我回顾了App Store 十年来的视觉转变,告诉你设计趋势是如何演变的! ... ...
网络上每年都会有大量设计趋势分析,但是许多时候只是分析了一些表层,并没有深入。趋势,几乎每一年都在变,如何透过征象看本质?我觉得方法之一是可以尝试把时间线拉长,从一个更高的维度来看待趋势演变,并通过对自身产品的品牌定位来分析是否必要追随趋势去设计。
苹果公司的设计一向是设计领域的风向标,本文是通过回顾 App Store 里最经典的10款应用的设计演变,来横向看待设计趋势转变之路。
一篇简短的博客帖子在 Apple 官网上发布后,标志着近段历史上最紧张的设计机会之一来临了。史蒂夫乔布斯在这篇博文中写道,「我想说的是:我们盼望在 iPhone 上有原生的第三方应用,并计划在二月份让开发人员拿到 SDK」。短短不到一年,在一个恬静的周四上午,App Store 向 iPhone 用户开放了超过500个应用。
几乎没有什么当代创新比 iPhone 应用更能改变我们的生活和与四周世界的互动体例。在发布会上发布的首批500个应用的开发者们有了一个特别的机会,可以塑造自那以后创建的数百万个应用的设计方向和交互策略。
为了庆祝 App Store 成立10周年,让我们一路来研究下10个原创 App Store 应用的视觉演变。

一、应用
就本文而言,我所聚焦的点是在于应用的明显视觉转变上,这些应用在第一天就可以下载,直到今天仍在保持更新。虽然其中很多应用也有 iPad 版本,但本文重要讲的是 iPhone 版本上的一些转变。
1. iTunes Remote

Apple 通过在 App Store 上发布一些本身的软件,为其他开发人员树立了标杆。最初开发的两个应用是 Texas Hold’em 和 Remote,这是一个简单的应用,用于通过 Wi-Fi 控制 Mac 或 Apple TV 的 iTunes库的播放。2011年,Texas Hold’em 应用下架了,但是 Remote 仍然在保持更新。
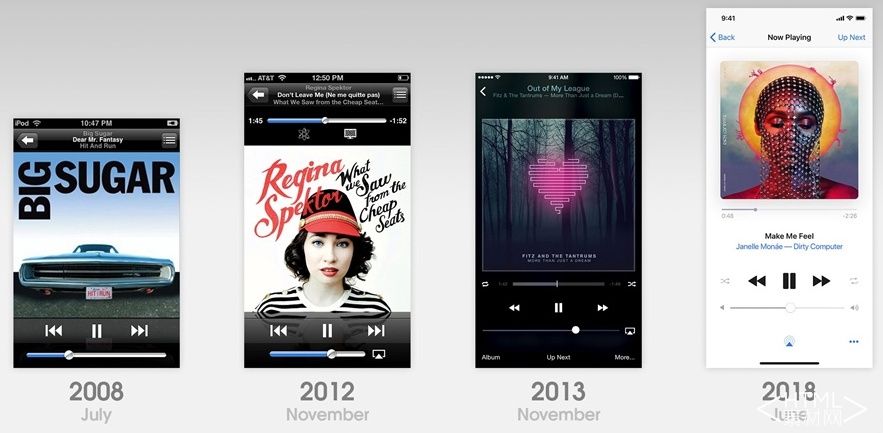
从一开始,Remote 的设计就很受 iPhone 版 iPod 应用(如今叫做 Music)的表面和感觉的影响。事实上,和如今的播放图标在表面上本质上是雷同的。2.0版带来了由 Louie Mantia 重新设计的图标。这两个应用开始在 iOS 6 上出现了分歧,当时音乐应用完全重新设计并设置了一个音量滑块,可以动态相应你在 iPhone 上的移动操作。Remote 保持了更保守的表面,图标也再次更新以匹配 Mac 上 iTunes 11 的风格。

Remote 的第一次庞大改版是在 iOS 7 上完成的。与音乐应用的纯白色主题形成对比的是 Remote 的深色模糊背景,并以专辑作品的颜色来配色。2016年,Apple 发布了针对第4代 Apple TV 的 Apple TV Remote 应用,这是一个合乎逻辑的迭代,好像庖代了 Remote。不久之后,Remote 被重命名为 iTunes Remote。虽然这款应用仍然能下载,但此后很长时间,它几乎都没有更新。直到今年6月,才做了一次全新设计并对 iPhone X 做了适配。
iTunes Remote 的这次更新重新回归到更具保守的视觉表面,让人联想到 iOS 11 音乐应用,但摒弃了大题目和卡片的设计,转而支持传统导航。iTunes Remote 使用蓝色来匹配更新的图标,而不再是原来的深色色系。
2. Facebook

