不要错过!2018年7月前端开发者干货大合集第二波
7月不仅是温度最高的季节,而且也是设计和开发素材产量最高的月份。很多着名的开发者和机构都在近期推出了素质颇为过硬的工具和素材。
在今天的干货合集当中,你会看到来自 WordPress 社区的 Sketch 库,基于 React.js 和 Vue.js 的新工具,以及一些能够帮你提拔开发技能的好东西。
WPRIG

这是一个由 Morten Rand-Hendriksen 所创建的 WordPress 主题制作新手大礼包,它可以和诸如 Gulp、Babel、ESLint 和 Visual Studio Code 等当代开发工具联动,能帮助你创建良好的 WP主题。
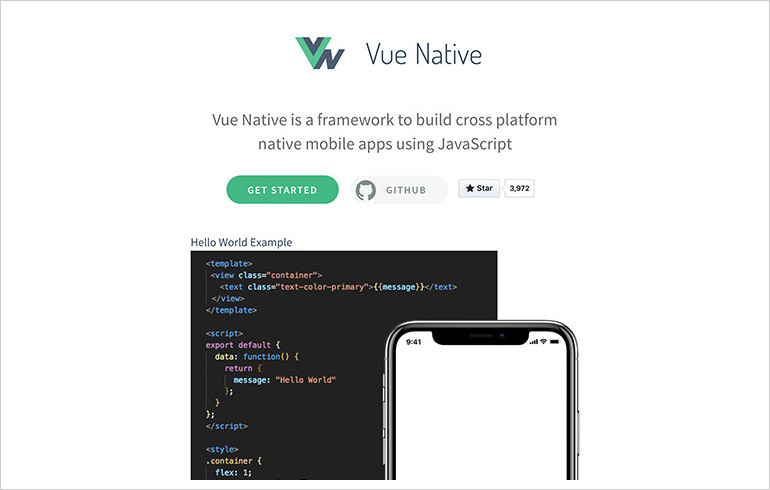
VueNative

这是一个基于 Vue.js 的框架,用来构建跨平台的移动端应用程序,你可以使用 Vue.js 来规范化地编写代码。
SketchPress

10up 刚刚发布了 SketchPress,它是可用于 Sketch 的模板,用来快速设计 WordPress 主题。它包含常用的 UI控件,比如按钮、 菜单栏等。
Docz

Docz 是一款基于 MDX 的文档生成器,这款工具能够让你像编写 JSX 文档一样,加入 JSX 自定义功能,并且和 Markdown 的语法混合使用。
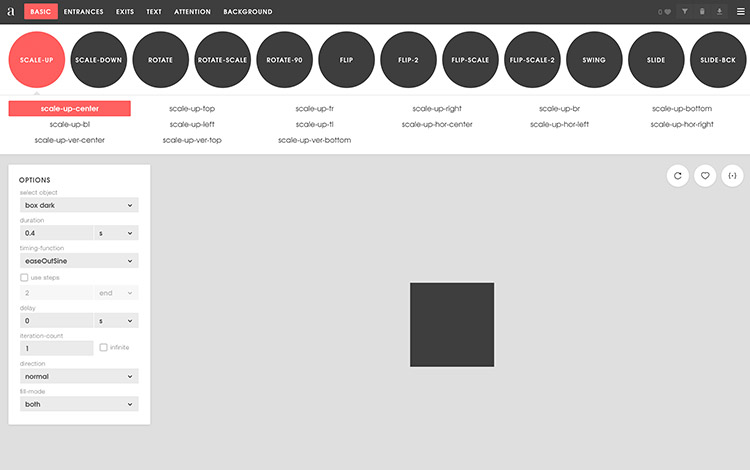
Animista

CSS 动效能让页面更加富有生命力,不过考虑到动画的使用范围和欣赏器的兼容性,编写 CSS 动效总不是那么简单,而 Animista 可以让这个过程更加便捷,它提供友爱的界面,生成代码之后,直接使用即可。
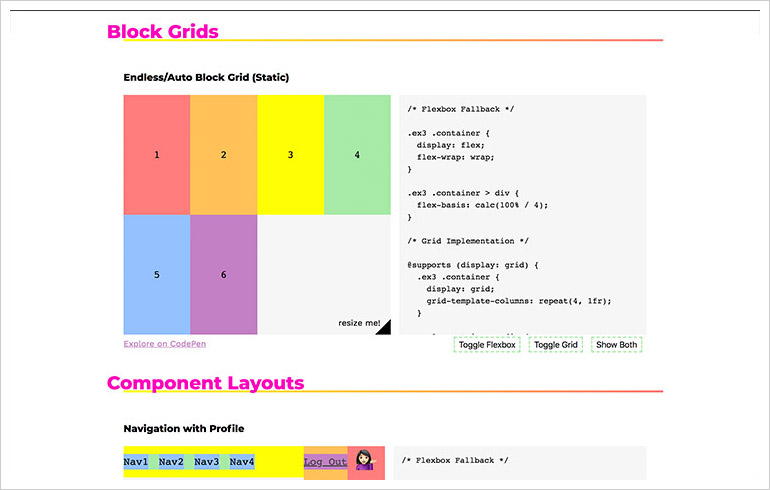
GridToFlex

