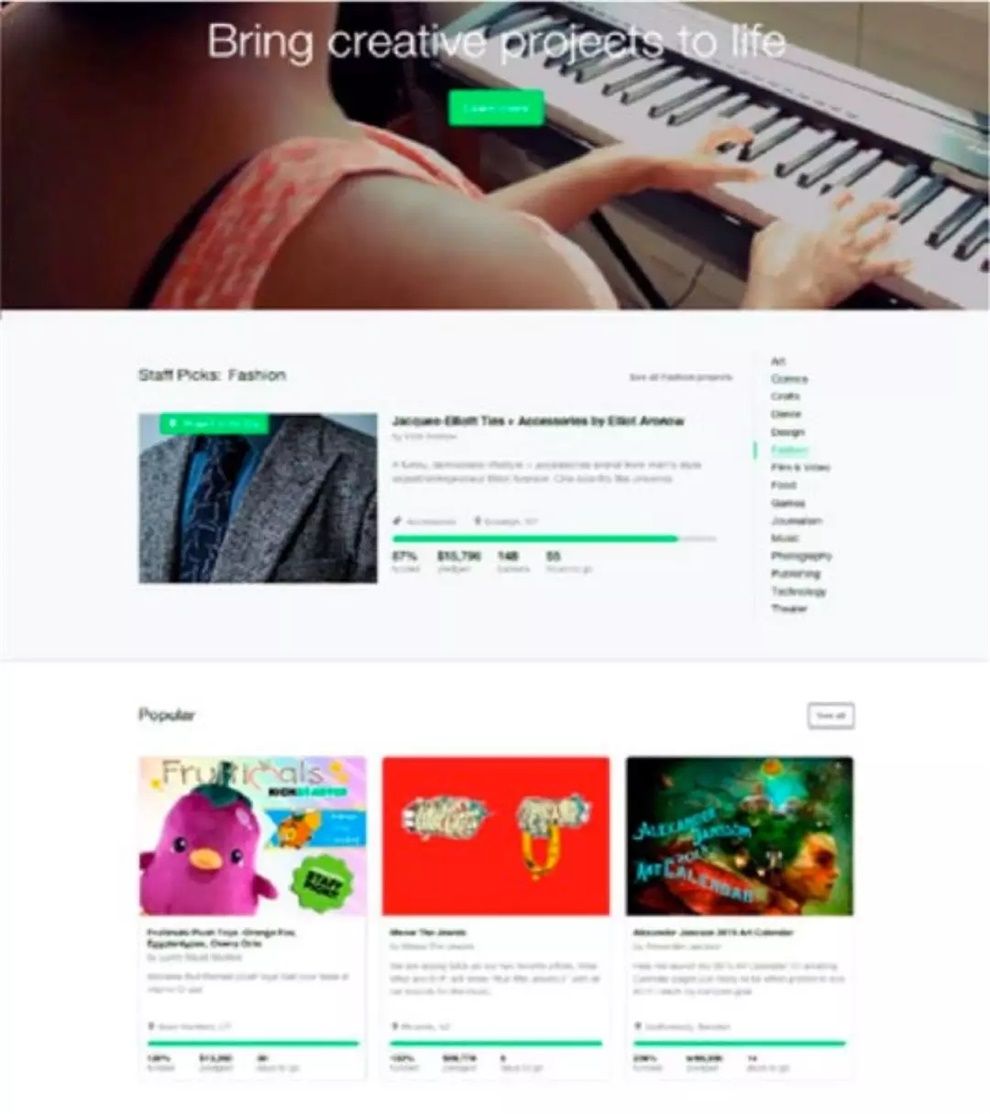
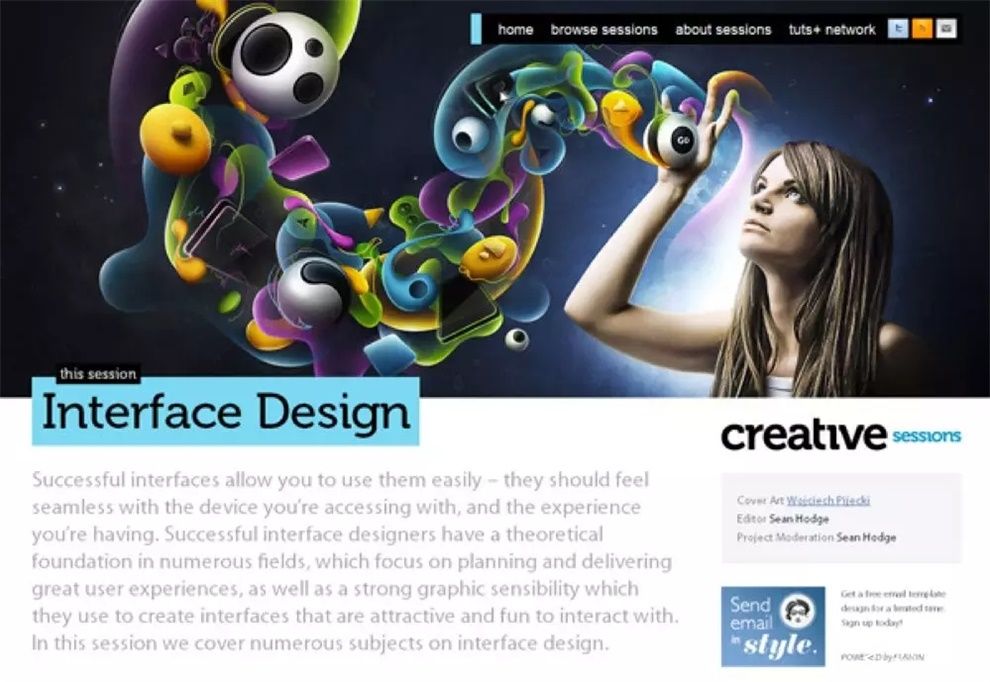
△ 出于这个缘故原由,我们建议当用户欣赏一屏幕后,我们必要通过视觉刺激,打破常规元素和单调,指导他重新去探求感爱好的点,如图会在用户扫描第一屏后在这里用另外一个不一样的布局放网页中心,让用户有一个短暂的停顿视觉。
四、如何使用F布局