与 iTunes Remote 的温文转变形成光显对比的是,Facebook 应用在曩昔十年中赓续进行重新设计,而且频率越来越高。假如想要完全显现 Facebook 的视觉更新历史可能会写满一整本书,所以我在这里仅选取了8个最紧张的更新。
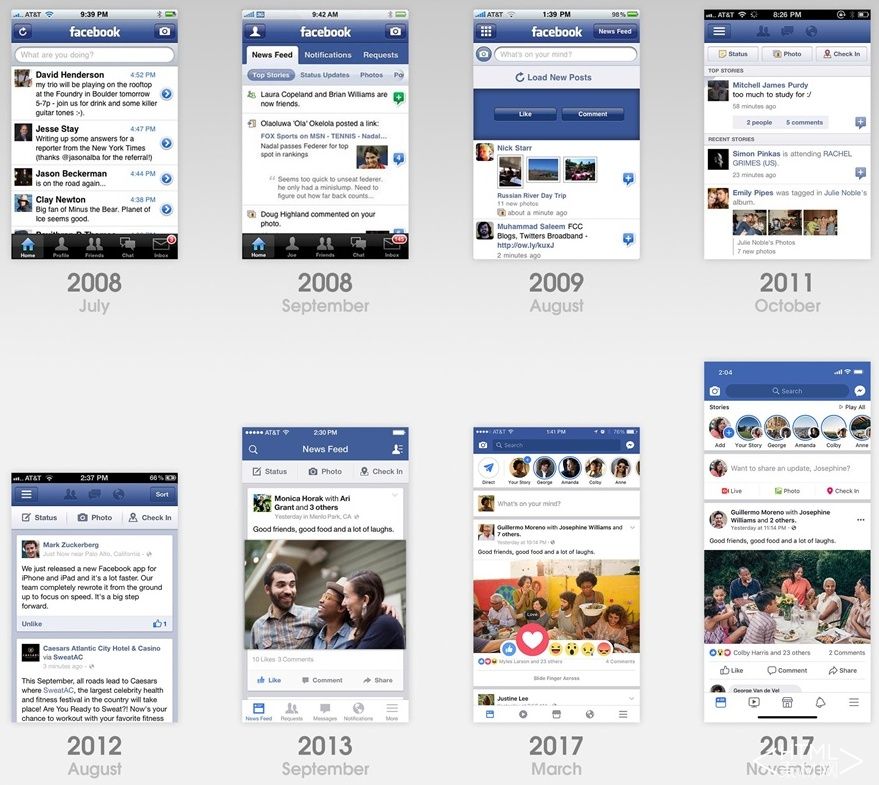
Facebook 在 iPhone 上的更新现实上在 App Store 存在之前就已经开始了。这款应用最初是作为 iPhone 2007年10月推出的首批网络应用之一。除了标志性的蓝色导航条外,App Store 中的1.0版本如今几乎认不出 Facebook 了。即使是图标也缺少白色标志性签名「f」。应用的新闻流本质上是一个带有五个标签栏并装饰好的表格视图:主页,小我资料,同伙,聊天和收件箱。2.0版本也是基于同样的理念,只是在主题目栏下新增了两层导航。
Facebook 在2009年7月的3.0版本中,第一次引入了一个3×3网格图标来帮助解决应用赓续膨胀的导航。早期的截图表现了这种图标,但是这个设计从来没有在公开版本中发布过。

2011年10月,Facebook 4.0率先采用了导航「汉堡菜单」。在接下来的几年里,这款应用的普及加速了各种应用和网站在设计元素上的创新。在第4.0版之后,Facebook 的设计时间表变得更加具有挑衅性。Facebook 的表面开始迭代得更快,并且经常是渐渐推出,而不是一次性在主版本中周全铺开。
2013年4月,Facebook 在 iOS 应用中尝试了「Chat Heads(译者注:浮动聊天头像)」,头像可以单独弹出并能移动,在点击时能直接打开聊天窗口(译者注:youtube上有一段视频是介绍这个功能的,感爱好的可以看看https://9to5mac.com/2013/04/16/facebook-for-ios-to-gain-chatheads-ipad-app-redesign-today-brichter-working-on-home/)。iOS 7 的新风格要求重新设计导航栏。标签栏图标在更新之间仍有规律地重新定位和设计。
Facebook 的一些设计挑衅来自其运营规模。 与很多小应用不同,Facebook 必须在大量平台上为其客户提供同等的体验,而不仅仅是在 iOS 上。 2017年8月的更新,是在尝试同一 iOS,Android 和 Web 上的信息流设计,其评论风格看起来也更像是 Messenger 对话。
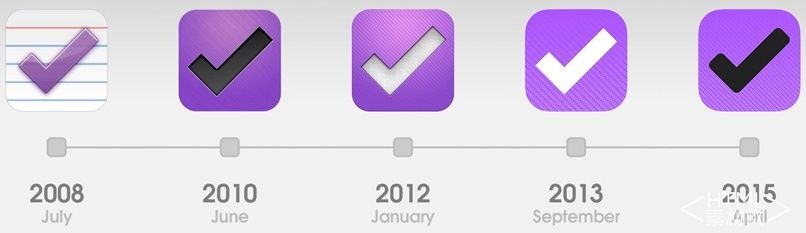
3. Things

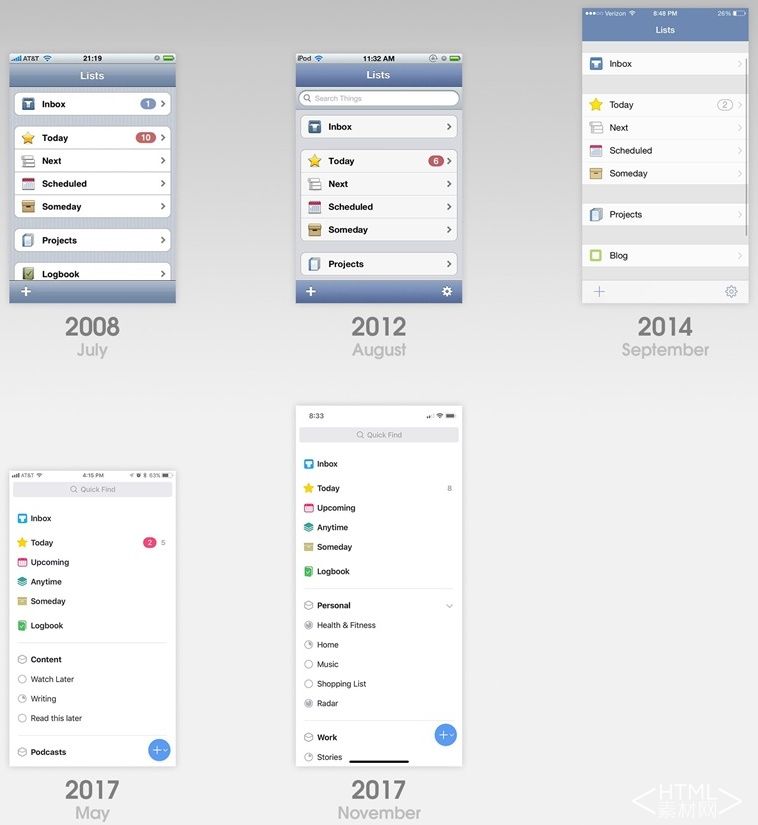
Things 一开始是作为一个 mac端的义务管理工具开发的,但是最后的1.0版本却是在 iOS 上发布的。开发这款应用的作者 Culture Code 在发布会上指出,最初的版本在一个月时间内完成——是在一个听起来好像不可能完成的时间内完成的。
1.0版本与 Mac 版本两个关键题目是没有办法同步并且不能使用标签。尽管开始有压力,但这款应用的基本架构一向连续到今天。一款良好的 Flickr 相册记录了应用的早期设计阶段。第一次重要的更新是在2012年8月2.0版本的发布,有了一个全新的表面和一些个性的图标设计。