这是一系列使用 CSS栅格来构建 Web 布局的现实范例,这些范例当中,Flexbox 被作为备用方案来应对兼容性不好的欣赏器。
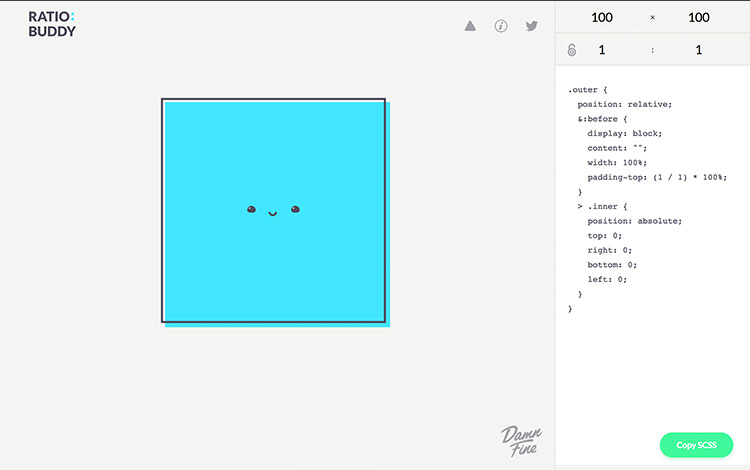
RatioBuddy

这是一个用来生成自定义比例的 CSS 框架的好工具,它能够生成 SCSS格式的代码,便于复制和使用。
How to GraphQL

GraphQL 是 REST数据结构的替换方案,而 How to GraphQL 则是它的相干的学习资源。
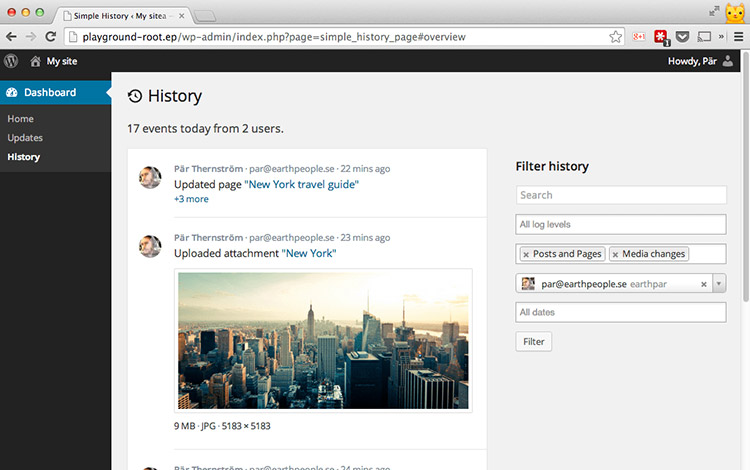
Sample History

这是一个简单的 WordPress 插件,它能够在仪表盘中表现已完成活动的历史记录。它可以记录 WordPress 本地的活动,还能够跟踪其他的插件的状态,甚至支持高级的自定义字段和用户切换。
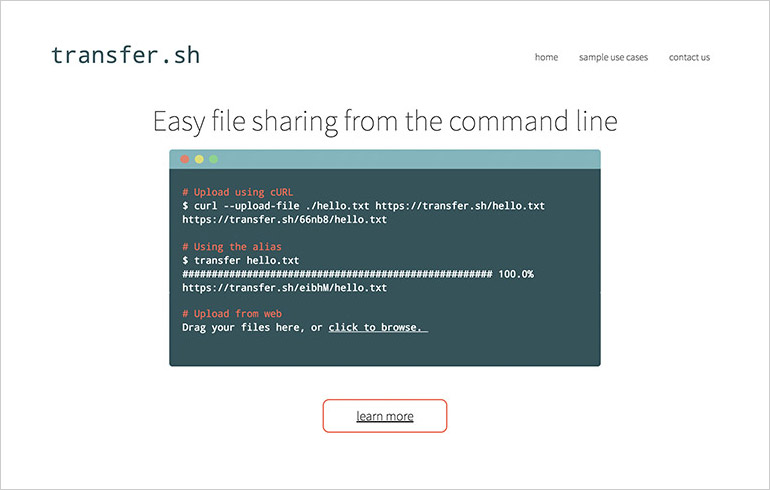
Transfer.sh

