天天刷抖音停不下来?原来是用这3个设计让你上瘾!
编者按:天天超过1.5亿人使用的抖音,究竟用了哪些设计才让你刷得停不下来?本文中新浪交互设计师总结了3个交互细节,看完才知道抖音原来是靠这些设计让你上瘾的!
一、抖音便利的交互模式
月活过5亿的抖音被人称为有毒的产品,为防止用户上瘾,抖音甚至上线了反陷溺体系设计。
为什么抖音会让人上瘾,除了高质量的内容运营和洗脑的魔性音乐,其便利的交互模式也是一个不可忽视的因素。
笔者认为抖音便利的交互模式有三:一是竖版全屏播放体验,二是高效的手势交互,三是系列的沉浸式设计。
1. 竖版全屏播放体验
为什么是竖版视频?竖版跟横版有什么区别?

表象上看横版和竖版只是内容呈现体例不同,但不同的呈现体例下代表的是其内容的生产源和价值观的差别。
相较于横版,竖版的呈现情势更接近于视频原生,代表着来自手机拍摄的 ugc 内容,宣传的价值观更是区别于横版视频慢条斯理的细腻,更加凸起其简单原创,在短至15秒的时间内快速完成情感碰撞。
作为短视频代表的抖音选择了竖版,实则是选择了去中间化,选择了暗示和指导用户的内容生产。
为什么是全屏播放?

笔者认为抖音最大的创新交互是全屏主动播放,打开应用就可以直接获取内容。
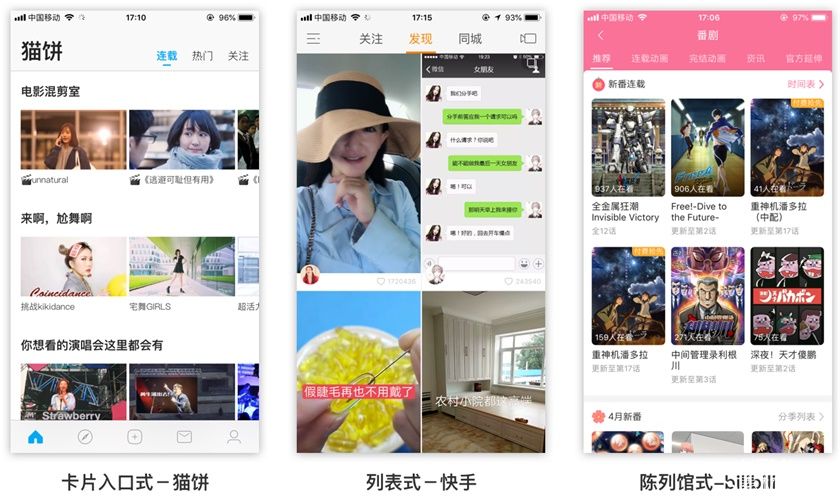
视频类内容的展示体例有许多种,有入口式、列表式、陈列馆式等等,可以统称为自动触发式。用户必要获取视频相干信息从而对视频内容进行预判,从浩繁选择中进行筛选,视频的点击率依靠于外露内容的吸引力。
而抖音的全屏播放,是被动式触发,无需用户的思考和选择,缩短操作路径的同时大量削减用户的获取成本。
2. 高效的手势交互
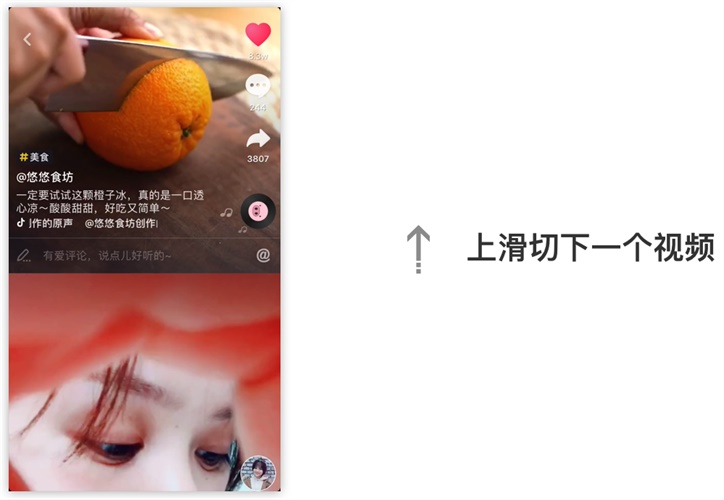
上下滑动切换内容