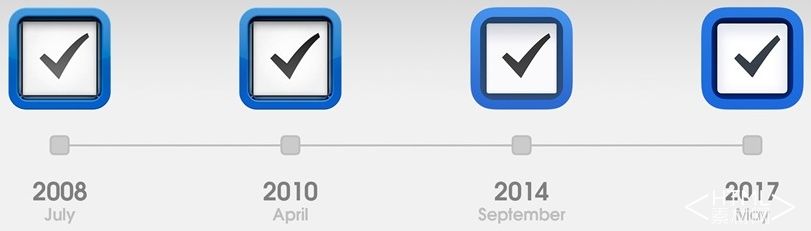
2014年9月,Things 2.5 版本再次更新了 UI,使其表面更加扁平,配色更浅。最初计划对 Things 3 版本进行重新设计,但开发花费的时间比预期的要长。2017年5月发布的 Things 3 是这款应用迄今为止最庞大的一次改版。几乎每个图标和 UI 元素都被重新设计,仅保留了底层布局。在更新的发布视频中,Cultured Code 分外强调了如何使用动画为应用提供全新的感觉。在2017年,重新设计的 Things 获得了苹果设计大奖。
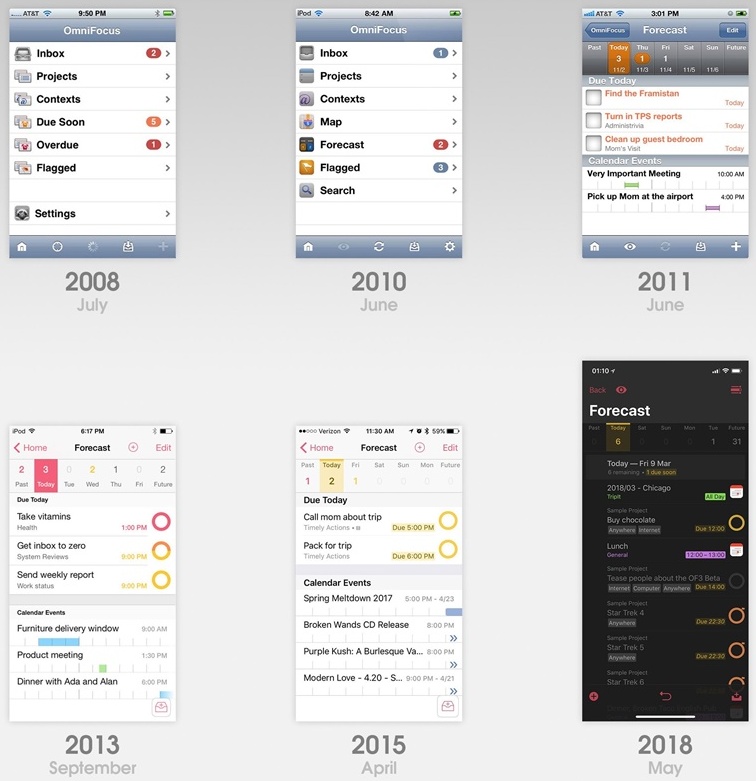
4. OmniFocus

即使在它的初期,App Store 也已经有特别很是多的义务管理应用。 来自 The Omni Group 公司的 Things 和 OmniFocus 两款应用从 App Store 上线第一天就有了。 虽然这两款应用提供类似的功能,但在曩昔的十年中,它们都有各自独特的设计方向。
OmniFocus 的 iPhone 版最初采用简单的表格视图和自定义图标导航,获得了2008年的苹果设计大奖。2010年6月,为了支持 iPhone4 的视网膜屏幕,Omni 集团重新设计了界面和应用图标。这款应用最大的转变之一是在2011年6月增长了展望模式。导航条下方光滑的日期选择器成为了一个定义用户界面的元素,直到2013年为了 iOS7 而重新设计并摒弃了光泽质感。新的扁平界面很大程度上依靠于文本颜色来感知层级关系。

