网易资深设计师新人该如何提拔设计思维?
网易UEDC – 吴良 :视觉设计师经常听到别人说,要有产品和设计思维,做视觉不能只关谛视觉层面。那么设计思维都包括哪些方面?视觉设计师除了做好视觉,还必要关注什么?
视觉设计师除了要具备设计硬素质,也就是视觉技能实行力,还必要具备软素质,其中就包含了设计思维,这是视觉设计师进阶的必经之路。但设计思维却很少被设计新人所正视,或是正视了却不知从哪些方面去提拔。
我们通常接触到的设计思维概念,是从用户体验、产品角度出发。因为我本人从事视觉设计岗位,这篇文章里所讲到的设计思维,会更多站在视觉角度结合产品思维去睁开。

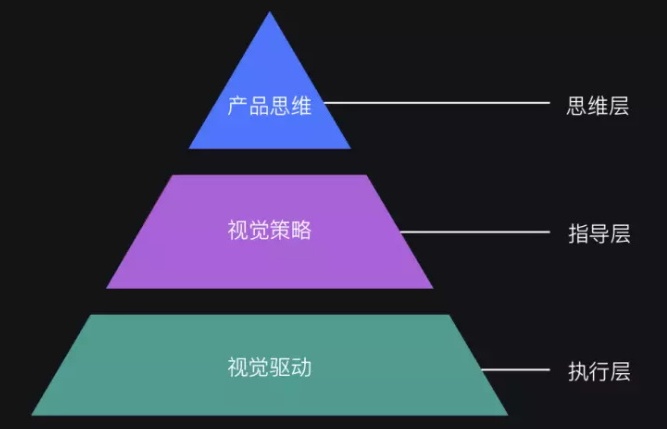
一、设计思维包含哪些方面?
三个层面就像一艘要开往远处的船,产品思维能帮助我们知悉最终要去的目的地,而视觉策略就是那张航海图,引导船员如何避免航行停滞物(礁石、浅滩等),保证航行的顺利。视觉驱动是舵手、水手的专业技能。要想顺利航行到目的地,三者缺一不可。
设计思维包含了产品思维和视觉策略,产品思维是至上而下的第一步,在开始做项目前,必要首先梳理产品思维。视觉策略在流程三部曲中起到承上启下的作用,新人设计师每每会忽略这一步,导致视觉产出不能很好的衔接产品需求,出现断层。
二、产品思维
产品存在的价值是知足用户的某些需求,解决用户的痛点。互联网工作流程是从产品需求到交互方案再到视觉呈现,视觉是流程中的实现层,相称于产品和用户之间的桥梁,假如视觉没有很好的承接自上而下的产品思路,很难产出能帮助到产品和用户的产品。
做项目时,理清产品思维是第一步工作,有助于让设计师了解产品方向,把用户体验设计当成一个团体来思考。能削减设计无效的风险,这是为什么把产品思维放在第一步的重要缘故原由。
梳理产品思维需从以下方面来入手:
- 产品目标是什么?
- 产品要解决什么题目?
- 目标用户是?
1. 产品目标是什么?
一样平常有大中小3种类型,和时间有密切关系。大型目标一样平常比较长远,指的是产品的发展愿景,比如在某行业做到TOP1,成为行业标杆。中型目标是阶段性目标,如年度、季度目标。小型目标是近期目标,一样平常是版本目标,某个版本必要达成什么目标,比如提拔注册转化率。目标,是一种可衡量的效果。
每个产品都会经历种子期、成长期、成熟期、衰退期,每个阶段,产品的目标都会有不同的方向和侧重点。设计师要了解3种目标,才能正确发力,帮助产品发展。
2. 产品要解决什么题目?
一个版本目标的达成,分解下来,就是必要解决若干题目。比如 B端产品官网在一次新版本中必要达成提拔注册转化率的目标,必要解决多个题目:凸起核心功能点、优化内容展示、加强注册入口等。设计师了解目标和当期必要解决的题目,才能更自动的推进项目,而不是坐等。
3. 目标用户
产品是为目标用户而设计的,在脱手设计前,必要了解目标用户是什么样的群体。目标用户的用户画像可以去找产品了解,继而深入分析用户特性,发掘用户的痛点,才能模仿用户的使用感受,并做出贴近用户的视觉风格。不同类型的产品有不同的用户,切忌离开产品用户全凭小我喜爱去做视觉风格。
三、视觉策略
- 用户需求是什么?