F 布局从字母来看,让设计师更好控制用户所看见的内容,F 布局的原理是用户看到大量内容时候,分外笔墨密集的网页。他们会沿着网站左侧主线,从左到右边,从上到下,递减去阅读信息,所以在设计前我们必要去思考。
1. 确定内容优先级

在设计之前,我们先要去确定内容哪些最紧张,哪些最不紧张的,做好优先级排序,只有当我们清楚知道你盼望用户看到什么,我们才能将它们放在用户视线热点中,所以在设计前期肯定要弄清楚优先级。
2. 避免视觉委靡

△ 如前面所说的,我们只有弄清楚了内容优先级,把紧张内容放到 F 布局上,同时也必要通过排版来凸起内容紧张性,我们可以使用颜色和高亮按钮,给紧张的信息增长视觉重量,这个时候就是我们设计师必要创建视觉条理,让用户更容易欣赏设计的手法,来控制我们的眼睛从紧张信息到紧张信息,而不是漫无目的欣赏。

△ 上图通过大题目加色块的情势来增强内容的指导,吸引用户关注。
3. 做设计扫描,而不是阅读

ielson Norman 集团的雅各布·尼尔森在对用户进行访问后得出一个结论:
用户很少阅读笔墨的每一个字;
首屏信息是网页中最紧张的环节,我们必须把勾子放在那里;
用最简单粗暴直接的题目,每每能吸引住用户。
这句话怎么理解,用户在一个网站或 app 上停顿时间很短,我们必须在最紧张位置,通过内容吸引用户,内容始终是王道,F 布局的存在是为了更深条理帮助用户理解内容,但是 F 模式并不是一个指南,也不是模板。

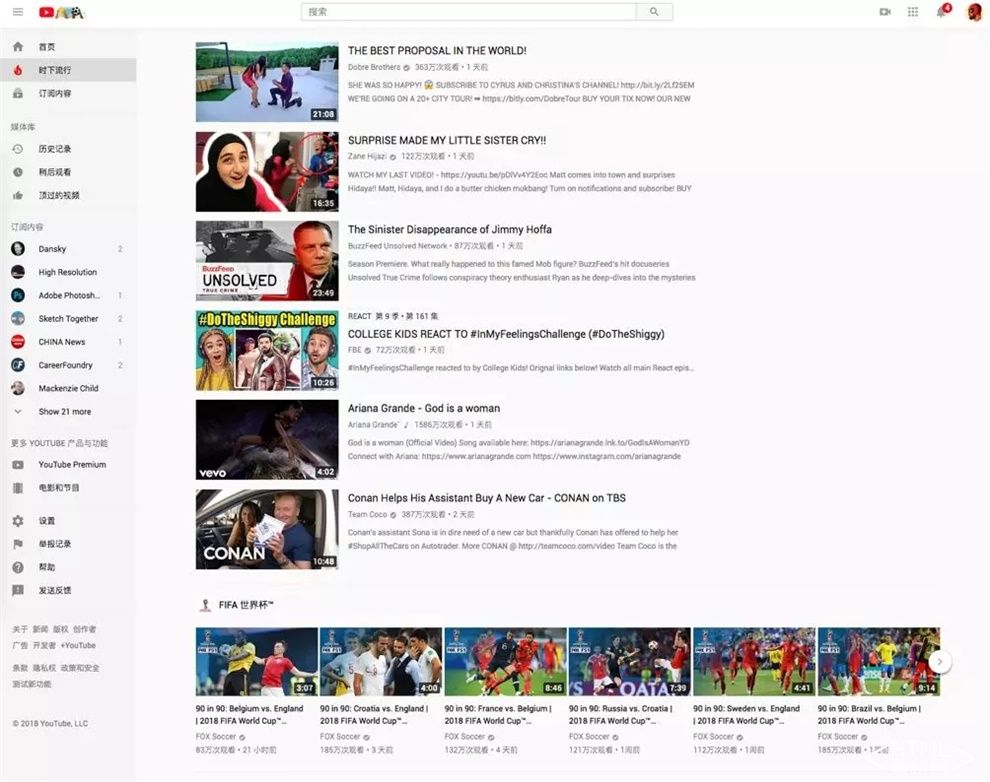
△ 内容肯定要吸引人,Youtube 会把今日最流行的消息放网页列表中,同时在 F 的视线上把今日世界杯决赛消息内容放其中,吸引用户欣赏。
总结
无论是之前分享的 Z 型布局,照旧今天禀享的 F 型布局,都是在遵循用户欣赏风俗,让其更天然,更高效。无论设计趋势如何转变,这些布局原理永久不会过时,我们在了解这些布局前提下,通过视觉元素组织和运用,去指导我们的视觉焦点,吸引用户关注到我们要传递的内容才是核心本质。
迎接关注作者的微信公众号:我们的设计日记,每周分享最新设计趋势和设计经验,科学设计方法。
图片素材作者:Julian Ybarra
本文地址:http://www.tuquu.com/tutorial/di4123.html