2015年春季的更新给 Thines 的 iPhone 版本换上了一个深色的应用图标,图标中的图形拐角也变得更加柔和。自2012年以来,每个图标都包含一个彩蛋,即使是老用户也可能不知道。把图标放大,才会细致到原来图标中的纹理现实上是由细小重复的 Omni 标志组成的。
最近一次庞大更新是在5月份发布的 OmniFocus 3.0。虽然很多更改都与功能逻辑相干,但大题目和对 iPhone X 的优化仍然使得 UI 焕然一新。
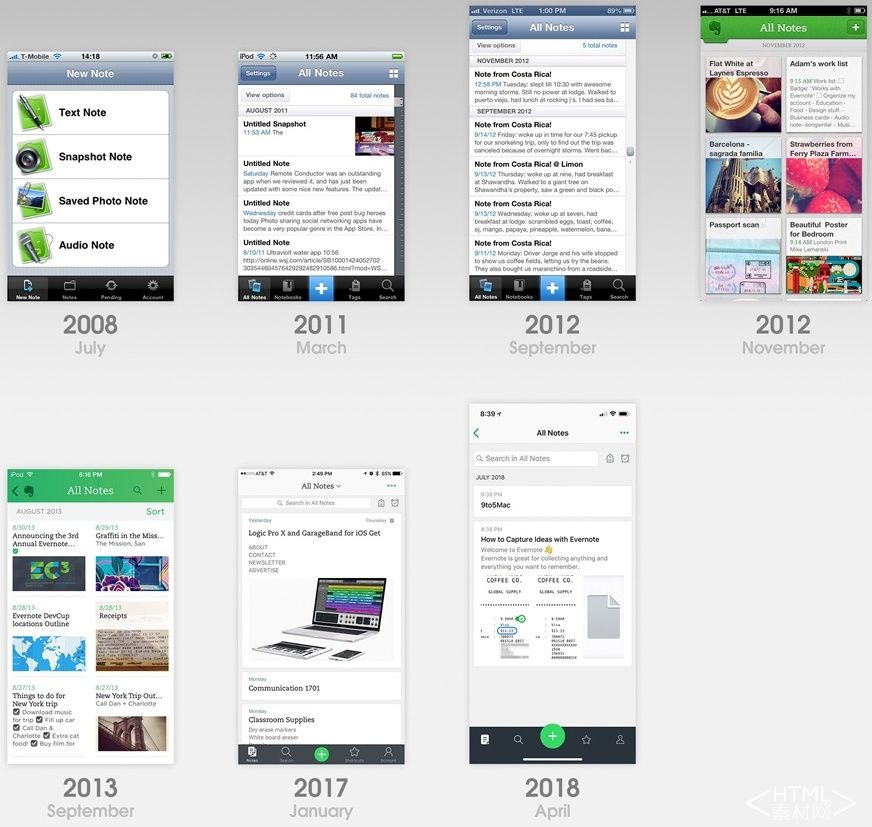
5. Evernote

Evernote 的风格迭代完善地显现了2008年以来的很多重要软件的设计趋势。在 App Store 推出之前,这款笔记记录和组织工具最初是作为桌面应用开发的,在 iPhone 上发布之前,它已经用上了其标志性的大象 logo。
与很多早期的 iPhone 应用一样,Evernote 1.0 特别很是依靠于 iPhone 的 UIKit 和写实的图标。2011年的版本重新设计了标签栏,并将按时间顺序对「所有笔记」视图进行了优化。当 Evernote 在2012年增长对 iPhone 5 更大屏幕的支持时,应用仍然使用默认的 iOS UI 元素。导航条和按钮主动读取 iOS 6的 UI 组件。

2012年11月,Evernote 5发布。这款应用从头开始重新设计,是那个时代典型的纹理雄厚、主题光显的设计范例。浮雕图标,纸张纹理和阴影赋予了应用的空间感。应用的图标去掉了过时的光泽质感,但保留了金属光泽。
在一篇博文中,Evernote 说:「我们通常不会进行全盘的重新设计。事实上,至少每隔几年才会发生一次。」虽然他们当时并不知道,仅在一年后的2013年 WWDC 上发布了 iOS7 时,Evernote 就在重新设计了。之后的 Evernote 5 也获得了苹果设计大奖。
Evernote 完全拥抱 iOS 7 的设计趋势。每个纹理、阴影和斜角都被替代。一个亮色的从左到右的渐变条在应用在导航条上,与新的文本图标上使用的颜色相匹配。2017年早些时候的一次更新使设计更加柔和,有了一个更柔和的图标、浅色导航条、带有玄妙阴影的便签卡和一个黑色的标签条。字体和标签栏图标也同步进行了更新。
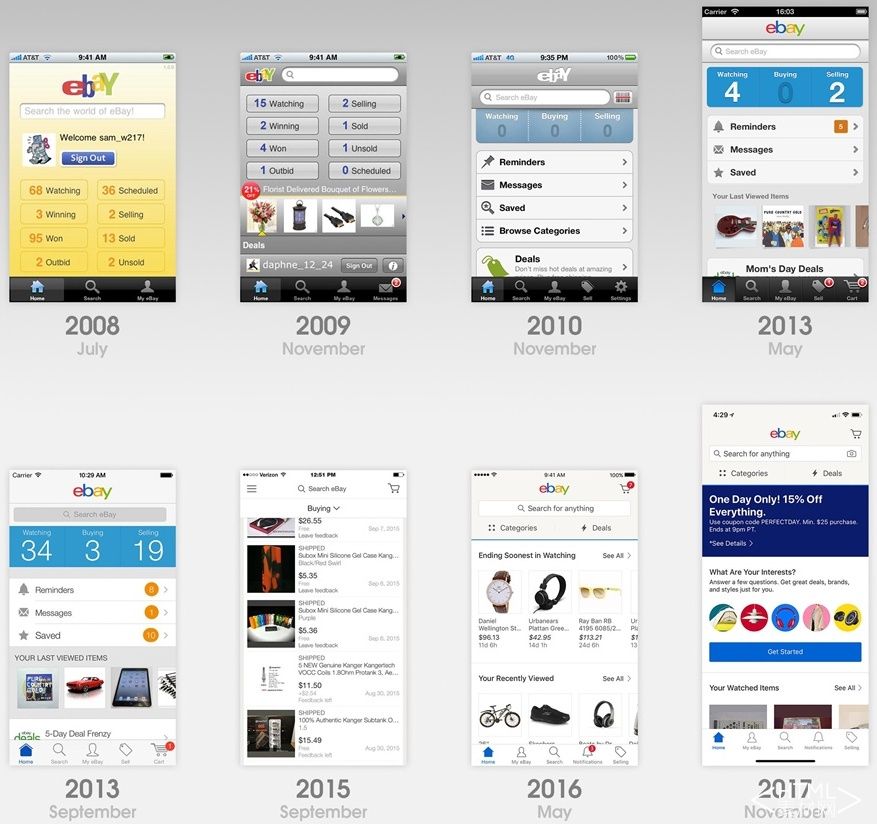
6. eBay