- 用户使用的场景是什么样的?
用户需求和使用场景是要联系起来看,才能得到更正确的解决方向。简单的理解,就是什么样的人,在什么样的场景下,想做什么样的事情。比如同样是拍照,不同的使用场景,用户想使用的拍照 APP 也不同。iPhone 自带的相机虽然没有美颜、修图功能,但启动和拍照速度比大多数第三方拍照 APP 快。因此,假如是在室外活动,每每时间不充裕,用户的需求是快速拍摄多张照片,大多数会选择 iPhone 自带相机。反之,假如是时间充裕,相对静止的情况下,用户可以选择第三方拍照 APP,遴选适合的滤镜再进行拍照。
引用一个例子:Clay Christensen 曾经想要进步奶昔的销量。他想让奶昔变得更甜一些,多增长一些口味并且将一份做得更大些。然而这些都没用。直到他细心观察了来买奶昔的顾客,他发现来买奶昔的顾客只是想让他们上班的路上不再那么无聊——奶昔是口感浓稠的饮料,很久才能喝掉并且能填饱肚子。这是题目所在,却不是用户本身发现的,最终 Christensen 将奶昔做得更厚了些,果然销量随之上升了。
再举个生活中的例子:随着网购的发展,用户自取的快递网点也越来越多。假如买了5件东西要去5个网点取件,就成了一件麻烦的事,于是送货上门就成了需求,哪怕是轻度付费的。
有一次去某网点取件,恰好遇到该网点的视觉设计师在做用户调研,他们刚推出了送货上门的服务,但使用的用户很少。我也很想知道该如何使用这个功能,于是在设计师一番指导下,终于在取件网页第二屏找到那个毫不显眼的「送货上门」入口。想必设计师在电脑上看视觉稿时,会觉得这个入口很容易找到,由于视觉设计师一向在做迭代的工作,对于新增的功能比较敏感,但用户都是懒惰的,一向风俗于用取件码取货,加上取快递时都是匆忙地取件走人,很难留意到界面中新增了一个不起眼的功能。
对应的视觉策略应如何解决以上题目?
假如接下来我们要做一款笔记 APP,了解相干的信息:
- 目标用户:门生、白领
- 用户需求:快速记录、查阅笔记
- 使用场景:会议室、教室、室内、车上
了解用户群体,可以得出也许的设计风格范围。在了解用户需求是快速记录和查阅笔记后,我们可以得出重要功能按钮应尽可能凸起,在快速使用时要有较高的易用性。记录和查阅就意味着可能会长时间看着界面,视觉在设计界面时应避免颜色对比度过于强烈、字号保持肯定的易读性,否则用户会视觉委靡。
记得曩昔看过一本设计书,书里讲到延续提问法则,意思是做设计遇到题目时,通过几个垂直的延续发问,来发掘出最核心的题目。
视觉设计师在做设计时,应多问:「这个风格是否适合该产品?」「是否吻合用户使用场景并解决题目?」,在做视觉稿专注于细节时应多问:「如许的元素、颜色是否吻合这类产品的气质和用户的喜爱」,通过类似的题目,垂直的刨根究底问下去,可以帮助视觉设计师做出精确的决定,站在产品和视觉的平衡点上做出真正贴近用户的产品。
写在最后
设计思维可以让设计师把用户体验当成一个立体多维的事情去思考,而不单单是停顿在视觉美感的层面。假如仅仅局限于视觉层面去做设计,会离开产品和用户,就彷佛蒙着眼睛射靶,命中率极低。有如许的思维,才能更正确的帮助产品解决题目,解决用户真正的痛点并带来更佳的体验。作为视觉设计师,不要把本身固化在视觉岗位上只思考视觉自己的题目,应多了解产品、用户、上下流的工作。
迎接关注作者「网易UEDC」的微信公众号
图片素材作者:Patswerk
本文地址:http://www.tuquu.com/tutorial/di4145.html