通过 Shell 来共享文件是一件特别很是便捷的事情,而 Transfer.sh 就能够帮你做到这件事情,它支持几乎任何格式的文件,并且支持文件加密,自高可达10GB。
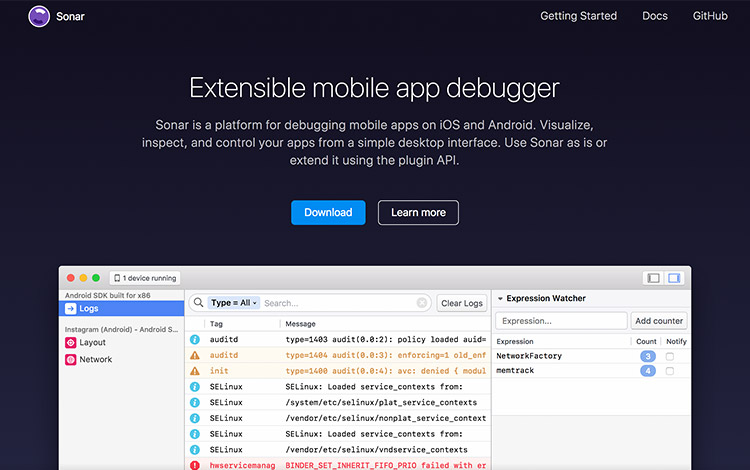
FB Sonar

这是一款 iOS 和 Android 平台的移动端应用调试工具,其中包括了一些常见的调试组件,包括日志查看器,交互式布局检查器和网络调试工具等。
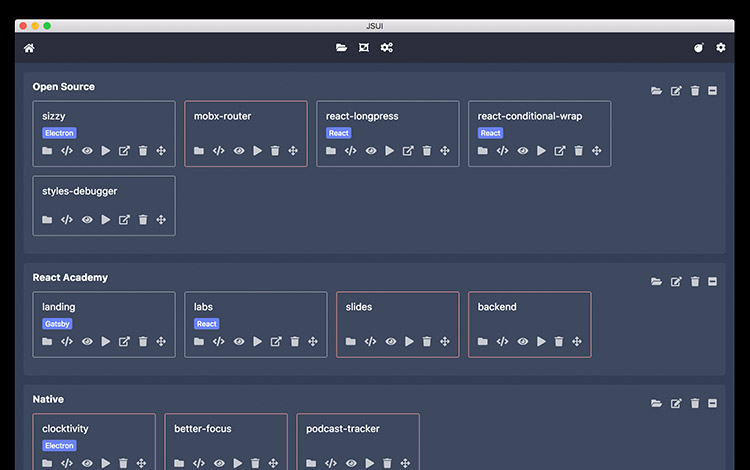
JSUI

这款 APP 当中涵盖了一系列的工具,帮你更好的组织你的项目。你可以创建一个组,然后使用一些流行的工具(比如 React、Vue 和 Angular)来生成新的项目,安装项目依靠项,运行 Node.JS服务器等等。对于同时必要管理十几个项目的开发者而言,这是一个很棒的应用。
BrainMonkey

这是一个PHP 单元测试程序,它提供了一系列针对 WordPress 的工具,它提供了模仿 PHP 函数的工具,以及一系列上手即可使用的工具帮你处理 WordPress 函数,比如 add_action remove_action 等,帮你搞定这些通常都很难进行测试的部分。
Fractal

Fractal 是一个中间文档工具,当团队中的开发人员必要将组件集成到项目当中的时候,便于借助它来进行管理文档。它还可以轻松的集成代码片段,表现每个组件的预览、信息和解释。
Ant Design Pro