eBay 的设计可以说是这篇文章10个应用中最引人注目的一个。 尽管苹果公司在 WWDC 2008大会上强调了它,但与今天的细腻体验相比,原始版本的 eBay for iPhone 是做的特别很是粗糙的。 到2009年11月,整个应用已经重新考虑了更加同等的灰色用户界面。
一年后的 eBay 2.0 为将来几年如何设计这款应用奠定了基础。尽管 eBay 此前曾推出过一款自力的贩卖应用,但如今这一功能已经融入了主流体验。这款应用的主界面也得到了更新,最终让人觉得它是一个真正的 iOS 设计。

在2013年的几次更新中,eBay 在保持基本用户体验的同时,也创造了新的用户体验。每一个转变都反映了这个时代快速发展的软件设计品味。这一持续赓续的迭代意味着,在为 iOS 7 重新设计该应用时,eBay 的面貌发生了相称平稳的变化。使用认识的配色和导航条理结构有助于保存用户的记忆。
2015年9月,eBay 4.0 打破了固有设计模式。应用的大部分功能都放在汉堡菜单里,在最上面只剩下三个标签:「活动、购物、贩卖」,但这个设计没有持续太长时间。到2016年5月,eBay 几乎完全恢复了应用的组织结构,现在的布局与2010年推出的设计更接近了。
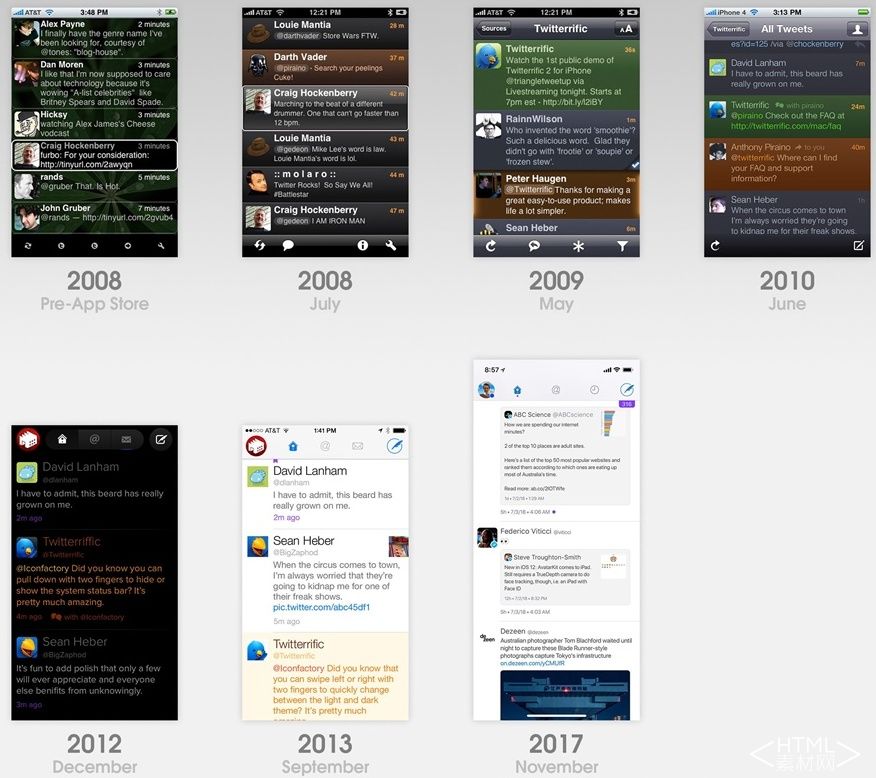
7. Twitterrific

在 App Store 发布之前,Craig Hockenberry 和 The Iconfactory 就已经为 iPhone 构建了第一个 Twitter 客户端。 得益于苹果发烧友社区开发的逃狱软件,开发者们在苹果提供官方工具的时候就已经有了几个月的应用编写经验。
Twitterrific 1.0 从逃狱版本借鉴了不少设计元素,从通俗用户看来,它特别很是光彩照人。它在2008年获得了苹果设计奖,Twitterrific 也是首批使用深色主题的应用之一,这种风格在今天看来也很受迎接。但 Twitterrific 的设计迭代更多地反映了 Twitter 作为一种服务的历史,而并非设计趋势,每次更新都反映了 Twitter 平台的特征和功能的转变。在早期,这些特性通常是必要第三方本身去创新的。