抖音将视频内容整合成视频流,流在英文中被称为「feed」,外观意思就是喂养,现实定义为「给用户以持续消耗的内容聚合器」。
用户在不同的视频内容之间切换只必要上滑即可,每一次滑动都可以获取新内容,操作简单且高效。
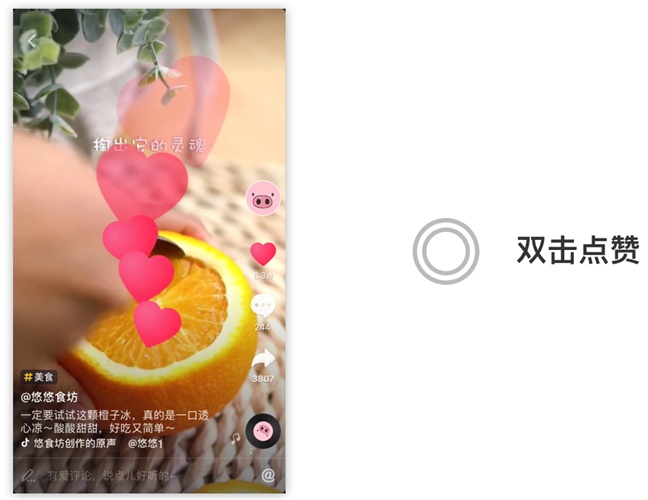
双击点赞

相较于传统的控件交互,手势交互自己是隐蔽不容易发现的,有肯定的学习成本,必要对用户进行指导和教育。所以手势交互一向是作为一种增补的交互体例而存在的。
但抖音的双击点赞就把这个手势交互做成了主操作功能,缘故原由在于:
- 简单易学,喜好请双击,简单的口号就可以让用户快速学习;
- 反馈强,双击之后屏幕上出现饱满的小红心;
- 增长趣味性,双击之后再次双击,点赞举动持续触发,遇见超喜好的视频可以点满整屏幕的小爱心;
- 增大操作区域,在屏幕任何位置都可以点赞,不受限于控件位置,增长交互服从。
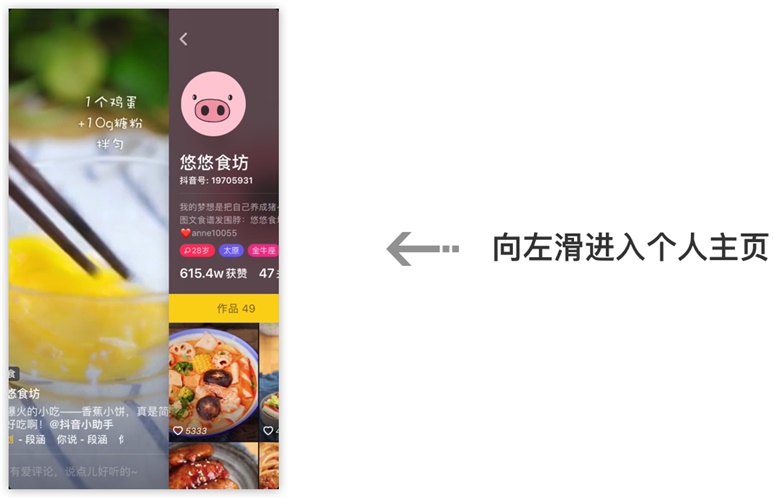
向左滑进入小我主页