AntDesign 是基于 React.js 的一个流行的 UI 框架,而 Ant Design Pro 则是针对企业应用的 Pro版本。其中包括了几个 AntDesign 中不曾拥有的组件,比如 AvatarList、HeaderSearch 等。这款框架还内置了开发工具,构建工具,测试和部署组件。
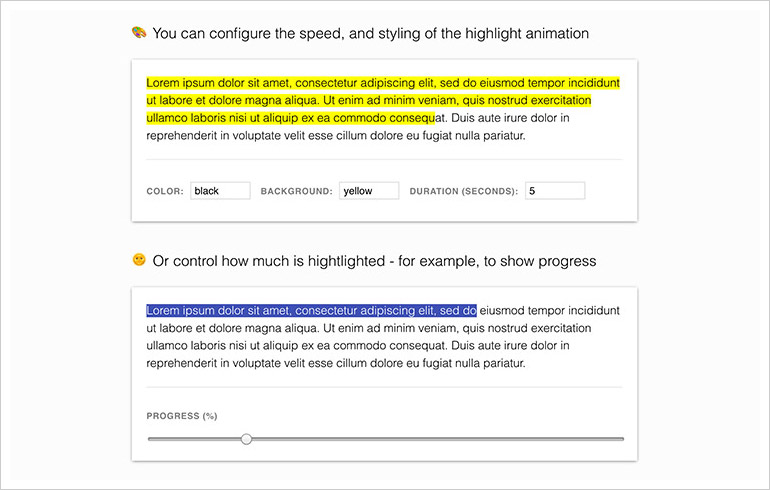
LuminJS

这是一个超小型的 javascript 库,用来凸起表现网站上的文本,它可以与复杂的 DOM 结构无缝地协作,可编程,可以设置速度、样式和动画。
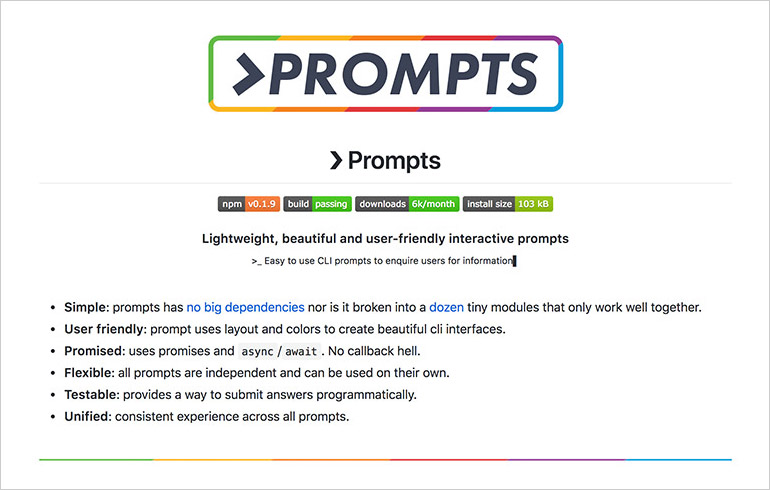
Prompts

这是一个特别很是方便的 NPM包,帮你使用 Node.JS 来构建交互式CLI,它支持基本提醒、多种选择和不同类型的录入,包括密码、文本、数字和电子邮件等。
Perception

Perception 是一个很酷的 WordPress 插件,可以通过使用 Google Cloud Vision API 来对图像进行分类,从而改进 WordPress 媒体库搜索。
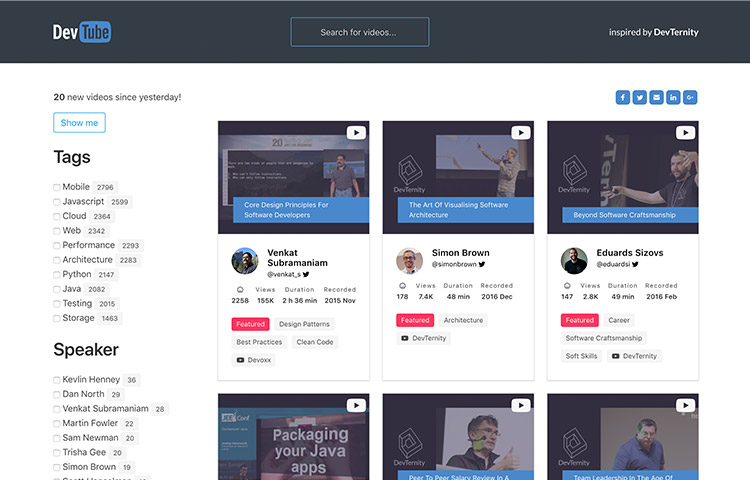
DevTube

这是一个来自 Youtube 的系列视频,包括诸如 JSConf、GoogleTechTalk 和 O’Reilly 等几个闻名的开发者大会。你可以在这个视一再道升级你的开发技巧。
Reactive.how

反应式编程正在鼓起,而这个是来自 Cèdric Soulas 的一个项目,旨在教你反应式编程的原理。
本文地址:http://www.tuquu.com/tutorial/di4146.html