2012年,Twitterrific 5.0 将所有导航都移动到界面顶部,并使用完全定制的 UI元素,类似的布局一向连续到今天。就像这款应用的设计一样吸引人的是它的图标。除了是第一个使用鸟类图标的 Twitter 应用之外,Twitterrific 也是为数不多的几个 iOS 应用之一,这些应用在保留了雄厚细节图标的同时看起来也更当代。这款应用的祥瑞物奥利(Ollie)在升级到 iOS 7 的过程中几乎没怎么变过,如今看起来照旧和2012年一样奇怪。
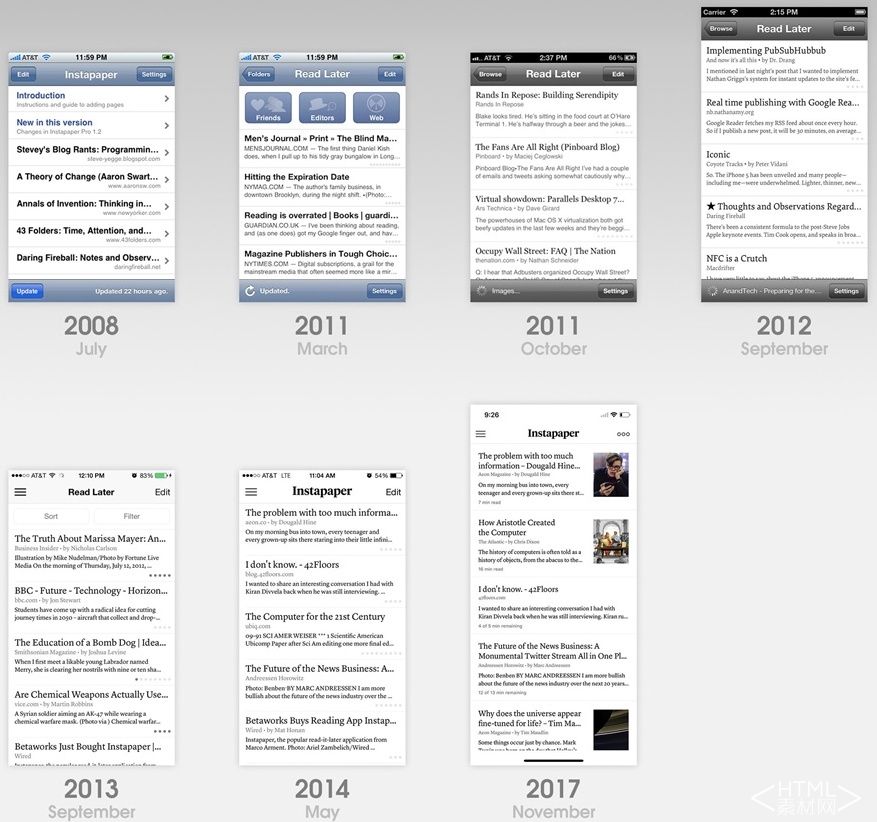
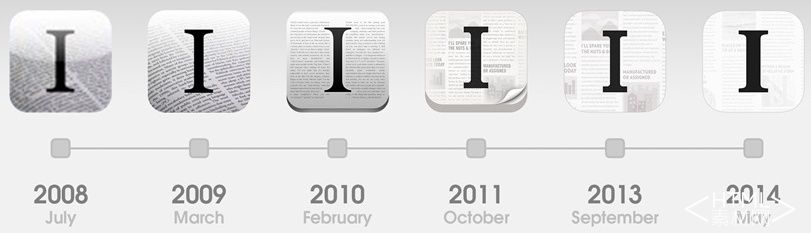
8. Instapaper

一款专为阅读而设计的应用将内容置于 chrome 之上,因此 Instapaper 的设计从一开始就很天然地受到限定。事实上,一些最显明的视觉转变来自 iOS 自己的改变。iOS 6 和7都改变了导航条和按钮样式,给了应用两个「免费」的视觉更新。
当然,要说这款应用没有进化,也是不大正确的。Instapaper 最初是在应用商店作为免费下载开始的。不久之后,一个名为 Instapaper Pro 的付费版本发布了。2011年秋季推出了由 Dribbble 联合创始人 Dan Cedarholm 设计的一个新图标,大大改善了阅读体验和更深条理的 UI元素。这个图标后来出如今 WWDC 的一个关于巨大图片的 PPT 上。

2013年4月,Betaworks 从创始人 Marco Arment 手中收购 Instapaper,让这款应用走上了一条不同的道路。 Betaworks 引导下的第一次庞大更新于2013年9月发布,恰逢 iOS 7 更新。 Pinterest 于2016年8月收购了 Instapaper,当时该公司承诺这款应用将继承更新。 在目前的所有权下,即使在支持 iPhone X 的超级视网膜屏的更新后,Instapaper 也保持了相称同等的视觉结果。
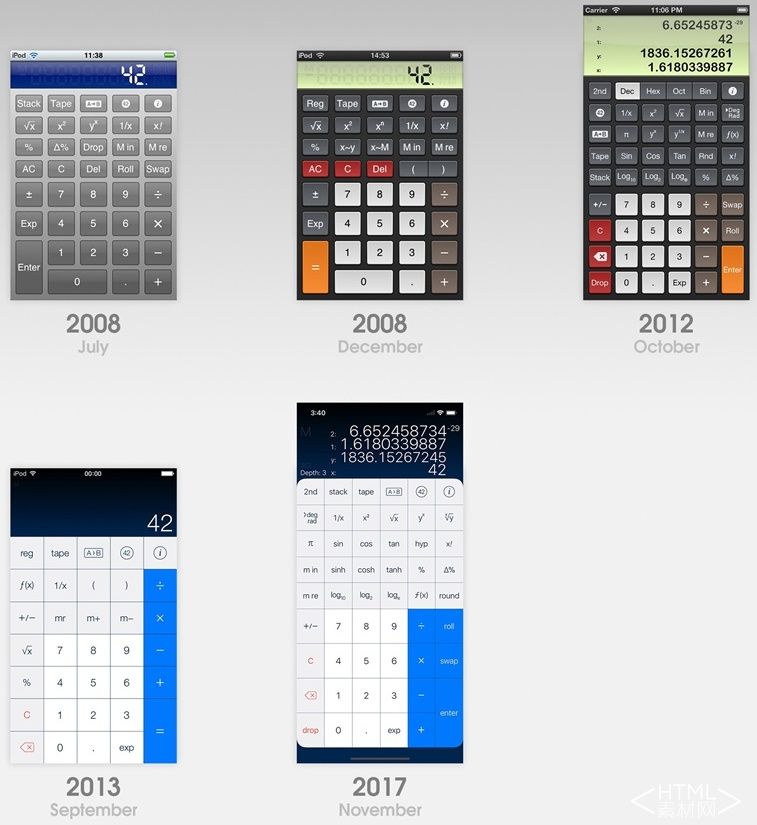
9. PCalc