抖音另一个很棒的手势交互是视频网页向左滑进入小我主页,看到一篇不错的视频内容,快速左滑可以查看更多如许的设计既保证了内容的延续性,又可以促进关系的建立。
3. 沉浸式设计
循环播放
案例视频:https://v.qq.com/x/page/w1344alie7a.html
一段视频内容消耗完之后应该做些什么?重新播放照旧播放下一个内容?
早期的视频在播放完会给用户「重新播放」的选择,到后来视频播放完会给主动重播的倒计时,而抖音直接在播放完一段视频之后主动循环播放。
笔者猜测,抖音的视频循环播放是基于其早期内容集中在15s时间的缘故,视频内容快速开始又匆匆结束,精彩只在一瞬间,偶然候甚至没有反应过来,就会让人忍不住一次又一次的重复消耗,很好的行使了生理学上的「蔡格尼克记忆效应」(指人们对于尚未处理完的事情,比已处理完成的事情印象更加深刻)保证用户对内容消耗的沉浸体验。
假如内容消耗完主动播放下一个内容,可能会打断用户当前的细致力,引发用户的反感,且不利于当前内容的互动和沉淀。
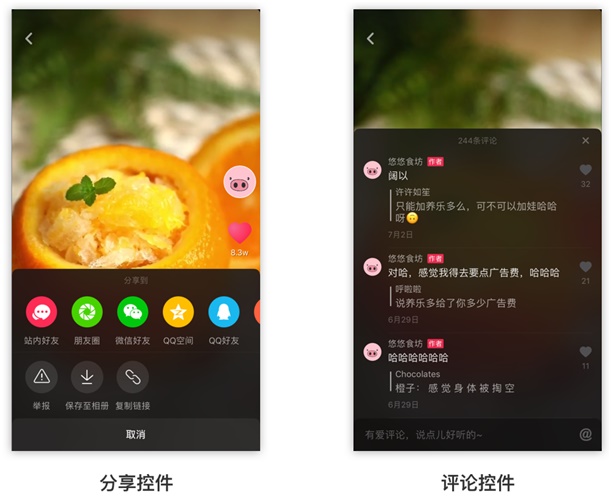
浮层操作去模态

抖音在观看视频过程中,进行评论、转发等交互举动的时候,呼起的浮层操作都是半透明的一时浮层,没有蒙层的处理,不会打断当前的视频播放举动。
这是一种为保证沉浸的非阻断式交互体例,在有交互举动时视频仍在循环播放的设计更是为用户营造了浓烈的气氛感。
抖音里没偶然间

在抖音推出防陷溺体系之前,抖音跟许多游戏一样,网页里是没有状况栏的,用户在应用里看不了当前时间。每条视频内容很短,只有短短的15s,可是却不知偶然中循环了多少遍。每次上滑只切换一个视频,可是却不会数下意识上滑了多少次。就如许不知不觉的好像只过了1分钟,却是人间3小时。
二、为什么抖音的交互模式让人上瘾
在尼尔·埃亚尔,瑞安·胡佛的书《上瘾》中提到:
要想让企业持续发展,形成正向反馈循环从而强大发展,特别很是高效的做法就是培养用户的风俗,让其上瘾。上瘾的模型分为四个阶段,即触发、举措、多变的酬赏和投入。

1. 触发
《上瘾》里给触发的定义是:提示用户采取举措,给产品一个机会入口。仅从视频内容的交互模式来看,触发就是获取视频内容的体例,抖音采用了默认竖版全屏视频主动播放的情势,削减用户的举措成本,进步触发的机率。
2. 举措
举措意指在对某种回报心怀期待的情况下做出的行为,包括举措的动机和能力。仅从交互模式来分析,抖音的无时间的设计,就是知足用户寻求快乐,躲避痛楚的动机。上下滑动就可以切换视频,向左滑动可以快速进入小我主页,双击屏幕任何位置都可以点赞等一系列的交互模式都是在降低用户的举措成本,进步用户举措的能力。
3. 多变的酬赏

视频采用竖版全屏的情势加上每一次向上滑动的交互,使得用户对于下一个视频内容完全无预期,就像没吃之前永久都不知道盒子里的下一颗巧克力糖是什么味道,给人一种无法抵抗的魔力。
在游戏设计中,最紧张的奖励体系就是赓续的设置大小不同的目标,目标达成后给予不同的奖励从而给予用户以精神上的知足感。而在抖音的消耗中,体验就是目标,每一次下滑的义务达成后就会有精彩内容,得到间歇性变量奖励。
在李立的《腾讯产品法》一书中提到,产品的强度=体验-成本,抖音播放的交互模式的核心策略就是在努力降低用户的举措成本,提拔产品带来的体验,因此才能够让用户上瘾。
三、体验的向下不兼容性
向下兼容,是计算机语言,也称为后向兼容,指在一个程序或者类库更新到较新的版本后,用旧的版本程序创建的文档或体系仍能被正常操作或使用。

在新功能上线后,交互细节中要考虑新旧版本兼容的题目,对于产品体验而言,却没有新旧时代兼容的情况。由于体验是有阈值的,就像我们的口味越来越刁钻一样,对体验的要求也越来越高。
笔者认为,抖音的交互模式提拔了短视频的消耗体验,那些旧有的交互模式,如自动触发的、固定位置操作、必要反复网页切换视频等等复杂且成本高的交互模式将会不再适应。
迎接关注作者的微信公众号:「UX设计生」
本文地址:http://www.tuquu.com/tutorial/di4151.html