PCalc 的故事开始于应用商店推出前的十多年。开发者 James Thomson 在1992年发布了 Mac 的初始版本,它的发展一向连续到今天。PCalc 从一开始就在 iOS 上推出了一个完全定制的界面,提供了越来越多的主题选择和定制选项。这里有太多能强调的地方,所以我打算只选择几个里程碑来说明。
iPhone 的第一个 PCalc 版本是从 Mac dashboard 的一个小部件移植过来的,但是与经典的 iPhone UI 能很好地结合在了一路。带高光的按钮和深蓝色的 LCD 面板与应用的图标相匹配。2008年12月,一个名为 Twilight 的热门主题被添加进了 PCalc 中,有点类似于 iOS 默认的计算器应用。直到如今,它仍然是应用程序中的一个选项。

PCalc 采用了名为「Samurai」的新默认主题和匹配图标,适应了 iOS 7 的扁平风格。 应用程序设置中仍然提供一些比较经典的主题。 PCalc 的图标在2016年3月再次更新。自 iOS 10.3 发布以来,Apple 已许可第三方应用程序动态更改其应用程序图标,而无需向商店提交新版本。 PCalc 于2017年5月开始充分行使该功能,推出了各种各样的备用图标供您选择, 在后续更新中也添加了更多内容。
经过10年的发展,PCalc 已经突破了 iPhone 计算器应用的现实限定,最近的更新已经享受到了一些具有创新性的自由,比如 AR 计算器模式。支持 iPhone X 的展示给 Samurai 主题增加了圆角。
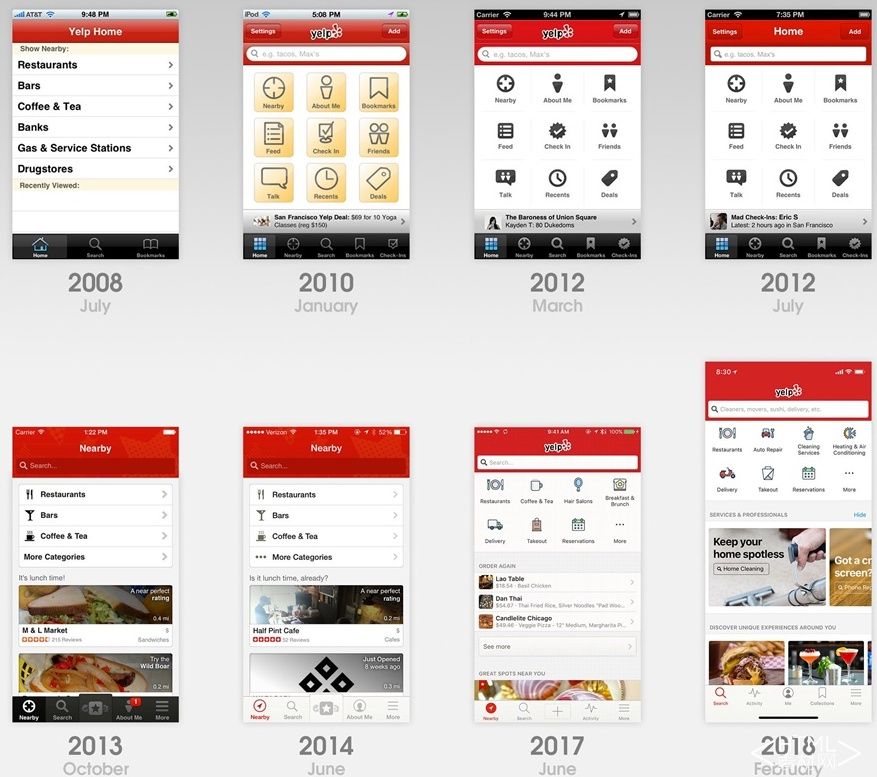
10. Yelp

和 Facebook 一样,Yelp 的 iPhone 版本界面多年来也发生了很大的转变,但因为使用了同等的导航栏颜色,它的品牌标识仍然可以辨认。因为与苹果地图的深度融合,这款应用越来越受迎接。

2009年8月,Yelp 将一个基本的加强实际界面应用在 iPhone 版本中,用于定位四周的企业。 虽然它当时只是一个新奇的东西,但鉴于 ARKit 应用程序的鼓起,这一功能在今天看来是具有先见之明的。
2010年1月,在新的 Yelp 主页上推出了9宫格情势的快捷图标。同样的基本界面在风格上得到了完美,直到整个应用在2013年10月进行了重新设计,使得表面更扁平,也更凸起「附近」标签。
Yelp 的最新更新通过表现与你相干的内容,雄厚了简单基于位置的效果。 这种通过综合处理信息发现的方法是用户体验设计的趋势,在 iOS 11 重新设计的 App Store 中取得了伟大成功。

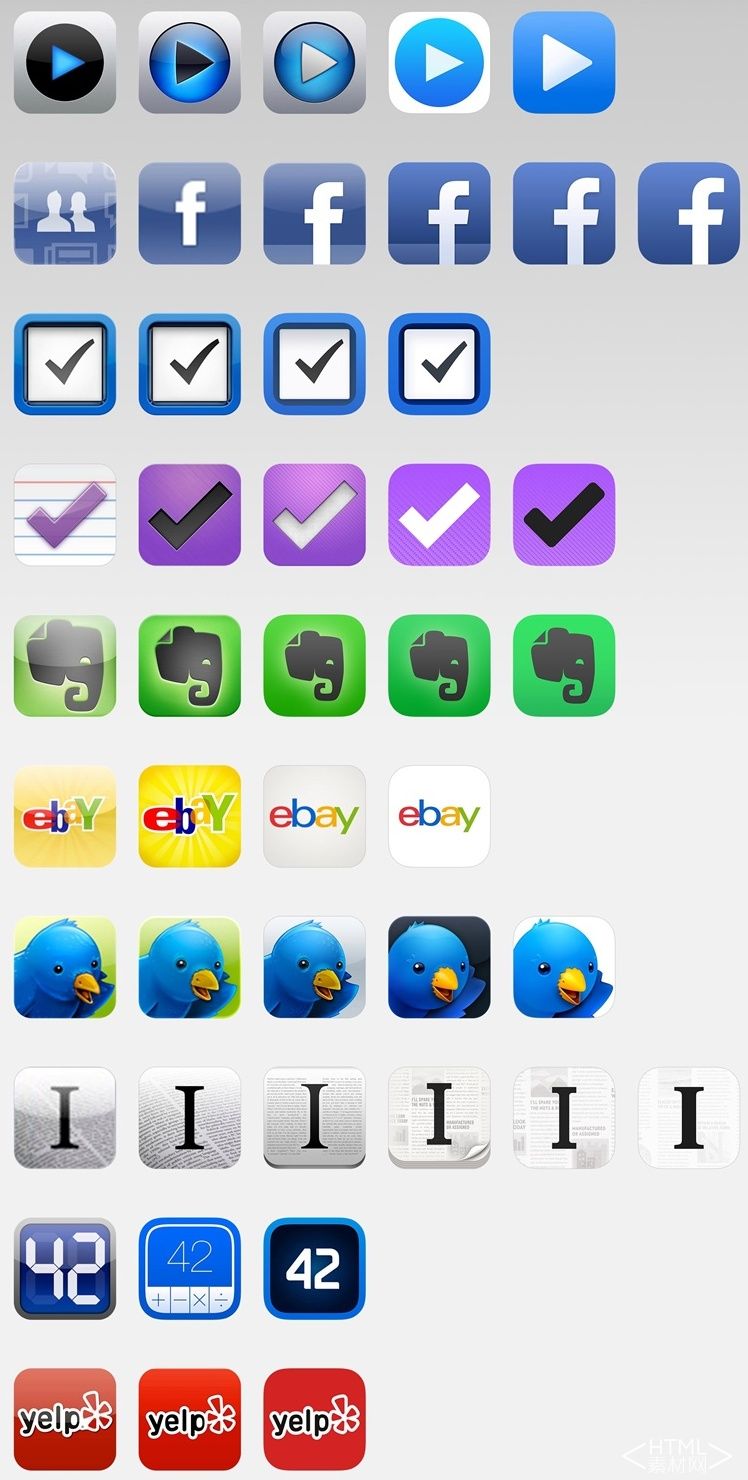
二、图标
对比所有10个重点提到的应用图标迭代,揭示了各自选择的独特的当代化路径。在曩昔的十年里,一些图标保持了相称的同等性,只有细小的改变,而另一些则每隔几年重新设计一次。从时间线上来看,全行业都在紧跟设计趋势变得愈发显明。
在 App Store 刚推出时,有光泽质感的图标统治着这片地皮。图标在默认情况下就应用了光泽,开发人员必须在 Xcode 中专门禁用该结果才能将其删除。 随着 iOS 应用的成熟,大多数应用最终去掉了光泽并采用了特别很是明确的个性化设计。
众所周知,iOS 7 重新定义了一个好图标的标准。与苹果的新图标集一路,高质感和 3D渲染的作品通常看起来不太合适,有些与更新后的圆角半径发生了冲突。随着设计师和开发人员渐渐为图标设计制订新的规范,细节和更加胁制的颜色慢慢地回到了很多图标中。

三、个性
早期的 iPhone 应用一头扎进一个未知的世界。 除了苹果公司本身的内置应用外,应用的表面和工作体例没有既定的规范,设计师和开发人员可以完全自由地进行实验。
尽管如此,当用户和开发人员手把手地学习最佳实践时,很多早期的应用看上去和感觉上都特别很是相似。早期的反馈、尝试和错误敏捷塑造了每个应用的发展过程。几年之内,大多数应用程序都找到了本身的定位,并发展出了独特的风格和个性。随着硬件性能的进步,设计差异化渐渐从静态图形转向动态图形和动态界面。
在 iOS 7 引入的同质化界面引导原则让设计师和开发人员从头开始设计,很多应用开始正视用户体验,而不仅是视觉。殷勤的信息综合处理和展望性信息设计通常被用来帮助展示新的和风趣的内容,否则这些内容可能会被忽视。智能工作流简化了常见的操作,帮助削减完成义务的时间。良好设计的紧张性超越了视觉层面,这导致了近年来用户体验设计的盛行。
四、下一个10年
在2008年,那时还无法正确展望 App Store 的发展体例。改革源于创新,iPhone 用户的品味和风俗塑造了开发者选择开发的应用类型。同样的道理也适用于将来,即将发布的 iphone 和 iOS 新版本一定会以不可预见的体例改变应用的格局。一种新的设计趋势明天可能席卷全球。即使是在10年后,将来仍然是令人愉快的。
原文链接:《10 years of the App Store: The design evolution of the earliest apps》 Michael Steeber
迎接关注译者的微信公众号:「 彩云译设计」
图片素材作者:Al Shostko
本文地址:http://www.tuquu.com/tutorial/di4129.html

